I den här handledningen kommer jag att skapa en 3D-Ljus-Skugga effekt uteslutande i Photoshop för ett visitkort. Effekten passar särskilt bra för logotyper och initialer för en person. Framsidan av visitkortet blir därigenom enkel, men vacker, inte för lekfull men ändå modernt på ett behagligt sätt. Bakgrunden används för kontakt- och adressinformation.
3D-användaren kommer att säga om denna effekt: Mycket enkel, inga problem. Men denna effekt ska skapas i Photoshop. Vid första anblicken kan man anta att bara en slagskugga skapades som en separat lager och sedan transformerades. Jag vill dock visa ett sätt med 3D-funktioner som renderar skuggan mer realistiskt och ger mycket större variation av vinklar. En utbyte av logotypen eller ändring av initialer kommer vara mycket enklare med 3D-funktionerna jämfört med en variant med transformationer.
Ett visitkort har ett standardformat på 85 x 55 mm. Om man är osäker, är det bäst att kolla hos en online-tryckeri där man kan skriva ut visitkort. Där finns användbara riktlinjer angående storlek, format osv. Såsom hos Flyerpilot under Visitkort>Mallar: Jag skapar ett nytt dokument med Ctrl+N i måtten 89 x 59 mm. På varje sida beaktas 2 mm beskärningsutrymme från början. Läget är för tillfället RGB. Effekten kan endast skapas i denna färgrymd, och endast med Photoshop CS4 Extended-versionen.

Linjalen är inställd på cm. Om jag föredrar en mm-inställning kan jag ändra detta i Inställningar. För detta väljer jag Ctrl+K och Ctrl+7.
Jag ställer in området för beskärningsutrymme med hjälp av Hjälplinjer med Linjalen, så att jag när som helst kan bedöma hur min visitkort kommer att se ut vid kanterna. Om Linjalen inte är synlig, kan jag visa den med Ctrl+R. Sedan drar jag ut en Hjälplinje från Linjalen med musen och placerar den 2 mm från kanten. Med en tryckt Shift-tangent kan jag placera Hjälplinjen exakt i mm-steg. Jag gör samma sak för alla sidor.
Om Hjälplinjerna stör vid layoutbedömning kan jag dölja dem med Ctrl+H. Då döljs också transformationskontroller, val etc. Jag skapar ett nytt lager och fyller det med en 50% grå. Jag gör det snabbast med tangentkommandona Ctrl+Shift+N och Shift+Backsteg.
På en ny lager placerar jag min logotyp, i detta fall fjärilen i PSD-formatet. Logotypen infogas som en Smart Objekt i dokumentet. Jag förstorar fjärilen så att den placeras nära fyllande på plats. Det gråa lagret och logolagret förvandlas vardera till ett 3D-lager. Det relevanta lagret markeras och konverteras till ett 3D-lager genom menyn 3D>Nytt 3D-ansicht av lager.
Båda lagren har nu - liknande ett Smart Objekt - en liten ikon längst ner till höger.
Jag aktiverar verktyget för att rotera 3D-objekt med K. I menyfältet aktiveras 3D justeringsmöjligheter. Där ställer jag in x-axelns Utväg till -90. Nu blir det rumsligt. Det gråa lagret blir därmed till golvet där logotypen står. Det gråa agerar nu som ett golv i dokumentsvyn och visas därför inte.
Först när jag vrider objekten ser jag rumsligt vad som har hänt.
