I den andra delen vill jag visa er hur man ritar huvudvägarna, motorvägen och en järnvägskorsning.
1. Skapa huvudvägar
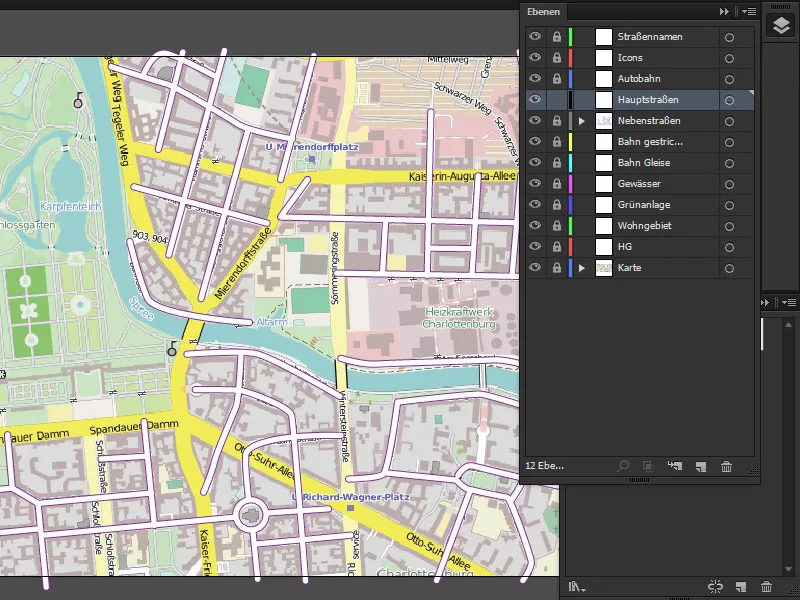
Vi börjar med huvudvägarna genom att låsa de sekundära vägarna och låsa upp huvudvägarna. Markera sedan lagret en gång.

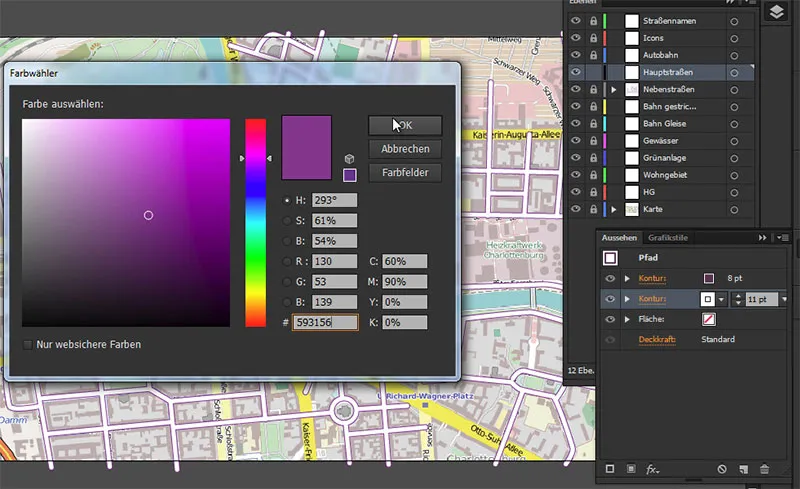
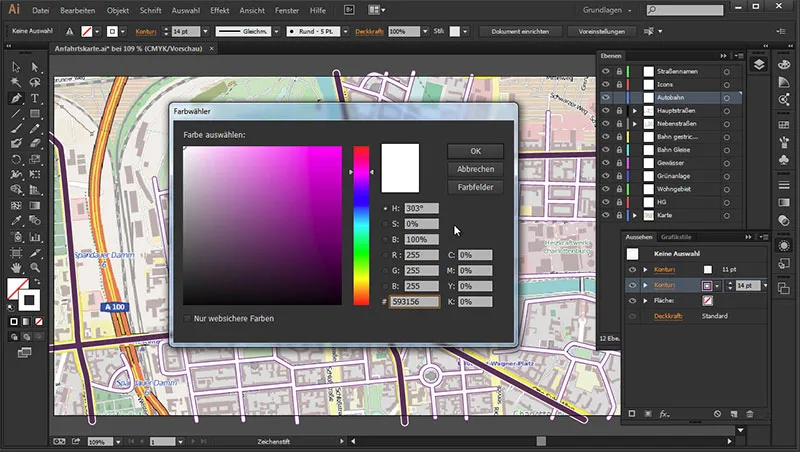
Vi tar Path Tool och går till utseendepanelen. Där väljer vi en kontur på 8 Pt och lägger till en till kontur med en tjocklek på 11 Pt. Den senare är vit och den övre har färgen #593156.
• Kontur ovan: 8 Pt #593156
• nedan: 11 Pt vit
Sedan klickar vi på OK.

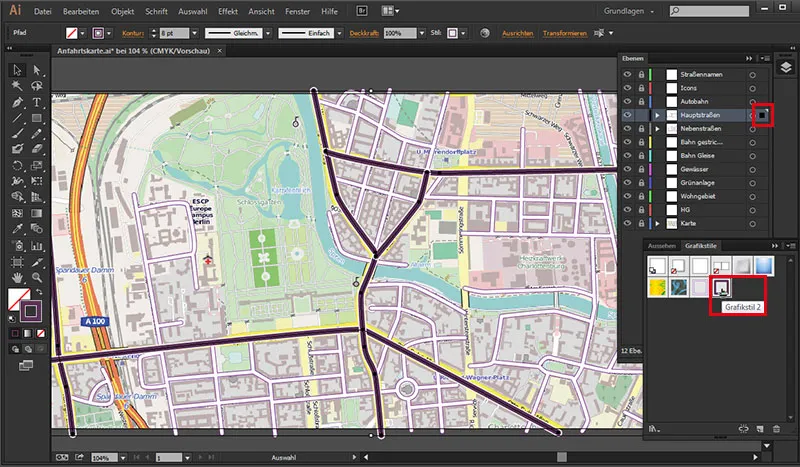
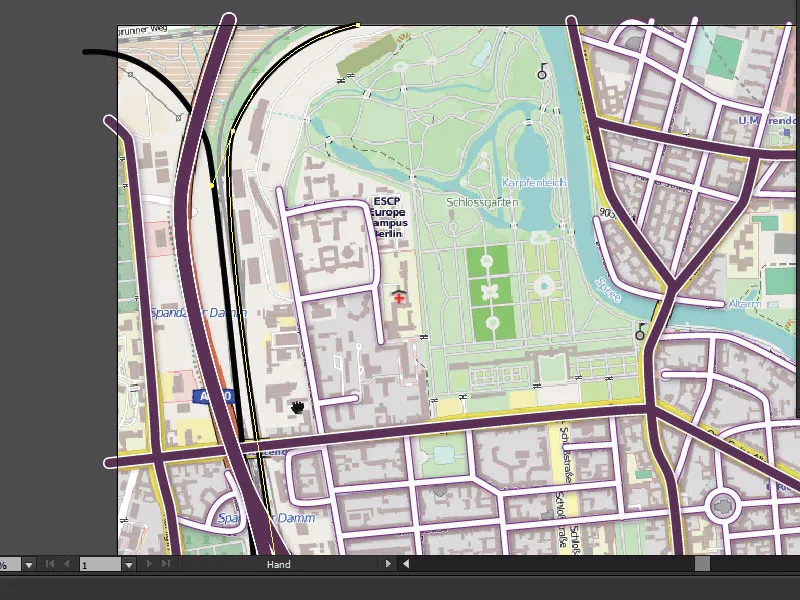
Och nu kan vi börja rita vägarna här. Som vi tydligt kan se är huvudvägarna markerade i gult. Vi kan flytta vyn genom att hålla ned mellanslag.

2. Skapa grafikstil
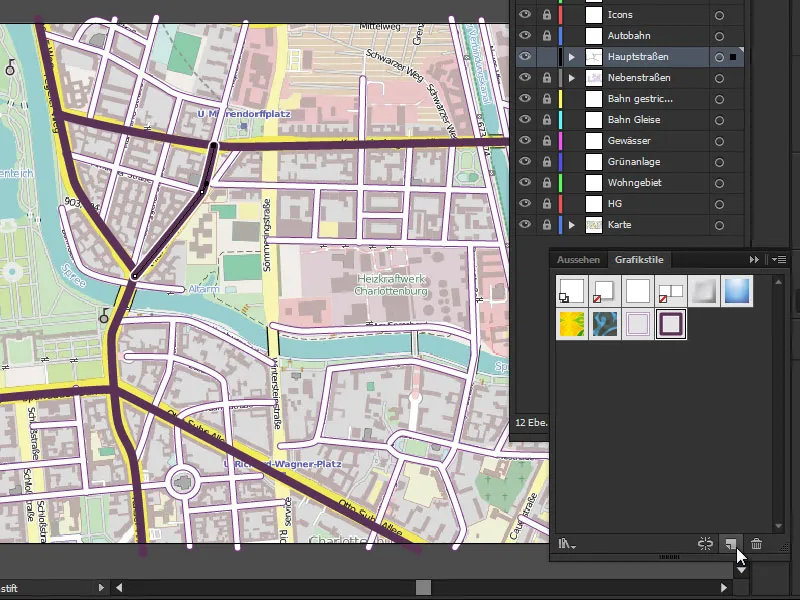
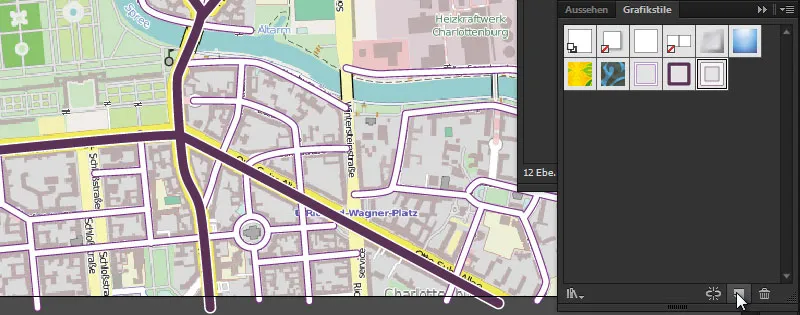
Inställningarna som gjordes i utseendepaletten tidigare kan nu sparas som en grafikstil. Vi går till grafikstil-paletten, klickar på ikonen: Ny grafikstil och har därmed sparat vår huvudvägsstil.

