Utformningen av en landningssida kan vara avgörande för det första intrycket av din webbplats. Den utgör den första kontaktpunkten för potentiella kunder som kommer till din sida via olika kanaler. Även om många aspekter av webbdesign är av grundläggande betydelse, så förbises ofta hur viktig användarupplevelsen (UX) är i denna process. I den här artikeln kommer du att lära dig hur du kan förbättra användarupplevelsen på din landningssida genom att medvetet använda riktningsmarkörer för att uppmuntra besökaren att scrolla.
Viktigaste insikter
En välutformad landningssida besvarar användarnas behov och erbjuder relevant information på ett tilltalande sätt. Att använda riktningsmarkörer såsom framstegsindikatorer eller visuella anvisningar kan bidra till att optimera kundresan. Användare är vana vid att scrolla genom innehåll, därför bör landningssidan stödja detta för att stärka varumärkesidentiteten och engagemanget.
Steg-för-steg-guide
1. Fokusera på användarbehoven
Landningssidan måste tydligt svara på frågan: ”Levererar dessa innehåll det jag söker efter?” Identifiera din målgrupps behov och utforma innehållet baserat på denna information. Det är viktigt att ha en tydlig design och tydlig navigering.

2. Långa format är acceptabla
Modernare landningssidor kan vara längre än tidigare. Istället för att sprida information på olika sidor är det ofta meningsfullt att sammanställa relevant innehåll på en enda sida. Det möjliggör en linjär användarresa och ger användarna möjlighet att få en helhetsbild utan att behöva byta sida.
3. Användning av bilder och videor
Visuellt innehåll såsom bilder eller videor kan väsentligt förbättra användarupplevelsen. De stödjer textinnehållet och hjälper till att förankra informationen. Genom att till exempel infoga en bildvideo kan du säkerställa att användarna kan skapa en emotionell koppling till varumärket.

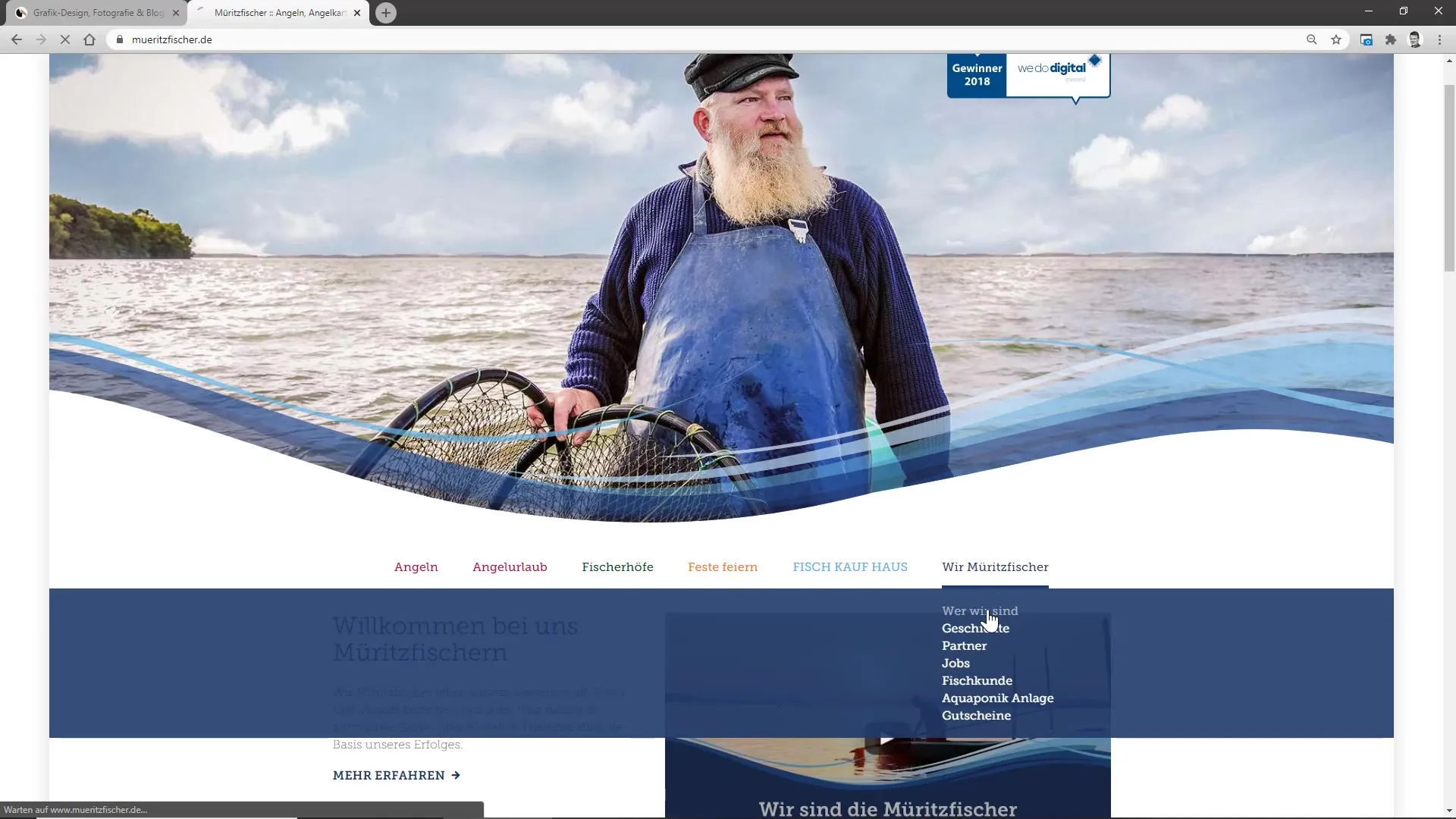
4. Ankarlänkar för enkel navigering
Integrera ankarlänkar så att användare snabbt kan nå specifika avsnitt på din landningssida. Tänk på hur användare som är intresserade av viss information kan navigera målinriktat utan att behöva scrolla genom hela sidan. Dessa länkar bör vara tydligt märkta och lätta att hitta.

5. Infoga framstegsindikatorer
En framstegsindikator är ett utmärkt sätt att visa användarna hur mycket innehåll som återstår och motivera dem att fortsätta scrolla. Denna visuella representation ger en känsla av orientering och framsteg och minskar sannolikheten för att användare ska lämna sidan för tidigt.

6. Visuell riktning med ikoner och animationer
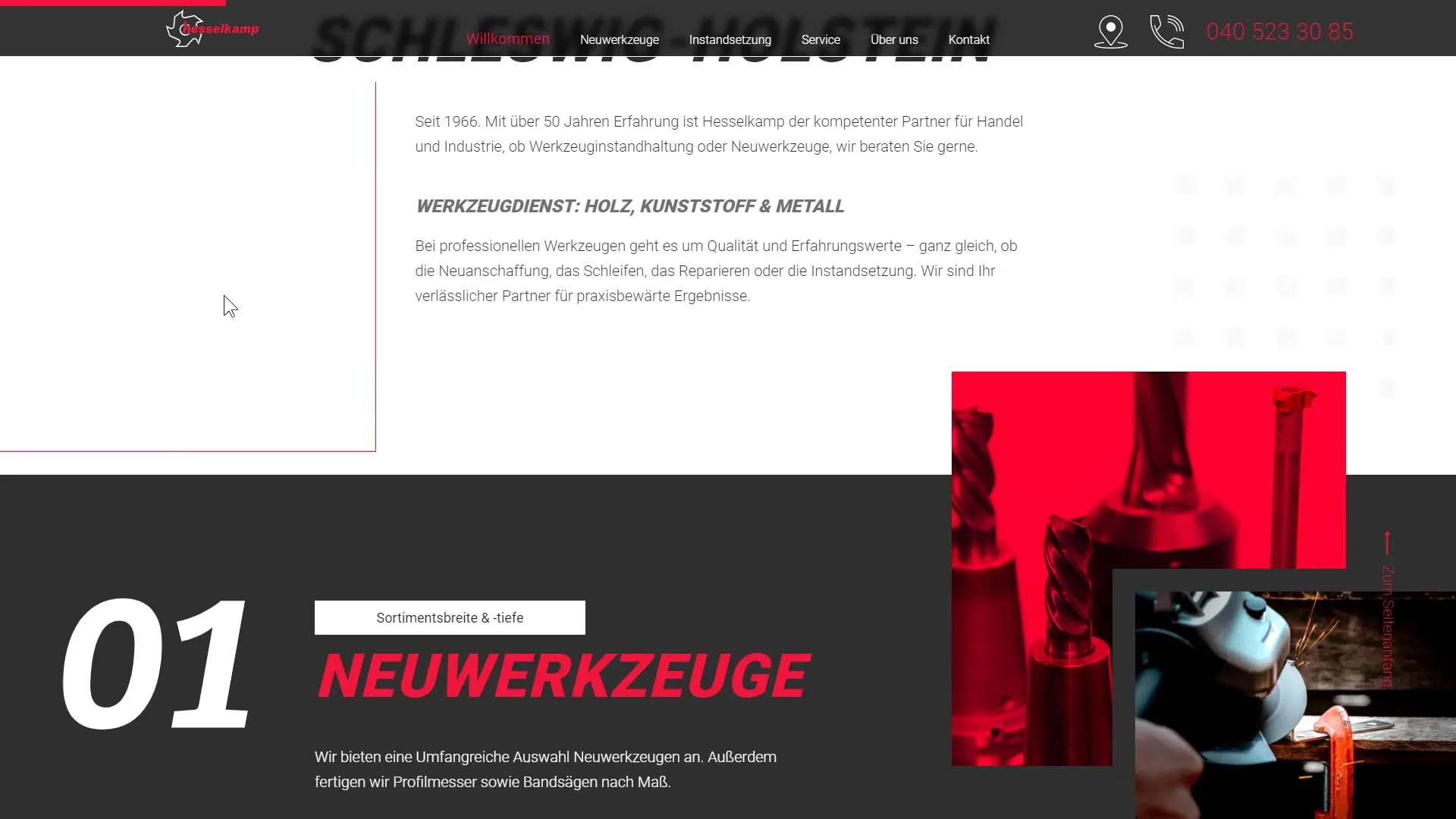
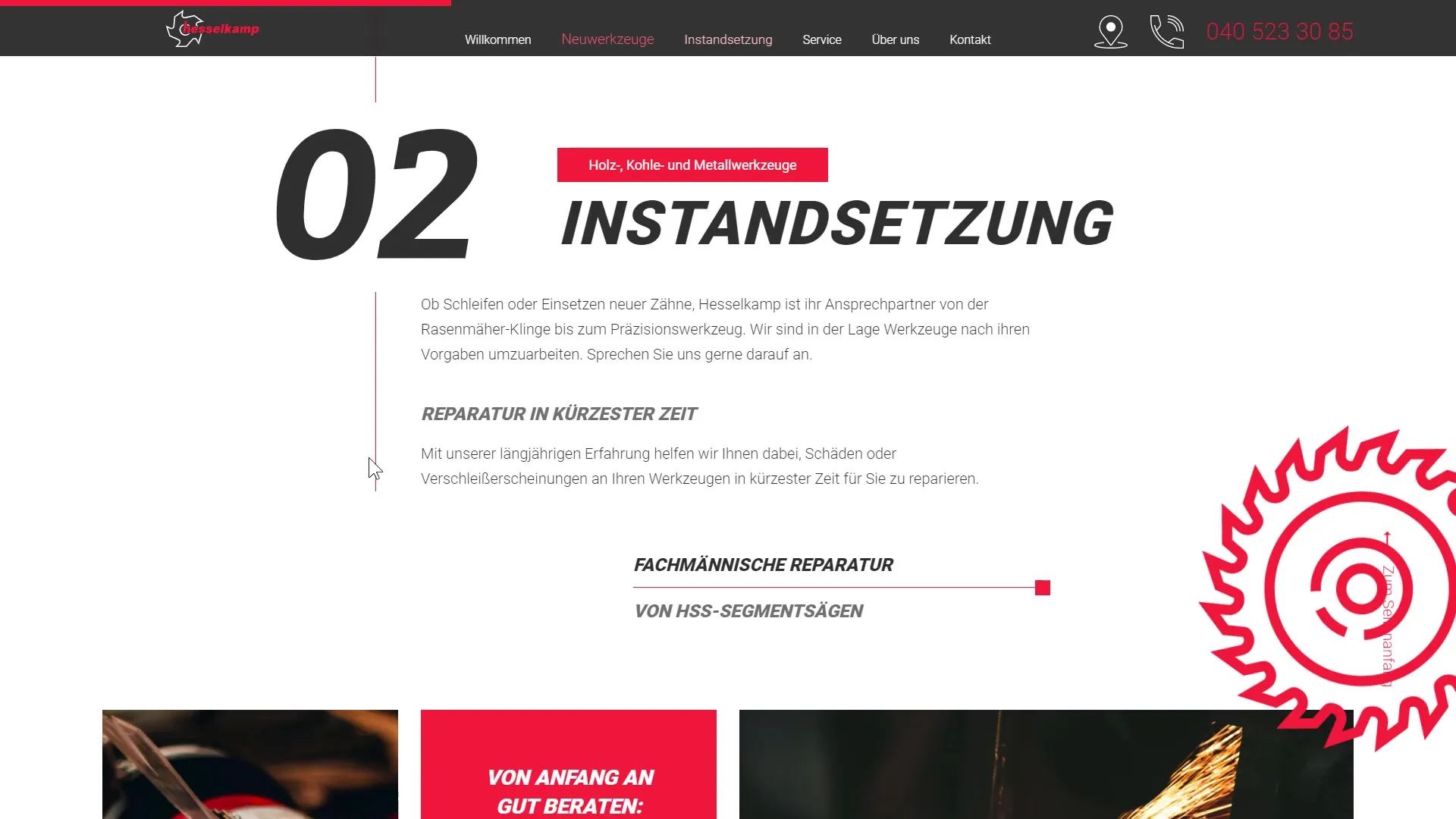
Använd grafik och animationer för att vägleda användare genom ditt innehåll. När ikoner blir större eller är animerade kan de uppmuntra användarna att fortsätta scrolla neråt. Kombinationen av visuella ledtrådar och en tydlig layout hjälper till att främja användarupplevelsen och skapar en organisk interaktion med din sida.

7. Skapa en lockande Call-to-Action
Skapa tydliga och lockande Call-to-Action (CTA)-element som hjälper användarna att förstå nästa steg. Oavsett om de vill anmäla sig till en nyhetsbrev eller lära sig mer om en produkt bör CTAs vara synliga och inbjudande utformade.

8. Integrera varumärkesidentitet
Visa din varumärkesidentitet genom ditt innehåll och design. En tydlig visuell och textuell representation av varumärket skapar förtroende och hjälper dig att sticka ut från konkurrensen. Användarna bör kunna känna igen att de är på en sida som är relevant för dem, vilket leder till en starkare koppling.

Sammanfattning
En genomtänkt användning av orienteringsutlösare och en användarcentrerad design är avgörande för effektiviteten och attraktiviteten på din landningssida. Genom att placera användarnas behov i centrum och underlätta scrolling genom optimal design kan du väsentligt förbättra användarupplevelsen.
Vanliga frågor
Hur viktiga är visuella innehåll på min landningssida?Visuella innehåll är mycket viktiga eftersom de gör användarupplevelsen mer tilltalande och bättre förmedlar information.
Vad är orienteringsutlösare?Orienteringsutlösare är visuella eller textuella element som hjälper användarna att orientera sig på sidan och uppmuntrar dem att scrolla.
Hur kan jag vara säker på att min landningssida är mobiloptimerad?Genom responsiv design och testning av sidan på olika mobila enheter kan du försäkra dig om att din landningssida visas optimalt.
Varför ska jag använda ankellänkar?Ankellänkar underlättar navigeringen på långa sidor och hjälper användare att snabbt komma åt önskad information.
Hur kan jag integrera varumärkesidentitet på min landningssida?Du kan framhäva varumärkesidentiteten genom konsekventa färger, typsnitt och tonala tillvägagångssätt i texter och bilder.


