I den här instruktionerna vill jag visa er hur man skapar en text med flera konturer och en liten neon-effekt.
Steg 1
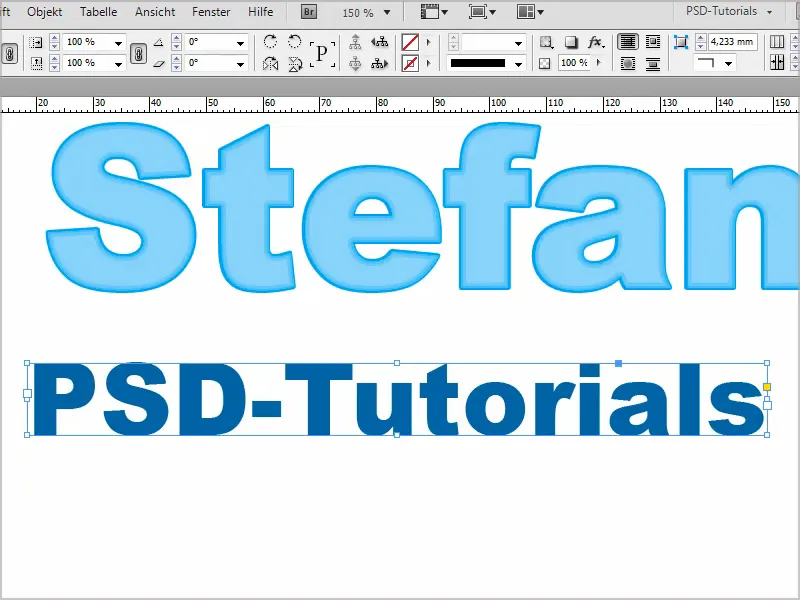
Först skapar jag en ny textskikt och skriver "PSD-Tutorials".
Jag kan ändra textstorleken i tiosteg med tryckt Shift-tangenten, och när jag dubbelklickar på ramen justerar den sig automatiskt till rätt storlek.
Steg 2
Nu går jag in i Färgpanelen för att ange färgerna jag vill ha för effekten. Det ska vara olika nyanser av rött.
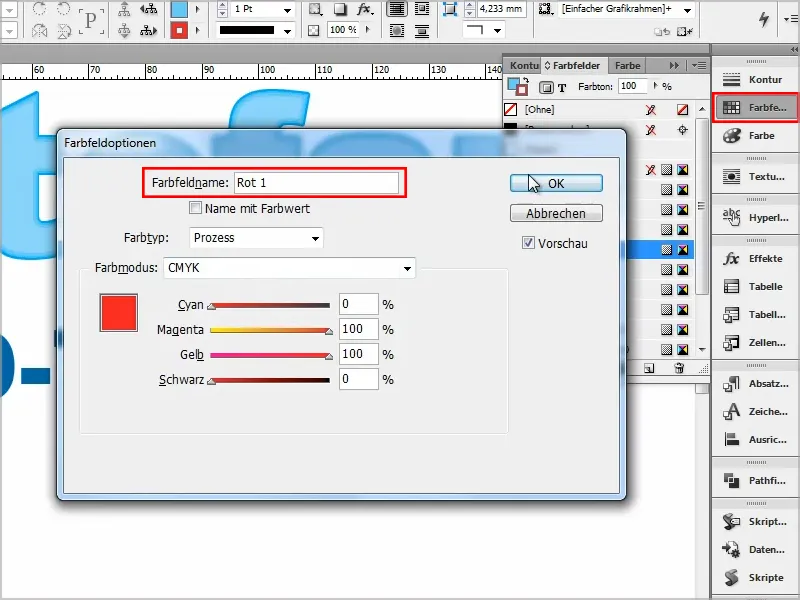
Så jag dubbelklickar på det befintliga röda och ställer in värdena för min "Röd 1". Jag bekräftar med OK.
Steg 3
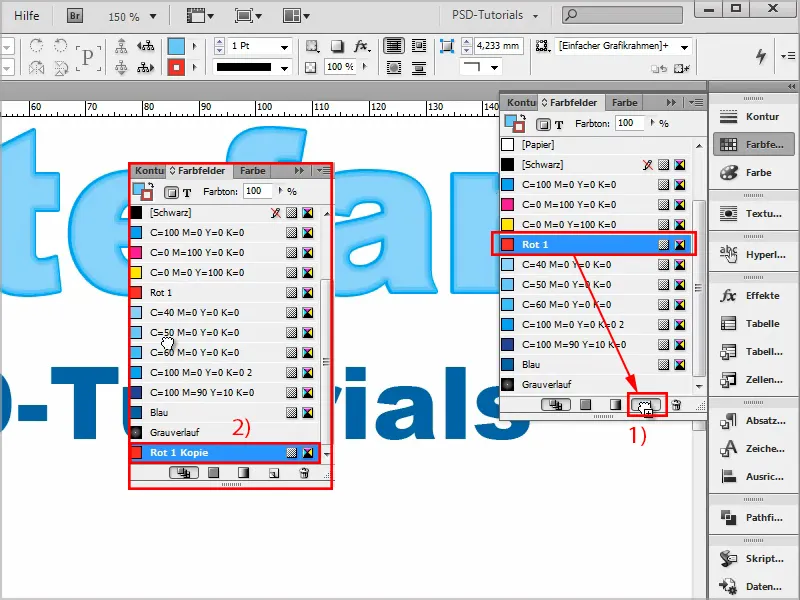
Sedan drar jag "Röd 1" till Nytt-symbolen (1) och skapar därigenom en kopia (2).
Steg 4
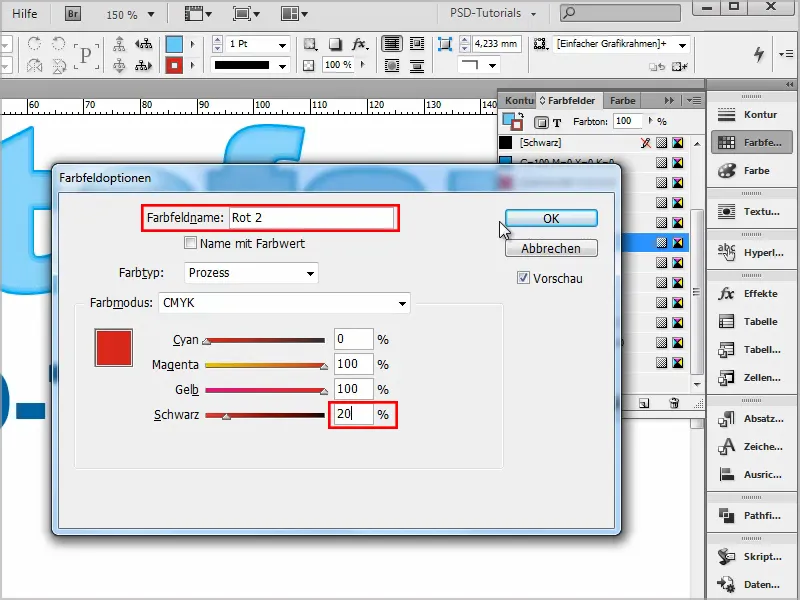
På denna kopia gör jag färgen 20% mörkare och döper den till "Röd 2".
Steg 5
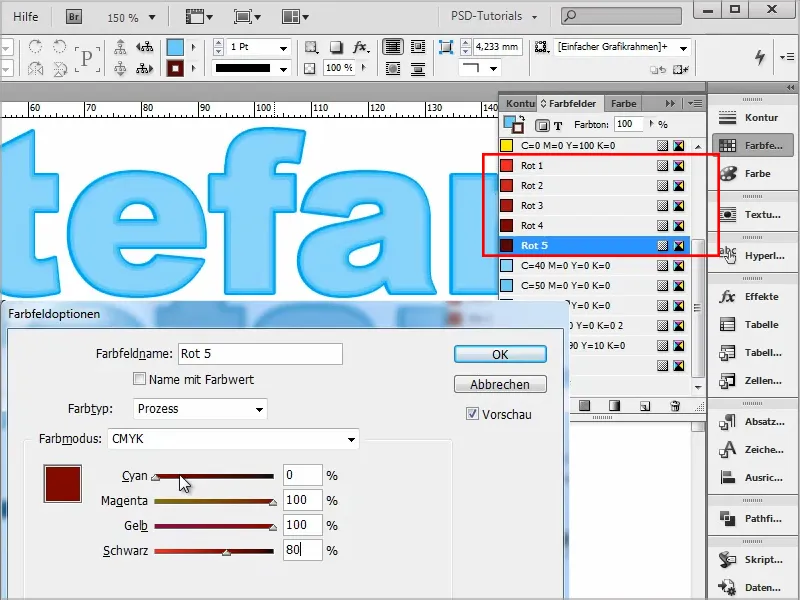
Detta fortsätter nu flera gånger:
Jag kopierar varje nya röda nyans, lägger till 20% mer svart och döper färgerna sedan till "Röd 3" till "Röd 5".
Steg 6
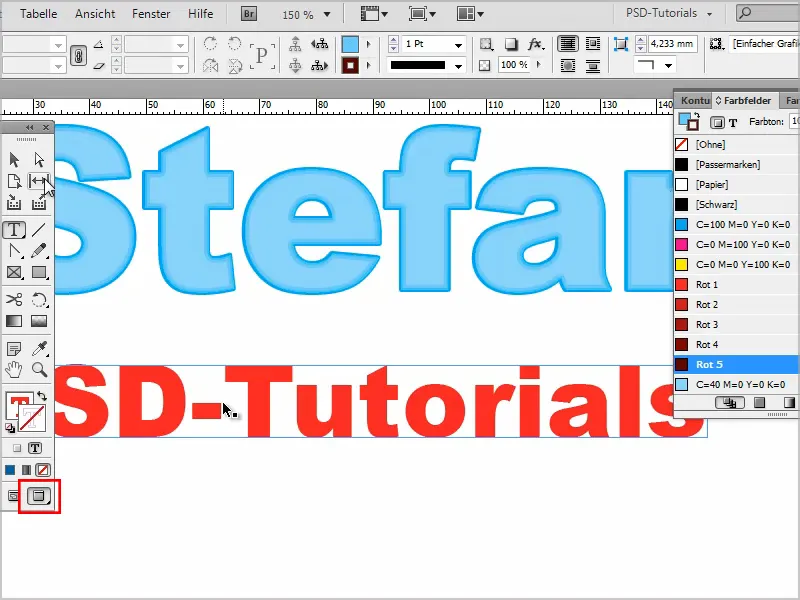
Sedan markerar jag texten och fyller den i den ljusaste nyansen av rött ("Röd 1") utan kontur.
Steg 7
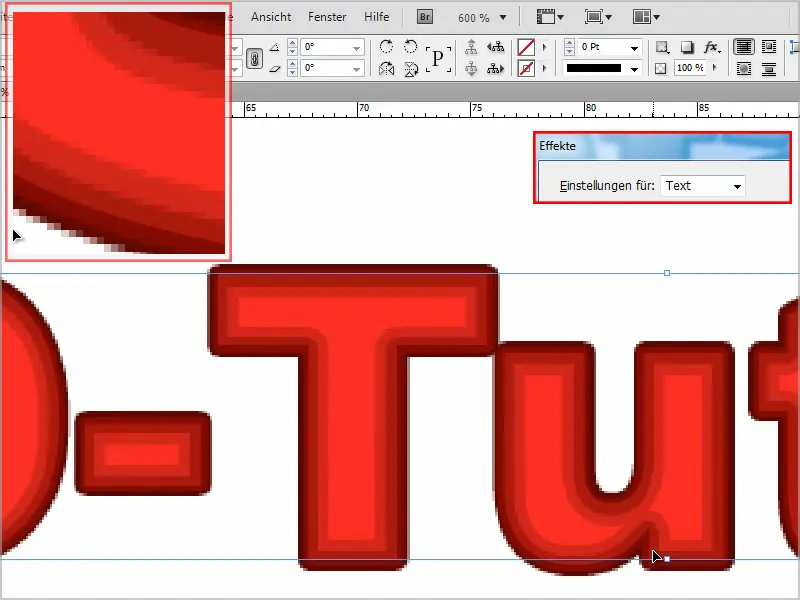
Sedan går jag in i Effekter-panelen. Genom att dubbelklicka på Text öppnar jag inställningsfönstret.
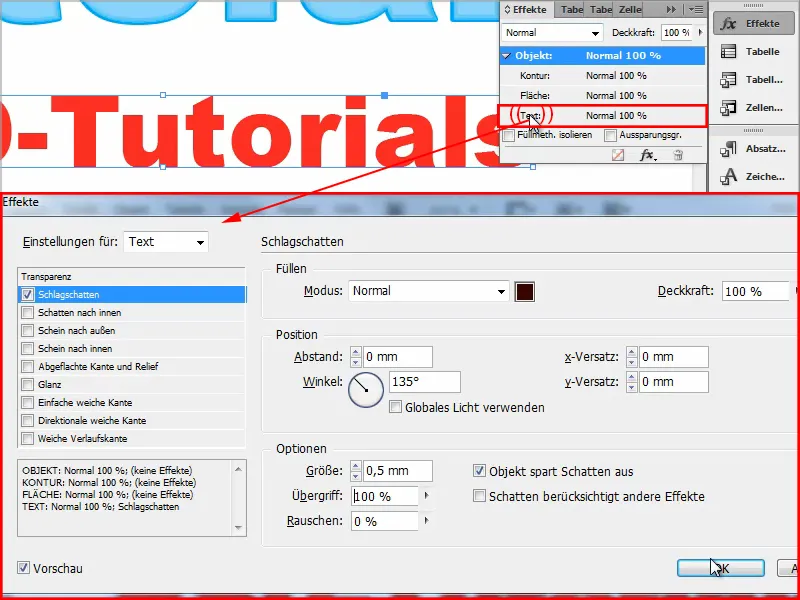
Där skapar jag en skugga med Läge: Normal och väljer den mörkaste röda färgen, "Röd 5".
Jag ställer in Opaciteten på 100%, Avståndet på 0 mm och storleken på 0,5 mm.
Jag ställer även Överlappning på 100%. Och jag bekräftar med OK.
Det är redan den första konturen.
Och sedan fortsätter vi med att dubbelklicka på Text.
Steg 8
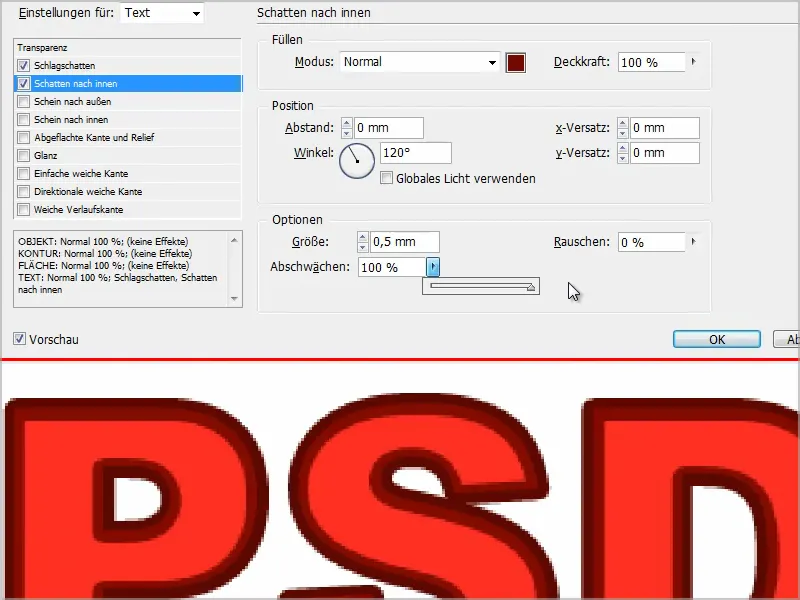
För den andra konturen lägger vi Skuggan inåt och gör den ljusare genom att välja "Röd 4" i Färgpanelen.
Vi ställer Läge tillbaka till Normal, Opacitet till 100%, Avståndet till 0 mm och även här storleken till 0,5 mm.
Vi sätter Urblekning till 100%.
Jag bekräftar med OK och redan har vi två konturer.
Steg 9
Vi fortsätter som vanligt med att dubbelklicka på Text.
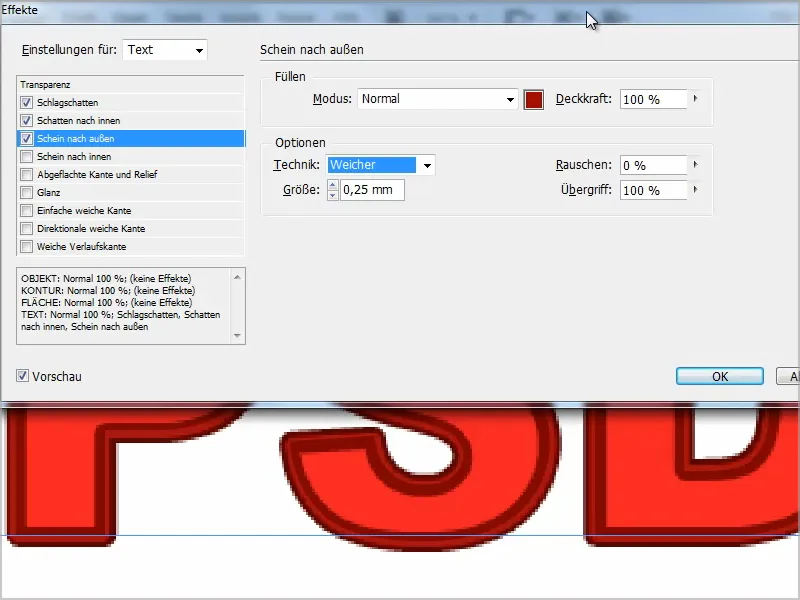
Denna gång väljer vi Yttre sken med Läge: Normal och "Röd 3".
Opaciteten är 100%, storleken är 0,25 mm och överlappningen är 100%.
Vi kan välja Mjuk eller Precis under Teknik, det spelar ingen roll.
Steg 10
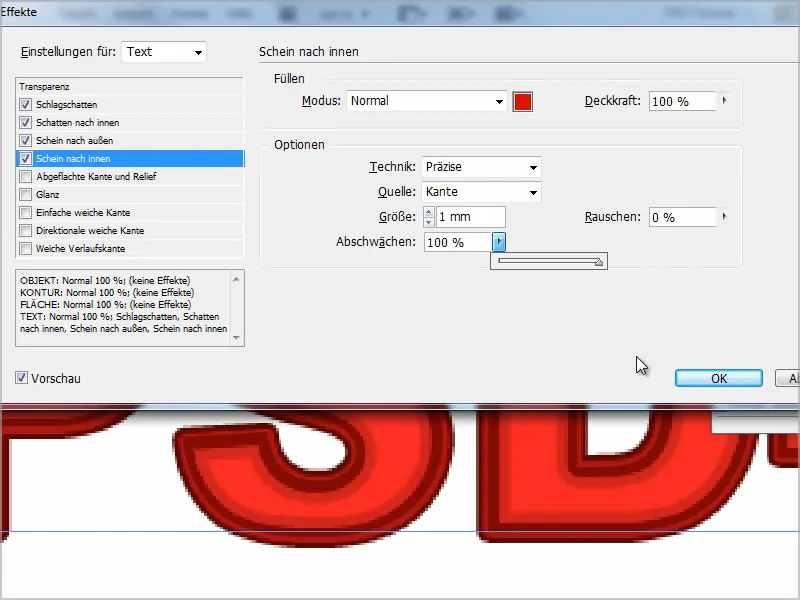
Och nästa har vi ett Inre sken, "Röd 2", Opacitet 100%, Teknik: Precis, Källa: Kant och storleken står på 1 mm.
Vi behöver 100% på Urblekning och sedan bekräftar vi med OK.
Steg 11
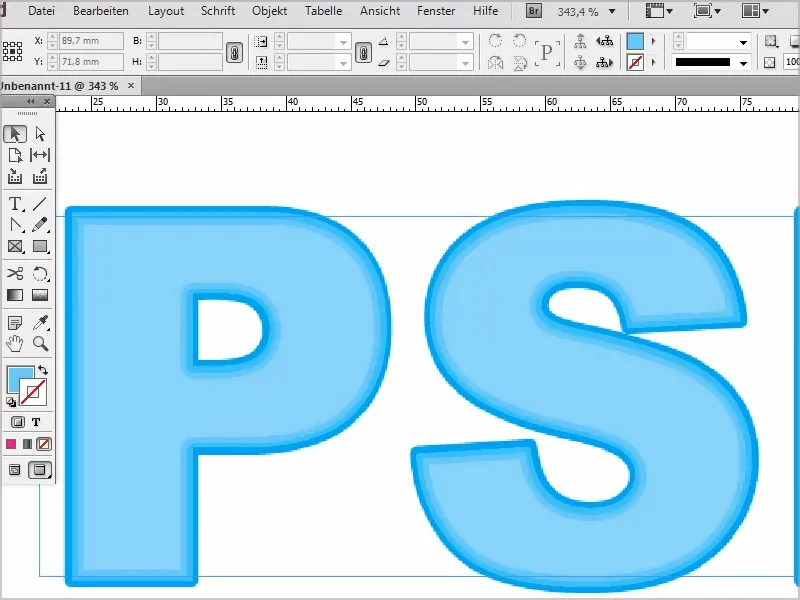
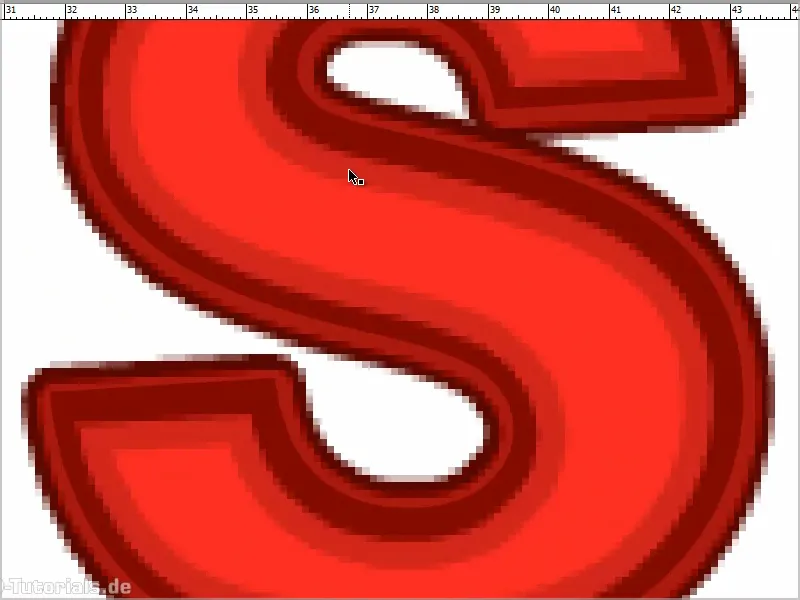
Som vi ser har vi nu väldigt fina konturer. Från mycket ljust inne till allt mörkare rött utåt.
Om jag vill ha en gradient...
... då måste jag ändra färgerna så att jag väljer "Röd 3" för Skugga inåt och "Röd 4" för Yttre sken..webp?tutkfid=90284)
Och därmed har jag en perfekt övergång från ljust till mörkt.
Det är en riktigt bra grej, särskilt eftersom texten också alltid går att redigera när som helst.
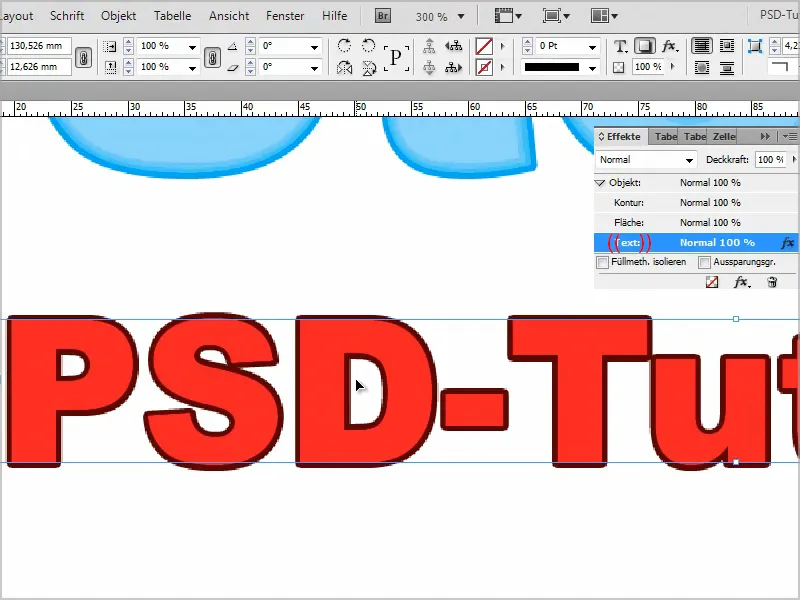
Se bara till att du verkligen har inställningarna för Text i Effekter-panelen och inte av misstag har valt Objekt.