Därefter behöver vi bara markera huvudvägarna och klicka en gång på stilen i grafikstil-paletten ...

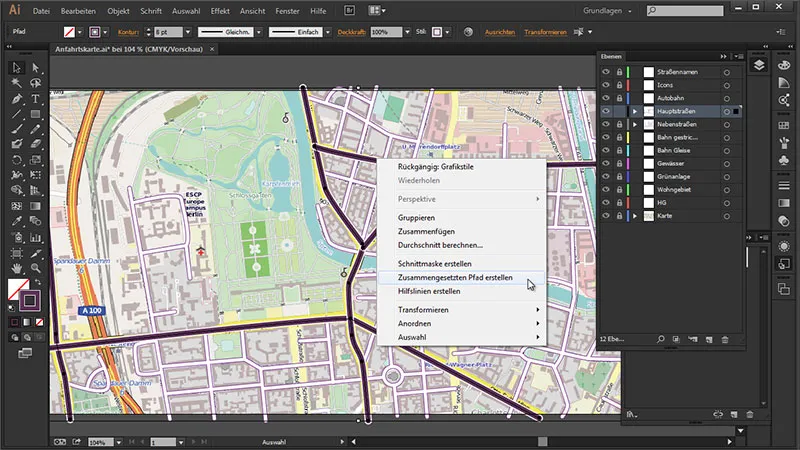
Eftersom vägarna nu överlappar varandra igen behöver vi en sammanfogad sökväg för att ansluta dem. Vi ser till att alla sökvägar är markerade och går till:
Högerklicka>Skapa sammanfogad sökväg.

Alla sökvägar är nu förenade igen.

3. Skapa motorväg
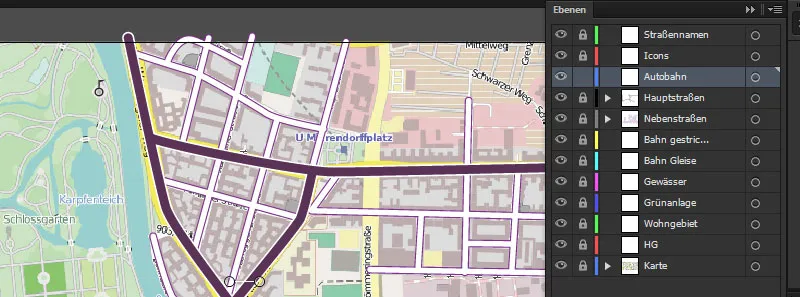
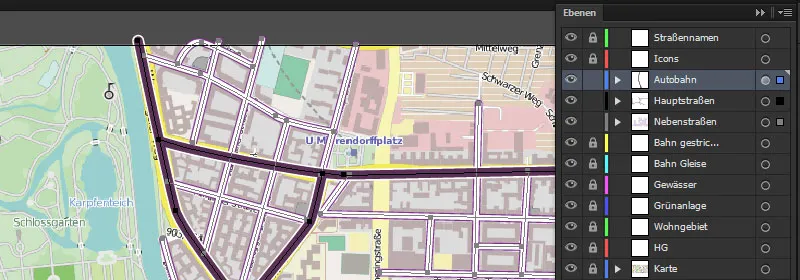
För motorvägen går vi tillbaka till vårt lager-fönster, låser huvudvägen och låser upp motorvägen.

Med sökvägsverktyget aktiverat går vi till vårt utseendekontrollpanel och ställer in konturen här. Vi ställer in den till 11 Pt och den nedre till 14 Pt. Den övre är då vit och den nedre får färgen #593156.
• Kontur ovan: 11 Pt vit
• nedan: 14 Pt #593156

Dessa inställningar sparar vi igen i grafikstil-panelen som en ny grafikstil ...

Nu kan vi börja rita motorvägen.

Genom att klicka på grafikstilen har vi gett motorvägen rätt färg.

4. Skapa skugga för vägarna
Och nu vill vi här skapa lite mer dimension genom att ge alla vägar en liten skugga. Vi låser upp nu alla vägar och markerar alla med nedtryckt Skift.

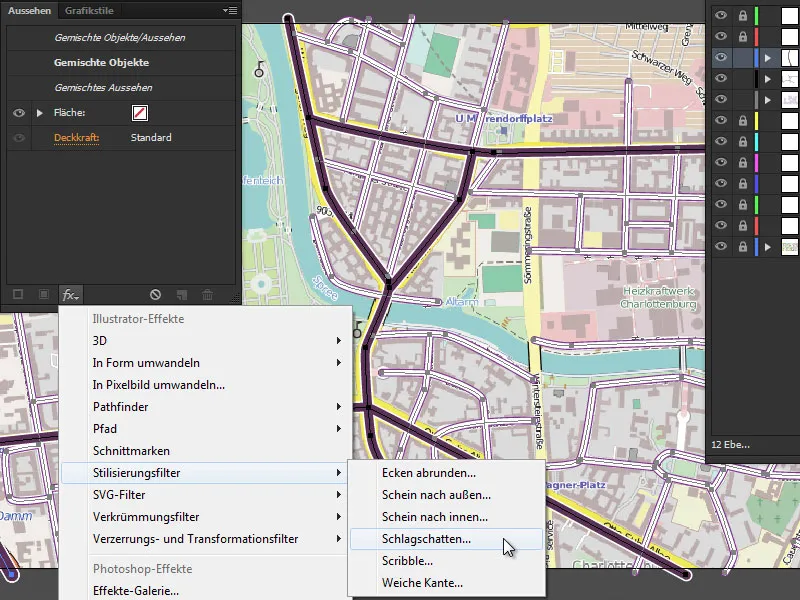
Sedan går vi till utseendekontrollpanelen och klickar på den lilla fx-symbolen längst ned: Illustrator Effects: Styling Filters>Skugga.

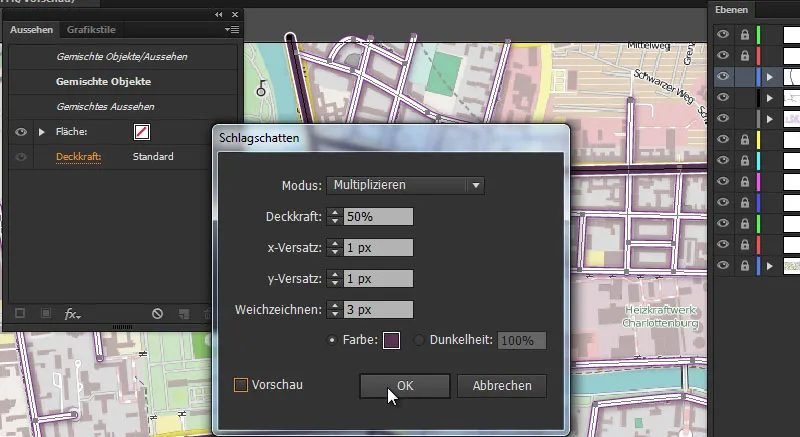
Här väljer vi följande inställningar:
• Läge: Multiplikation
• Täckkraft: 50 %
• x-förskjutning: 1 px
• y-förskjutning: 1 px
• Osuddighet: 3 px
• Färg: #593156

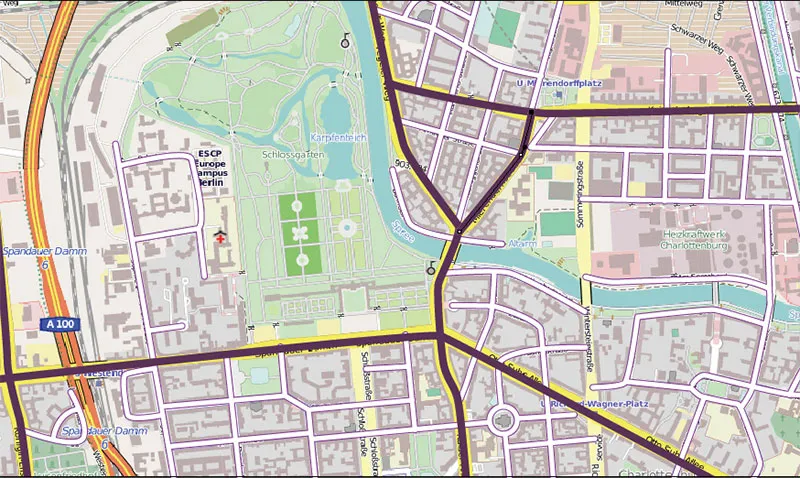
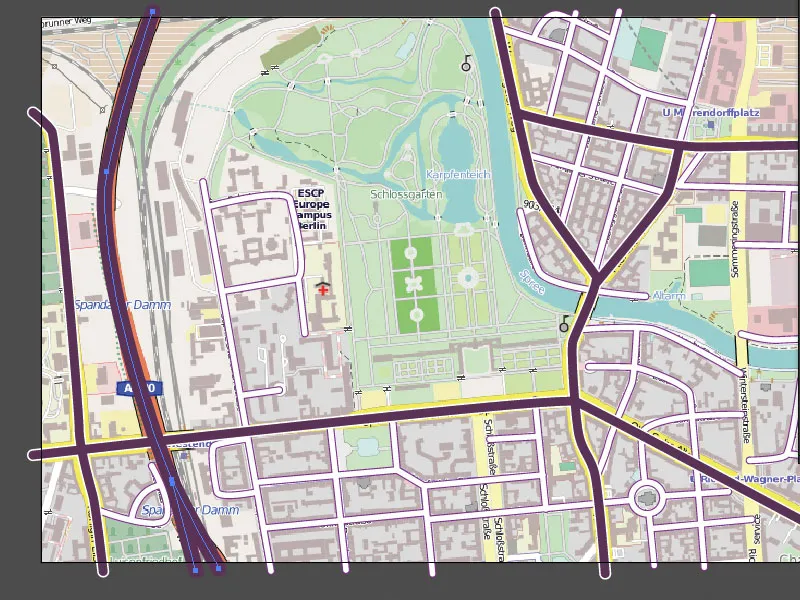
Mellantillstånd:

5. Skapa järnvägskorsning
Alternativ 1
Nästa steg är att rita järnvägskorsningen. Här vill jag visa er två olika sätt hur det kan se ut. Vi låser återigen våra vägar och ska nu låsa upp "Streckad järnväg".

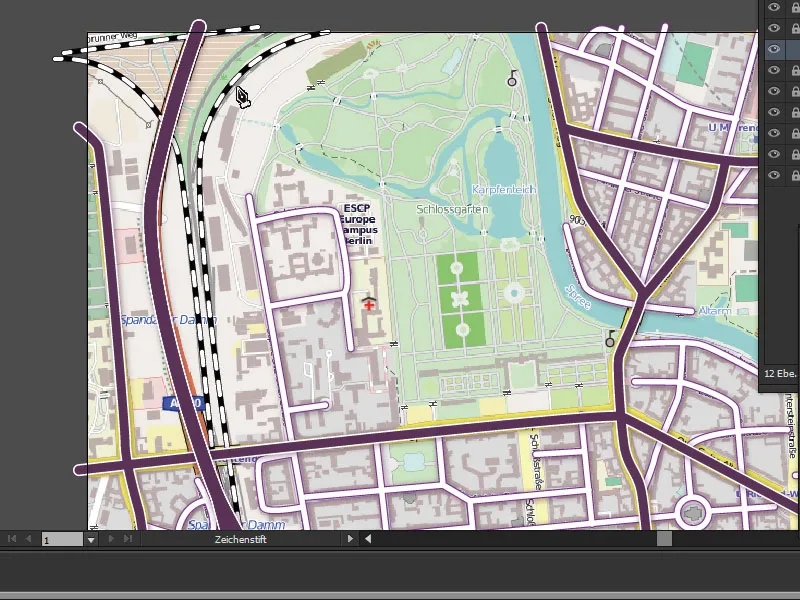
Med Pennan tar vi en svart Kontur med en konturstyrka på 5 pt och ritar längs spåren för vår järnvägssträcka.

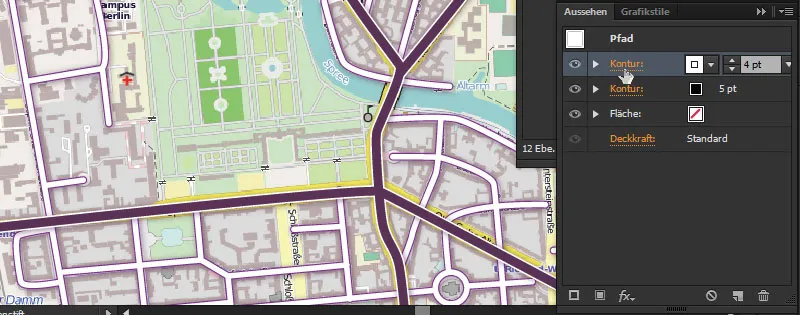
För järnvägen behöver vi en rundad hörnkontur. Varför exakt, det visar jag er snart. Vi ger den först den textur den behöver. Vi markerar vår järnvägssträcka i Lagerpanelen och skapar en annan Kontur. Den ska vara vit och 4 pt tjock.
Sedan klickar vi en gång på ordet "Kontur" ...

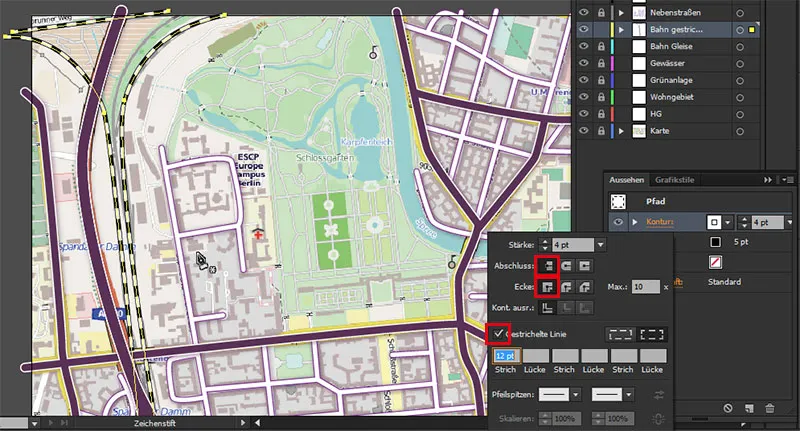
... och vill att hörnen inte ska vara avrundade. Innan trycker vi på Streckad linje.

Och det kan vi nu följa exakt, för om de var runda (andra symbolen från Avslut och Hörn vald istället för de första) skulle vi få en något konstig järnvägskorsning.

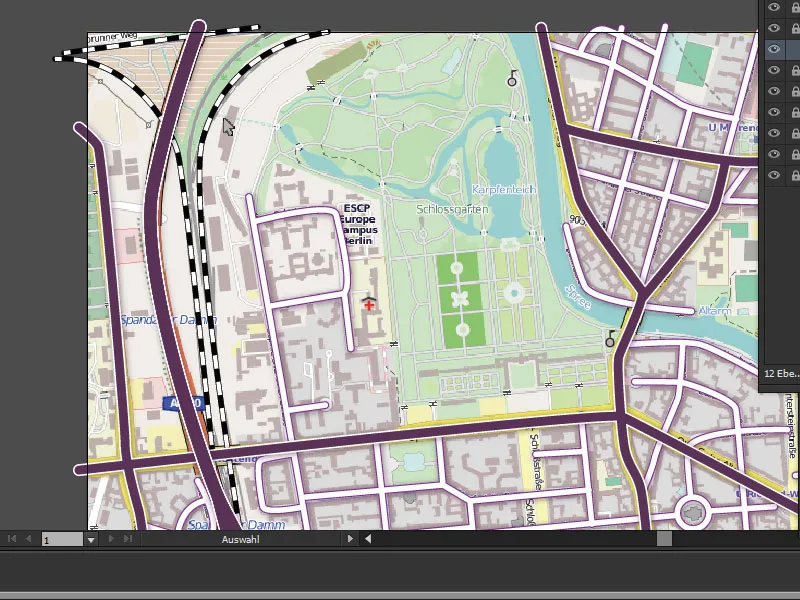
Därför går vi tillbaka till Kontur, för att avrunda hörnen (som visas på näst sista bilden) ...

Alternativ 2
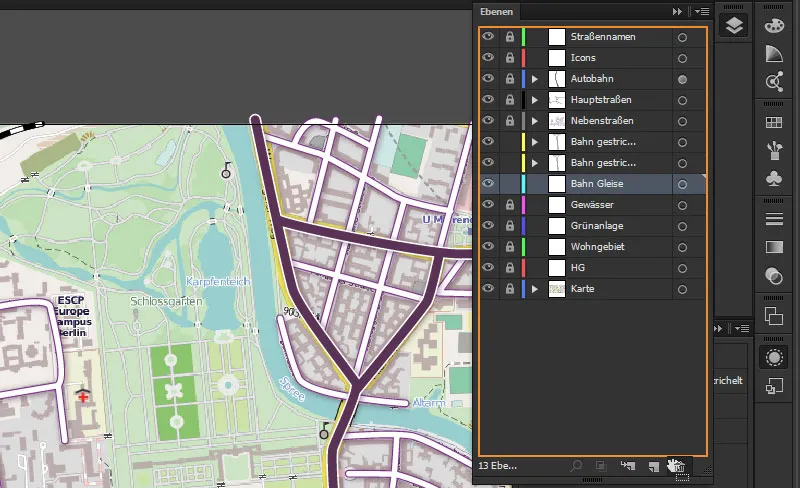
Nu visar jag er ännu ett sätt att visa järnvägsspåren. Vi kommer helt enkelt att duplicera vår "Streckade järnväg"-nivå och kan först ta bort järnvägsspåren ...

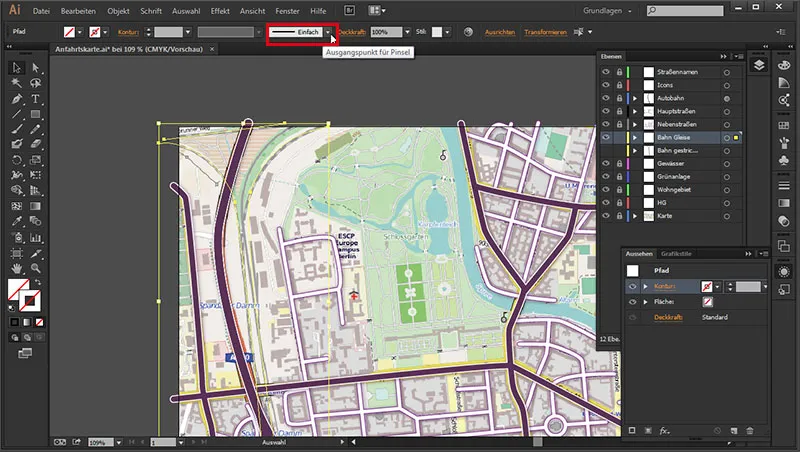
På så sätt kopierar vi banorna direkt, så att vi inte behöver rita dem igen. Vi döljer vår streckade järnväg och på nivån "Järnvägsspår" tar vi bort konturinställningarna för tillfället. Och om vi tittar lite närmare här ser vi att vi i statusfältet har ytterligare alternativ om vi klickar på triangelikonen för Utgångspunkt för pensel en gång ...

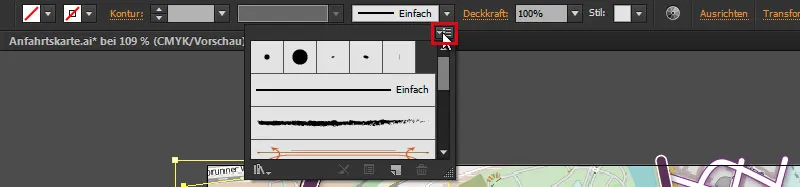
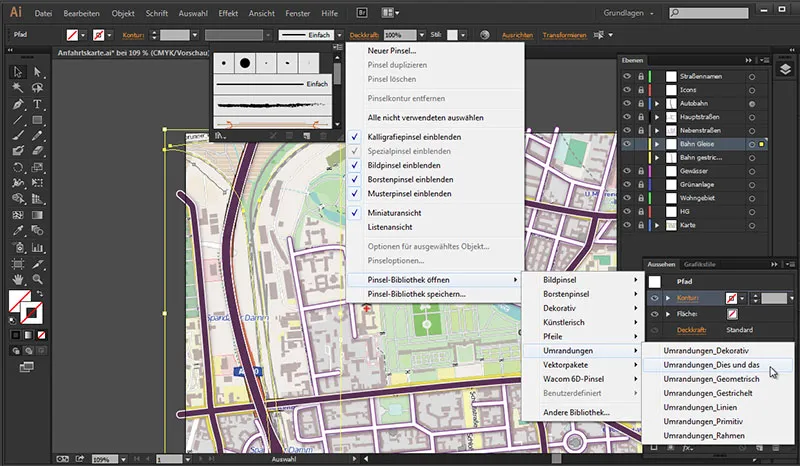
..., och här kan vi genom att trycka på den lilla triangelikonen öppna en Penselbibliotek ...

Triangelikon>Penselbibliotek öppna>Omringningar>Omringningar_Detta och hint.

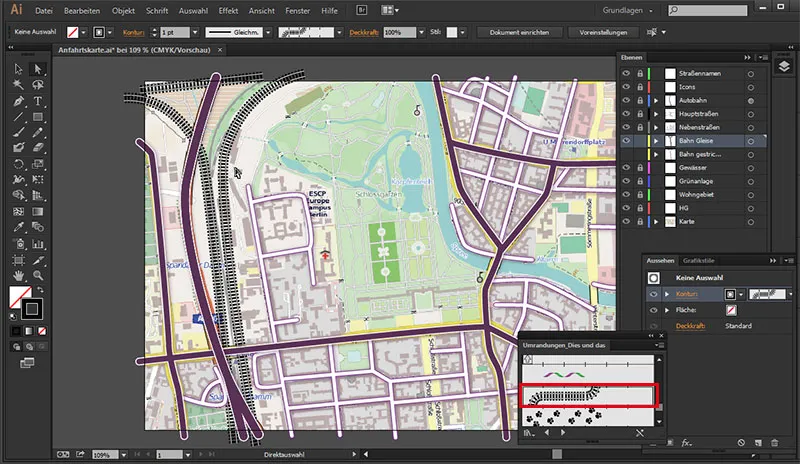
Då öppnas fältet direkt för det. Och vi tittar bara på vad vi har här. Där hittar vi "Järnvägsspår" och bara klickar på den (tidigare måste järnvägsspårenivån vara vald). Och redan har denna Stil applicerats på Konturen. Nu måste vi dock bara anpassa Påverkan på ett korrekt sätt så att spåren inte överlappar och ändå har tillräckligt med utrymme.

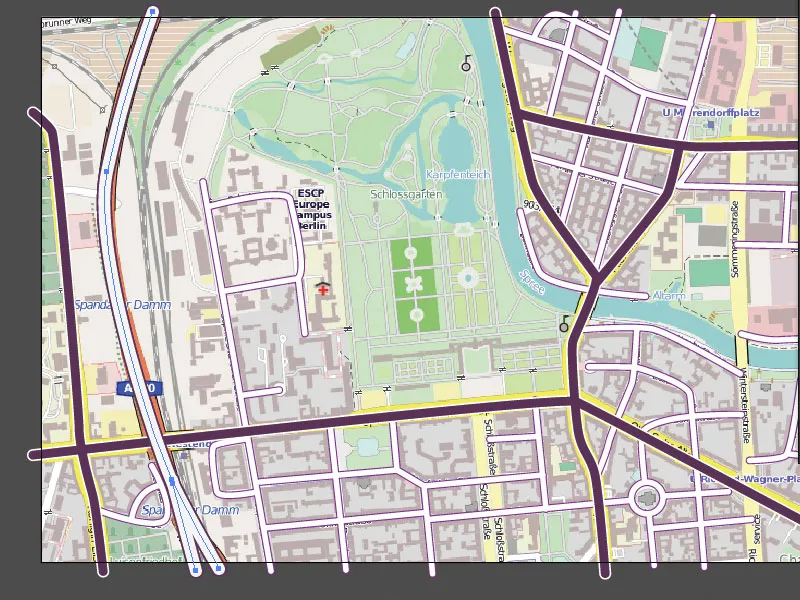
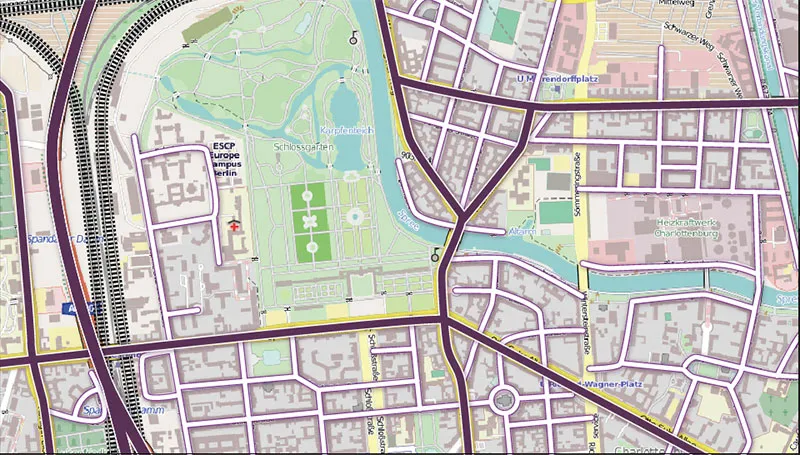
Detta är ytterligare ett sätt att visa järnvägsspåren, och genom att skapa båda alternativen i olika nivåer kan vi nu välja vilken som passar oss bäst och låta den visas.
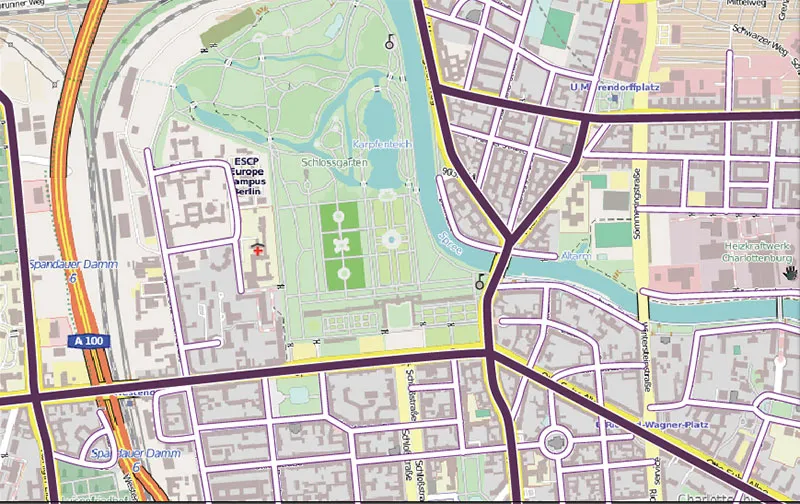
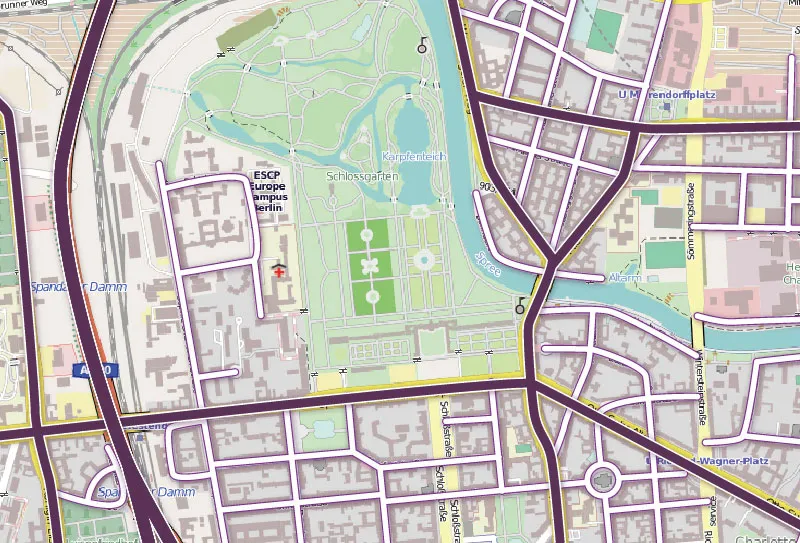
Detta är vårt delresultat för den här delen:

I nästa del kommer jag att visa er hur vi ritar bostadsområdena.


