Designen av din webbplats kan avgöra om användare stannar kvar eller lämnar sidan direkt. Vid utformningen är det avgörande hur du använder visuella element som slideshows och helsides Banner. I denna handledning fokuserar du särskilt på dessa två aspekter för att förbättra användarupplevelsen. Målet är att ge dig tydliga insikter och praktiska steg för att undvika potentiella negativa effekter av animerade bilder och påträngande banners.
Viktigaste insikterna
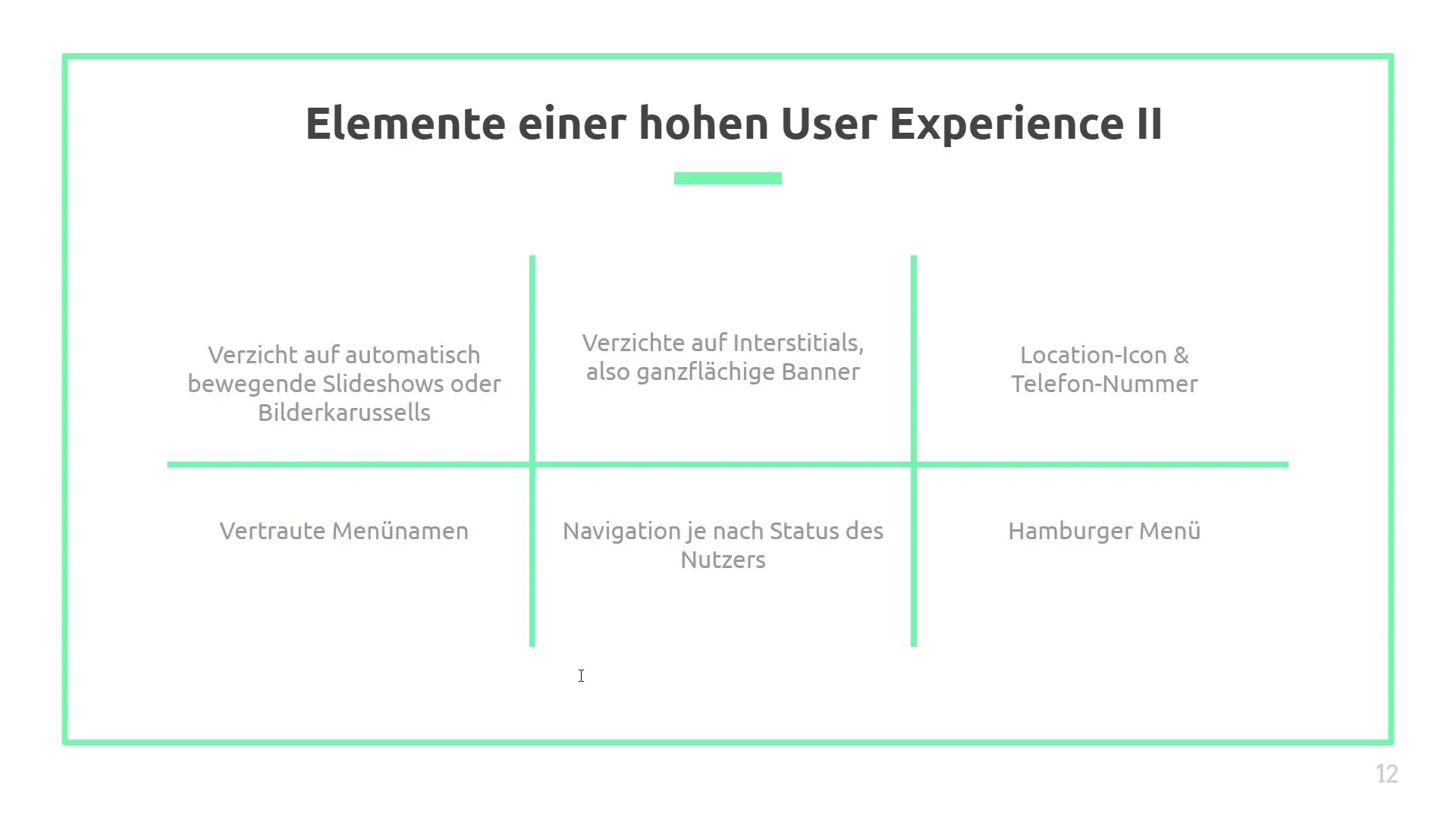
- Automatiskt rörliga slideshows bör undvikas eftersom de ofta associeras med reklam och kan påverka användarupplevelsen.
