Skapa optiska illusioner med Adobe Illustrator
Introduktion:
Hej kära PSD-community. Jag är glad att jag kan välkomna er till en av mina handledningar igen. I dagens handledning kommer vi att fokusera på ämnet optiska illusioner. Jag har förberett fyra optiska illusioner för er och vi kommer nu att skapa dem steg för steg tillsammans i Adobe Illustrator.
Optisk illusion 01:
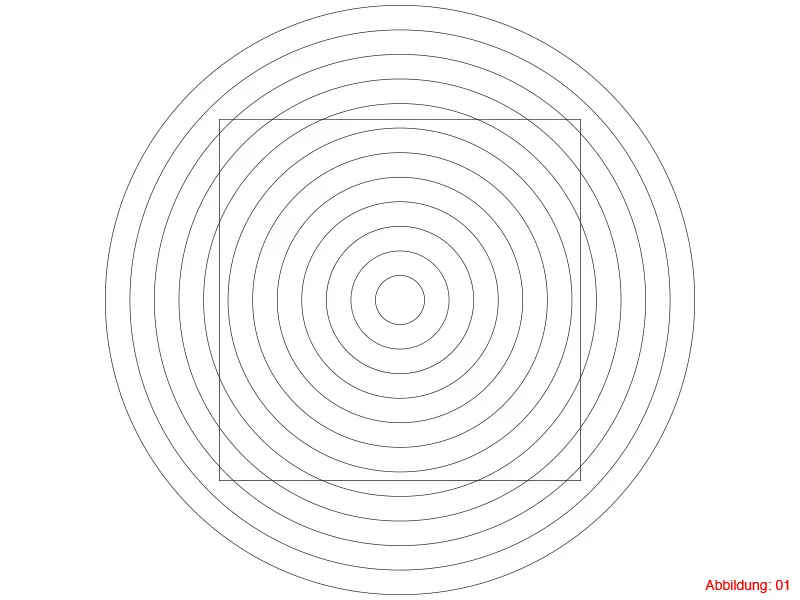
I denna grafik ser ni flera cirklar och i mitten finns en fyrkant där sidorna är inåtböjda.
Vad sägs om jag nu säger till er att fyrkanten i mitten har helt raka sidor? Ni tror mig inte? Nä, då får ni helt enkelt hålla ett linjal mot sidorna. Ni kommer att upptäcka att jag har sagt sanningen. :-).

Måtenheter:
Innan vi äntligen börjar med den faktiska handledningen, vill jag be er att kontrollera era inställningar för måttenheter. Vi kommer endast att arbeta med måttenheten Millimeter i denna handledning. Om ni redan har detta inställt kan ni gå direkt till Steg 1.
För att ändra måttenheten på en Mac, går ni till den övre menyraden och klickar på Illustrator>Inställningar>Enheter…. (Se bild 02).
På en PC går ni till Redigera>Inställningar och sedan till fliken Enheter…

I det följande fönstret kan ni ändra måttenheten till Millimeter. (Se bild 03).

Steg 1: Skapa en cirkel
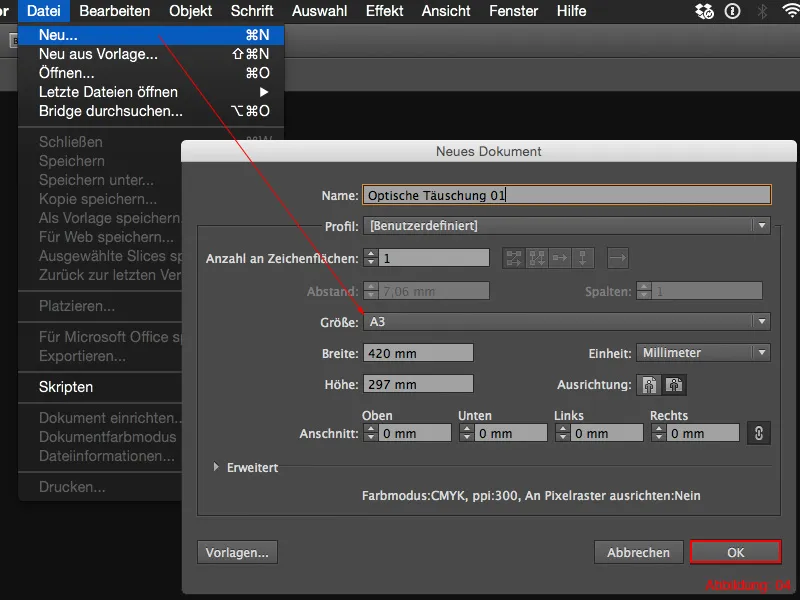
När ni är i Illustrator går ni först till Arkiv>Nytt. I det efterföljande dialogrutan skapar ni ett liggande format i DIN A3 (men ni kan också välja något annat format).

Eftersom vi behöver flera cirkelbanor för denna optiska illusion, väljer ni först Ellips-verktyget från Verktygspaletten. Detta verktyg finns under Rektangel-verktyget och kan kallas genom att klicka länge på det. Alternativt kan ni helt enkelt trycka på tangenten L på tangentbordet.
Med Ellips-verktyget klickar ni nu på en valfri plats på arbetsytan. Med detta klick öppnas en dialogruta där ni kan ange storleken på ellipsen. För Bredd behöver ni värdet 150mm. Eftersom ni behöver en cirkel anger ni naturligtvis detta värde även i Höjd. För Kontur-Styrka ställer ni in 0,5pt.

Steg 2: Duplicera och skala cirklar
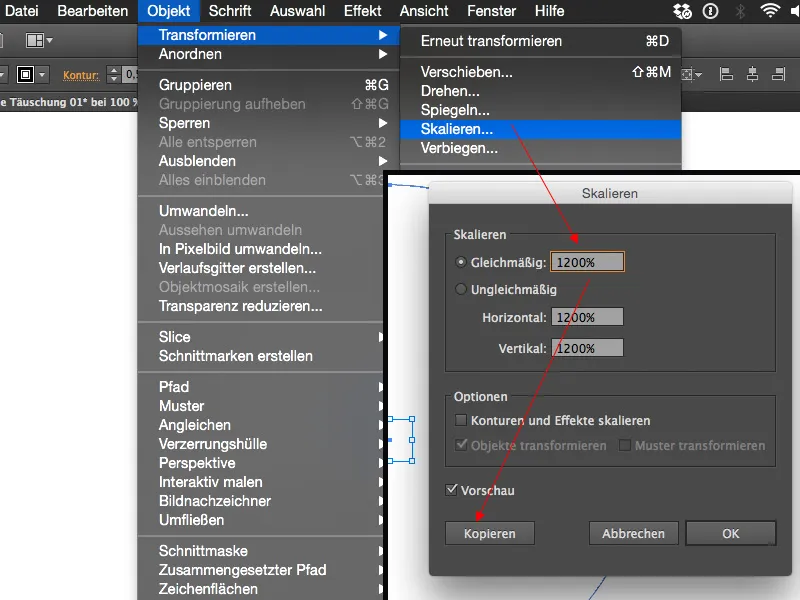
Nästa steg är att duplicera denna cirkel flera gånger och jämnt öka storleken. Det bästa sättet att göra detta är att i menyraden klicka på Objekt>Transformera>Skala.
Ange värdet 1200% i det efterföljande fönstret.
Eftersom denna skalning ska tillämpas på en kopia av cirkeln, bekräftar vi detta dialogruta genom att klicka på Kopia. Om ni klickar på OK kommer cirkeln inte att kopieras, utan den befintliga cirkeln kommer att förstoras och den lilla försvinner. Därför bör ni definitivt klicka på Kopia.

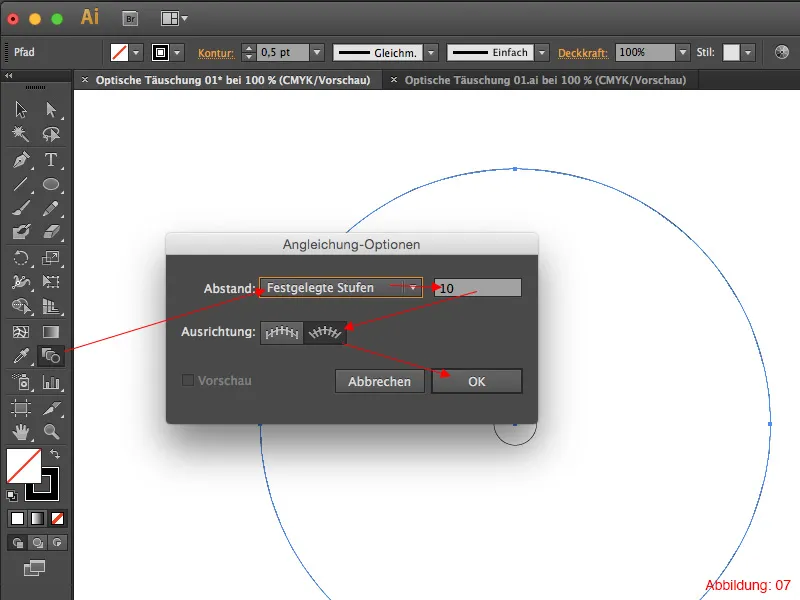
För att skapa de återstående cirklarna behöver ni Jämna-Werktyget. Detta verktyg finns i Verktygspaletten bredvid Pipetten. Dubbelklicka på Jämna-Werktyget och ställ in Fastställda steg och värdet 10 i det efterföljande fönstret.

