I denna träning berättar jag lite om vår agenturpraxis. Bakom PSD-Tutorials.de står agenturen 4eck Media och förra året blev vi inbjudna att delta i en pitch för ett mellanstort företag här i regionen.
Och denna pitch var i två steg: i första steget handlade det om att kvalificera oss som agentur, om vi skulle gå vidare till nästa omgång där det handlar om det faktiska uppdraget.
Handout – Översikt
Och för denna företagspresentation gjorde jag också ett handout som jag tänkte lämna till VD:arna. Här visar jag hur det ser ut:
Detta är faktiskt handoutet jag delade ut där.
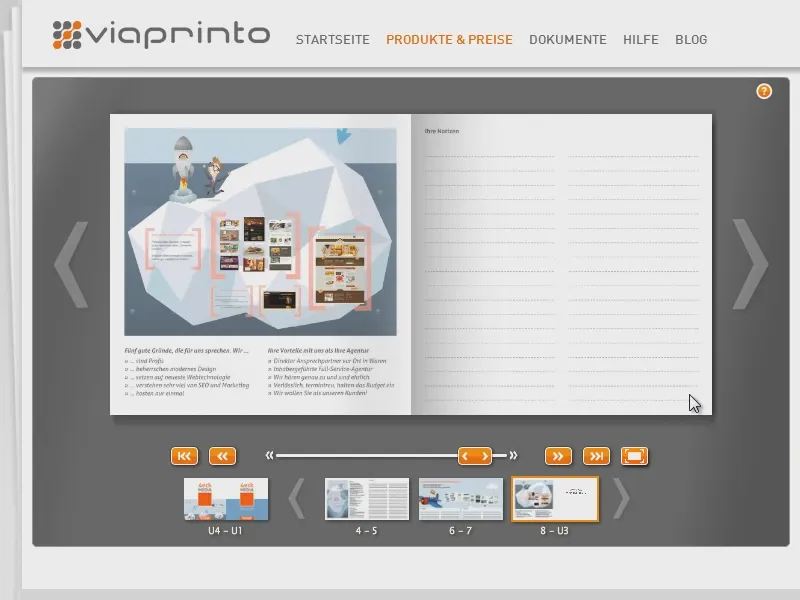
Jag har visualiserat stationerna i min presentation till vänster, till höger finns möjlighet att skapa anteckningar.
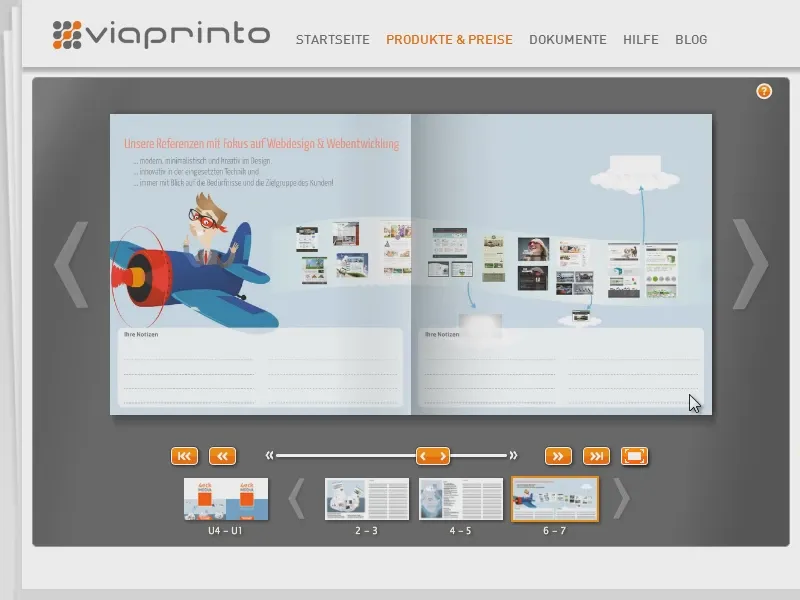
Här är referensöversikten.
Jag har tagit bort några sidor eftersom jag inte vill visa dem här …
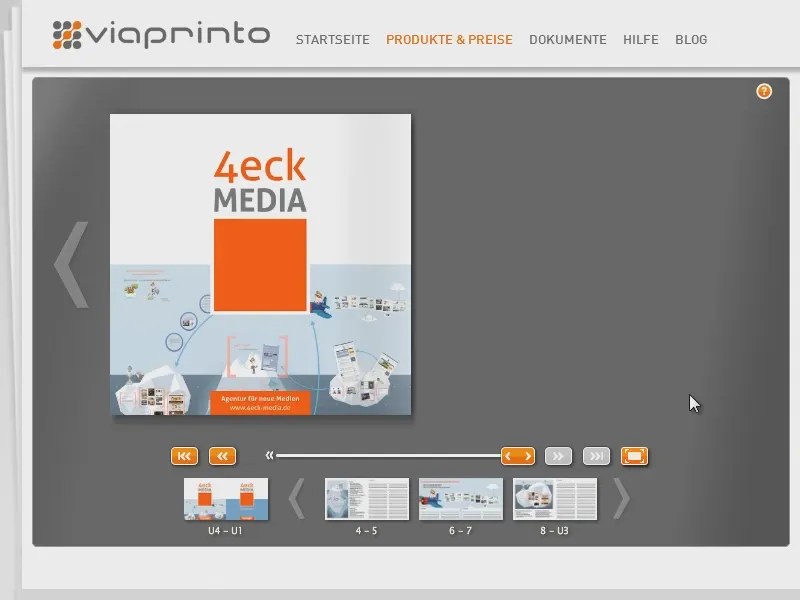
På den sista sidan en översikt över hela presentationen.
Grund för handoutet: presentationen
Den som nu tänker: "Vad är detta för en märklig presentation?", den vill jag ge en inblick i hur helheten ser ut. Jag skapade den med Prezi. Jag öppnar presentationen och går igenom den för att ni ska förstå varför detta handout är utformat som det är. Detta är startsidan.
Och jag använder Prezi för presentationen, en programvara som fokuserar mycket på zoom och panoreringsfunktioner, vilket kan ge en väldigt bra "Aha"-effekt för betraktaren som inte har sett det tidigare …
… det kan också sätta en mycket bra "Aha"-effekt. Ingången var: "Vi är Müritzer".
Så jag berättade om projektet, …
… vad vi har gjort där, även med medieprodukter, broschyrer vi har skapat, video-träningar.
Och jag har packat in hela detta i en isbergmetafor.
Sedan fortsatte vi till nästa isberg, 4eck Media, där jag presenterade vår totala prestation.
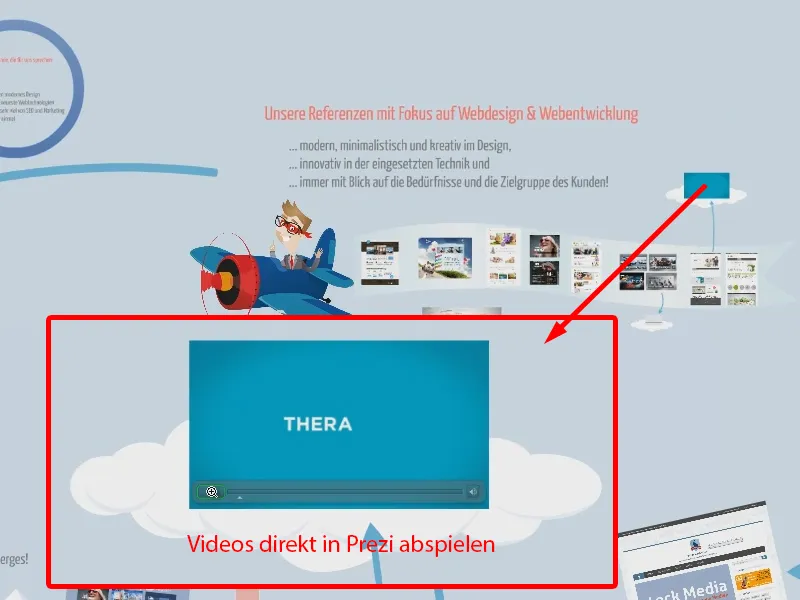
Sedan gick vi vidare med sakerna vi utfört på uppdrag av kunder. Jag zoomade in på olika uppdrag, kunde även spela upp videor. Prezi fungerar ganska bra för det, måste jag säga - jag tyckte om det och det gillades av människorna där.
Här har jag nämnt några skäl till varför vi passar bra ihop.
Och här som en gimmick en raket med logotypen, den går mot himlen …
Det är bakgrunden till varför mitt handout är utformat på detta sätt. Så jag representerar de olika etapperna i mitt handout som jag gjorde i Prezi-presentationen.
Tryckeri och specifikationer för broschyren
För att skapa broschyren använde jag InDesign, givetvis. Men frågan är: Hur går man bäst tillväga, särskilt om den ska tryckas till slut?
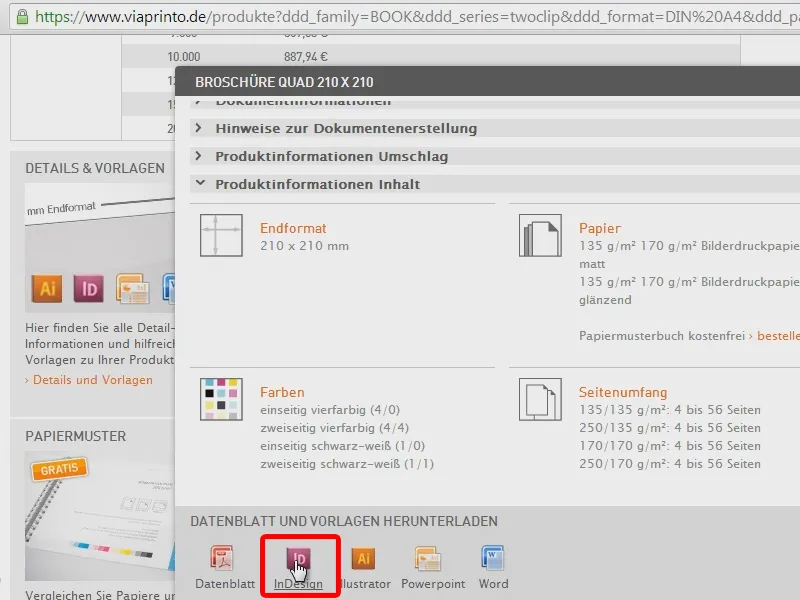
Jag sökte olika tryckleverantörer som kunde erbjuda mig en broschyr i det format jag ville ha den i. Och jag hittade en hos viaprinto.
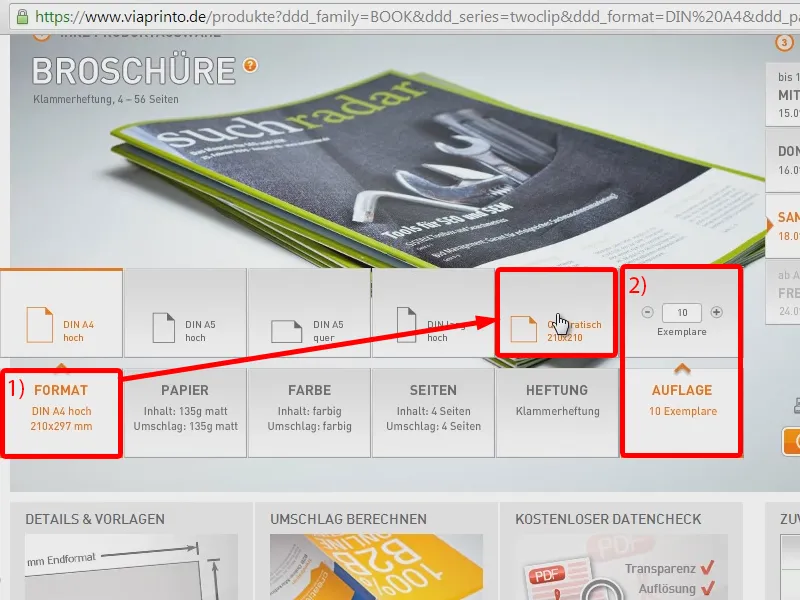
Så hittar jag fyrkantiga broschyrer i storleken 21 x 21 cm (1). Jag hade bara tolv sidor, så häftningen räckte för mig. Upplagan var lite mindre, jag tror att jag hade tryckt tio stycken på den tiden (2).