- Vid användning av slideshows bör övergången mellan bilder göras mer långvarig för att minimera reklamkänslan.
- Interstitials, alltså helsides banners, kan vara frustrerande för användare och bör endast användas under vissa förutsättningar.
- Negativa användarupplevelser kan påverka din SEO-ranking negativt.
- Testning och dataanalyser är avgörande för att kontrollera om vissa designbeslut ger verkliga fördelar.
Steg-för-steg-guide
Avoid automatick rörliga slideshows
Om du vill behålla användare på din webbplats är det klokt att undvika automatisch bewegende slideshows eller bildkaruseller. Användare associerar dem ofta omedelbart med en reklambanner, vilket leder till det så kallade bannerblindhetsfenomenet. Den här typen av rörelse tenderar att distrahera uppmärksamheten mer än att förmedla information. Därför bör du gärna avstå från slideshows, om du inte kan kontrollera hur ofta de byter. Ett längre bildbyte, till exempel efter 10 sekunder, kan hjälpa till att minska intrycket av reklam.

Begränsa antalet bilder
Din webbplats datavolym kan ha en betydande inverkan på laddningstiderna. En hög filstorlek saktar ner din sida, vilket särskilt är hinderligt för mobila enheter. Istället för att inkludera många rörliga bilder är det bättre om du minskar antalet slides till ett minimum. Tänk alltid på att för mycket information i form av bilder inte bara är onödigt, utan också förvirrande. Ofta är mindre mer.
Utför A/B-tester