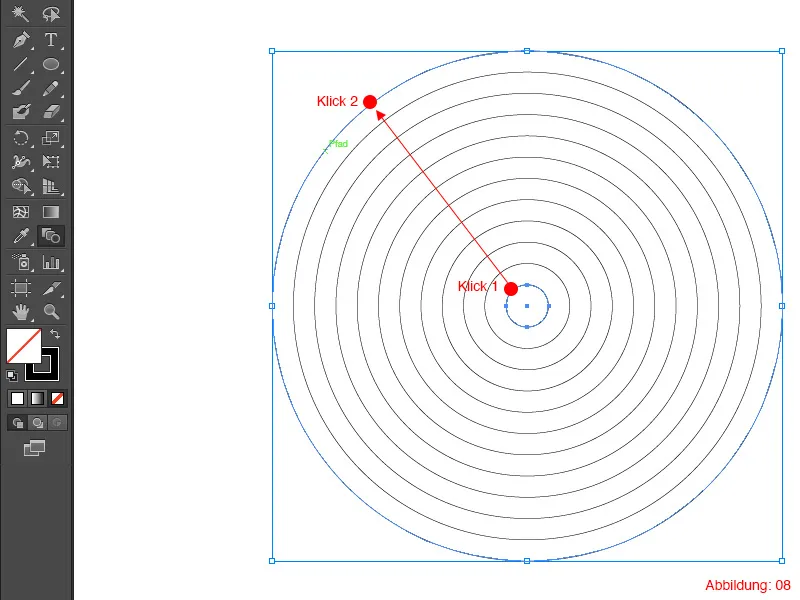
Efter att ni har bekräftat med OK, klickar ni först på den lilla cirkeln (klick 1) och sedan på den stora cirkeln (klick 2). Jämna-Werktyget skapar sedan automatiskt de 10 interna cirklarna som saknades (se bild 08).

Steg 3: Skapa kvadraten
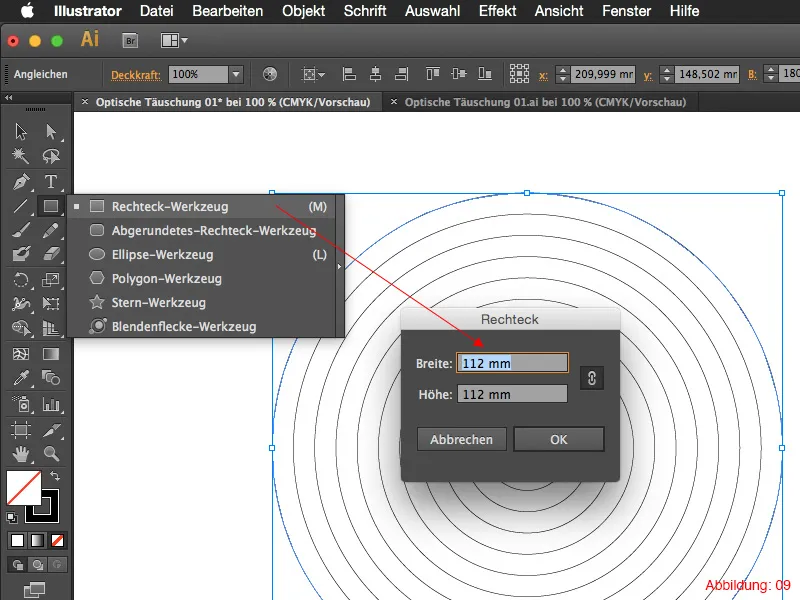
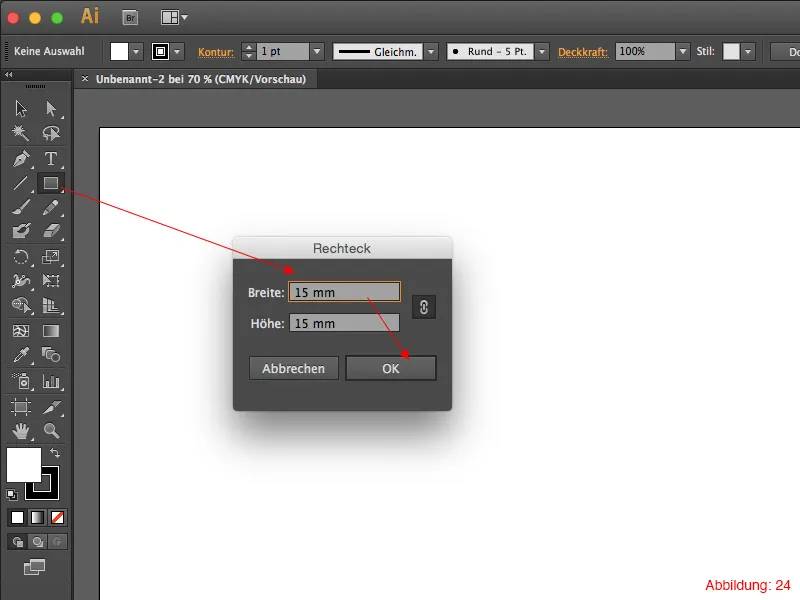
Nu saknas egentligen bara kvadraten. Vi skapar den med Rektangel-verktyget. Genom att trycka på genvägen M kallas omedelbart Rektangel-verktyget fram. Precis som tidigare med ellipsen klickar ni bara igen någonstans på arbetsytan. Sedan visas fönstret igen där ni kan ställa in storleken. Här ställer ni in en storlek på 112 mm för bredd och höjd. För konturstyrkan väljer ni som tidigare 0,5pt.

Steg 4: Slutför optisk illusion
I det sista steget väljer ni nu cirklarna och kvadraten. För att markera flera objekt samtidigt måste ni hålla ner Skift-tangenten samtidigt som ni klickar på de båda objekten.
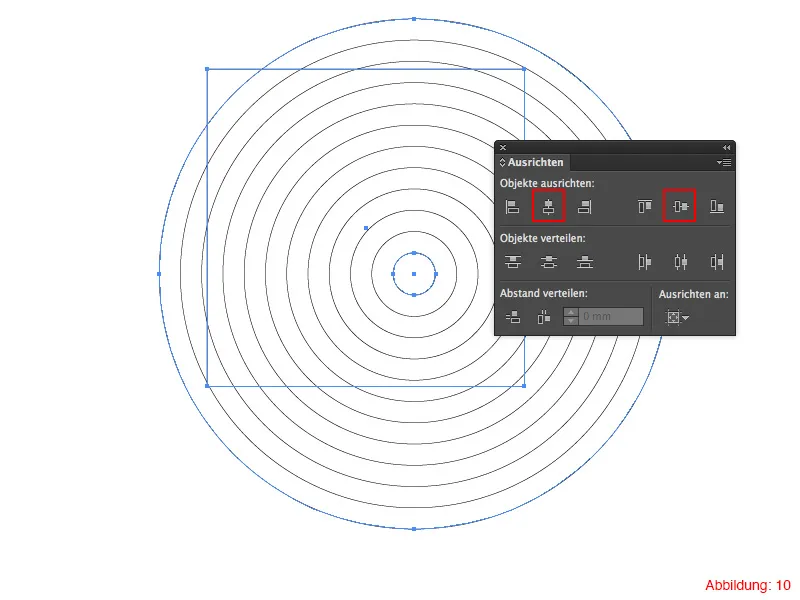
Nu behöver ni Justera-paletten. Den hittar ni under Fönster>Justera.
Här behöver ni bara klicka en gång på Horisontell justering och en gång på Vertikal justering (se figur 10).

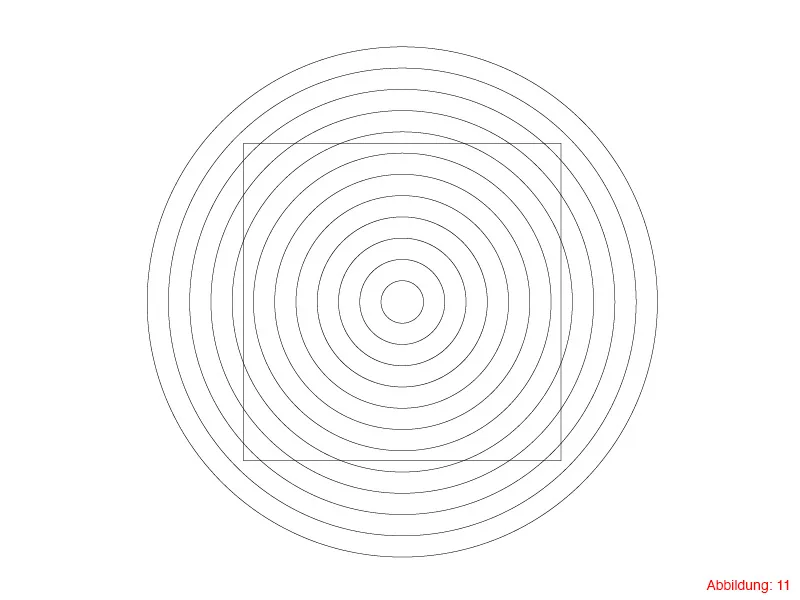
Efter Justeringen är er första optiska illusion klar och bör se ut ungefär så här (se figur 11). Ni kan förstås senare försköna hela genom att kanske använda andra färger.

Optisk illusion 02:
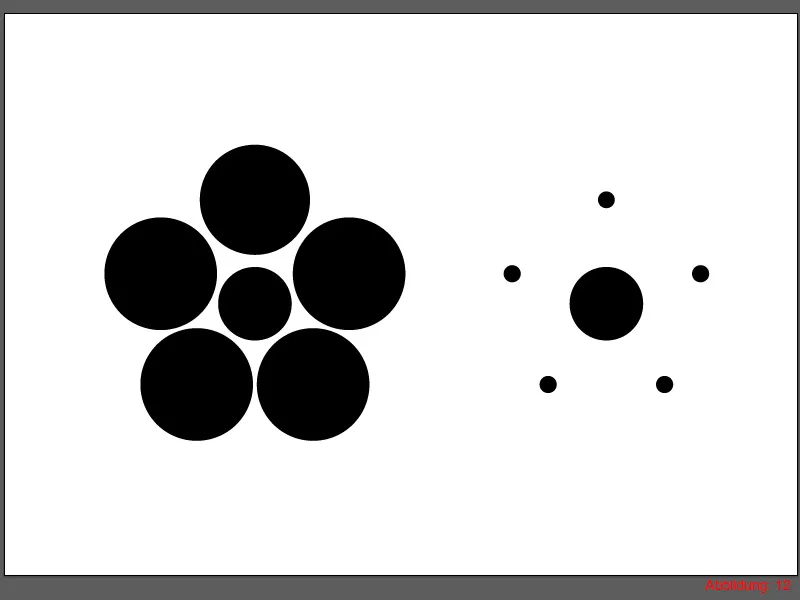
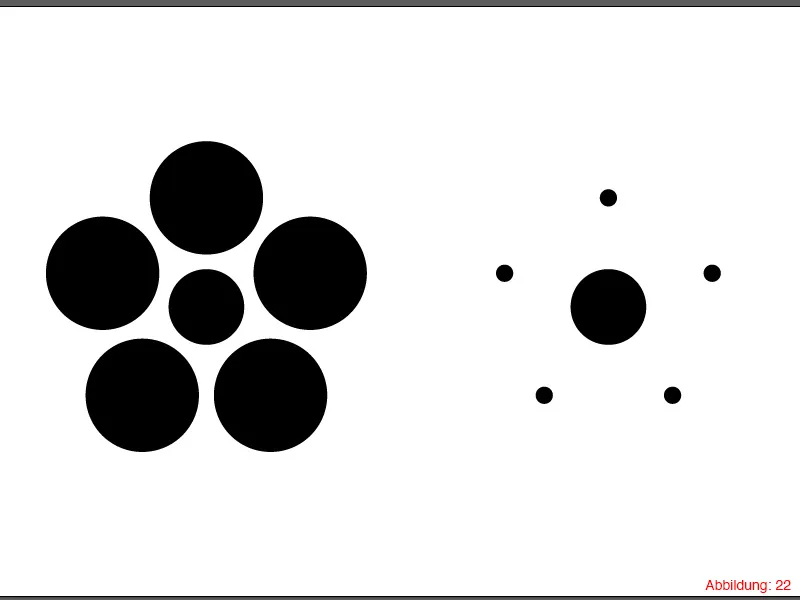
I den andra optiska illusionen handlar det om förhållandet mellan stort och smått. På vänster sida verkar den mellersta punkten vara mycket mindre än på höger sida. I verkligheten är dessa två punkter dock exakt lika stora. När ni konstruerar denna optiska illusion kommer ni att lära er att hantera Flytta-dialogrutan och Vrida-verktyget.

Steg 1: Skapa arbetsytan
Innan ni kan börja konstruktionen behöver ni en ny arbetsyta. Ni skapar den igen genom Fil>Ny. I det följande fönstret väljer ni ett format av A3 (ni kan dock, om ni vill, också denna gång välja ett format efter eget val).
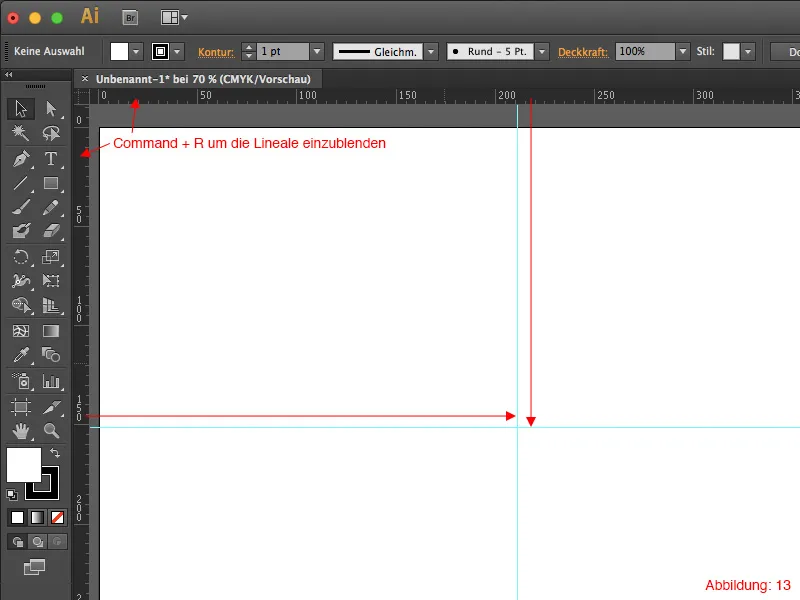
Efter att ni har skapat arbetsytan måste ni först skapa en mittpunkt som centrum för den första cirkeln på mitten. Med genvägen Kommando+R eller Ctrl+R visar ni linjalerna (på engelska: Rulers).
Med den vänstra musknappen nere kan ni nu dra ut hjälplinjer från linjalerna. Ni behöver en horisontell hjälplinje och en vertikal hjälplinje (ungefär i mitten). (Figur 13).

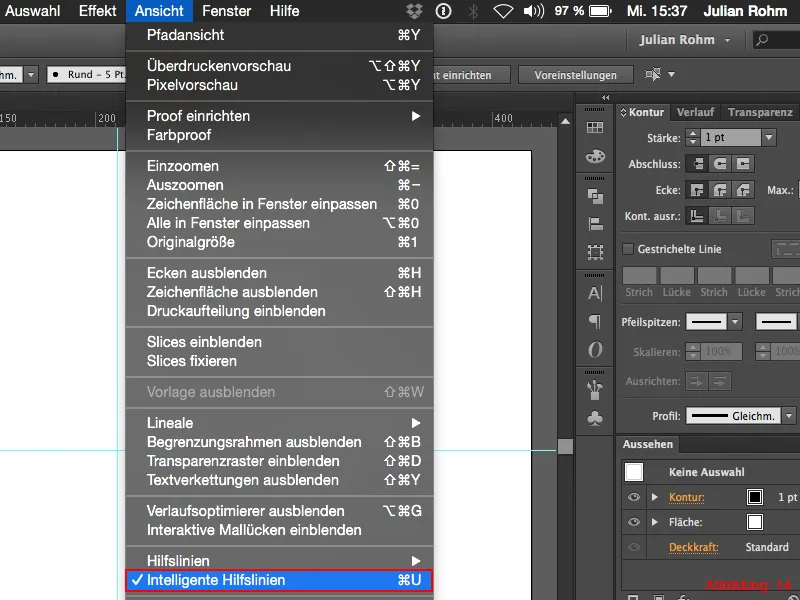
Nu är det dags att kontrollera om Intelligenta hjälplinjer är aktiverade. Det kan ni enkelt kontrollera genom att gå till Vy>Intelligenta hjälplinjer i den övre menyraden. Om det inte finns något kryss där än, klicka en gång för att aktivera denna funktion.

Steg 2: Skapa vänstra delen av den optiska illusionen
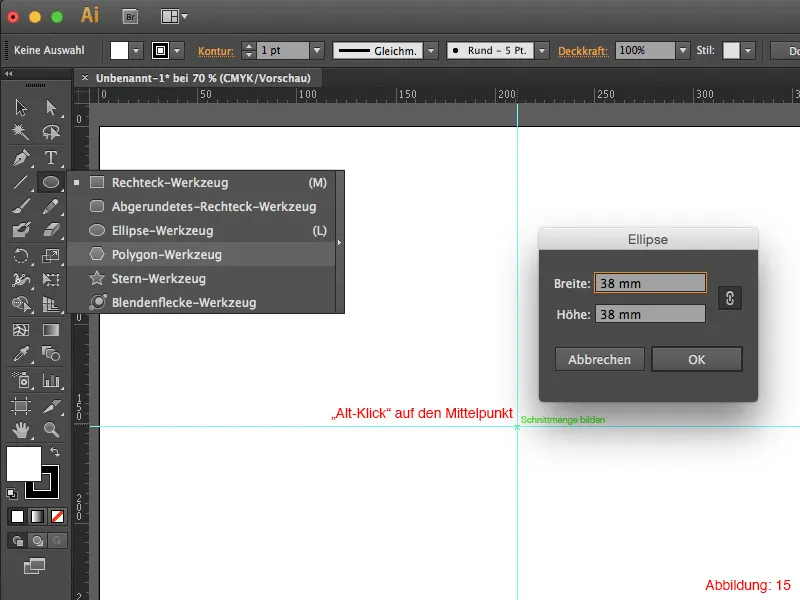
I nästa steg tar ni Ellips-verktyget och klickar med den Alt-tangenten nedtryckt på mittpunkten av de tidigare skapade hjälplinjerna.
I det följande dialogrutan anger ni en storlek på 38x38mm. Eftersom ni höll ned Alt-tangenten tidigare, genereras cirkeln direkt från mitten av er mittpunkt.

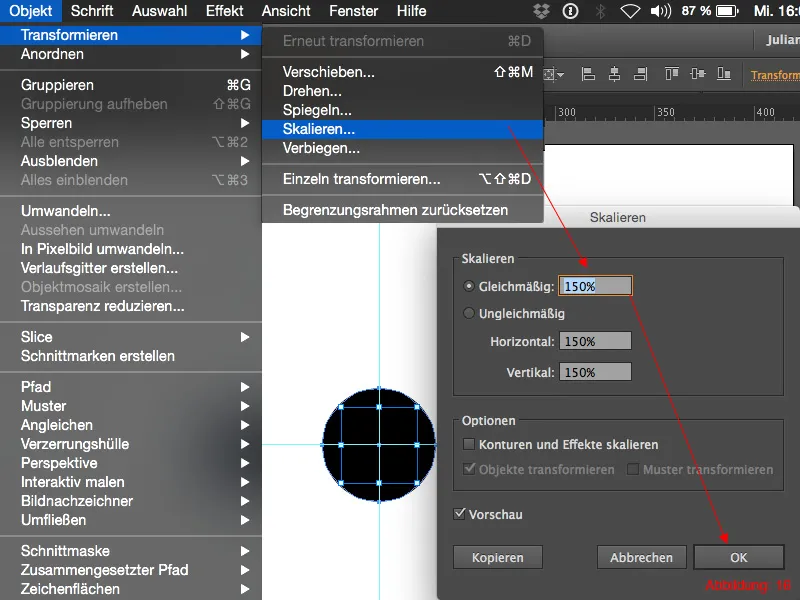
Genom Kommando+C och Kommando+F (På PC: Ctrl+C och Ctrl+F) kopierar ni denna cirkel och klistrar in den på samma plats igen. Nu går ni i den övre menyraden till Objekt>Transformera>Skala. Här skriver ni in värdet 150% för Jämnt och bekräftar med OK.

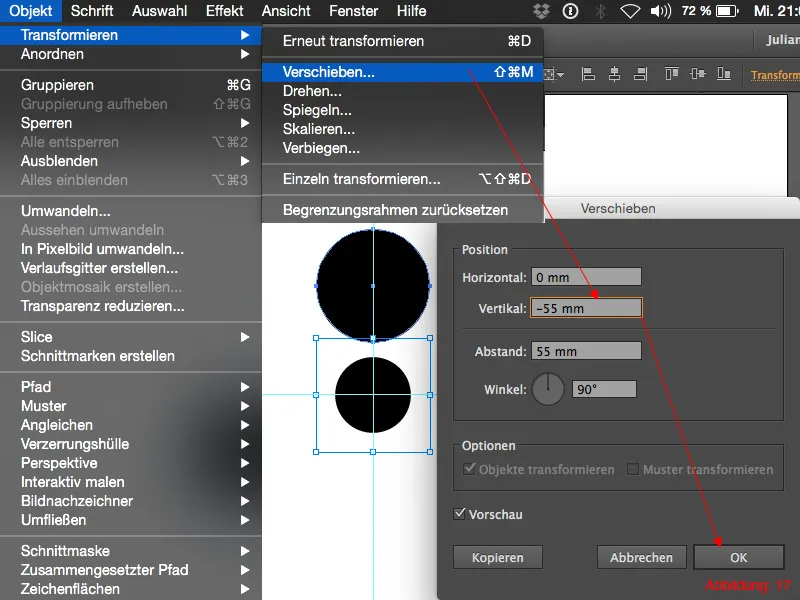
Nu måste ni förflytta denna cirkel 55mm uppåt. Det kan ni enkelt göra genom att klicka igen på Objekt>Transformera>Förflytta. För Horisontell låter ni värdet stå kvar på 0mm och för Vertikal skriver ni in värdet -55mm. (Minus eftersom ni vill flytta uppåt och inte nedåt).

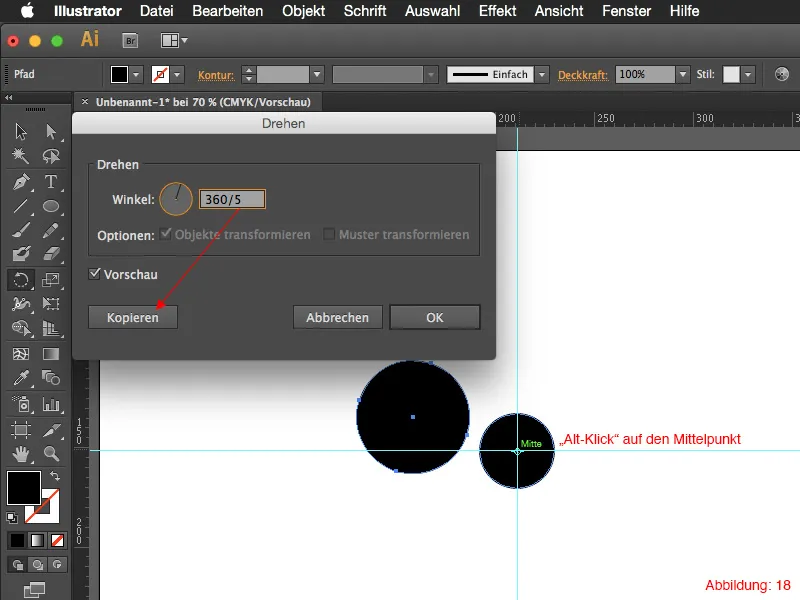
Denna större cirkel måste nu jämnt fördelas runt den mindre cirkeln. I Verktygsfältet hittar du Rotera-verktyget. Om du nu håller ned Alt-tangenten och klickar på din mittpunkt, kan du snurra cirkeln direkt runt den axel.
Som ni kanske redan har sett på förhandsbilden till denna optiska illusion, behöver du exakt fem cirklar som är fördelade runt den mellersta. Eftersom en cirkel normalt har 360°, skriver du helt enkelt in 360/5 i Roatations-dialogrutan. I detta fall är Illustrator så smart att den förstår denna beräkning och visar omedelbart resultatet. (Detta gör att du inte behöver räkna i huvudet). Nu är det dock viktigt att du inte bekräftar med OK, utan klickar på Kopiera. På så sätt förblir den ursprungliga cirkeln och en kopia av den snurras.

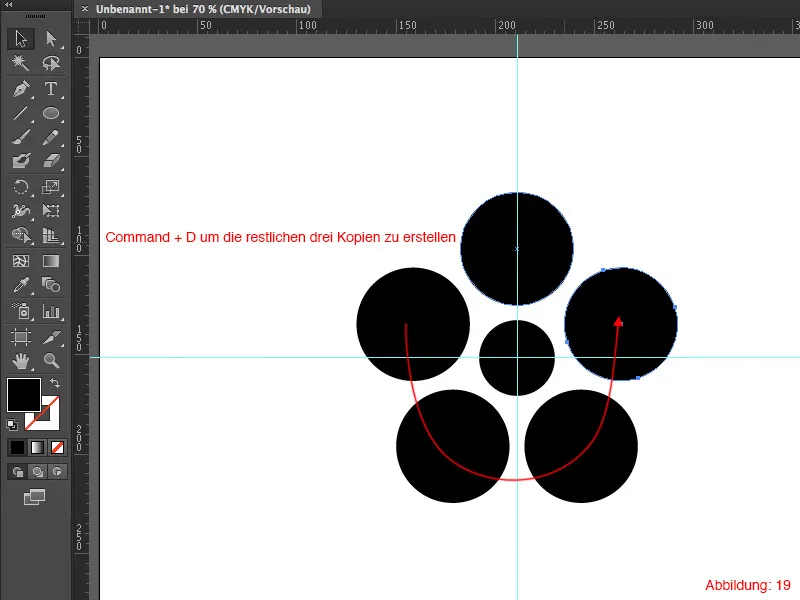
Med kortkommandot Command+D (på PC: Strg+D) kan du upprepa denna process tre gånger till.

Steg 2: Skapa vänstra sidan av den optiska illusionen
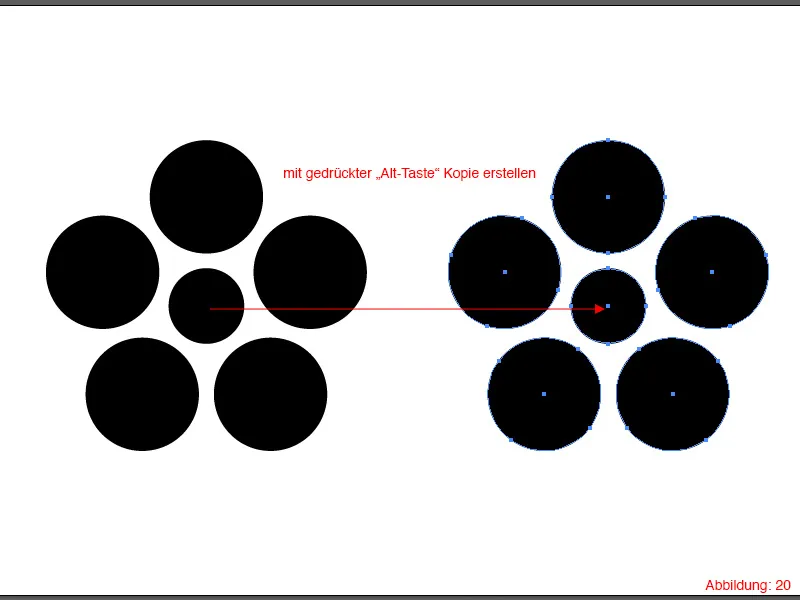
Således skulle den största delen av denna optiska illusion vara klar. För att skapa den högra delen med de mindre cirklarna, markerar du allt med Command+A (på PC: Strg+A) och skapar en kopia till höger genom att hålla ned Alt-tangenten.

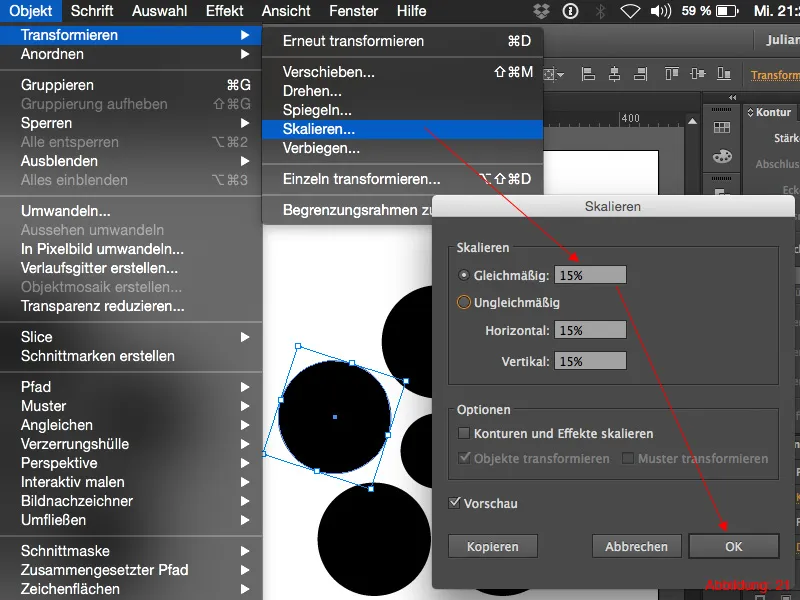
Resterar endast lite arbete. Nu behöver du ta tag i var och en av de fem cirklarna och alltid minska dem till 15% genom Objekt>Transformera>Skala.

Den andra optiska illusionen är klar:

Optisk illusion 03:
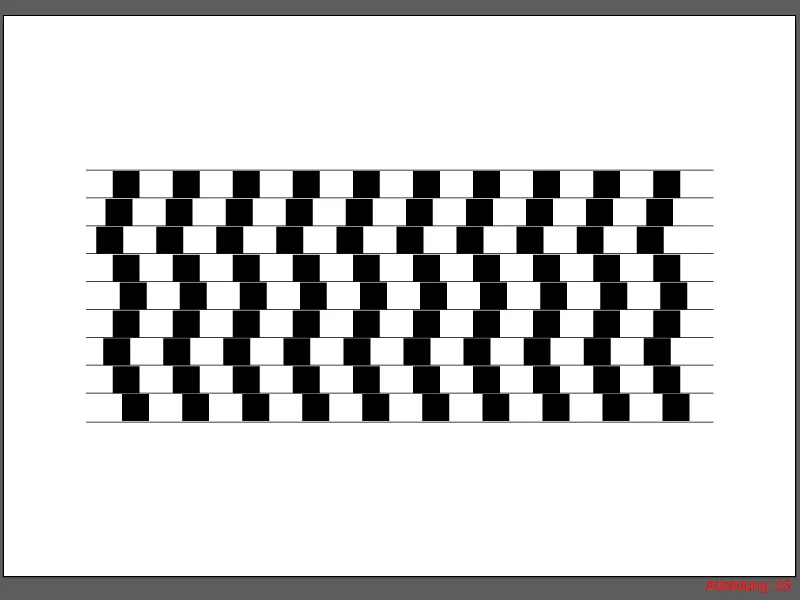
Nu börjar vi direkt med den tredje optiska illusionen. I denna illusion förleds våra ögon att tro att linjerna och fyrkanterna (framför allt i mitten) starkt faller åt vänster eller höger. I verkligheten är dock linjerna och fyrkanterna exakt horisontellt riktade.

Steg 1: Nu kör vi!
För att förverkliga denna optiska illusion skapar du först med Rektangel-verktyget en kvadrat med måtten 15x15mm.

För detta behöver vi 9 kopior av denna kvadrat med 15mm avstånd emellan i horisontell riktning.
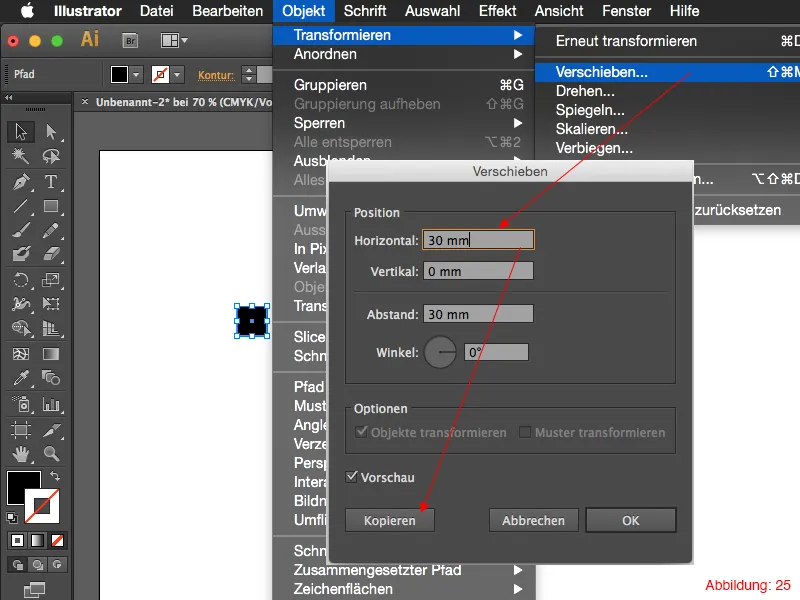
Då går vi återigen till Objekt>Transformera>Förflytta. I fönstret som kommer upp anger du sedan ett värde av 30mm för att få exakt ett mellanrum på 15mm mellan nästa kvadrat. Bekräfta denna dialog genom att klicka på Kopiera.

Med kortkommandot Command+D (på PC: Strg+D) skapar du ytterligare åtta kopior, så att du till slut har 10 kvadrater med 15mm avstånd bredvid varandra.

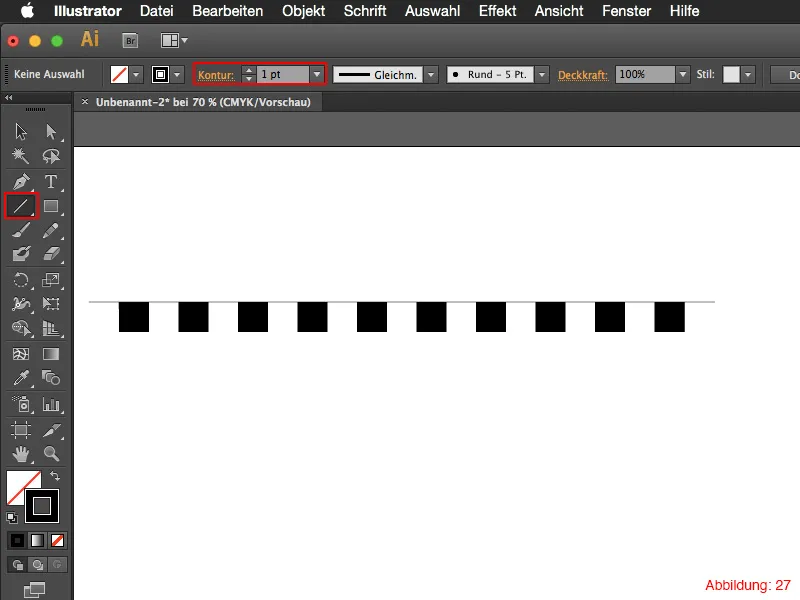
Nästa steg är att ta Linje-verktyget från Verktygsfältet och rita en horisontell linje direkt vid toppen av kvadraterna. Se till att linjen, som på bilden, sticker ut lite till vänster och höger. (Linjetjocklek: 1pt).

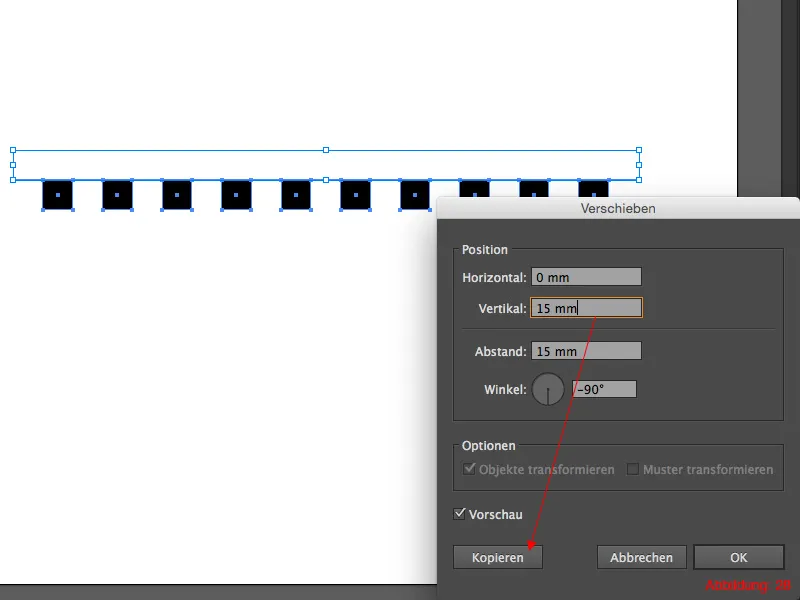
Sedan markerar du alla kvadraterna inklusive den nyss ritade linjen och öppnar igen Flytta-dialogen genom Objekt>Transformera>Förflytta. Vid Horisontal fyller du i 0mm och vid Vertikal 15mm. Bekräfta även denna dialogruta genom att klicka på Kopiera.

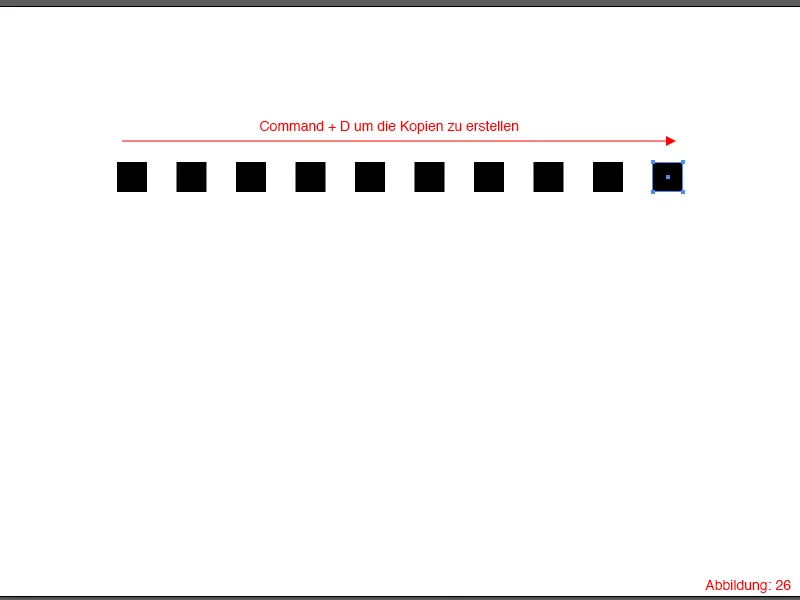
Genom Command+D (på PC: Strg+D) skapar du ytterligare sju kopior.
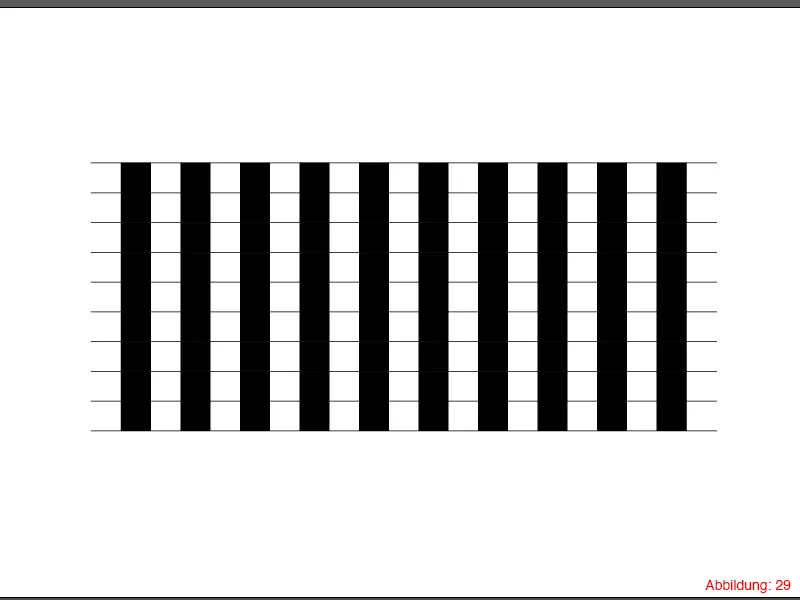
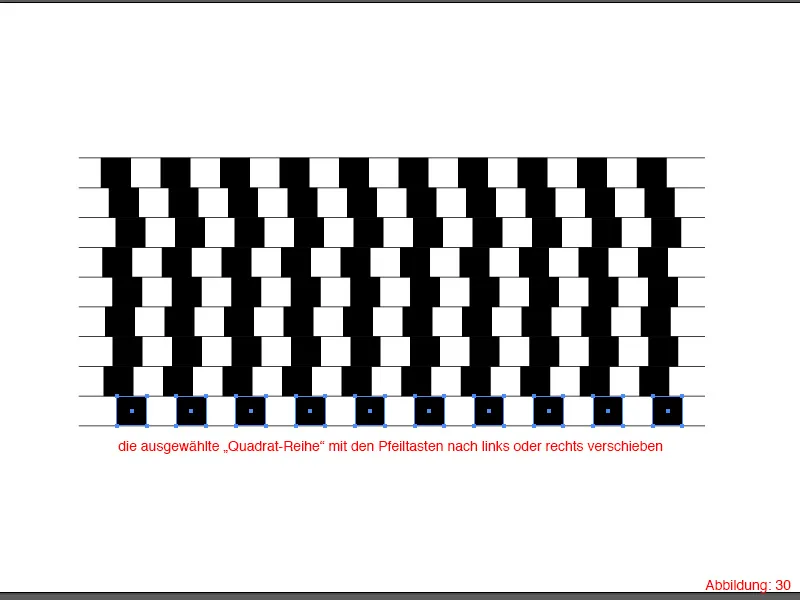
Vid den sista kopian skapar ni en linje längst ned i fyrkanterna igen för att avsluta allt snyggt. Efter det bör det se ut som i figur 29.

Steg 2: Slutför optisk illusion
För att slutföra denna optiska illusion, välj alltid en rad med fyrkanter med Markera-verktyget och flytta dem i olika riktningar med piltangenterna. När du har gjort detta med varje rad kommer det se ut som om linjerna och fyrkanterna faller snett åt båda hållen.

Optisk illusion 04
Nu är vi redan vid den sista optiska illusionen i denna handledning.
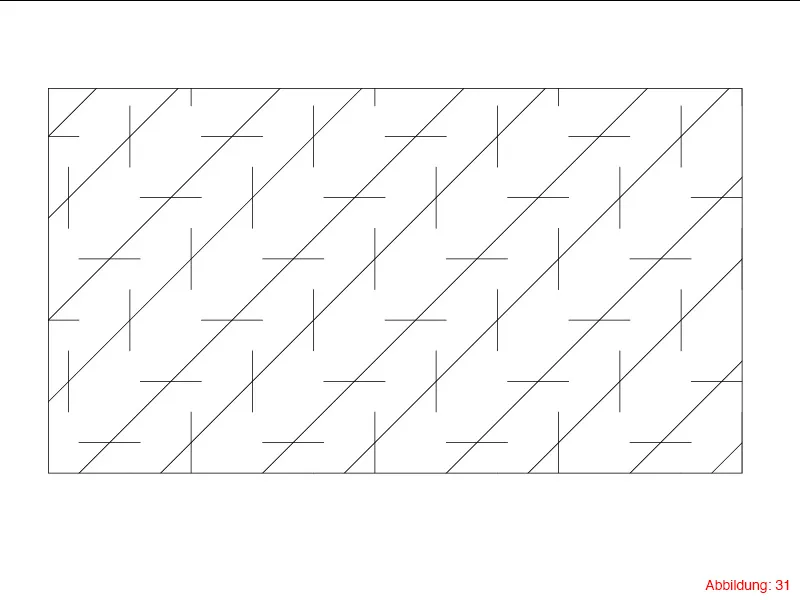
I denna illusion ser det ut som om de långa linjerna står i olika vinklar mot varandra. I verkligheten är de exakt i en 45° vinkel mot varandra. Denna illusion skapas genom att de korta linjerna alltid är placerade växelvis horisontellt och vertikalt längs de 45° linjerna. (Var det just för mycket information på en gång? Inget problem! Ni kommer snart förstå vad jag menar när ni skapar denna illusion. :-) ).

Steg 1: Skapa linjerna
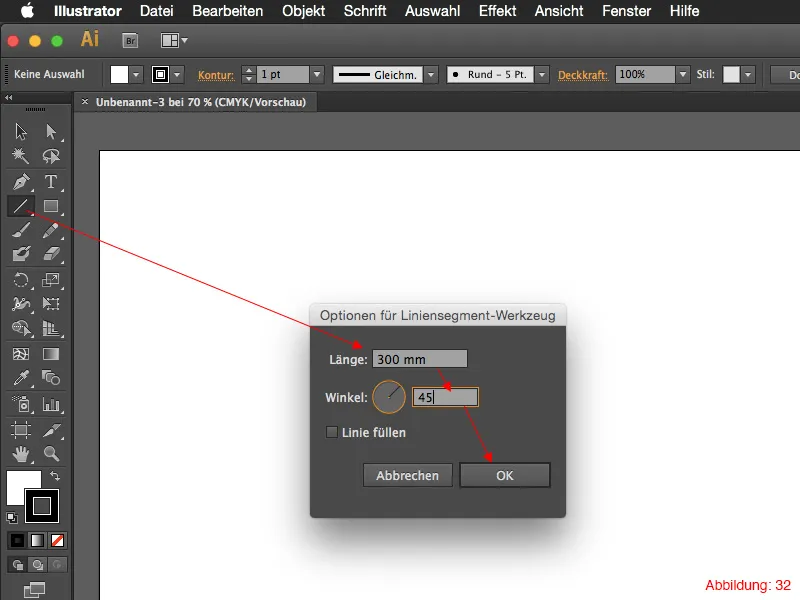
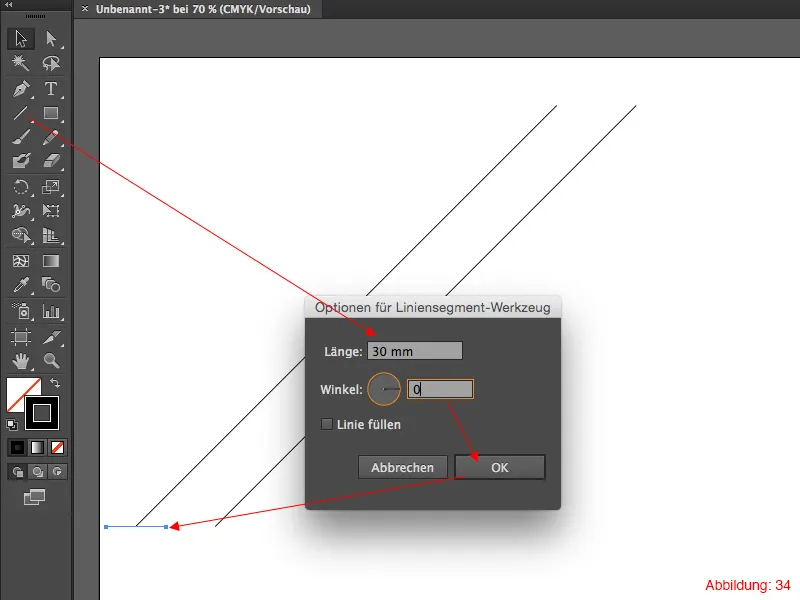
Börja med att skapa en ny arbetsyta i storleken A3. Sedan tar du Linje-verktyget och klickar en gång på din arbetsyta. Nu visas återigen ett fönster där du kan ställa in linjens längd och vinkel. Ange en längd av 300mm och en vinkel av 45° och bekräfta med OK.

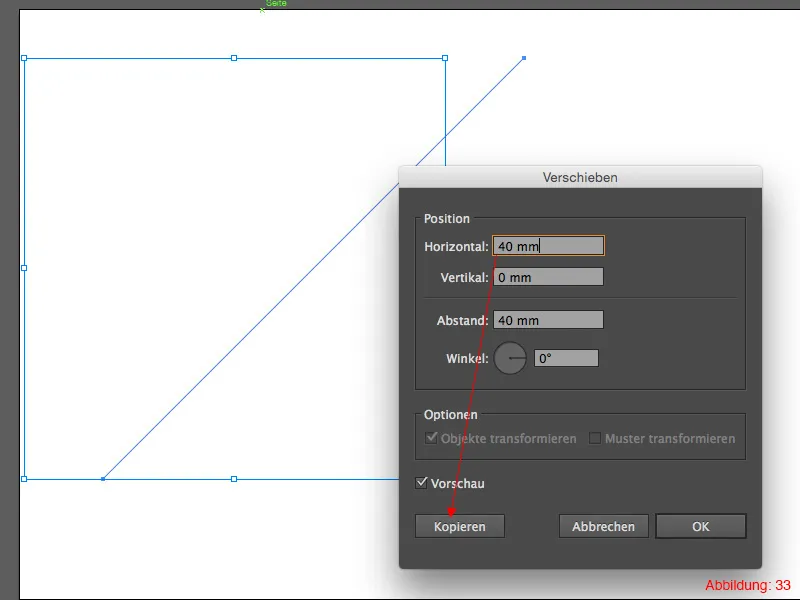
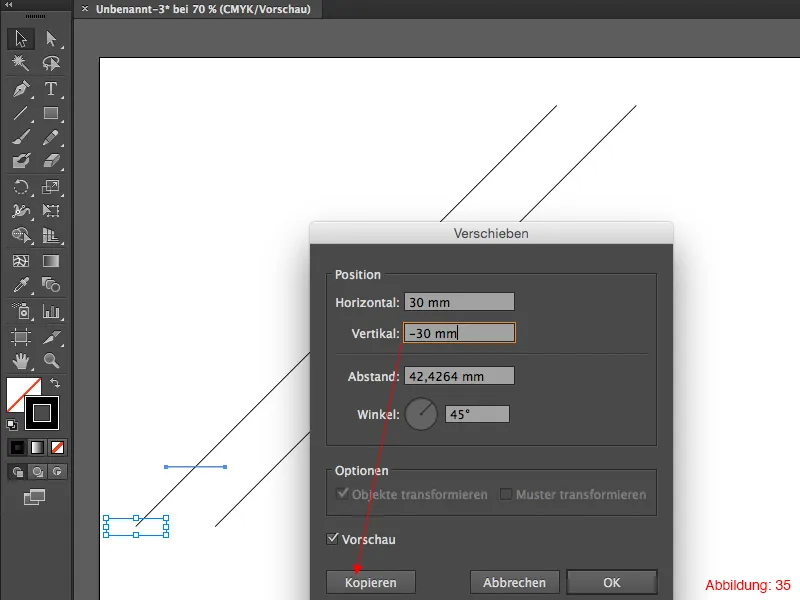
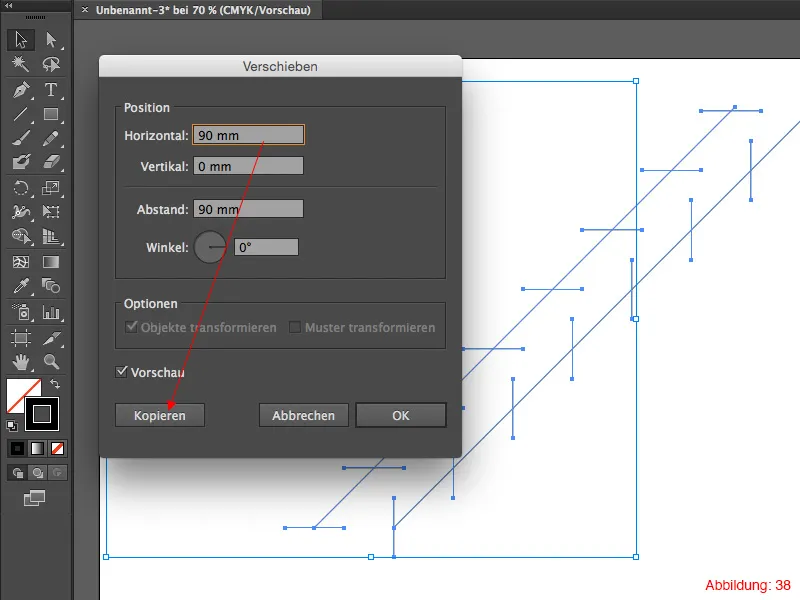
Med Objekt>Transformera>Flytta flyttar du linjen 40mm åt höger och bekräftar allt med Kopiera.

Nu behöver du återigen Linje-verktyget. Den här gången skapar du en linje med en längd på 30mm och en vinkel på 0°. Placera denna linje mitt på som på bilden längst ned på den första linjen.

I nästa steg öppnar du igen Flyttan-dialogrutan. Objekt>Transformera>Flytta.
Den här gången måste du flytta i båda riktningarna samtidigt. Ange 30mm under Horisontellt och -30mm under Vertikalt. Bekräfta med Kopiera och duplicera sedan hela processen med kortkommandot Command+D (på PC: Strg+D).

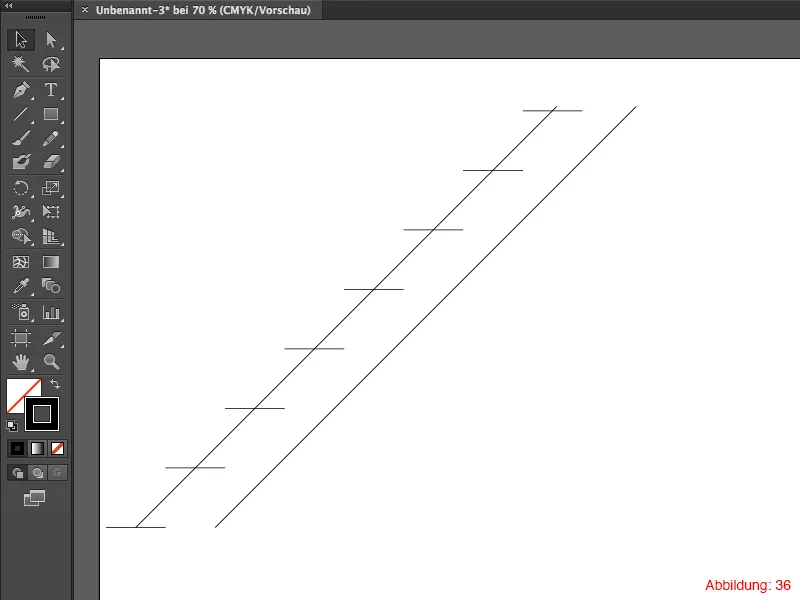
Efter detta bör det se ut ungefär så här. (Figur 36).

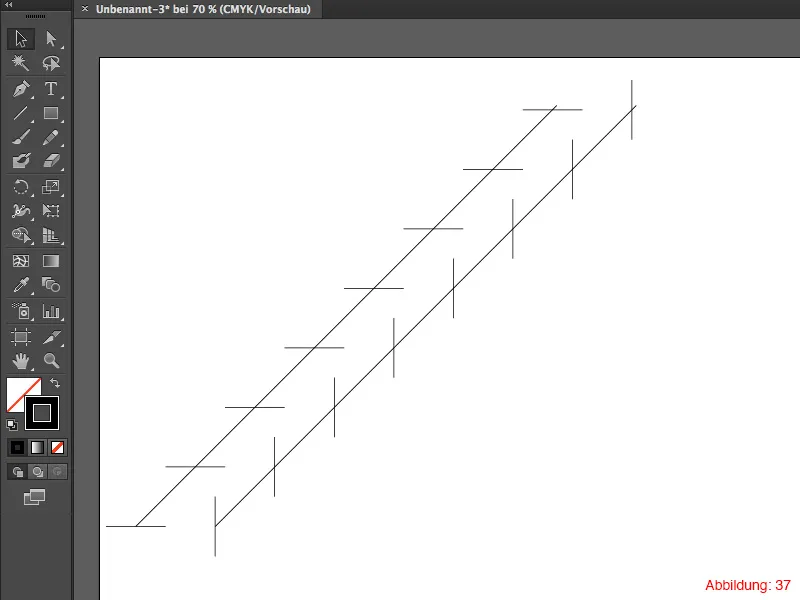
Skapa nu en ny linje med Linje-verktyget. Välj återigen en längd på 30mm, men denna gång med en vinkel på 90°. Placera denna linje mitt på i slutet av den andra linjen och öppna återigen Flyttan-dialogrutan. Objekt>Transformera>Flytta. Här anger du återigen 30mm under Horisontellt och -30mm under Vertikalt och bekräftar sedan med Kopiera. Duplicera allt med Command+D (på PC: Strg+D).

Nu väljer du allt och öppnar återigen Flyttan-dialogrutan. (Ni märker säkert vid det här laget att denna dialog verkligen används väldigt ofta :-) ).
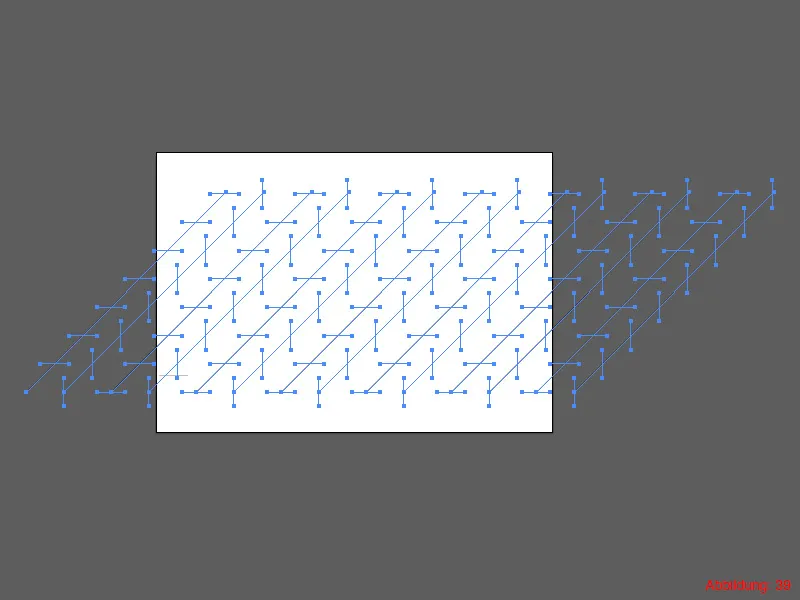
Denna gång flyttar du allt 90mm åt höger och bekräftar med Kopiera. Duplicera hela processen 5-6 gånger med Command+D (på PC: Strg+D).

Allt bör då se ut ungefär så här hos er:

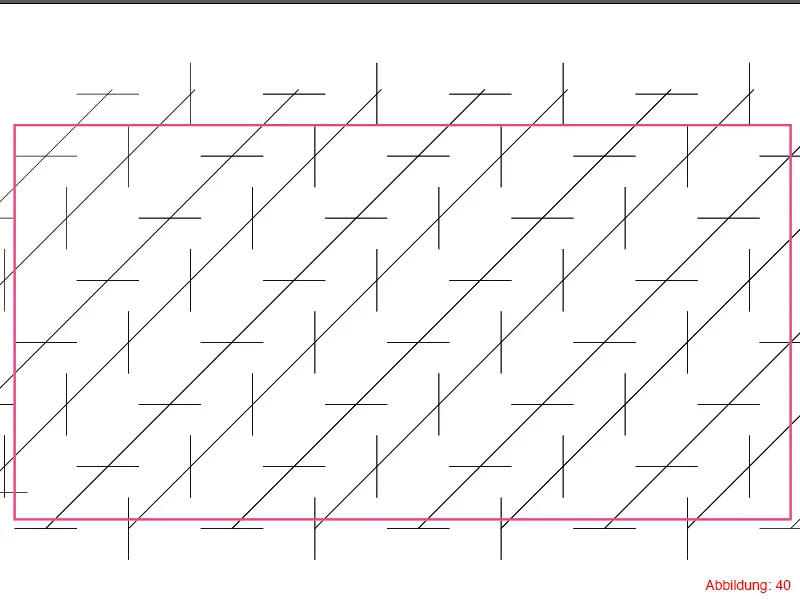
Nu är vi nästan framme vid slutet. I det sista steget tar du återigen Rektangel-verktyget och drar en rektangel över alla dina linjer (se figur 40).

Steg 2: Skapa ramen
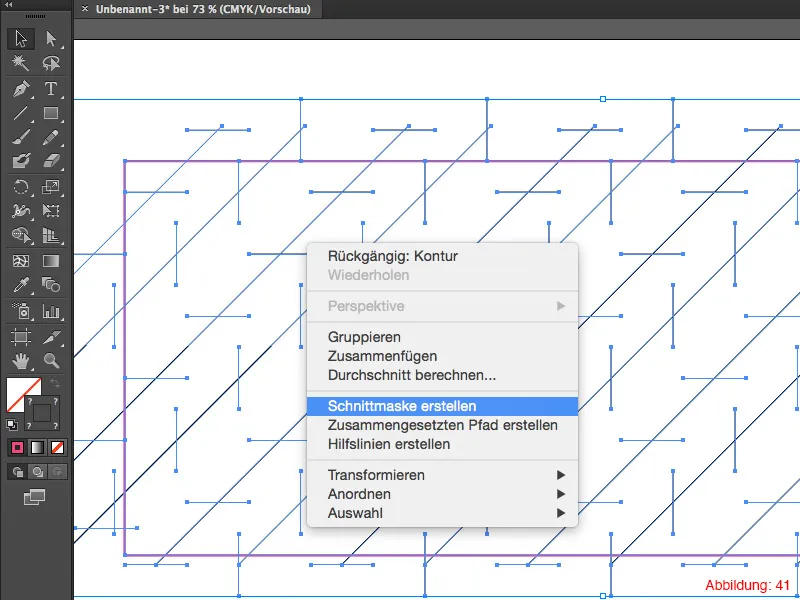
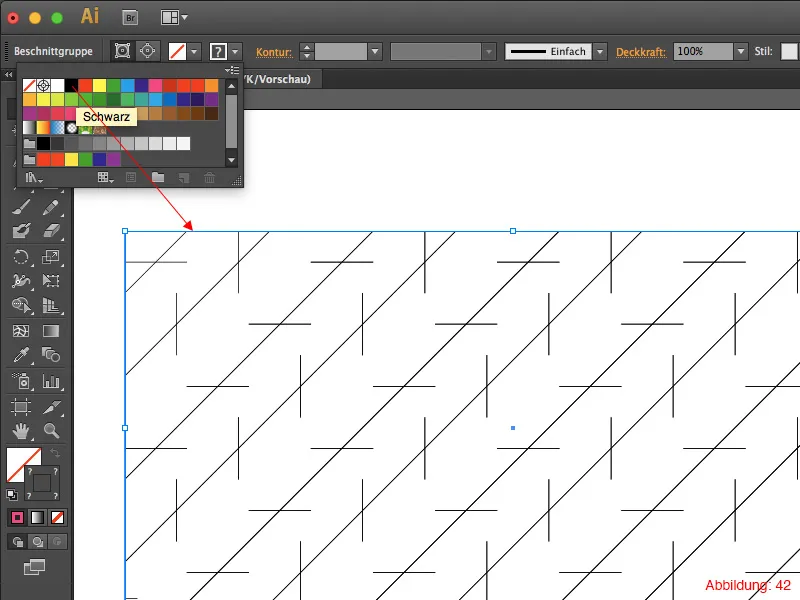
Efter det väljer ni allt. Det bästa sättet att göra det på är med Command+A (på PC: Strg+A). Gör en Högerklick i mitten av er fyrkant och välj där Skapa klippmask. På så sätt döljs alla element som inte ska vara synliga.

Nu behöver ni bara applicera en kontur på klippmasken för att få en fin ram också. Och där har ni den sista optiska illusionen klar.

Avslutande ord:
Jag hoppas att ni har haft roligt med handledningen och nu kan skapa några vackra optiska illusioner. Som ni säkert märkt upprepar sig vissa kommandon i Illustrator ofta, och jag är ganska säker på att när ni har gått igenom den här handledningen en gång fullständigt, så kommer ni aldrig att glömma vad Flytt-dialogen och genvägen Command+D (på PC: Strg+D) kan vara användbara för.
Om ni har ytterligare frågor om ämnet, skriv dem i kommentarerna till mig. Jag kommer att försöka svara på dem så snart som möjligt.
Många hälsningar
Din Julian