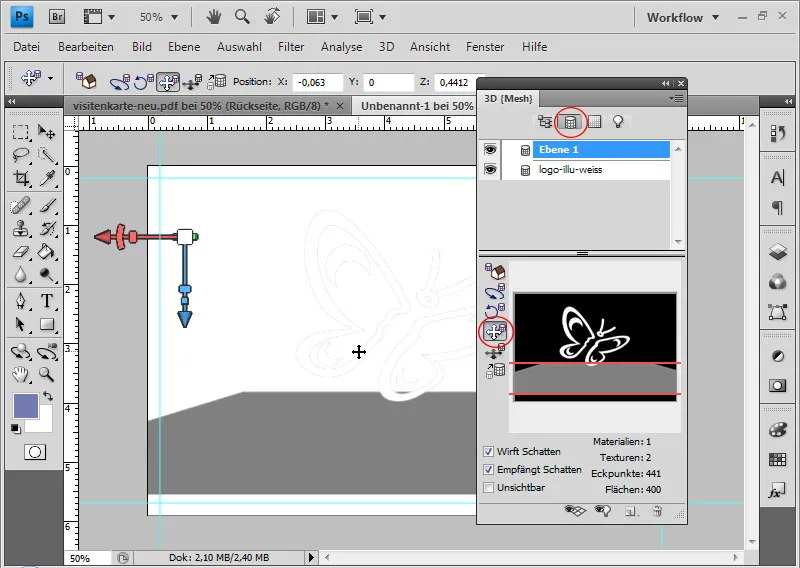
Först väljer jag dock båda 3D-lagren och minskar dem till ett 3D-lager. Till skillnad från menyn Redigera gör jag det med menyn 3D>Reducer 3D-lager till ett lager. Lagers innehåll förblir fortfarande individuellt redigerbart. Jag väljer det gråa 3D-lagret och öppnar 3D-fönstret genom menyn Fönster. Jag filtrerar vyn enligt mesh och öppnar 3D-lagret med den gråa ytan. Med verktyget Mesh Drag drar jag ner det gråa lagret så att det placeras där fjärilen slutar. Följaktligen kommer fjärilen ligga på eller flyga strax ovanför det gråa lagret i resultatet.
När jag nu ändrar vinkeln med verktyget för att rotera 3D-objekt, börjar jag sakta känna av tredimensionell effekt.
Med verktyget för att skalera mesh i 3D-fönstret kan jag förstora det gråa lagret. Jag drar helt enkelt upp ytan intuitivt tills det inte går mer. Det är viktigt eftersom en ljuskälla kommer att placeras i nästa steg och ljuset och skuggorna behöver tillräckligt med yta för att komma till sin fulla rätt.
Om det fortfarande finns vita fläckar kvar på bilden skapar jag helt enkelt en ny lager och fyller den med 50% grått eller fyller bottenlagret med grått.
Det är fördelaktigt att nu placera fjärilen så att den kommer att vara på rätt plats i bilden senare. Med verktyget för 3D-objekt-rotation roterar jag fjärilen till rätt position. Med förskjutningsverktyget flyttar jag fjärilen till höger kant på bilden.
I 3D-panelen filtrerar jag nu efter ljuskällor. I menyn väljer jag Ny strålkastare.
Därefter aktiverar jag ljuskällorna i sidfoten på 3D-panelen.
Nu placerar jag ljuskällan ovan till höger bakom fjärilen, så att fjärilen belyses bakifrån och skuggorna och ljuset placeras till vänster på marken framför fjärilen. Jag använder de tre verktygen för rotation, dragning och förflyttning av ljuskällan.
När trådmodellen av ljuset visar rätt bana kan jag låta hela scenen filtreras i 3D-panelen. Där ställer jag in Raytraced som standard och ljuset och skuggorna renderas.
Nu kan jag finjustera ljusintaget lite eller lägga till en annan ljuskälla i bilden.
Ett nytt lager i läget färg ger visitkortet en vacker lila ton.
För att detta ska avrundas optimalt med fjärilen dubbelklickar jag på fjärilsnivån inom den 3D-nivån. En PSB-fil öppnas för att redigera det ursprungliga Smart Object. Där ställer jag in en färoverläggning med min önskade färg för fjärilen i fyllningsalternativen.
När jag sparar PSB-filen uppdateras även PSD-filen.
Skuggan ser fortfarande lite hård ut längs vänster kant. I 3D-panelen ställer jag därför in 10 procent mjukhet så att skuggan ser mer realistisk ut.
I det sista steget för framsidan skapar jag en text med vit textfärg i typsnittet Futura LT. Den övre texten har storleken 14 och den undre 11.
Framsidan - och därmed 3D-ljus-skugg-effekten - är klar.