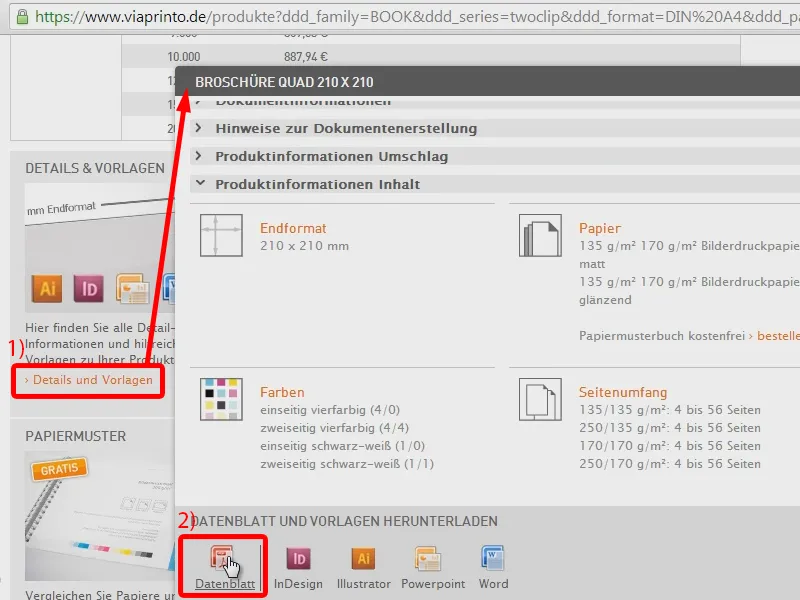
Frågan är alltid: Hur gör jag så att mina dokument också kommer ut tryggt? Här har viaprinto redan några utskriftsmallar för mig som jag kan ladda ner under Detaljer och mallar (1). I innehållet har jag en datablad (2).
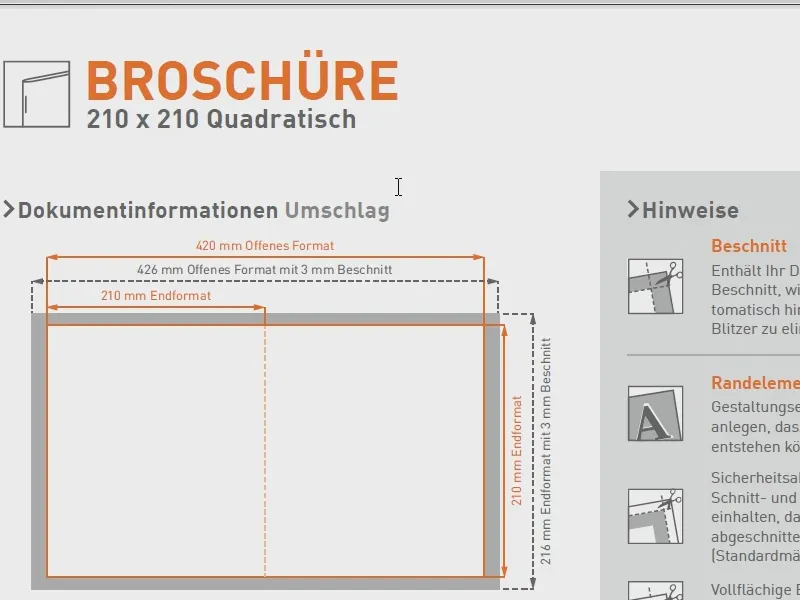
Det visar mig redan vad jag måste vara uppmärksam på när jag designar en fyrkantig broschyr, vilken beskärning, vilka marginaler, vilken format bilderna ska ha, ...
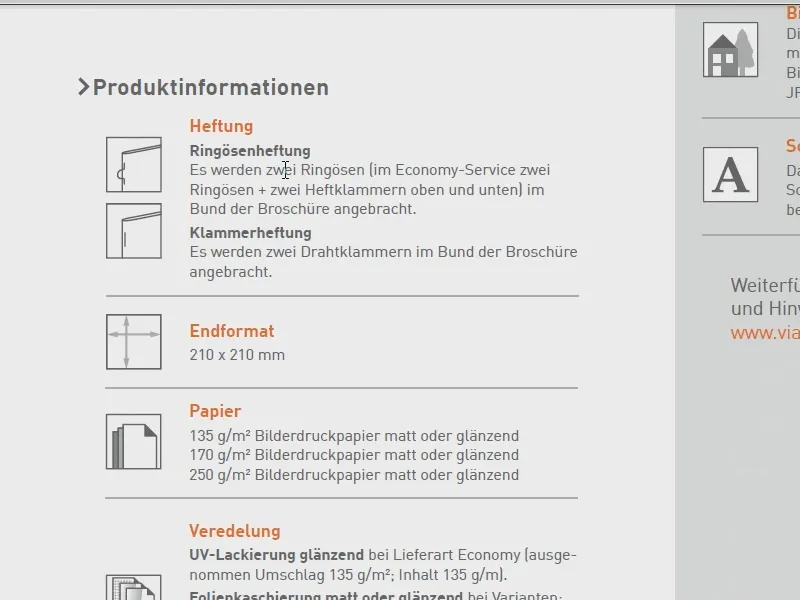
... hur det ser ut med häftningen, vilka papperstyper jag har tillgång till. Jag kan läsa igenom det först och sedan också beakta det.
Och sedan är det naturligtvis klokt om jag bara laddar ner utskriftsmallen för InDesign.
Skapa dokumentet
Jag startar enkelt i min InDesign CC. Men jag är ganska säker på att alla steg jag visar nu också kan återges i CS2 eller CS3, för det är helt grundläggande saker.
Här hittar jag nu ännu en gång de viktiga anvisningarna som viaprinto ger mig, vilka jag bör vara uppmärksam på (1). Anvisningarna finns på en låst nivå som jag enkelt döljer (2), för jag behöver dem inte längre.
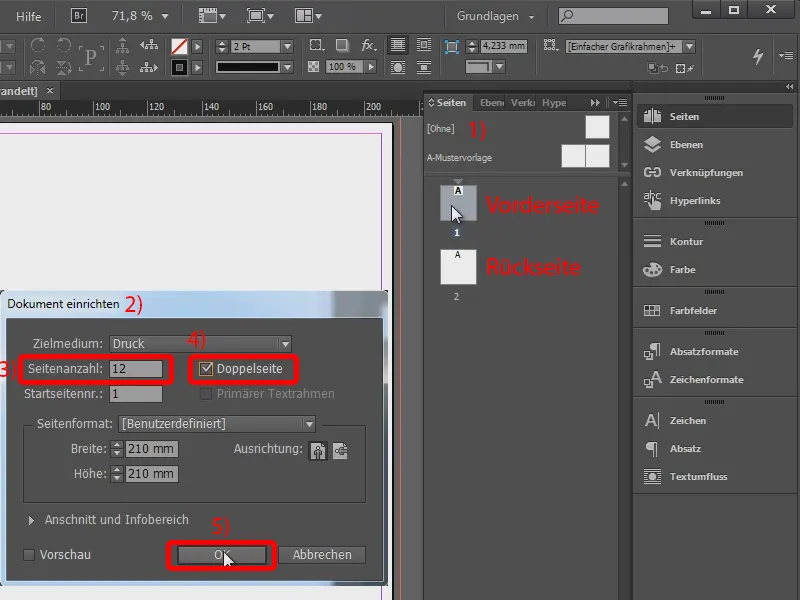
Så jag kan börja: Jag kollar först hur dokumentet är uppbyggt. Det är framsidan och det är baksidan (1). Så det saknas naturligtvis några sidor till, för jag vill ha tolv sidor i slutändan.
Därför ställer jag nu in mitt dokument (2 genom Arkiv>Ställ in dokument... eller Ctrl + Alt + P). Här anger jag antalet sidor till 12 (3), och det som en sidpar (4), alltså som trycksida. OK (5).
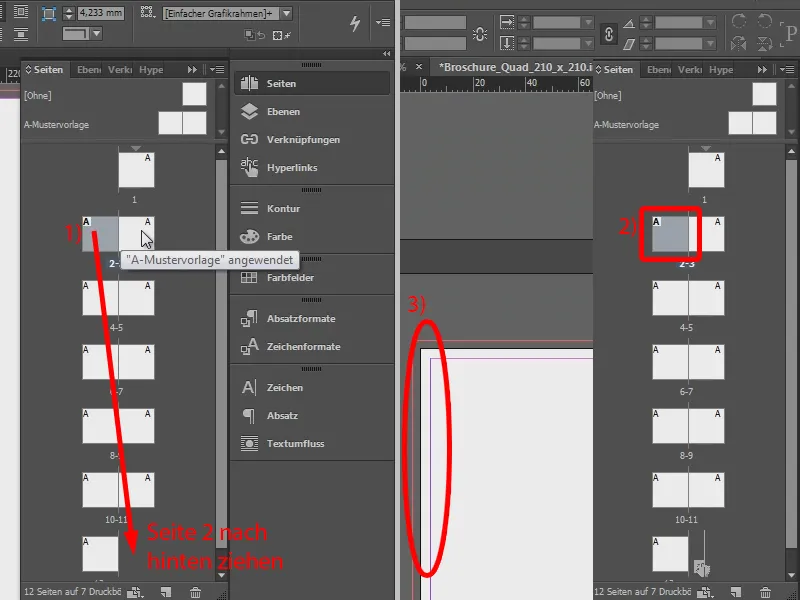
Och så har jag sidorna som jag tänker mig dem. Jag tar andra sidan och flyttar den längst bak (1). Sedan har jag här (2 och 3) satt spalterna till kant. Sida 1 och sida 12 är precis de sidor jag har fått med från viaprinto i utskriftsmallen.
Formgivning av omslaget: Grafik
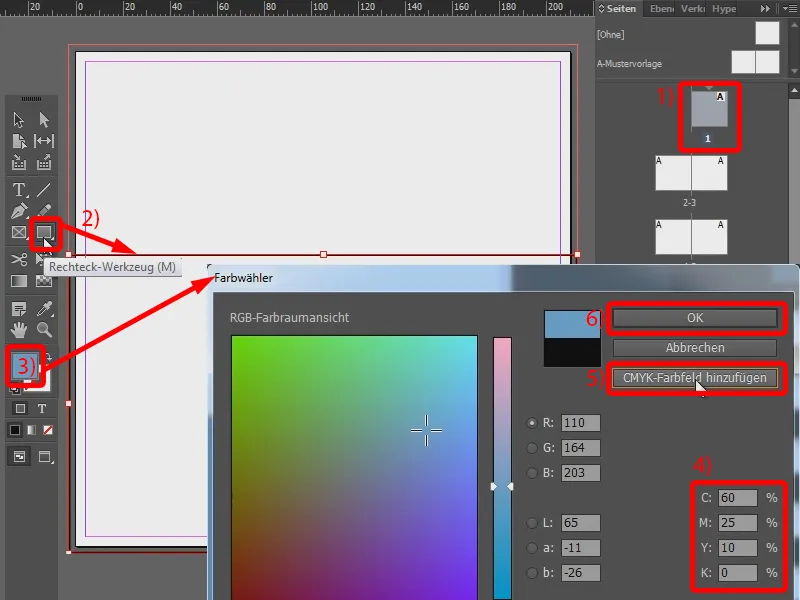
Jag börjar nu att layouta min första sida (1). För detta tar jag Rektangle-verktyget och drar det (2). Jag vill ha en annan färg (3): Cyan ska ha 60 %, Magenta 25 %, Yellow 10 % och Svart 0 % (4). Eftersom jag antagligen kommer att använda färgen igen kan jag också spara den som en CMYK-färgficka (5). Bekräftelse med OK (6).
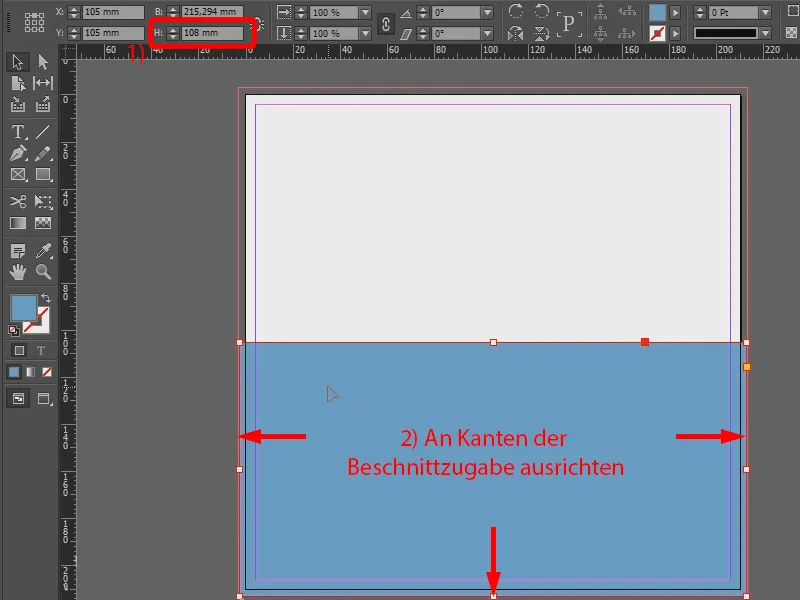
Jag har dragit rektangeln nu först intuitivt, men jag vet att den ska ha en höjd på 108 mm hos mig. Så jag ändrar höjden därefter (1) och drar rektangeln ned till kanten. Det är också viktigt att jag alltid ser till att den ligger på klippetiketterna (2). Den kan även sticka ut lite, det är teoretiskt inget problem. Det skulle vara min blåa yta.
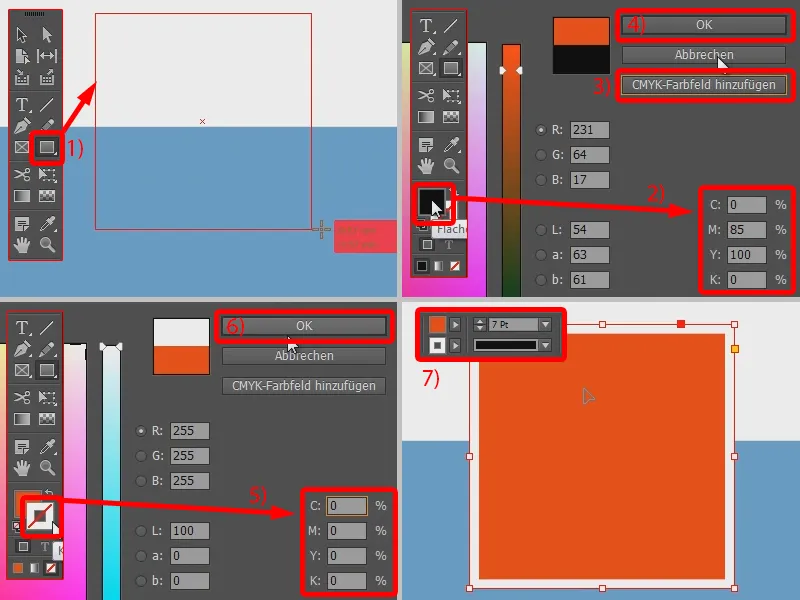
Nästa färgfält är detta orangefärgade fältet. Jag drar också detta intuitivt. Men jag håller Shift-tangenten nedtryckt så att jag får en kvadrat (1).
Här vrider jag min kontur med fyllningsfärgen och ger följande värden: Cyan är 0 %, Magenta 85 %, Yellow 100 % och Svart är på 0 % (2). Och även denna färg lägger jag till som en CMYK-färgficka, eftersom jag kanske behöver den senare igen (3). Bekräftelse med OK (4).
Ytan får också en kontur. Jag aktiverar den alltså och ger den en vit färg (5 och 6). Styrkan ställer jag på 7 Pt (7).
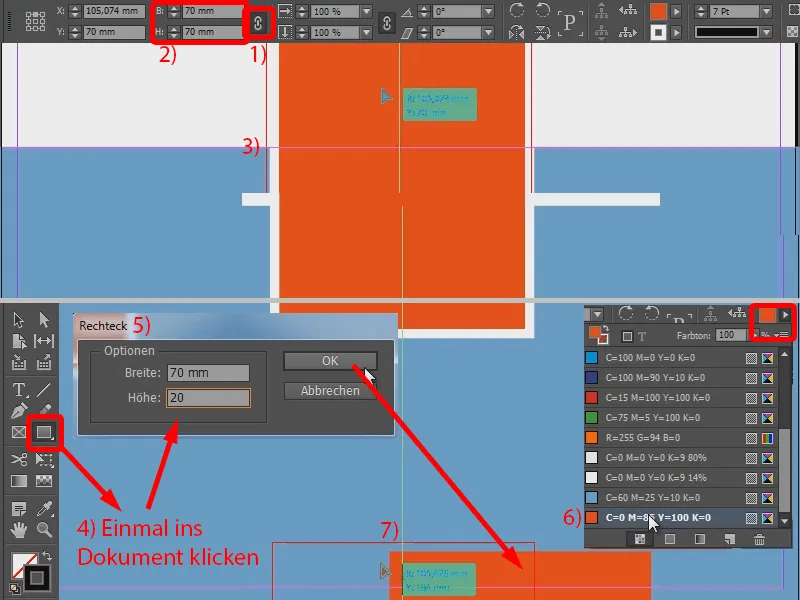
Och nu justerar jag storleken igen på ett enkelt sätt, denna gång ska kanterna vara 70 mm långa. Jag kopplar sidorna så (1) och anger värdet för Bredd, som det sedan också tar för Höjd (2).
Och om jag nu försöker överställa mitt kvadrat ser jag dessa automatiska stödlinjer som hjälper mig att placera den för att hitta exakt mitten (3).
Jag behöver bara en orange yta längst ner, som också är 70 mm bred, men bara 20 mm hög. Så jag tar återigen Rektangle-verktyget (4), klickar en gång i mitt dokument och anger värdena i det öppna fönstret (5).
Som färg tar jag min orange nyans, som jag tidigare lagt till som CMYK-färgficka (6). Och rektangeln kan jag nu enkelt dra över hit och jag ser genast mitten tack vare stödlinjerna (7).
Design av omslagssidan: Text
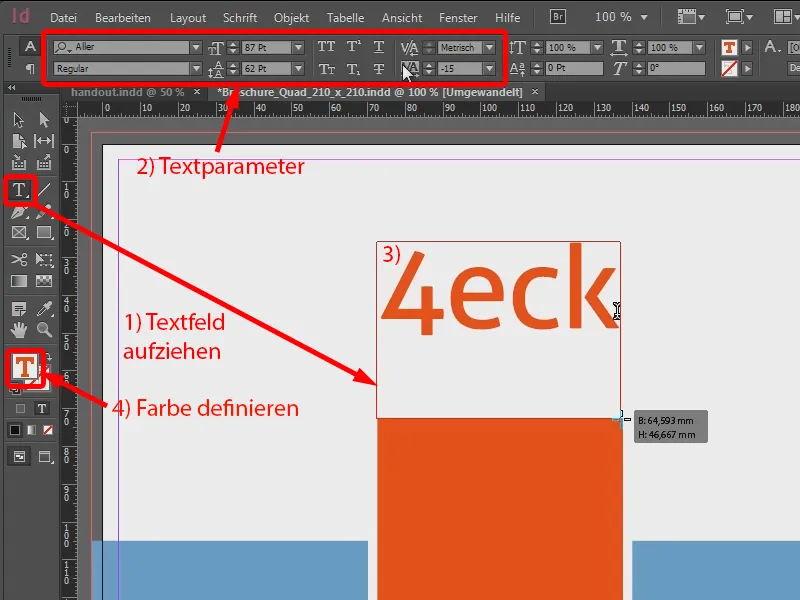
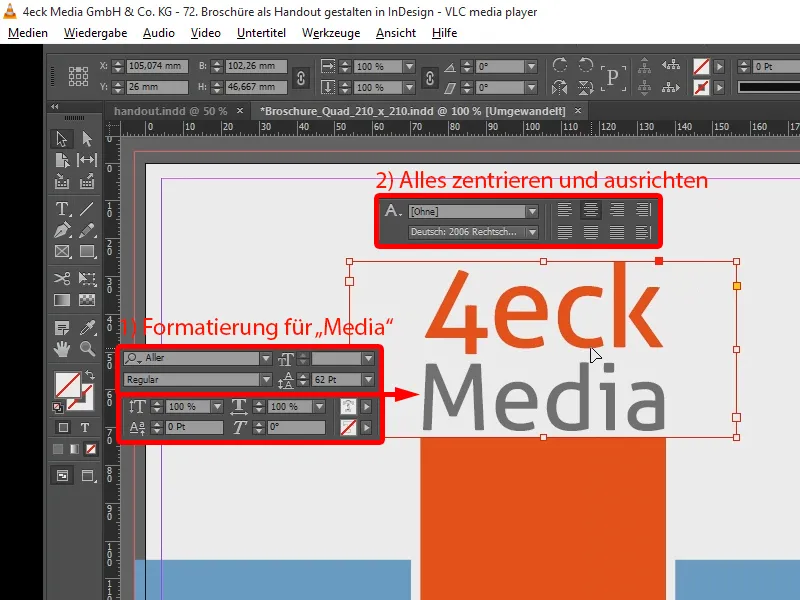
Nu saknas bara beskrivningen. För detta använder jag verktyget för text (1). Jag väljer typsnittet Aller Regular och ställer in storleken på 87 Pt med 62 Pt radavstånd och en spårvidd på -15 (2). Sedan skriver jag "4eck" i det dragbara textfältet (3). Men jag vill inte ha svart, utan orange nyans och väljer det redan definierade färgfältet (4).
Längst ner ska det stå "Media". Nu byter jag det till min grå och ändrar sedan textstorleken till 62 Pt med en spårvidd på 0, så att det passar (1). Jag centrerar alltihop och placerar det ovanpå rutan (2).
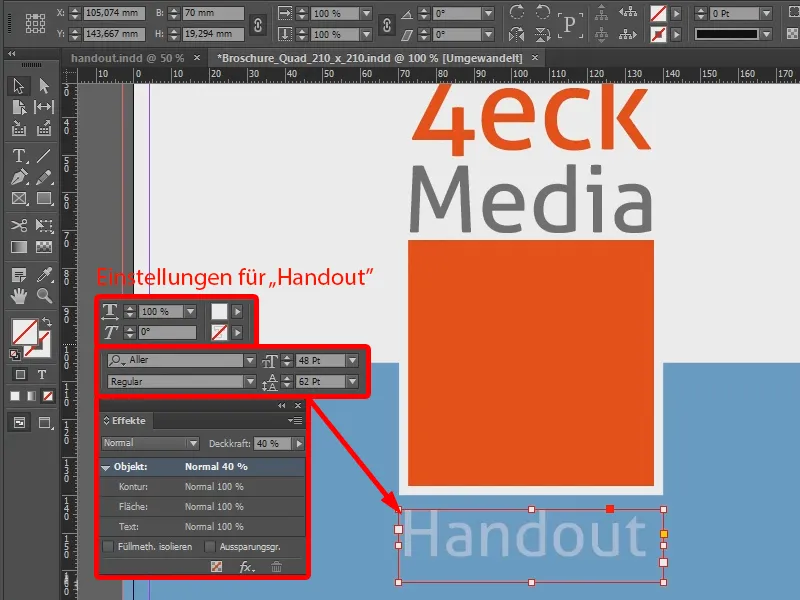
Även en textruta med "Handout" saknas längst ned. Jag sätter texten till 48 Pt och väljer vit färg. Sedan anpassar jag opaciteten till 40 % genom Effekter-fönstret (Fönster>Effekter). Centrerar också, flyttar ner den lite.
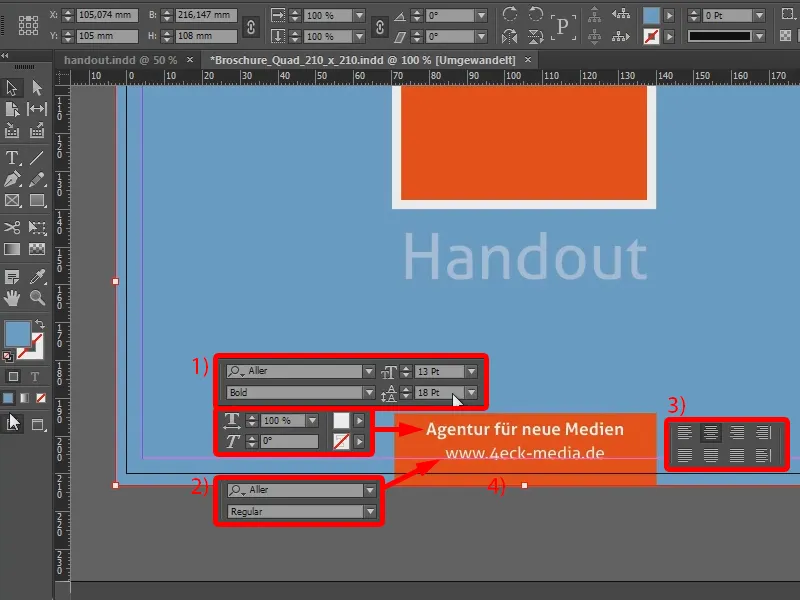
Den sista textrutan som ska placeras i det nedre rektangelområdet saknas också nu. Jag ställer in textstorleken här till 13 Pt och väljer fetstil: "Byrå för nya medier". Även detta i vitt, minskar radavståndet till 18 Pt (1). Sedan lägger jag till webbadressen och ställer in den till Regular (2). Jag centrerar den också (3), placerar den vid det nedre beskärningskanten (4) - och min första sida är färdigdesignad.
Design av andra sidan
Nu fortsätter vi med nästa sida. Den var helt blå. Jag drar helt enkelt på en blå yta (1).
Några kontaktuppgifter står kvar längst ner, som jag kopierar från ett textdokument. Jag skapar ett textfält (2) med textstorlek 15 Pt, radavstånd 19 Pt, textfärg vit (3). Kopierar sedan in kontaktuppgifterna och placerar dem lite varstans.
Design av tredje sidan
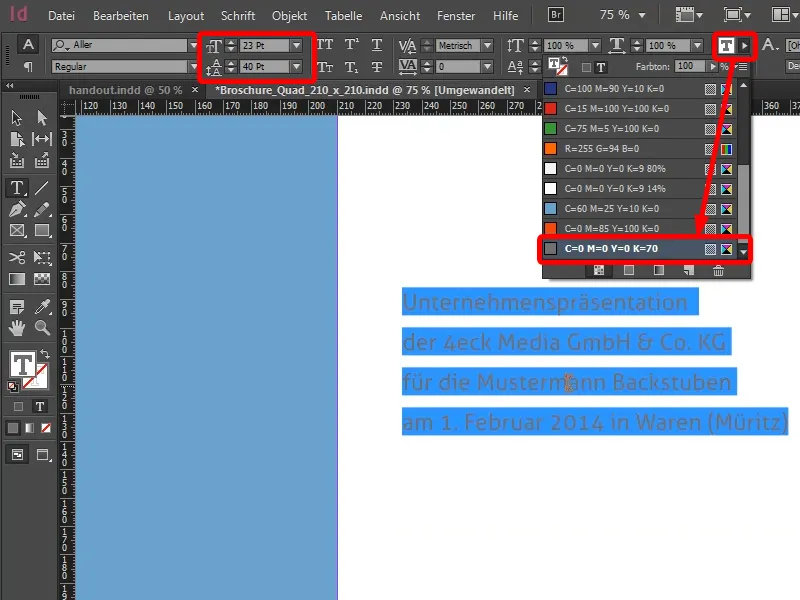
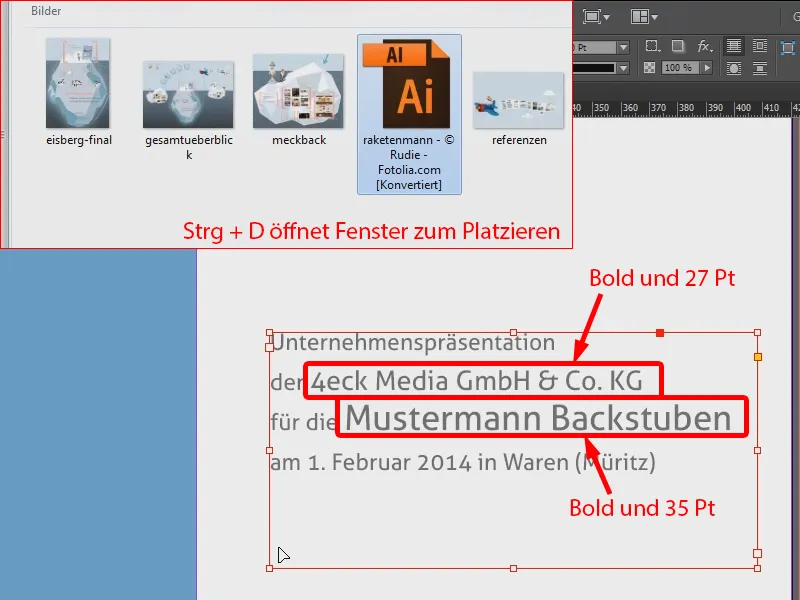
Vi går vidare till nästa sida, som ska innehålla öppningstexten. Jag kopierar den direkt till ett textfält med en textstorlek på 23 Pt och ett radavstånd på 40 Pt. Jag ställer textfärgen till en grå nyans som jag tidigare definierat med 70 % svart, allt annat är satt till 0 %.
Och jag tänkte att jag skulle göra de båda företagen lite större: Jag sätter vår byrå till 27 Pt och kundföretaget gör jag ännu större, så känner de sig smickrade när de ser att de är den ljusaste stjärnan på firmamentet.
Jag placerar också redan den första figuren som jag hade i presentationen. För detta trycker jag på Ctrl + D. Jag har redan förberett mina bilder. Jag hade fått dem tidigare från presentationen som skärmdumpar och bearbetade dem i Photoshop för att ha dem tillgängliga i högsta möjliga upplösning. Det är figuren ("Rymdmannen Rudie") som jag vill använda här ...
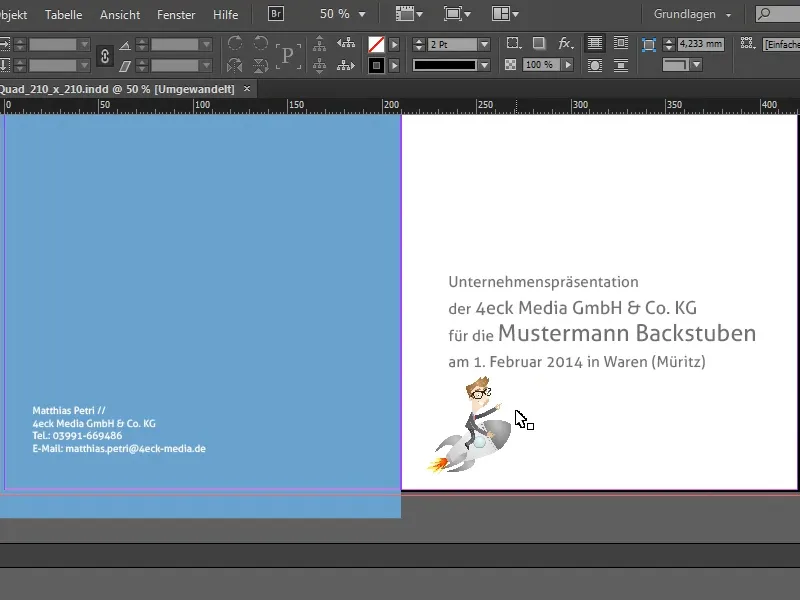
Därmed är även denna sida klar.
Skapa marginaler och kolumner
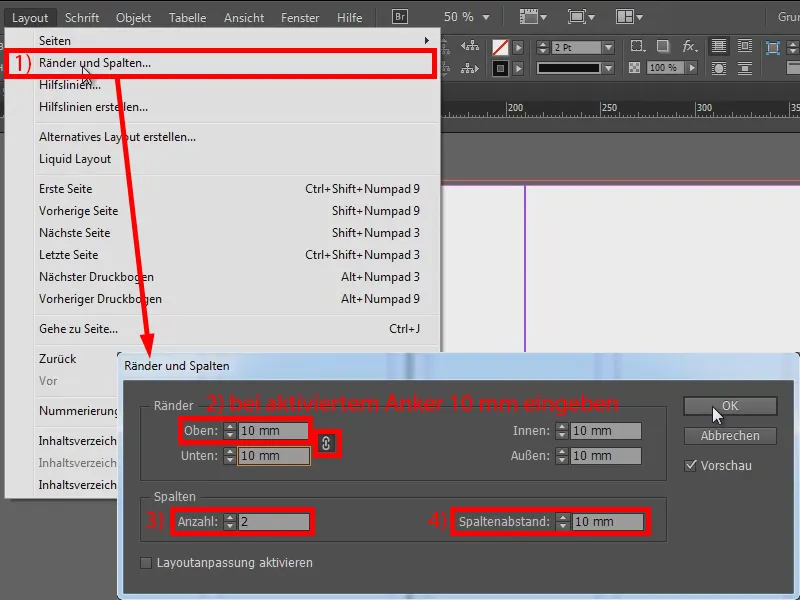
För de kommande sidorna ändrar jag min layout igen och lägger till marginaler. Jag går till Layout>Marginaler och kolumner... (1 och 2), eftersom jag lägger texter och bilder där och alltid vill ha en kant till min dokumentgräns. Jag bygger även detta i två kolumner (3) och ger dem en kolumnavstånd på 10mm (4).
Jag upprepar detta för alla andra dubbla sidor (Upprepa stegen för marginaler och kolumner på alla tomma dubbelsidor).
Design av fjärde sidan
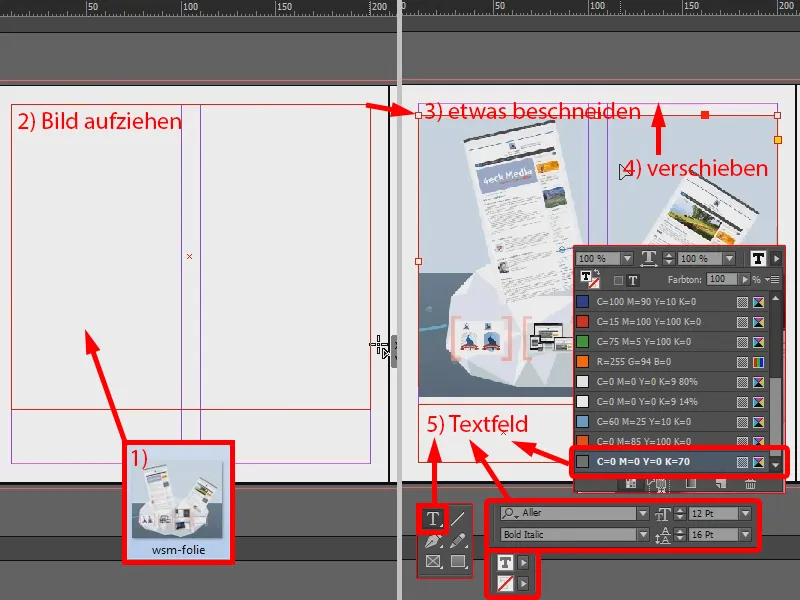
Genom Ctrl + D (1) placerar jag den första bilden (2), klipper den lite mindre (3) och flyttar den sedan till överkanten av rutan (4).
Där skriver jag i grått med Aller Bold Italic, 12 Pt textstorlek och ett radavstånd på endast 16 Pt (5).
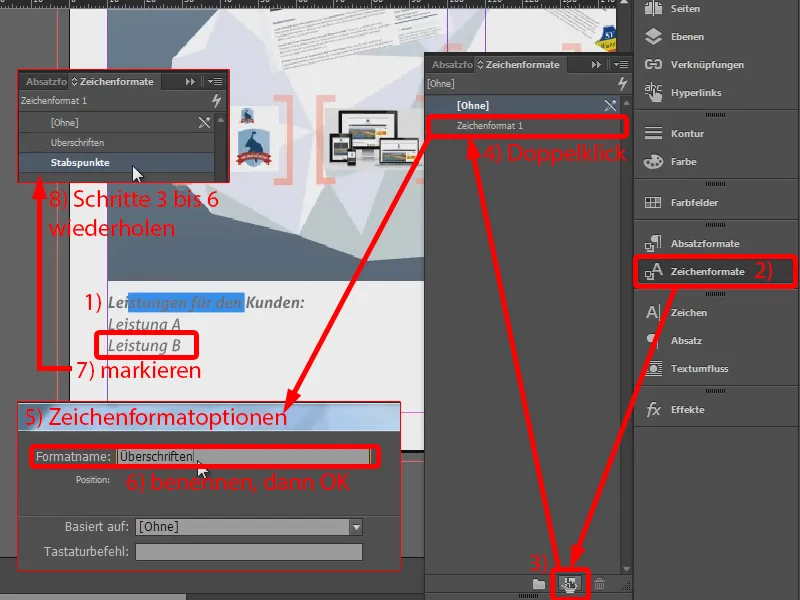
Jag skriver "Tjänster till kunden:". Jag behöver typsnittet ofta, så jag skapar den också direkt som teckenformatering: Jag markerar den (1), går till Teckenformat (2) och skapar här en ny teckenformatering (3), dubbelklickar på den (4). I det öppna fönstret för teckenformatoptioner (5) ändrar jag rubriken och bekräftar det med OK (6).
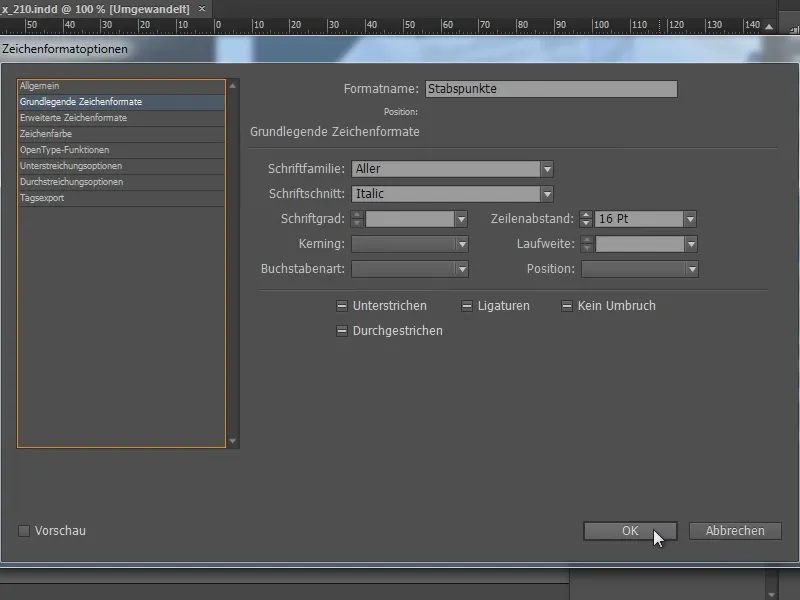
Nedanför (1) skriver jag individuella tjänster, men inte i Italic Bold, utan bara i Italic. Och även för detta skapar jag en teckenformatering, genom att markera texten och upprepa stegen (3) till (6) igen (8).
Teckenformat är till för att InDesign ska komma ihåg formaten. Så om jag tittar på vad som finns i de grundläggande teckenformaten, då finns allt där.
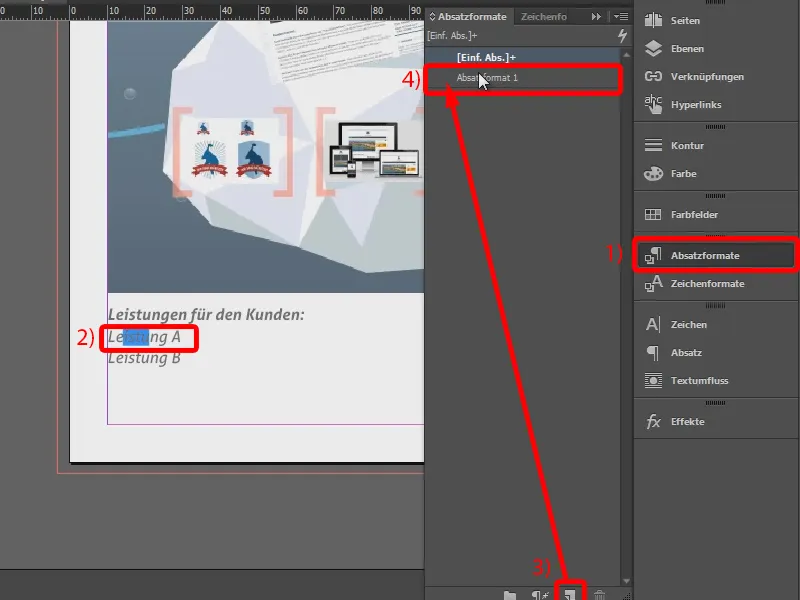
Men här vill jag också lägga till en punktlista. För det går jag in i styckesformaten (1) och skapar ett styckesformat (3) för markerat "Prestanda A" (2). Där inne dubbelklickar jag (4) ...
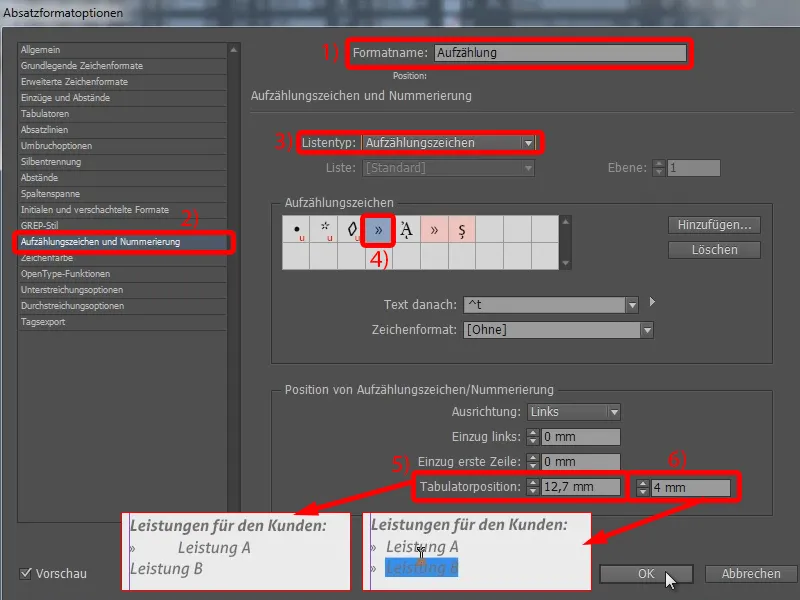
... och kallar det "Punktlista" (1). I fliken Punktlistor och numrering (2) väljer jag Lista typ Punktlista (3) och detta tecken (4).
Där är det redan, men det är för långt från texten för min smak (5). Jag drar det närmare i Tabulatorposition, ungefär 4 mm (6). Det ser bättre ut på det sättet.
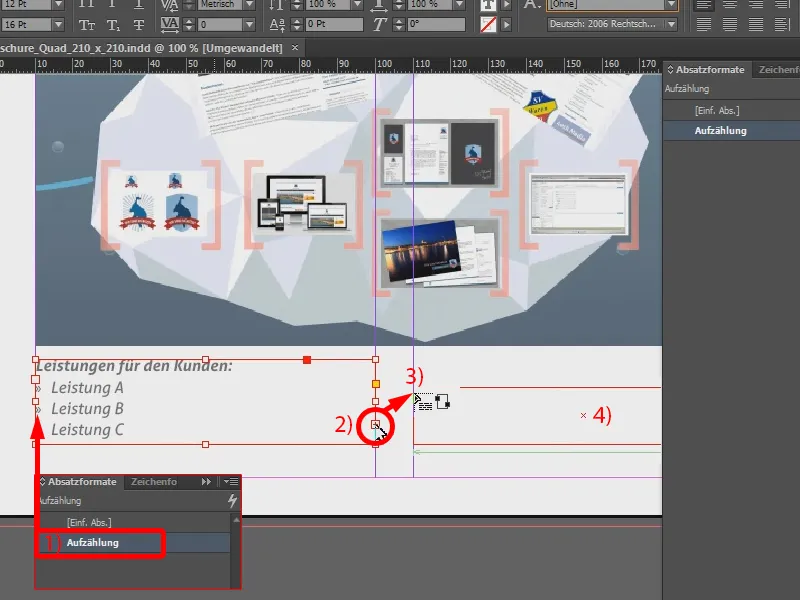
Och nu kan jag säga att "Prestanda B" också ska vara en punktlista (1). Så är det med alla prestationer ...
Jag fortsatte hela detta i nästa kolumn. Jag säger här (2) att textramen ska fortsätta här (3), och expanderar textfältet (4).
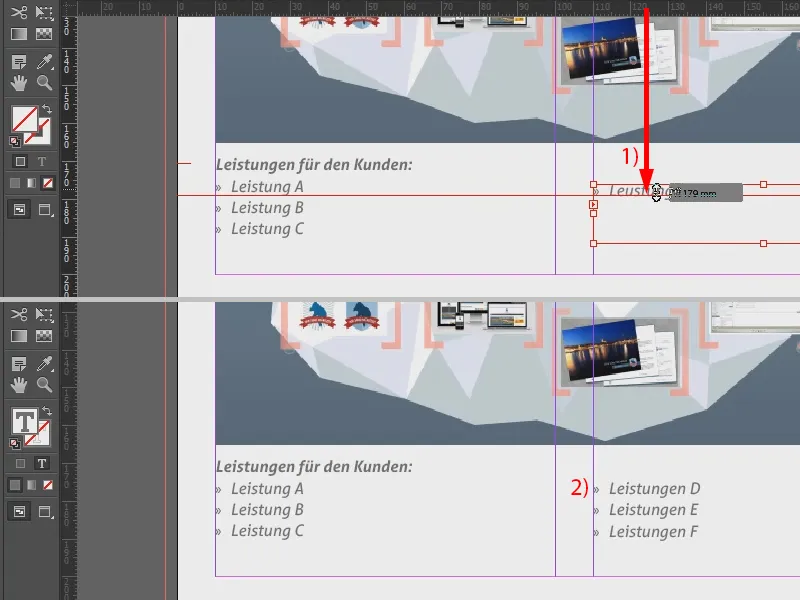
Nu kan jag använda en linjal (1) för att se om raderna är på samma höjd - nej - så jag drar textfältet något högre. Där kan jag sedan införa ytterligare prestationer som jag har planerat för projektet (2). Därmed är också denna sida klar.
Utformning av anteckningsfälten
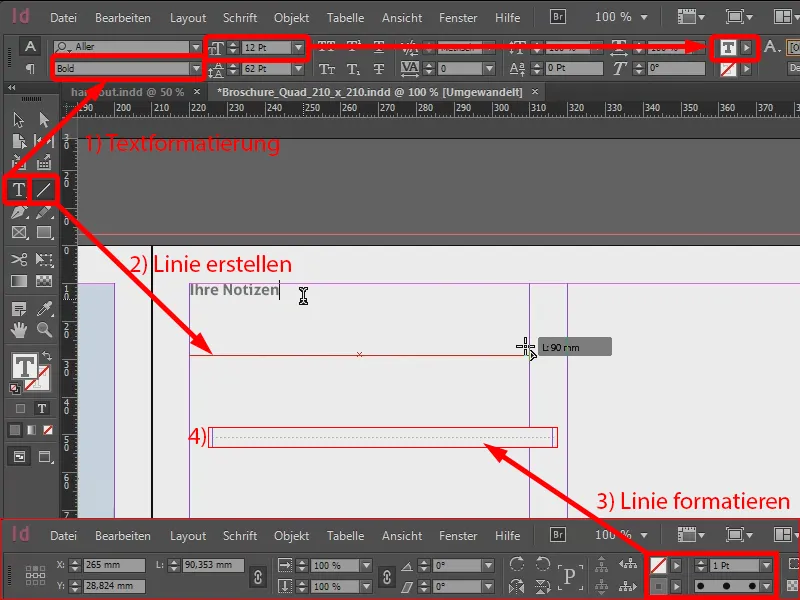
På nästa sida sätter jag en rubrik: "Dina anteckningar" (se 1: 12 pkt teckenstorlek, Fet stil, grå färg).
Och här vill jag nu infoga prickade linjer. Det gör jag enkelt genom att ta min Linje ritningsverktyg och dra en linje med Skift- tangenten nedtryckt (2). Konturen är redan skapad, jag minskar den till 1 pkt. Dessutom väljer jag en 70-procentig svart färg, ändrar linjens stil till Punktad (3). Då ser linjen ut så här (4).
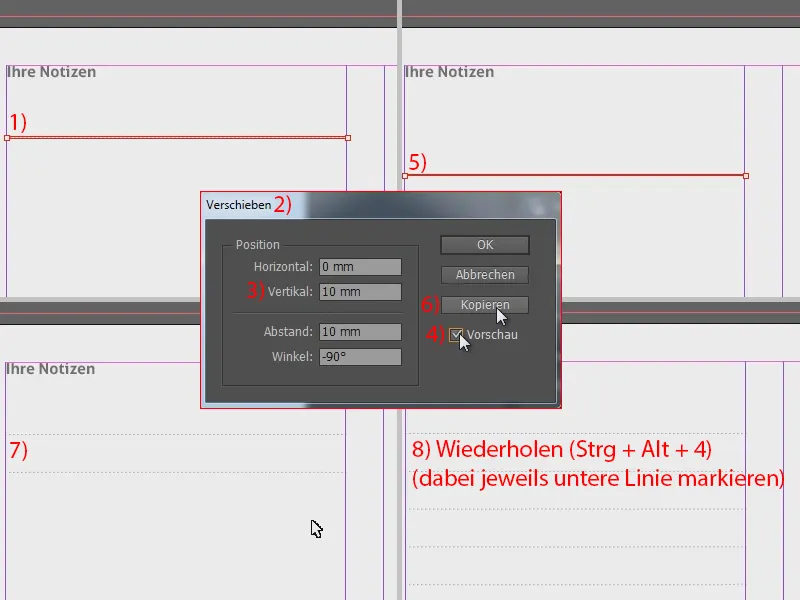
Jag behöver nu linjen i flera kopior. Så jag markerar den (1), går till Objekt>Transformera>Flytta..., vilket öppnar Flytta-fönstret (2).
Jag ställer in värdet för Vertikalt till 10 mm (3). Om jag klickar på Förhandsvisning (4), flyttas det således (5).
Jag bekräftar inte bara, utan jag trycker på Kopiera (6). Och se där: Linjen har kopierats med en förskjutning (7).
Det coola med InDesign är att jag kan upprepa den här funktionen. Om jag någonsin kollar Objekt>Transformera om, finns det där Omformulera - Sekvens och motsvarande genväg Ctrl + Alt + 4. Jag trycker bara på det. Och när jag trycker händer ingenting, men om jag markerar min kopierade linje och trycker på genvägen, kan jag duplicera de prickade linjerna efter varandra (8).
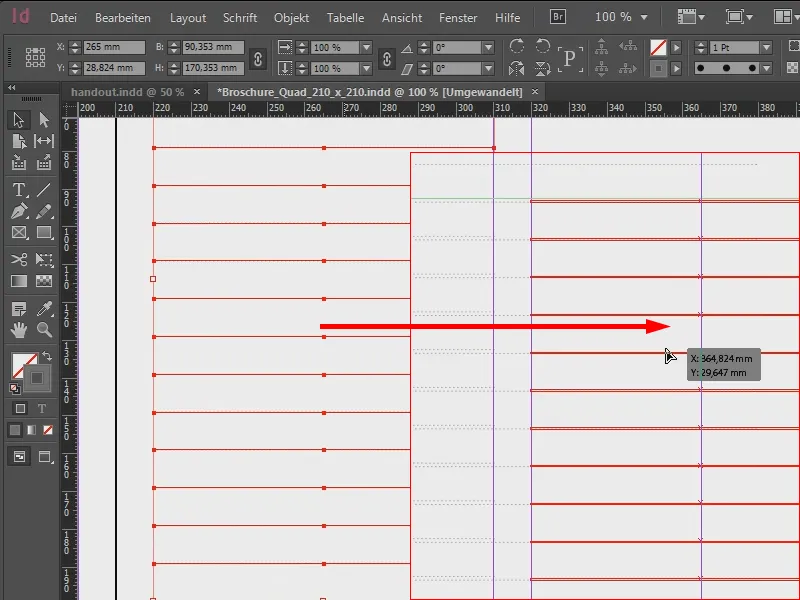
Jag kopierar hela detta nu, Ctrl + C och Ctrl + V. Kopiorna flyttar jag till höger kolumn.
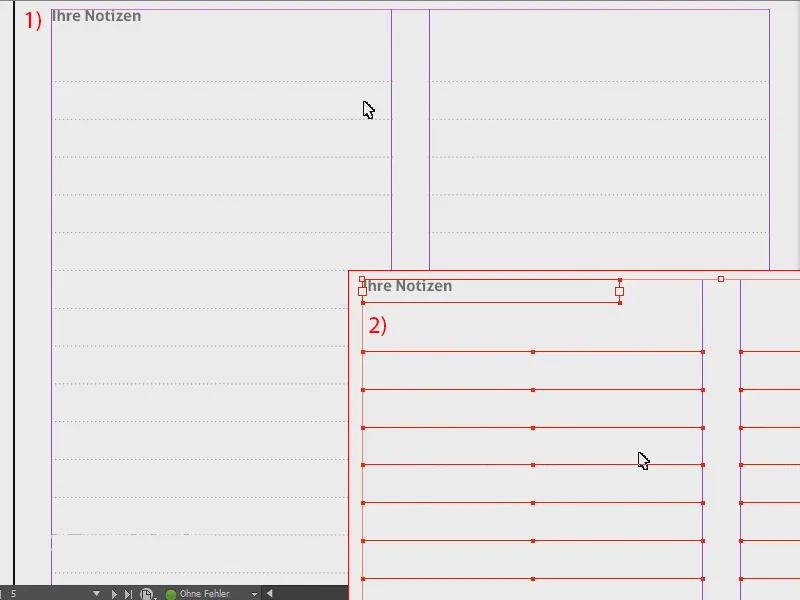
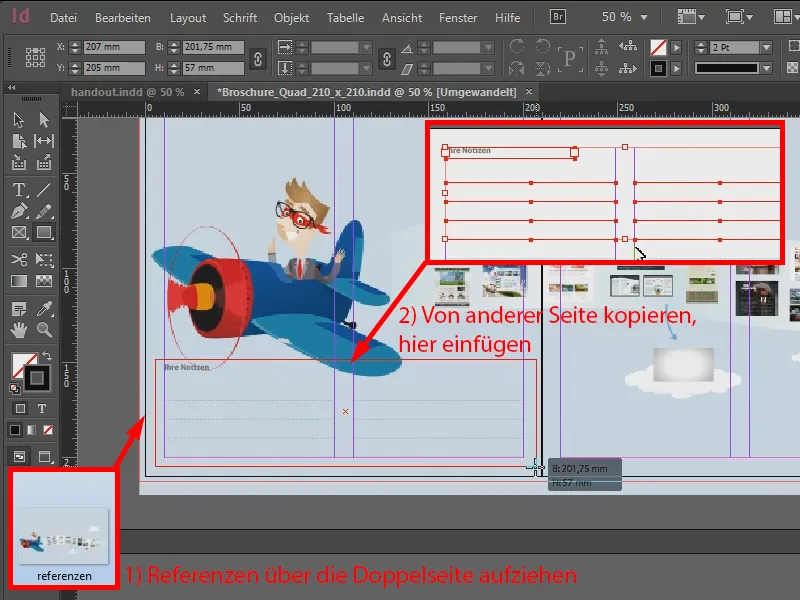
Så ser det ut (1). Nu tar jag hela sidan (2), kopierar den ...
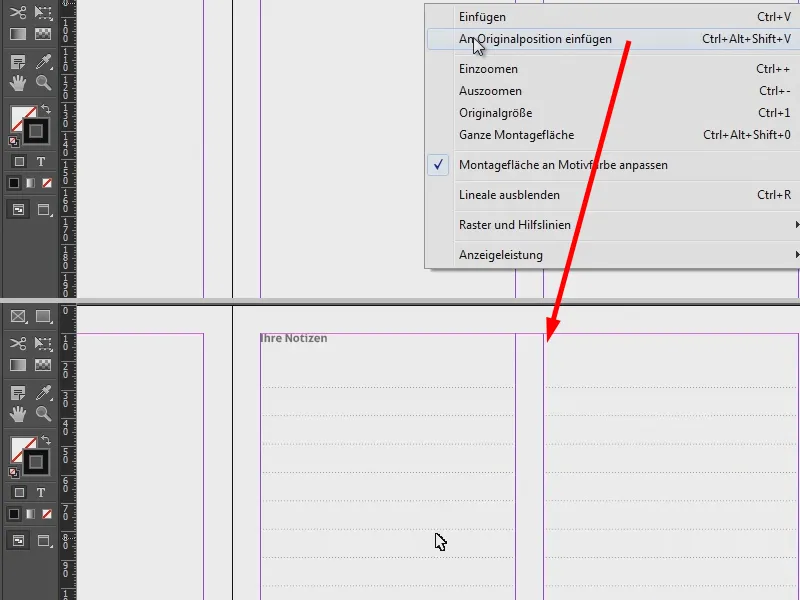
... och infogar den på nästa sida och näst sista sidan. Då högerklickar jag och väljer Infoga på ursprunglig position.
De följande stegen är nästan identiska med det jag just visade. Här kommer en stor bild igen som fyller formatet (1). Här fanns anteckningar också, så jag lägger till dem igen och flyttar dem till denna position (2).
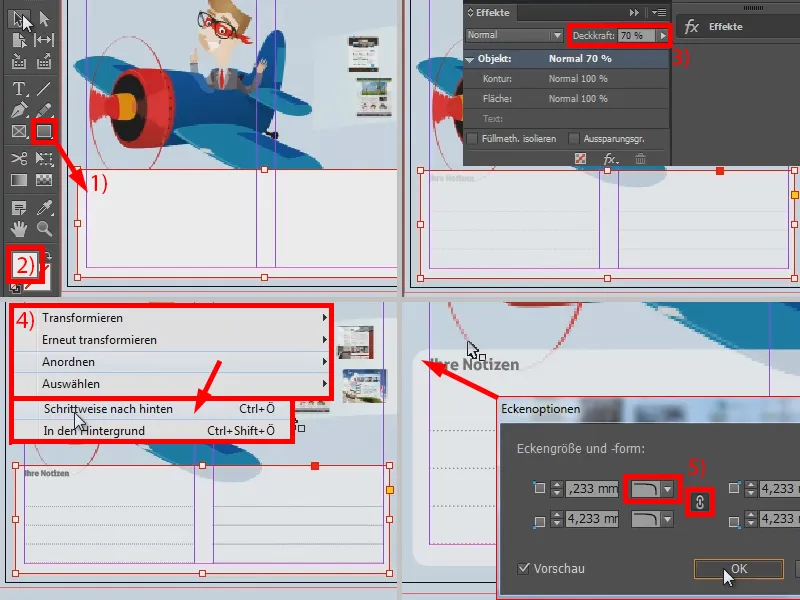
Det passar inte riktigt nu, eftersom bakgrunden är färgad. Detta kan jag korrigera enkelt genom att ta mitt Rektangel-ritningsverktyg och dra en rektangel (1). Jag ger den en vit färg (2) och minskar opaciteten i Effekter-fönstret till 70 % (3). Sedan ändrar jag placeringen och placerar rektangeln stegvis längst bak (se 4: Högerklicka>Ordna>Stegvis bakåt).
Om jag nu vill ha rundade hörn går jag till Objekt>Hörnalternativ... och väljer här när ankaret är aktivt Avrundad (5).
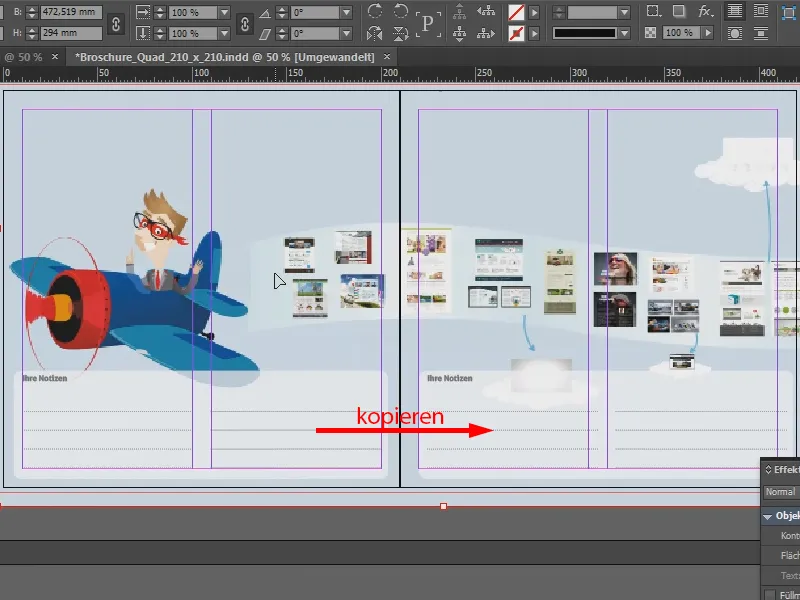
Det är klart nu. Och jag tar över hela området nu. Jag markerar det, kopierar det och klistrar in det med Ctrl + V för att placera det till höger i detta område.
Andra sidor
På de andra sidorna lägger jag in mina bilder på ett liknande sätt som visas ovan och lägger till text därefter.
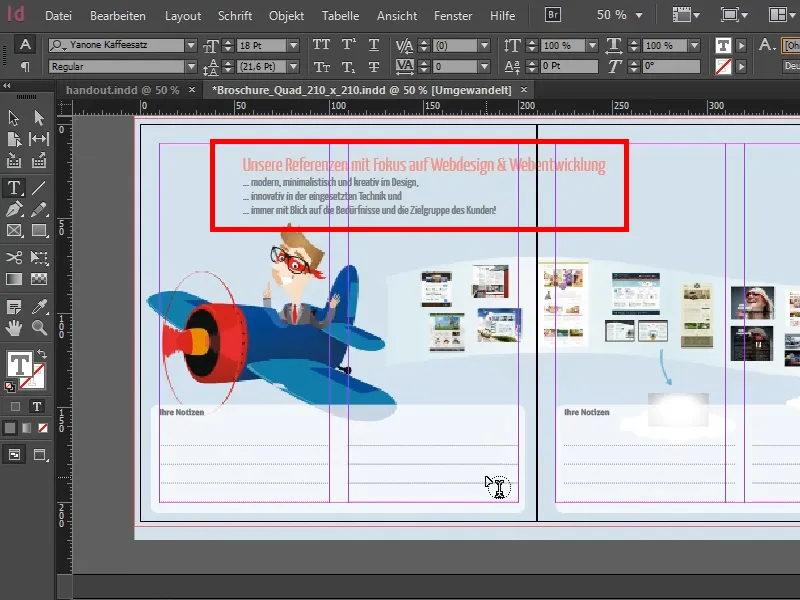
Denna plats är också intressant, för jag har återskapat den i InDesign (inramad i rött på bilden). Det betyder att den fanns i min Prezi-presentation, men jag har ritat över den i Photoshop. I InDesign har jag då satt den på nytt. Jag hämtade specifikt typsnittet, det var Yanone Kaffeesatz, vilket exempelvis finns på Google Webfonts.
Det var då 28 pt med en radavstånd på 36 pt. Och det gjorde jag för att den här texten till slut också skulle vara skarp i tryck, för genom min ursprungliga skärmdump skulle texten ha varit oskarp. Och när jag använder det specifika typsnittet förblir området vektorbaserat och är också kristallklart i trycket efteråt.
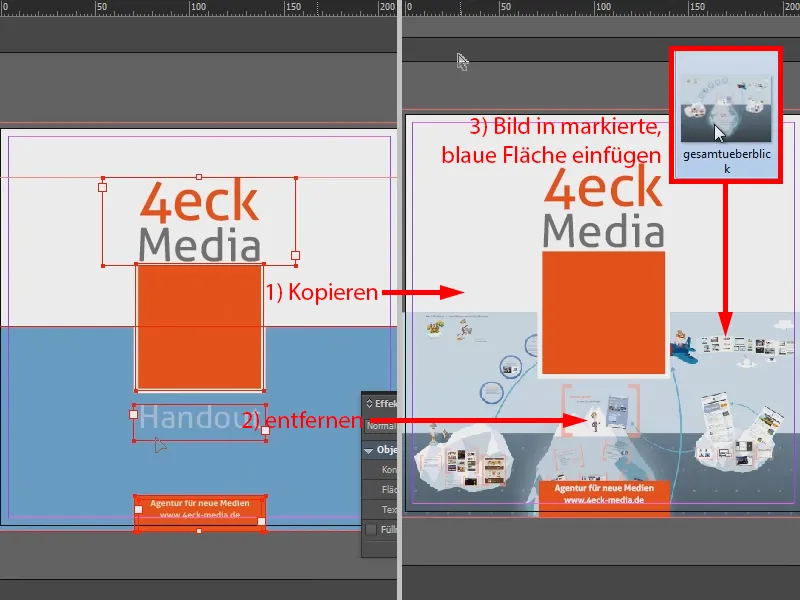
Angående den sista sidan: Där tog jag bara den första sidan (1) och klistrade in den på den sista sidan. Handoutet tar jag bort (2). Och nu kan jag använda min blå yta direkt som ram för överblicken. Jag markerar den alltså och lägger in bilden via Ctrl + D (3).
Så är mitt handout redan klart. Jag valde medvetet att inte ha sidnummer, eftersom det var en väldigt kort broschyr.
Export för tryck
Och nu handlar det om: Hur exporterar jag detta så att det verkligen är tryggt för tryckningen? Det var nämligen min tanke: Den här mellanstora företagaren ringde mig och sa att om jag vill rekommendera mig för projektet - om en vecka kunde jag komma förbi och presentera vårt företag. Det var alltså ont om tid för handoutet och jag ville att mitt första försök på tryckeriet också skulle bli framgångsrikt.
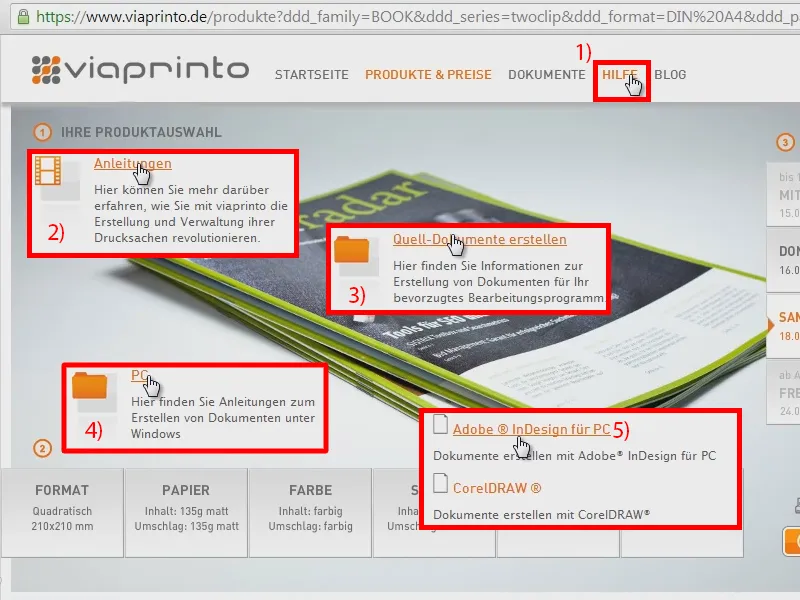
Därför valde jag också viaprinto: För det första var recensionerna fantastiska. För det andra har viaprinto också en hjälpfunktion. Där går jag in (1) och ser vad som är viktigt. Jag går till Manualer (2) och här till Skapa källdokument (3). Jag arbetar med en PC (4) och använder Adobe InDesign för PC (5).
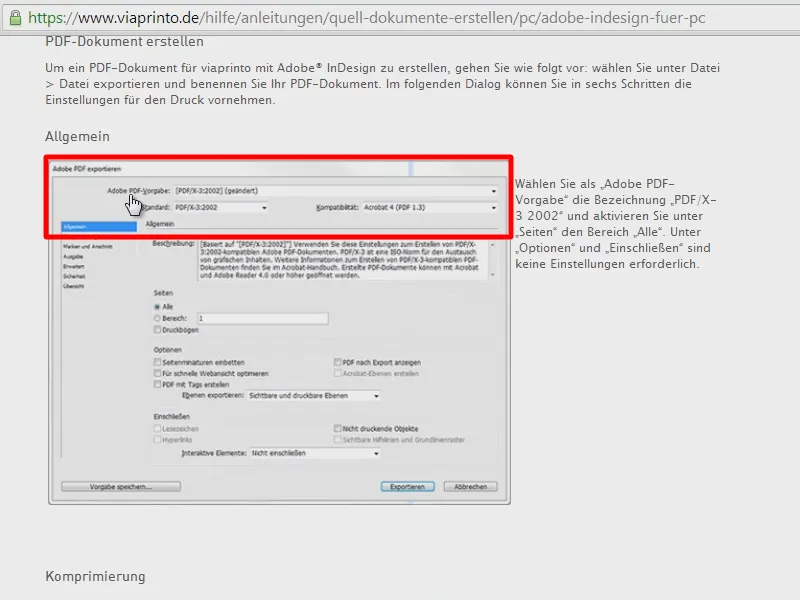
Och viaprinto berättar nu exakt vad som måste beaktas, även vid exporten. Här står det att jag ska exportera allt i PDF/X-3 med PDF 1.3 som kompatibilitet. Jag ser information om komprimeringsinställningarna, till beskärningen och till utmatningen - det är nu det viktiga ...
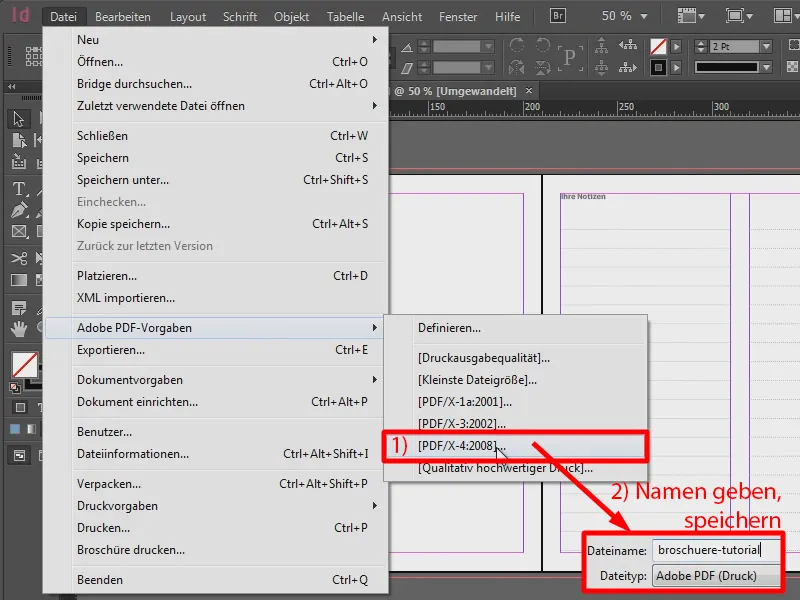
Jag hade gjort det så här hos mig, jag säger det öppet, som jag alltid gör det: Jag går in, väljer den högsta standarden PDF/X-4 (1) och ger broschyren ett namn (2).
Jag lämnade komprimeringen på samma sätt (1). Märken och beskärning (2) - där tar jag från dokumentet (3).
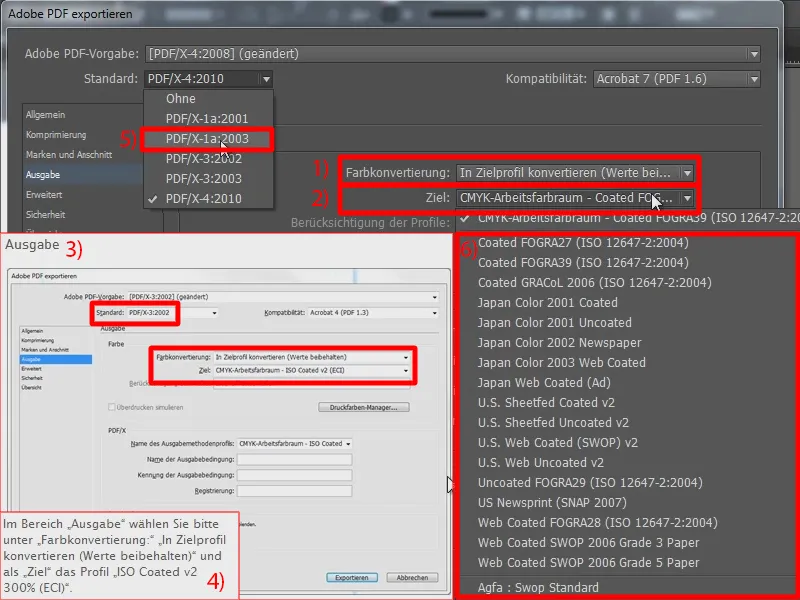
Och när det gäller utmatningen gick jag bara in, konverterade till Destinationprofil (Behåll värden) (1) och valde min arbetsfärgrymd (2). Och jag vill säga: Även om viaprinto säger att vi bör använda ISO Coated v2 med PDF/X-3 (se utdrag från viaprintos hjälp vid 3 och 4) - tryckningen var ändå suverän hos mig. Jag testar alltid först med högsta möjliga standard. Jag har dock haft erfarenhet av andra online-tryckerier, där jag till exempel har tryckt visitkort eller flygblad, och där det nästan alltid uppstod problem med genomskinlighet. Det var inte fallet hos viaprinto. Så jag gjorde det precis som förklarat och det ledde aldrig till problem med genomskinlighet. Hos andra online-tryckerier var jag tvungen att alltid exportera allt i PDF/X-1a (5) för att minska genomskinligheten och undvika problem.
Men viaprinto har nu sagt vilken standard de vill ha. Med min broschyr med tio exemplar var det säkert inte så svårt. Om jag däremot vill trycka en högblank broschyr med 1 000 exemplar, borde jag verkligen göra precis som viaprinto önskar för att trycket också ska bli så rent som jag förväntar mig. Och nu säger de: Som destination bör jag välja CMYK-arbetsfärgrymden - ISO Coated v2 (ECI). Om man tittar på detta (se 6), hittar man det inte som standardinställning i InDesign. Så jag hittade inte den här färgrymden i InDesign. Jag tänkte: "Var är den, varför finns den inte som standard i InDesign?"
Därför är mitt råd här: Gå helt enkelt till ECI.org-sidan, alltså från European Color Initiative. Under Nedladdningar kan ni faktiskt ladda ner dessa standarder. Här är de: ECI_Offset_2009. Det innehåller exakt den profil som viaprinto vill ha. Och inte bara viaprinto vill ha denna profil, även andra online tryckerier vill ha dessa profiler. Så ladda ner dem.
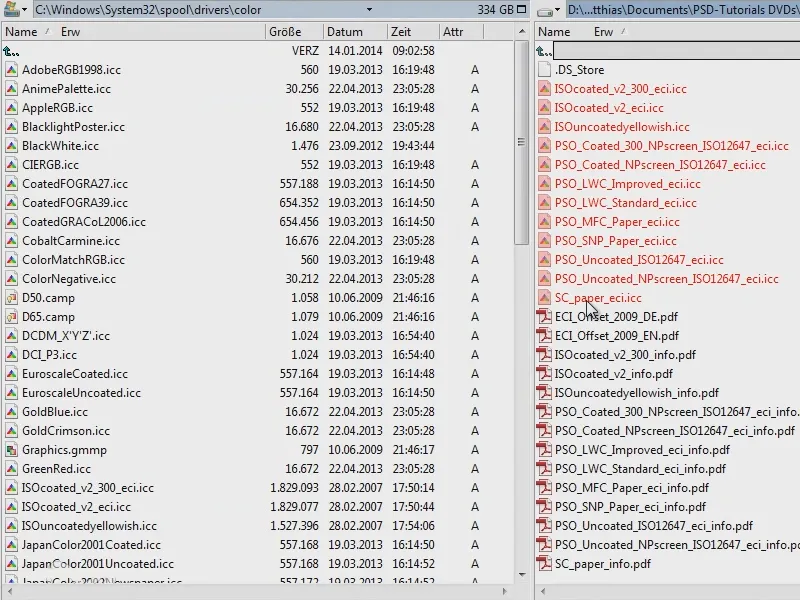
Nu är frågan var detta ska placeras för att det ska dyka upp i InDesign på slutet. Jag går in i min filbrowser. Här är de nedladdade ECI-profilerna (rödmarkerade). Och hos mig placeras de nu i mappen Windows\System32\spool\drivers\color. Det kan vara annorlunda för er, även om ni arbetar på Mac.
Därför ännu en liten ledtråd: Sök helt enkelt på er hårddisk efter ICC-formaten, alltså *.icc. Så hittar ni var ni måste placera filerna …
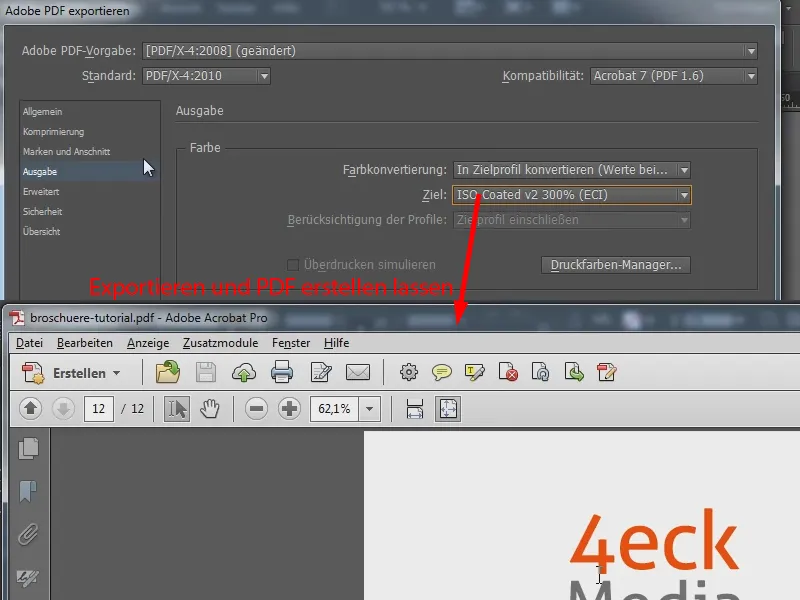
… och sedan har även InDesign exakt den profil som jag behöver.
Nu exporterar jag min broschyr. Därmed har jag mitt dokument och det kan jag nu enkelt ladda upp på viaprinto. Ska jag visa er ...
Ladda upp dokumentet till online tryckeriet
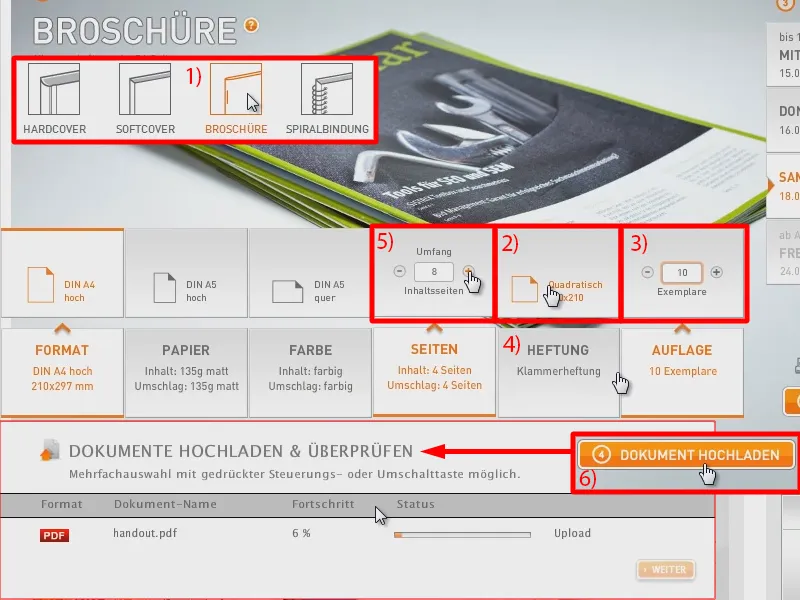
Jag går till startsidan på viaprinto, väljer igen broschyren (1), konfigurerar formatet (2) och sätter upplagan till 10 exemplar (3). Nålfältsomjämkning är korrekt (4). Innehållssidorna ska vara 8 och omslagssidorna 4 (5). Färgen stämmer, pappret passar också. Nu kan jag redan ladda upp mitt dokument (6). Det tar en stund …
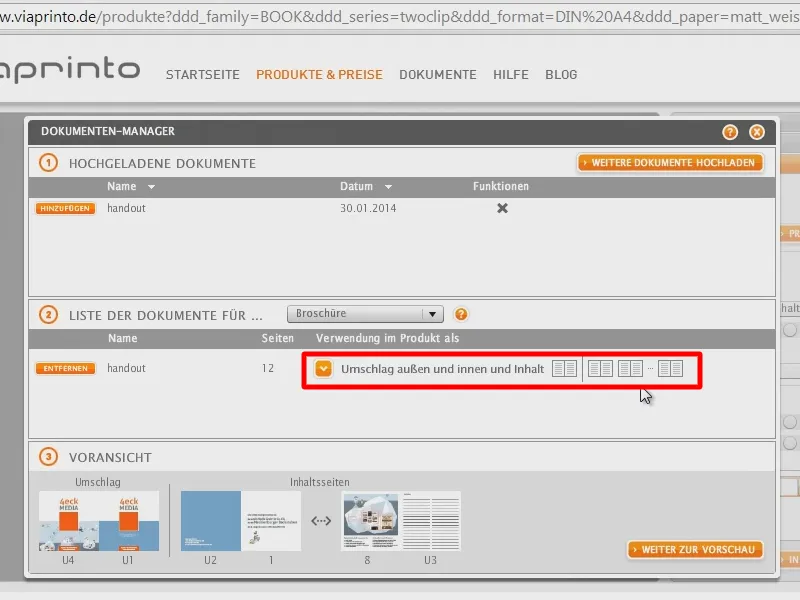
Okej, filen är uppladdad, konverterad, och något som är ganska intressant: Jag har här möjligheten att även konfigurera layouten för mina omslags- och innehållssidor. Därför öppnar jag rullgardinsmenyn …
Som standard har jag valet Omslag utvändigt och invändigt samt innehåll (1). Man ser redan: Här är mina omslagssidor, baksidan, framsidan (2), den inre framsidan (3) och här är den inre baksidan (4).
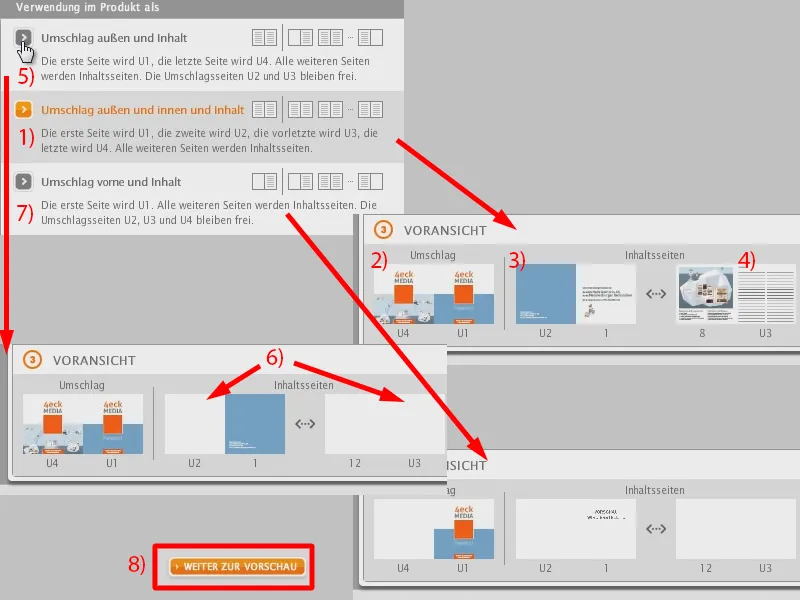
Om jag nu har utformat mitt dokument så att jag inte har tagit hänsyn till att det finns inre omslagssidor, då har jag möjligheten att efteråt tvinga fram vissa tomma sidor (5). Så om jag till exempel har min framsida och strax efter det kommer innehållsförteckningen, vill jag naturligtvis inte att detta ska vara på den inre omslagssidan. Då har jag möjligheten att helt enkelt aktivera Omslag utvändigt och innehåll (5). Därmed tvingar jag fram två tomma sidor för de inre omslagssidorna (6). Och samma sak kan jag göra här fram (7). Så jag har här tre olika lägen.
Jag har redan tagit hänsyn till det i InDesign hur jag vill ha det, så jag låter det vara på standardinställningen (1). Och jag har även här en förhandsgranskning för att se att allt är korrekt utformat (2 till 4). Jag går vidare till förhandsgranskningen ...
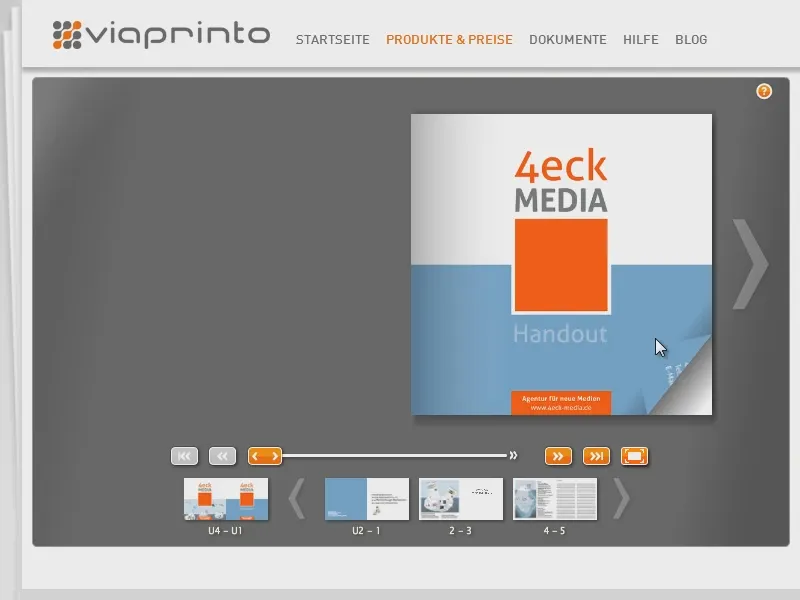
Jag tyckte att viaprintos funktion var ganska praktisk, för nu har jag det som en interaktiv PDF och kan bläddra igenom den en gång …
… och säga: Ja, precis så hade jag tänkt mig det, så ville jag ha handouten, för att kunna överlämna den vid den första Pitch-stadiet och för att göra ett bra intryck som rekommendation för vårt byrå.
Så det var faktiskt min väg när jag förberedde mig för Pitch. Och så hade jag också en ganska bra känsla, väl förberedd för att gå in.
Jag tycker att med en sådan lilla handout lämnar man verkligen ett bra intryck …
… och därför ville jag bara ge er en kort inblick …
… i hur vi hanterade detta.
Så såg handouten ut i förhandsgranskningen – låt oss titta på det slutgiltiga produkten.
Unboxing: Handouten i handen
Här är nu min handout. För träningen har jag dessutom beställt den igen … Jag tar ut de tryckta exemplaren.
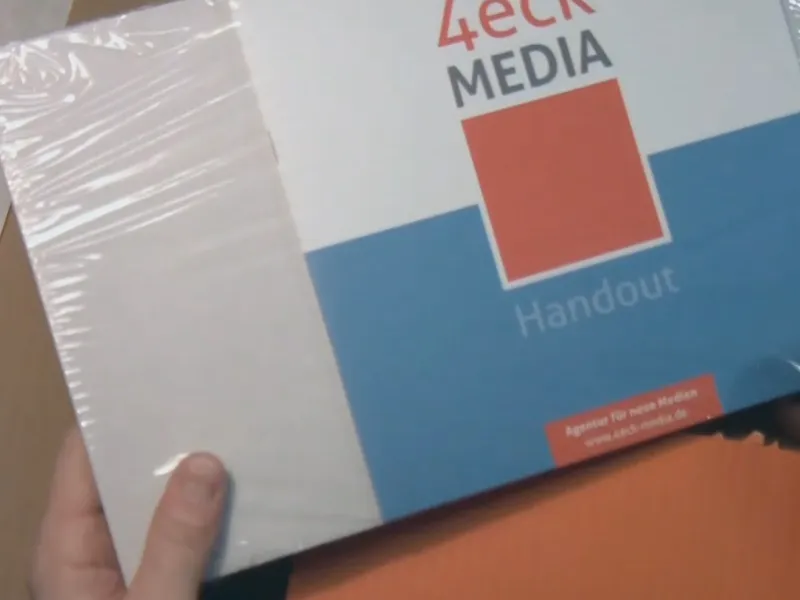
Handout är också förseglad. Låt oss se hur trycket blev.
Omslaget ser redan mycket bra ut.
Det blev verkligen lyckat.
Också bilderna har en mycket bra kvalitet.
Och jag måste säga, jag hade ju screenshots, …
… där jag inte alltid hade 300 dpi, …
… särskilt här med den här mellersta bilden, där var det, tror jag, bara 130 dpi – och ändå är kvaliteten mycket bra i trycket.
Jag tycker att det övergripande ser riktigt bra ut.
Jag hoppas att ni tyckte om det och att det var åtminstone lite lärorikt. Kanske kan någon dra nytta av det. Med det sagt önskar jag er mycket nöje med efterarbetet och fortsatt skapande.
Er Matthias

