I början en fråga: Varför är vissa layouter bara så himla snygga att titta på och varför tänker man ibland: "Har designern druckit eller vad händer här?" Jag vill här komma till botten med den saken, för det gör naturligtvis en skillnad om layoutern är en riktig smart räv och arbetar med ett layoutraster eller inte. Och det kommer att vara kärnämnet för denna träning: layoutraster.
I början kommer jag att gå igenom de teoretiska grunderna, sedan antar jag att vi på uppdrag av en kund får skapa en fyrsidig folder. Och vi går ännu ett steg längre: från idén i huvudet till beslutet om vilket layoutraster vi ska använda, till avslutet där vi naturligtvis vill fylla vårt layout med lämpligt layoutraster.
För att ge er något intressant att titta på från början, visar jag er genast vart vi är på väg. Här är den fyrsidiga foldern som jag har på en separat nivå. Framsidan, baksidan …
… och två insidor för ett fiktivt transportföretag: "transportfiktiv, vi kör överallt", det är mottot. Det är precis det vi ska skapa tillsammans.

Grundläggande: textruta, marginal, grundlinjeraster, spaltraster
Men låt oss först ägna oss åt de något tråkiga teorierna: När vi arbetar på sidor, har vi alltid vissa byggstenar som måste vara med, och det är naturligtvis framför allt vår textruta, den blåa lådan här.
Textrutan markerar det tryckta området på vår sida, det vill säga, där äger i grunden kärnan av vårt arbete rum, och den omringas och inkretas av de olika marginalerna. De finns bara där för att begränsa.
De har också namn: topmarginal, yttermarginal, bottenmarginal och innermarginal. Innermarginalen har sitt namn med rätta, för den är alltid riktad mot innermarginalen, därför är den här på vänster sida också riktad inåt.
Vid sådana innermarginaler måste man alltid vara lite försiktig: om man till exempel måste hantera riktigt tjocka broschyrer eller kataloger, bör man vid limbindning se till att textrutan minskas lite och innermarginalen blir lite bredare.
Varför? Om vi har en limbindning i mitten och många sidor pressas in, böjer sig ju pappersarket på den punkten. Och för att inga ord, bokstäver eller andra element ska försvinna, minskar vi textrutan lite, så att puckeln som bildas inte påverkar texten på textrutan vi placerar.
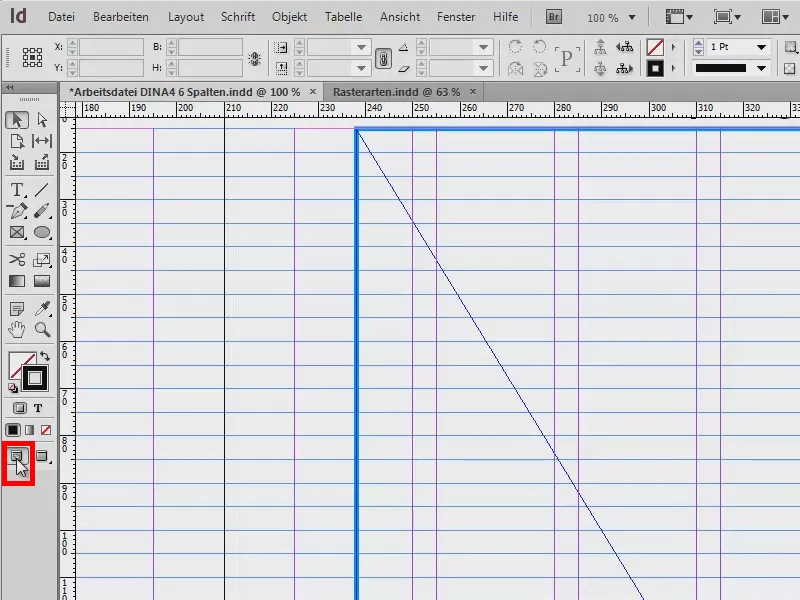
Vår tredje kompanjon ombord på en ren layout är grundlinjerastret. Jag ändrar vyn (klicka på det rödramade ikonet på bilden), det går förresten också med genvägen W.
Med grundlinjeraster menar man de horisontella linjerna som sträcker sig över hela dokumentet. Och för en ren design är detta definitivt den första väsentliga och också en därefter viktig del för en vacker horisontell utriktning.
Dessutom kan man finjustera toppen och botten av texter, element och bilder på dessa linjer. I grunden kan man säga: grundlinjerastret är definitivt en del man inte bör avstå från.
