I den här handledningen visar jag dig hur den här korsvisa looken fungerar. Du har väldigt diffusa färger i skuggorna och även i ljusen. På något sätt ser allt väldigt märkligt ut, å andra sidan också intressant..webp?tutkfid=46792)
Så här såg bilden ut innan: Det här är förresten en fotomontage; jag snappade bara upp en borg och har integrerat den här rollspelaren och lite framför med penseln jobbat för att få det lite tätare.

Ja, och då tänkte jag: Det här ser ganska coolt ut, topp belyst här i ansiktet, det är en så vacker plats där hon står på den här stentrappan, jag gillar det, och sen tänkte jag: Vad mer kan jag testa här? Och då kollade jag på dessa korsvisa lookar. Och hur det hela fungerar, det visar jag dig nu.
Steg 1
Du går hit till bakgrundslagret (1) och sen tar du tag i tonkurvorna (2). Jag stänger fönstret här så att vi har lite mer plats, och drar ner det här lite. Så här ser det ut. Som standard justerar du här ljuset och mörkret genom att dra kurvan till specifika värden. Du har histogrammet här bakom och ser, bilden består främst av skuggor (3), det finns väldigt få mellantonvärden (4) och nästan inga ljus längre (5). Endast ljusen finns kvar på glansplatserna på påsen, på hylsan (6) här bak och i ansiktet. Annars är bilden ganska mörk. Det visar histogrammet, som är tydligt inlagd i tonkurvorna. Det är ganska praktiskt.
Steg 2
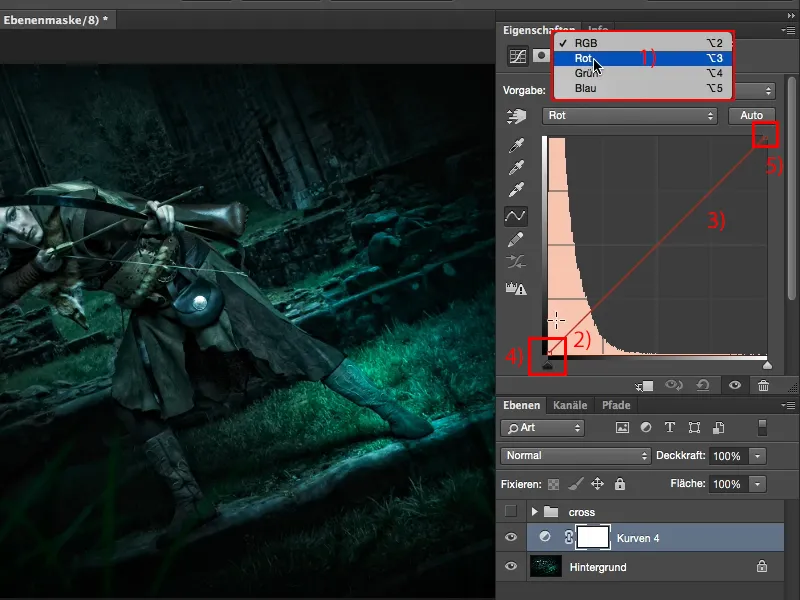
Ja, och som standard står det här på RGB (1). Och om du klickar där ser du de enskilda färgkanalerna: Röd, Grön, Blå, bildar tillsammans RGB. Den är nu kontrollerad.
Steg 3
Så nu går vi till röd-kanalen (1). Nu ser du bildens röda färgandel, som är relativt låg, och om det finns något, händer det i skuggorna (2), överallt annars händer ingenting längre. Nu har du också en röd linje (3), som symboliserar röd-kanalen. Logiskt, eller hur?
Sedan kan du ta de två handtagen här (4+5). Böj absolut inte mitt i, det ger de roligaste färgerna du kan föreställa dig, ...
Steg 4
... och se vad som händer om du drar upp det (1). Dina skuggor färgas röda och ljusnar (2).
Steg 5
Självklart, ju högre jag går här, desto mättadare, ljusare och intensivare får jag det röda (1). Det ser inte så bra ut, så backa en bit (2), och sen kan du ge dina skuggor en touch av Instagram-röd look.
Bara det här ser redan supercoolt ut, tycker jag.
Steg 6
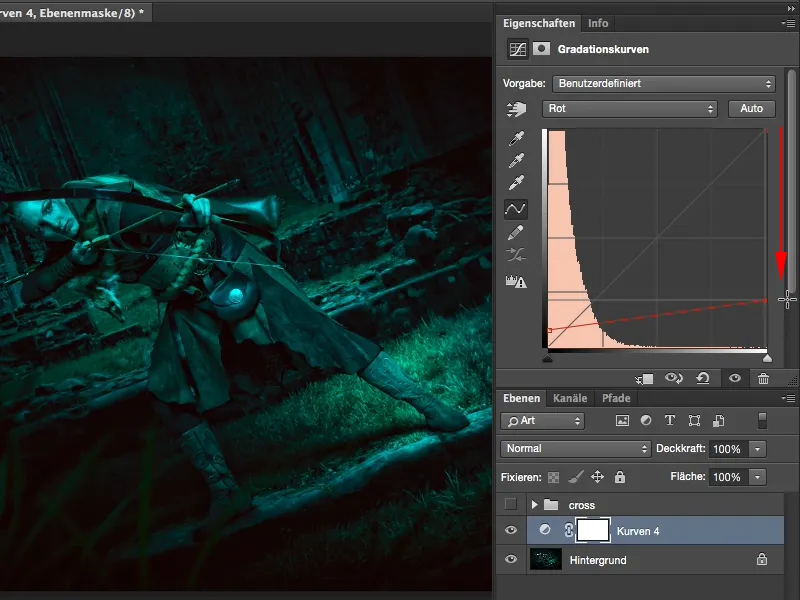
I skuggorna kan jag också se vad som händer om jag drar ner här. Aha, mina ljus blir lite gröna-blå. Ser väldigt mystiskt ut, jag tycker det ser väldigt bra ut på bilden.
Steg 7
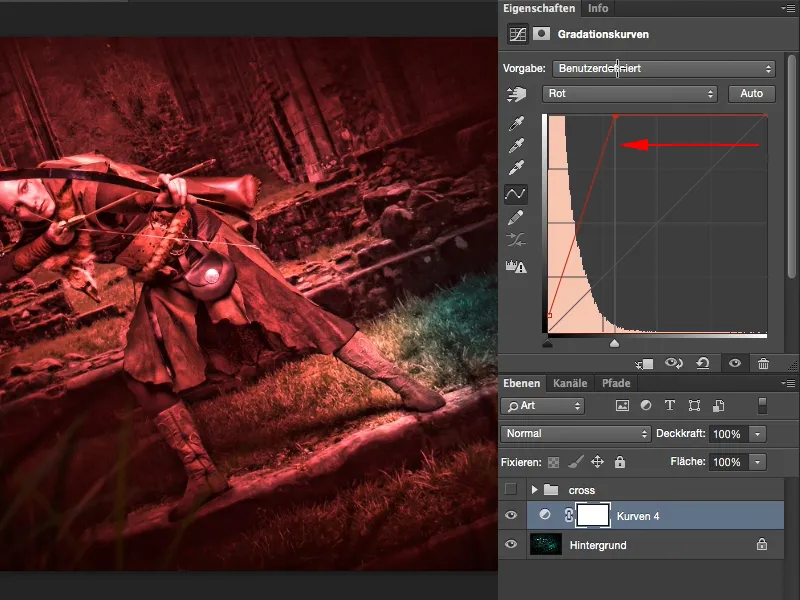
Och om jag drar det åt vänster, så blir här helt på bilden allt som har detaljer intenst rött färgat. Det ser inte så bra ut längre, ...
Steg 8
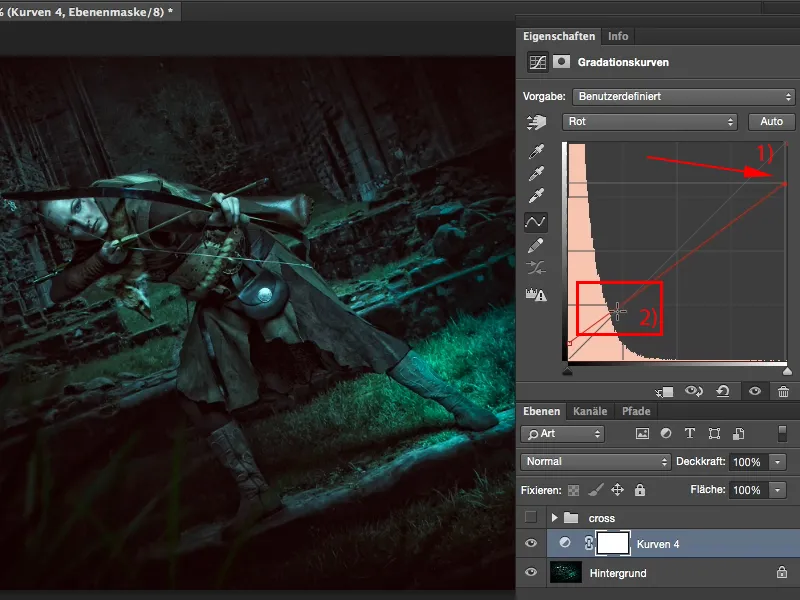
... så jag backar här lite, men om jag drar det lite mystiskt (1), gillar jag det ganska bra. Och namnet "Cross-Look" kommer från att man praktiskt taget korsar färgerna. Om man tänker på den här linjen, startlinjen, och sen kollar på denna nya linje, så uppstår här en liten knutpunkt med en mycket platt vinkel (2). Därav namnet Cross-Look. Jag korsar alltså färgerna här.
Steg 9
Så kollar jag på nästa kanal (1). Vad kan jag göra där?
Men jag vill inte ha allt detta på en enskild justeringseb, för kanske gör jag tre, fyra, fem tonkurvor med olika färglooks, och jag vill vara flexibel.
Steg 10
Så, vad gör du? Du går helt enkelt tillbaka till Rättelser (jag måste nu visa det här igen genom Fönster>Rättelser; panelen var dold, annars är det lite för litet i videon ovan).
Och sedan skapar jag en ny Gradationskurva (1). Den bifogas nedan (2). Jag kan nu också etikettera den som "Röd", "Grön", "Blå", för den som vill. Sedan döljer jag allt här igen, så att vi får mer översikt igen, …
Steg 11
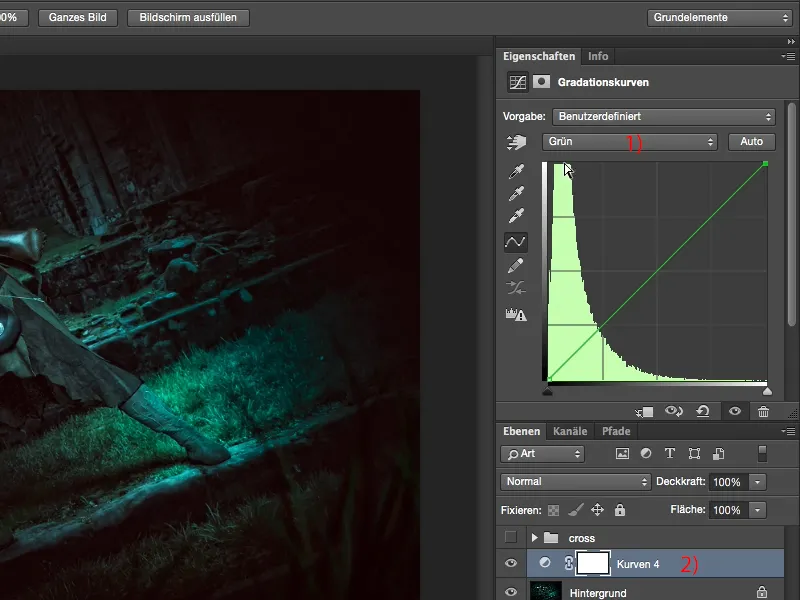
… och går till nästa kanal, till Grön-kanalen (1). Den ser liknande ut, lite mer förskjuten åt höger i skuggorna (2), jag har också grönt i bilden, därför går det lite mer in i mitten. Och sedan gör jag samma sak igen, jag drar upp här, ger grönt till skuggorna. Det ser coolt ut, men i det här fallet är det lite för mycket, så jag gör bara en liten gnutta igen (3). Det är generellt en princip där du ändrar lite, men tillräckligt för att det ska synas i bilden. Där skapar du en look som är distinkt, minnesvärd, som är rolig.
Om det skulle vara överdrivet framställt skulle alla säga till dig, ja, du har verkligen klämt och klämt i Photoshop, för det ser helt enkelt inte bra ut.
Steg 12
Bara en liten gnutta här (1), och sedan tittar vi igen på vad som händer med ljusen här borta. Om jag gör dem mörkare, blir det lila (2), det ser också ganska coolt ut, men jag har en blå plats här (3), det passar inte riktigt, …
Steg 13
… därför drar jag ljusen lite åt det hållet.
Steg 14
Därefter visar jag mitt Rättelser-fält igen, ni har förmodligen lite mer plats på er skärm, för videoupptagningen här måste det alltid vara lite mindre. Sedan går jag tillbaka till mina Gradationskurvor (1), visar fliken igen och sedan kan jag leka lite med Blå-kanalen. Så RGB, Blå (2), sedan ser vi vad som finns i bilden (3). Aha, jag får blå skuggor här (4), det ser supercoolt ut, tycker jag.
Steg 15
När jag drar till höger får jag gröna skuggor.
Nu, inte heller dåligt, …
Steg 16
… men det blå (1), det gillar jag verkligen. Då blir allting så mystiskt, det är inte längre möjligt att förstå varifrån färgen egentligen kommer. Ja, när jag nu också tittar på ljusen, blir de mer gröna (2).
Steg 17
Och där blir det ännu en liten nyans blåare (1). Det är den sista touchen som bilden behöver, för nu har den ett lite spöklikt ansikte (2), det passar till denna scen, det skulle kunna vara från Härskarringen, åtminstone så tänkte jag mig det när jag tog bilden. Ja, och ni ser, det är ganska enkelt med denna kors-effekt.
Allt du behöver göra är att gå till RGB (1) och välja de olika kanalerna (2). Det kan du göra på en enda Gradationskurva, men jag rekommenderar alltid: Skapa olika Gradationskurvor (3), för nu har du möjligheten att fritt blanda samman de olika kurvorna. I början tenderar man ofta att överdriva lite, men du har 100 % Opacitet på varje lager här, och jag rekommenderar alltid: Sänk tillbaka till 70-80 % (4). Jag gör fortfarande det idag, för då blir effekten så subtilt integrerad i bilden att alla säger, ja, okej, du har ändrat något med färgerna, men jag förstår inte riktigt vad. Det är alltid mitt mål, att också lite förvirra betraktaren: Ja, det är roligt, och så blir även denna enkla kors-effekt rolig.


