Nästa punkt handlar om prestanda. Servern levererar elva sidor alltför långsamt. Det intressanta är att startsidan inte är med i listan.
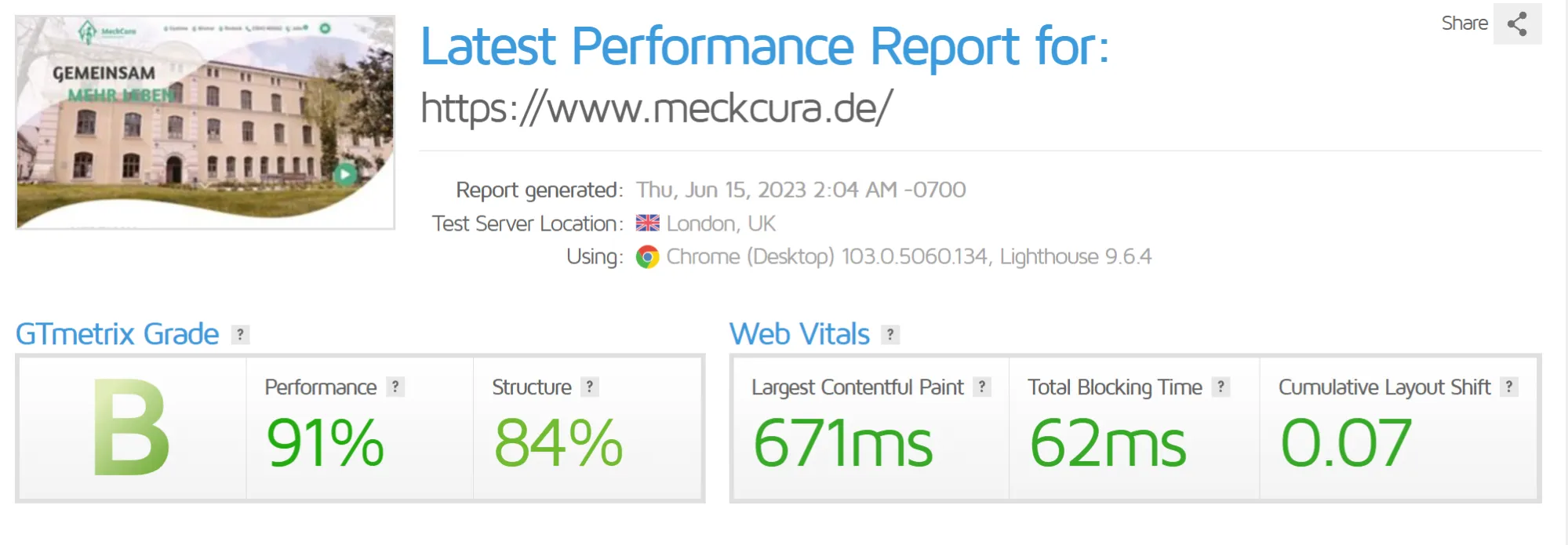
Jag gör en motkontroll för att hitta flaskhalsen och låter prestandan testas via GTMetrix. Startsiden fungerar - trots videoloop och små animationer på sidan:

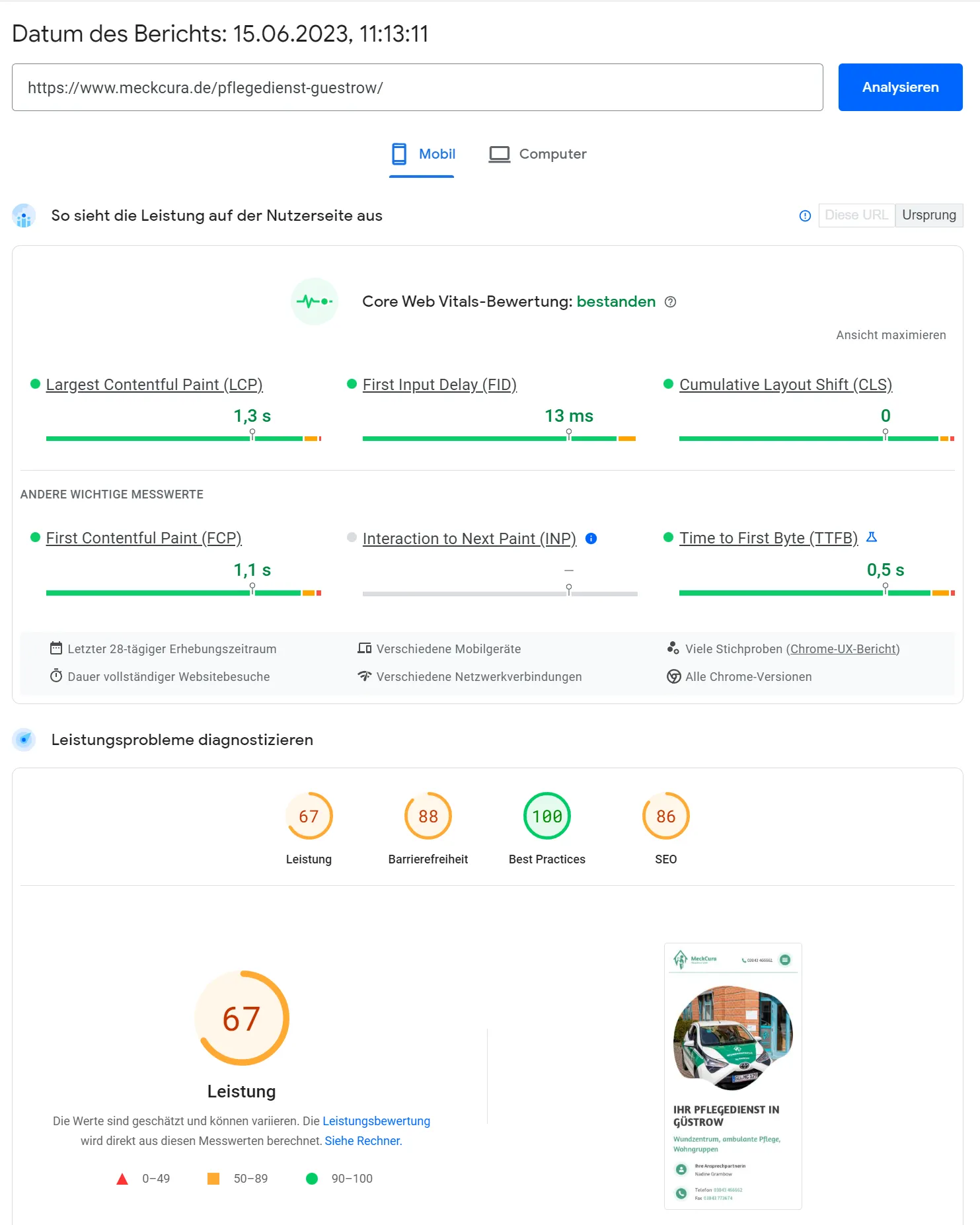
Låt oss nu ta en sida som Seobility ifrågasätter:

Nästan optimal prestanda vid hämtning av sidan via GTMetrix. Även Seobility ger tips om prestandaoptimering i informationsrutan och hänvisar som testverktyg till PageSpeed Insights från Google. Medan desktop-vyn har nått nästan bästa möjliga betyg på 95 %, finns det tuffare krav för mobila vyer. Resultatet på 67 % är ganska medelmåttigt. Åtminstone uppfylls Core Web Vitals.

Här anges huvudsakligen bildstorleken som ett problem. Och visst, över 800 kb verkar också ganska stort. Det beror på PNG 24-formatet. Med PNG 8 i lagring är bilderna mycket mindre, men de blir oskarpa vid rundningarna. Och på grund av animationsfunktionen är detta någonstans en kompromiss som vi då skrev in vid omlanseringen.
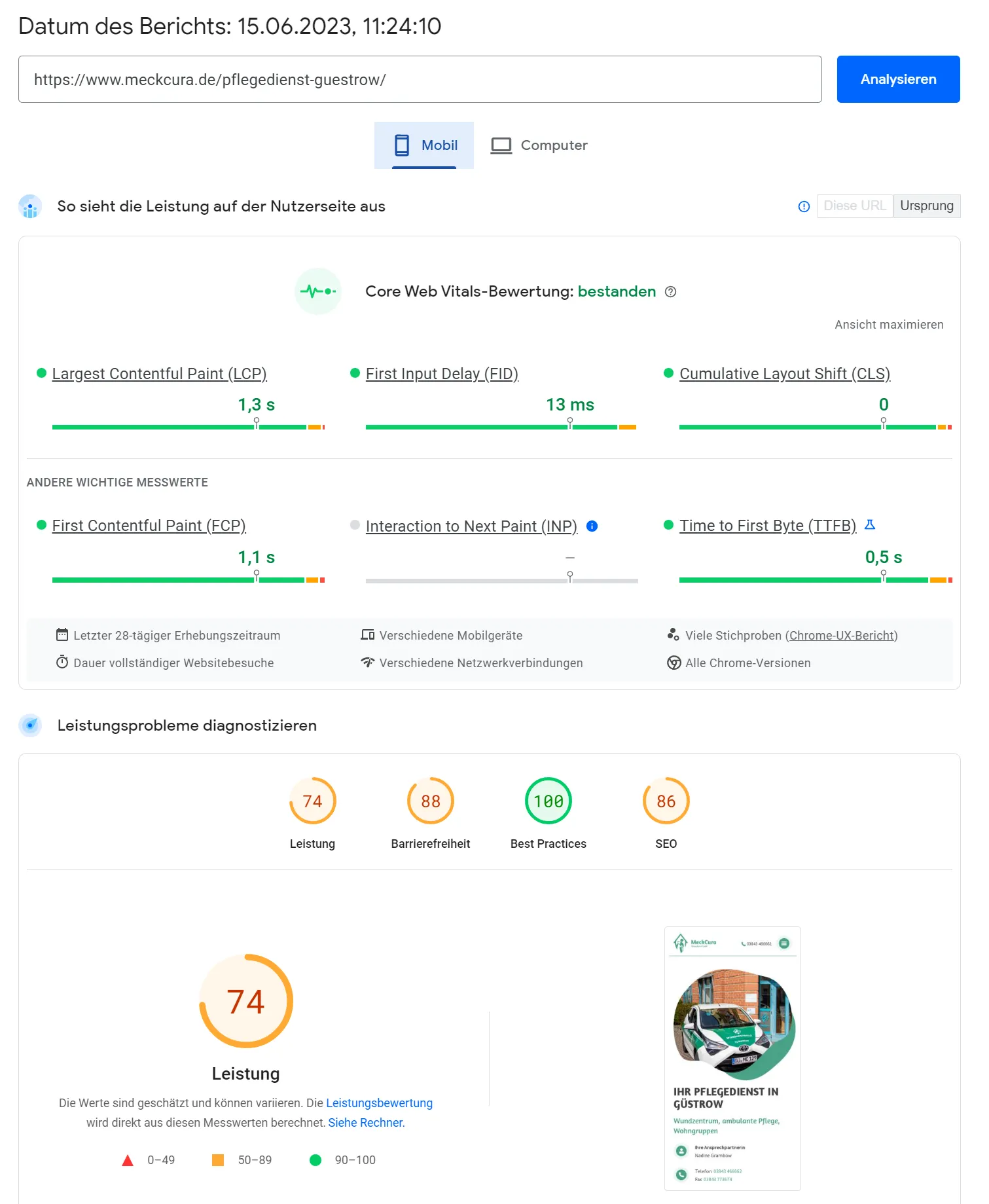
Google rekommenderar att använda moderna bildformat. Och Google har rätt i det. Som test konverterar jag de två PNG-bilderna, konverterar dem via onlineverktyget squoosh.app och byter ut dem på webbplatsen med WEBP-bilderna som bara är hälften så stora. Nu är testresultatet 98 % på desktop och 74 % på mobil.

En bra förbättring som kunde uppnås på några minuter.
Både Google och GTMetrix ger mig ytterligare tips om var det finns potential för förbättring. Som en punkt tar jag med att uppdatera serverns programvara till PHP 8.2, eftersom webbplatsen för närvarande körs på PHP 7.2 av säkerhetsskäl men även av prestandaskäl.