Det är viktigt att utföra A/B-tester för att ta reda på om slideshows har en verklig nytta för din sida. Dataanalyser har visat att slideshows sällan används fullt ut. Tappa inte bort att användare ofta föredrar statiska bilder. Testa därför noggrant för att identifiera den bästa metoden för din specifika publik.

Ta hänsyn till användarupplevelsen
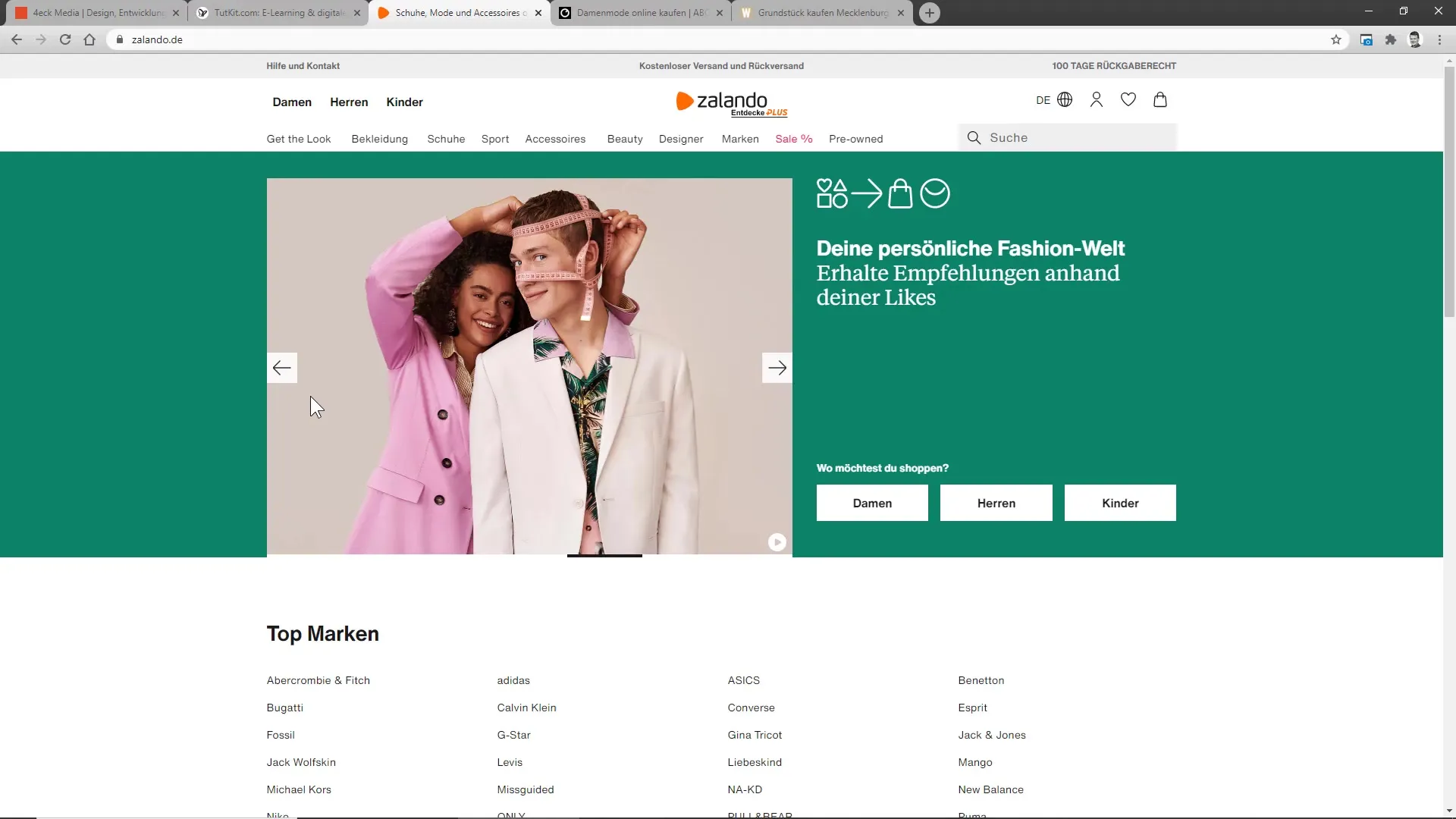
Särskilt på E-handelswebbplatser kan det vara meningsfullt att använda slideshows. Vissa plattformar, som t.ex. Salando, har integrerat dessa genomtänkt. Istället för att låta dem spela upp automatiskt bör användare kunna bestämma när de vill byta mellan bilderna. Det är här interaktiva element kan vara till nytta.

Avoid Interstitials
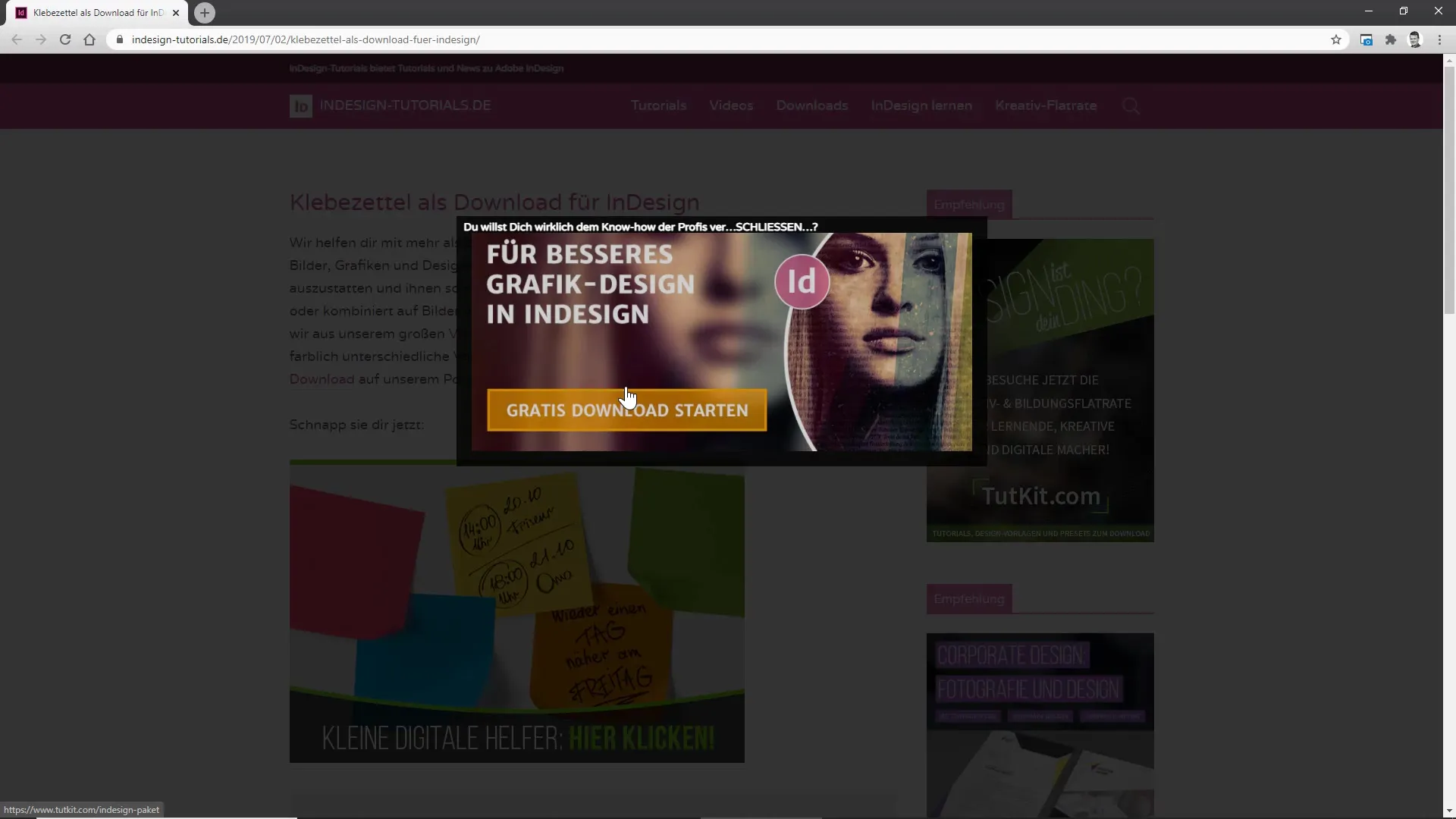
Helsidesbanners eller interstitials är ofta kända som irriterande och kan kraftigt försämra användarupplevelsen. De ökar användarnas frustration eftersom de omedelbart stängs av utan att information effektivt förmedlas. Även om du vill använda den här typen av reklam bör nyttan vara tydlig. Ett sätt att uppnå detta är att guida användarna till en landningssida för nyhetsbrev, där de medvetet kan registrera sig.
Mät och optimera
Det är avgörande att följa användarnas interaktion med banners. Analysera hur många användare som hoppar av eller faktiskt visar intresse för ditt innehåll. På så sätt kan du bedöma om din användning av banners är motiverad. Ett exempel kan vara att använda ett popup-fönster på din webbplats som leder användare till ett specifikt erbjudande.

Undvik negativa användarsignaler
Se till att onödiga popup-fönster eller aggressiv reklam inte skickar negativa signaler till Google. Dessa signaler påverkar din ranking i sökmotorer och kan på lång sikt leda till minskad synlighet. Positiva användarsignaler är avgörande, varför du bör anstränga dig för att uppnå så lång vistelsetid på din sida som möjligt.
Sammanfattning
Du är nu bekant med de viktigaste aspekterna av hur bildvisningar och helsidesbanners bör utformas för att säkerställa en optimal användarupplevelse. Undvik onödiga distraktioner och se till att användaren alltid är i centrum för din design.
Vanliga frågor
Vilka nackdelar har automatiskt rörliga bildvisningar?Automatiskt rörliga bildvisningar associeras ofta med reklam och kan leda till bannerblindhet.
Hur länge bör bytet mellan bilder i en bildvisning vara?Idealt bör bytet ske var 10:e sekund för att minimera reklamkaraktären.
Hur många bilder bör jag använda i en bildvisning?Det är lämpligt att begränsa antalet bilder för att optimera din webbplatss laddningstider.
Är Interstitials meningsfulla?De kan vara frustrerande och kräver omfattande tester för att säkerställa att de inte negativt påverkar användarupplevelsen.
Hur kan jag undvika negativa användarsignaler?Erhåll en tilltalande användarupplevelse och undvik påträngande reklam som skrämmer bort användare.


