Bu öğretici sayesinde, React ile OpenAI API ile iletişim kurabileceğiniz temel bir kullanıcı arayüzü (UI) oluşturmayı öğreneceksiniz. Tarayıcıdaki URL üzerinden sohbet etmek yerine, kullanıcının metin girişi yapabileceği ve AI den alacağı yanıtı görebileceği basit bir uygulama oluşturacağız. Kullanıcı girişlerini işlemek ve OpenAI API ile iletişim kurulmasını sağlamak için hem frontend kodunu hem de mantığı ele alacağız.
En Önemli Bulgular
- React'te bir giriş alanı ve bir düğme oluşturarak kullanıcı isteklerini göndermeyi öğreneceksiniz.
- Ayrıca, OpenAI API'ye asenkron Fetch istekleri nasıl gönderileceğini, gelen yanıtların React durumunda nasıl saklanıp gösterileceğini öğreneceksiniz.
Adım Adım Kılavuz
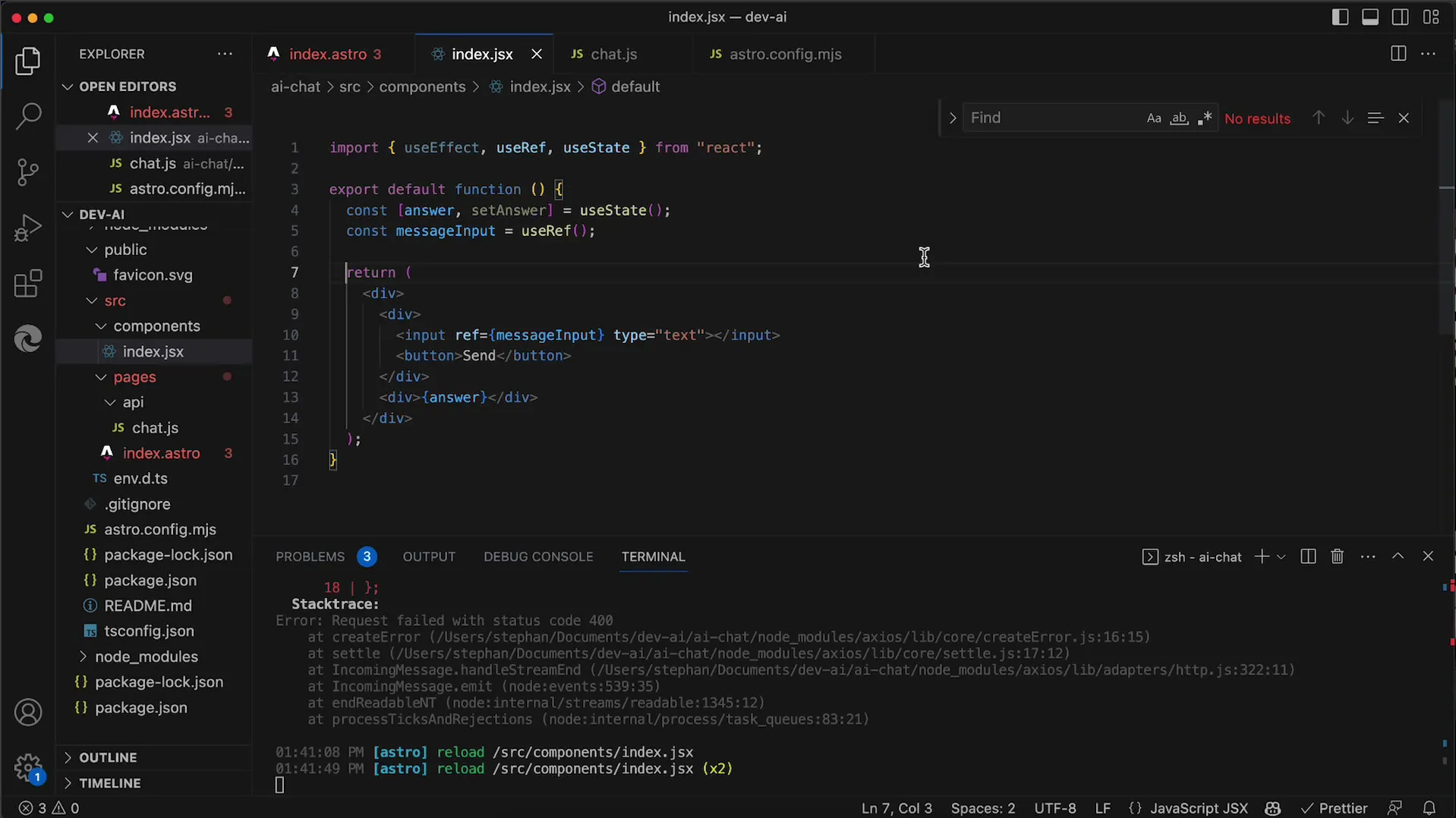
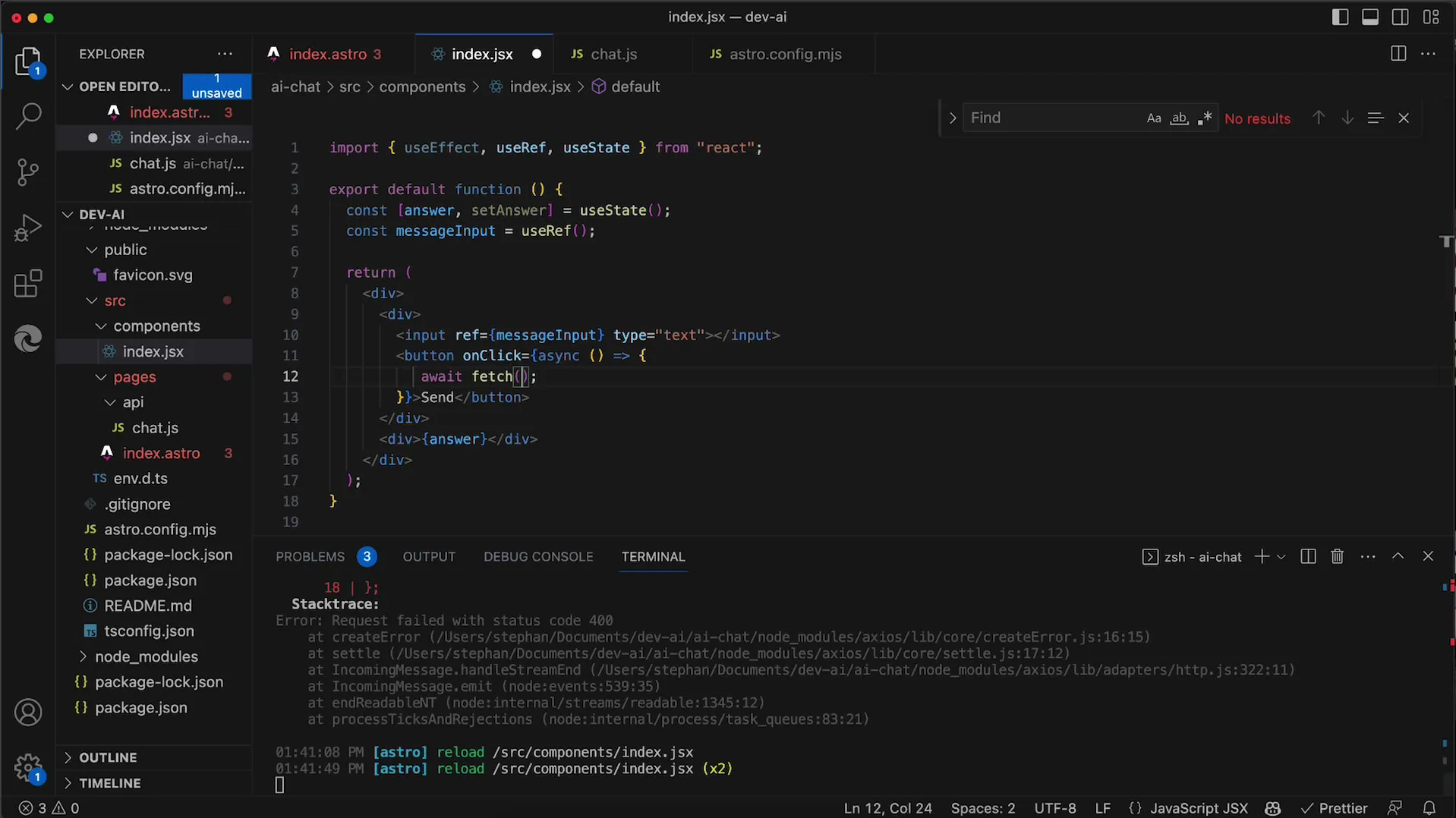
Yeni bir React uygulaması oluşturarak veya mevcut uygulamanıza giderek başlayın. index.jsx dosyasında etkileşim için temel bileşenler kuracaksınız.

