Effekten Typporträtt är en kreativ teknik där text och porträtt smälter samman för att skapa en unik och imponerande design. Denna effekt är perfekt för affischer, bokomslag eller digitala konstverk. Med Photoshop kan du enkelt skapa denna look genom att kombinera lagermasker, textelement och justeringar. I denna handledning visar jag steg för steg hur du skapar ett typporträtt som harmoniskt förenar text och bild. Låt oss komma igång och ta dina designer till en ny nivå!
1. Generera porträtt från textrader
Förutsättningen för att skapa ett tilltalande textporträtt är hög kontrast i bilden. Inte varje bild passar för typporträtteffekten. Men i många fall kan kontrasten redan anpassas till det önskade resultatet i förväg. Kontrastförstärkningen bör även inkludera svartvittkorrigeringen. Det bästa sättet är att använda kanalmixer, där bilden kan återges direkt i monokrom med samtidig kontrastförstärkning via reglagen.

Steg 1: Kontrastförstärkning genom justeringslager
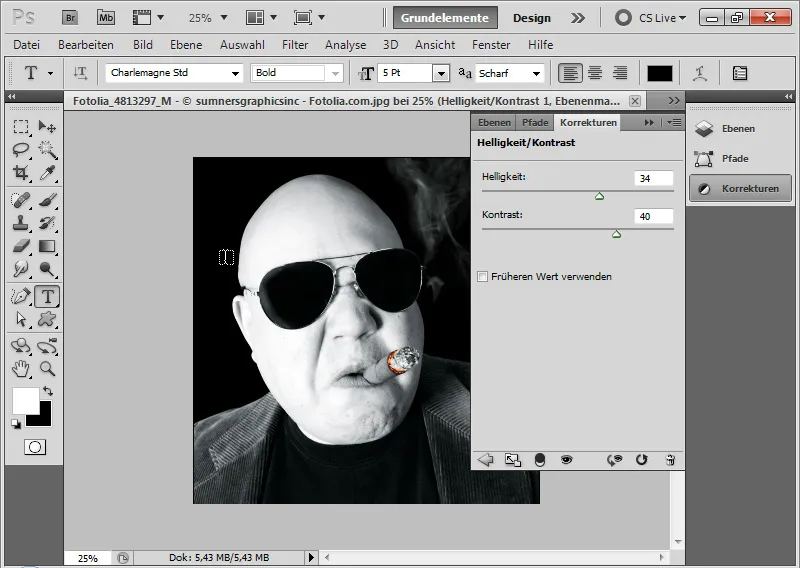
Första steget skulle normalt vara att omvandla färgbilden till gråskala med hjälp av en justeringslagring kanalmixer eller svartvitt. Eftersom min bild (bildkälla: sumnersgraphicsinc - Fotolia.com) redan är nästan helt i gråskala, kan jag gå direkt till kontrastförstärkningen. För detta ändamål öppnar jag justeringslagret ljus/starkhet och ökar den
- ljusstyrkan till 34
- kontrasten till 40
Bilden har nu starkare kontraster och ljusen i hudområdena ser delvis överexponerade. Men kontrollera
Steg 2: Placera texten
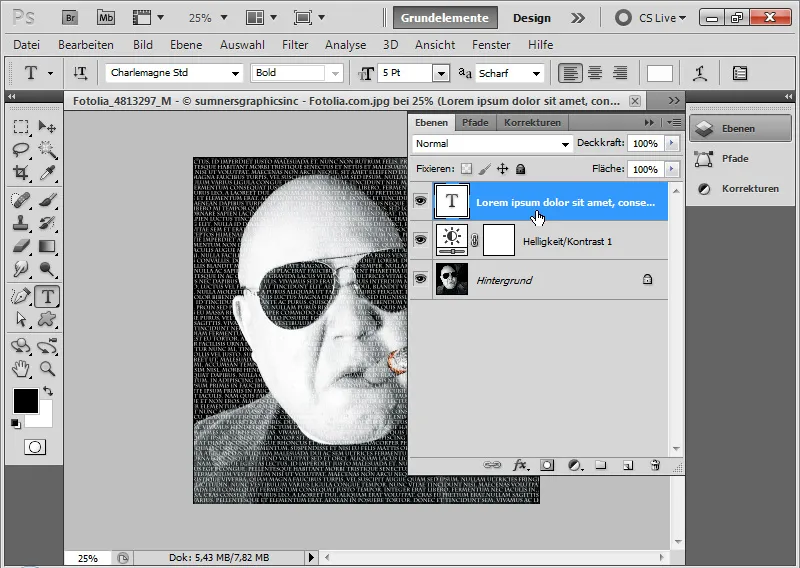
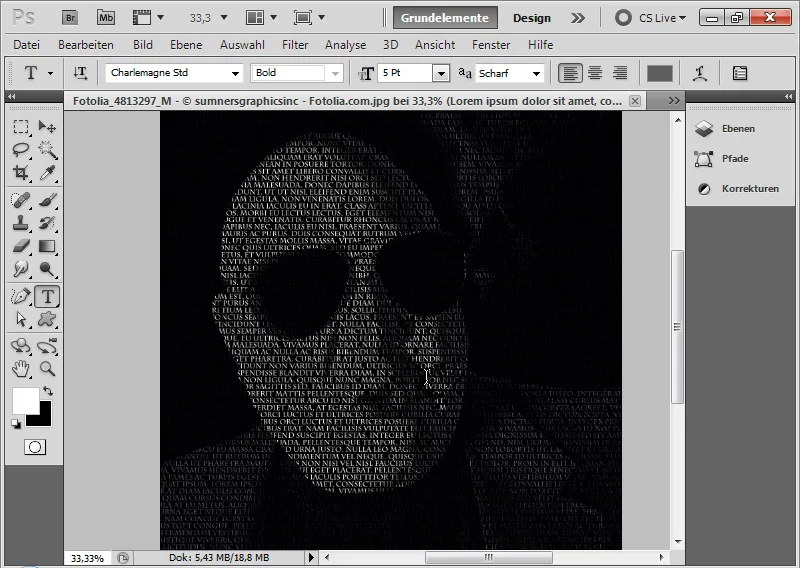
Jag ritar med verktyget text en textram över hela dokumentet. Med en 5-punkts Charlemagne Std fyller jag textramen med valfri text. Textfärgen är vit. Radavståndet är också 5 pt.
