OutofBorder-effekten är en imponerande teknik för att få bilder att verka levande och dynamiska. Motivet verkar hoppa ut ur ramen och skapar en spännande 3D-effekt. Med Photoshop kan du enkelt uppnå denna effekt genom att kombinera lagermasker, friläggning och skuggor. I den här handledningen visar jag steg för steg hur du låter ett foto hoppa ut ur ramen och skapar en ovanlig blickfångare. Så låt oss börja!
Steg 1:
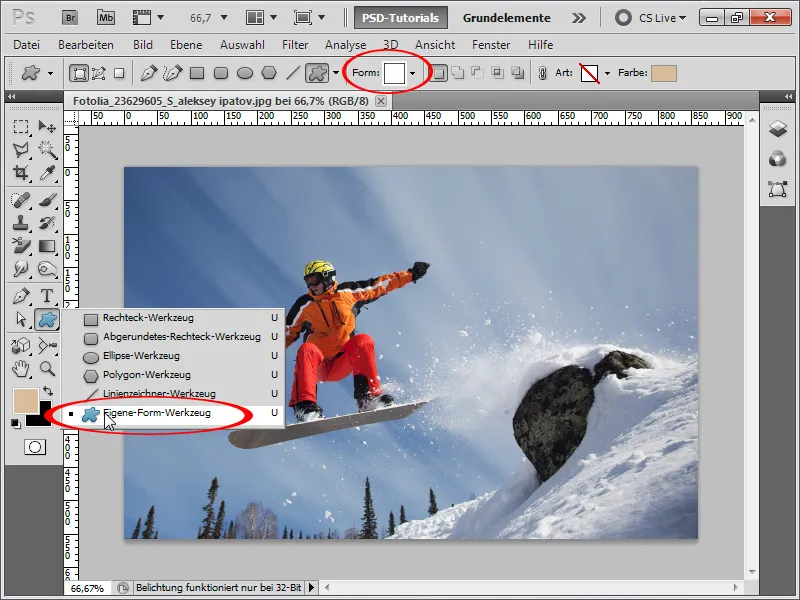
Först öppnar jag en bild efter eget val och skapar en ram. Det enklaste sättet att göra detta är med verktyget Eget-form-verktyg. Överst i mitten av verktygsfältet kan jag redan öppna färdiga former.

Steg 2:
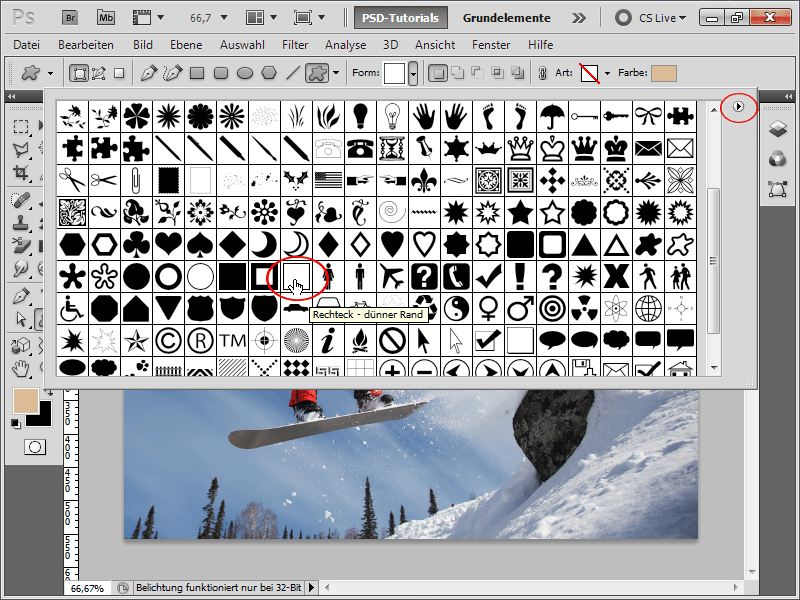
Bland annat finns formen Rektangel - tunn kant där. Om den inte finns i listan kan den laddas in med pilen i övre högra hörnet.
Steg 3:
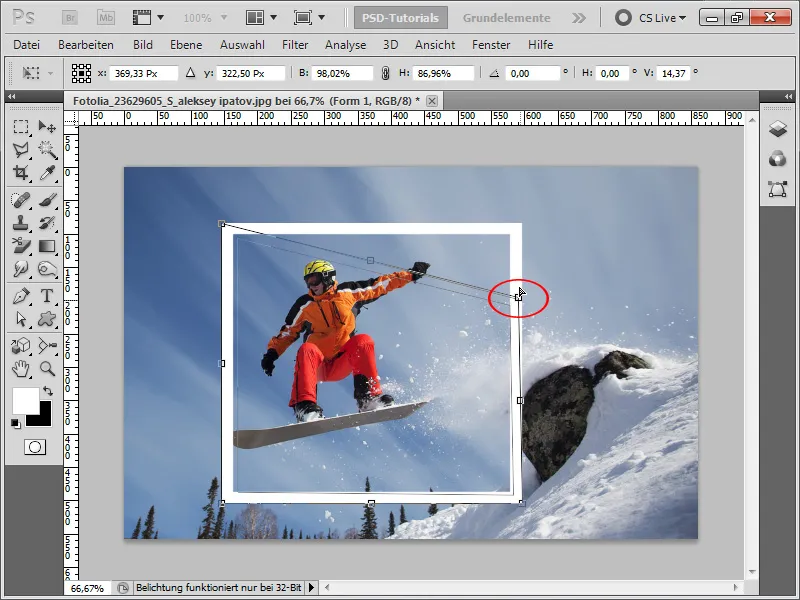
Nu drar jag ramen i vit färg och trycker sedan på Ctrl+T, för att transformera min ram. Jag förvränger hörnen perspektiviskt med tryckt Ctrl-tangent.
Steg 4:
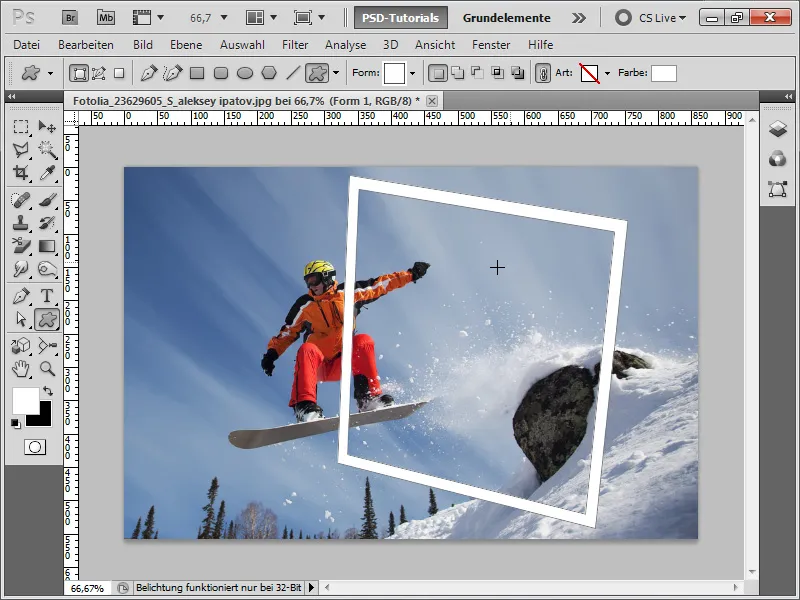
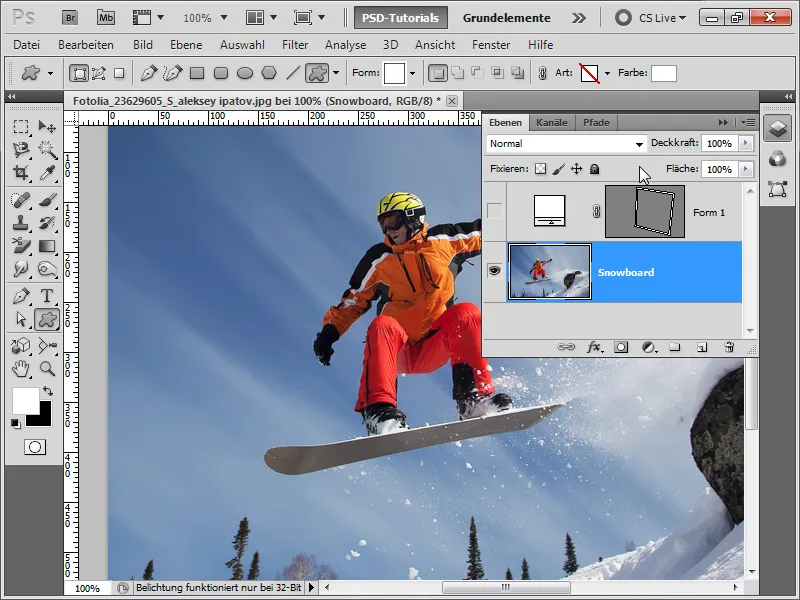
Min ram ser nu ut så här efter ca 30 sekunders förvrängningsarbete:
Steg 5:
Nästa steg är att dölja snowboard-lagret och göra bakgrunden till ett vanligt lager genom en dubbelklickning.
Steg 6:
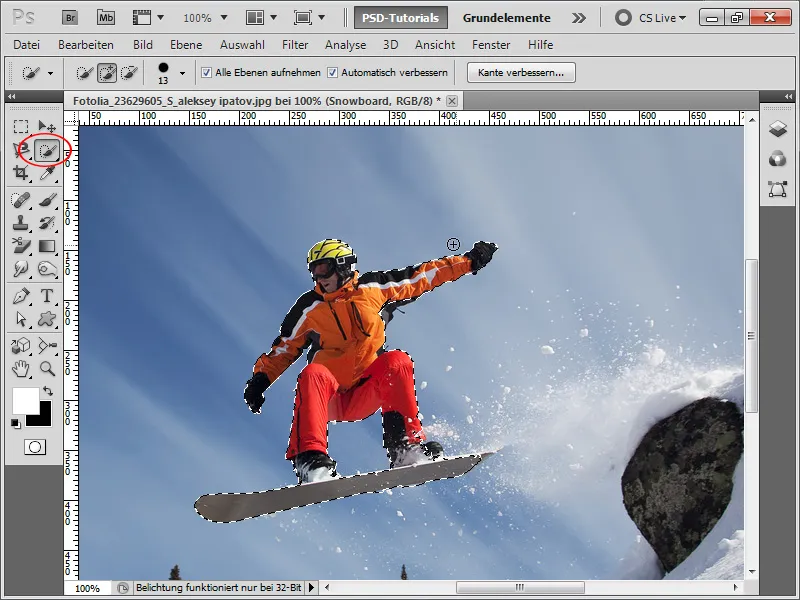
Jag måste nu frilägga snowboard-åkaren. Det finns förstås olika metoder att göra det. Jag gör det ganska enkelt och använder Snabbmarkering-verktyget.
Steg 7:
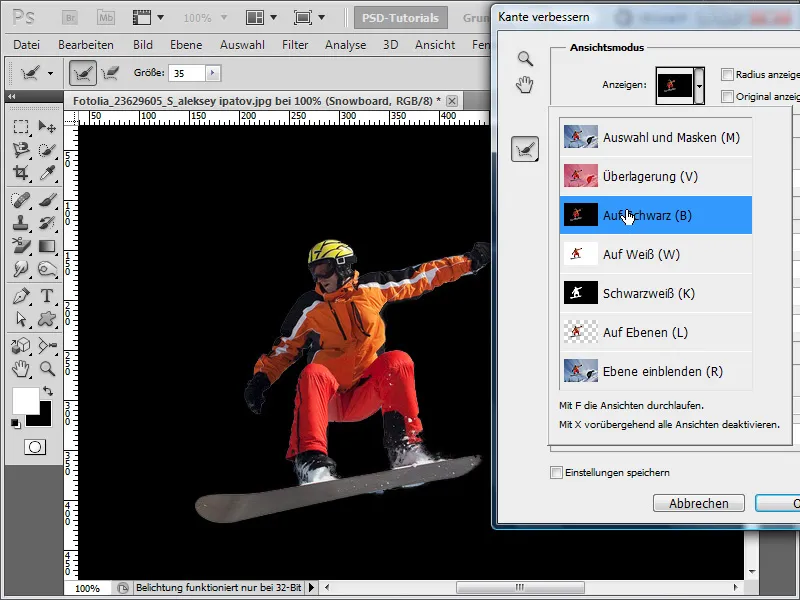
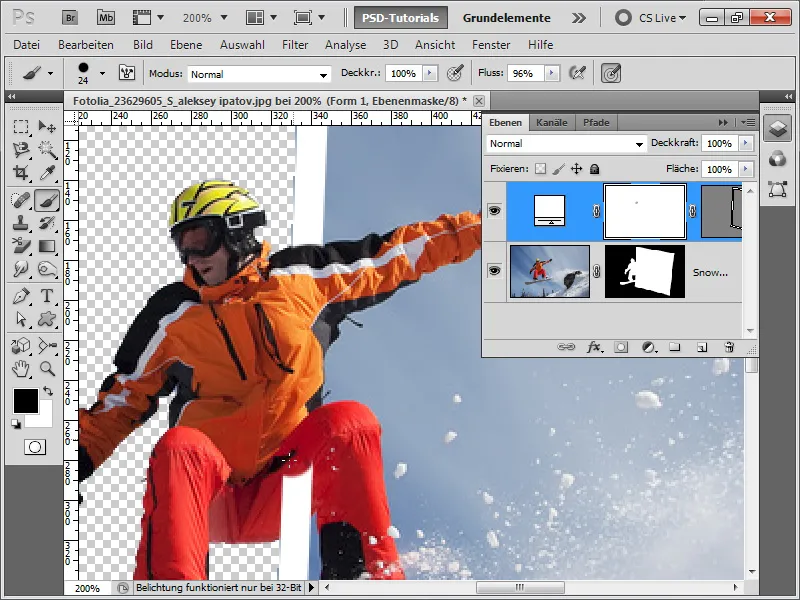
Sedan klickar jag uppe i verktygsfältet på Förbättra kant och ändrar visningen till svart för att snabbt upptäcka frestelsefel.