Fördelen med denna metod är att jag nu också kan enkelt redigera min logotyp i PSB-filen. Med varje ändring uppdateras originalet automatiskt. Om jag till exempel nu döljer logotypen och skapar en textnivå med mina initialer "MP", får jag den i min fil med en 3D-ljus-skugg-effekt.
Initialerna har nu 3D-ljus-skugg-effekten.
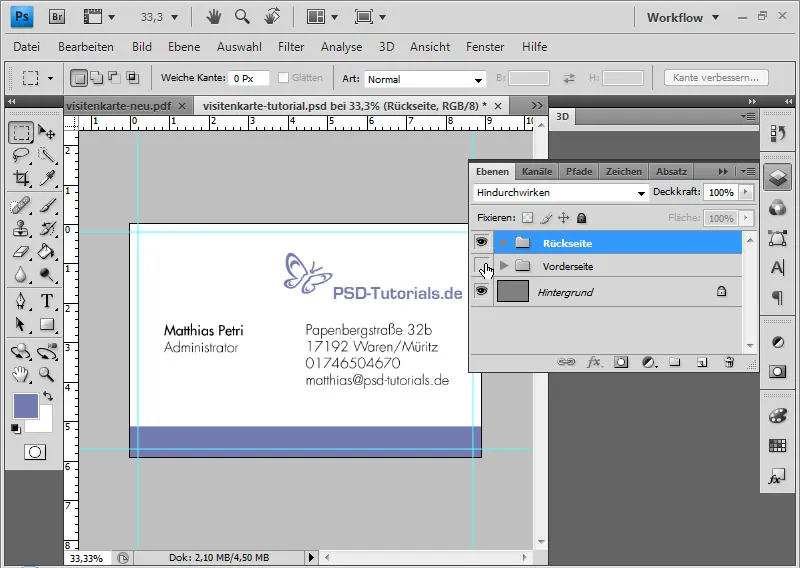
Jag grupperar alla lager till en grupp och kallar den "Framsida". En annan grupp skapas för baksidan. Längst ned skapar jag med Rektanglarverktyget en lila ram som bär lila färgen från framsidan till baksidan. Logotypen placeras och är också bakomgrunden i denna lila nyans. I det sista steget följer kontakt- och adressuppgifterna.
Viktigt: Innan dokumentet konverteras till CMYK, spara det som PSD så att ändringar, särskilt framsidans, kan göras när som helst. Konvertera dokumentet först genom menyn Bild>Läge från RGB till CMYK. Därefter exporterar du dokumentet som en PDF-fil. Nu går jag till Spara under, väljer PDF-format och namnger filen. För tryck är det lämpligt att exportera filen som PDF i standarden PDF/X-4.
Många tryckerier ger även anvisningar om vad man ska tänka på i tryckfiler. Till exempel ger Flyerpilot.de som en online-tryckeri en översikt över en checklista för visitkort, vad man ska tänka på vid export:
Det är vettigt att fråga om tryckeriet har problem med transparens. Det är särskilt viktigt när vektorgrafik och texter med effekter (skuggor) används. Till exempel kan jag se i checklistan att färgutlaget inte får vara mer än 280 procent. Till skillnad från Adobe InDesign, som ska vara det föredragna programmet för layoutarbete, kan inte Photoshop behålla färgvärdena. När jag byter från RGB till CMYK får jag inte en ren svart färg för min svarta text, utan en fyr färgad utmatning. I Acrobat under menyn Avancerat>Produktion för utskrift>Output Preview… ser jag att min svarta färg har ett högre färgutlag.
Därför är det meningsfullt att inte layouta i InDesign, först sätta teckensnitten efter färglägesändringen eller rensa dem från CMY-färgfördelningen. Detta görs genom att helt enkelt sätta svart text på CMY-värden noll.
Fördelen med en online-tryckeri är att jag har realtidskalkulation med förändrade inmatningar (papper/antal osv.). Betalningsmöjligheterna inkluderar även PayPal!
Vid önskad kan jag även genomföra en bevisning av filen för att säkerställa att allt är i ordning.
Slutresultat - med beskärningsmån:


