Vanligtvis skapar jag bakgrundsgarner i Photoshop, placerar dem i ett InDesign-dokument och layoutar flygbladet fram till PDF-export i InDesign. Flygblad som skapas i vektorstil kan till och med skapas helt i InDesign utan förarbete i Photoshop eller Illustrator. Eftersom inte alla har tillgång till InDesign, visar jag här redigeringen enbart i Photoshop - även om det inte alltid är det föredragna sättet.
Skapa nytt dokument
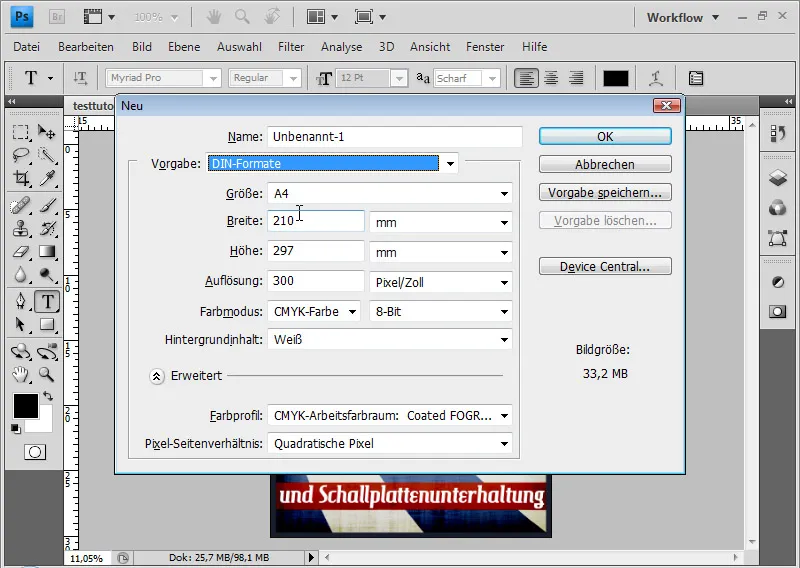
Först skapar jag ett nytt dokument. Eftersom det ska bli en A4-flygblad, kan jag välja A4-format direkt.

Vanligtvis vill tryckerierna ha en beskärningsmarginal på 2-3 mm så att flygbladet kan beskäras ordentligt utan att det blir kvar några vita pappersresterna.
Därför lägger jag till 2 mm till varje sida på det standardmåttet 210x297 mm och anger följande mått: 214 x 301 mm. Om jag rullar med musen kan jag ändra värdena i steg om noll. Om jag samtidigt håller ned Skift-tangenten kan värdena justeras i hela steg.
Upplösningen är 300 pixlar/tum. Viktigt: Färgläget är CMYK-läge.
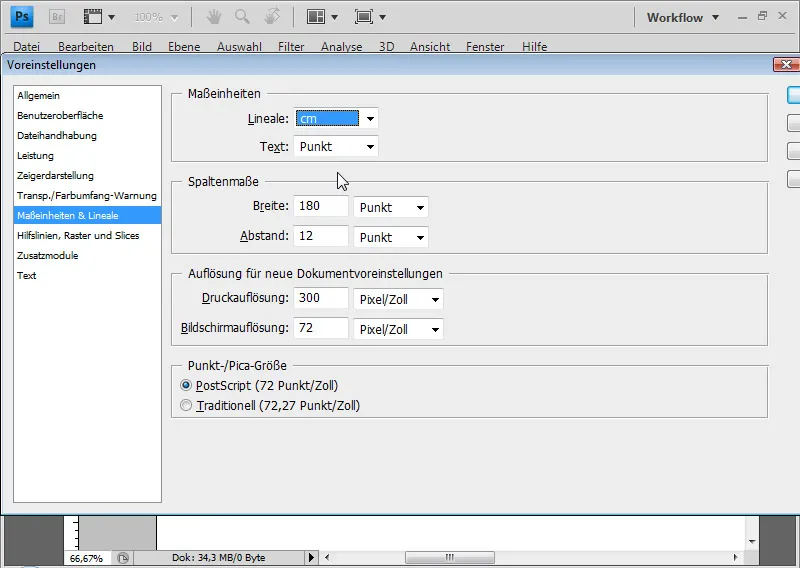
Rullistan är inställd på cm. Om jag föredrar en inställning i mm, kan jag ändra det i inställningarna. Då väljer jag Ctrl+K och Ctrl+7.
På rullistan ställer jag nu in området för beskärningsmarginaler med hjälp av ledlinjer, så att jag hela tiden tydligt kan bedöma hur min flygblad kommer att se ut i kanterna.
Om inte rullistan är synlig kan jag visa den genom att trycka på Ctrl+R. Sedan drar jag ut en ledlinje från rullistan med musen och placerar den 2 mm från kanten. Med Skift-tangenten nedtryckt kan jag placera ledlinjen mycket exakt i mm-steg. Jag gör det för alla sidor.
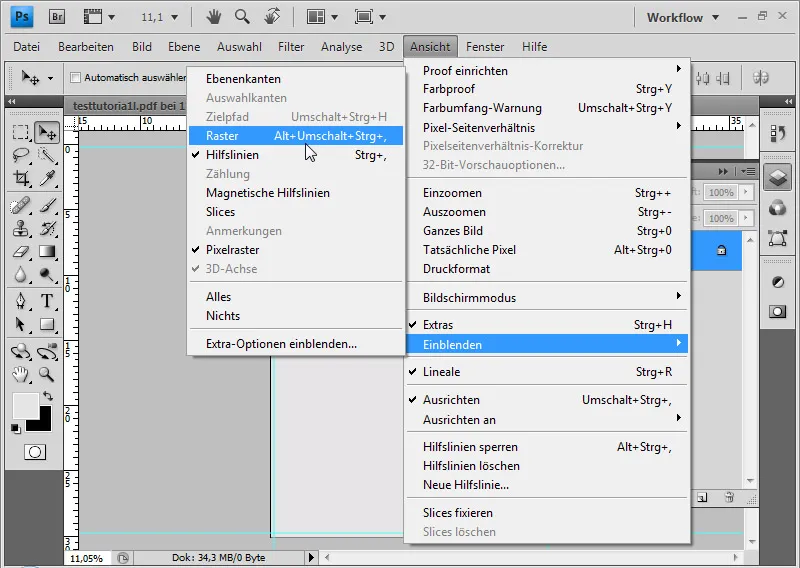
Om ledlinjerna stör vid bedömningen av flygbladet kan jag dölja dem med Ctrl+H. Då döljs även transformationskontroller, urval osv.
