Så här kommer det att se ut. Men nu har vi talat tillräckligt. Låt oss börja direkt i Illustrator ...

Steg 1: Skapa bakgrund
Innan vi kan börja med det faktiska arbetet måste ni skapa en ny arbetsyta. Gör detta genom FilNy eller kortkommandot Kommando/Strg+N. Välj A3-format i liggande läge och bekräfta med OK.

Nu kan vi äntligen ge järnet.
Ta tag i Rektanglarbetsverktyget och skapa en rektangel som täcker hela arbetsytan.
Denna rektangel måste nu fyllas med en gradient. Visa färgpaletten för gradienter och klicka sedan på den standard svart/vita gradienten (se bild 03):
(Om ni inte hittar färgpaletten för gradienter i ert arbetsutrymme kan ni visa den genom FönsterGradient):

Eftersom vi behöver en rund gradient måste ni ändra gradienttyp från Linjär till Cirkulär.
Nu är det dags att addera lite färg till mixen. För den här handledningen har jag förberett två CMYK-färvärden.
• ljusorange: CMYK - 0/35/95/0
• mörkorange: CMYK - 0/50/100/20
Genom att dubbelklicka på en av färgfälten för gradienterna kan ni tilldela de två färgerna till gradienten. Efter detta bör det se ut något i stil med detta hos er (se bild 04):

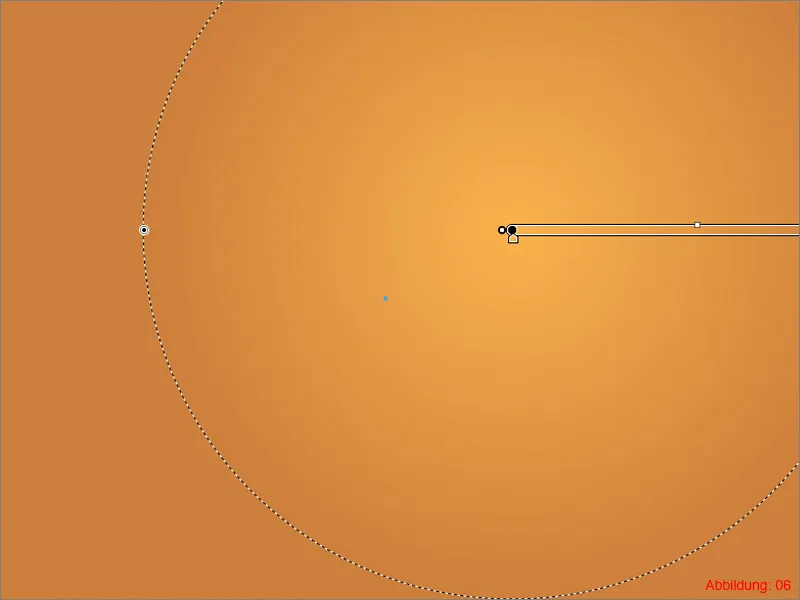
För att inte gradienten ska sitta exakt i mitten, behöver ni nu verktyget för gradient från verktygspaletten (se bild 05):

När ni har aktiverat detta bör en slags gradientlinje visas på er orange gradient. Flytta denna linje lite åt höger upp (se bild 06), tills mitten inte längre är exakt i mitten.
Bakgrundgradienten är klar.

Nu ska vi sätta igång med virveln, som också ska fungera som ett bakgrundselement.
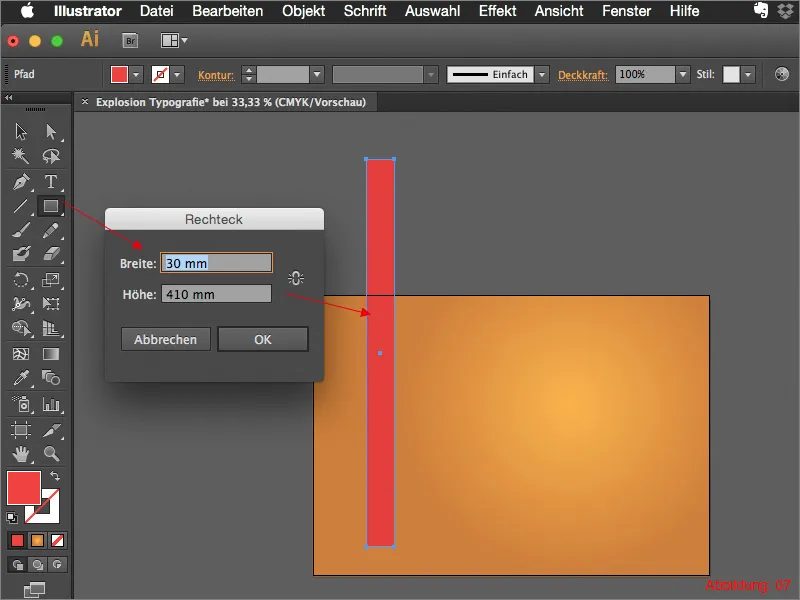
Ta tag i Rektanglarbetsverktyget och skapa en rektangel med måtten 30x410mm.

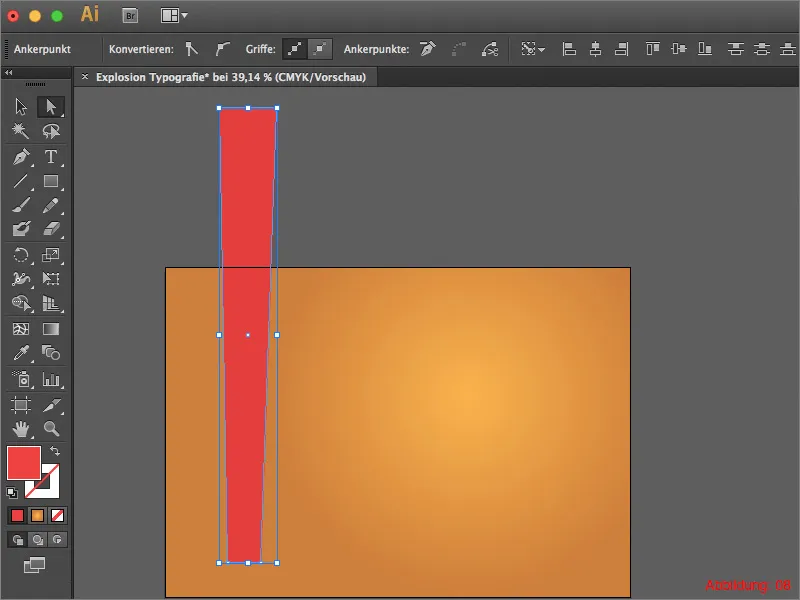
Därefter tar ni verktyget för Direktpen (vit muspekare) och flyttar hörnpunkterna på rektangeln så att den är smalare i nedre delen än i den övre (se bild 08):

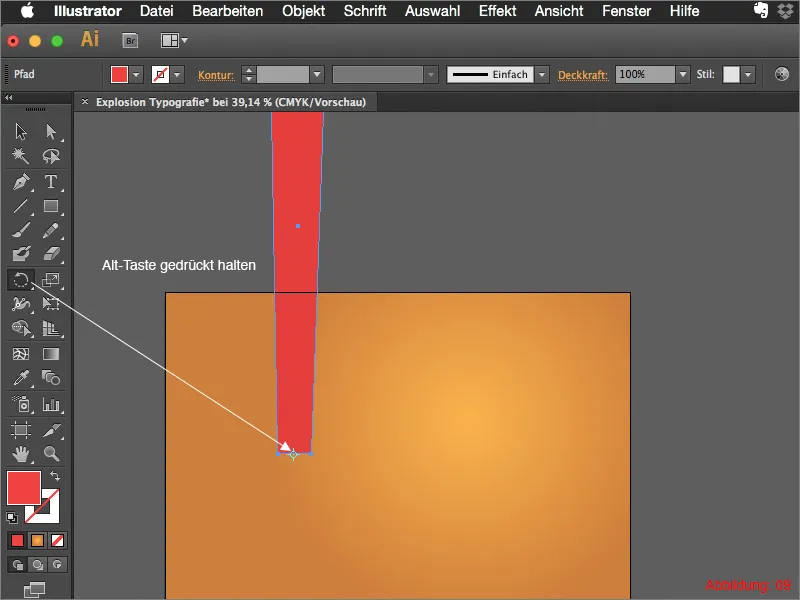
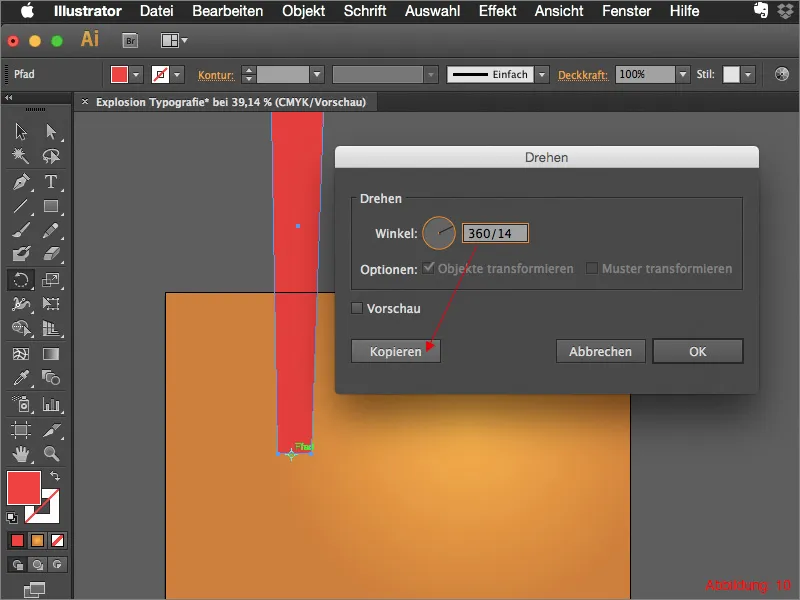
När ni är nöjda med det behöver ni verktyget för Rotation från verktygspaletten. Klicka med Alt-tangenten nedtryckt på den nedre mittens punkt på er nyligen skapade rektangel. (Bild 09):

Då öppnas ett nytt dialogfönster där ni kan ange vinkeln för rotationen.
Totalt behöver ni 14 kopior av denna rektangel. Dessa kopior ska alla roteras med samma avstånd från varandra. Eftersom Illustrator är ganska smart i sådana frågor räcker det att ni skriver in 360/14 och bekräftar med en klick på Kopiera.

Upprepa denna process sedan 13 gånger till. Men oroa er inte, ni behöver inte göra detta om och om igen med verktyget för Rotation. Det räcker nu att ni trycker på kortkommandot Kommando/Strg+D 13 gånger till.
(Kommando/Strg+D upprepar alltid den senaste åtgärden man har utfört i Illustrator).
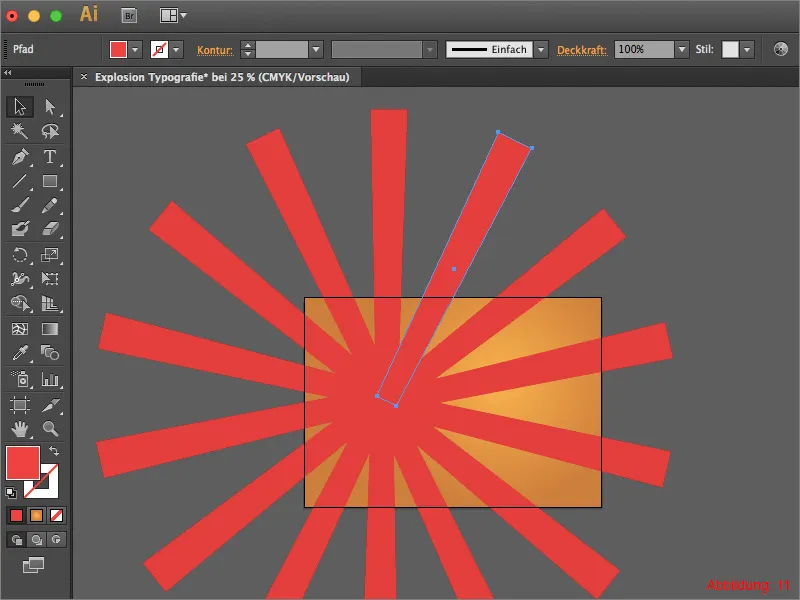
Efter detta borde det se ut så här hos er (se bild 11):

Gruppera alla rektanglar med Command/Strg+G och gå sedan till Effekt>Förvrängning>Skakningar... (Figur 12):

I det följande fönstret kan du ställa in 40% för krökning och sedan bekräfta med OK (Figur 13):

Ta nu tag i hela gruppen och flytta mittpunkten ungefär till samma punkt som grader-mitt. Se till att din arbetsyta är helt täckt av din virvel (Figur 14):

För att virveln inte ska sticka ut så mycket över din arbetsyta, skapa nu en ny rektangel som är lika stor som din arbetsyta.
Markera sedan virveln och den nyss skapade rektangeln och högerklicka på dem. I det följande menyn behöver du bara klicka på Skapa klippmask (se Figur 15):

För att virveln inte ska vara så täckande framför den orangea graderingen, vill jag räkna ut den med en fyllningsmetod. Gå till Genomskinlighetsfönstret och ändra läge från Normal till Mjuknande eller Mjukt ljus. Här kan du sedan själv bestämma vad du föredrar.
Din bakgrund är klar. För att inget ska skiftas rekommenderar jag att du låser den här lagret med ett lås.

Steg 2: Exploderande typografi
Eftersom vi är klara med bakgrunden kan vi nu börja med den exploderande eller splittrade typografin. Skapa en ny skikt för texten och namnge den "Text" eller "Typografi".
Ta Textverktyget och skriv ordet "Boom!" eller liknande på din arbetsyta. Som typsnitt rekommenderar jag ett typsnitt som ser relativt tjockt och stabilt ut. För den här handledningen valde jag typsnittet Impact med en teckenstorlek på 310 pt. Färgen på texten kan du behålla vit (se Figur 17):

För att vi ska kunna splittra texten måste du konvertera texten till sökvägar. Gå till Konvertera text till sökvägar. Alternativt kan du använda genvägen Command+Shift+O (på PC: Strg+Shift+O) (Figur 18):

Nu är det dags att skapa uppdelningen där vår text senare ska splittras. Ta verktyget Linjesegment från verktygspaletten och dra flera linjer från mitten av bokstaven "O". Det ska ungefär se ut så här för dig (se Figur 19):

För att explosionen inte ska se så jämn ut kan du dra fler linjer genom din text nu (se Figur 20). Fortsätt tills du är nöjd. Ju vildare, desto häftigare kommer din text att splittras senare.

När du är klar med linjerna måste du markera alla linjer och texten. (Om du, som beskrivet i början av steg två, har skapat ett nytt lager för detta, räcker det att bara välja hela lagret).
Därefter behöver vi Pathfinder. Om du inte har det synligt än, kan du hitta det under FönsterPathfinder (se Figur 21):

Klicka på Separera områden i Pathfinder (Figur 22):

När du nu tittar på ditt Lagerpalett kommer du att märka att en ny grupp har skapats där (se Figur 23):

Denna grupp måste vi nu avgruppera. Använd genvägen Command/Strg+Shift+G.
Nu borde ni hitta många delar i er Lagerpanel (se figur 24):

Nu är det äntligen dags ... Allt är förberett för den stora explosionen ... :-)
Gå till ObjectTransformSingle transform...

I det följande fönstret kan ni nu styra er explosion. För att allt ska fungera korrekt är det mycket viktigt att ni bockar i Slumpmässigt värde och Transformera objekt.
För Vinkel rekommenderar jag 1°-5°. För handledningen valde jag 3°. Eftersom vi arbetar med slumpmässiga värden, måste ni testa er fram tills det passar.
Med reglagen Horisontell och Vertikal under Förskjutning kan ni styra spridningen av er explosion. Jag använde värdena -4 och 3 här (se figur 26):

När ni är nöjda med era inställningar kan ni bekräfta dialogrutan med OK.
För tillfället ser ni att texten är splittrad, men fortfarande ganska platt. Men även för det har jag en lösning för er.
Markera alla textsplitter med Markeringverktyget (svart muspekare) och gå sedan till EffektUtseendeSkugga Slagskugga. Då öppnas en ny dialogruta där ni kan justera inställningarna för Slagskugga. I vårt fall behöver vi inte ändra någonting där och kan bekräfta direkt med OK (se figur 27):
Nu är er splittrade text klar.

Steg 3: Finputsning
Hur kan man bäst sätta in den nyligen skapade skriften i rampljuset? Ganska enkelt ... I de medföljande arbetsfilerna har jag lagt in en slags seriebomb för er.
Placera den på er arbetsyta med ArkivPlacera. Filen heter "SerieBomb.ai" (se figur 28). Ni kan fritt justera storleken.

I mitt fall placerade jag bomben i det nedre högra hörnet av arbetsytan och vred texten lite uppåt (se figur 29). Nu ser det ut som att smällen representerar något slags ljud från bomben. Eftersom en explosion naturligtvis genererar värme och man förknippar värme med varma färger, passar den orange-röda bakgrunden också mycket bra med vår komposition, tycker jag.

Avslutande ord:
Nu har vi redan nått slutet på den här handledningen. Jag hoppas att ni har haft kul och nu kan låta texter explodera, splittras eller spricka själva. Om ni har några frågor om detta ämne, skriv gärna dem i kommentarerna nedanför handledningen. Jag ska försöka svara så snabbt jag kan. Med det sagt...
Fortsätt vara kreativ
Ert Julian