Steg 8:
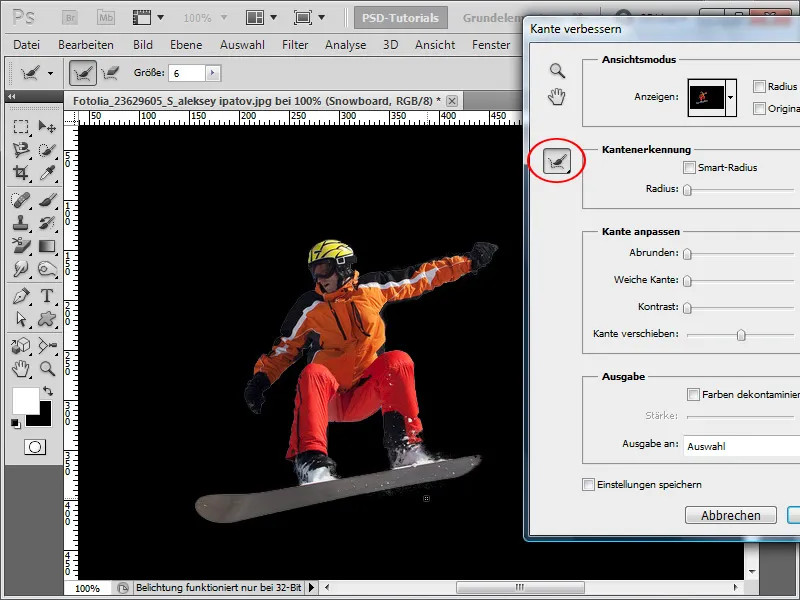
Med verktyget Radieförbättring målar jag över de områden som frestades dåligt. Därefter är de helt fria. Vad mer kan man önska!
Steg 9:
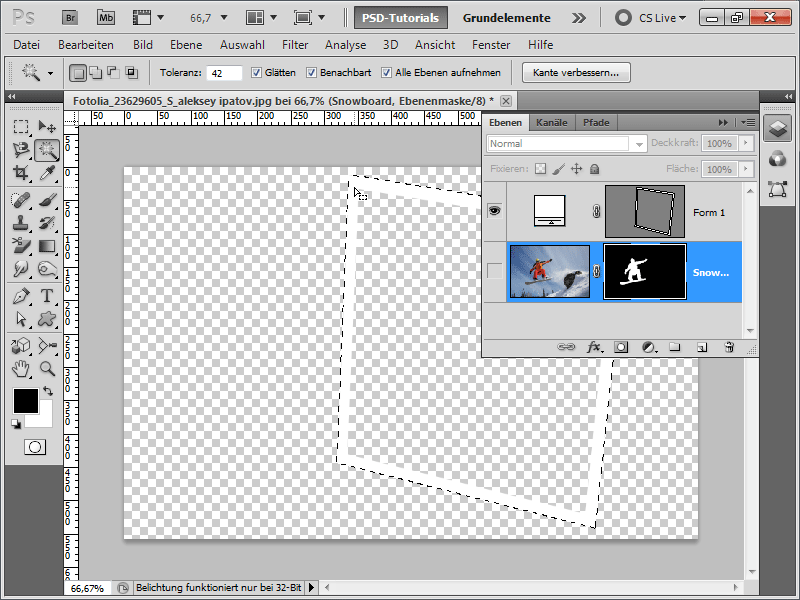
Nästa steg är att dölja snowboard-lagret, bara visa min ram och skapa ett urval med trollstav.
Steg 10:
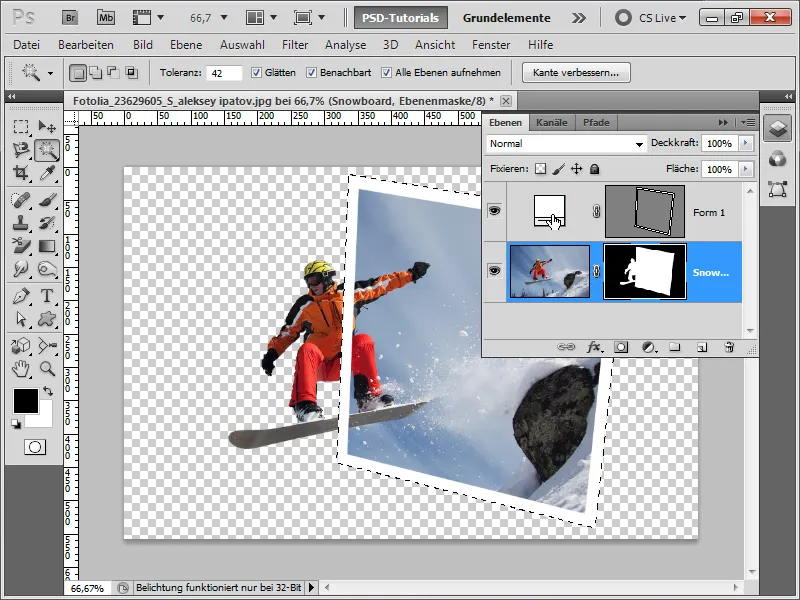
Sedan visar jag snowboard-lagret igen och klickar på lagmasken. Sedan klickar jag Ctrl+Baksteg (bakgrunden ska vara vit) för att visa snowboard-lagret i bildramområdet igen.
Steg 11:
Sedan lägger jag till en lagmask till min ram och tar bort områden med en svart pensel på snowboard-åkaren.
Steg 12:
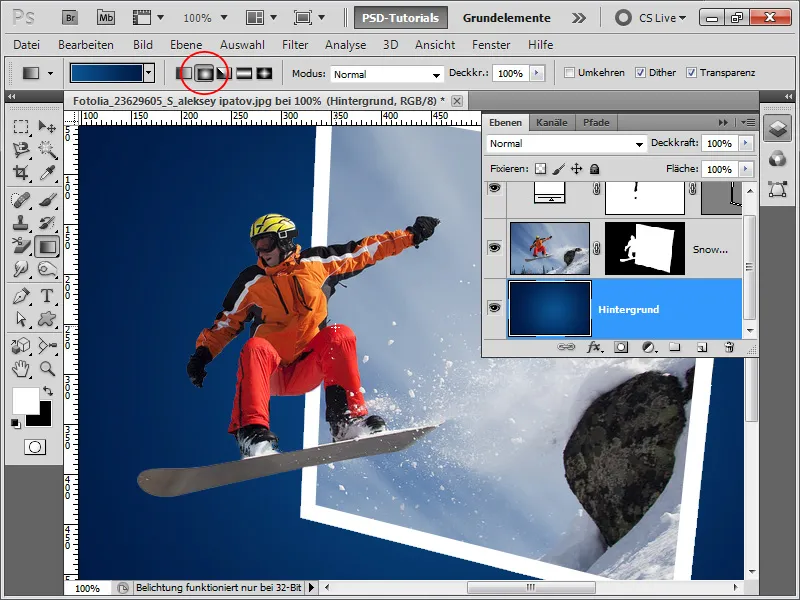
Nu är det dags för en ny fin bakgrund. Jag tar för att göra detta, verktyget Gradient Verktyg och skapar en radial Gradient med blått till mörkblått.