Skapa bakgrundsgarnityr
Jag använder en bakgrundsfärg i grått med 90-procentig ljusstyrka: e5e5e5. Med Alt+Ctrl kan jag fylla bakgrundslagret med den förgrundsfärg som valts i färgväljaren.
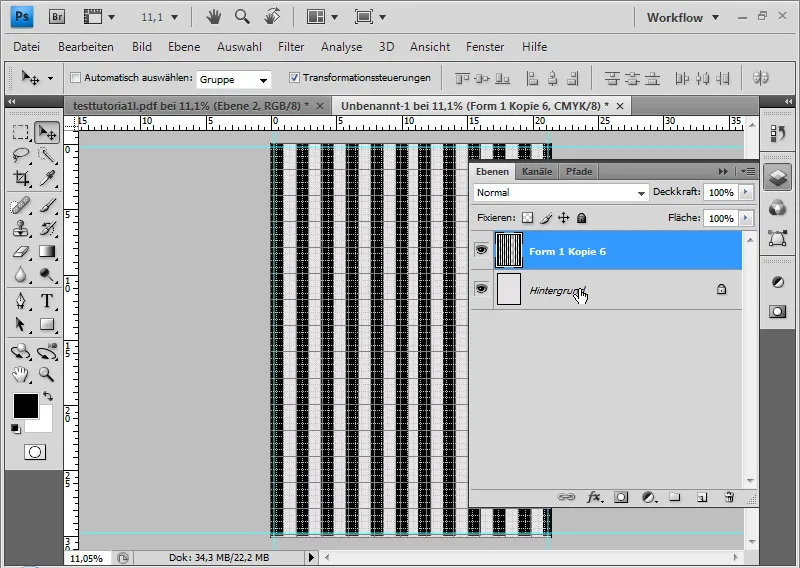
Jag visar rutnätet och drar med Rektangelverktyget smala rektangelremsor uppifrån och ner. När bilden är täckt med rektangelremsor kan jag minska dem till ett lager.
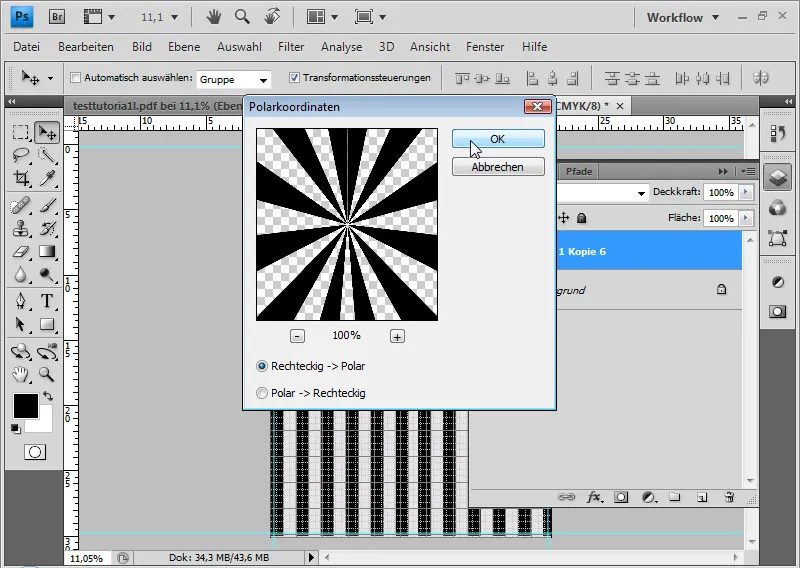
Därefter markerar jag de berörda lagren och skriver kommandot Ctrl+E. Sedan väljer jag distorsionsfiltret Polar under inställningen Rektangel>Polar. Det blir strålar som löper mot varandra från remsorna.
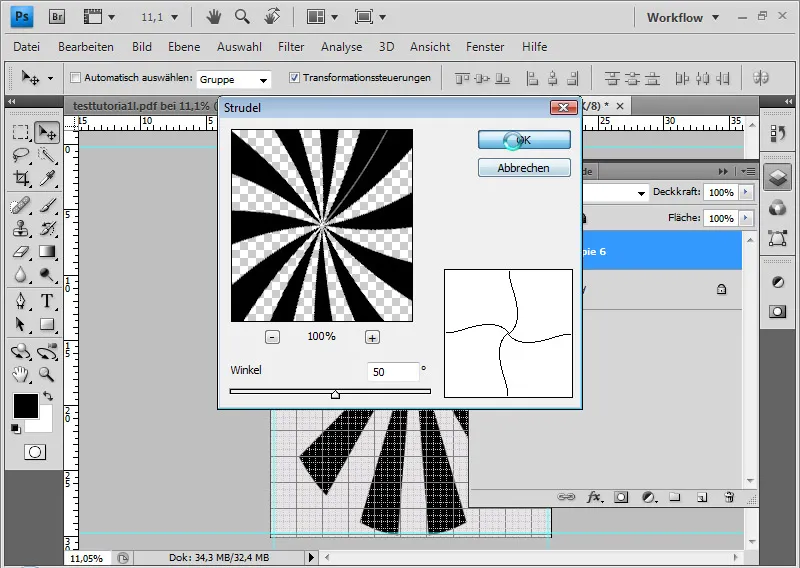
Jag vill att strålarna ska vara lite böjda, så jag väljer distortionsfiltret Sväng för lagret och svänger strålarna med 50 grader.
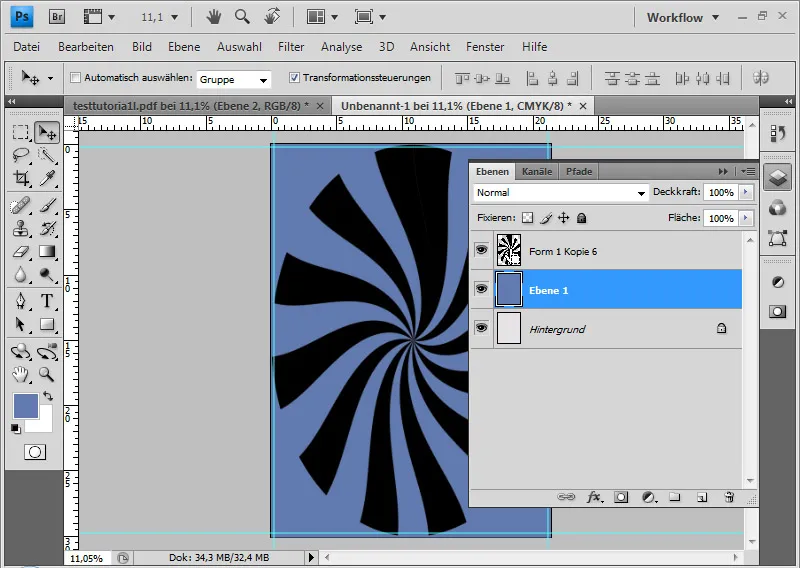
Jag skapar ett nytt lager som fylls med blå färg: 627aaf.
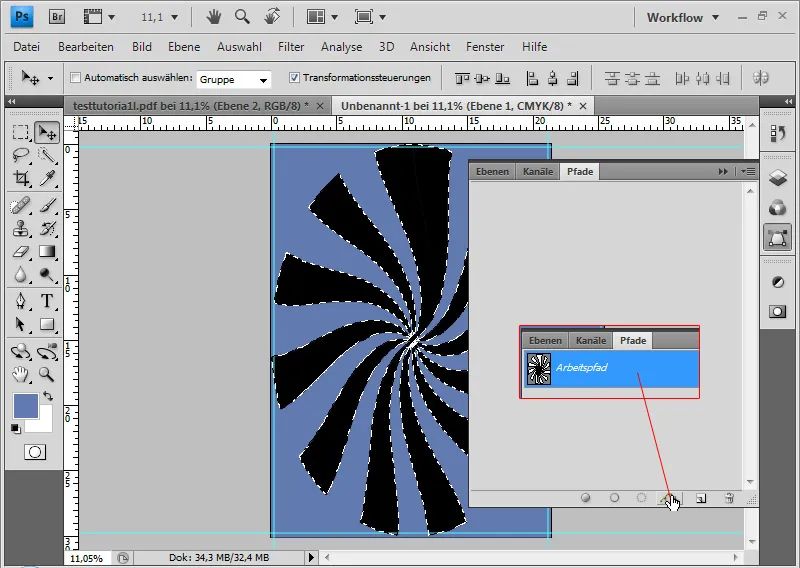
Med Klick och Ctrl på lagikonen för strålager väljer jag pixel på lagret. I Stigpanelen skapar jag en Arbetsstig från urvalet.
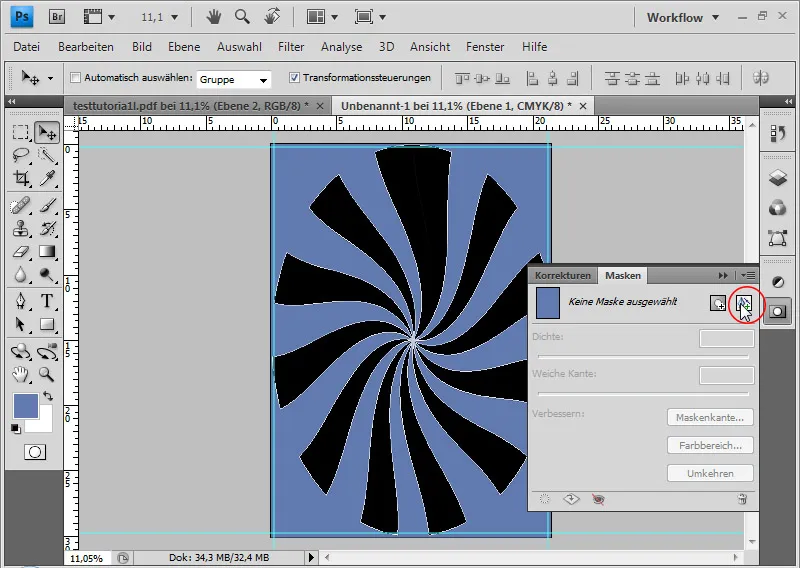
Nu kan jag skapa en Vektormask från Arbetsstigen i maskpanelen för lagret med den blå bakgrunden. Jag har således skapat en Egen form.
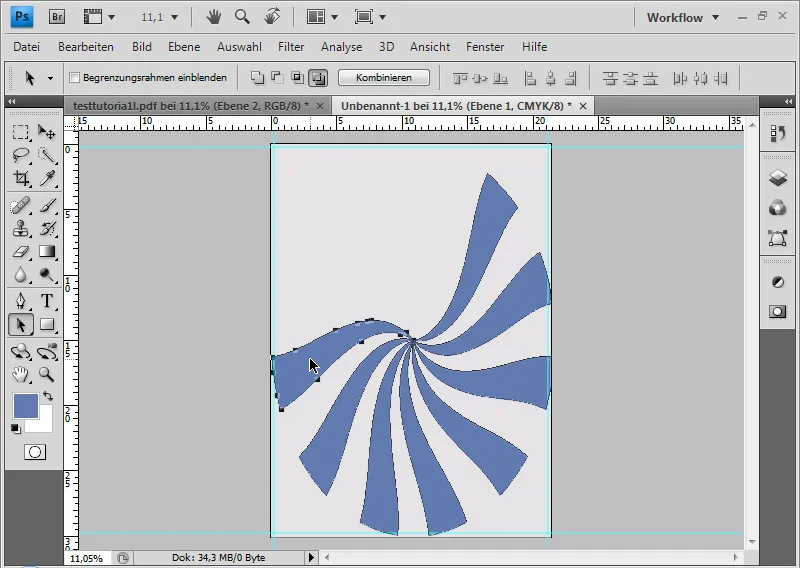
Med Banvalverktyget tar jag bort de övre strålarna som jag inte behöver.