Den sista i gänget som jag vill presentera för er: spaltrastret, som jag visar er lite närmare på i ett separat dokument. Exemplet är inte riktigt snyggt, men det handlar ju egentligen om något annat: Jag vill påpeka för er vilka typer av rastertyper vi kan arbeta med.
På vänster sida ser ni till exempel den klassiska, enfalsiga textrutan. Den hittar vi väldigt ofta i romaner. Där har vi också väldigt breda marginaler, texten bör rymmas cirka 50 till 70 tecken i en rad.
På höger sida har vi en klassisk textruta med två rader. Texten börjar i övre vänstra hörnet, går ner, hoppar över till nästa fält, upp och sedan ner igen.
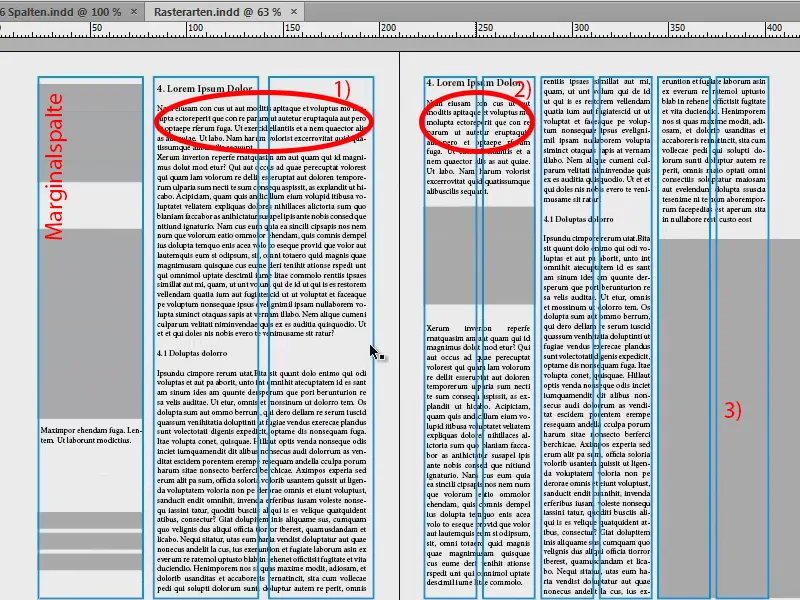
På nästa sida: Till vänster har jag med mig en textruta med tre spalter. Skillnaden till tidigare är att vi här har en s.k. marginalspalt. Har ni kanske redan hört talas om det: Det är spalten som man hittar på utsidan av boken. Den erbjuder möjligheten till kompletterande information. Det finns oftast i fackböcker. På höger sida tar texten båda spalterna (1). Ni ser redan, man behöver inte hålla sig till spaltrasterna, utan man får också bryta och hoppa till nästa gräns. Till höger sker musiken, medan möjligheten till innehåll som exempelvis bilder, tabeller, fakta-boxar eller kompletterande anteckningar, källhänvisningar, sammanfattningar, vad som helst finns i marginalspalten till vänster.
I exempelbilden på höger sida har vi ett sexspaltigt rastersystem. Här har vi samma som på vänster sida upptäckt: Texten bryter alltid spaltmåttet en gång och tar två av dessa spaltraster (2). Det är mycket praktiskt för att helt enkelt använda en spalt vid behov, om man till exempel vill placera bilder eller vara mer flexibel vid designen. Här finns också en undantagsregel, den har jag placerat längst ner till höger (3): Man behöver inte alltid hålla sig till detta raster även vid bildplacering. Det är också en trend att sträcka ut bilder över spaltrasterna och sedan placera dem som en beskärning (3). En trend som verkligen ser bra ut och verkligen gör en layout dynamisk, spännande och intressant.
Tips: Avgränsa kolumner med linjer
Jag stänger av rutnätet för tillfället, jag har lagt det på en andra nivå.
Kanske känner ni igen det från tidningar, där det ofta råder kronisk platsbrist och där kolumnmåttet hålls väldigt litet. Om det är samma sak för er kan ni använda en liten knep:
Ni tar verktyget för linjer (1), ritar en linje (2), väljer en svagt grå färg (3) och en linjebredd på 0,5 pt, så att den inte sticker ut så mycket. Med det får ni begränsningslinjer mellan kolumnerna (4), som får läsaren att tro: "Var försiktig, ny kolumn, nya ord, texten till höger behöver inte nödvändigtvis ha något att göra med texten till vänster, så det är bättre att läsa från topp till botten." På så sätt undviker läsaren att bara råka glida in i kolumnen.