Steg 13:
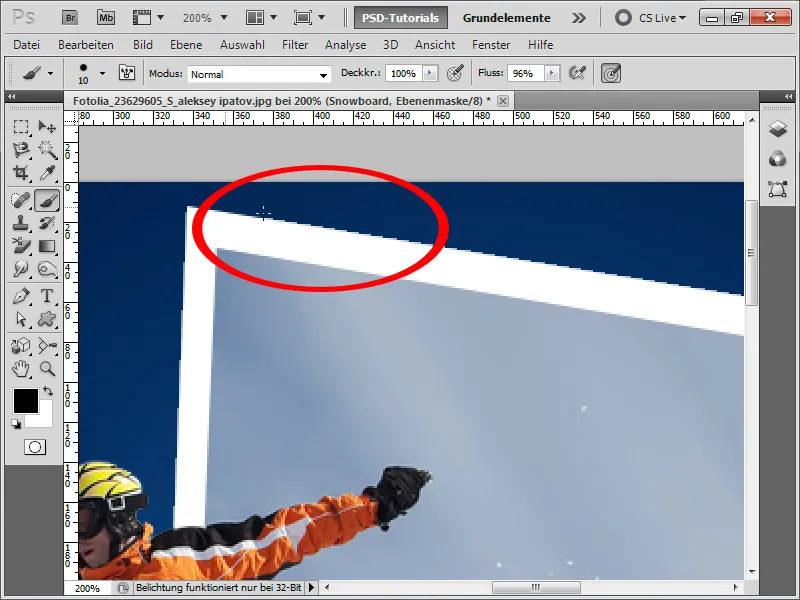
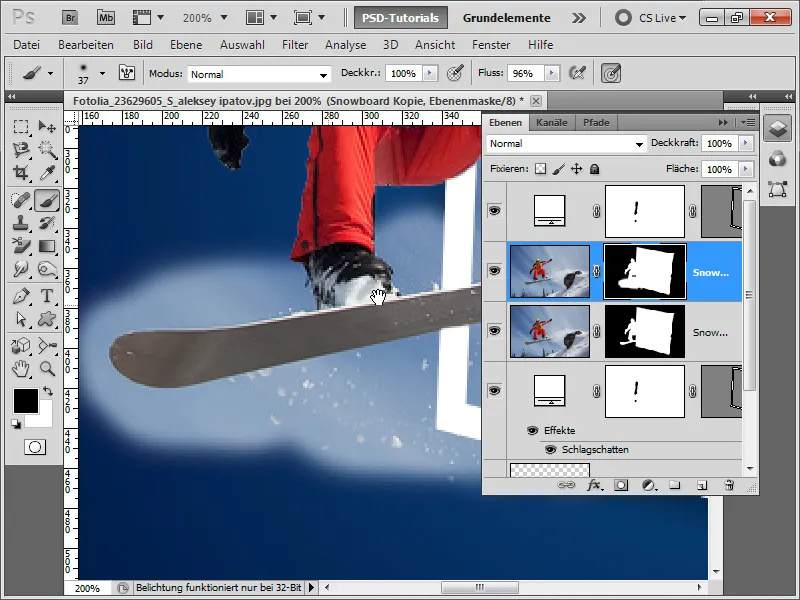
Eftersom ett par bildpixlar sticker ut över bilden, tar jag bort dem snabbt med en mjuk pensel i snowboard-åkarens lagmask. Tips: Klicka en gång och klicka sedan igen i slutet av linjen med Shift-Tangenten; på så sätt skapas en rak linje i lagmasken.
Steg 14:
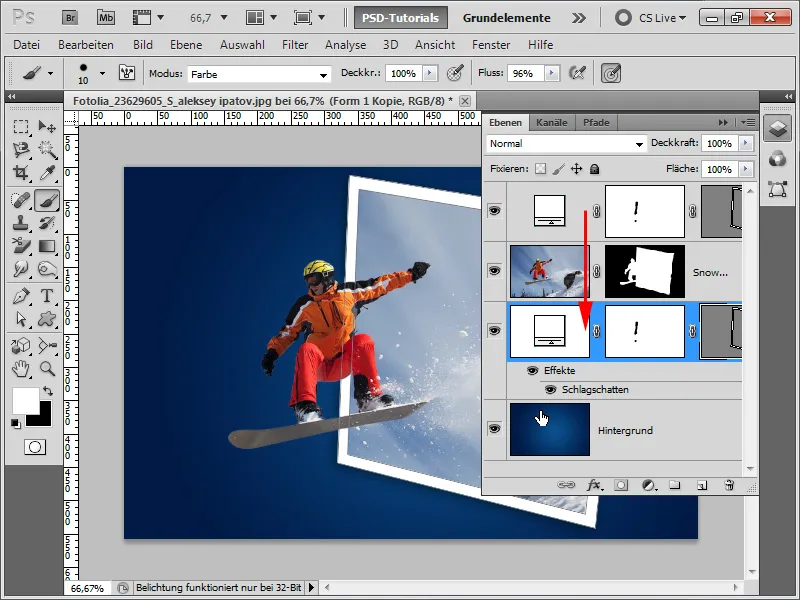
Med tryckt Alt-tangent kopierar jag mitt ram-lager, placerar det under snowboard-lagret och lägger sedan till en skugga. På så sätt undviker jag att skuggan visas inuti ramen när lagret är under snowboard-lagret.
Steg 15:
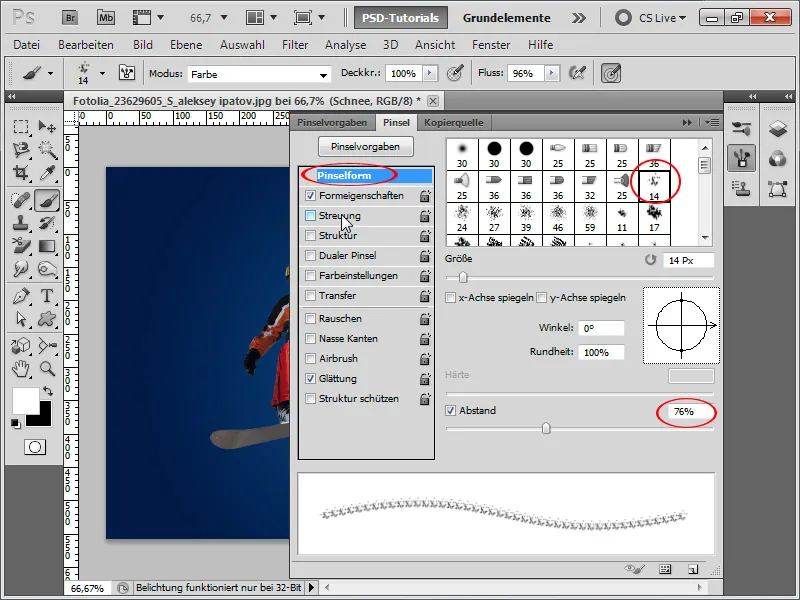
För att snön ska visas även utanför ramen lägger jag till en ny lager och väljer en sprutpensel som Photoshop redan levererar som standard. Sedan klickar jag på F5 för att öppna penselpanelen och ökar avståndet.
Steg 16:
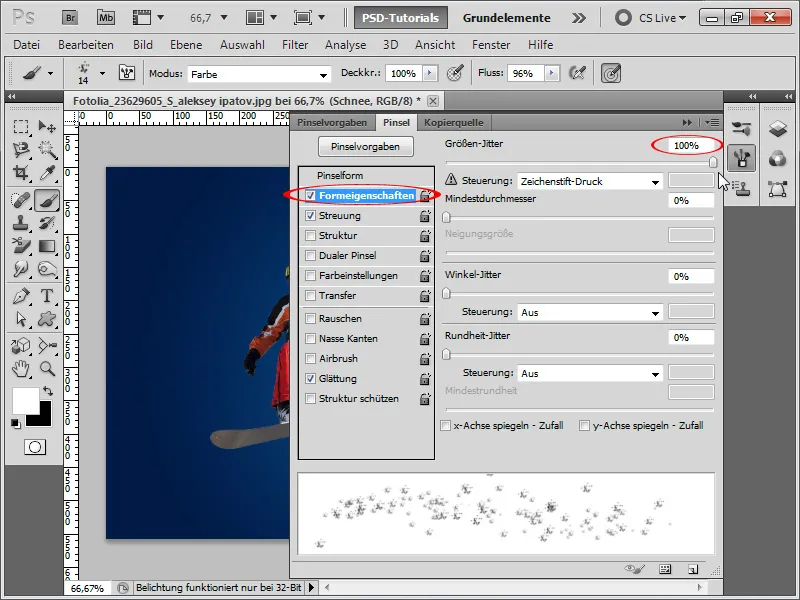
Jag ändrar Formegenskaperna så att storleksvariationen är inställd på 100%, så att inte alla snöflingor är lika stora.
Steg 17:
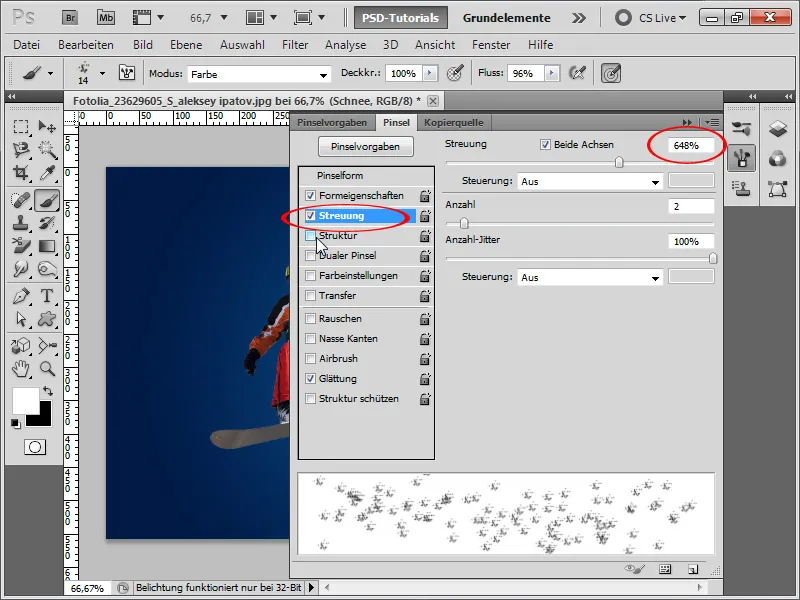
Jag ökar också spridningen.
Steg 18:
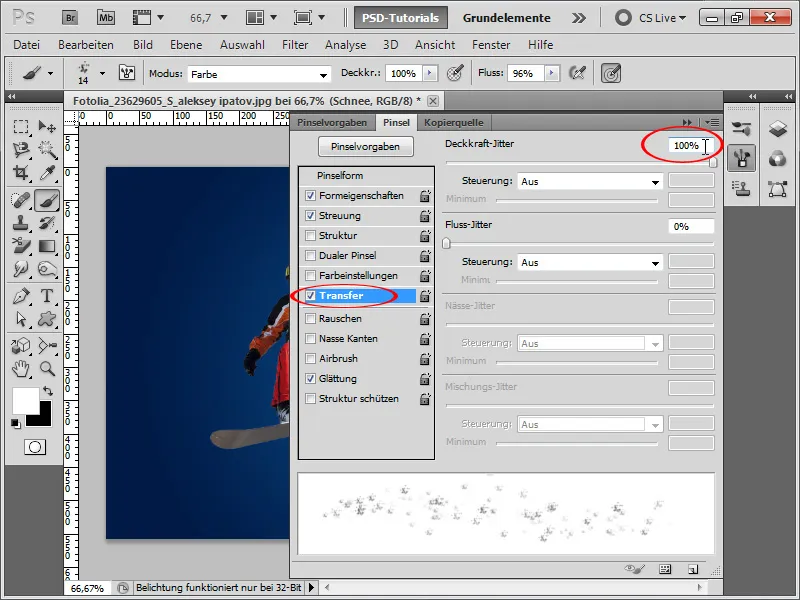
Jag måste också öka genomskinlighetsvariationen under Överföring så att vissa snöflingor har mindre genomskinlighet.
Steg 19:
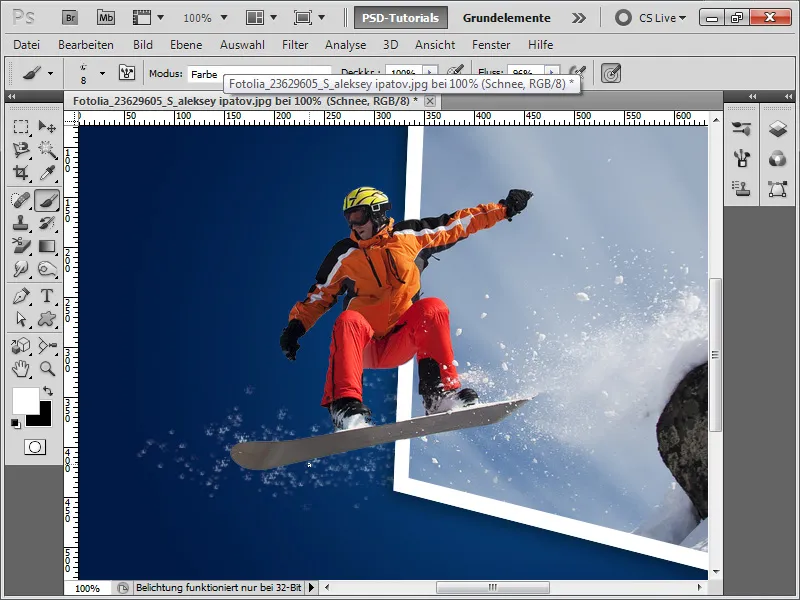
Så nu kan jag skapa min snö och ibland ändra storleken på penselspetsen.
