I den här handledningen visar jag er hur ni skapar en vacker ruttbeskrivning med Illustrator.
På varje webbplats används en karta i en ruttbeskrivning. För detta ändamål används oftast Google Maps. Om man dock vill tillhandahålla en karta för en flyer är det tyvärr inte tillåtet att bara använda en skärmdump från Google Maps. Kortet måste då ritas själv. Hur detta görs visar jag er i följande handledning
Vad betyder egentligen kartografi?
Kartografi är vetenskapen, konsten och tekniken att skapa kartor. Det handlar om att visa rumsinformation på ett grafiskt sätt och omfattar både skapandet och studiet av kartor och planer. Kartografer använder geografiska och statistiska data för att avbilda fysiska och sociala fenomen på jordytan.
Kartografi spelar en avgörande roll inom många områden, inklusive geografi, planering, navigation och mycket mer. Det hjälper till att visualisera komplex information på ett sätt som är lättförståeligt och användbart. Med teknikens framsteg har även kartografin utvecklats och omfattar idag även digitala kartläggningsmetoder och skapandet av interaktiva onlinekartor förutom de traditionella tryckta kartorna.
Designa kartor själv
Här är min handledning om hur man kan designa egna kartor .
1. Ta en mall
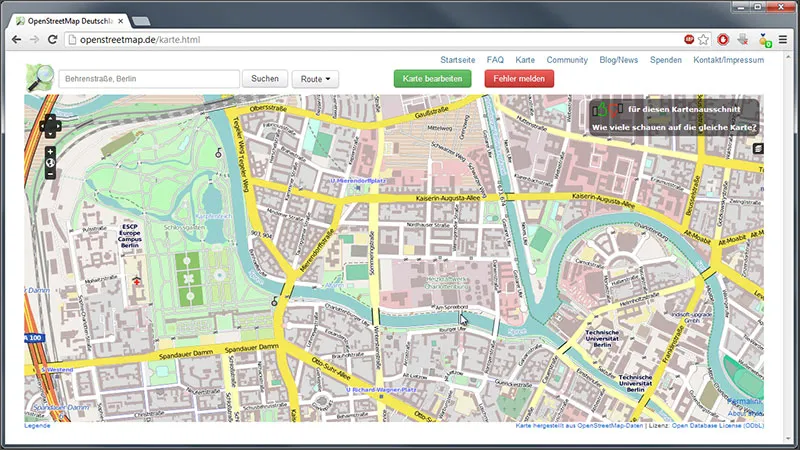
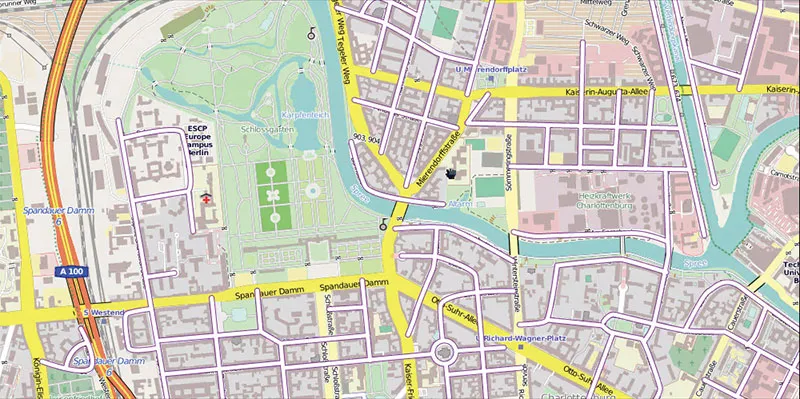
Först och främst behöver vi en kartmall från vilken vi kan rita kartan. Här är det säkrare att istället för Google Maps använda OpenStreetMap. OpenStreetMap är ett fritt projekt som samlar geodata som är fritt tillgängliga för alla. Det är därför ofarligt att använda dem som mall för vår färgstarka karta. Vi går först till openstreetmap.de och väljer vårt mål. Vi trycker en gång på Utskrifts-knappen för att skapa en skärmdump från det ...

