Jag visar dig så kallad Split-Toning-look. Hela grejen är egentligen inget annat än att separata färga ljus och skugga i bilden. Jag ska visa dig det ursprungliga bilden här som togs på berget Arber i Bayerischer Wald. Först när jag tog bilden, gick jag runt korset och frågade mig själv: Ja, hur ska jag positionera allt detta?
Jag tänkte att jag skulle använda mig av tredjedelsregeln, som alltid är bra för ögat, och placera stenarna i den nedre tredjedelen och korset i den högra tredjedelen. Det är förstås inte den gyllene snittet, men det fungerar lika bra om man följer sådana tredjedelsregler när man fotograferar. Sen tänkte jag, jag har ju detaljer överallt här, vad kan jag göra med det nu?
Och då proovade jag den här Split-Toning-looken. Hur det fungerar, ska jag visa dig nu.

Steg 1
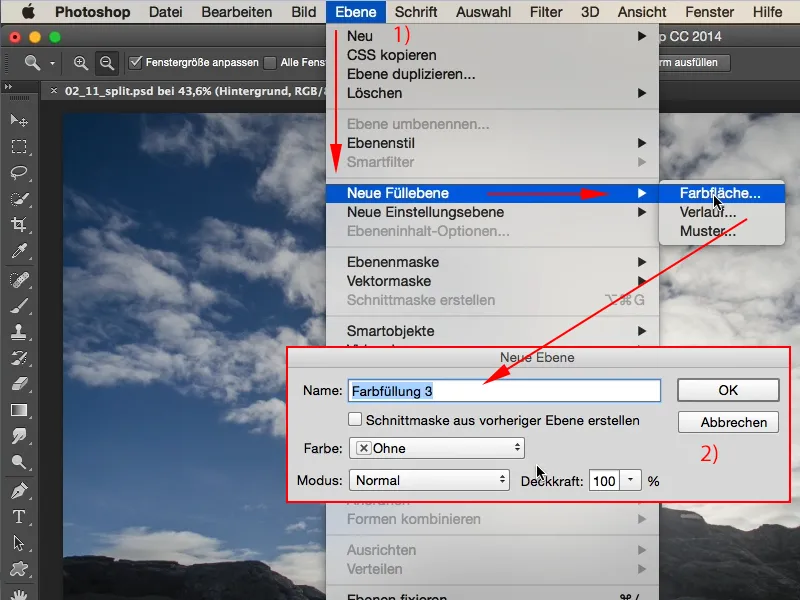
Först går du till Skikt (1) och väljer: Nytt fyllningsskikt>Färgfält. Du kan också ge det ett namn (jag låter det vara så) och bekräftar med OK (2).
Steg 2
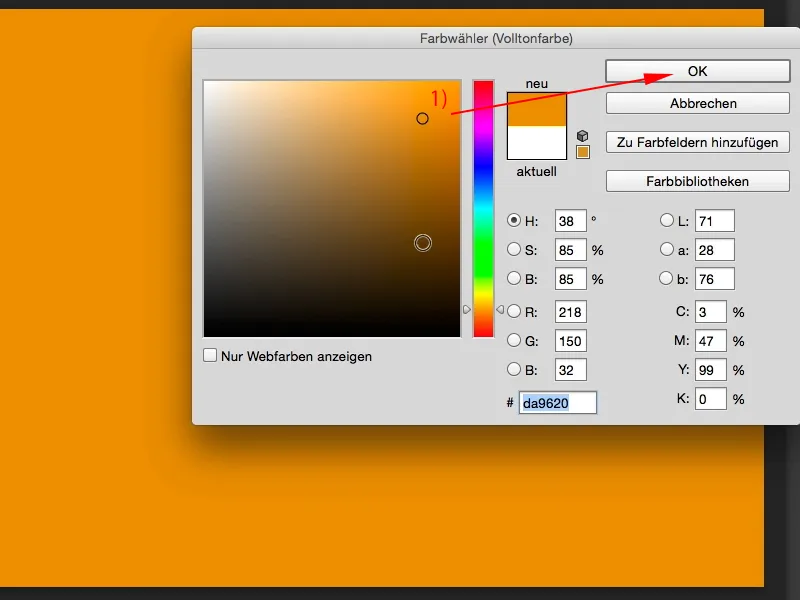
Sedan dyker den bekanta Färgväljare upp från Photoshop och där kan du välja vilken färg som helst som du gillar. Jag vill ha en stark orange (1) …
Steg 3
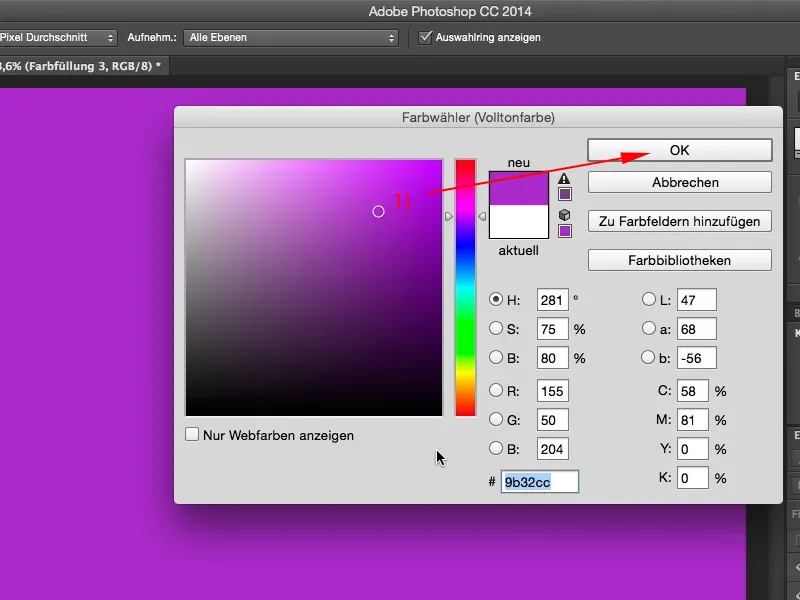
… och sedan gör du samma sak igen med en andra, en tredje, beroende på vad du tycker är roligt: Skikt>Nytt fyllningsskikt>Färgfält, här bekräftar jag också det nya skiktet med OK och väljer en ljus lila färg.
Steg 4
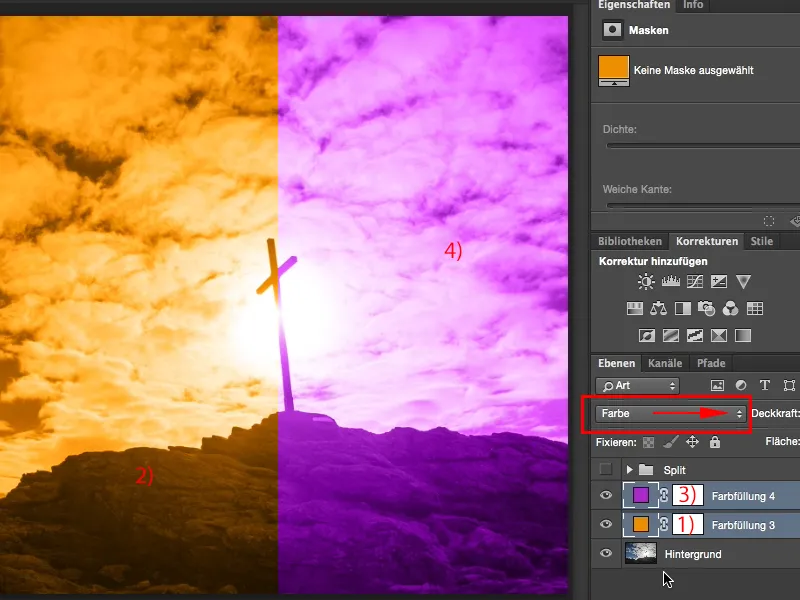
Om du placerar dessa två skikten, först det orange-färgade skiktet, till exempel på Färg (pil), får du något sånt (2). Det ser redan nästan ut som The 300-look, det är ganska häftigt, och det andra skiktet (3), också det placeras i läget för Färg (pil; ser då ut så här: (4)). Och nu har jag lila i ett skikt och orange i det andra.
Steg 5
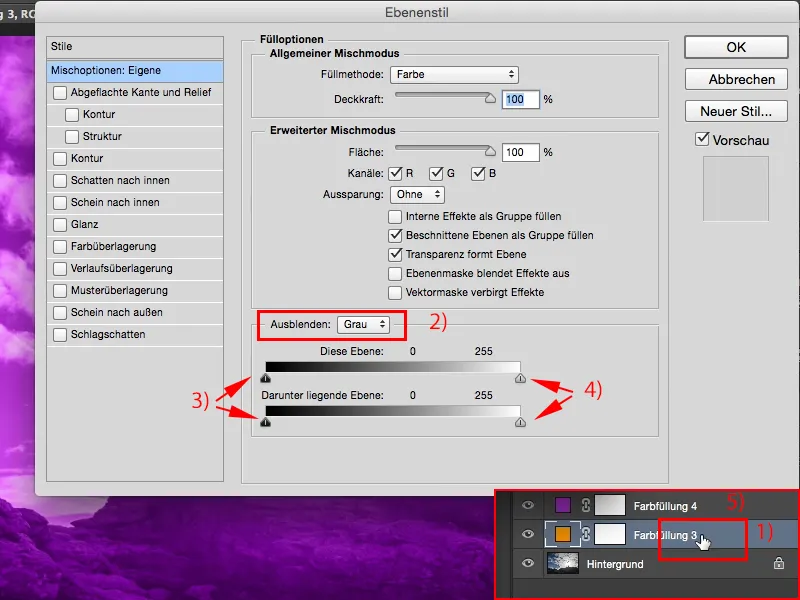
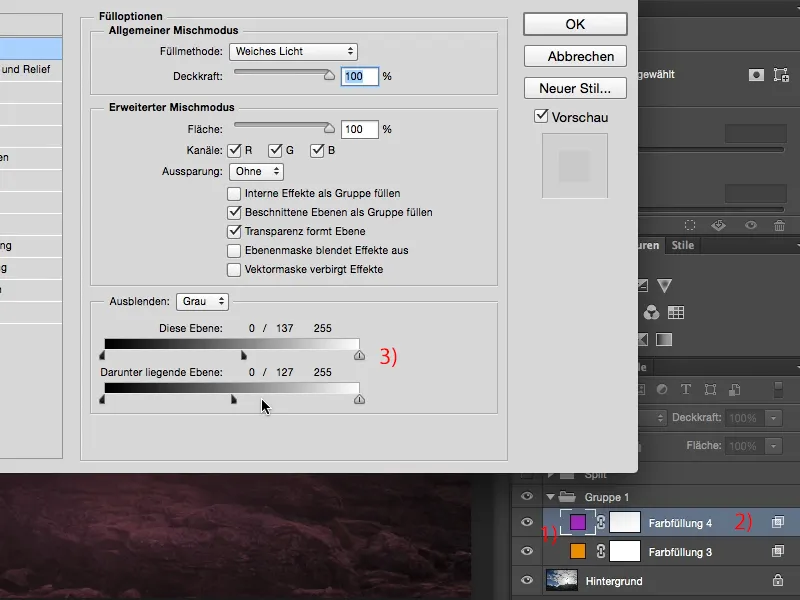
Hur binder jag ihop detta och hur blandar jag det? Det är väldigt enkelt, genom att dubbelklicka bakom skiktsnamnet (1), öppnar du fönstret för Skiktstil. Du kan förstås också prova till exempel Glans, Färgöverlagring eller vad som helst annat, men det vi behöver är att Dölja grå nyans (2). Och där har du olika reglage. Du har en Svartpunkt (3) och en Vitpunkt (4) för skiktet och det understa, alla står på noll eller i början av skuggor och ljus. Och vad du kan göra nu är att dra reglagen upp och ner här. Det kommer inte hända mycket, eftersom jag inte kan blanda över något på detta skikt. Om jag drar nedan blir det heller ingen skillnad. Anledningen är att det lila skiktet ligger över just nu (5).
Steg 6
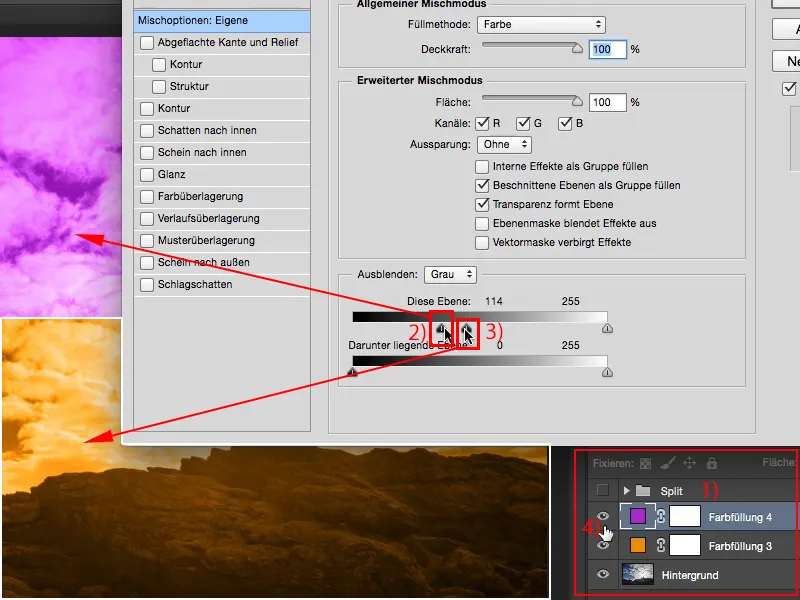
Så jag behöver börja uppifrån och ner (1), och om jag nu drar här, kan jag bestämma övergången. Allt börjar hända från mitten och plötsligt, jag har lila här (2) och orange här (3) igen, så jag kommer inte längre än om jag skulle (4) dölja eller visa skikten. Vad kan jag göra?
Steg 7
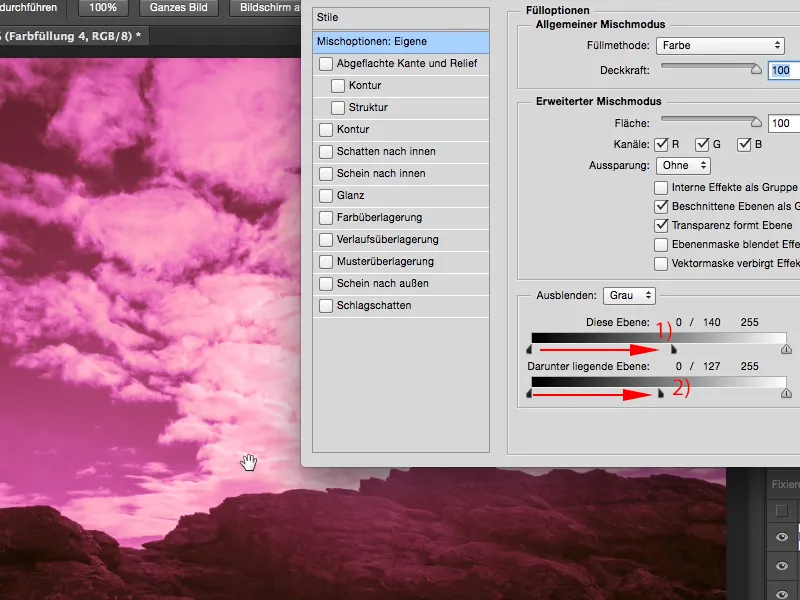
Du kan, som så ofta i Photoshop, hålla inne den magiska Alt-tangenten,. Och om du håller inne den magiska tangenten, Alt-tangenten, och drar här (1), aha, då blandas det mjukt. Och på så sätt kan du nu leka, du kan använda funktionen på detta skikt, men du kan också aktivera den på det underliggande (2), som är det orangea skiktet, och om du håller in Alt-tangenten kan du nu smidigt blanda dessa båda. Och på så vis kommer du en bit närmare denna Split-Toning-effekt.
Steg 8
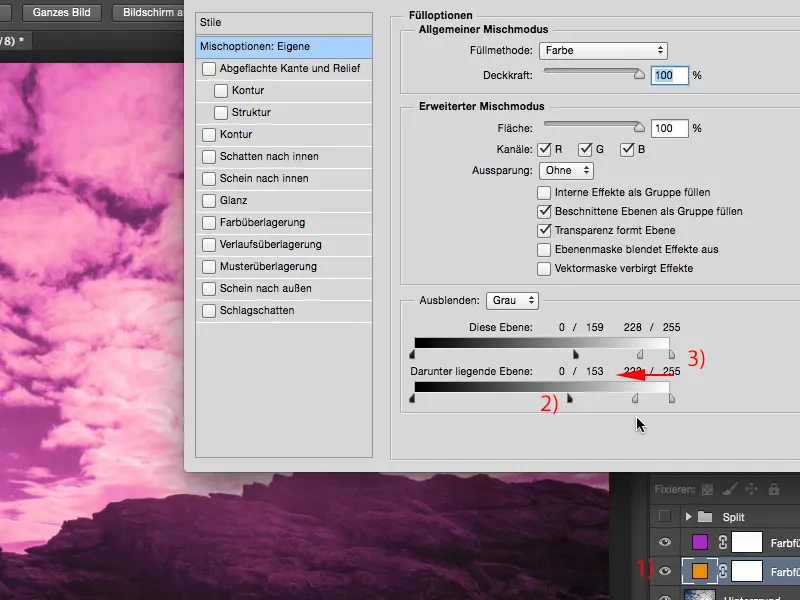
Jag säger nu OK och gör samma sak på det underliggande skiktet (1). Så jag håller åter min Alt-tangent nedtryckt och lägger till lite mer av det undre skiktet. Samma sak kan jag naturligtvis också göra med ljusen (3). Jag kan dra dem hejvilt fram och tillbaka, jag måste bara alltid hålla inne Alt-tangenten.
Steg 9
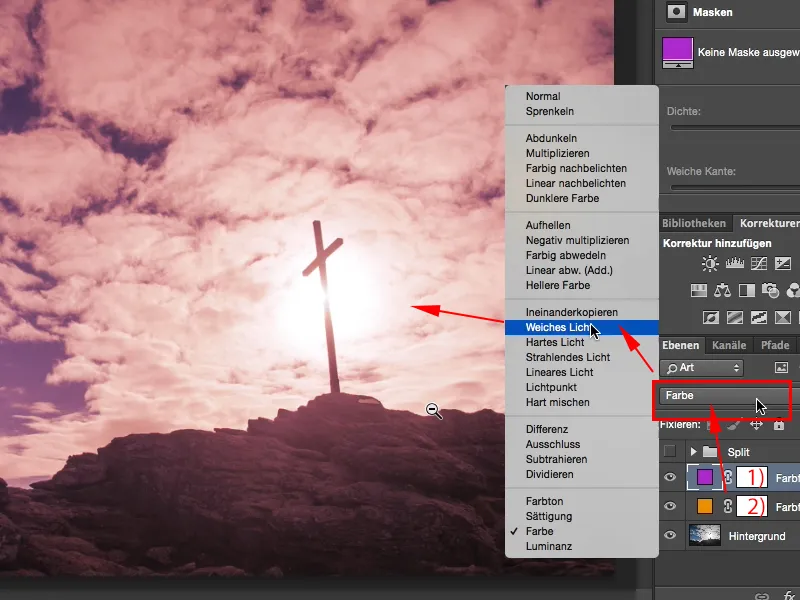
Vad du också alltid borde prova på slutet med sådana saker är: Hur ser helheten ut när jag nu har delat upp skuggor och ljusa områden lite grann, när jag sätter läget Färg till exempel på Mjukt ljus eller Närliggande? Gör vi det för båda lagren.
Steg 10
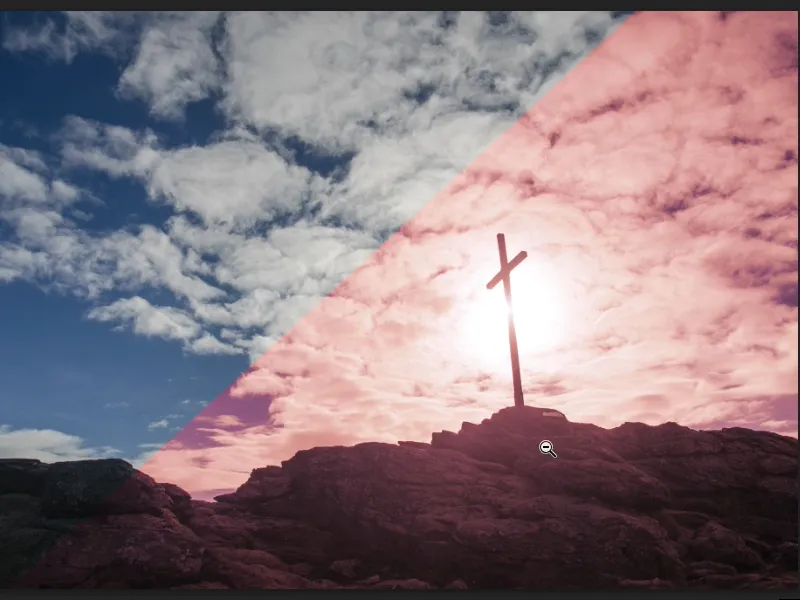
Och nu har jag verkligen en diffus färglook som ser riktigt cool ut, det kan redan vara solnedgångsstämning. Några få meter till och sedan försvinner solen bakom horisonten och blir riktigt glödande röd. Så kan man ungefär föreställa sig det. När man visar Före/Efter, då ser man det också: Ljusen och skuggorna har en anstrykning av orange och lila, inte båda, inte separerade, utan en vacker, riktigt bra blandning.
Steg 11
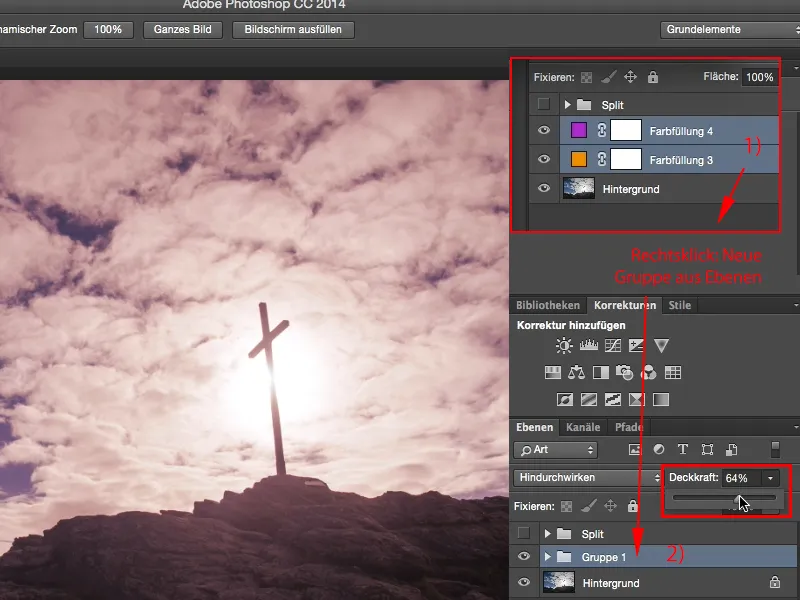
Och om jag grupperar alltihop, markerar jag båda lagren med nedtryckt Skift-tangent och säger nu Skapa lagergrupp (1), då kan jag naturligtvis också minska Genomskinligheten av effekten för gruppen (2) lite.
Steg 12
Och det är en mycket vacker, mjuk look som kan användas inte bara för utomhusfotograferingar, du kan så klart också använda den för porträtt i studion, för allt som kommer framför din lins. Det är väldigt enkelt, du behöver denna Färgfyllning (2) två gånger, denna solidfärg här, och sedan delar du upp det hela genom att gå hit bakom (2) till dessa Lagerstilar. Det häftiga är: Inställningen är icke-destruktiv, den behålls, så Photoshop kommer ihåg detta virtuella värde du just valt och du kan när som helst göra ändringar i efterhand.
Steg 13
Icke-destruktivt arbete i Photoshop är personligen mycket viktigt för mig och med denna Lagerstil, med denna Split-Toning-look, kan jag jobba mycket bra icke-destruktivt.


