Jag erkänner, att blocksats inte låter särskilt spännande vid första anblicken. Men djävulen finns i detaljerna. Den här handledningen ska ge en inblick i möjligheterna och bakgrunden till blocksats, så att ni kan skapa typografiskt tilltalande layouter med dess hjälp. Så låt oss börja tillsammans:
Blocksats är en av de mest använda textjusteringarna. I blocksats är alla rader inom en textruta lika långa. De börjar vänsterjusterade och avslutas lika justerade till höger. Vi stöter oftast på den här varianten i böcker, magasin, dagstidningar eller andra referensverk.
Eftersom blocksats skapar en lugn, enhetlig och till och med statisk visuell bild, bör man alltid vara uppmärksam på var man använder den. Vid få rader (till exempel en treradig text) upptäcker man snabbt att blocksatsen inte ser särskilt bra ut. Då är det bättre att istället använda sig av ragladjustering. Blocksatsen är idealisk för längre textavsnitt och älskar att få presenteras i tillräckligt breda kolumner.
Problemet och syftet med denna handledning
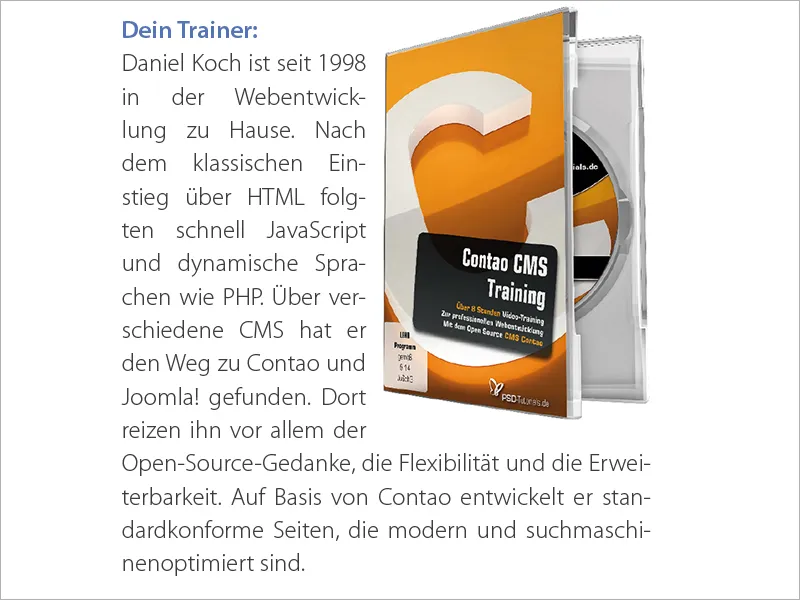
Nyligen stötte vi på ett obehagligt visuellt problem på Commag - vårt online-magasin om bildredigering, webbdesign m.m. Det handlade om presentationen av vår nya Contao-utbildning med tillhörande tränare. För att sammanfatta det: Den satta texten i kombination med bilden ser "behövlig" ut. Vi har blocksats i en rad som är alltför smal. Stora luckor finns också och många stavelser bryter läsflödet. Man hade också kunnat överväga att placera DVD:n på en helt annan plats. Så låt oss ta tag i det, för det här måste ju gå att göra bättre.
Anpassa blocksatsen
Men innan jag går in på att åtgärda problemet, vill jag ta några steg tillbaka till kärnan i denna handledning med er. Om alla rader i blocksatsen ska vara lika långa, hur kan då InDesign fylla ut längden på en rad utan att skapa ett virrvarr av påhittade ord?
Denna fråga leder till tre variabler som behöver justeras.
• Vi ändrar ordavstånden
• Vi ändrar teckenavstånden
• Vi ändrar teckenbredden
Låt oss göra en snabb titt tillbaka i historien: Under blytsatstiden fanns det många skivor mellan blybokstäverna som manuellt lades in för att uppnå exakt den effekten vid blocksatsen. Idag sköter vår DTP-programvara detta automatiskt, men det befriar inte den erfarna sättaren från uppgiften att kritiskt granska sin satta text i efterhand.
