Affinity Photo'da motive özgürlük kazandırma - dansçıda bunu QuickMaske ve Boya Fırçası ile başarmıştık. Tutorial serimizin 6-8/14 kısmında şimdi başka bir yöntemi öğreniyorsun: Meleğe doğru Çizim Kalemi ile doğru yolları vererek hak ettiği kanatları kazandır.
Bölüm 6: Kanatları özgürleştirme - Çizim Kalemi ile yol oluşturma
Composing için ihtiyacın olan ikinci motivasyona cesaret edin. Kanatları özgürleştirmeden önce, Marco Kolditz'in, Affinity Photo'da Çizim Kalemi aracılığıyla özgürleştirmenin temellerini nasıl atacağını açıklar. Malpinsel ve QuickMaske ile çalıştıktan sonra özgürleştirme için ikinci bir teknik öğrenirsin. Sonuç olarak, bir yol tabanlı seçim elde edersin, bu da sonraki eğitimde geliştirilir.

Affinity Photo-Tutorial'ın 6. Bölümünde öğreneceklerin
- Bir özgürleştirme için yol oluşturmak için Çizim Kalemi'ni kullanma
- Çizim Kalemi aracının temelleri ve somut uygulaması
- Yuvarlaklar ve köşeler oluşturmak için ankraj noktalarını değiştirme
Çizim Kalemi ile özgürleştirme - temeller açıklanıyor
Kanatlarla ilgilenelim. Bu resmi seçtim ve Affinity Photo'ya arka plan katmanına yükledim. Kanatları tekrar özgürleştirmek için QuickMaske'i aktive edebilir ve Boya Fırçası aracılığıyla kanadı seçebilirsin.
Ancak bu durumda, burada uygun eğrilerin bulunduğunu göz önünde bulundurarak; ben Çizim Kalemi aracını tercih ediyorum ve yollarla çalışıyorum, çünkü bu güzel eğrileri yollarla iyi bir şekilde seçebiliyoruz. Çizim Kalemi aracını seçiyorum. Bu araç, bu simgenin arkasına saklanmıştır ve aynı zamanda P tuşuna basılarak da erişilebilir:

Resme zoom yapıyorum. Bir nokta belirlemek için Çizim Kalemi'ne tıkladığımda, bu küçük dikdörtgen (1) belirir. Katmanlar paletinde henüz özel bir şey görmüyorum. İkinci bir nokta belirlediğimde, iki ankraj noktası ve aralarında bir çizgi (2) oluşur. Şu anda Katmanlar paletinde bir Kavisli Katman, yani temelde bir Yol Katmanı var. Diğer ankraj noktalarını belirlediğimde ve işlemi tamamladığımda, bir kapatılmış yol oluşturmuş olurum (3).

Ankraj noktaları köşeli. Bir Düzleme, yani eğriler oluşturmak istiyorsam, bir sonraki ankraj noktasına tıkladığımda ve sürüklediğimde (1) bir eğri oluşturabilirim. Ankraj noktasından küçük kollar çıkar. Ayrıca ankraj noktası artık kare şeklinde değil, dairesel şekildedir.
Bir kez daha tıkladığımda ve sürüklediğimde (2), diğer eğrileri oluşturan güzel eğrileri görebilirsiniz. Yani kenarlar görünmez ve her bir ankraj noktasının iki kolu vardır.
Bu tür ayrı ankraj noktalarını, dairesel veya köşeli olmaları fark etmeksizin, taşımak istersem, Ctrl- tuşuna basılı tutarım. Farenin imleci (3) değişir - bir ankraj noktasını tıklar ve taşırım. Böylece ankraj noktalarını istediğim yere koyabilirim.
Aynı şekilde, bu tür eğrilerde kollar için de aynı şey geçerlidir. Bir kolu Ctrl- tuşuna basılı tutarak tıklayıp sürüklediğimde (4), eğriyi değiştirebilirim. Her iki kol birbirine doğru hareket eder, böylece hoş olmayan bir kenar oluşmaz.

Bir eğri olmasını ve bunun bir kenara geçmesini istiyorsam, Alt- tuşunu basılı tutarım, tıklar ve sürüklerim (1). Böylece bir kenar oluşturmuş olurum. Kollar birbirinden bağımsız hareket eder (2). Ctrl- tuşunu basılı tutarak kolları ayarlayabilirim. Şimdi bir eğri, bir kenar ve tekrar bir eğriye (3) sahibiz. Kareye baktığınızda, burada bir kenar olduğunu görürsünüz.

