Som annonserades i den senaste delen, kommer vi här att rita parken. Därefter skapa bakgrunden och till sist kommer vi att skapa vattnet. Det ser ganska komplicerat ut här när man tänker på att rita varje detalj med hjälp av banverktyget. Men oroa dig inte, det finns ett speciellt verktyg som gör det väldigt enkelt. Men mer om det senare.
Rita parken
Först börjar vi med att rita parken. Vi går till vårt lager-panel, låser upp parken och låser resten för att inte av misstag arbeta på andra lager.

Vi markerar den och väljer en ganska synlig kontur. Det vill säga en kraftigt färgad med 2 pt tjocklek (i mitt fall är det en valfri grön - den exakta gräsfärgen bestämmer vi senare). Vi avaktiverar fältet. Sedan tar vi banverktyget och börjar rita område för område. Det går rätt snabbt. Det är inte så mycket yta. Vi kan även passera under floden, eftersom alla vägar ligger ovanför grönområdet. Eftersom vi, när vi tittar på lager-panelen, ritar över bostadsområdet bör vi göra gräset så precist som möjligt.

Och sedan fylls fältet enligt följande:

Färglägg parken
Sedan vill vi ge parken en färg. Vi går till lager-panelen och markerar alla lager först. Sedan avaktiverar vi konturen som vi tidigare skapade konturerna med och går till fill-färgen. Där öppnas fill-panelen. Vi dubbelklickar på den vänstra reglaget och klickar sedan på den högra triangeln. I flyout-menyn ställer vi in den på RGB, ...

... eftersom vi bara då kan ange följande hexadecimalvärde: Färg: #cbcc98.

Vi dubbelklickar också på den högra reglaget, ställer också in den på RGB ...

... och ger den färgen: #dbe6b6 ...,

... trycker på Enter-tangenten och har ett vackert grönt fält.

För att vårt fält inte ska ha en så slät övergång från mörkt till ljust ger vi det en vinkel: 94° i fill-panelen. På så sätt får vi en fin naturlig gradient som inte ser alltför konstgjord ut.

Grässtruktur
Nästa steg är att ge gräset en struktur - i det här fallet skulle det vara en struktur. Vi går till Utseende-fönstret och väljer ...
fx>(Photoshop-effekter) Strukturfiltre>Ge struktur.

• Struktur: Sandstone
• Skalning: 200 %
• Reliefhöjd: 3
• Ljus: Upp höger
Med en Reliefhöjd på 3 är Reliefen mindre uttalad än vårt bostadsområde och därmed optimal för en äng.

Vi klickar på OK och vår filter har tillämpats.

Vi vill inte ge ängen en skugga. Eftersom en äng alltid är mycket platt och därför inte behöver något rum, som skulle vara fallet med en hög byggnad till exempel.
Gräsmöjligheter
Möjlighet 1
En annan möjlighet för att skapa ängar vill jag visa er, vi duplicerar grönområdet en gång och döljer det undre grönområdet.

När vi går till Grafikstilar-panelen och klickar på det nedre vänstra ikonen, med vilket vi kan öppna biblioteken, ser vi att vi även kan ladda in ytterligare strukturer där.

Där går vi helt enkelt upp ...

... och tittar på vad vi har där ... Där hittar vi ett symbol som när vi håller muspekaren över kallas RGB kartografi - Lågland.

När vi sedan klickar på den, tillämpas denna struktur omedelbart och vi har därmed en ängsstruktur. Som ni ser, med förvrängda kanter som flyter smidigt över till bostadsområdet eller landet. Det ser också mycket trevligt ut.

Möjlighet 2
Sedan har vi här en annan möjlighet, den kallas RGB gräs och om jag nu klickar här kan jag också aktivera denna struktur.

Dessa saker är bara ytterligare alternativ för att visa vad man kan använda om man inte känner för att skapa egna strukturer för att visa bostadsområden, ängar, underjord osv.

Botten
Nu saknar vi förutom vattnet en riktig bakgrund. Vi går till Bakgrund-lagret och låser upp det. Grönområdet kan vi sedan gärna låsa.

Därefter går vi till färgbjälken och väljer en lämplig sandfärg.
Färg: #f1efd8

Tryck en gång på Enter och du har din lämpliga sandfärg. Sedan tar vi Rektangelverktyget och ritar först en stor rektangel över hela kartytan, vilken då också genast visas i den lämpliga färgen.

Den ska också få lite struktur. Eftersom man snarare jämför en sådan botten med sand och den är därför inte helt strukturlös. Därför går vi tillbaka till Utseende-panelen ...
Utseende>fx>(Photoshop-effekter) Struktureringsfilter>Tilldela struktur.

Dialogrutan öppnas.
• Struktur: Sandsten
• Skalning: 100 %
• Relieftopp: 4
• Ljus: Uppe till höger
Eftersom det ska vara en mycket fin botten sätter vi Skalning på 100 % och Relieftopp på 4, så att den kommer lite mer tydligt fram. På så vis får vi en riktigt fin stenstruktur.

Klicka på OK en gång och filtret appliceras. Och du har återigen en underbar textur på det.

Det ser alltid mycket naturligare ut än om vi bara har en slät yta. För ingen yta är verkligen slät och det ser oftast väldigt konstgjort ut.
Vatten
Och så kan vi också börja med att titta på vattnet. För detta går vi till Ytor-textrutan och döljer först allt som kartan täcker. Vi vill nämligen se vattnet. Sedan går vi till vattenytan, låser upp den och visar den genom att klicka på den tomma rutan, där en ögon-symbol omedelbart dyker upp.

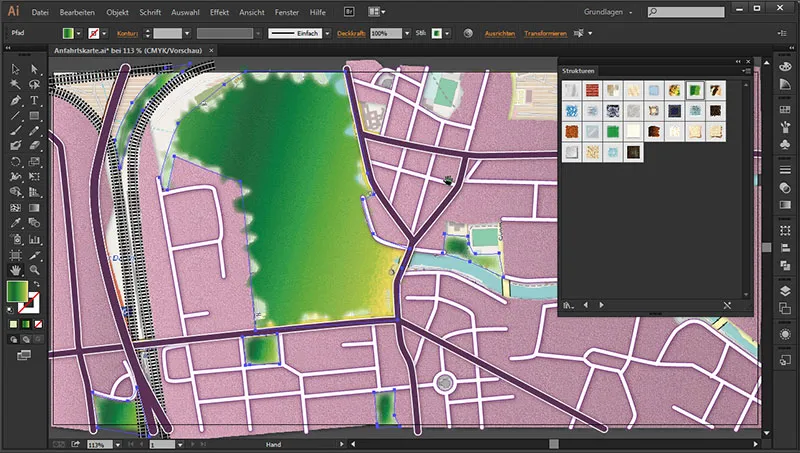
Och om vi nu tittar noga på hur vattnet är uppbyggt här, ser vi att vi redan har många krökningar och små avsnittningar. Ibland blir även linjen lite tunnare vid de mycket smala avsnitten. Och här har vi verkligen många olika typer och förlopp, som vi skulle behöva forma konturen. Det betyder att om vi går igenom varje enskild sträcka med banverktyget, kan det ta ganska lång tid. Men det finns en annan möjlighet att fylla dessa ytor relativt snabbt. Och det gör vi med Droppens penselverktyg.
Med Droppens penselverktyg målar vi ytor utan att behöva sätta enskilda punkter. Vi målar bara på ytan och när vi är klar med det...

... ser vi att vi har en banarea utan att ha satt några ankarpunkter tidigare.

När vi dubbelklickar på Droppens penselverktyg kan vi ställa in Storleken här:
Storlek: 5 Pt

Sedan zoomar vi in på kartan och väljer en lämplig färg så att vi först kan se något vettigt. En tydligt mörkare blå färg räcker bra. Vi tar också den Storlek som för närvarande passar bäst. Därför kan vi också återställa den till 1 Pt. Det är enklast om vi kanske i början tar en mindre Storlek och sedan följer konturerna först. Sedan kan vi, när vi har konturerna, enkelt måla in insidan. Om konturerna är lite för krokiga här - det spelar ingen roll i början. För dem kan vi senare rätta till dem. Jag visar er detta i ett senare steg.

Det bra är att för dem som redan har en grafikplatta blir det särskilt enkelt att rita detta. För precis som med penna och papper, som vid kopiering till exempel, kan vi dra konturerna här och sedan fylla i ytor. Och det är verkligen otroligt hur snabbt man här kan måla dessa svåra förändringar från tjocka till tunna linjer. Och beroende på hur mycket snabbare det ska gå, kan vi alltid anpassa konturerna lite och - som här till exempel karpdammen - snabbt måla. Med nedtryckt Mellanslag kan jag också enkelt förflytta mig längs med här.
Rätning
Och när vi nu tittar på vår ritade kontur ser vi att den inte är helt optimal.

Här finns ett hörn och där en liten hörna igen. Vatten flyter inte kantigt. :) Och för detta finns det också en underbar lösning, nämligen att vi nu trycker på Ctrl-tangenten och klickar på Pfaden. Då ser vi alla banpunkter som skapats därigenom. Och vi kan se ganska lätt: Det är alldeles för många. För att mjuka upp dem fint trycker vi en gång på Alt-tangenten och byter temporärt till Glättverktyget. Och om vi nu går igenom konturerna flera gånger med detta verktyg, tas de överflödiga banpunkterna bort och banan rätas. På så sätt kan vi underbart få flödet att flyta. :D
Alt (håll nere): (tillfällig) byta till Glättverktyget.

Och här har vi verkligen ett underbart resultat.

Tryck en gång på Ctrl-tangenten och klicka ut, så att vi kan bedöma resultatet mer exakt. Och det är verkligen en mycket övertygande flödesväg. Nu ska vi göra detta med resten av vattnet.
Vid den jämn strömförlopp räcker det att bara ha en passande kontur med vilken man kan följa floden i ett svep. Nu ser ni här att vi har ritat vattnet över gatorna.

Men det spelar ingen roll, eftersom vår vattennivå ligger under gatunivån. När vi visar alla nivåer ser vi att det passar perfekt här.

Och med resten ser vi redan vårt delresultat:

I nästa del kommer vi sedan även att färglägga vattnet på ett passande sätt, och i parken - låt oss föreställa oss att vi har en skog där - skapar vi motsvarande skogssymboler. Dessutom skapar vi etiketter för huvudgatorna.