... och växlar sedan till Illustrator.
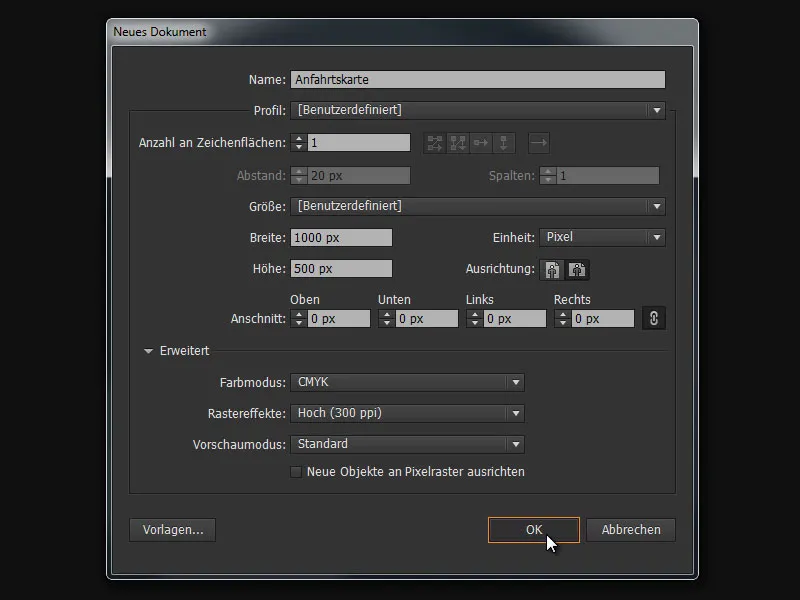
2. Skapa nytt dokument
Här skapar vi ett nytt dokument med namnet "Ruttkarta", en bredd på 1000 px och en höjd på 500 px.

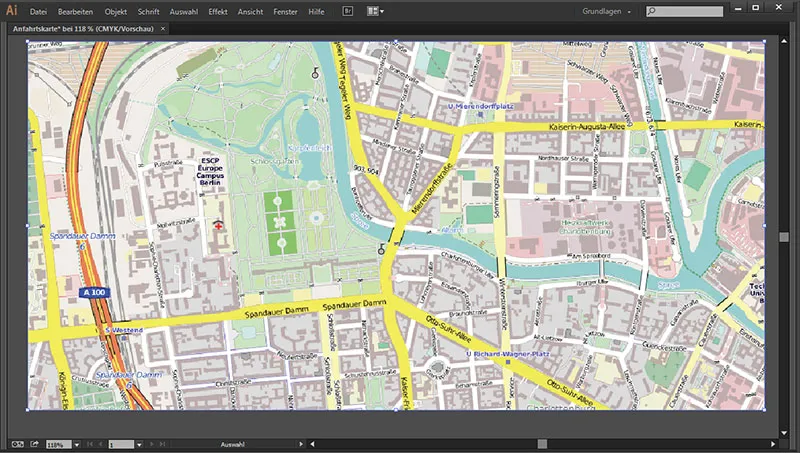
... och trycker på Ctrl+V, för att klistra in vår karta från urklipp.

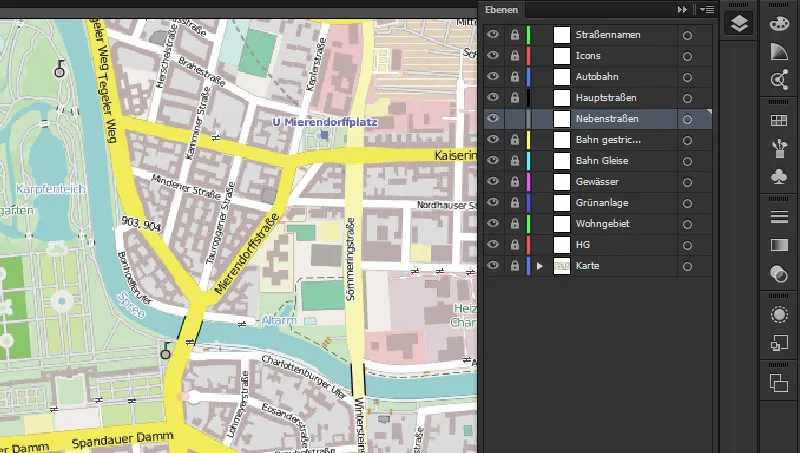
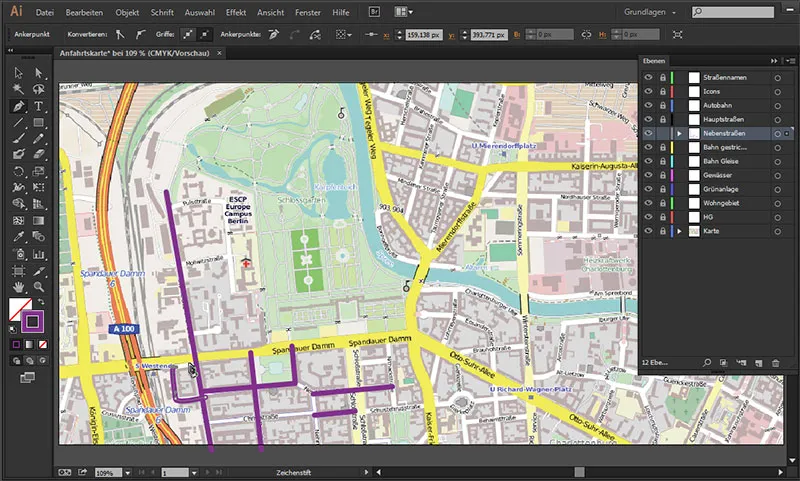
Först börjar vi med att skapa de lämpliga lagren i Lagerpanelen (gå igenom listan från botten till toppen):
• Gator och vägnamn
• Ikoner
• Motorväg
• Huvudvägar
• Sidovägar
• Järnväg streckad
• Järnvägsspår
• Vattendrag
• Parkområde
• Bostadsområde
• HG
• Karta
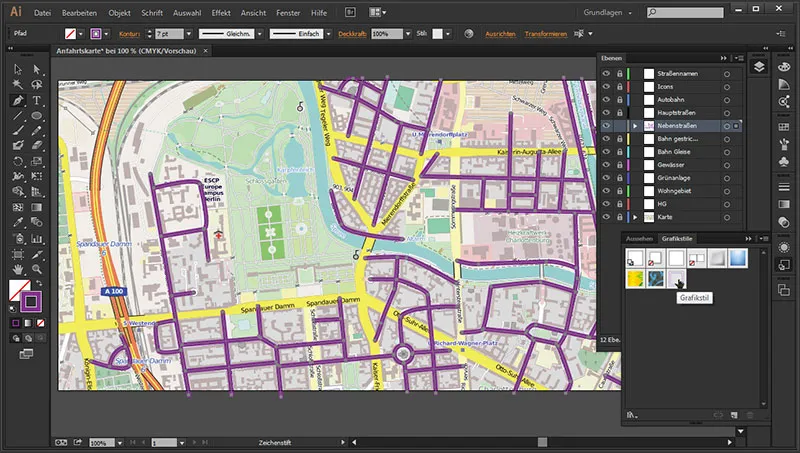
För att kunna arbeta enklare låser vi alla lager - utom det med sidovägarna.

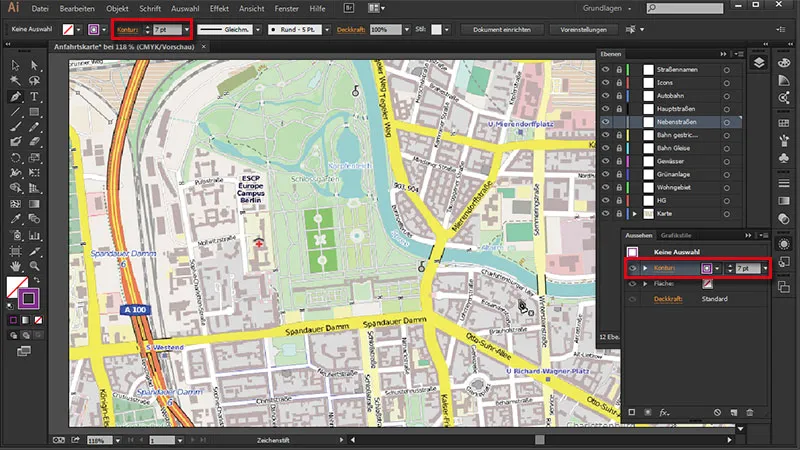
Vi tar fram Stigverktyget (P-tangenten), väljer en ...
• Konturfärg: #593156
• Konturstyrka: 7 pt
... och inaktiverar fyllnaden. I Apenhetspanelen och i statusfältet högst upp kan vi ange Konturstyrkan.