Kalem Kalemi ile Yol Oluşturma
Bu şekilde kolayca yollarla çalışabilirsiniz. Tekniğin yardımıyla kanadı seçiyoruz. Mevcut yol katmanını siliyorum. İlk çizim noktasını buraya koyuyorum (1 numaralı kare nokta), ikinciyi buraya yerleştiriyorum, doğrudan çizerek bir eğri oluşturuyorum (1 numaralı yuvarlak nokta). Kanadın boyunca eğrinin yerleştirildiğinden emin olmaya dikkat ederim. Eğer kanadın ötesine uzanırsa, Ctrl tuşunu basılı tutarak çizim noktasına tıklayıp biraz düzeltebilirim.
Burada üçüncü çizim noktasını koyuyorum (2). Kalem Kalemi ile biraz pratik yapmanız gerekecek – Kalemi ne kadar çok kullandıysanız, resimde nereye tıklamanız gerektiğini de o kadar iyi bileceksinizdir. Yani milimetre milimetre bir çizim noktası koymak zorunda değilsiniz, daha çok mesafe bırakabilirsiniz ve daha çok bu eğrilerle çalışabilirsiniz.
Burada kolun muhtemelen çok uzun olduğunu görüyoruz. Bu yüzden düzeltiyorum (2'den 3'e basılı Ctrl tuşuyla). Genel olarak çalışmamı şöyle yapıyorum: Yolu, kanadın dışında biraz daha içeride olacak şekilde yerleştiriyorum.

Burada da her şey uygun olana kadar ayarlamalar yapıyorum. Resme adım adım ilerliyorum.

Sonraki resimde, önümüzde hafifçe eğimli bir yol olduğunu görüyoruz. Bu yüzden muhtemelen bir sonraki çizim noktasını yukarıda yerleştirmek yeterli olacaktır. Tıklıyorum ve çekiyorum – ve tekrar bir eğriye sahibiz fakat bu sefer kanadımızın eğri izini takip etmiyor. Bu yüzden onu düzeltebilirim, kolu uzatıyorum.
Söylediğim gibi, bunu çözene kadar zaman harcamanız gerekebilir. Kalem Kalemi- Aracı önerilir, özellikle Bardaklar veya teknolojik cihazlar gibi nesneleri kırpmanız gerekiyorsa. Düz veya eğri olan nesnelerde yol ile çalışmak örneğin QuickMaske ile kırpma yapmaktan daha verimlidir.

Şimdi daha karmaşık bir alana geliyoruz. Burada bir yuvarlaklık ve ardından bir köşe var. Çizim noktasını koyuyorum ve eğriyi ayarlıyorum (1'den 2'ye).
Eğer şimdi bir sonraki çizim noktasını yerleştirir ve çekersen burada bir eğriye sahip olacağız (3), ancak aşağıda da (3'te ok). Kenarı korumak için, Alt tuşunu basılı tutarak çizim noktasına tıklıyor ve çekiyorum. Böylece yuvarlak çizim noktasından tekrar köşeli bir hale getiriyorum (4). Basılı Ctrl tuşuyla kolları serbestçe hareket ettirebilirim.
Yukarıda kanadın sürekli olmadığı bir alanımız var (5). Bunu sonradan bir maske ile düzeltebiliriz.

Böylece resim üzerinde ilerleyebilirsiniz. Güzel olan şey şudur: Yol ile çok ince kontürler elde ederiz, yani örneğin Fırça aracıyla çalışmamız durumunda olabilecek kadar pürtüklü veya düzensiz alanlar olmaz.

Şu anki sonuç: Tüm kanadı Kalem-Araç ile seçtim.

Kalem ile yol oluşturma - Özet Bölüm 6
- Kalem ile yol oluşturarak yollar tabanlı bir eğrisel düzlem oluşturursunuz.
- Kalem, düz ve eğri kenarları olan nesneler için uygundur.
- Kalem'i simge veya kısayol P ile etkinleştirirsiniz.
- Tıklama ile köşeler için kare bir çapa sahip oluşturursunuz.
- Tıklama ve sürükleme ile eğriler için yuvarlak bir çapa sahip oluşturursunuz.
- Oluşturulan çapaları (ve kolları) basılı tutarak Ctrl-Tuşu ile taşıyabilirsiniz.
- Alt tuşu ile bir yuvarlağı bir kare çapa dönüştürebilirsiniz.
- Nihayet: Pratik yapın! Kalem ile farklı şekillerde deneyin.
Bölüm 7: Kanadı kes, maske oluştur ve çentikler ekleyin
Şimdi dansçıyı takiben kanadı kesmen gerekiyor. Yolu ya Bir Maskeye dönüştürerek ya da Seçimi kullanarak nasıl yapılacağını yedinci Noel serisi öğretiminde öğreneceksin. Aynı zamanda kanat kenarlarına birkaç çentik yaparak sonunda tamamen kesilmiş ve kısmen aşındırılmış gibi daha gerçekçi bir motif ortaya çıkar.

Affinity Photo-Tutorial'ın 7. Bölümünde öğrenecekleriniz
- Bir Yoldan Nasıl Maske Oluşturulur
- Yol ve Kutu Maskelerinin Oluşturulması
- Kalem - Fonksiyonlar Seçim ve Maske
- Fırça ile daha fazla iyileştirme yapma
- Affinity Photo'da görünür katmanları birleştirmek
Yoldan Maske Oluşturma
Önceki öğretimde kanadın yolu oluşturulduktan sonra, Şimdi katmanlar paletinde arka plan katmanı ve yol katmanı bulunmaktadır, yani yol katmanımız. Nasıl bir maske oluşturabiliriz? - İki yol var...
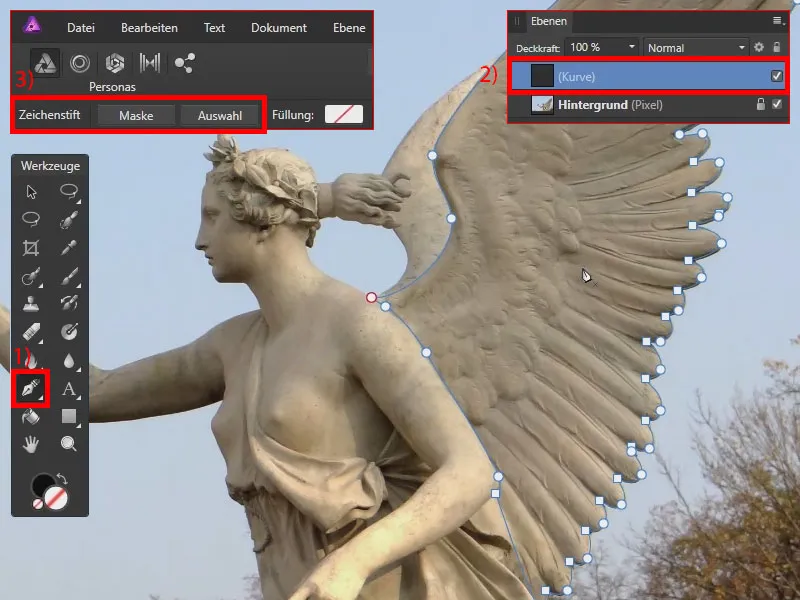
Medeni takılan Kalem-Araç (1) etkinken ve aşağıdaki resimle birlikte yolunu maskelerken, yolu görürüz. Ayrıca yukarıda Seçenekler Maske ve Seçim (3) görüyoruz. Maskeyi bir görelim.

Aktif yol katmanı (1) altında olan resme, maskelemek istediğim resme tıklıyorum Maske ye (2) tıklarsam, kanadı maskelerim ve seçmiş olurum. Geri kalan şeffaftır (3). Katmanlar paletinde bir maskeli resim bulunur (4) - hala değiştirilebilir bir yol maskesine sahip.
Şimdi Fırça-Araç'ı alıp siyah bir ön plan rengi ile boyayarak bu alanı şeffaf hale getiremem - bu mümkün değil çünkü bir yol maskemiz var. Ancak arka plan katmanımızı seçersem (4'ü seçerim) ve Maskenin simgesine tıklarsam (5), yeni bir maske oluşturabilirim (6). Bunu yeniden tıklarım ve arka plan katmanına sürüklerim (7). Şimdi bir piksel maskem ve bir yol maskem var (8).

Bir ipucu: Asistan Ayarları düğmesinden etkinleştirebilirsiniz, seçilen katmana otomatik olarak bir maske uygulanır. Genellikle asistanı devre dışı bırakırım, çünkü bir yandan avantajlar getirirken, diğer yandan bazen dezavantajlara neden olabilir.

Sana, ne demek olduğunu göstereceğim, aktif hâle getirildiğinde: Arkaplan katmanını tekrar etkinleştirdim (1), bu maske simgesine tıkladım (2). Bu durumda Affinity Photo, bir maskeyi bu katmana uygulamak istediğimi (3) anlar. Bu durumda yardımcı çok kullanışlı olur. Ancak yardımcının greptiği ve aslında planlamadığımız işler yaptığı durumlar da olur. Bu yüzden onu devre dışı bırakmıştım.

Dolayısıyla, boskumat yolu ve pixellik boskuma sahibiz. Pixellik boskuma (1) ve Fırça-Araç (2)'ını siyah ön plan rengiyle (3) etkinleştirdiğimde, saydam alanlar boyayabilirim (4).
Böylece birleşik bir şekilde yolu ve pixellik boskumasıyla çalışabiliriz. Yolu Kalem-Araç ile değiştiririz - pixellik boskumayı ise Fırça ile.

Bir Yol İçinden Seçim Oluşturma
Eğer sadece pixellik boskuma ile çalışmak istiyorsan, aşağıdaki adımları izle: Orijinal arkamızı ve eğriler katmanını geri aldık. Kalem-Araç etkin (1). Eğriler katmanında bulunuyorum (2). Bu sefer Seçim'i seçiyorum (3). Böylece, yolumuzu bir piksel seçimine çevirmiş oluyoruz (4).

Seçim aracılığıyla bir pixellik boskuması oluşturabiliriz. Bunun için arkamı (1), yardımcı ayarlarını da etkinleştiririm (2) ve maskeye (3) tıklarım, böylece seçili katmana bir pixellik boskuması eklenmiş olur (4). Ctrl+D ile mevcut seçimi kaldırırım.

Kanadın Maskesini Düzenleme
Maskeyi daha fazla düzenleyip optimize edebiliriz. Bu yüzden resme zoom yapıyorum. Kenar bölgelerini düzenliyorum. Şu an her şey oldukça pürüzsüz. Fırça (1)'ı siyah ön plan rengiyle (2) alıp maskede (3) küçük yarıklar oluşturmak için boya yapıyorum, sonunda daha gerçekçi bir etki elde etmek için (4).

Bu şekilde seçimin etrafında dolaşıyorum. Grafik tabletle çalıştığım için fırça kalınlığını farklı basınçlarla değiştirebiliyorum.

Bu alanları tamamen görmezden gelebiliriz, çünkü bunlar daha sonra modellerin arkasında olacak:

Görünür Katmanları Birleştirme
Bu katmanı, maskeli görüntüyü, kompozisyonumuzda yerleştirebiliriz. Ancak size bu katmanı yalnızca bu kanatın bulunduğu bir ayrı katman oluşturmanın nasıl yapılacağını göstermek istiyorum, maske olmadan. Bunun için mevcut katmanı seçiyorsunuz (1) ve Katman altında Görünürleri Birleştir (2) seçeneğine gidersiniz. Alternatif olarak Ctrl+Alt+Shift+E ile de yapabilirsiniz. Böylece, altındaki katmanlar bir araya getirilir (3).

Bu şekilde, saydam arka planda ayrı bir katmanda kanatsın, hiçbir maskeye ihtiyaç olmadan. Ve şimdi bunu kompozisyonda yerleştirebiliriz.

Affinity Photo'da Maskeler Oluşturma - 7. Bölüm Özeti
- Bir yolun bir maskeye dönüşmesi için, Çizim Kalemi'nde Maske ve Seçim fonksiyonları mevcuttur.
- Piksel maskeleri, Fırça ile sonradan düzenleyebilirsin.
- Gerekirse asistanı kullan.
- Görünür katmanları Ctrl+Alt+Shift+E tuşlarına basarak birleştirebilirsin.
Bölüm 8: Kanatları konumlandırma ve dönüştürme
Noel meleği ve ilgili kanadı önceki bölümlerde özgürleştirdik. Şimdi ise bu motifleri bir araya getirme zamanı geldi. Bir resmi başka bir resme yerleştirirken nelere dikkat etmen gerektiğini ve öğeleri nasıl dönüştürebileceğini öğren. Meleği uçurmak için dönme, yatay yansıtma ve orantılı veya orantısız olarak büyütme ve küçültme işlemlerini kullanacaksın.

Affinity Photo Öğreticisinin 8. Bölümünde Neler Öğreneceksin
- Bir resmi diğer bir resme nasıl yerleştireceğini ve bu sırada nelere dikkat etmen gerektiğini
- Belge boyutunu ve Kanvas boyutunu nasıl değiştireceğini
- Motifleri konumlandırma ve dönüştürme: yatay yansıma, kaydırma, döndürme, (orantılı) büyütme ve küçültme
Bir dosyadan bir resmi kopyalayıp başka bir dosyaya yapıştırma
Kanadı özgürleştirdik ve şimdi onu Noel meleğinin arkasına yerleştiriyoruz. Bunu yapmak için kanadın (1) ve Noel meleğinin (2) olduğu dosyaları açtım. Katmanlar paletinde, piksellerde olan özgürleştirilmiş kanadı görüyoruz (3).
Fark nerede? Belge boyutunu değiştir (3), resmi büyüten veya küçülten şeydir, yani resimdeki pikseller yeniden hesaplanır ve içerikler böylece büyütülür veya küçültülür. Bu durumu istemiyoruz.
Bunun yerine Çalışma Alanı Boyutunu Değiştir (4) seçiyoruz. Şimdi belge veya çalışma alanının ne kadar büyük olacağını tanımlayabilirim. Bir referans noktası olarak merkezi seçiyorum (5) bu, resmin merkezden büyütüleceği anlamına gelir. Boyutu 8.000 px olarak ayarlıyorum (6). Kilit simgesi sayesinde diğer değer de orantılı olarak uyarlanır. Bu yüzden kilit simgesini açıyorum (7) ve ikinci değere de 8.000 px giriyorum. Boyutu değiştir diyerek onaylıyorum.

Not: Affinity Photo'da Görüntü Hatası
Bu çizgiyi (1) görünce şaşırmayın, bu bir görüntü hatasıdır. Resme zoom yaptığımda kaybolur (2). Açıkça, Affinity Photo'da (Versiyon 1.6) bir görüntüleme sorunu – görüntüyü kaydettiğinizde, çizgi kaydedilmez, çünkü aslında var değildir.

Heykelin Arkasına Kanat Yerleştirme
Piksel katmanının adını "Sağ Kanat" (1) olarak değiştiriyorum. Bunun için yeni bir grup da oluşturuyorum: Katman etkinleştirildi ve klasör simgesine tıklıyorum (2) veya Ctrl+G tuşlarına basıyorum. Grubun adını "Kanat" (3) olarak değiştiriyorum. Şimdi grubu aşağıya doğru tamamen çekiyorum (4), böylece kanadı heykelin arkasına yerleştiriyorum (5).

Kanadı Yatay Olarak Yansıtma
Kanadı kopyalıyorum. Bunun için "Sağ Kanat" seçiliyken Ctrl+J tuşlarına basıyorum (1). Kopyayı "Sol Kanat" (2) olarak adlandırıyorum. Onu sola çekiyorum (3), sonra onu yansıtıyorum: Kanada sağ tıklıyorum ve Dönüştür>Yatay olarak yansıt (4) seçiyorum. Böylece kanat yansıtılmış olarak karşımda duruyor (5).

Motifleri Taşıma ve Döndürme
Öncelikle sağ kanadı halletmeye başlayalım: Ona tıkladığımda onu taşıyabilirim (1).
Döndürmek için fare imlecinizi köşeye getirin (2). Doğrudan referans noktasına değil, biraz daha dışarıya, böylece çift ok belirir. Tıklama ve sürükleme ile kanat döner.



Sol kanadı: Onu daha sıkı döndürüyorum, böylece her iki kanat da kolları takip ediyor. Burada da boyutunu ayarlıyorum, bazen orantısız çalışıyorum. Kanadın yaklaşık olarak diz hizasında (1) başlaması gerekiyor ve aynı zamanda omuzun (2) arkasında olmalı.

Daha düşük yakınlaşmada, sağ kanadın biraz daha büyük göründüğü fark ediliyor (1). Sağ kanadın biraz geri gitmesi ve solun daha çok yan tarafa gitmesi gerekiyor. Bunu tekrar ayarlıyorum (2).

Böylece, her iki kanadı da heykelin arkasına yerleştirdik.

Affinity Photo'da motivleri yerleştirme ve dönüştürme – Özet Bölüm 8
- Resimleri kopyalayıp yapıştırarak diğer resimlere ekle (Strg+C ve Strg+V).
- Yapıştırırken, Katmanlar panelinde hangi öğenin seçili olduğuna dikkat et.
- Resmin boyutunu ayarlamak için sayfa (Doküman) boyutunu kullan.
- Kullanılabilir çalışma alanını ayarlamak için tuval boyutunu kullan.
- Sağ tıklatarak bir resmi yatay veya dikey olarak Dönüştür.
- Resimleri tıklayarak ve sürükleyerek taşıyabilirsin.
- İstenildiği gibi resim öğelerini yansıtma, döndürme ve (oransal olarak) büyütme ve küçültme işlemlerinden yararlan.
- Bir motivin tutamağına tıkladığınızda, onu oransal olarak büyütüp küçültebilirsiniz. Bu sırada Shift tuşuna basılı tutarsanız, oransal olmayan boyut değişikliğine geçersiniz.
> Önceki Bölümler 4 ve 5'e Git
> Sonraki Bölümler 9 ve 10'a Git

Belirtilen içerikler, eğitmenimiz Marco Kolditz'in bir Video Dersine dayanmaktadır.