Steg 20:
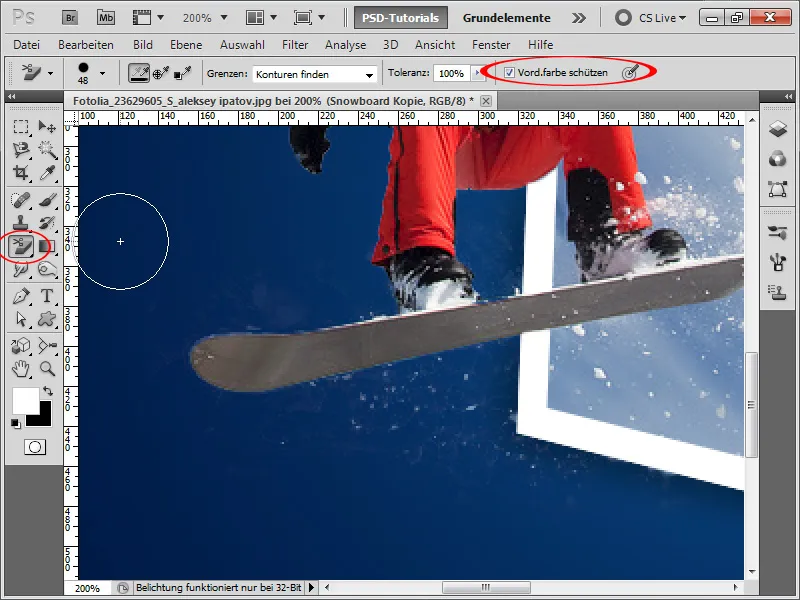
Det finns dock också ett andra alternativ att extrahera de befintliga snöflingssprutorna från originalbilden. För detta duplicerar jag enkelt snowboard-lagret och bländar in området från lagmasken igen.
Steg 21:
Med Bakgrundsradergummi-verktyget kan jag till exempel skydda förgrundsfärgen (vit i mitt fall) och bara ta bort den irriterande ljusblå färgen.
Steg 22:
Resultatet ser bra ut. I denna slutförstoring har jag visat båda snölager för att se ännu mer snö utanför ramen. För bildramen har jag också lagt till en avflackad kant som ett lagerstil (där jag har mildrat effekten genom lite genomskinlighet i inställningarna).
Steg 23:
I ett andra exempel vill jag visa en något annorlunda metod. Som startbild använder jag denna söta katt.
Steg 24:
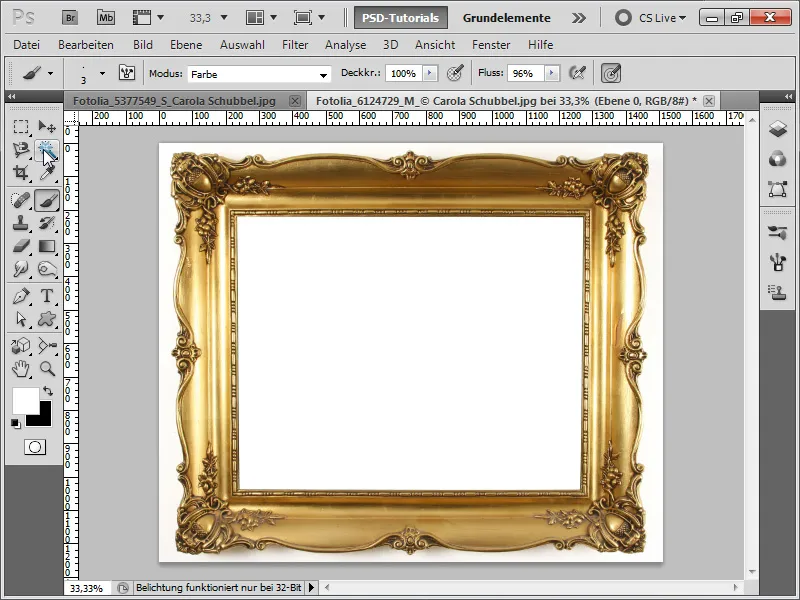
Denna gång skapar jag inte en ram, utan tar den här. Jag isolerar den snabbt med trollstaven (förvandla bakgrundslagret till ett vanligt lager först).
Steg 25:
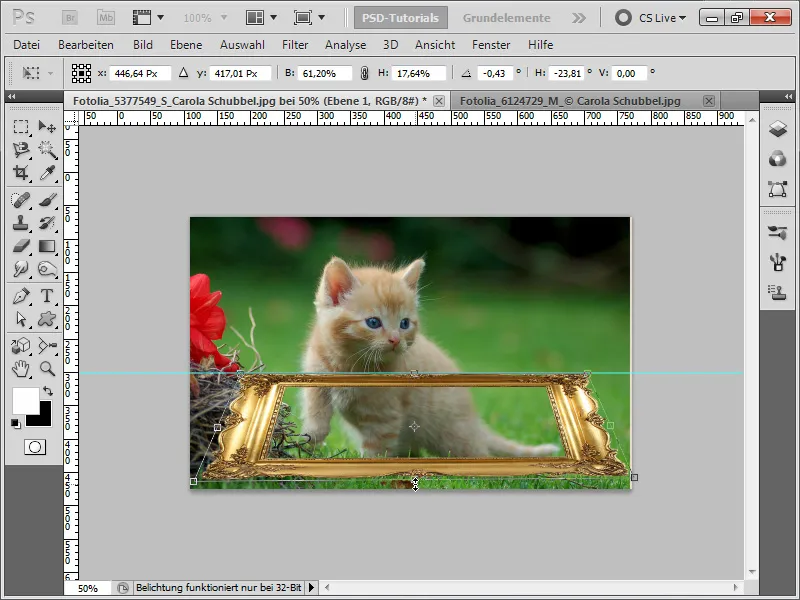
Nästa steg är att lägga till ramen och konvertera den till ett Smart-Objekt så att jag senare kan skala den upp och ner utan att förlora bildkvaliteten, eftersom pixlarna alltid bevaras från originalet. Sedan transformerar jag ramen med Ctrl+T och sedan vid de övre hörnen med hållen Ctrl-tangent för att förvränga objektet perspektiviskt. En hjälplinje hjälper mig med detta.
Steg 26:
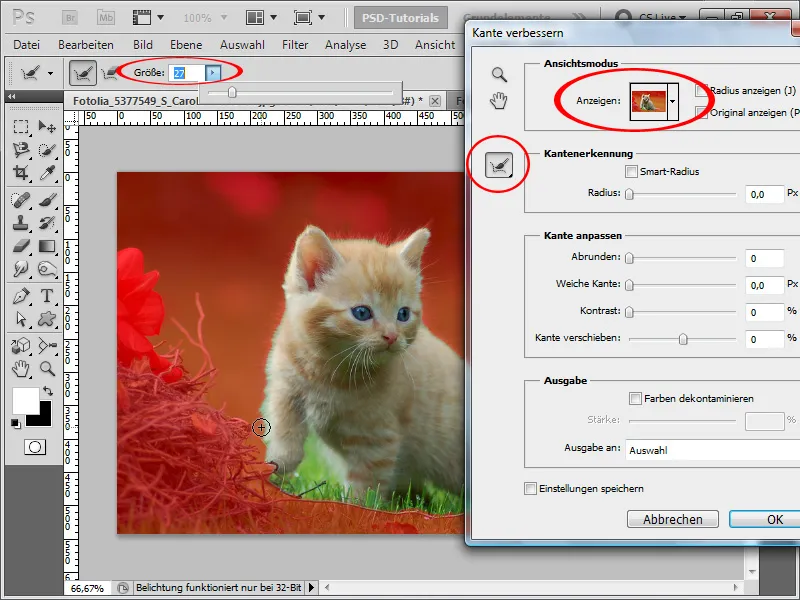
Nu omvandlar jag kattbakgrundslagret till ett vanligt lager genom att dubbelklicka och väljer katten med Snabbvalverktyget.
Sedan klickar jag på Kantförbättring längst upp i Styrkepanelen och ändrar Visningsläget så att jag ser min markering. Jag ställer in penselspetsstorleken på cirka 30 pixlar för mitt Radie-förbättringsverktyg och målar nu pälsen.
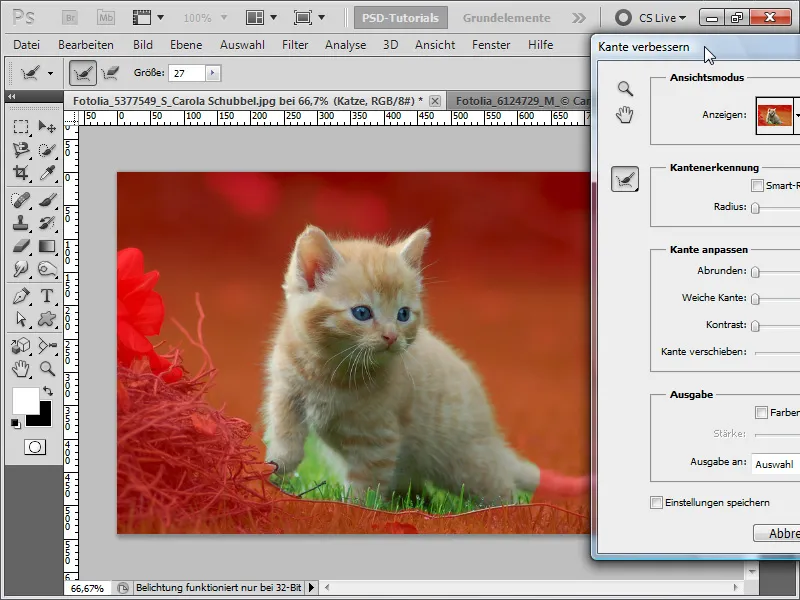
Steg 27:
Pälsen är nu perfekt markerad och jag väljer Lagermask som Utskalningsmetod.
Steg 28:
Nu behöver jag bara välja insidan av ramen och trycka på Ctrl+Backspace i kattmasken så att masken för den här delen hävs med vit bakgrundsfärg.
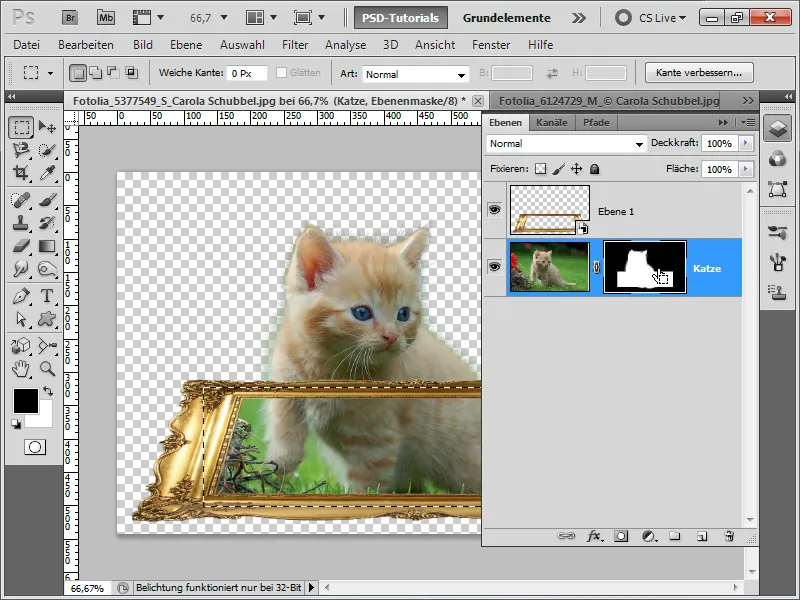
Steg 29:
Jag täcker ramen med en lagermask för att dölja området där katten befinner sig. I bakgrunden lägger jag till en vacker radial gradient i en nytt lager.
Steg 30:
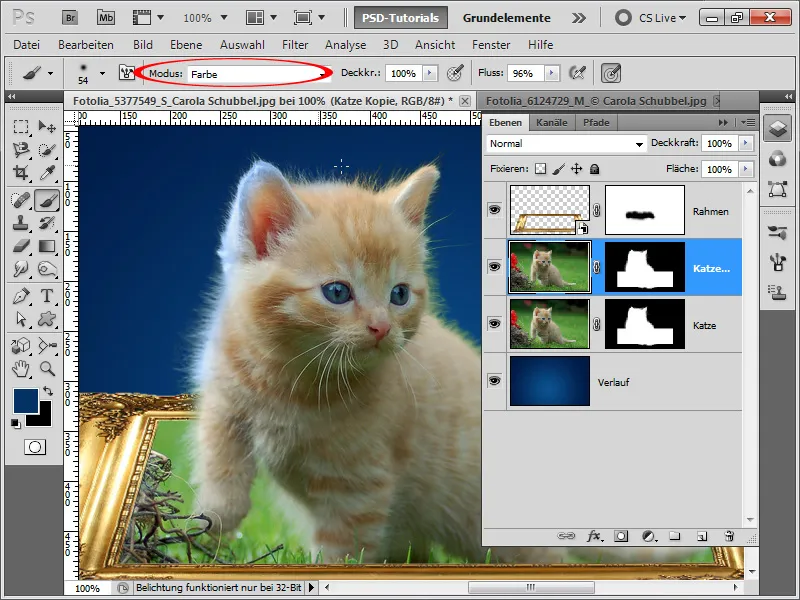
För att få bort den gröna nyansen i pälsen finns det flera sätt. Jag väljer detta: Först duplicerar jag kattlagret och målar området med en färg från bakgrunden med en mjuk pensel i läget färg.
Steg 31:
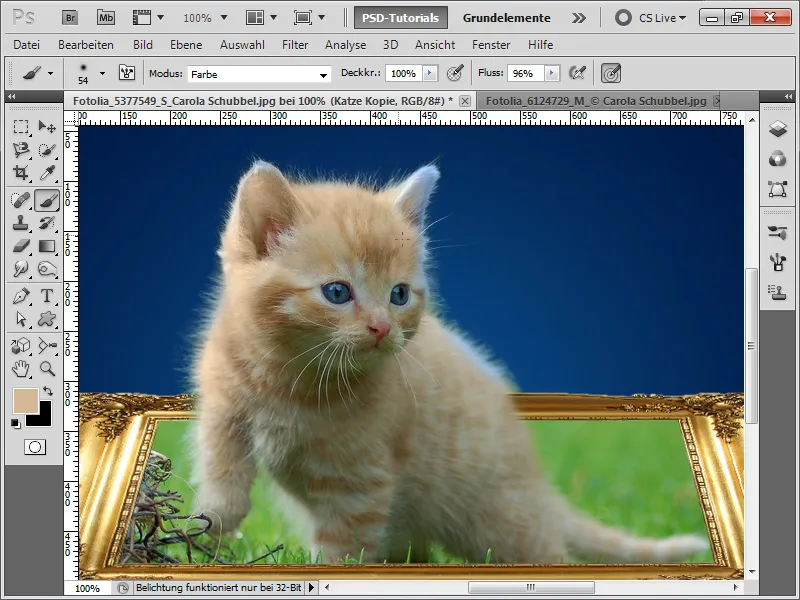
Jag justerar insidan med kattens färg igen. Den gröna nyansen är borta. På bilden ser du nu vänsterdelen som redan är färdigbehandlad. Högerdelen följer i nästa bild.
Steg 32:
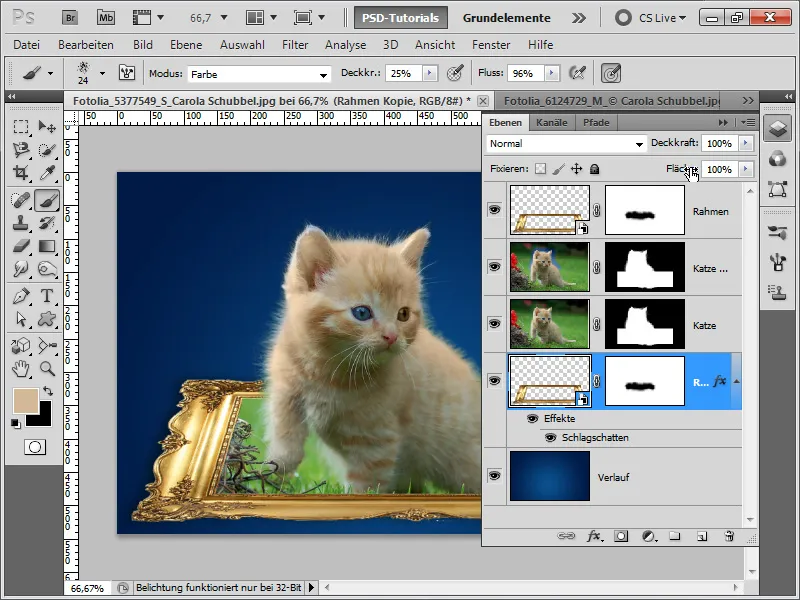
För att ramen bara ska få en skugga på utsidan duplicerar jag ramlagret och lägger till en skugga där.
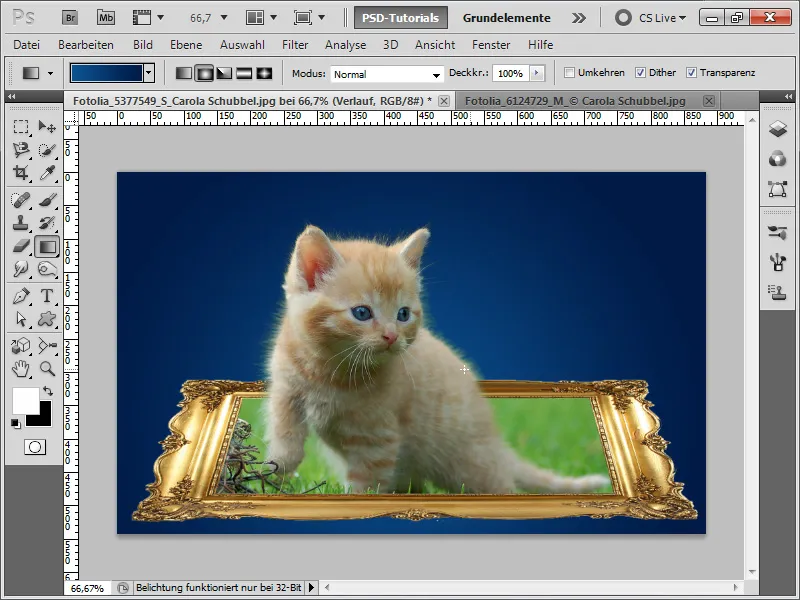
Steg 33:
Resultatet ser då ut som följer:
Steg 34:
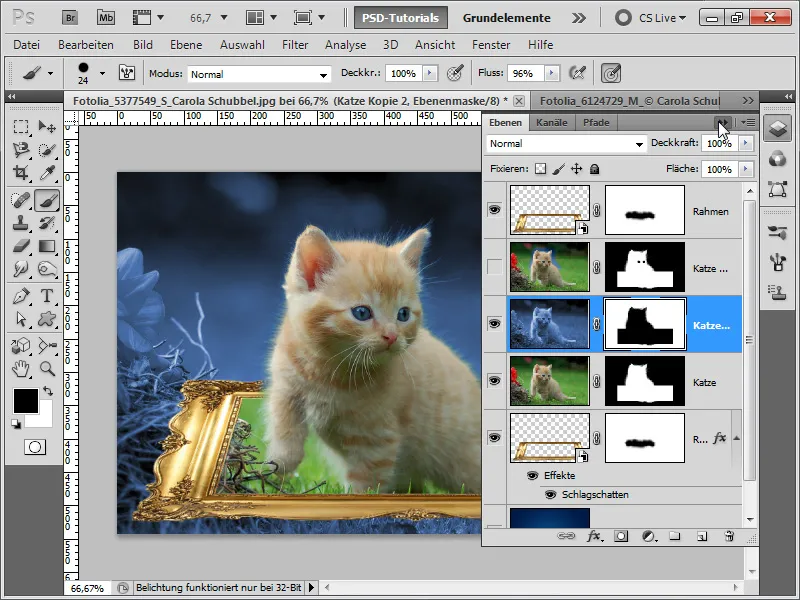
Vill jag ha en helt annan bildresultat kan jag t.ex. duplicera kattlagret igen, färga det blått och sedan Aktivera lagermasken och invertera med Ctrl+I.
Steg 35:
Resultatet skulle då se ut så här:


