En imponerande omslagsdesign skapas genom att kombinera kreativa element som dynamiska slingrande linjer, futuristiska Sinedots och en perfekt friställd modell. Med Photoshop kan du snabbt och effektivt implementera dessa element för att skapa ett modernt och tilltalande omslag. I denna handledning visar jag dig hur du skapar slingrande linjer och Sinedots samt friställer en modell med några enkla klick för att skapa en imponerande design. Låt oss börja och låta din kreativitet flöda fritt!
Steg 1:
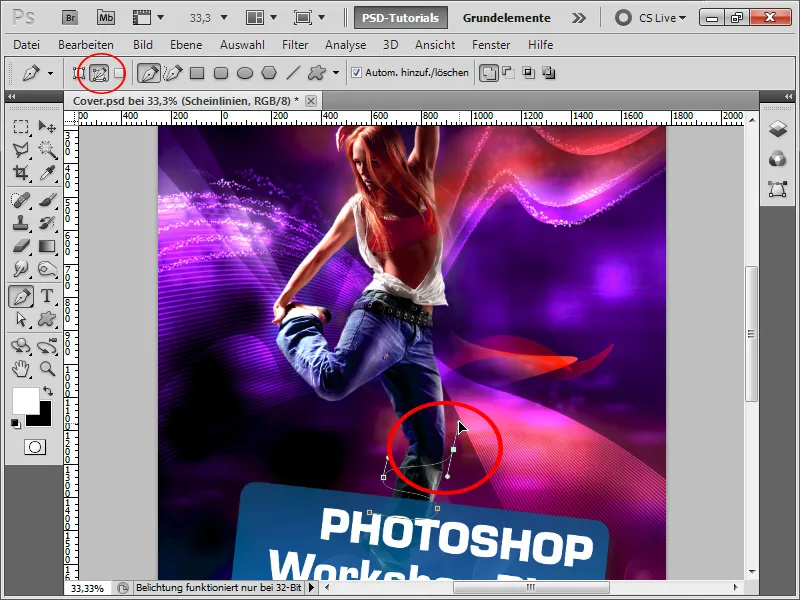
Jag öppnar nu det färdiga omslaget, döljer den glödande linjen och skapar en ny lager ovanför. Sedan tar jag Penna-verktyget och skapar en ny arbetsbana. Det är viktigt att välja Vägar i styrmaskinsfältet. Nu skapar jag en punkt längst ned till vänster om benet. En annan klick lite till höger, där jag inte släpper musknappen denna gång. Nu kan jag justera kurvan genom att dra med vänster musknapp, som jag håller nedtryckt.

Steg 2:
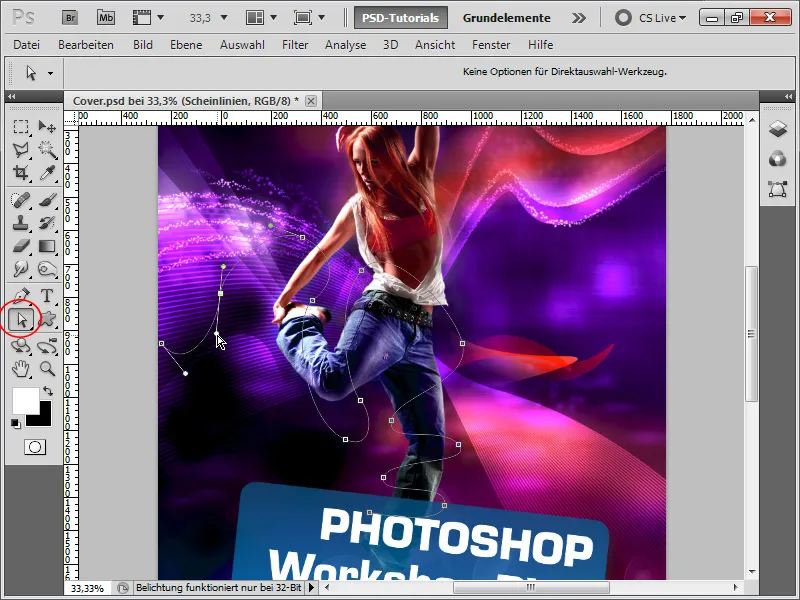
Med Direct Selection Tool kan jag efterjustera kurvorna och ankarpunkternas positioner. Jag kan också skapa nya ankarpunkter på den befintliga banan med Add Anchor Point Tool.
Steg 3:
Sedan tar jag en rund pensel med full hårdhet och vit färg. Nu till Banor-fönstret, och sedan högerklickar jag på min arbetsbana och väljer Stroke Path. Här är det viktigt att jag bockar i rutan för Simulera tryck, eftersom det är endast på detta sätt som toppen av banan fylls tunt och mitten tjockt.
Steg 4:
Sen aktiverar jag några lagerstilar för att linjen ska lysa vackert.
Steg 5:
Det som egentligen är viktigt är skuggan:
Steg 6:
Och Yttre glans (Färgöverlagring) är inte viktig, förutom om linjefärgen inte var vit, då kan man snabbt korrigera detta:
Steg 7:
Nu lägger jag till en lagermask till mitt lager och suddar ut vissa områden med en pensel för att skapa effekten att linjen går runt kroppen.
Steg 8:
Det smarta är att jag bara behöver ändra färgen i Shadow + Outer Glow från röd till blå, och resultatet ser ut så här:
Steg 9:
I nästa steg vill jag visa hur Sinedots (streckade linjer) skapades. Där skapar jag ett nytt dokument i 1x10 pixel, omvandlar bakgrundslagret till ett vanligt lager och fyller bara de två översta pixlarna med vitt. Sedan trycker jag på Ctrl+A och sparar det som ett Mönster.
Steg 10:
Nu går jag tillbaka till mitt dokument och målar in mitt mönster på en ny lager med Fyll-verktyget. Jag omvandlar lagret till ett Smart Object.
Steg 11:
Nu trycker jag på Ctrl+T och högerklicka>Distort. Sedan drar jag det övre högra punkten till det nedre vänstra hörnet och det nedre vänstra hörnet till det övre högra hörnet.
