Kära vänner, i min handledning om initialer visade jag redan att det finns ett sätt att skapa en egen initial.
I denna handledning sa jag att jag skulle vilja visa i en separat handledning hur logotypen skapas som tecken. Och här är det: Denna gång använder jag ett annat exempel.
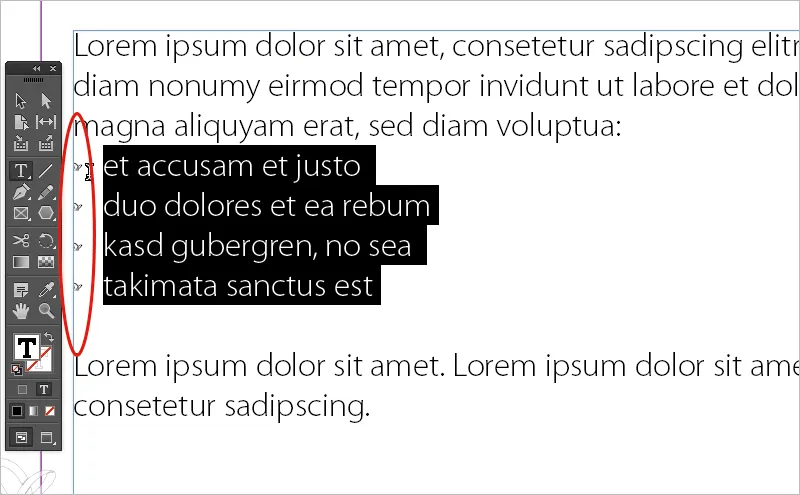
Jag har här en löpande text med 4 rader som ska ledas av en punkt. Och jag väljer helt enkelt att använda ... 
... och så har jag här en punkt i form av vår PSD-logotyp! Och hur genomförs det?
För detta använder jag ett skript. Skriptet heter IndyFont. Jag använder demoversionen här:

Jag går nu in i min webbläsare och visar er var ni kan få det. Det finns på indiscripts.com. Det finns en demoversion och med den ska jag visa hur det görs. Ni kan ladda ner den på sidan längst ner via denna länk. 
Det finns nu också en Pro-version, där kan ni kolla in ”Public PRO Release and User's Guide”, dvs, det finns till och med en manual för er som på 33 sidor detaljerat visar hur ni kan skapa kompletta skriftsnitt med versaler och olika stilar.
Så det är ganska häftigt och här hittar ni också en utvärderingsversion. 
Om ni vill köpa IndyFont som ett färdigt skript (länken i det röda kretsen), då måste ni betala 59, - Euro.
Om ni har problem med denna handledning eller vill ha mer information, kolla in den nämnda manualen. Eller här vill jag också rekommendera Ralf Herrmanns typografie.info, “Att skapa typsnitt i InDesign med IndyFont”; han har beskrivit mycket detaljerat hur det fungerar.
Eller besök även absatzsetzer.de, som visar med en besticksillustration hur enkelt det är att skapa typsnitt med IndyFont. 
Okej. Jag har nu laddat ner IndyFont och i mitt Skript-panel hittar jag även indyfont_demo och jag vill nu skapa ett skript. Innan jag har dragit in texten i ett nytt dokument, och när jag nu tillämpar punktlistan, får jag dessa vanliga punkter. Jag vill inte ha dem, jag vill ersätta dem med vår logotyp. Så först kör jag indyfont_demo genom att klicka på skriptet i Skript-panelen. 
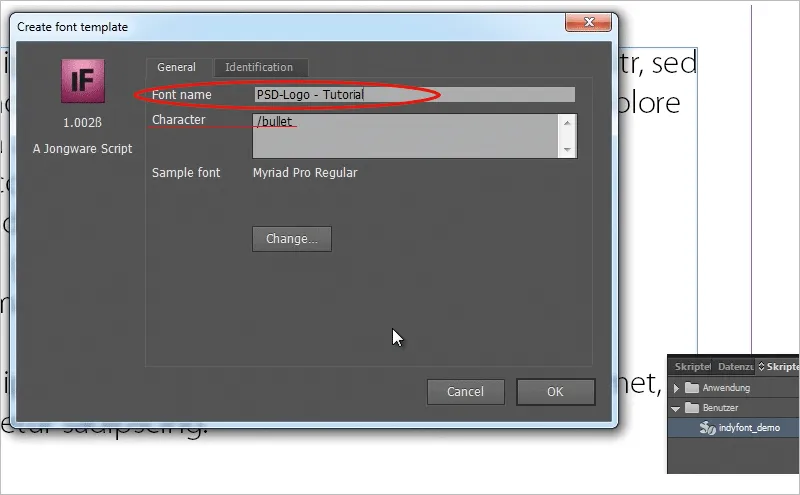
Ett dialogruta öppnas här med My Own Character.
Jag säger här att allt ska heta "PSD-Logotyp - handledning", eftersom det skapas här inom ramen för min handledning.
Tecknet ska vara punkten. OK. 
En ny fil öppnas nu, jag scrollar ner och kan sätta min punkt där. 
Jag har insett: Om jag bara går till Arkiv>Placera, drar logotypen hit på den grå punkten och klickar på indyfont_demo i skriptpanelen för att köra skriptet, då får jag ett felmeddelande, det fungerar inte så enkelt. Det upptäcker inga konstverk i linjerna. Även om jag förminskar logotypen lite så att den är precis i linjerna, känner den inte igen den fortfarande.
Jag kommer att ta bort logotypen igen. För det har visat sig att det finns ett annat sätt som faktiskt fungerar ganska bra i demoversionen.
För det öppnar jag logotypen i Illustrator, där markerar jag hela logotypen, drar den in i InDesign genom Dra och släpp och förminskar min logotyp tills den är i linjerna. Men även om jag nu dragit in den så via Dra och släpp och kört skriptet igen, känner den fortfarande inte igen den. För jag måste göra något annat. Jag markerar min logotyp med Markera direkt för att aktivera sökvägarna och just nu tilldelas den färgen svart - och det är knepet här. 
När jag har gjort det fungerar det också. Jag går till indyfont_demo och blir ombedd var OpenType-fontfilen ska placeras, bland InDesign-teckensnitten eller i mappen.
Jag väljer det andra alternativet, mappen, och lägger filen i den önskade mappen. 
Ett meddelande visas att min skrifttyp har skapats. Nu kan jag öppna min skrift (en *.otf-fil) med en dubbelklick i den mapp jag angett. Jag ser naturligtvis bara standardskrifttecken, men min punkt är märkt med logotypen (men visas inte på detta sätt!)
Så, nu ska vi prova det.
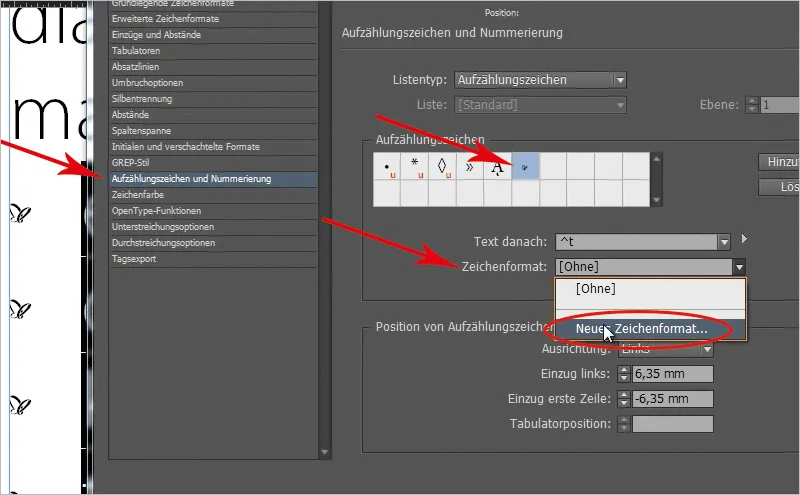
Jag går tillbaka till mitt dokument med punktlistan, markerar punktlistan, öppnar ett nytt Styckeformat, går till Punkt- och numrering och klickar på Lägg till och väljer den skriftfamilj jag skapat, där kan man se mitt tecken. 
Jag klickar på OK, markerar min symbol fortfarande i styckesformat under punktlista och bekräftar även här med OK.
Sedan ser man mitt logotyp som en punktlista.
Men det är förmodligen väldigt litet. Kanske kan jag ge er en ytterligare ledtråd med denna handledning: Hur kan jag få mina punktlistor lite större?!
Jag kommer helt enkelt att bädda in punktlistorna, med en teckenformat. Ni har kanske sett att jag i styckesformat-panelen för punktlistorna också kan ange ett teckenformat.
Hitills har jag inte angett något här. Jag klickar på Nytt teckenformat ...
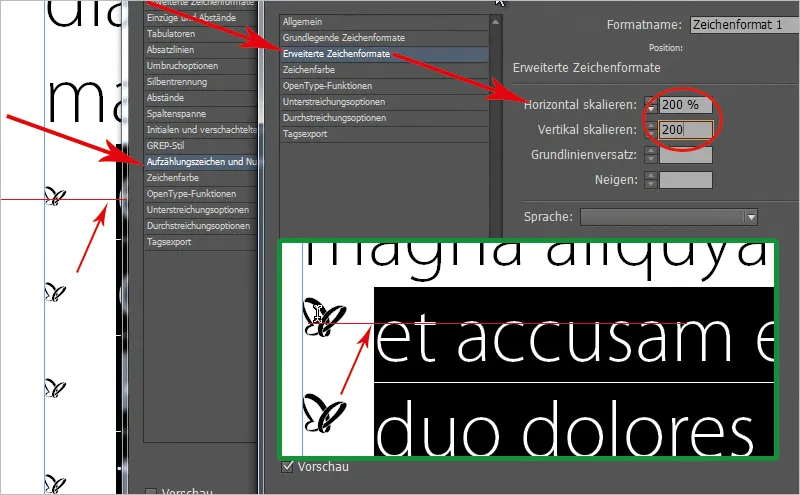
... och kan bädda in dem samtidigt. Jag skulle kunna välja en större teckenstorlek nu, men det är inte riktigt smidigt. Det är trevligare om jag helt enkelt väljer en skalning, och här tar jag en 200 procentig skalning både på horisontell och vertikal skalning.
Om jag nu gör på detta sättet kommer punkterna att flytta sig uppåt, men inte vara centrerade längre. Så jag kan gå tillbaka till mitt teckenformat, som jag just har skapat. Men innan det måste jag ta bort markeringen av texten!
Och jag säger: Jag vill hålla grundlinjeavståndet lite lägre. Observera punkterna medan du justerar grundlinjeavståndet (Förhandsgranska måste vara aktiv). Jag börjar på minus 2 och klickar på pilen nedåt tills logotypen är centrerad vid minus 4.
På det sättet kan jag väldigt enkelt ändra storleken på mina punktlistor. Ni kanske känner till det, när ni har kvadrater eller dessa små punkter: Ibland är de så stora, ibland är de så små, och passar inte riktigt, då bädda in hela detta med ett teckenformat och ni kan enkelt justera storleken på era punkter genom teckenformatet.
Jag tycker att IndyFont är en häftig grej, eftersom man genom det kan använda initialer, punktlistor eller andra saker direkt i sin layout i löpande text, och jag tror att pro-versionen är ännu, mycket coolare, eftersom man mycket bekvämt kan sätta upp hela teckensnitt, men även med detta, tror jag, kan man sätta mycket vackra betoningar i sin layout.
Jag hoppas att ni gillade handledningen; fram till nästa handledning på PSD-Tutorials.de.