Så vi har tre möjligheter att finjustera blocksatsen. Vi går steg för steg igenom de olika punkterna (i omvänd ordning).
Vad är teckenbredd?
Teckenbredden beskriver de faktiska dimensionerna av ett tecken (kallad "glyph scaling" i InDesign CS6). Ändring av teckenbredden är en teknik som för att vara helt ärlig, är gränsfall och bör betraktas kritiskt med tanke på läsbarheten.
Det är inte rekommenderat att ändra teckenbredden när man tänker på att erfarna typografer noggrant har skapat optimal bredd för varje bokstav för att skapa en harmonisk samverkan mellan alla bokstäver och uppnå en så balanserad text som möjligt. Naturligtvis finns det undantag precis som överallt annars.
Vad är teckenavstånd?
Teckenavstånden utgör utrymmet mellan enskilda bokstäver eller siffror. Genom att ändra teckenavstånden påverkar man dock på ett betydande sätt textens läsbarhet. Avståndet mellan bokstäverna kallas "kerning". Det finns två ytterligare begrepp inom fackterminologin som är av betydelse: att "spärra" är att öka avståndet medan "underskära" är att minska avståndet.
Vad som alltid bör vara i fokus är det s.k. gråvärdet. Gråvärdet beskriver förhållandet mellan tryckta och ospärrade områden samt mellan ljusa och mörka områden. Varje ändring i texten påverkar automatiskt gråvärdet.
Vad är ordavstånd?
Detta begrepp förklarar sig självt. Det handlar om de vita utrymmena mellan enskilda ord. Om något i textens utseende inte stämmer överens är det vanligt att justera ordavstånden för att få till det.
De "flygplatserna"
Detta steg kan dock gå fel, som ni kan se i det nedre exemplet. Om man bara justerar ordavstånden kan det ibland leda till överdimensionerade ordavstånd som också kärleksfullt kallas "flygplatser".
Anpassningen i InDesign
För att kunna ingripa på ett vettigt sätt i detta område, väljer man det berörda styckeformatet i InDesign och letar upp fliken Avstånd till vänster.
Här erbjuder InDesign användaren tre värden för alla tre beskrivna metoderna: Minimalt, Optimalt och Maximalt.
Lösningen: För att justera ett radavstånd bör en kombination av variablerna Teckenavstånd och Ordavstånd vara den första och föredragna metoden.
Värdet Optimalt anger hur det omodifierade Ordavståndet ska se ut. Minimalt anger hur mycket ordmellanrummet får minskas av InDesign. Om detta värde är inställt på 75% innebär det att mellanrummet kan minskas med upp till 25%. Maximalt definierar hur mycket ordmellanrummet får ökas. 135% låter därmed ett ytterligare utrymme på 35% av Ordavståndet tillsättas. Samma princip gäller även för Teckenavstånden.
Den tredje raden för Glidförflyttning medför som tidigare förklarat en förändring av teckenbredden. Något som inte var möjligt med blytyper och än idag betraktar många typografer denna möjlighet snarare skeptiskt och oberäknelig.
För vägledning rekommenderar jag att följande värden anges:
• Ordavstånd 75% - 100% - 135%
• Teckenavstånd -10% - 0% - 10%
• Glidförflyttning 0% - 0% - 0%.webp?tutkfid=88941)
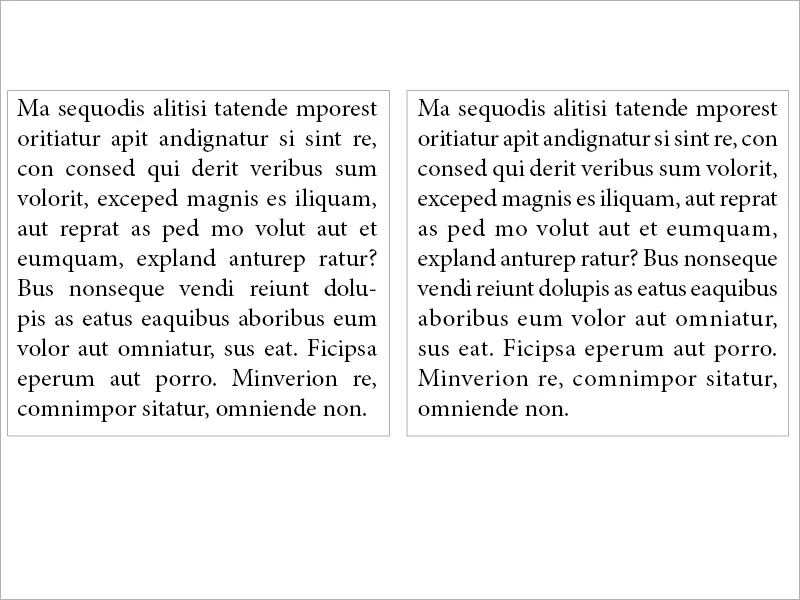
En jämförelse
Vad som nu har inträffat kan mycket noggrant observeras i en direkt jämförelse mellan de två identiska texterna. Direkt ser man att i den högra rutan (där vi har gjort ändringen) flyter läsandet och utseendet mycket attraktivare, mer samstämmigt och "lugnare". I den vänstra rutan valdes endast och helt klassiskt Blocksats utan att ställa in parametrarna närmare. Hålen stör.
I vårt fall
Om vi tillämpar samma princip på mitt tidigare beskrivna problem, så ser vi en skillnad mellan vänster och höger som är värt att se. Medan vi på vänster sida av bilden har oattraktiva flygplatser mellan orden där bildligt talat ett Airbus skulle kunna landa, hittar vi på höger sida en nästan jämn bild i texten. Som ni ser är det värt att ta en titt på inställningarna.
Det kompenserande bindestrecket i Blocksats (alla rader)
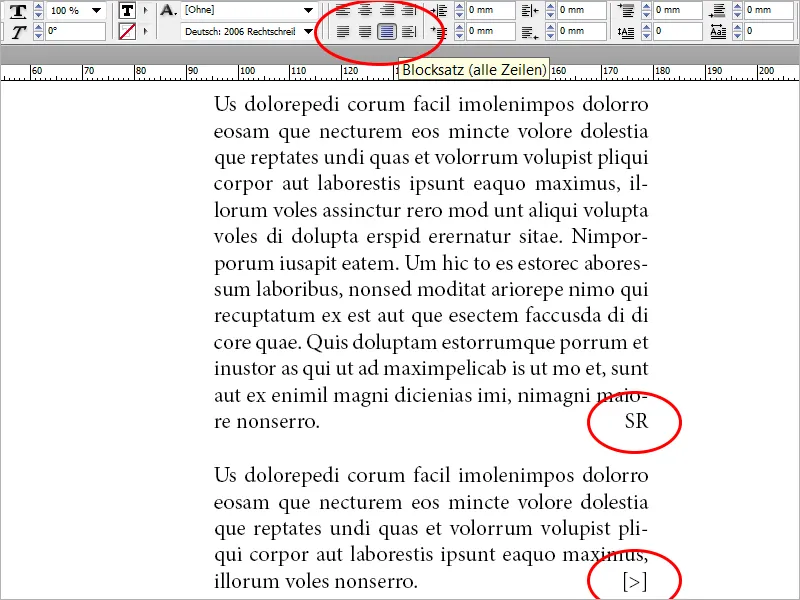
För blocksatsen erbjuder InDesign totalt tre alternativ. Blocksats, sista raden vänsterjusterad, den typiskt mest använda tekniken. Blocksats, sista raden centrerad och Blocksats (alla rader). Det sista alternativet är meningsfullt endast under vissa förutsättningar. Så: Vad göra när man formaterar en blocksats och vid slutet av texten vill ha en högerjusterad författareinitial eller en anvisning till nästa sida, med förutsättningen att den sista textraden ändå förblir vacker vänsterjusterad? Bilden ska visualisera scenariot:
Vi väljer att formatera textraden som Blocksats (alla rader) och märker att jämfört med Blocksats, sista raden vänsterjusterad skulle stora hål uppstå. Vid slutet av artikeln lägger vi till en författareinitial. Sedan markerar vi mellanrummet mellan det sista ordet i texten och författarinitialen (eller anvisningen till nästa sida) och väljer i menyn Tecken>Infoga tomt utrymme>Kompenserande bindestreck. Därefter justeras den sista raden vänsterjusterad medan vår symbol högerjusterad som avslutning får en schysst utväxt.
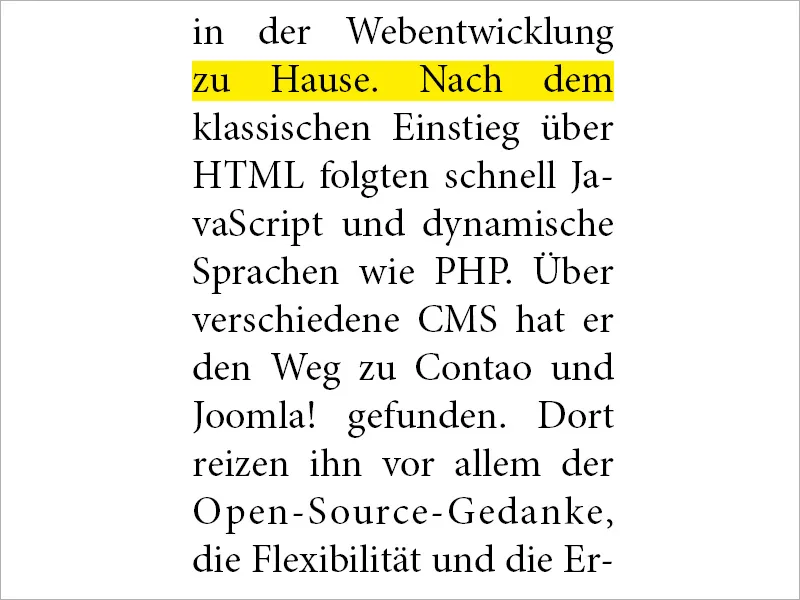
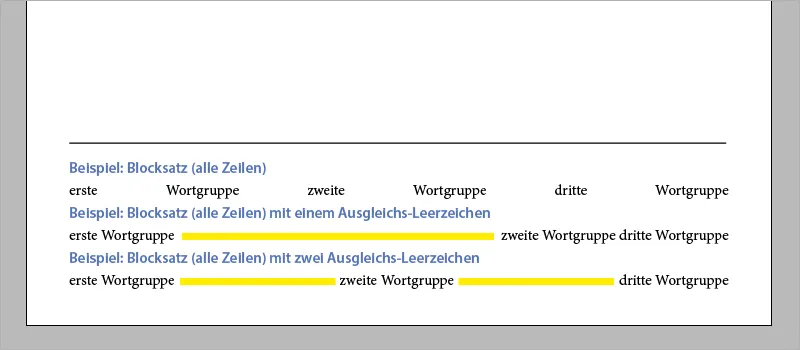
Samma procedur kan även tillämpas flera gånger inom en rad. Denna teknik ger också goda tjänster för sidfötter i brev. Jag har integrerat tre ordgrupper inom ett textfält och formaterat alla med Blocksats (alla rader). Sedan har jag lagt in det kompenserande bindestrecket mellan ordgrupperna (markerade i gult). Se bild:
Slutligen en anmärkning. Om du vill använda en författareinitial eller snabbt tillämpa exempel nr 2 från sidfoten finns det också möjligheten att åstadkomma detta med kortkommandot Shift+Tab.
I detta avseende önskar jag dig stor framgång med det spännande arbetet med texter, blocksats och typografi i allmänhet.