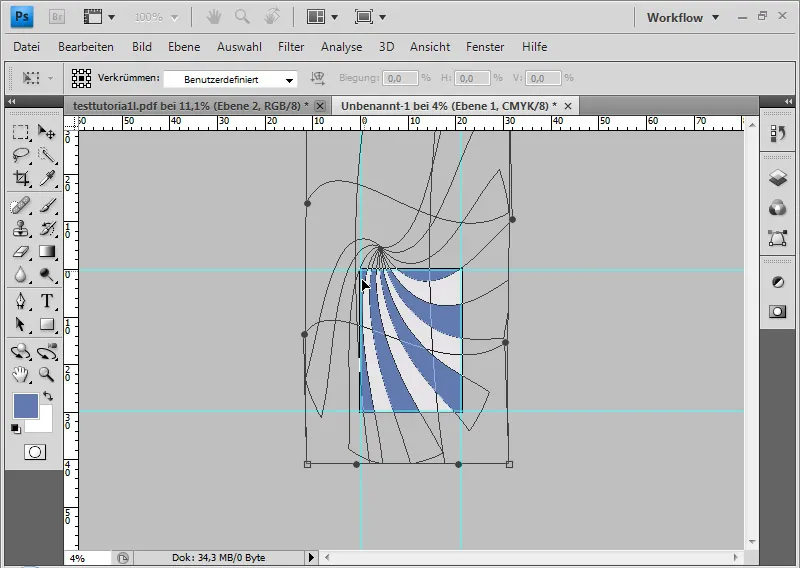
Med Ctrl+T kan jag transformera min Vektormask. Jag flyttar de återstående strålarna uppåt så att mitten ursprungligen ligger till vänster ovanför dokumentet och fyra till fem strålar böjer sig från vänster in i höger i dokumentet. För att få lite mer sväng, kan jag också kröka Vektormasken med Ctrl+T.
Tips: Om du ofta kan använda denna typ av former, bör du spara dem som Egen formmall. Klicka helt enkelt på Vektormasken och spara formen via menyn Redigera>Inställa egen form. Under verktygen för Egen form finns då den sparade mallen tillgänglig för framtida tillämpningar.
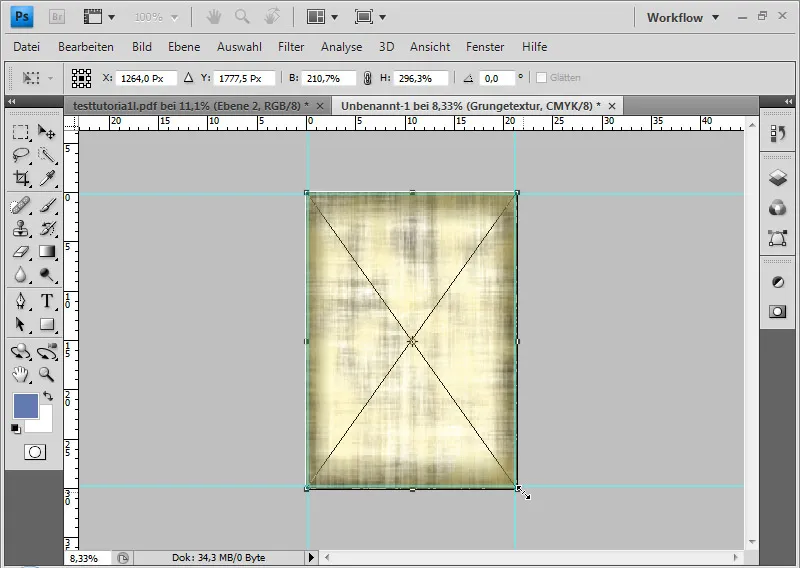
För att få en grungig effekt på bilden placerar jag en lämplig textur genom menyn File>>Place. Texturen finns här för nedladdning:
http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html.
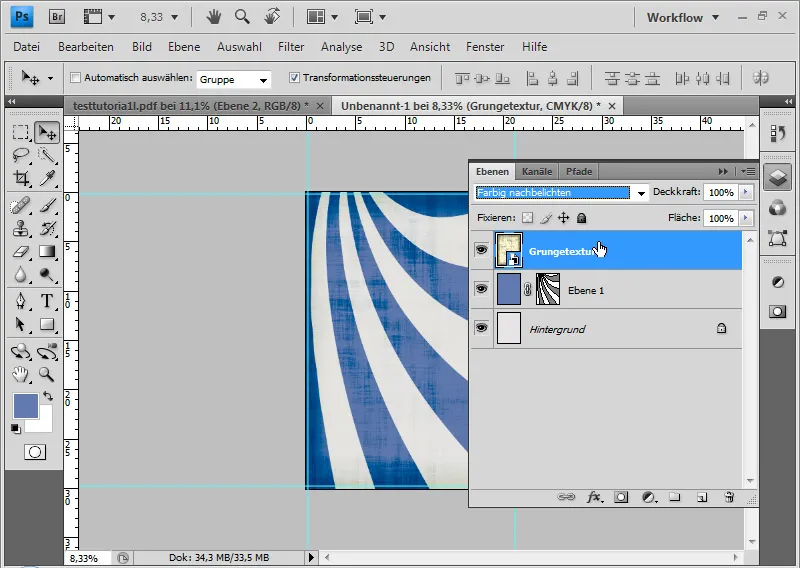
Jag ställer in lagretläget som Färgmässig belysning. Färgmässig belysning ökar kontrasten i färgkanalerna och ökar mättnaden. Ursprungsfärgerna förblir mörka. Vit färg har ingen effekt.
Andra fyllningsmetoder såsom t.ex. Mixa färger och Mjukt ljus fungerar lika bra.
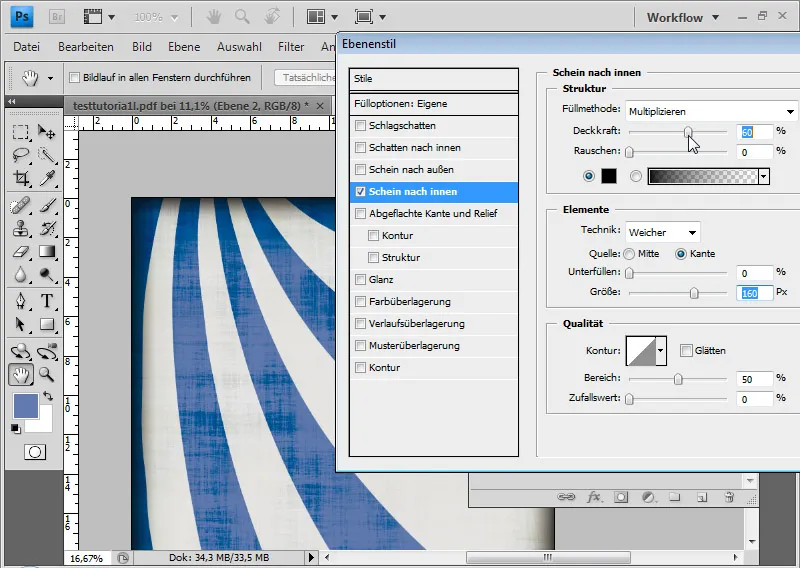
För att få en skuggning längs kanten väljer jag fyllningsalternativet Skena inåt med en mörk färg i läget Multiplicera på ungefär 160 px avstånd. Genomskinligheten är ungefär 60 procent.
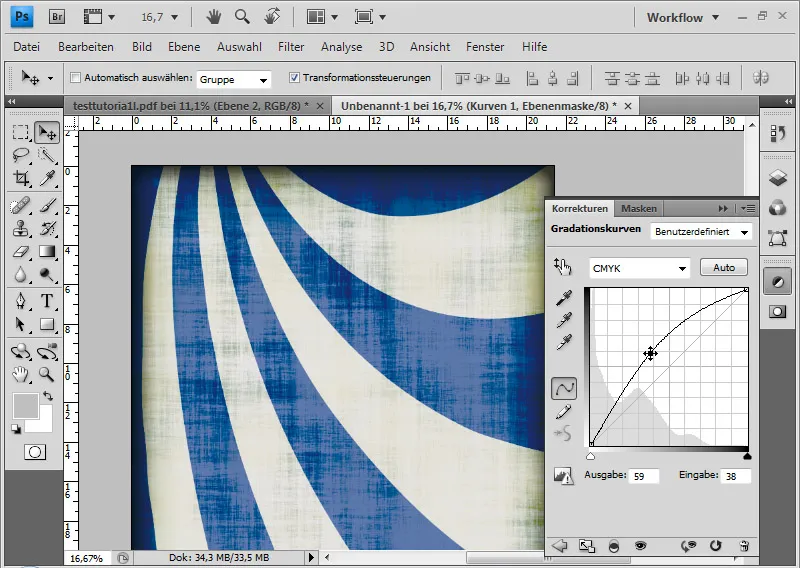
En justeringsnivå Tonkurva som klippmask ökar kontrasten ytterligare. Jag drar kurvan en bit uppåt till vänster från mitten.
Bakgrunden för flyern är klar.
Placera föremål i förgrunden
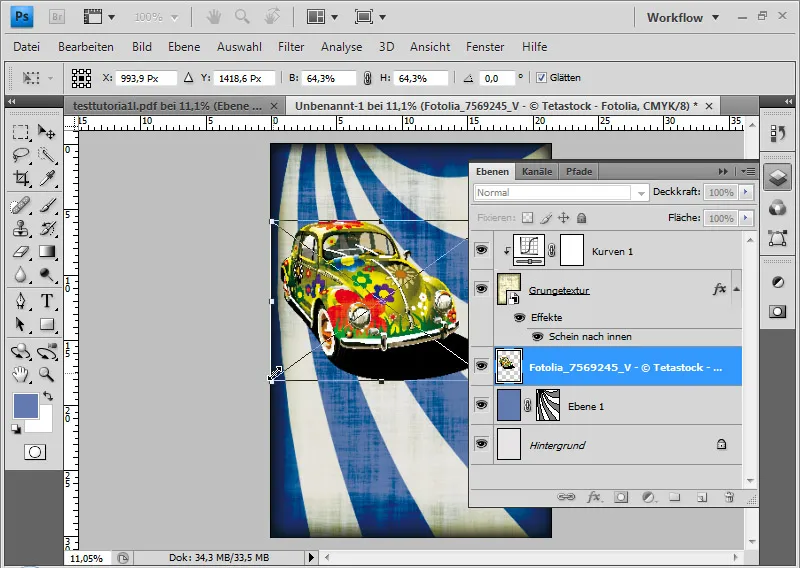
Det behövs en blickfångare som visar vad det handlar om. Genom menyn File>>Place lägger jag till en vektordatfil i dokumentet. Den visar en Flower-Power VW Beetle. Kryddan kommer att förminskas lite och slutligen placeras till vänster. Bildkälla för VW Beetle: Tetastock - Fotolia.com.
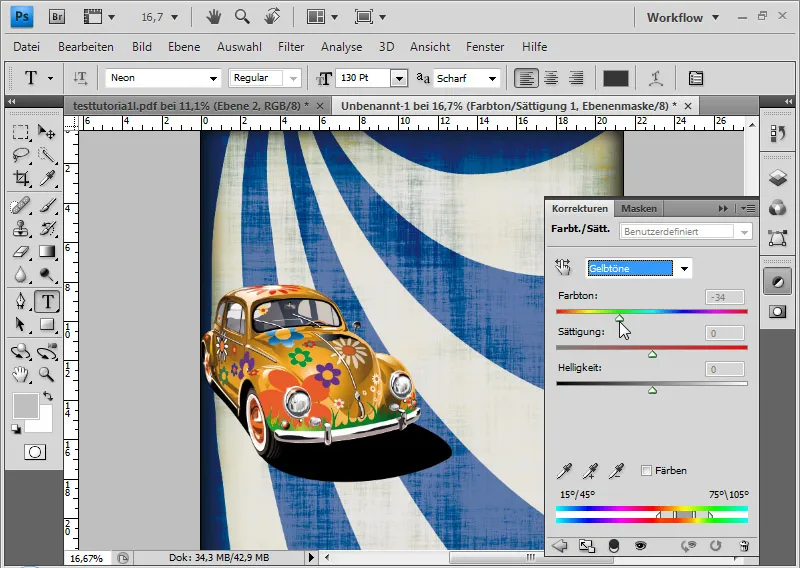
Käferns gula färg är fortfarande lite avvikande. Jag kan justera den via originalet Smart Object i Adobe Illustrator, men jag kan också göra alla steg i Photoshop. Där skapar jag en justeringsnivå Hue/Saturation som klippmask och flyttar Tonreglaget till vänster tills en orange ton visas i gula toner.
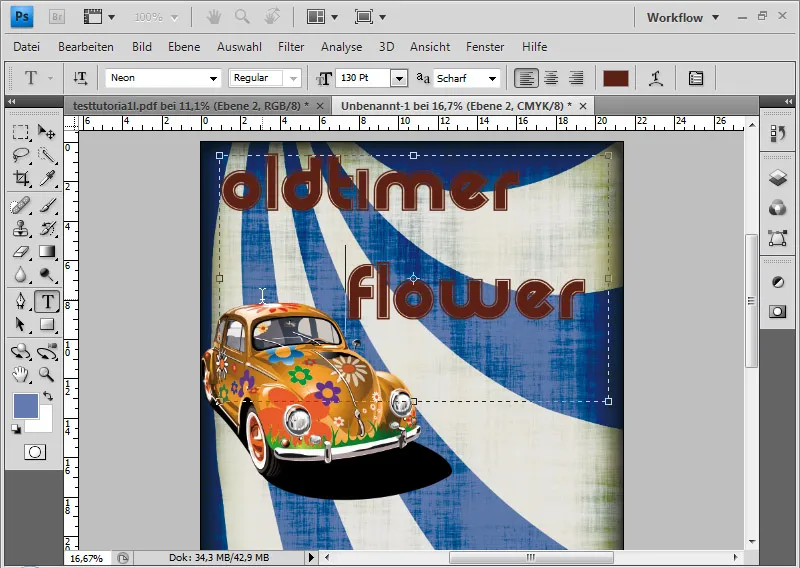
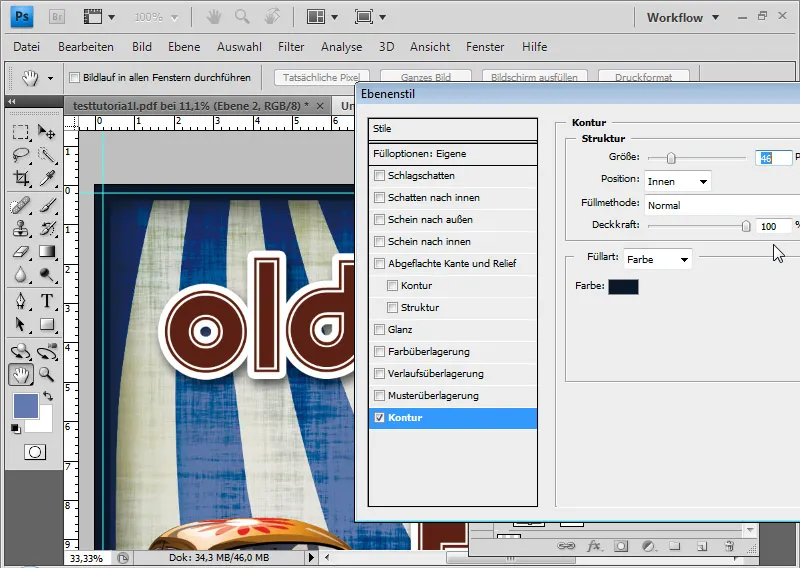
Nu kommer texterna - exempelvis i denna flyer! Först skapar jag en catchy rubrik. Med Textverktyget drar jag en ram och skriver in "Oldtimer Flower" med en textstorlek på 130. Teckensnittet heter Neon. Teckensnittets färg är kastanjebrun: 5d1f12.
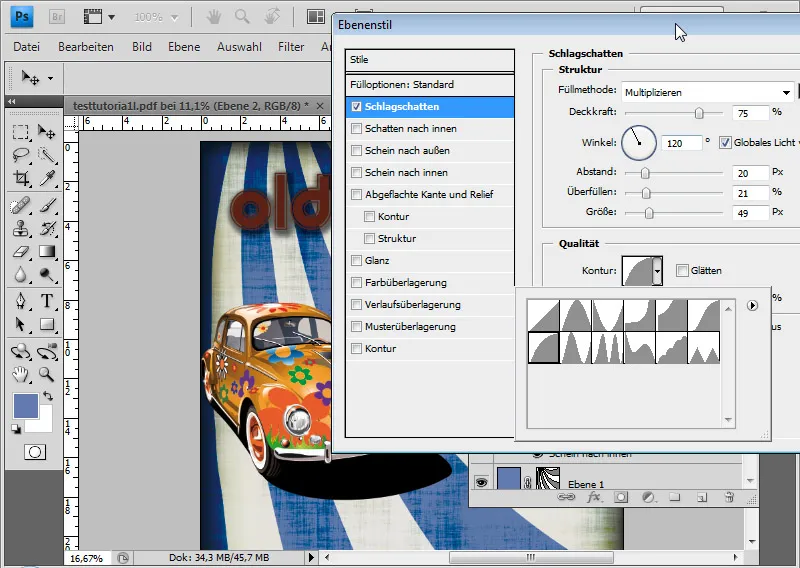
I Fyllningsalternativen ställer jag in följande för att accentuera rubriken:
Skuggning med 75 procent genomskinlighet i läget Multiplicera med avstånd 20 px, Överfyllnad 20 %, Storlek 50 px. Konturen för skuggningen är krökt från nedre vänster till övre höger.
Kontur: Vit färg med 20 pixel Storlek.
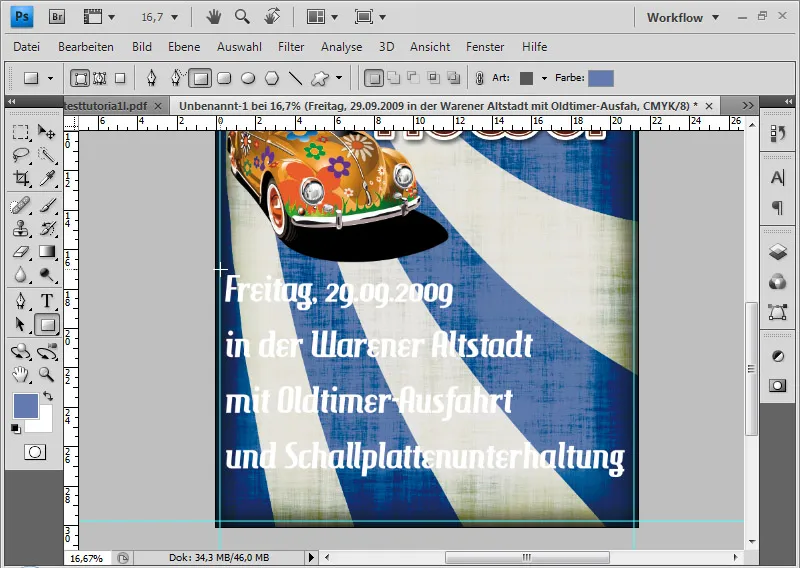
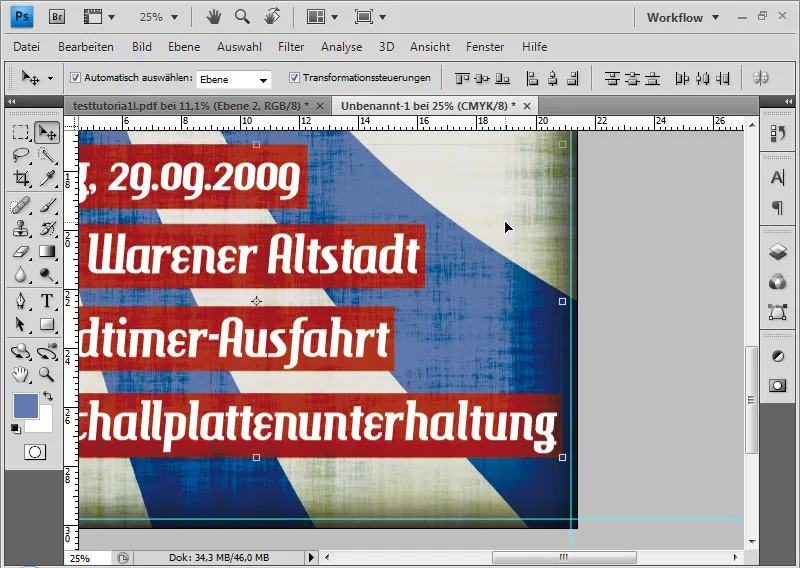
Ytterligare flygbladstexter placeras under Käfer-grafiken. Jag drar igen en textframsida och skriver med HamburgarHeaven-fonten några egenskaper om Flower-Power-Oldtimersamlingen. Textstorleken är 52 pt och radavståndet är 80 pt.
Texten är ganska svår att läsa i vit färg. Därför placerar jag färgade rektanglar bakom texten - och inhöljd av grungetexturen.
Med Rektangelverktyget drar jag en rektangel i en rödaktig färgton: b03434. Jag anpassar det exakt enligt textproportionerna; sedan kan jag duplicera det med Ctrl+J och placera duplicerat bakom varje rad. Genom att hålla Skift-tangenten under flyttningen håller jag exakt den vänstra begränsningen.
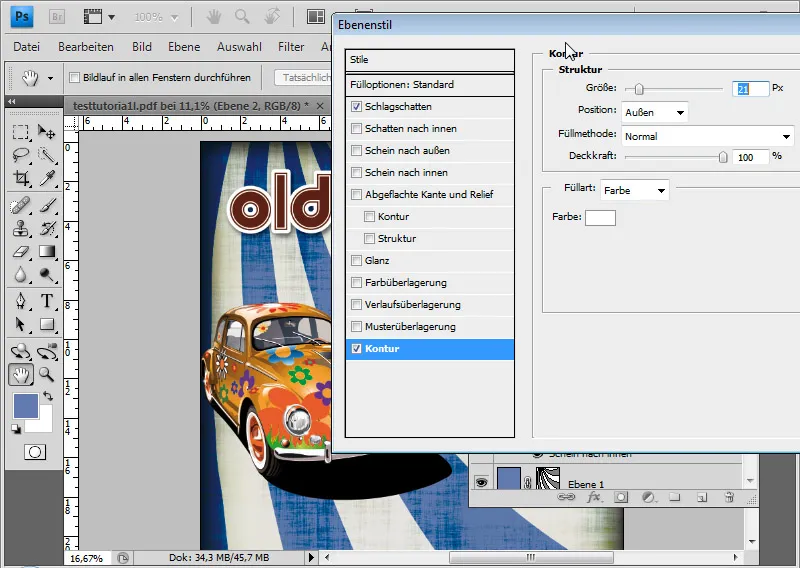
Slutligen skapar jag en toppskikt som jag placerar högst upp, fyller den med en valfri färg och lägger till en mörk Kontur i storlek cirka 45 px genom Fyllningsalternativen. Jag minskar Fyllningsreglaget till 0 procent, så att enbart lagerstilarna är synliga.
Konturen är extra bred för att sträcka sig till avskärningsområdet. Efter avskärningen kommer jag att ha en fin mörk kontur i flyern som elegant ramar in innehållet.
Förbereda för tryck
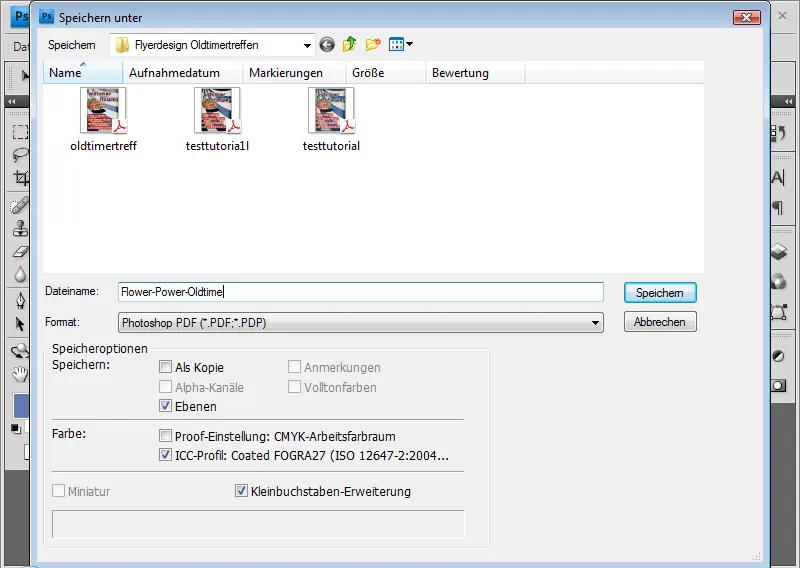
Nu går jag till Spara som, väljer formatet PDF och ger filen ett namn.
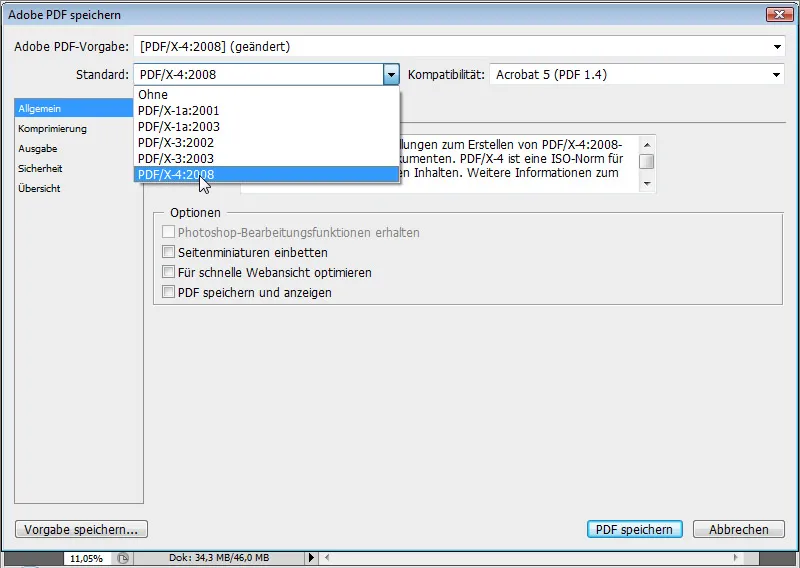
För tryck är det förnuftigt att exportera filen som PDF i standarden PDF/X-4.
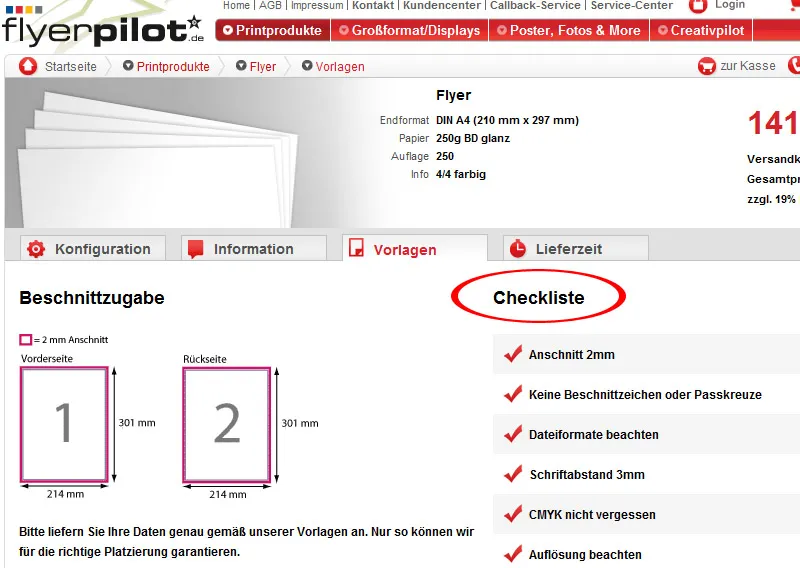
Många tryckerier ger också instruktioner om vad man ska vara uppmärksam på i tryckfilerna. Till exempel ger Flyerpilot.de som en online-tryckeri en översikt som en checklista på vad man ska tänka på vid export:
Det är vettigt att fråga om tryckeriet har problem med transparens. Det är särskilt viktigt med vektorgrafik och texter med effekter (skuggor).
Fördelen med online-tryckerier som till exempel Flyerpilot.de är att jag har en realtidskalkyl med föränderliga inmatningar (papper/antal etc.). Betalningsmöjligheterna inkluderar till och med PayPal!
Vid önskemål kan jag också genomföra en bevisning av filen för att vara säker på att allt är i ordning.
Nu kan jag lämna in min fil till min betrodda tryckare eller ännu bättre: ladda upp den direkt från hemmet på Flyerpilot.de.