Undantag: Bildband
En särskildhet med rasters är att det finns ett undantag där regeln för rasters bryts. Om ni arbetar med en bildbok, ska ni absolut inte beskära bilder bara för att de inte passar in i detta raster. Fotografen blir förmodligen inte särskilt glad om han upptäcker att ni har förstört hans fantastiska harmoni, hans komposition, som han har skapat med möda och besvär, genom att bara göra en snabb beskärning. Så när det gäller en bildbok, på grund av de olika bildförhållandena, beskär inte bilderna (1: infogad utan beskärning; 2: infogad med beskärning, bilden "underkastas" layouten).
Nytt dokument: Definiera måtten
Nu har vi gått igenom grunderna och fortsätter med frågan om vilket raster vi ska använda. För att kunna svara på det måste man först tänka på vad man egentligen vill bygga. Därför har jag tagit med min skiss till er:
Jag har ritat skissen på papper, min bild av hur det ska se ut i slutändan. Och ni vet: Kreativiteten börjar i hjärnan och omsätts sedan i handling. Först efter att jag hade skapat skissen insåg jag: Jag vill använda ett sexkolumnsraster för att ha maximal flexibilitet inne i dokumentet, för att placera bilder, för att placera texter, så att allt är symmetriskt inriktat längs axlarna. Det kommer vi också att göra i nästa steg.
Skapa ett nytt dokument: Gå till Fil>Ny>Dokument... Här ställer jag in Måldistributionen på Tryck, en sida är bra för tillfället, att bocka i Dubbelsidigt är viktigt, A4-format, Stående. Men när det gäller Kolumner anger jag redan att jag vill ha sex kolumner, och jag bestämmer mig för ett Kolumnavstånd på 5 mm. Det kommer också att bli samma avstånd som jag kommer att ha mellan mina radlinjer i grundlinjerastret. Men mer om det senare. Det är alltså inställningarna för det nya dokumentet - men nu till marginalerna...
I själva verket har vi ingen aning om vad vi egentligen ska ange till slut. Därför är det viktigt att vi river isär och monterar isär dokumentet lite, eftersom vi måste på något sätt definiera marginalerna, dessa rosa linjer i bakgrunden.
För detta har jag med mig en något förvirrande, men ändå effektiv beräkning. Beräkna måtten för InDesign:
- DIN A4 har en bredd på 210 mm. På den ska vi ha 6 kolumner med ett avstånd på 5 mm var. Plus sidhuvud och sidfot.
- Kolumnbredden är definierad som 25 mm: 6 kolumner x 25 mm = 150 mm.
- Plus 5 kolumnavstånd på 5 mm var: 5 x 5 mm = 25 mm.
- Summa: 150 mm + 25 mm = 175 mm.
- 210 mm (DIN A4-bredd) - 175 mm (summan av våra beräkningar) = 35 mm. Dessa kan nu användas för marginaler.
- Sidhuvudet får 15 mm och sidfoten 20 mm.
Sen saknas det bara marginer uppe och nere. Även här hjälper oss en liten beräkning:
- DIN A4 har en höjd på 297 mm. Med samma indelning på 25 mm får vi 9 rutor i höjdled.
- 9 rutor med en höjd på 25 mm vardera ger 225 mm.
- Plus 8 rutaavstånd på 5 mm var: 8 x 5 mm = 40 mm.
- Summa: 225 mm + 40 mm = 265 mm.
- 297 mm (DIN A4-höjd) - 265 mm (summan av våra beräkningar) = 32 mm. Dessa kan användas för marginaler.
- Sidhuvudet får 15 mm och sidfoten 17 mm.
Det såg lite knepigt ut, men det är verkligen värt det: Gör det en gång för ett sexkolumnsraster, gör det kanske också för ett femkolumnsraster, spara sedan det hela till sist, och på det sättet har ni skapat en bra grundstruktur för att kunna anpassa er flexibelt till era behov.
Marginerna är alltså definierade, nu lägger vi till en skärpa på 3 mm (se bild på föregående sida), eftersom vi till sist ska skicka detta till tryck. Bekräfta med OK - och vi har ett nytt dokument.
Uppe har vi vår skärpa på 3 mm (röd linje vid dokumentets kant), det är begränsningen av vår sida, med andra ord DIN A4-formatet (svart ytterkant). Här har vi vår övre kant som vi har definierat, sidhuvudet (rosa linje i den röda ramarade delen).
Men vad har hänt här? Det passar inte alls: Upp överst är den första, blåa linjen av grundlinjerastret felplacerad. Det korrigera vi genom Redigera>Inställningar>Rastern…
Där står start vid 12,7 mm. Men vi vill använda 15 mm, så vi ändrar det (1). Dessutom ändrar vi indelningen till var 5 mm. När jag trycker på Tab, räknas det om till Pt, så 14,173 Pt (2). När jag bekräftar det ser det bra ut (3).
På mönstersidan (1) skapar jag riktningslinjer. Vi behöver dem för den horisontella indelningen, eftersom vi hittills bara har de sex rasterspaltorna.
För att göra detta går jag till Layout>Skapa riktningslinjer... Här anger jag nu de nio riktningslinjer vi vill ha. Jag trycker på Tab och vi har då 5 mm kolumnavstånd. Det fyller hela dokumentet med det.
Om ni har glömt bort att lägga till de vertikala kolumnerna i skapandet, kan ni också göra det här. Jag kunde välja 6, då skulle den lägga till dem också. Men jag har redan dem, så jag går tillbaka till 0 och bekräftar det.
Min mall är klar. Jag sparar den en gång så att vi har det säkert och kan återvända till den. Fil>Spara som..., som en InDesign CS6-mall.
Fylla layouten med innehåll (Framsida)
Nu kan vi börja fylla dokumentet. För detta skapar vi nya sidor.
Gå fram som visas på bilden: 1) klicka, 2) klicka och 3) klicka två gånger. Eftersom vi skapade riktningslinjerna på mönstersidan (4), ser vi dem också på varje ytterligare sida av vårt dokument och behöver inte skapa dem på nytt.
Ett litet tips: Gå till Visa och kontrollera om Sammanfoga med riktningslinjer och Smart riktningslinje är aktiverade under Raster och riktningslinjer. Det ger oss fördelen att element som placeras automatiskt fastnar magnetiskt mot dessa riktningslinjer när vi närmar oss dem.
Jag trycker nu på Ctrl + D, det är för att placera bilder. Jag tar den här fantastiska Ögonfångarebilden här ovan.
Jag drar den ner till botten. Nedtill drar jag fältet lite större (röd pil i bilden). När ni gör det kommer ni att märka hur fältkanten hoppar till riktningslinjerna, vilket är mycket praktiskt.
Gå sedan till högerklicka på bilden och välj Justera>Fyll ram proportionellt.
Vi har också med utsnittet på övre och högra sidan. Det är okej.
Sedan vill jag gärna ha en slags sockel nedtill. För detta tar jag min verktyg (1) och drar ut den (2). Jag fyller den med en färg som för tillfället inte är angiven hos oss. Därför skapar jag en ny färgfält (3, 4, 5) med en 70 procentig svart (6). Bekräftar (7).
Därmed har jag balken på bottenkanten (1). För framsidan tänkte jag definitivt att namnet måste vara där. Jag har det i mitt bibliotek (2). Jag drar bara ut det (3 till 4).
Fylla layouten med innehåll (Baksida)
Vänster sida: Här vill vi också ha en fantastisk, stor bild. Ctrl + D ... Jag börjar nedtill, tar med utsnittet ... Okej, den är placerad.
Det fantastiska med den här bilden är gradienten. Vi har subtila gråtoner och sedan övergår det i vitt. Det ger oss inga hårda kanter ovanför bilden.
Och även här lägger jag till företagsnamnet uppe till vänster.
Här vill jag också lägga till adressen till vänster och en liten notis till höger: "Dina fördelar på en blick", så att vi också har en Call-to-Action.
Så jag drar ut en textruta (1), tar med två fält (2) ...
... och infoga texten. Det jag vill visa er här är: Texten ligger på grundlinjerna - som böcker i en bokhylla i princip (1). Radavståndet har i princip ingen direkt effekt här, eftersom varje rad ligger individuellt på grundlinjen, och de ligger 5 mm ifrån varandra.
Hur kan man göra detta? Genom att gå till Text>Avsnitt och sedan klicka på denna symbol (1). Om jag istället vill att texten inte ska ligga på grundlinjerna, klickar jag helt enkelt här (2). Då gäller det vanliga avståndet, i vårt exempel 12 Pt. Jag återställer det (1) och stänger avsnittsrutan.
Därpå lägger jag nu till en slogan som jag förberett också i biblioteket.
Vid sidan kommer det även att finnas ett karta till vänster. Den börjar nedan vid slutraden med telefonnumret.
I det fallet håller jag mig inte till rastret, för det handlar även om estetiken: Eftersom första raden med "transportfiktiv GmbH" inte slutar högst upp vid grundlinjen, utan något lägre, kommer jag också att justera kartans ram ungefär där.
Igen Ctrl + D, där går nu denna karta.
Varför ser vi inte något av bilden? Ramen är som en sorts bildram som är alltför liten för bilden som har placerats i den.
När man tar handen, öppnas den faktiska bilden och man ser redan: Bilden är alltför stor (1, brun ram). Det kan vi enkelt åtgärda, igen genom att högerklicka och sedan gå till Anpassa>Fyll bildram proportionellt.
Nu är det bara lite avskuret till vänster och höger (2), men det är helt acceptabelt för mig. Och även bildens övre kant passar bra till texten (3).
Nu finns det ytterligare ett textfält bredvid adressen. Jag kopierar rubriken "transportfiktiv GmbH", sätter in den där, och ändrar texten till: "Dina fördelar på en överblick". Och dessutom: "Fördel 1" till "Fördel 6" (1).
Och det vill jag inte ha i Semibold nu. Det är helt okej för rubriken, men jag vill ha den enskilda listan i Regular. Så jag markerar det och ställer in det på Regular (2). Det här är förresten Myriad Pro, det är en mycket välutbyggd skrift med många olika snitt, och därför gillar jag den, eftersom man kan arbeta mycket flexibelt med den. Markerar allt igen och justerar sedan via Objekt>Avsnitt (3).
Det skulle naturligtvis också kunna göras via styckeformat, men det ska inte vara kärnan i denna handledning, så jag låter det vara och gör det manuellt.
I översikten ser det nu ut så här. Jag märker att det andra textfältet kanske är lite för nära, så jag flyttar det lite åt höger. Och i listan med fördelarna kan det läggas till sådana punkter.
Nu har vi faktiskt designat våra framsidor och baksidor. Förresten - om ni undrar varför jag gjorde detta på en dubbelsida: Ni har såklart rätt. Normalt sett skulle framsidan vara på den första (1), men jag gjorde det så här för visualiseringens skull, så att jag bättre kan förklara vad jag syftar på.
Låt oss gå till insidorna. Skapa två nya sidor (2) och tryck sedan på W.
Fyll layouten med innehåll (vänster insida)
Här har jag redan min konkreta idé, så låt oss ta en snabb titt på min skiss: Här har vi bilder, texter, en liten lista med piktogram och längst ner vår logotyp. Så ska det se ut.
Igen Ctrl + D och denna bild. Jag placerar den här vid kanten av min översta kolumn (1). Jag beskär det lite (se pilen i bilden), fram till där, för att behålla avståndet också till andra element (2).
Uppe till vänster sätter vi in en teaser som också finns i biblioteket.
Sedan placeras ytterligare bilder. För detta används denna gång Rektangelverktyget (1) och jag drar tre bilder. De gröna hjälplinjerna talar om för mig: "Aha, du vill dra något som är lika stort som de andra, eller hur?" Så jag skapar de tre bilderna (3, 4, 5).
På foten vill jag ha samma sockel som ovan. Så jag kopierar den från första sidan med Ctrl + C (1) och klistrar in den genom högerklick: Redigera>Klistra in på originalposition (2). Sedan sitter den perfekt där nedan (3).
Jag vill ha något liknande längst upp på den andra sidan, fast inte lika tjockt. Jag tar också kanten med mig igen. Här framhävs företagets färg ännu en gång på ett distinkt sätt för att skapa lite kontrast och även uppfylla Corporate Design-kraven.
Nu tillbaka till de nyss skapade ramarna: Ctrl + D. Jag väljer flygplanet, lastbilen och fartyget, klickar på Öppna (1).
Nu har jag alla tre bilderna i en laddad muspekare (2). Den lilla siffran berättar också att tre bilder finns i den laddade muspekaren. Om inte bilden jag vill använda ligger först kan jag växla med piltangenterna.
Här vill jag ha flygplanet, här lastbilen och där fartyget. Även här är problemet att bilderna är för stora (1). Så: Markera alla, Justera>Fyll ram proportionellt (2).
Och lastbilen ska jag nu spegla horisontellt igen (Objekt>Transformera>Horisontell spegling), för jag gillar inte när elementen stickar ut från layouten – det är ju inte alls intressant, och vi vill ju också styra läsarens blickriktning. Därför ser vi till att allt tittar fint in i designen. Även fartyget speglas horisontellt.
Nere till vänster lägger vi också in logotypen från biblioteket (inte visad på bilden).
Nu lägger jag till texter (1). Så jag drar en textruta till den här platsen nedanför teaser-bilden, väljer Myriad Pro igen och skriver: "Alla logistiktjänster från en och samma hand".
Här ser vi att raden inte ligger på grundlinjerastret (2). Så jag markerar allt och justerar det igen genom Text>Stycke genom att klicka på denna symbol (3).
Nu trycker jag en gång på Retur i textrutan. Då hoppar den över en rad (1). Det beror på att vi har 14,4 punkters radavstånd här (2) och raderna är 5 mm ifrån varandra. Det innebär att radavståndet är för stort. Jag visar de dolda tecknen (Text>Visa dolda tecken). Jag trycker nu igen på Retur och den hoppar alltså över en rad (1).
För att undvika det minskar jag enkelt radavståndet till 12 punkter (3).
Text>Fyll med platshållartext (4). Och rubriken sätter jag på fet stil Semibold (5). Det ser bra ut, det ska typ vara en beskrivning av flygfrakten.
Jag kopierar textfältet (Ctrl + C) och klistrar in det under lastbilen en gång till. Med Alt och hållen Shift-tangent skapar jag en kopia och flyttar den till höger under fartyget. Eftersom jag håller ner Shift kommer inte textfältet att flyttas.
Vänstersidan är nu färdig.
Fylla layouten med innehåll (högersidan på insidan)
Vi fortsätter på högersidan. Det ser faktiskt liknande ut: Jag skapar en kopia av texten med hjälp av Alt-tangenten, flyttar den till denna position (1), inte till kanten, utan dit (2), och drar fältet lite större (3).
Nere ska det vara faktarutor. Jag drar en (1) och fyller den med en färg (2). Sedan skapar jag två kopior av den (3).
Dessa rutor används till exempel för att beskriva tillväxt genom att skriva in årtal eller omsättningssiffror eller hur många fartyg som sjönk förra året från denna speditör ... I textfältet lägger jag till lite mer text (4).
På höger kommer det nu även att finnas piktogram, så jag skapar först tre ramar (1). Jag markera dem och flyttar kopiorna med hållen Alt- och Shift-tangent nedåt (2). Jag lämnar två fält tomma mellan dem (3).
Genom Ctrl + D hämtar jag AI-filerna (4). Det är vektorbaserade piktogram.
Skillnaden mot pixelfiler är att vektorgrafik baseras på matematiska formler och kan därför enkelt skalas i storlek, vilket inte är fallet med pixelfiler. Jag väljer sedan rätt bild med pilarna och placerar den i de förberedda ramarna (5).
Också piktogrammen är återigen för stora för ramarna, därför markerar jag alla och väljer Anpassa och denna gång Anpassa innehållet proportionellt. Ser bra ut.
De tre sticker ut ur layouten (1), därför speglas de horisontellt för att titta in i layouten (2). Se alltid till att vara uppmärksam, man måste bara vara försiktig om det finns text på bilderna - de blir oläsbara när de speglas och er spegling märks.
Sedan kommer det nu små beskrivningstexter (3), där vi alltid tar med två rutor från designraster.
Nu har jag ändrat textens justering till höger för att understryka tillhörigheten till piktogrammen.
Slutresultatet ser ut så här. Vi har färgen högst upp igen, bilderna är alla placerade, texter också, och längst ner på foten visas en sockel igen, dessutom finns det faktarutor …
Och ni ser det: Det är enkelheten med ett designraster. Allt gick nu verkligen super snabbt eftersom vi helt enkelt gjorde oss arbetet i förväg att utforma ett sådant designraster.
Med det gör även "transportfiktiv" ett bra intryck, oavsett hur många containrar de kan ha förlorat på färden från Nya Zeeland till Amerika. Spelar ingen roll. Ni ser: Designraster är definitivt värda det. Jag rekommenderar verkligen det här.
Och om vi nu avslutningsvis placerar vårt skiss på en ny nivå och minskar opaciteten, då ser ni att vi var mycket nära den färdiga designen vid idéstadiet och att designrastret hjälpte oss.
I detta avseende: Jag ser fram emot era kommentarer, skriv något om ni gillar, om ni inte gillar något, beröm eller klander - jag ser fram emot er feedback och hoppas att ni kunde ta med er något. Prova att göra det själva.
Ert Stefan