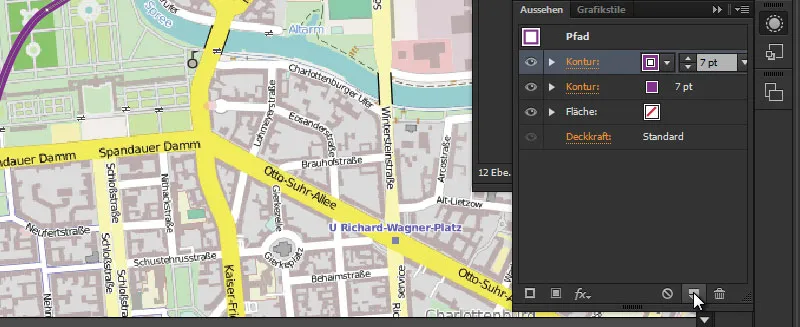
Vi skapar en annan Kontur i Apenhetspanelen ...

... och ger den följande värden:
• Konturfärg: #ffffff
• Konturstyrka: 5 pt
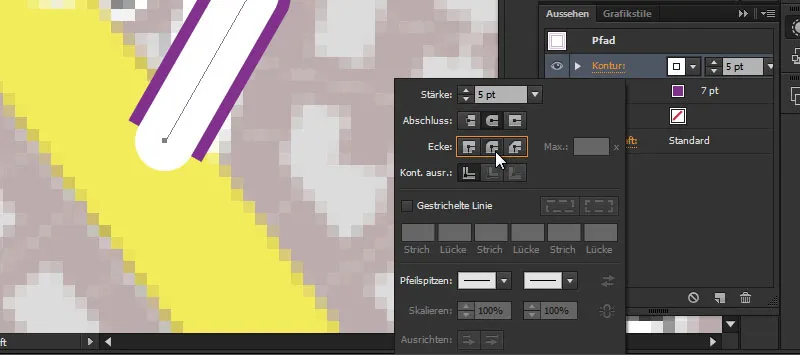
För avrundade slut trycker vi på Kontur i Apenhetspanelen för följande värden:
• Avslut: Rundat• Hörn: Rundade hörn

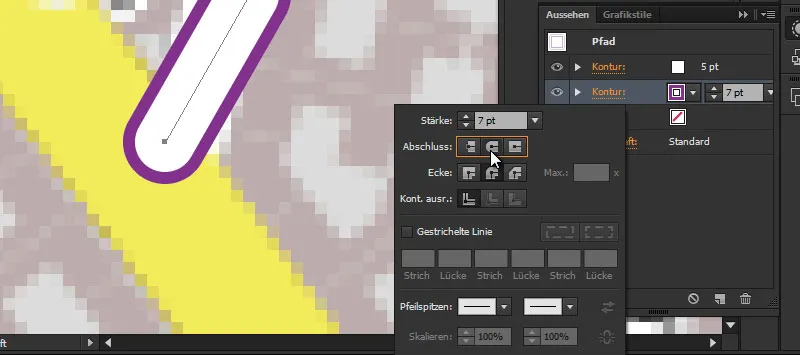
Vi upprepar samma sak med den lila Konturen, för att som även den ska stängas.

Om du redan letar efter färdiga illustrativa kartor att ladda ner i vektorformat, har vi redan förberett några för dig:
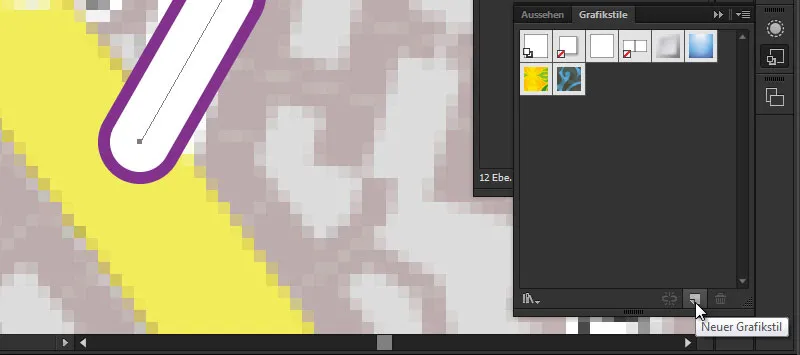
3. Skapa grafikstilar
Och så att jag inte behöver skapa den här utseendet varje gång på nytt, går vi till fönstret Grafikstilar och klickar en gång på ikonen Ny grafikstil.

Nu kan jag när som helst - så snart jag har ritat en annan sökväg - helt enkelt klicka på den här stilen och omedelbart ge den rätta utseendet som jag har definierat för sidosträckorna.
Då kan vi börja rita gatorna på kartan. Här är några användbara tips för att göra det enklare:
| Ctrl | håll ner efter att du har avslutat en sökväg och klicka på bilden för att börja en ny sökväg |
| Alt | håll nedtryckt för att snabbt zooma in och ut med mushjulet |
| Mel mellanslag | håll nedtryckt för att tillfälligt växla till handsymbolen för att flytta vyn |
| Tab | döljer alla paneler > möjliggör en bättre arbetsyta |
Mellanresultat:

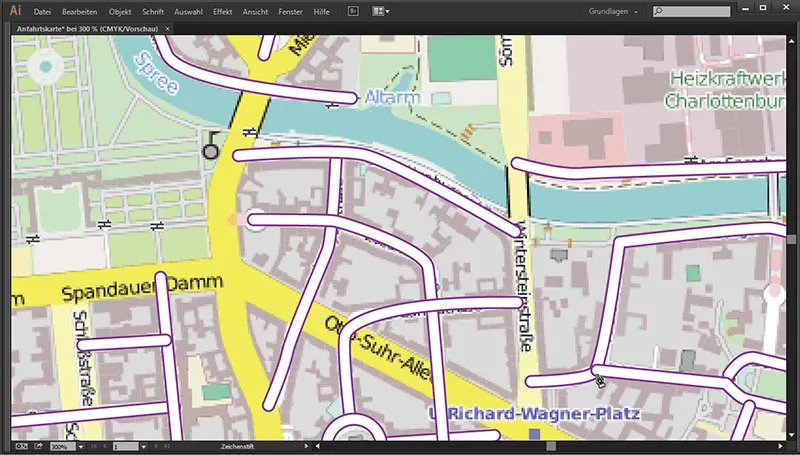
4. Rondell
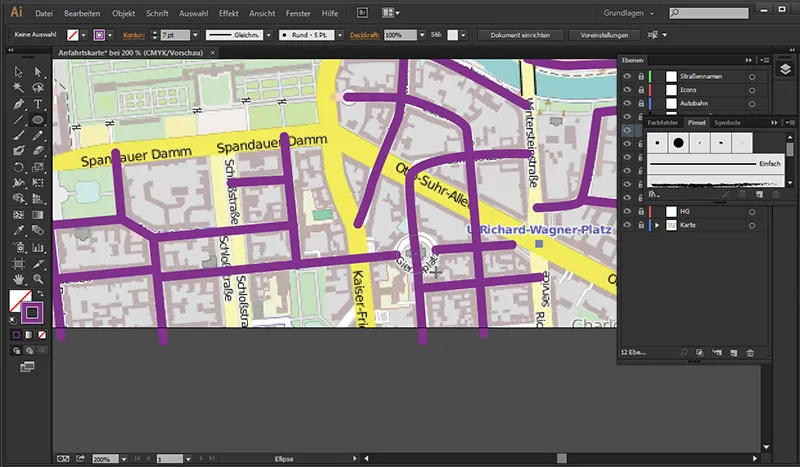
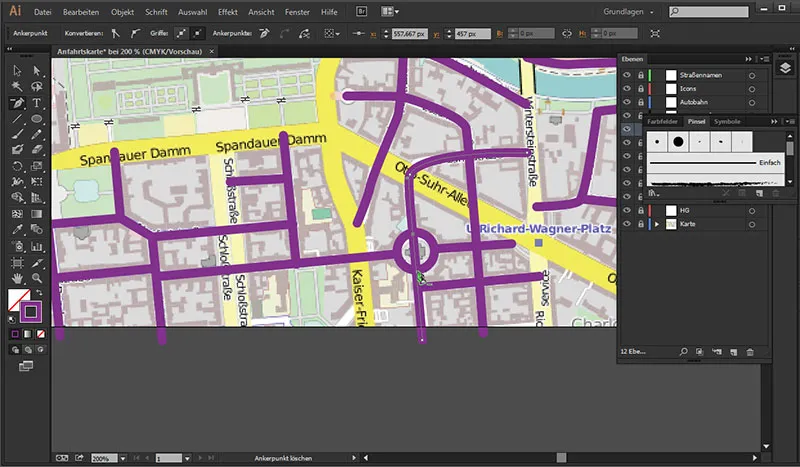
Här har vi en liten svårighet i form av en rondell. Detta möter vi genom att välja verktyget för ellips och rita en ellips i storleken av rondellen. Med den nedtryckta mellanslagstangenten kan vi även här flytta vår cirkel innan vi släpper musknappen.

Eftersom en väg går igenom där, tar vi helt enkelt bort den överflödiga konturen med verktyget för att ta bort ankarpunkter, ...

... genom att placera musen vid den nedre punkten av cirklarna och genom att klicka ta bort ankarpunkten.

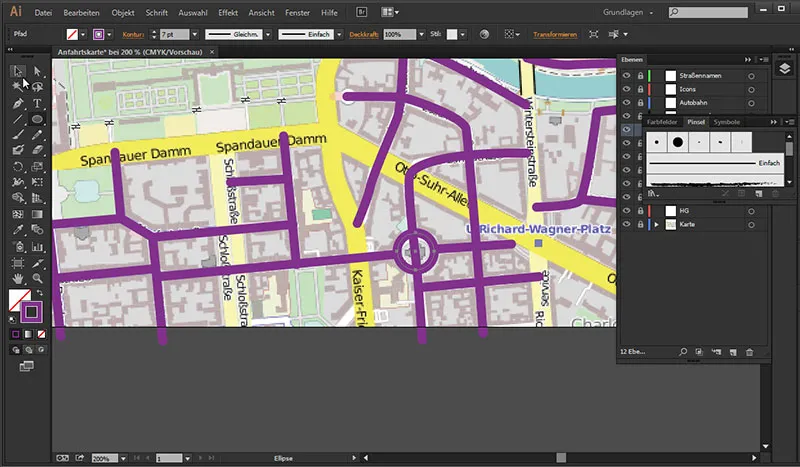
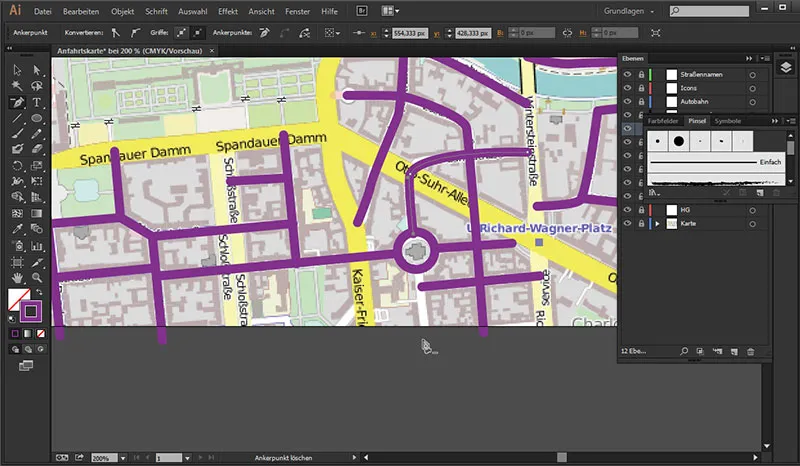
Vi klickar också på den nedersta punkten på vägen för att ta bort den överlappande vägen helt och hållet.

Efter det, använder vi verktyget för sökvägar på den nedre punkten av rondellen för att kunna fortsätta vägen.

Efter att vi har ritat färdigt alla sidogator, behöver vi bara markera alla vägarnas stadiga och gå till höger om sidan "Sidosträck" och klicka ...

Sedan applicerar vi vår fördefinierade stil från panelen för grafikstilar.

Och redan har vi med ett klick omvandlat alla gator till vår önskade stil.

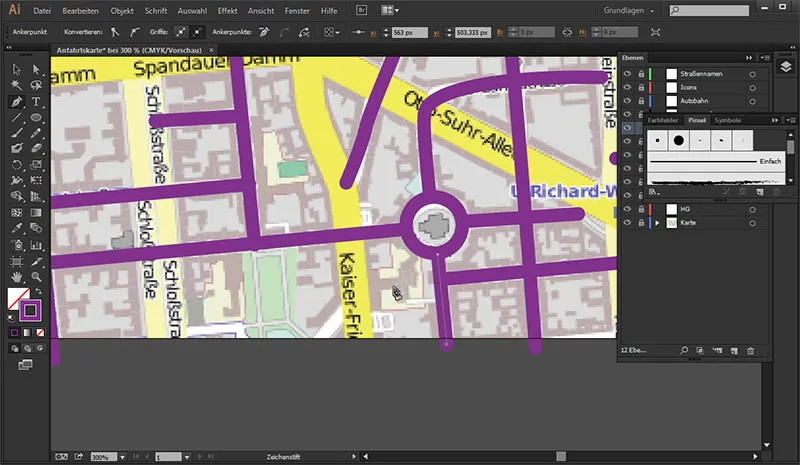
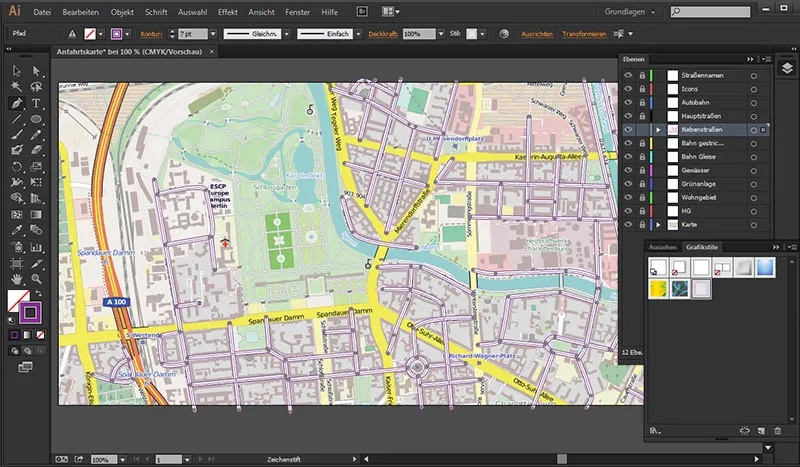
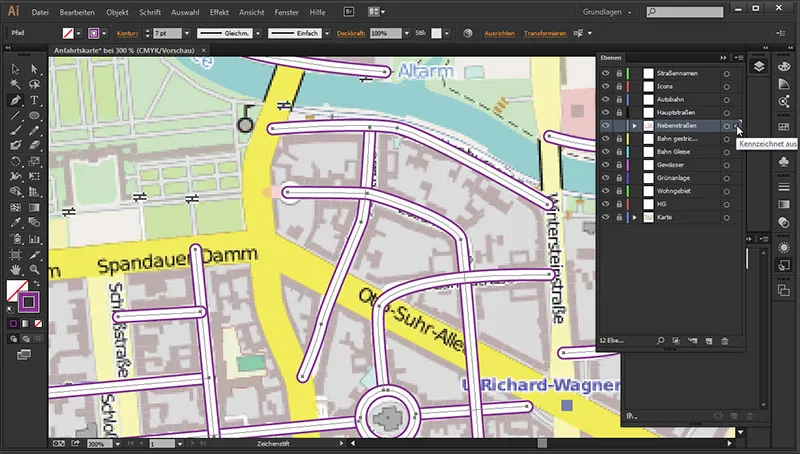
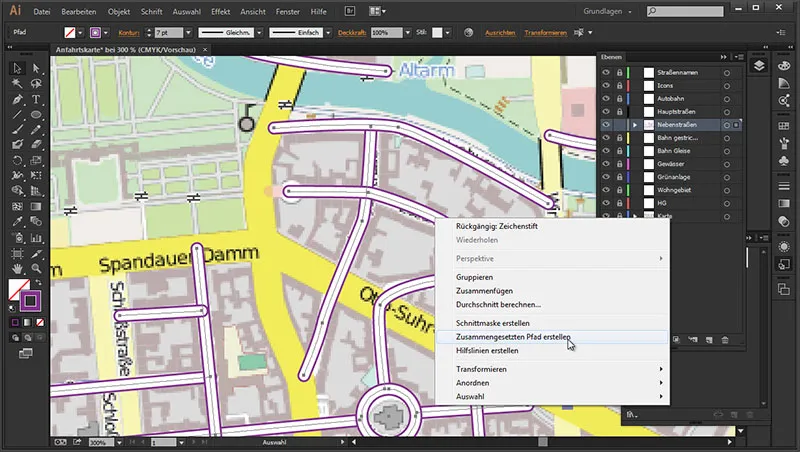
Det som dock fortfarande stör är att vägarna inte går över varandra utan överlappar varandra.

Det här möter vi dock på följande sätt: Vi markerar helt enkelt igen alla sidosträckor, ...

... går till markeringverktyget, högerklickar på vägbanorna och väljer Skapa sammanfogade vägar.

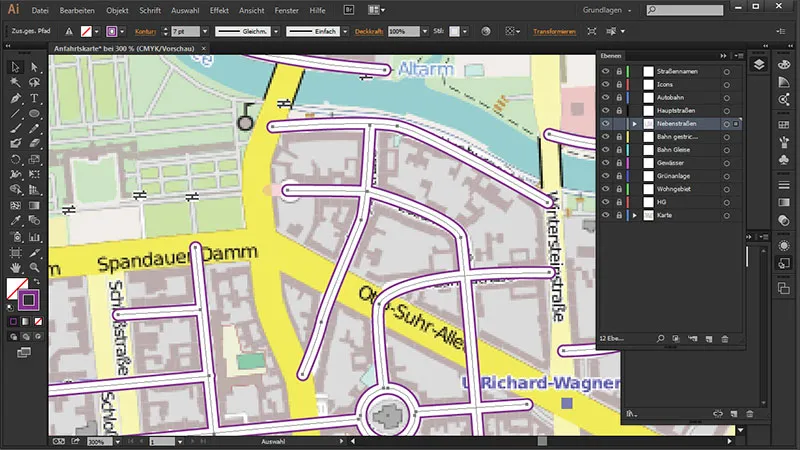
Och nu smälter alla vägar ihop:

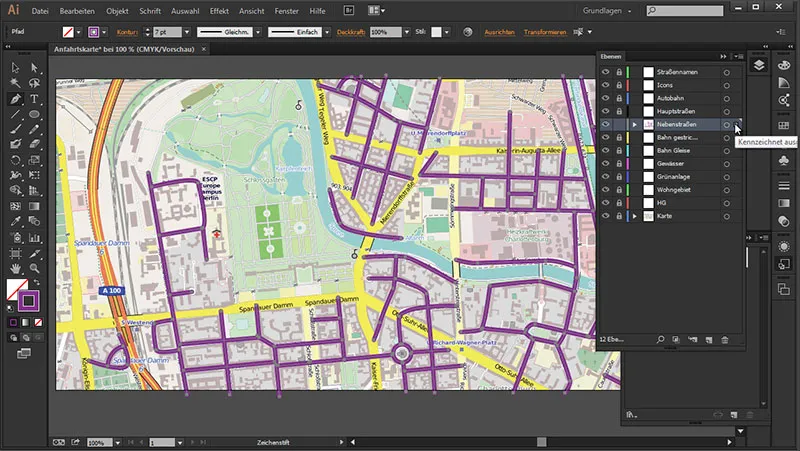
Detta är vårt mellanresultat:

Och i nästa del kommer vi att fokusera på huvudvägarna, motorvägar och järnvägen.


