Webbläsare är portarna till den digitala världen, och varje besökare på din webbplats borde omedelbart uppfatta vad ditt varumärke står för. En effektiv anpassning av webbläsarfönstret kan inte bara förbättra användarupplevelsen utan även stanna kvar i minnet. I den här handledningen visar jag dig hur du anpassar färgerna på din webbläsare så att de matchar ditt företags design. Detta är visserligen en liten teknisk justering, men den kan ha en stor påverkan på varumärkesbyggande.
Viktigaste insikter
- Att anpassa webbläsarfärgen är ett enkelt sätt att stärka varumärket.
- Kundengagemang främjas av visuell identitet.
- Några få tekniska steg räcker för att genomföra detta.
Steget-för-steg-guide
För att anpassa färgerna på din webbläsare finns det några enkla steg du kan följa. De tar dig genom processen med att anpassa webbläsaren och visar hur du införlivar dina varumärkesfärger för omedelbar igenkänning.
Första steget är att själv avgöra vilka färger du vill använda för ditt varumärke. Granska din befintliga färgpalett för företagsdesignet. Vilka färger väljer ditt varumärke? Det är de färger du kommer att använda för anpassningen.

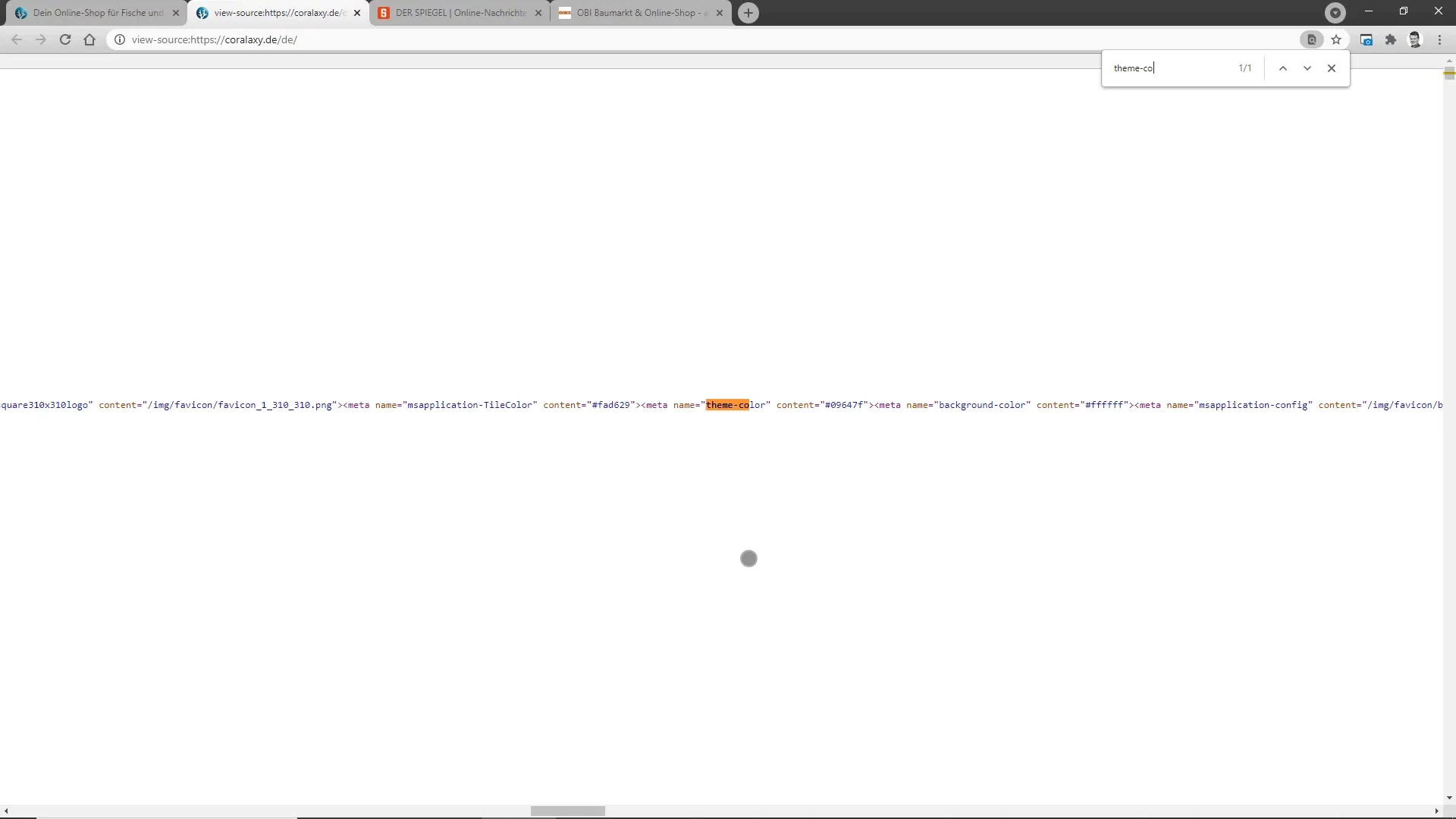
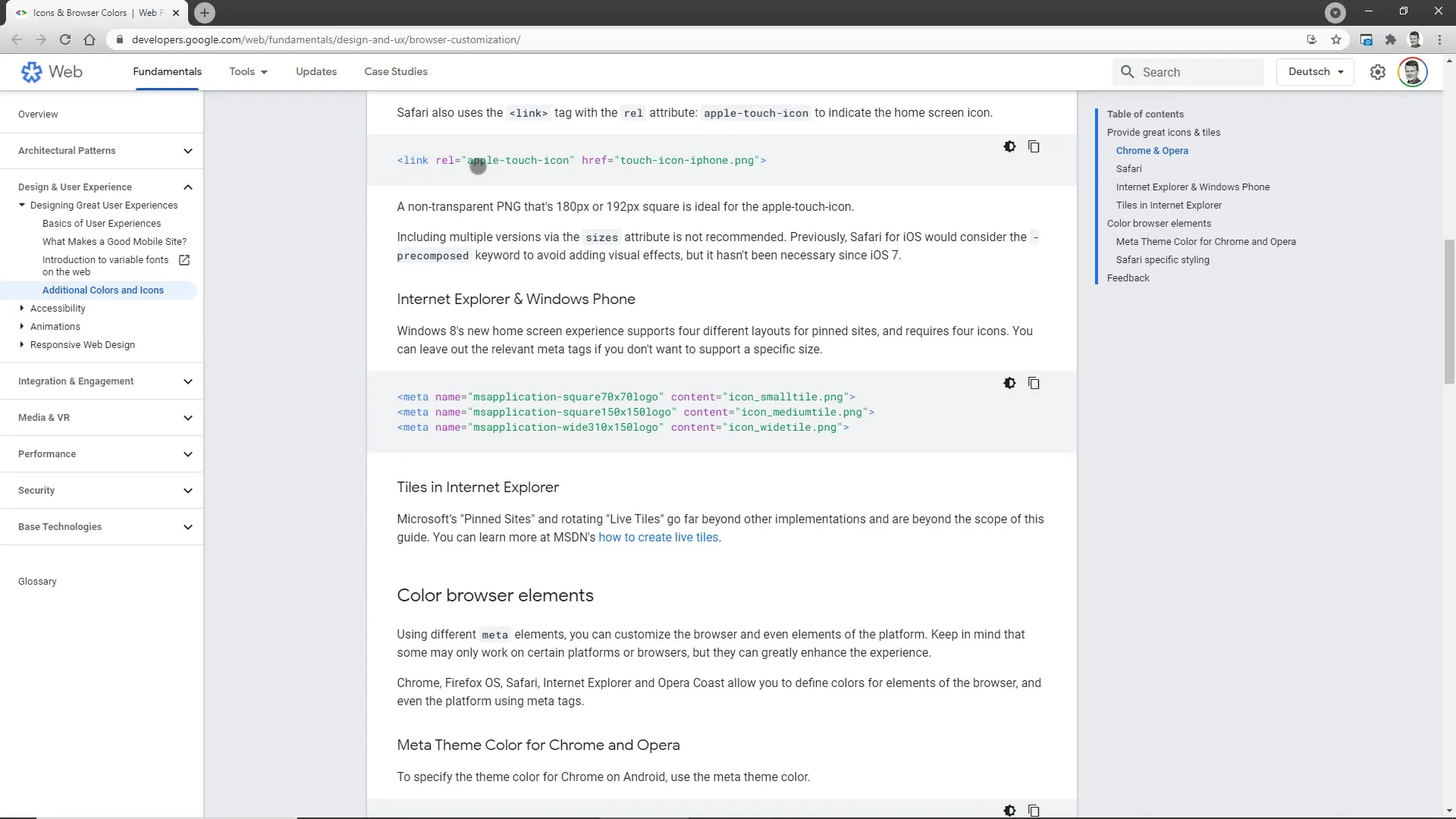
När du har valt dina varumärkesfärger, öppna webbplatsens källkod. Här kommer jag att visa dig var du kan göra ändringarna. Sök efter taggen "temafärg", som borde vara placerad i meta-tagen på din webbplats.

När du har hittat "temafärgen", förbered den önskade färgkoden. Använd hexkoder eller RGB-värden för att exakt definiera färgen. Det är viktigt att du använder rätt färg så att den visas enhetligt i webbläsarfönstret.

Nästa utmaning är att ersätta den gamla färgkoden med din nya varumärkesfärg. Detta är en av de mest imponerande stegen, eftersom ditt företagsdesign nu syns direkt i webbläsaren.
Efter att du har sparat ändringen bör du uppdatera din webbplats. Öppna din webbläsare för att se ändringen i handling. Du bör kunna se den nya färgen i webbläsaren som matchar din varumärkesfärg. Om det ser ut som du har tänkt dig, grattis, du har framgångsrikt genomfört din första webbläsaranpassning!

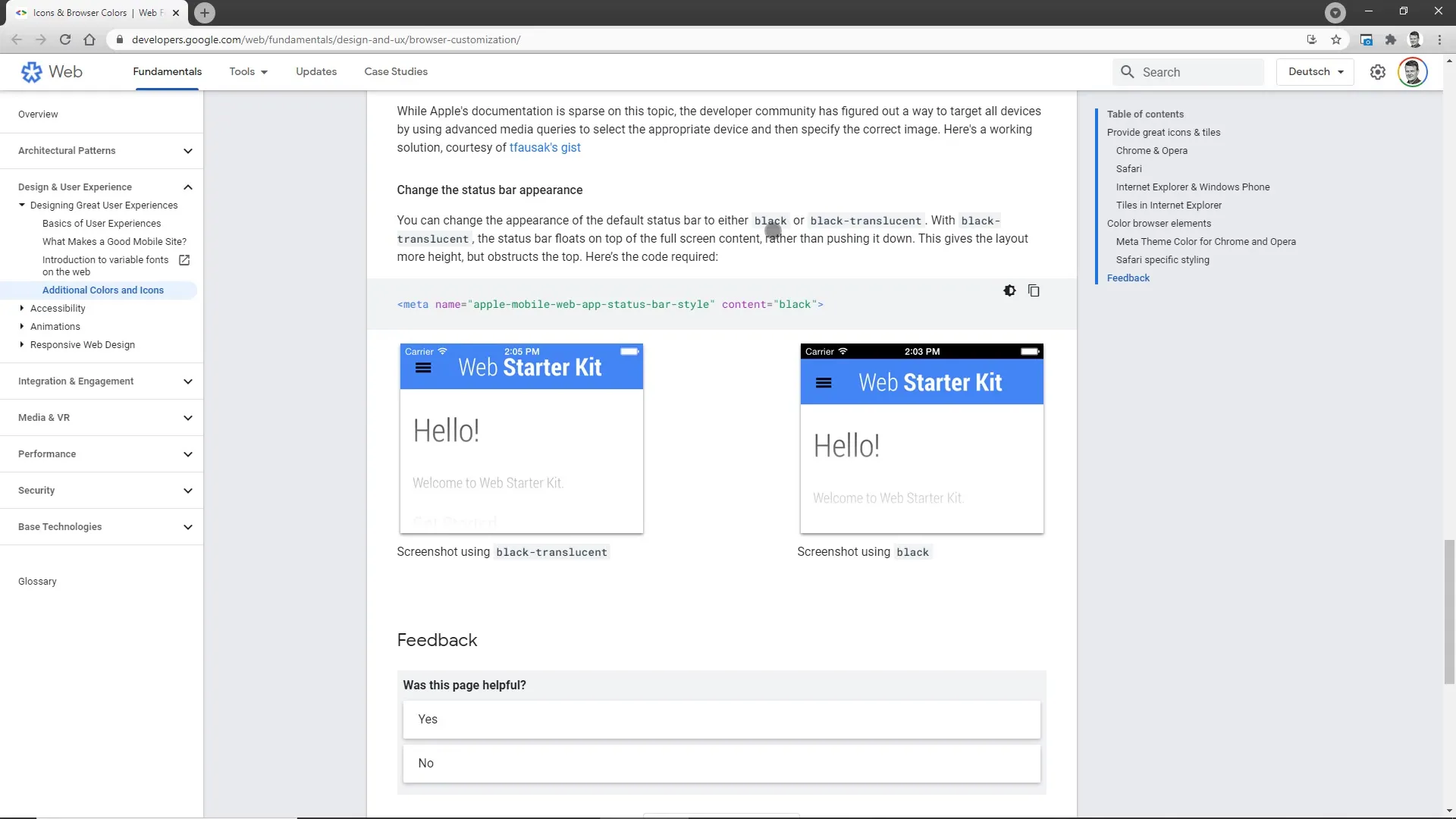
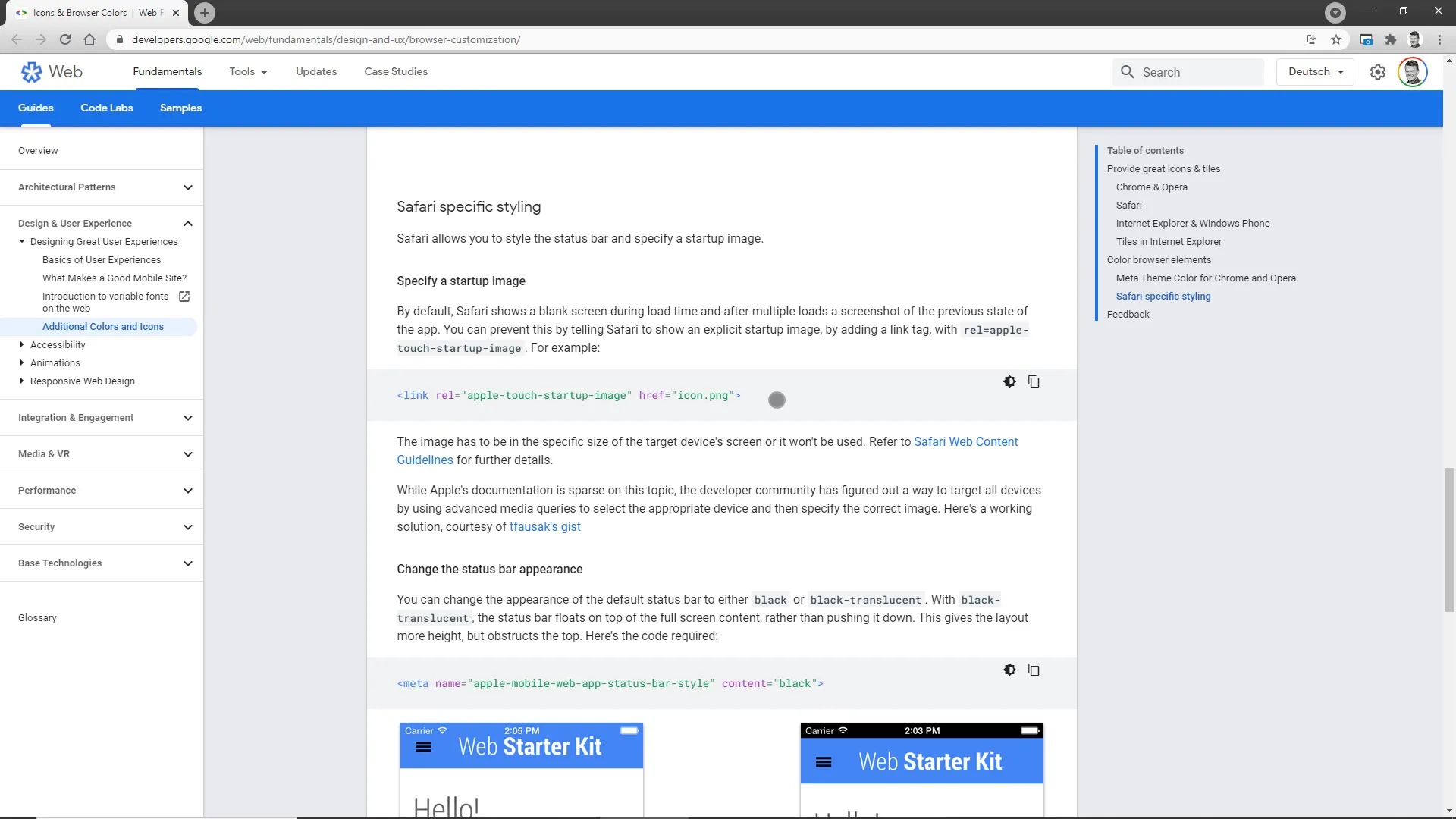
Ett annat alternativ är att använda resurser från Google. På webbplatsen developers.google.com hittar du omfattande information och tekniska råd som hjälper dig att optimera dina webbläsaranpassningar. Här kan du hitta ytterligare alternativ för potentiella anpassningar och vid behov förbättra processen.

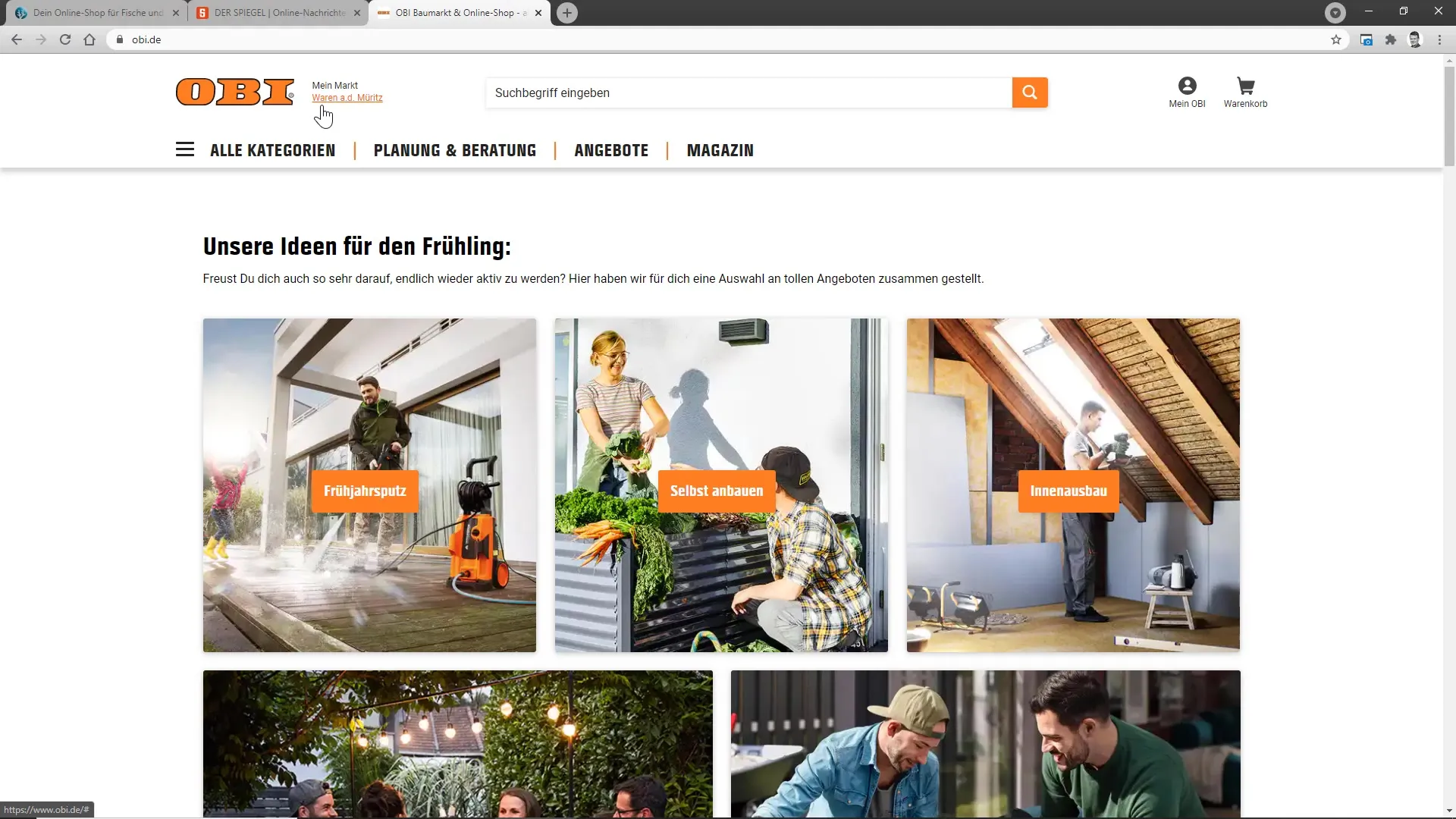
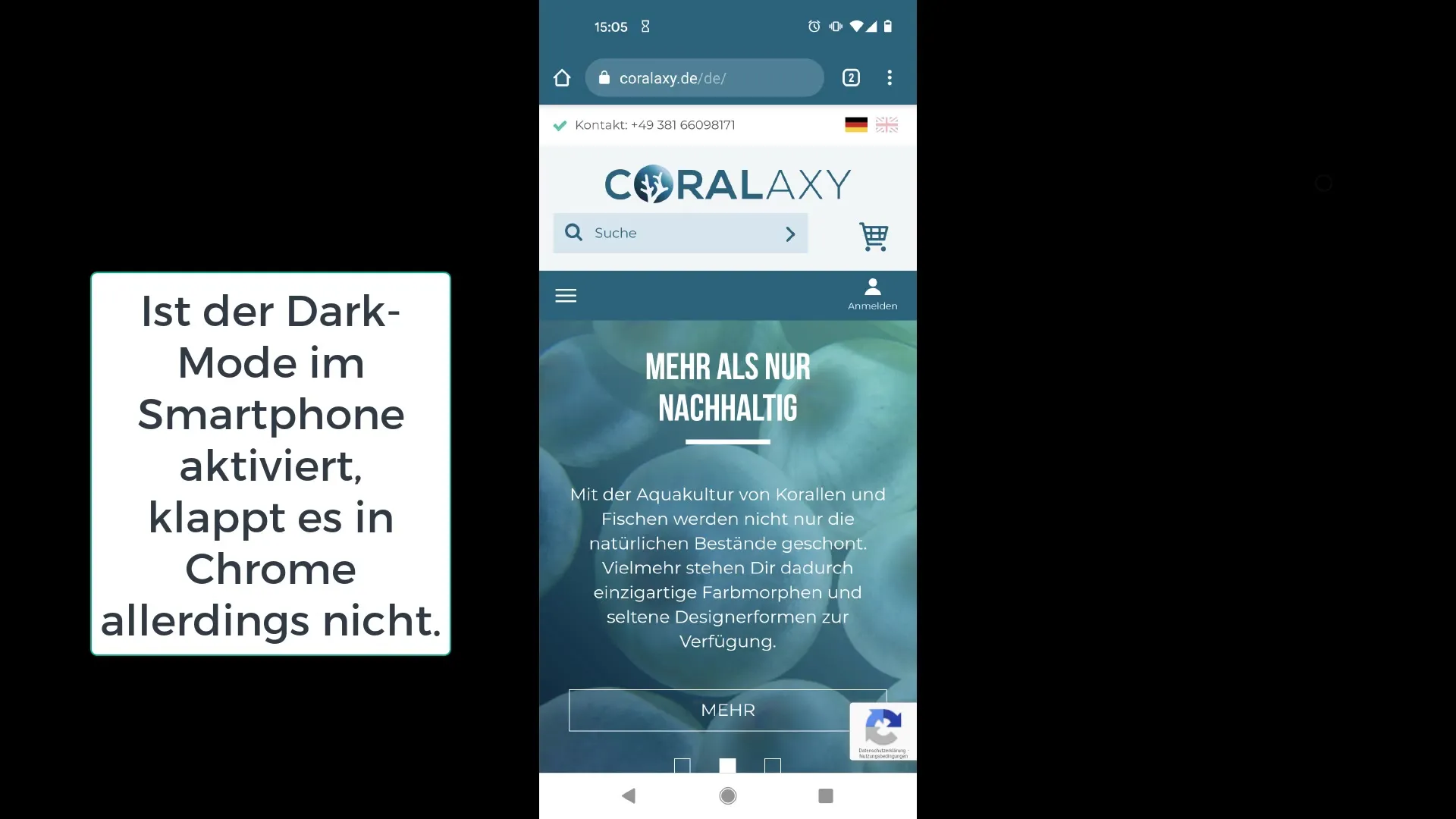
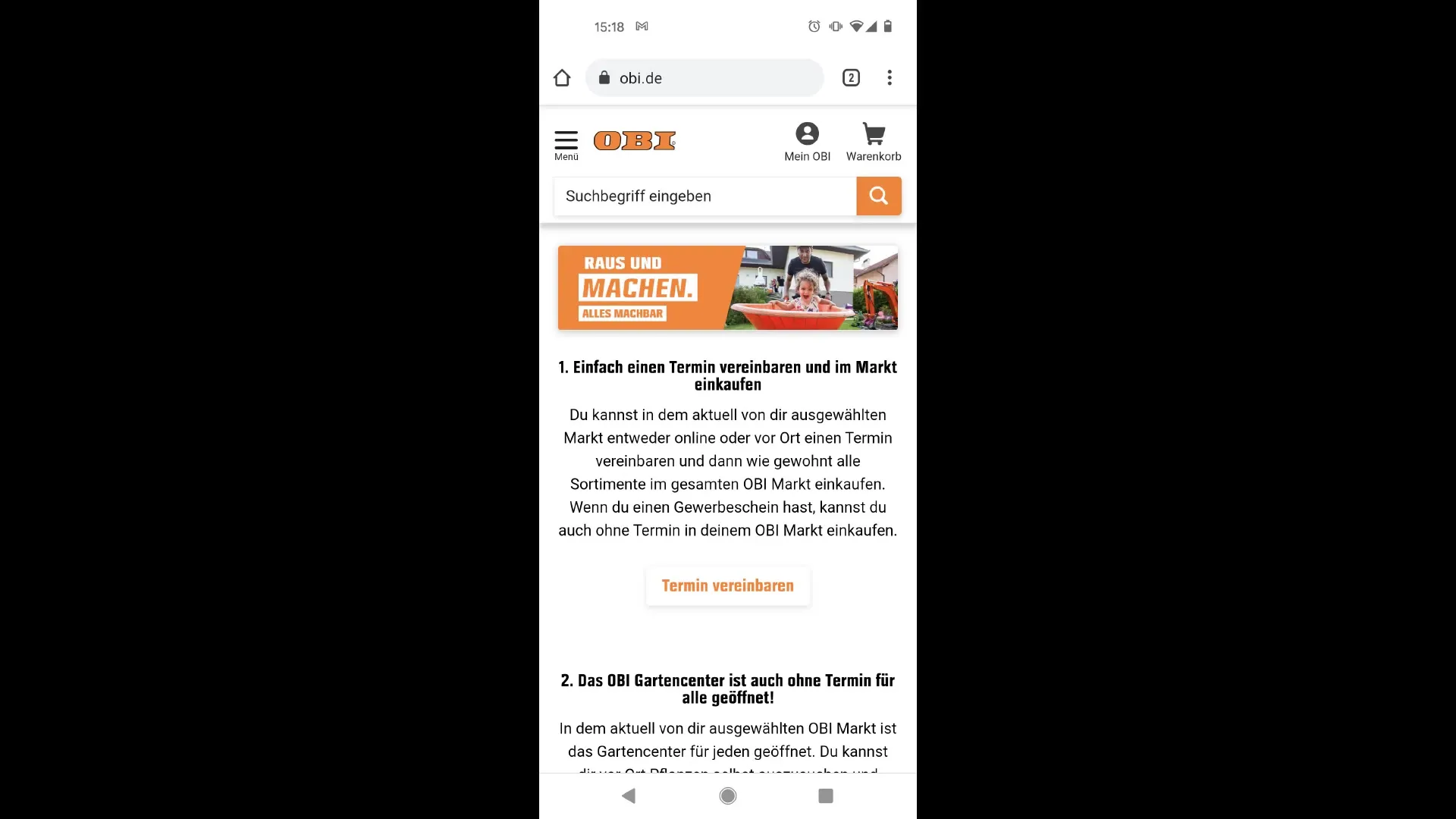
Nu när du har framgångsrikt genomfört anpassningen är det intressant att observera hur andra webbplatser genomför webbläsaranpassningar. Ett bra exempel är Obis webbplats som perfekt integrerat sina färger i webbläsarfönstret, eller vår kund Koralaxi, som också stärker sin varumärkesidentitet genom anpassningen.

Till sist är det också viktigt att ha användarupplevelsen i allmänhet i åtanke. En lockande webbläsaranpassning kan öka din webbplats attraktivitet och stärka användarengagemanget. Små visuella accenter som dessa kan ha stor påverkan på varumärkesuppfattningen.

Sammanfattning
Att anpassa webbläsarfönstret är inget stort företag, men det kan göra en betydande skillnad för dig. Det stärker inte bara din varumärkesidentitet utan förbättrar även användarupplevelsen. Följ de ovan nämnda stegen och upplev själv hur en enkel anpassning kan gynna din online-närvaro.
Vanligt ställda frågor
Hur kan jag anpassa webbläsfärgen?Anpassningen görs genom webbplatsens källkod, där du kan hitta taggen "temafärg" och ändra färgen efter behov.
Vad händer om jag ställer in fel färg?Om du använder fel färgkod kommer du inte uppnå visuell överensstämmelse med ditt företagsdesign.
Finns det ytterligare resurser för webbläsaranpassning?Ja, du kan besöka sidan developers.google.com för att lära dig mer om tekniska detaljer och tips för webbläsaranpassning.
Har varje webbplats en webbläsaranpassning?Inte varje webbplats använder webbläsaranpassning, vilket kan vara ett bra sätt att sticka ut.
Kan jag göra webbläsaranpassningar på mobila enheter? Ja, anvisningen för anpassning fungerar för både stationära och mobila webbläsare.