För att underlätta kan jag använda en Lorem Ipsum-generator: http://www.loremipsum.de/.
Det är viktigt att texten är en ren brödtext utan stycken. Stycken måste därför tas bort från textramen! När det gäller typsnitten är det bara att prova vilket som är täckande och inte heller helt olämpligt för motivet.
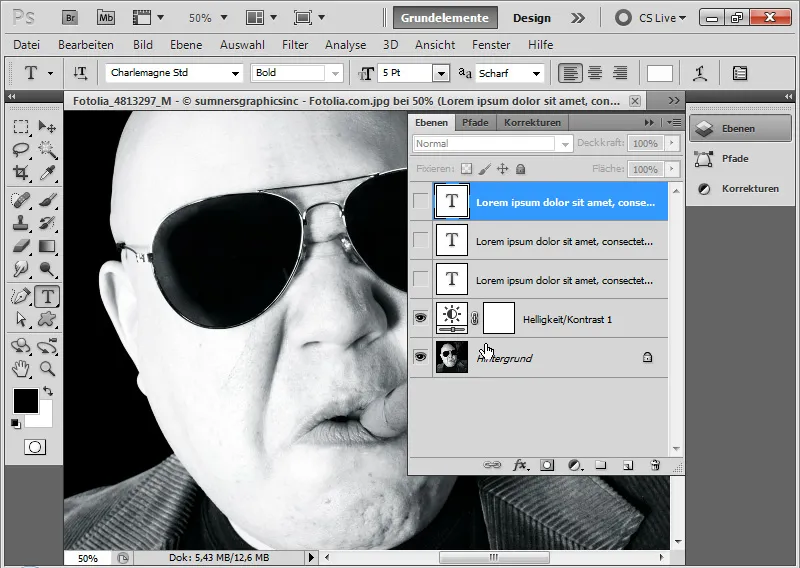
Steg 3: Duplicera och dölj textlagret
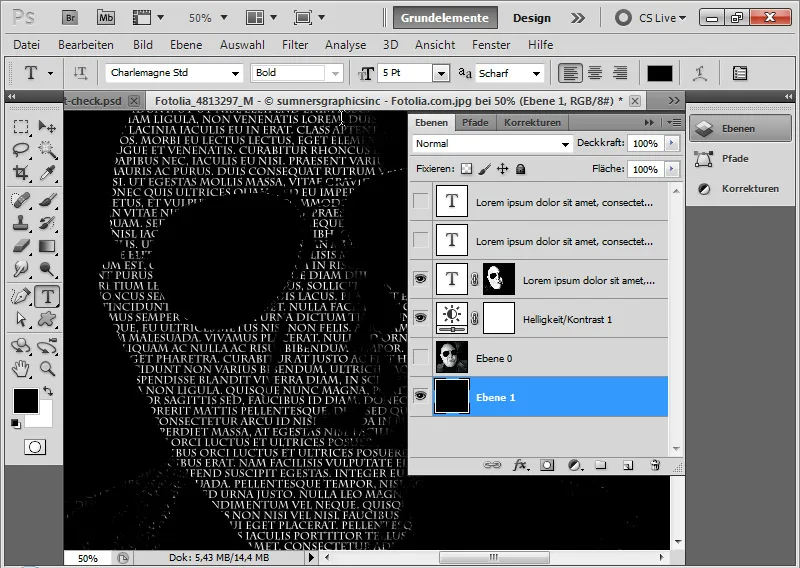
Jag duplicerar textlagret två gånger med genvägen Ctrl+J. Sedan döljer jag alla tre textlager.
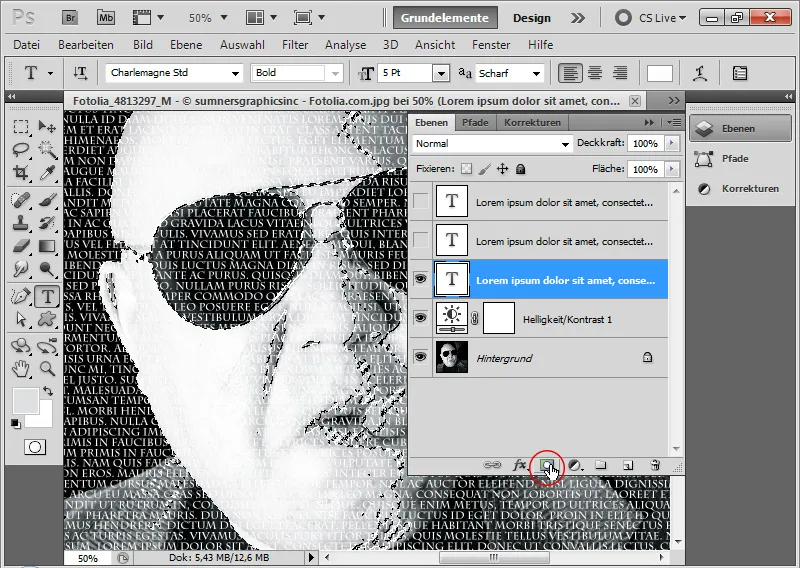
Steg 4: Definiera första textområdet i ljusen via färgområdesval
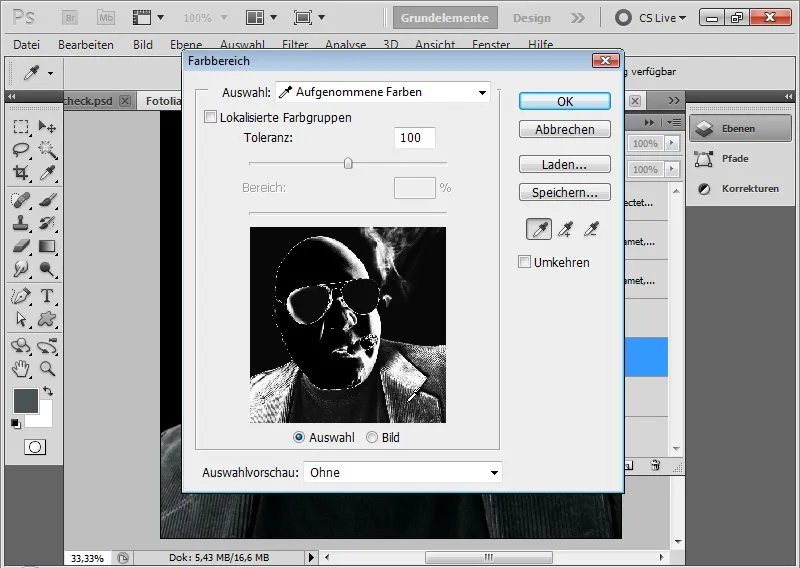
Jag öppnar dialogrutan för färgområdesval genom menyn Markering>Färgområde.
Med en tolerans på cirka 100 väljer jag först det ljusa ansiktsområdet med hjälp av pipetten. Om kryssrutan för Markering är aktiverad, kan jag redan se vilket område som väljs exakt. Jag kan bekräfta med OK.
Alternativ: I Markering välj Ljuserna istället för de tagna färgerna.

Jag applicerar urvalet som en lagermask på mitt nedersta textlager genom att helt enkelt klicka på nytt lagermask hinzufügen ikonen.
I det här fallet kan jag lämna textfärgen vit. Textlagret döljs igen för tillfället.
För att utvärdera effekten kan jag enkelt placera en svart yta längst ned i lagerhierarkin och dölja bildlagret.
Steg 5: Definiera andra textområdet i skuggorna via färgområdesval
Jag fortsätter genom att återigen öppna färgområdesvalet. Denna gång väljer jag bildens skuggor antingen med pipetten eller igen genom alternativet: I Markering välj istället Skuggor än de tagna färgerna.
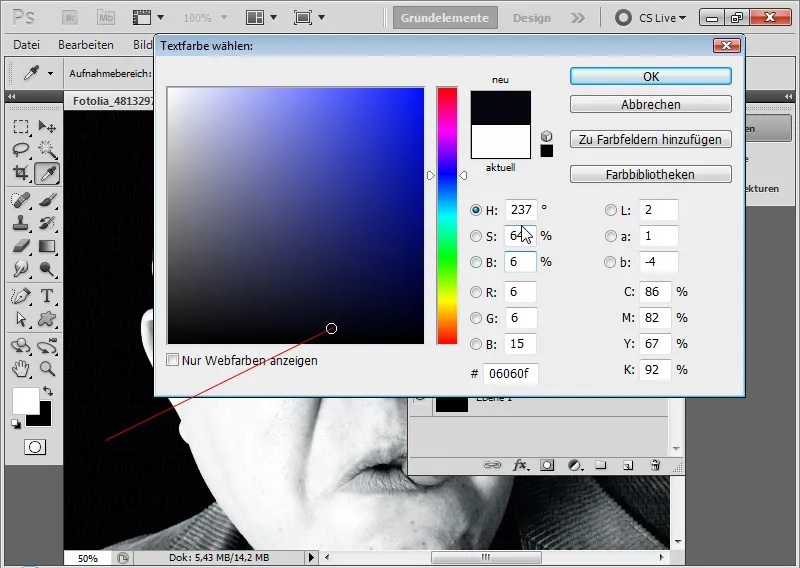
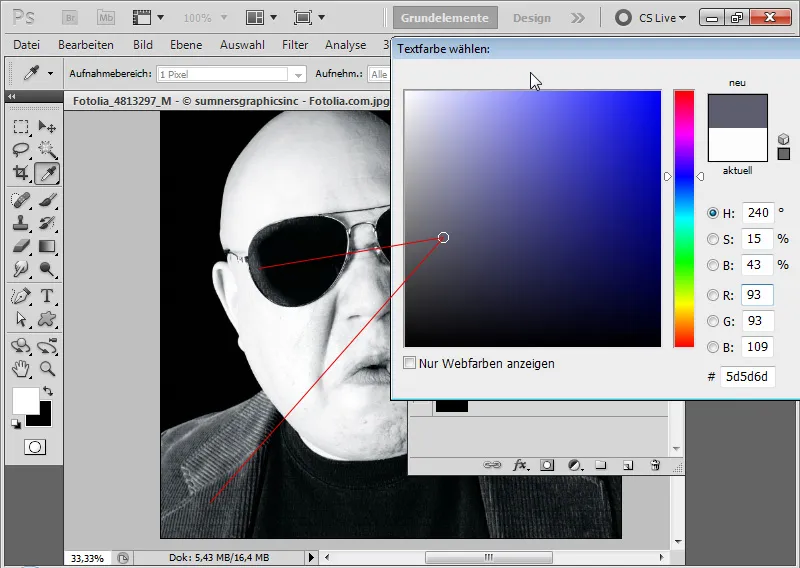
Jag lägger till mitt andra textlager som en lagermask till urvalet. Men nu ändrar jag textfärgen till en djupt mörkgrå eller valfri djupt mörkblå nyans.
Steg 6: Definiera tredje textområdet i mellantonerna via färgområdesval
Jag upprepar stegen och väljer denna gång mellantonerna i färgområdesvalet. Om jag inte fångar alla på en gång, kan jag lägga till fler mellantonerna till det tidigare urvalet med Shift. Pipetten visar sedan ett litet plustecken. Här kan man också välja mellanonerna vid Markering istället för de tagna färgerna.
Jag lägger till urvalet på min tredje textnivå som en lagermask. Nu ändrar jag textfärgen till en mörkgrå nyans.
Steg 7: Betona cigarr
Cigarrer uppmärksammas först vid närmare granskning. Det rekommenderas att markera dem lite mer.
Därför duplicerar jag en av de tre textnivåerna och tar bort lagermasken.
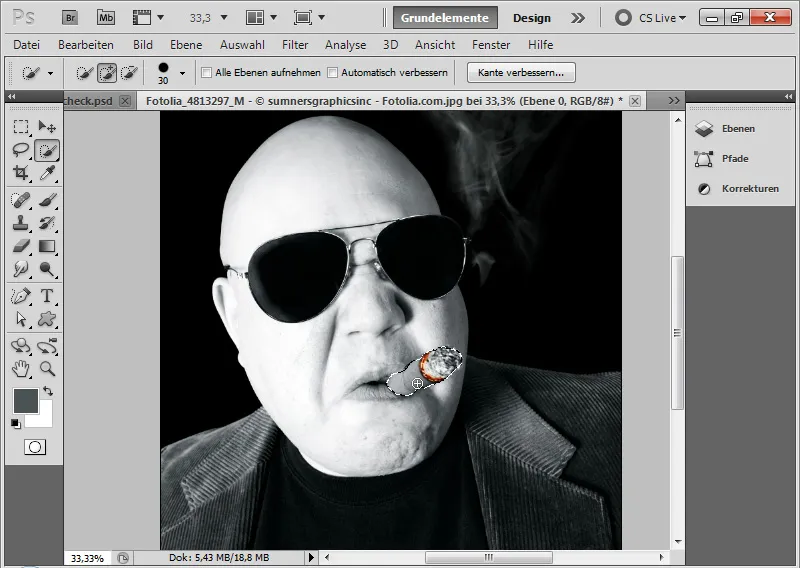
Med Snabbval-verktyget markerar jag cigarrer i huvudbilden och lägger till urvalet på den nyduplicerade textnivån som en lagermask.
Textfärgen är en mellangrå nyans.
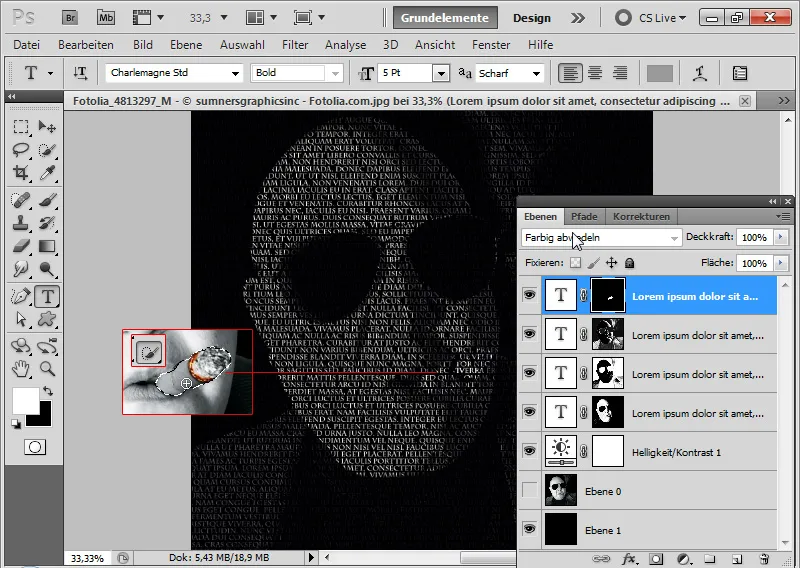
Jag ställer in lagrets läge till Färgtonmålning. Läget Färgtonmålning är viktigt för att cigarrerna inte ska få en enhetlig grå färg, utan istället ska bearbetas med den ursprungliga ljusstrukturen hos de underliggande lagren samtidigt som ljusstyrkan ökar.
Bakgrund: Färgtonmålning som fyllnadsmetod minskar färgkanalernas kontrast och ökar mättnaden. De ursprungliga färgerna ljusnar.
Steg 8: Accentuera glödande cigarr
När jag döljer bildlagret och visar alla textlager syns effekten. Om jag vill färglägga den glödande cigarr som en liten detalj kan jag helt enkelt duplicera bildlagret och placera det högst upp i lagerpanelen.
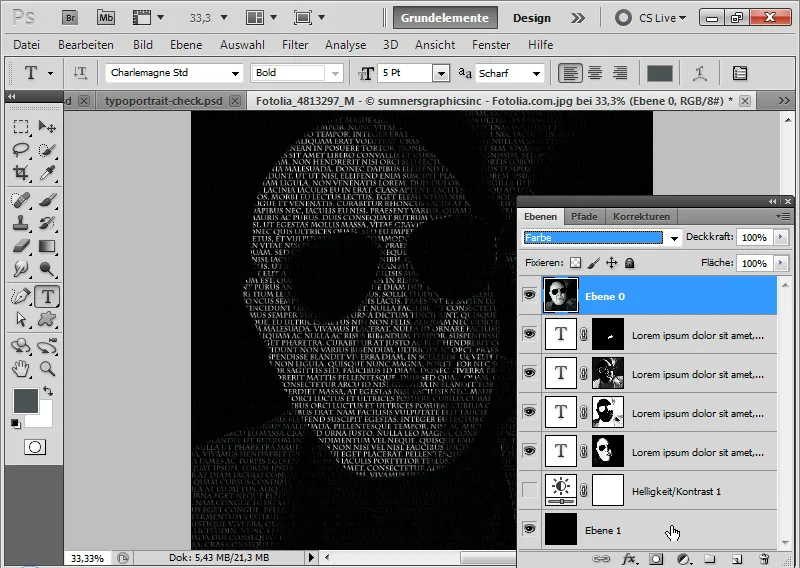
Jag ställer in lagrets läge till Färg. Fyllnadsmetoden ser till att färgton och mättnad från lagret integreras i bilden. Nu glöder cigarrerna i typporträttet.
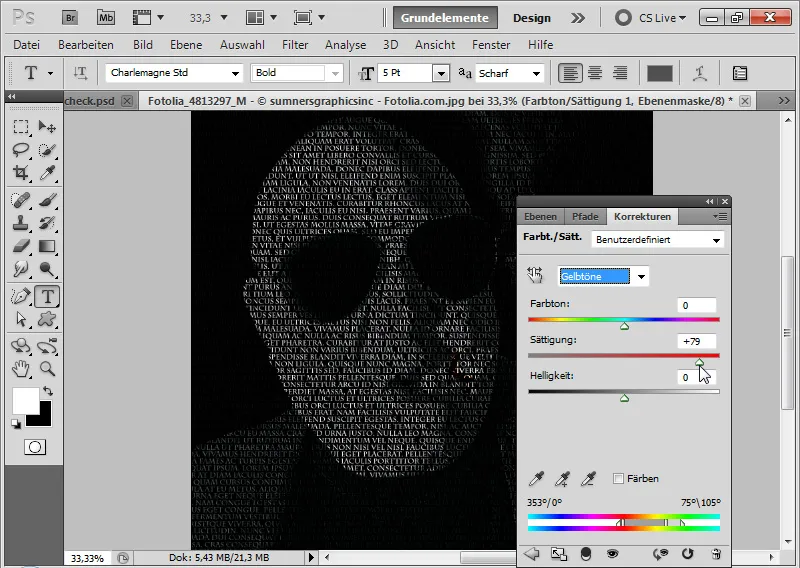
Med ett justeringslager Färgton/Mättnad som klippmask ökar jag mättnaden av gult/rött område på cigarrstjälken med cirka 80 procent.
Här är den enkla, klassiska textlinjebilden klar.
2. Skapa Typoporträteffekt
Den klassiska textlinjebilden är en bra utgångspunkt för att vidareutveckla resultatet till en kreativ typporträttlook.
Steg 9: Ställa in lagläge till Hårt Ljus/Ta bort justeringslager
Justeringslagret Färgton/Mättnad kan jag ta bort igen.
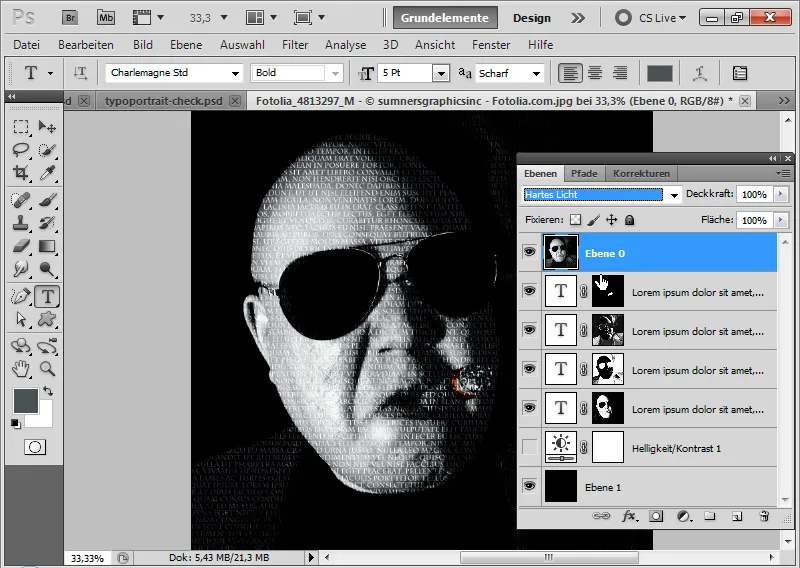
Jag ställer in fyllnadsmetoden för det översta bildlagret från Färg till Hårt Ljus. Läget Hårt Ljus ger en stark tonseparation, dvs. betydligt mer kontrast. Fyllnadsmetoden kombinerar innehållet i bilden på liknande sätt som lägena Multiplicera och Negativ multiplikation. Gränsen mellan dem markeras av 50% grått.
Steg 10: Duplicera bildlagret
Jag duplicerar bildlagret med Cmd+J och ställer in det på läget Skärmindelning. Därmed blir ljusen och skuggorna hårdare markerade i detta exempel.
I den högra bildregionen drunknar mellantonerna tyvärr med skuggorna. Därför skapar jag en lagermask och målar de områden där lagret inte ska visas svarta.
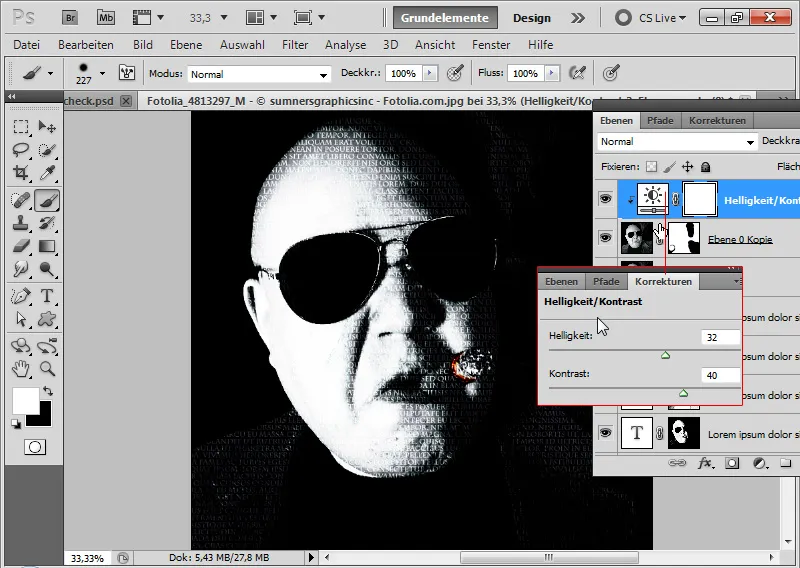
Steg 11: Justeringslager Ljus/Kontrast
För att ytterligare separera ljus och skuggor i kontrast skapar jag ett justeringslager Ljus/Kontrast som klippmask till det översta bildlagret (som är i läget Skärmindelning!).
Inställningarna är:
• Ljus: 32
• Kontrast: 40
Nu ser ansiktet kantigt och hårt ut, som det ska vara.
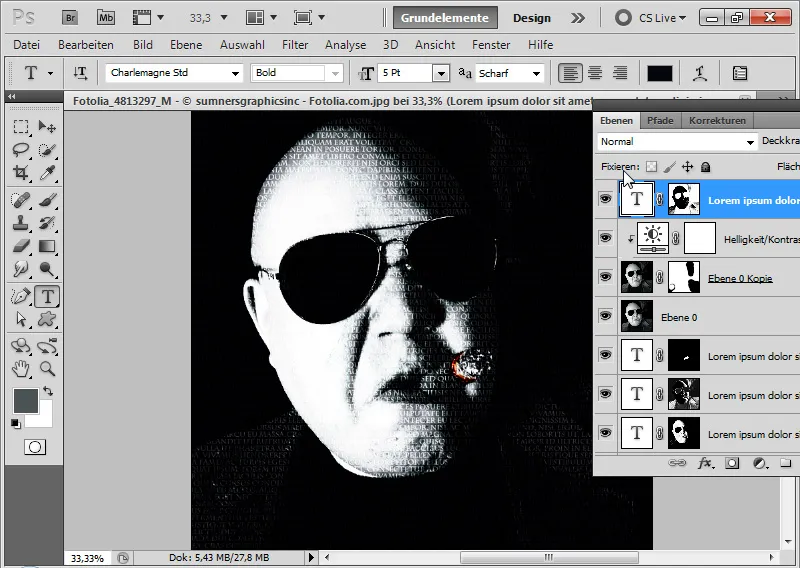
Steg 12: Flytta textnivån uppåt
På grund av kontrastökningen i bilden har de mörka textområdena försvunnit. Jag återställer dem enkelt genom att placera textnivån med text för skuggorna högst upp i lagerpanelen.
Steg 13: Infoga textöverlägg
De tidigare stegen handlade om att ge bilden en viss hårdhet med hög kontrast. Nu är det dags att fokusera på att koncentrera korta, kärnfulla textpassager med olika ljusstyrkor och storlekar på vissa platser i bilden.
Det är optimalt att skapa en grupp där dessa textöverlägg kan infogas.
Jag bör tänka igenom vilka texter som passar bäst med temat för bilden, så att det inte blir nonsens. Dessa texter kommer att sticka ut och på ett kreativt sätt förstärka typoeffekten.
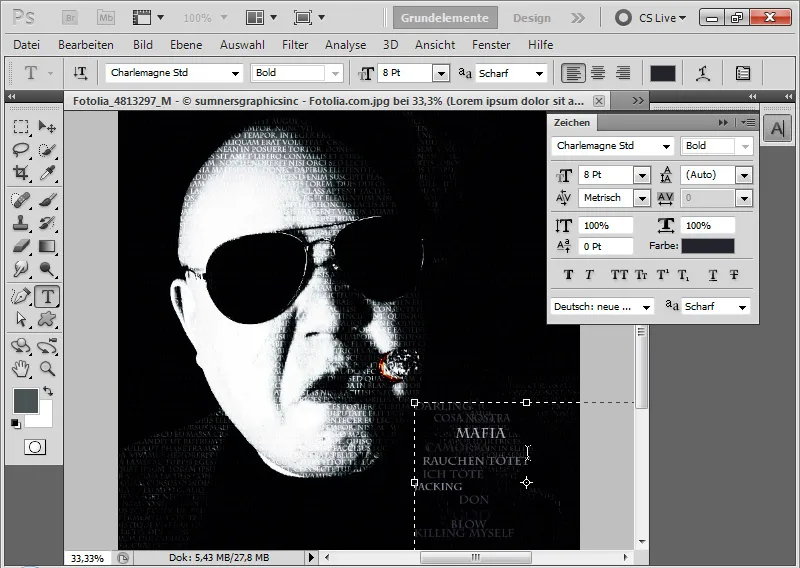
Så jag börjar placera flera textblock vid den högra kragen. Genom Teckenpanelen kan jag snabbt formatera texten.
Efteråt tar jag itu med rökmolnen. Det är viktigt att alltid välja olika textstorlekar, textfärger och layouter.
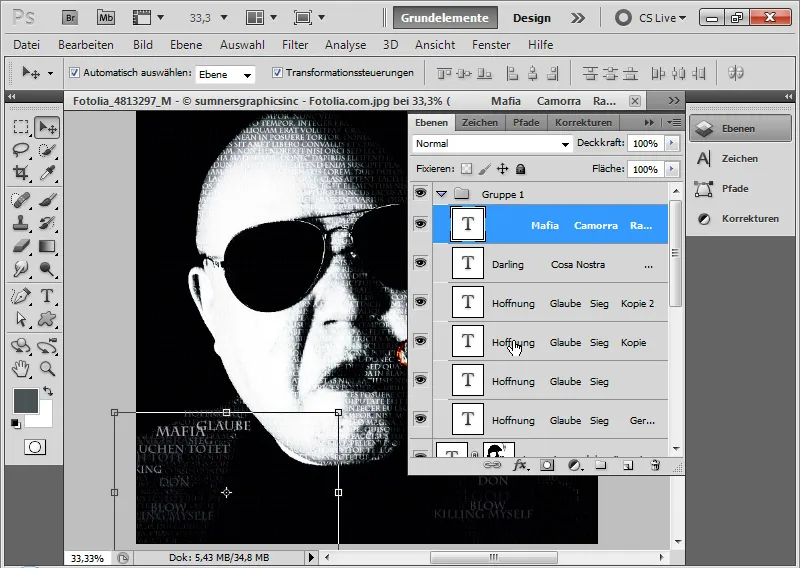
Tips: Jag kan också enkelt duplicera befintliga textblock genom att flytta dem med Alt-tangenten. På så sätt kan jag påskynda arbetet lite grann. Om jag vill ändra storleken på ett textblock helt, skalas textlagren enkelt med Flyttverktyget (Ctrl+T). Viktigt: För proportionell skalning, tryck alltid på Skift-tangenten.
Steg 14: Textbakgrunder
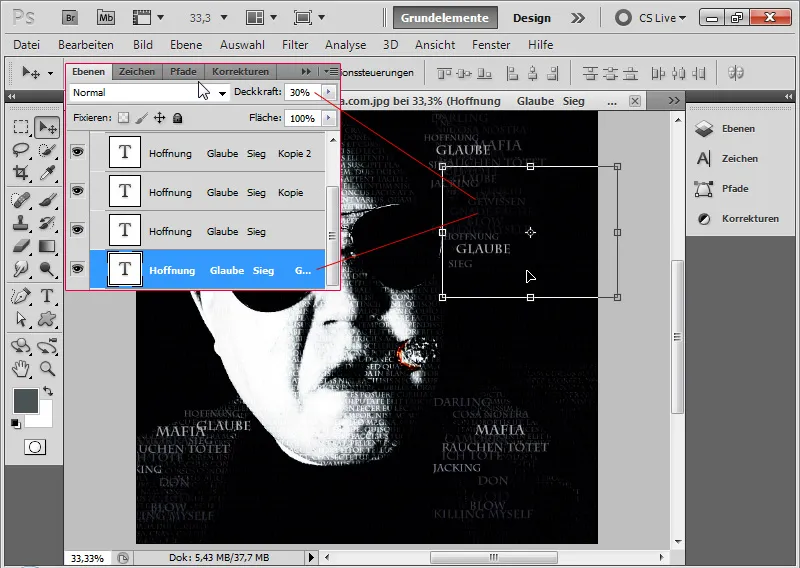
De befintliga textblocken kan jag nu också duplicera och placera något förskjutna under de befintliga textblocken. I det här fallet minskar jag Genomskinligheten betydligt till ca 30 procent. Textlagret ska sedan också ligga under de befintliga textlagren i Lagerpanelen.
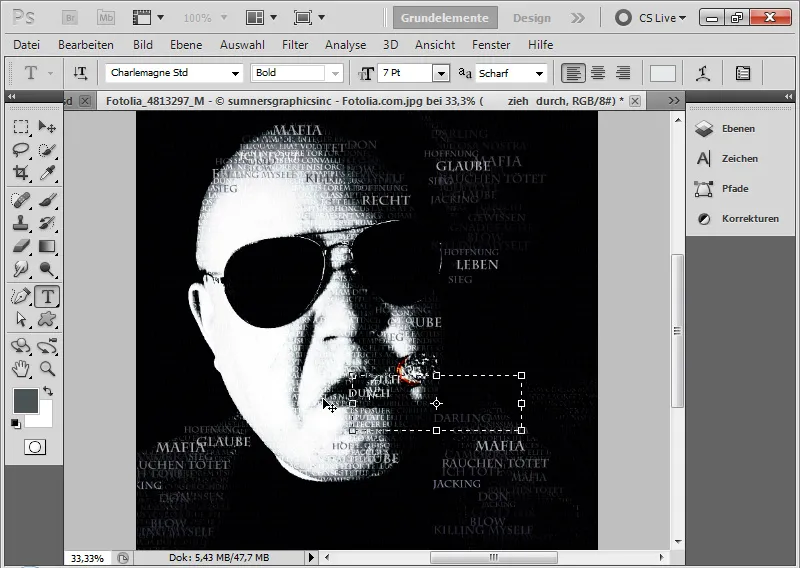
Efter det kan jag även textblock överlappa pannan, cigarr och hakan och berika dem med ytterligare textlager med låg Genomskinlighet.
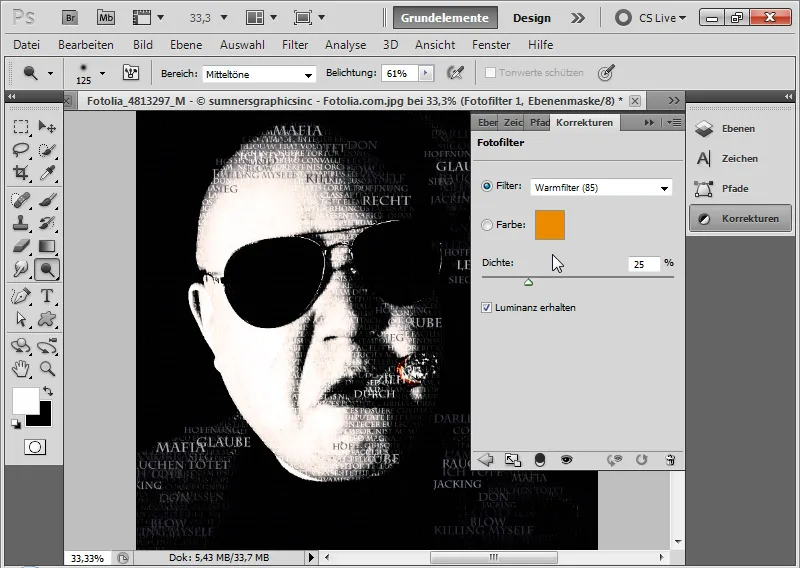
Steg 15: Infoga toningseffekt
Om jag vill lägga till en toningseffekt kan jag enkelt skapa ett justeringslager Fotofilter och välja en valfri fotofilter för bilden.
Kalla och varma filter ger en fin effekt.
Slutfoto med kallt filter:


