Skapa 3D-objekt
Inledning:
Hej kära PSD-community. Kul att ni är med igen i en av mina handledningar. Idag kommer vi att dyka in i den 3D-världen av Adobe Illustrator. Även om det inte kan ersätta professionella 3D-program som t.ex. Cinema 4D, kan man ändå skapa ganska bra 3D-objekt med Illustrator. För den här handledningen har jag förberett tre objekt som vi kommer att skapa steg för steg tillsammans. Men nu räcker det med prat. Låt oss börja direkt ...
Steg 1: Skapa spelfigur
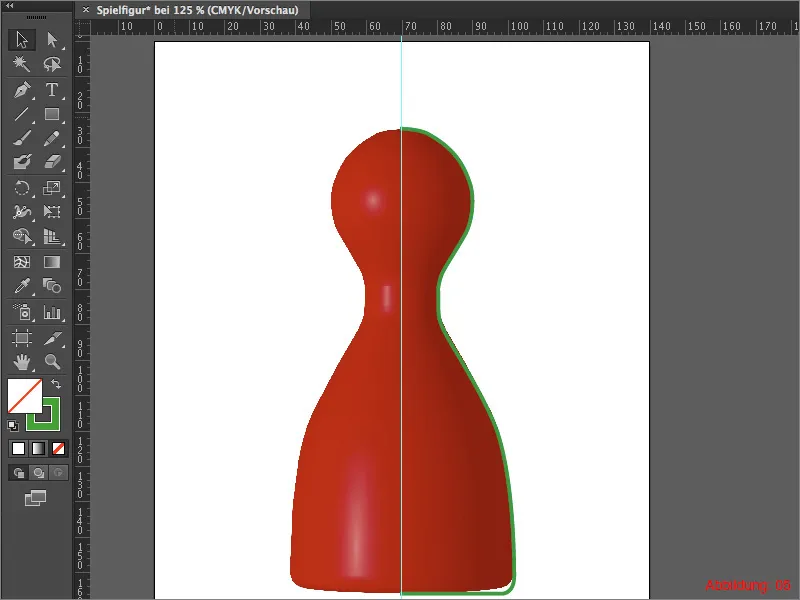
För att dyka direkt in i 3D-funktionen av Adobe Illustrator, kommer vi i första steget att skapa en typisk spelfigur (som man känner igen från "Mensch ärgere dich nicht").
Starta Illustrator, skapa en ny rityta med måtten 140x180 mm genom att gå till Arkiv>Ny och bekräfta med OK.

För att ni ska slippa rita grundformen från scratch, har jag lagt in en bild av en sådan spelfigur i de bifogade arbetsfilerna.
Gå till den övre menyraden och välj Arkiv>Placera, välj filen "Vorlage.jpg" från arbetsfilerna och bekräfta genom att klicka på Placera.

Med hjälp av Justera-paletten måste ni placera bilden på er arbetsyta. (Se fig 03)

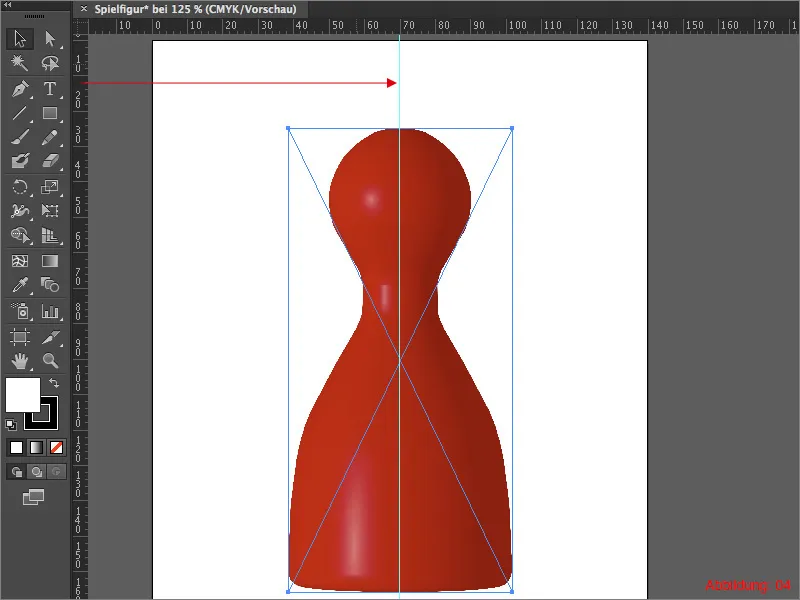
Efter att ni har placerat bilden mitt på, aktiverar ni linjalerna med snabbkommandot Command+R (på PC - Strg+R) och drar en vertikal hjälplinje precis i mitten av er arbetsyta så att spelfiguren delas visuellt mitt itu. (Se fig 04)

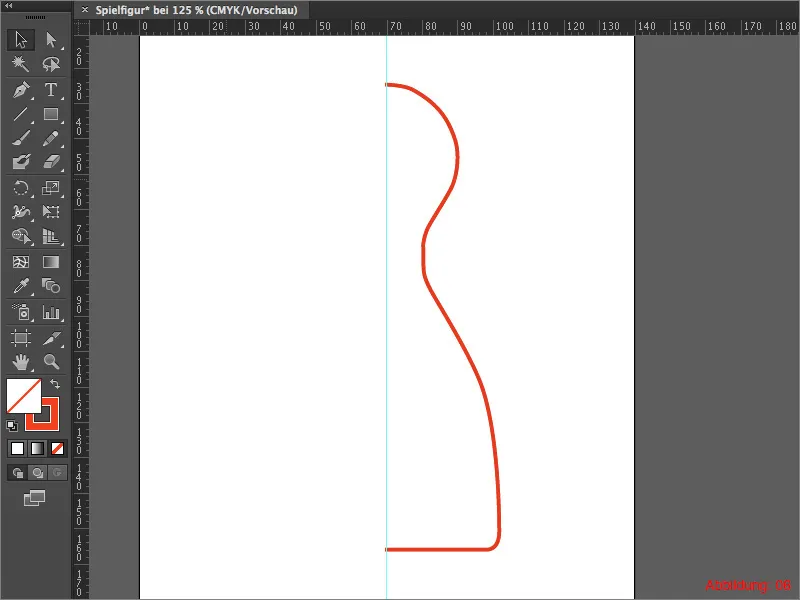
Eftersom en spelfigur är rund räcker det med att ni ritat halva den yttre konturen. Ta därför Pennverktyget från Verktygsfältet och skapa en sökväg som i Figur 05 (visad i grönt här). Se till att början och slutpunkten ligger exakt på hjälplinjen.

När ni har skapat sökvägen som ni är nöjda med, kan ni antingen ta bort referensbilden eller helt enkelt dölja den i Lager-paletten. Eftersom vi i denna handledning vill skapa en röd spelfigur, kommer vi att tilldela den nyligen skapade sökvägen en röd kontur.

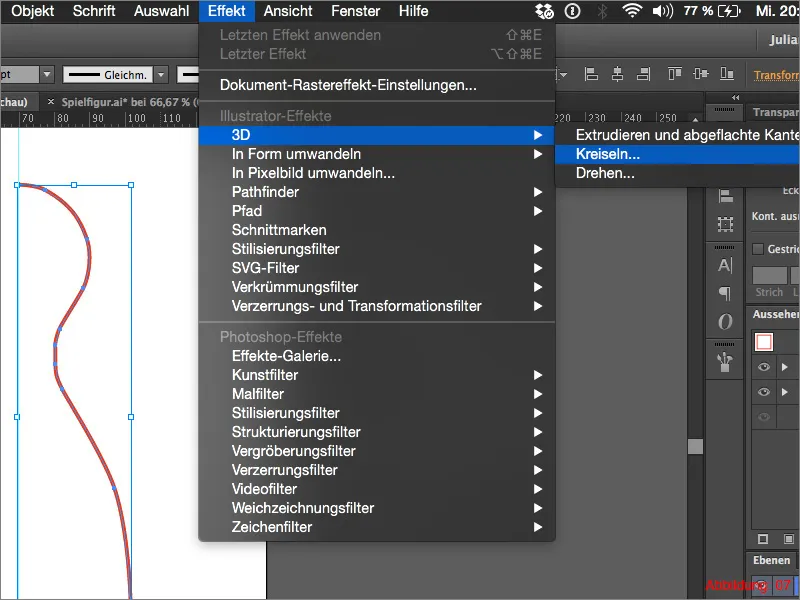
Nu har vi förberett allt så långt att omvandla sökvägen till ett 3D-objekt. Gå till den övre menyraden och välj Effekt>3D>Kretsa ...

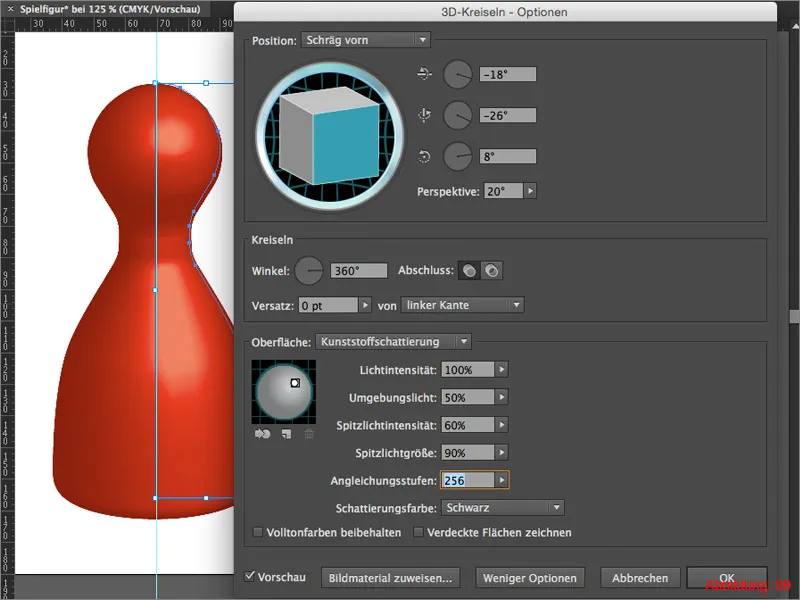
Ett relativt stort dialogfönster dyker sedan upp där ni har några inställningsmöjligheter.
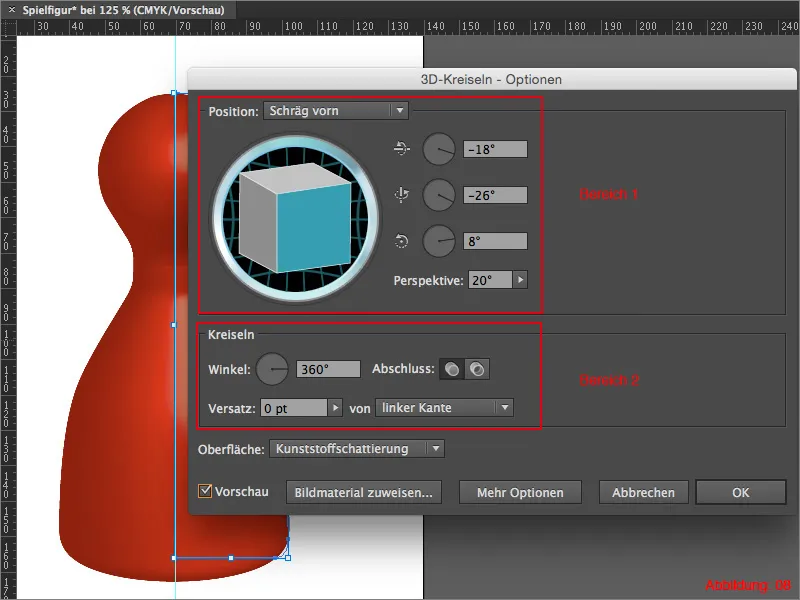
Aktivera först Förhandsgranskning längst ned till vänster i det här fönstret så att ni ser effekterna av denna effekt.
I den övre delen (område 1) kan ni ställa in vinkeln eller rotationen av ert 3D-objekt. Dessutom har ni här en parameter för perspektiv. Det är egentligen inget annat än brännvidden hos ett kameraobjektiv. Beroende på hur ni ändrar detta värde kan ni antingen skapa en vidvinkelseffekt eller en telezoom-effekt.
I den nedre delen (område 2) är vinkeln främst av intresse för er. Om ni vill ha en komplett spelfigur måste ni ställa in denna vinkel till 360°. Om ni istället bara vill ha en halv spelfigur, kan ni minska vinkeln till 180°.

Eftersom man oftast vill ljussätta ett 3D-objekt kan ni klicka på Fler alternativ längst ned i dialogfönstret. Därefter vecklar sig fönstret utåt och gör det möjligt att ställa in en eller flera ljuskällor (som dock bara påverkar 3D-objektet).
De första tre menykommandona som t.ex. Ljusintensitet, Omgivningsljus och Toppljusintensitet förklarar sig själva nästan.
Det blir intressant igen med Anpassningsnivåerna. Med detta avses de 256 möjliga tonvärden som finns tillgängliga inom RGB-färgutrymmet. Om man sätter dessa tonvärden till en relativt låg nivå blir glansen ganska grov och med obehagliga färgstreck på 3D-objektet. Det ger dock fördelen att Illustrator kan beräkna allt snabbare. Om man sätter detta värde till max, dvs de 256 tonvärdena, används samtliga tillgängliga färgskiftningar. Det innebär att glansen projiceras med hög kvalitet på 3D-objektet. Emellertid kan beräkningen av Illustrator ta något längre tid beroende på datorns prestanda.
När du är nöjd med dina inställningar behöver du bara bekräfta allt med OK. Din spelkaraktär är nu klar.
Litet tips:
Om du efter bekräftelsen inser att du vill ändra dina inställningar behöver du bara välja din spelkaraktär och klicka på 3D-cirkel-effekten i Utseendepaletten. Därefter öppnas dialogrutan där du kan göra 3D-inställningarna.

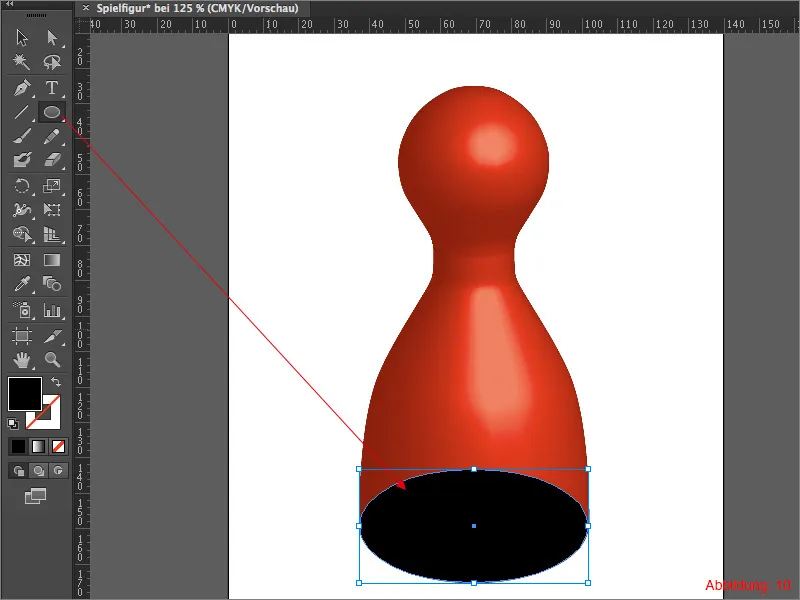
För att finjustera lite mer, ta verktyget Ellips och dra en Ellips ungefär i storleken av den nedre delen av din spelkaraktär. (Se figur 10)

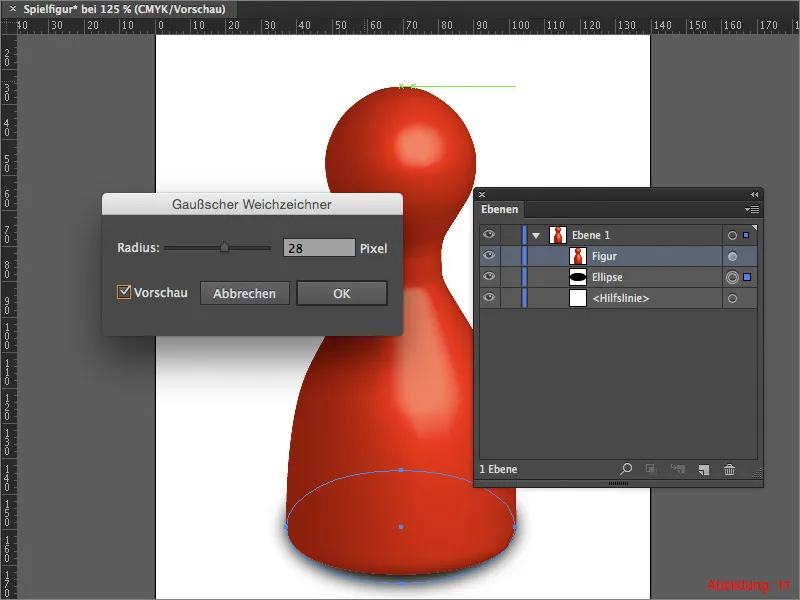
Placera denna Ellips i Lagerpaletten bakom din spelkaraktär och gå sedan till Effekt>>Mjukhetseffekter>>Gaussisk suddighet. Ange en värde om cirka 20 pixlar i det följande fönstret och bekräfta med OK. Nu har du skapat en slags skugga och din spelkaraktär ser ännu lite mer tredimensionell ut.

Steg 2: Skapa en kub
Efter att du nu har skapat en 3D-spelkaraktär i steg 1 är det dags för ett annat 3D-objekt. I den här delen av handledningen kommer vi att skapa en fullt texturerad speltärning.
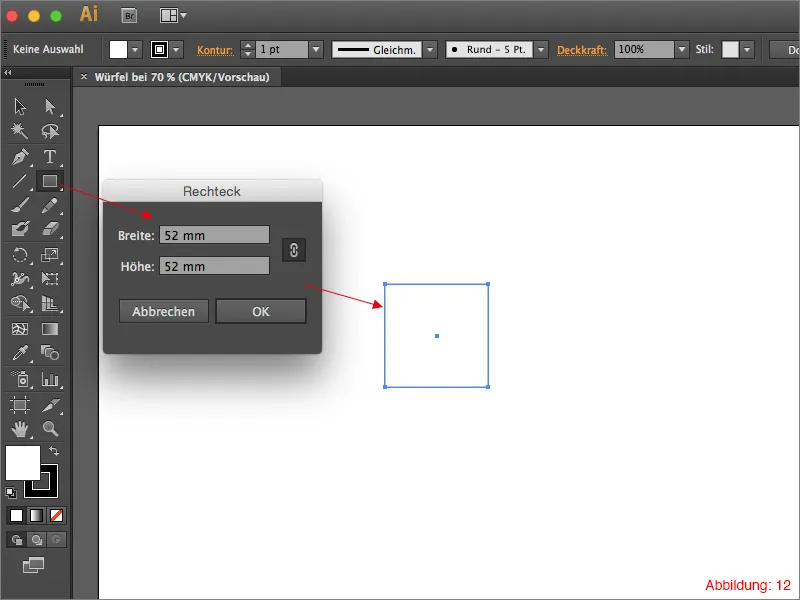
Börja med att skapa en ny arbetsyta genom Arkiv>>Ny i formatet A3 liggande. Ta sedan Rektangel-verktyget och klicka en gång på din arbetsyta så att ett fönster visas där du kan ange storleken på din rektangel. Välj här en storlek på 52x52 mm och bekräfta med OK.

Ge denna rektangel en svart Kontur och skapa en vit fyllning om det inte redan finns en. Duplicera sedan denna rektangel fem gånger och placera dem bredvid varandra. (Se figur 13)

Ta nu verktyget Ellips och klicka igen på din arbetsyta. Ge denna Ellips en storlek av 9,7x9,7 mm.

Duplicera denna Ellips och placera dem så att du får de typiska sidorna av en speltärning. (Se figur 15)
Litet tips:
Aktivera Intelligenta hjälplinjer genom Command+U eller Ctrl+U för att kunna hantera denna uppgift lättare.

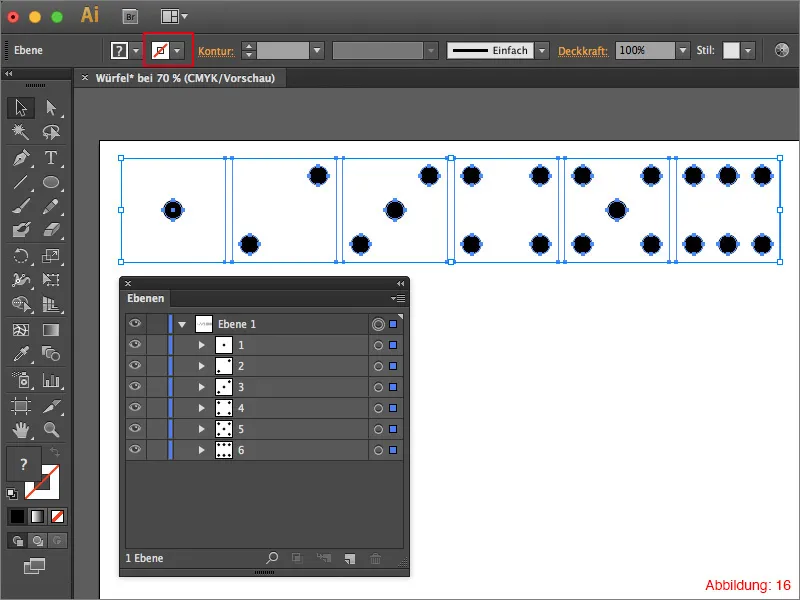
När du har skapat alla sex sidor av en tärning kan du ta bort de svarta konturerna på rektanglarna så att de bara syns för Illustrator och inte för det mänskliga ögat. Sedan markerar du alltid en yta av tärningen och grupperar den med Command eller Ctrl+G. Sedan bör du ha sex grupper i din Lagerpalett.

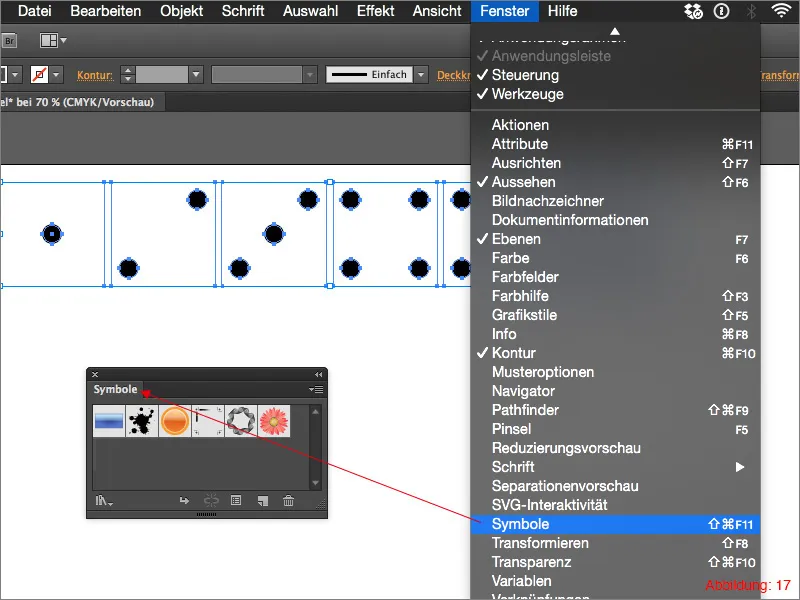
Nästa steg är att använda Symbolpaletten. Du hittar den under Fönster>>Symboler.

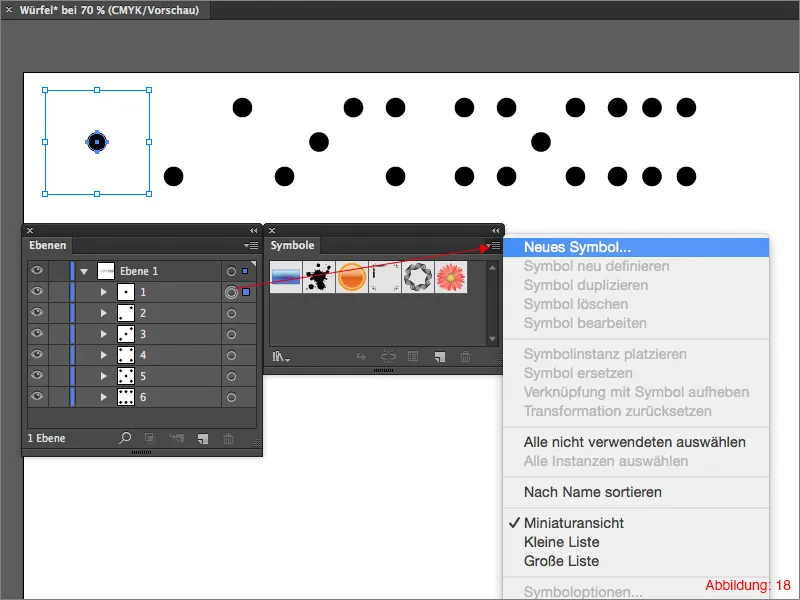
Välj nu den första gruppen och klicka sedan på den lilla pilen i övre högra hörnet av Symbolpaletten. Då visas en nedrullningsmeny där du måste klicka på Skapa nytt symbol. Du kan nu ge ett namn åt ditt nya Symbol.

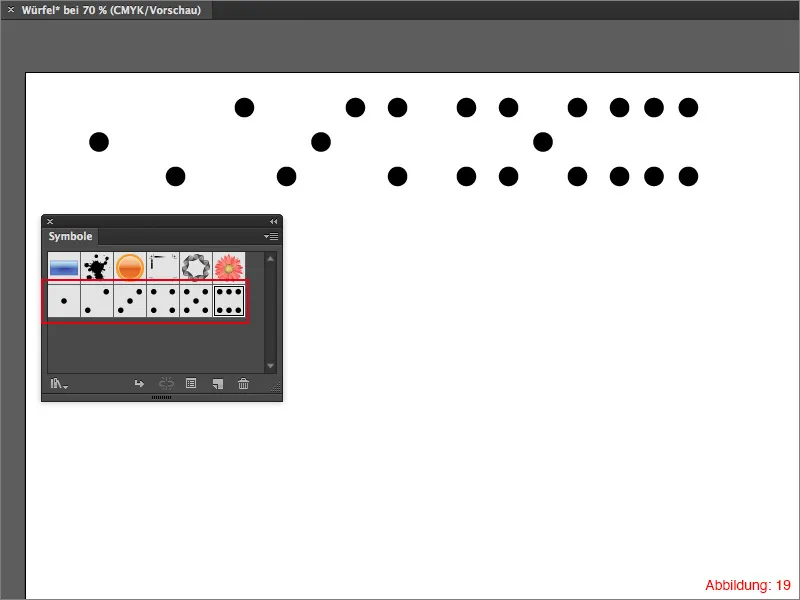
När du har gjort detta med alla grupper bör du ha sex nya Symboler i din Symbolpalett. (Se figur 19)

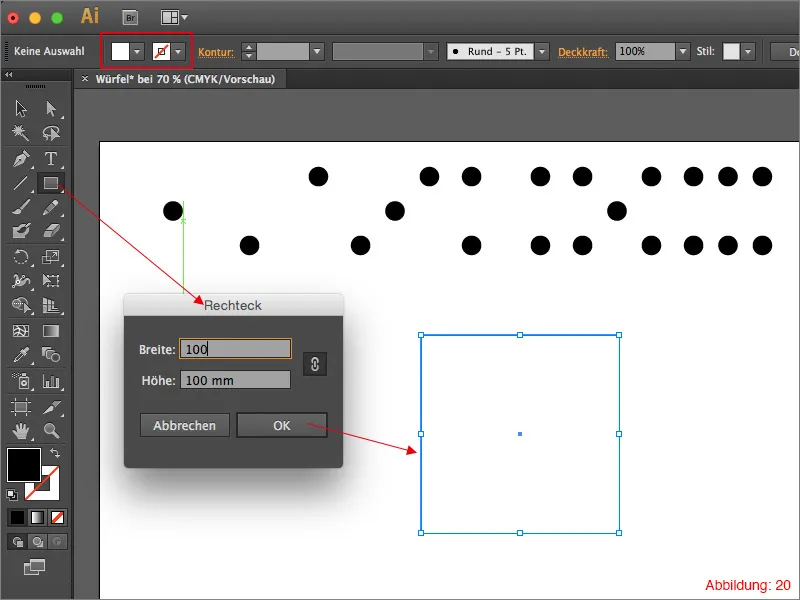
Nu när du har sparat alla texturer som symboler kan du börja skapa den passande tärningen. Ta verktyget Rektangel och klicka på din arbetsyta. Ange ett värde på 100 mm för både Bredd och Höjd och bekräfta med OK.
Ge o denna rektangel en vit fyllnadsfärg. En kontur behöver ni inte.

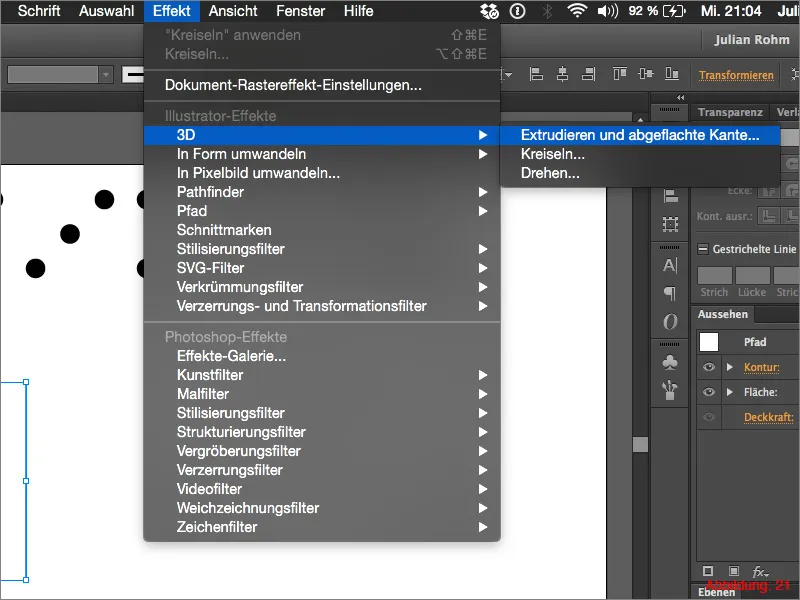
För att skapa en kub av denna rektangel, gå till Effekt>3D>Extrudera och infälld kant …

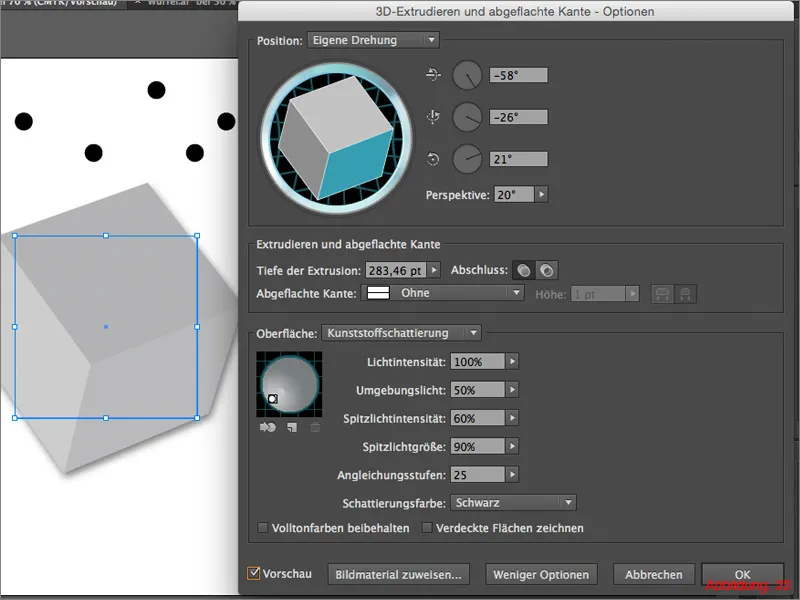
När du har valt denna effekt, kommer det bekanta dialogrutan där du kan ställa in alla inställningar för ditt 3D-objekt. För vinklar som bestämmer kubens rotation kan du välja en valfri inställning. (Mina inställningar visas på nästa skärmdump). Eftersom du vill skapa en kub måste självklart alla sidor på kuben ha samma storlek. Ange därför ett värde på 100 mm för extrusionsdjupet. Illustrator konverterar allt till punktenheter.

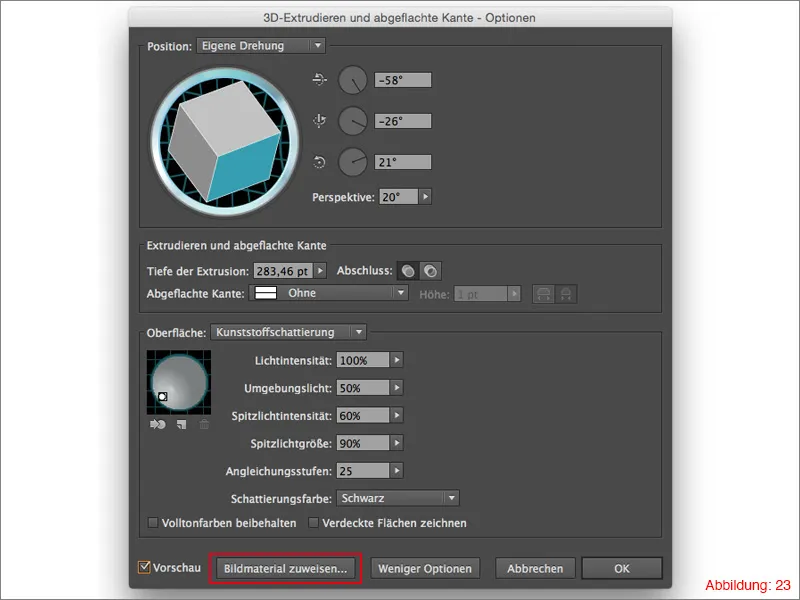
För att texturera denna kub måste du klicka på Tilldela material längst ned i detta dialogfönster. (Bild 23)

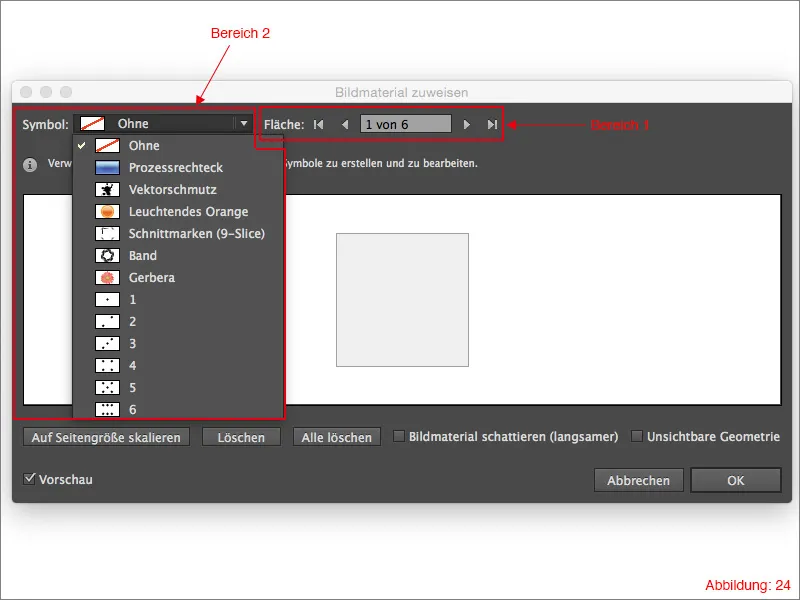
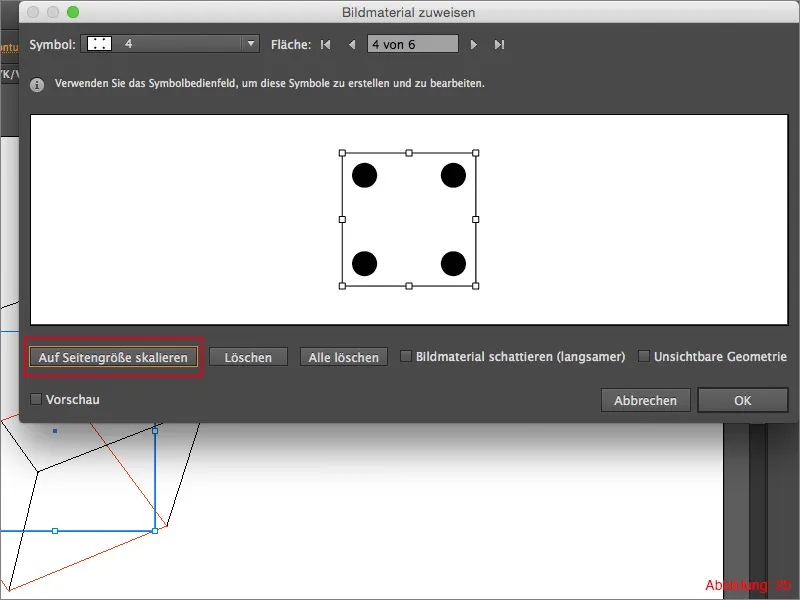
I det följande fönstret kan du nu texturera varje sida av kuben individuellt. Avsnitt 1 (Bild 24) gör det möjligt att välja sidoytan på kuben. Eftersom en kub har 6 sidor kan du navigera mellan värdena 1-6 här. I avsnitt 2 (Bild 24) kan du välja den specifika textur eller det förut skapade symbol.

För att texturera kuben måste du nu tilldela en av dina sex skapade symboler till varje sidoyta på kuben. För att säkerställa att symbolerna verkligen fyller hela ytan på kuben kan du klicka på Skala sidor. (Bild 25)

När du har texturerat kuben kan du bekräfta fönstret med OK. Din speldubbel är klar.
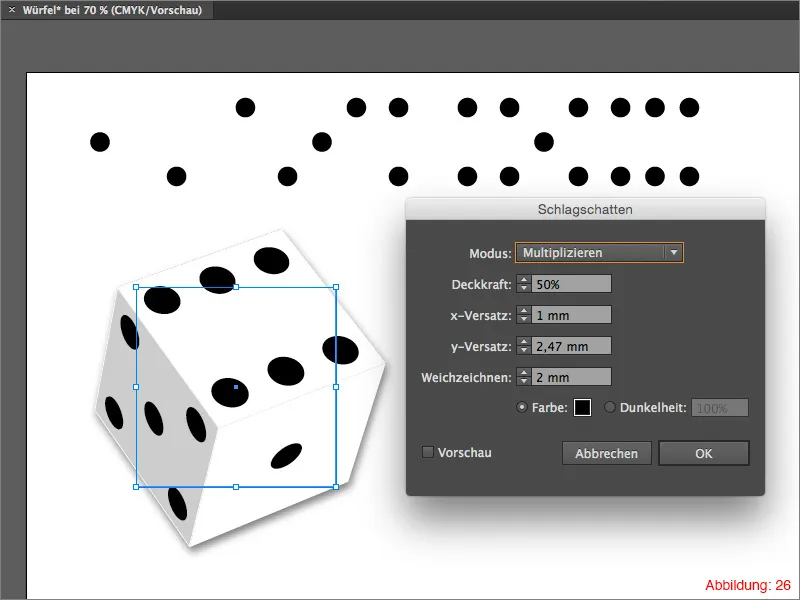
Slutligen kan du lägga till en lätt skugga på din kub. Gör det enkelt igen genom Effekt>Stiliseringsfilter>Skugga … i det övre menyraden.

Steg 3: Bonusinnehåll - Den ena ringen
Eftersom jag personligen är en stor fan av Ringens brödraskap, tänkte jag att jag skulle förklara som en liten bonus hur man kan skapa den enda ringen i Illustrator. Eftersom även 3D-funktionerna används här passar det bra in i dagens ämne. Och jag är säker på att det också finns några Ringens brödraskap fans bland er. Så låt oss börja direkt …
Börja med att skapa en ny arbetsyta igen. Ett format på A3 i liggande format borde vara tillräckligt.
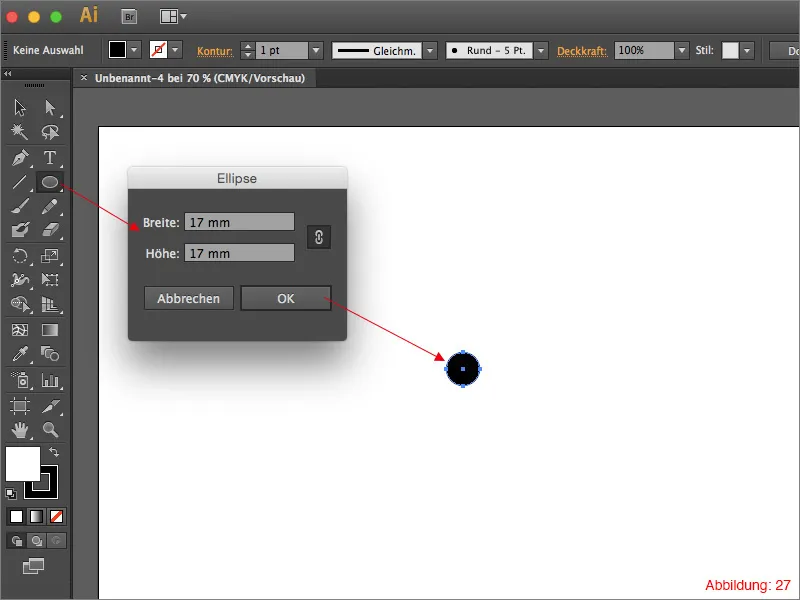
Därefter behöver du ellipsverktyget från verktygspaletten. Klicka på din arbetsyta med det, välj en storlek på 17x17mm och bekräfta med OK.

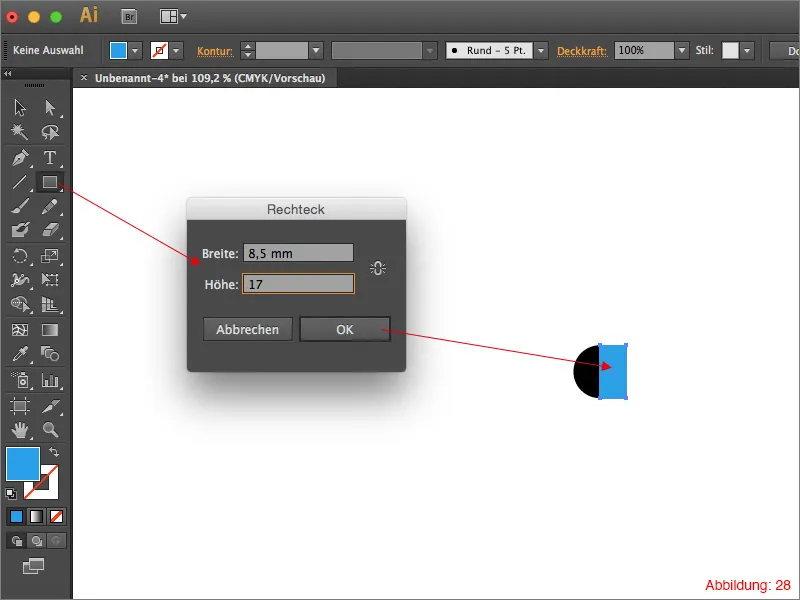
Sedan tar du rektangelverktyget och skapar en rektangel med måtten 8,5x17mm. Positionera denna rektangel så att ena halvan av cirkeln täcks helt. (Bild 28)

Markera allt med Command+A (på PC - Strg+A) och dra rektangeln med hjälp av Pathfinder så att endast en halvcirkel återstår. (Bild 29)

Ge halvcirkeln en gyllene fyllnadsfärg. Jag har valt följande CMYK-färgvärde: CMYK - 0/28/95/0.

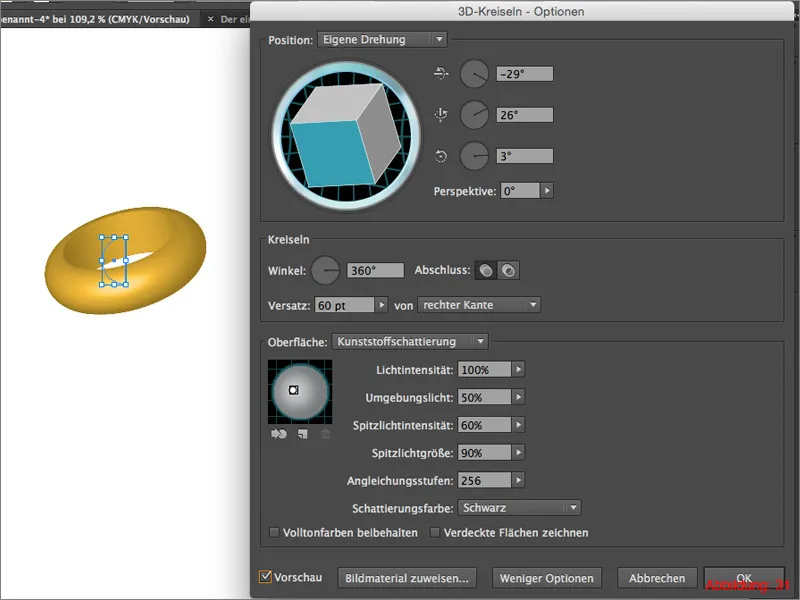
Gå nu till Effekt>3D>Cirkulera … Därefter kan du ställa in dina inställningar som vanligt i det följande fönstret. Du kan se mina inställningar för denna ring på Bild 31. Bekräfta sedan med OK.

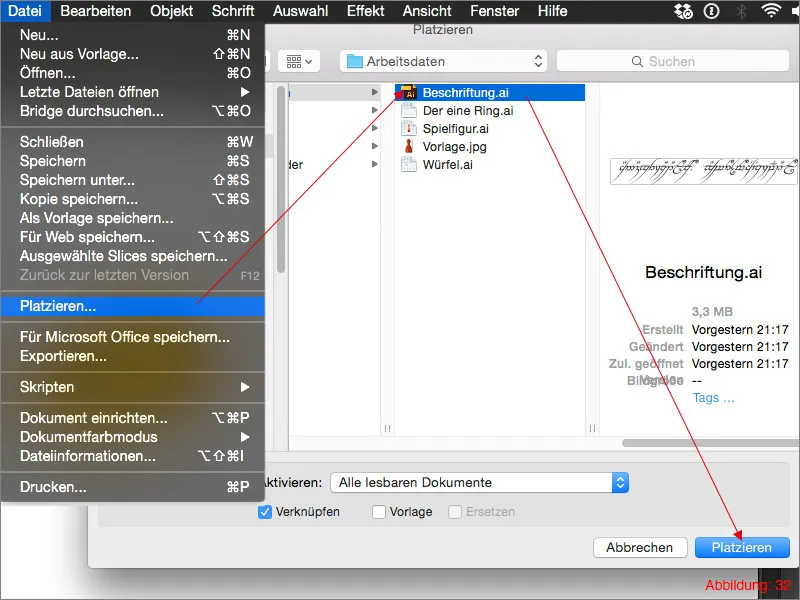
För att göra denna vanliga guldring till Den enda ringen, måste ni nu applicera den typiska beskrivningen. I de bifogade arbetsfilerna hittar ni en fil med namnet: "Beskrivning.ai". Placera denna fil på er arbetsyta genom Fil>Placera.

När ni har placerat texten, måste ni, som i steg 2, skapa en Symbol med texten med hjälp av Symbol-paletten.
Klicka nu igen på er ring och öppna effekten 3D-roterande ring igen (ni hittar detta i Utseende-paletten).
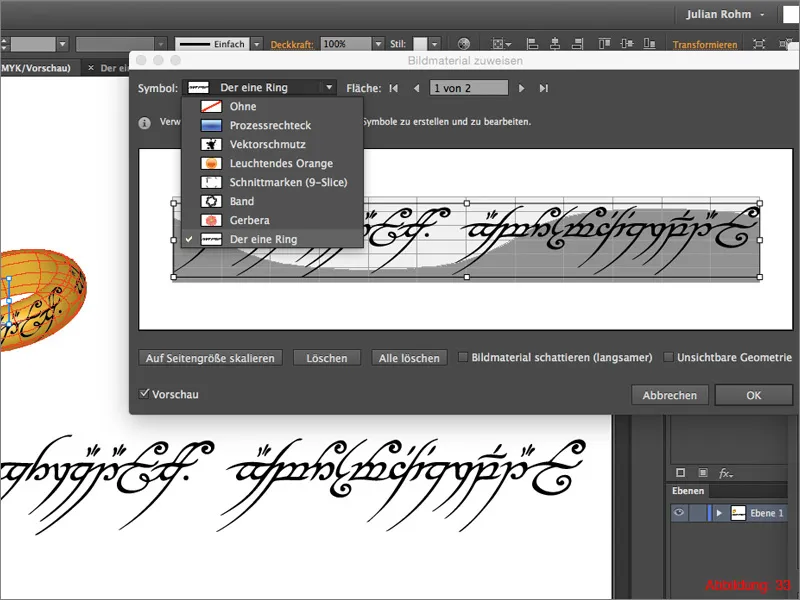
Klicka i detta dialogruta på Tilldela bildmaterial ...
I nästa fönster kan ni nu tilldela texten eller symbolen ni precis har skapat. (Figur 33)

Bekräfta med OK. Nu borde er ring se ungefär ut så här (Figur 34):
Nu är Den enda ringen klar:

Avslutande ord:
Och ännu en gång har vi nått slutet av en handledning. Jag hoppas att ni har haft roligt och har lärt er något nytt. Om det dyker upp några frågor om ämnet, är ni välkomna att skriva dem som en kommentar under denna handledning. Jag ska försöka svara så snabbt som möjligt.
Era Julian