Steg 12:
Resultatet är redan inte dåligt.
Steg 13:
Men jag ställer fyllningsmetoden till Sammanfoga så att färgerna anpassar sig till bakgrunden. Dessutom duplicerar jag lagret, vrider det lite, återställer genomskinligheten lite, lägger till en lagermask och döljer vissa områden. Resultatet ser då ut så här:
Steg 14:
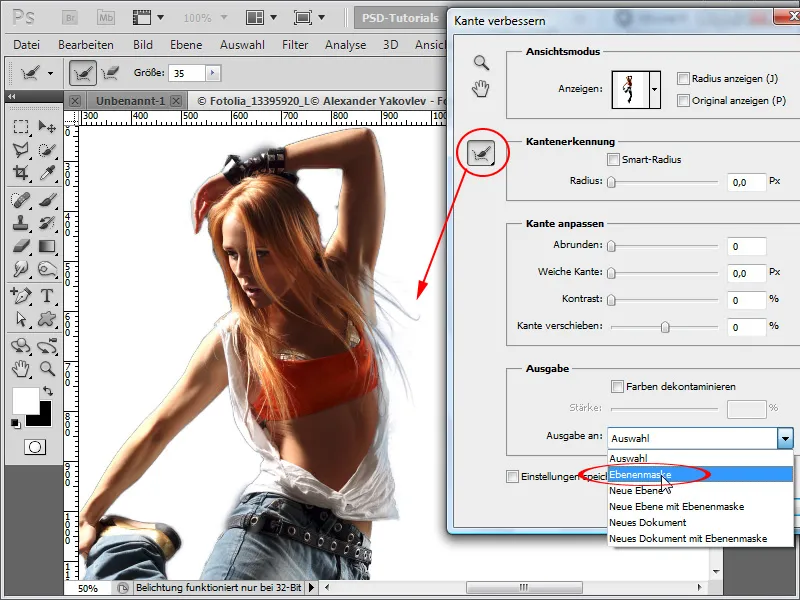
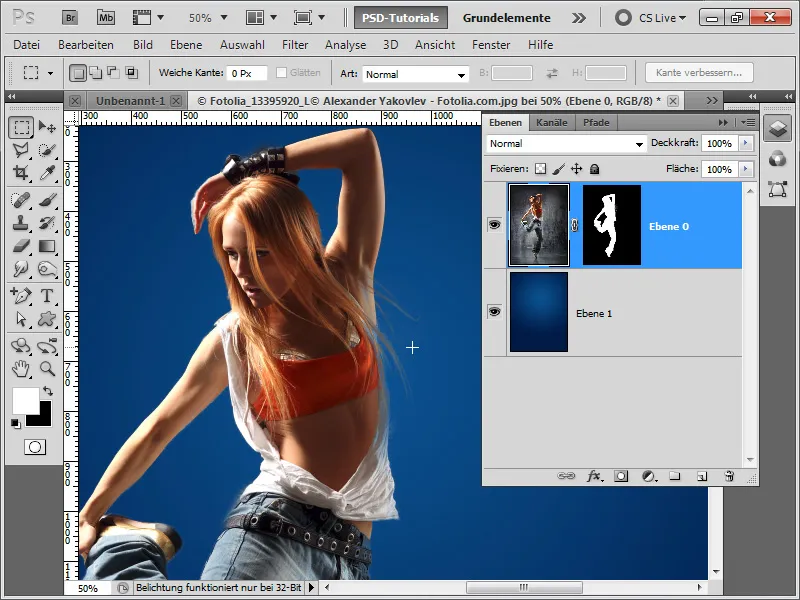
I det sista steget vill jag ge några tips för att frilägga modellen: Jag väljer den med Snabbmarkering och klickar sedan på Förbättra kant.
Steg 15:
På det här sättet kan jag förbättra urvalet. Jag har olika reglage till mitt förfogande. För att frilägga hår bättre använder jag verktyget Förbättra radie och målar helt enkelt över området där det finns hår. Därefter, när jag är klar, väljer jag Output to: Layer Mask.
Steg 16:
Resultatet är imponerande för de få sekunder jag har investerat:
Steg 17:
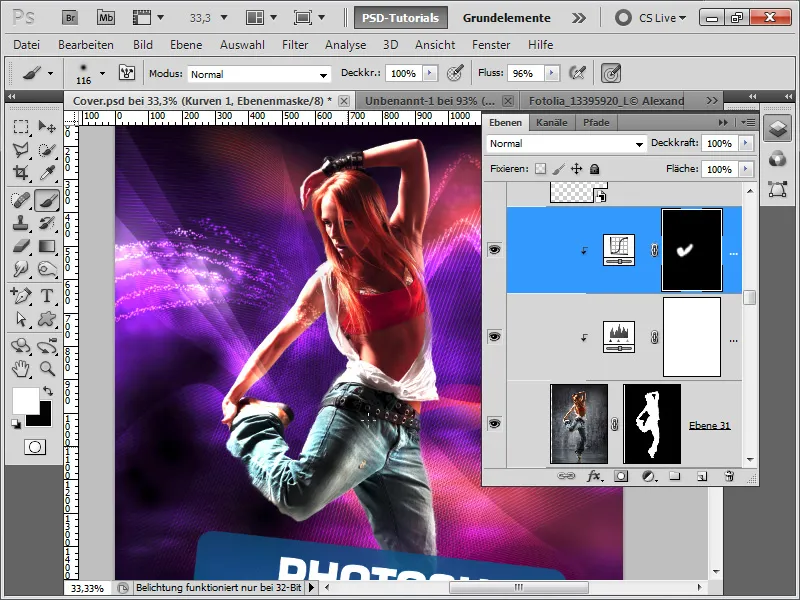
Mitt tips på slutet av handledningen: Jag använder alltid Justeringslager och trycker på Ctrl+Alt+G, för att skapa en klippmask av det, så att justeringslagret endast påverkar lagret under det. På så sätt kan jag snabbt förbättra min bild med Tonkurva som justeringslager, utan att bakgrunden också ändras. Jag kan också t.ex. i Gradationskurvan som justeringslager endast mörka/ljusa vissa områden, genom att använda mig av lagermasken som automatiskt läggs till.