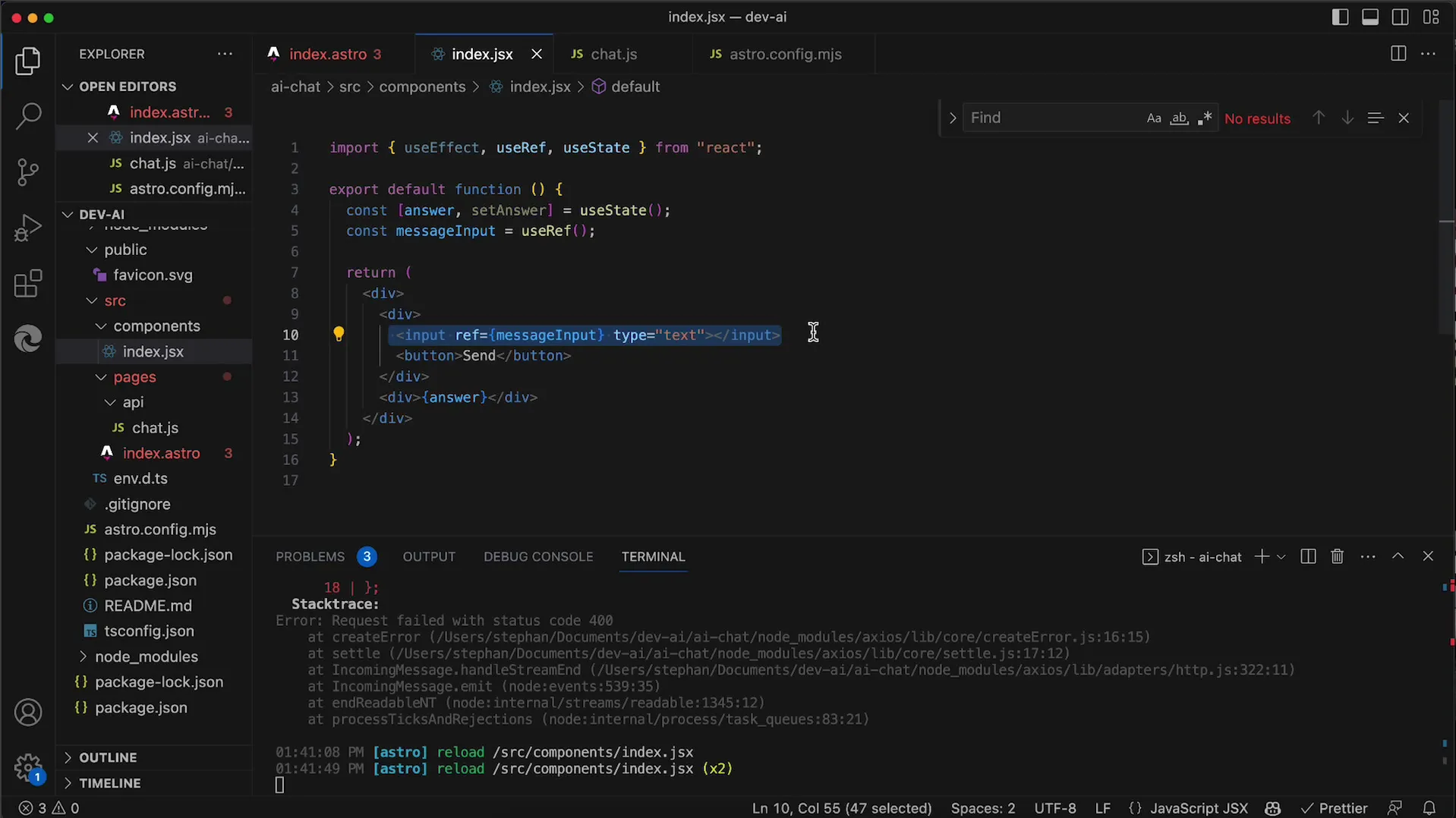
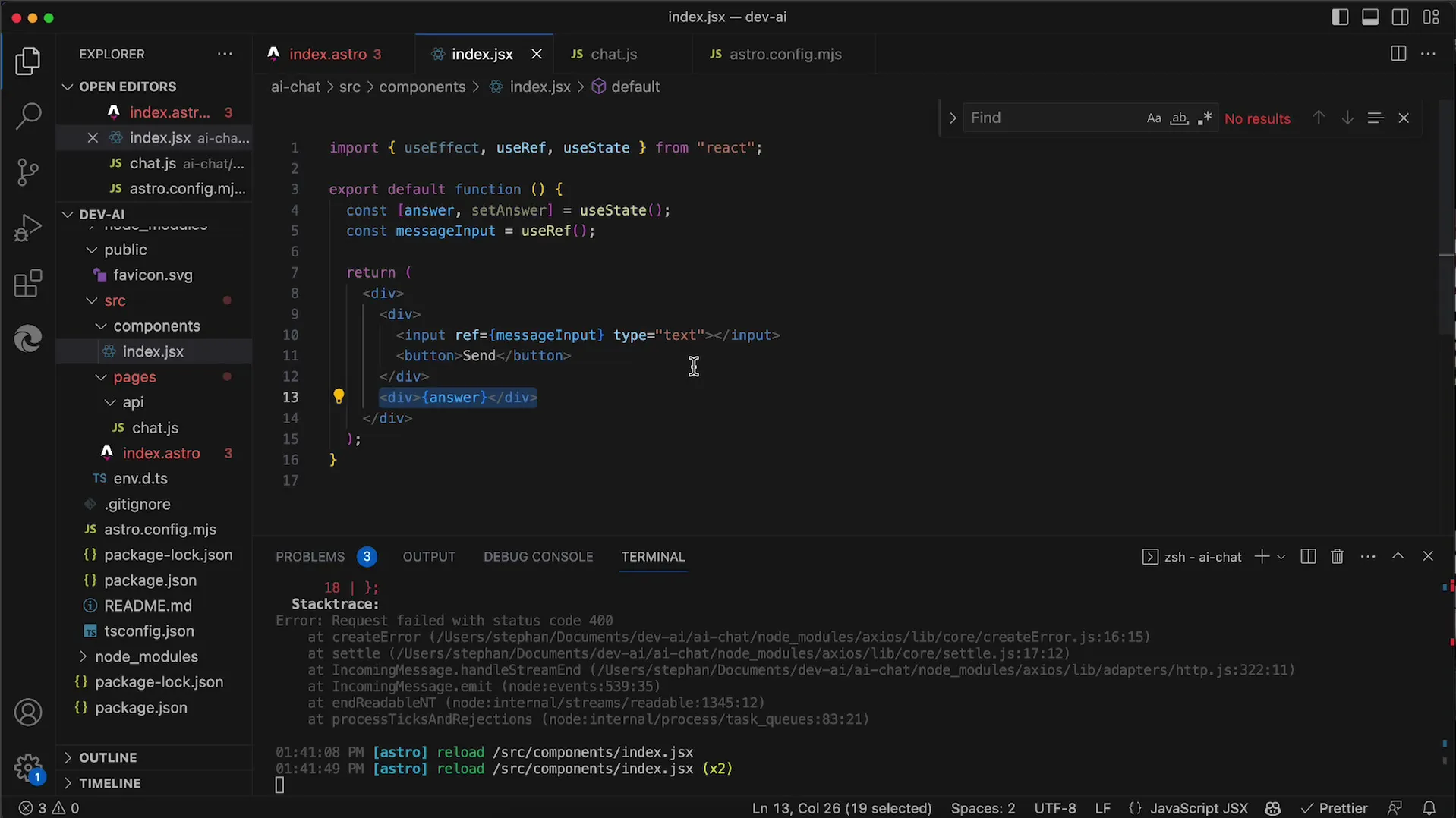
İlk olarak, kullanıcının mesajlarını girebileceği bir giriş alanı eklemek isteyeceksin. Bu, kullanıcıların AI ile etkileşimde bulunmasını sağlar. Dolayısıyla, isteği göndermek için bir giriş alanı ve bir düğme ekleyin.

Kullanıcı şimdi giriş alanına metin girdiğinde ve Gönder düğmesine tıkladığında, bu girişi işleyebilmeniz gerekecek. API'den gelen yanıtı ve girişin mevcut değerini yönetmek için useState Hook'unu kullanabilirsiniz.

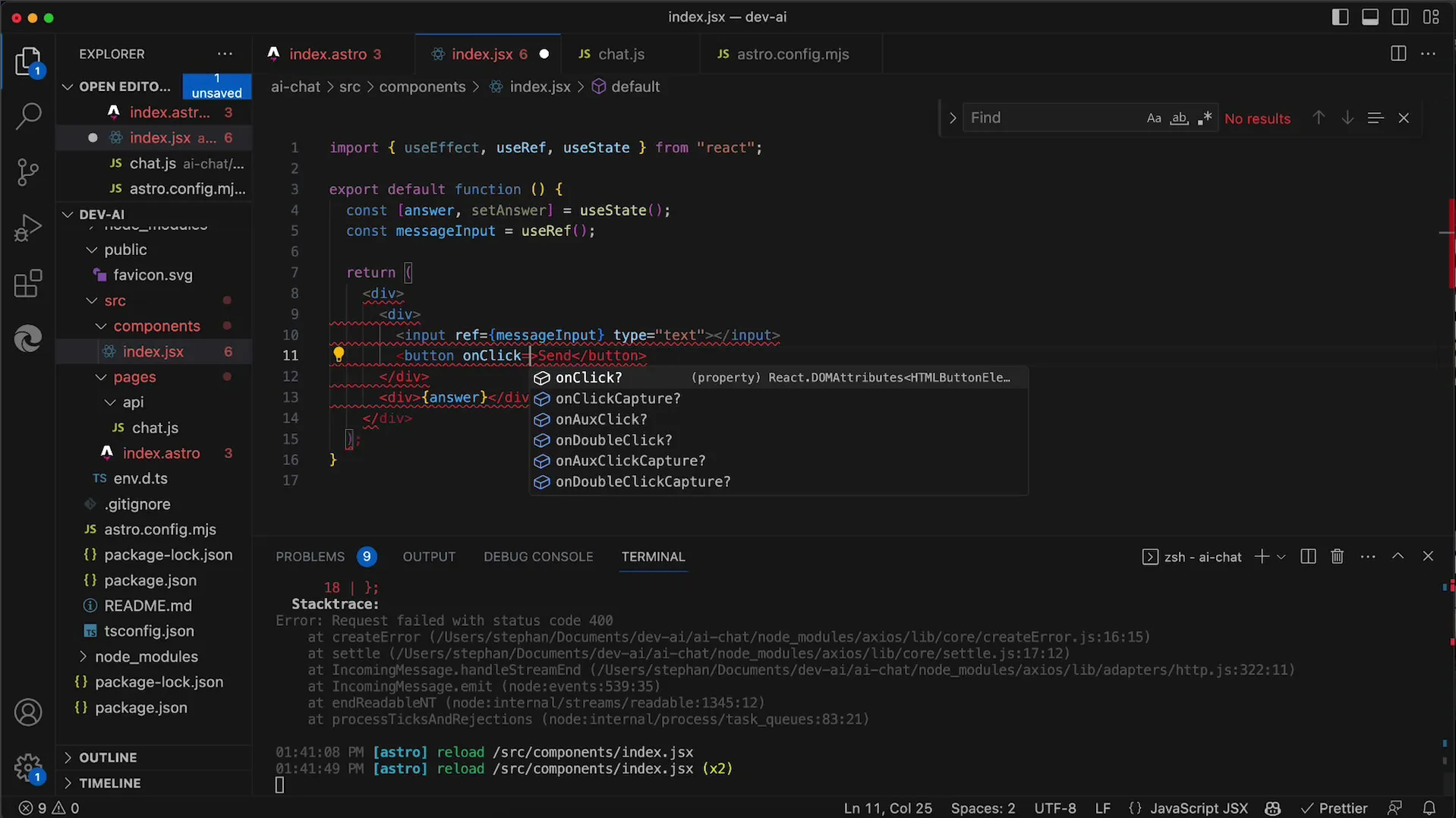
Şimdi düğmenin tıklama olayını işlemeniz gerekiyor. Düğme tıklandığında asenkron bir işlev oluşturmak istersiniz, bu da sunucuya Fetch isteği yapacak. Bu işlev async anahtar kelimesiyle tanımlanır ve sunucunun yanıtını beklemek için await kullanmanızı sağlar.

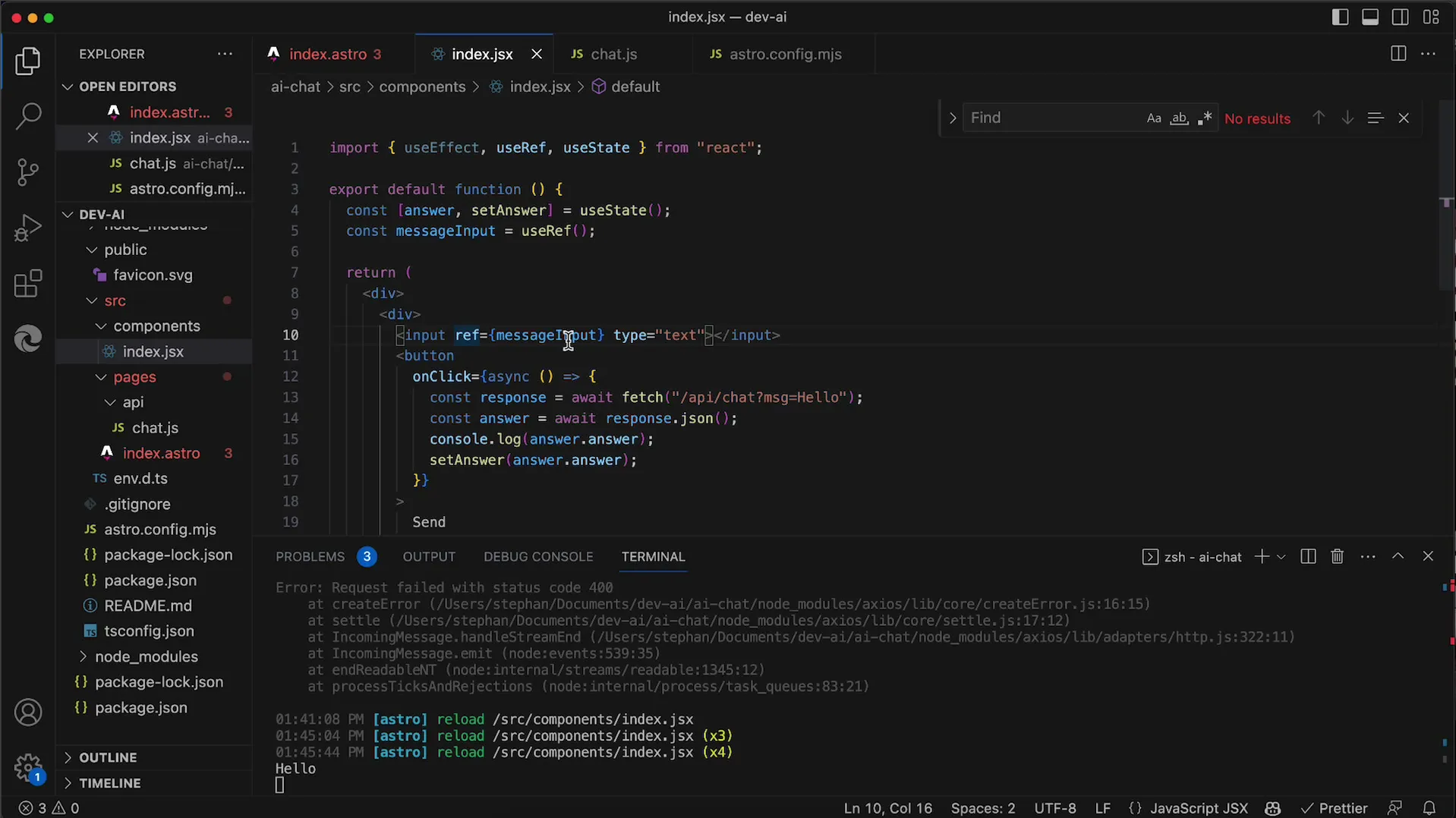
İşte bir sonraki adım: API ile iletişim kurmak için Fetch işlevini çağırmanız gerekecek. URL, API/Chat?MSG={userInput} formatında belirtilir, burada {userInput} kullanıcı girişiyle değiştirilir. API isteğinizin doğru çalıştığından emin olmak için başlangıçta sabit bir dize kullanabilirsiniz.

İsteği gönderdikten sonra işleyeceğiniz bir yanıt alacaksınız. Yanıtı daha kolay işlemek için önce yanıtı JSON formatına dönüştürebilirsiniz. Bunun için response.json()u çağırabilirsiniz.
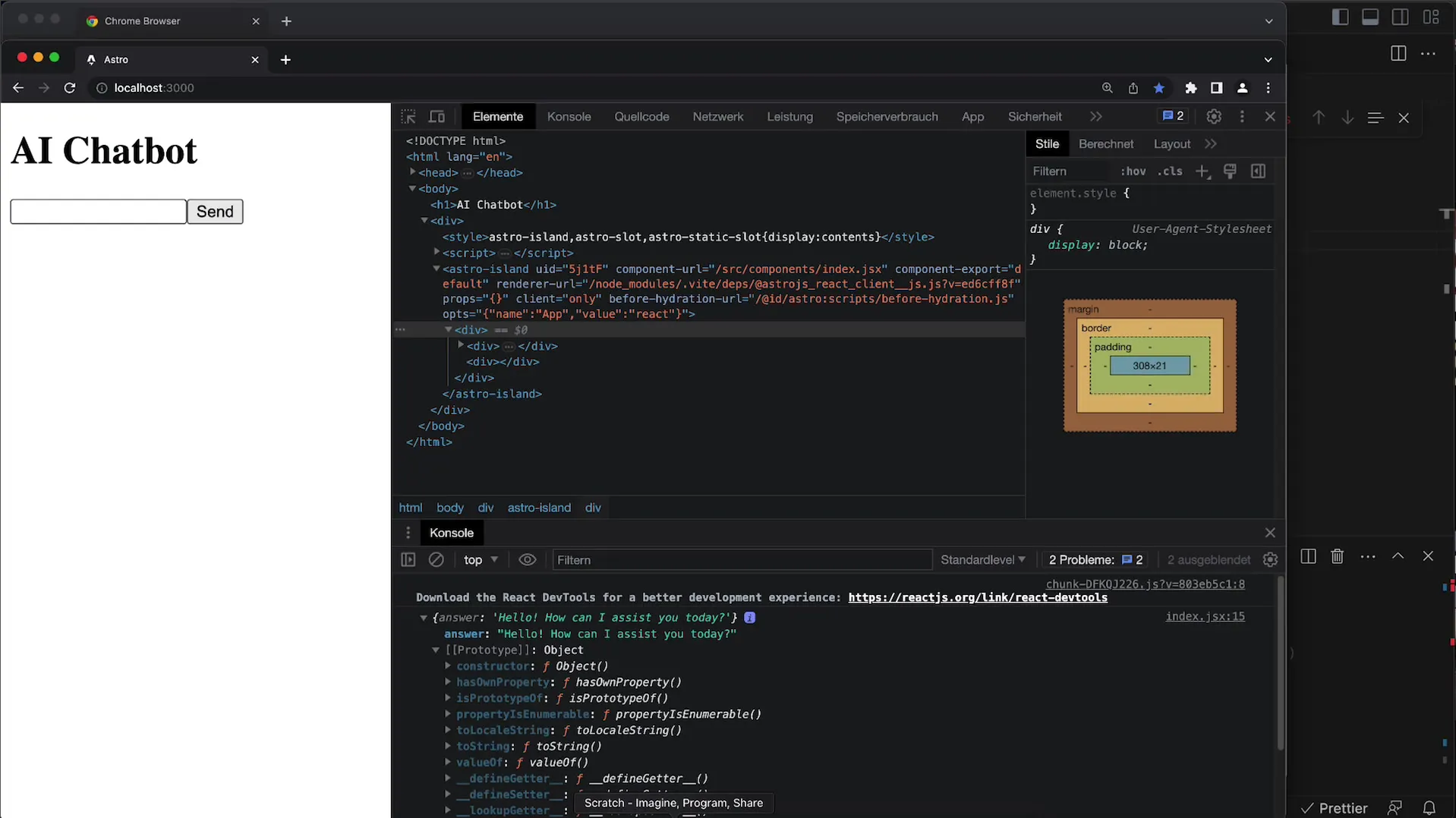
Her şeyin beklediğiniz gibi çalıştığından emin olmak için çıktıyı konsolda kontrol edin. Yanıtı kontrol ettikten sonra yapmanız gereken şey, yanıtı daha önce belirttiğiniz bir duruma kaydetmektir.

Kullanıcı deneyimini daha da iyileştirmek için, kullanıcının girdisinin her zaman sabit bir değerle (örneğin, "merhaba") gönderilmediğinden, gerçekten girdiği mesajın gönderildiğinden emin olmalısınız. Bunun için, kullanıcı butona tıkladığında giriş alanının mevcut değerine erişmek için useRef Hook'unu kullanın.

Şimdi kullanıcının girdilerini doğru bir şekilde yakalayabildiğinize göre, uygulamanızı test etmek için bir çalıştırma yapmalısınız. Girişlerin hem API'ye gönderildiğini hem de doğru şekilde görüntülendiğini kontrol etmek için.
Her şey çalışıyorsa, AI yanıtının belirtilen DIV içinde nasıl görüntülendiğini görebilirsiniz. Şimdi kullanıcı arayüzünüzü daha da özelleştirebilir veya kodu optimize edebilirsiniz.
Şu anda sadece basit bir soru-cevap uygulaması olduğuna göre, sohbet geçmişinin kaydedilmediğinden sadece temel bir sohbet uygulaması oluşturmak için sohbet geçmişinin kendisi üzerinde kaydedilip API'ye gönderilmesi gereklidir, böylece yanıtlar için bağlam sağlanabilir.

Yine de etkileyici, OpenAI API'yı kullanmayı ve bu teknolojiye dayalı kendi uygulamanı geliştirmeyi başarabildiğin. Gelecekteki adımlarda, gerçek bir sohbet geçmişini mümkün kılmak için işlevselliği genişletebilirsin.
Özet
Bu kılavuzda, React'ta OpenAI API ile iletişim sağlayan temel bir kullanıcı arayüzü oluşturmanın adımlarını öğrendin. Kullanıcı girdileri ile başa çıkmaktan cevapları görüntülemeye kadar, işlevsel bir uygulama oluşturmak için gereken her şey ele alındı.
Sık Sorulan Sorular
React'ta nasıl bir giriş alanı oluşturabilirim?React'ta bir giriş alanı oluşturmak için bileşeninizde bir -Element kullanabilirsiniz.
OpenAI API'ye nasıl istek gönderebilirim?Doğru URL ve Paramlar ile GET ya da POST isteği göndermek için Fetch işlevini kullanın.
useState ve useRef arasındaki fark nedir?useState bileşenin yeniden renderlanmasını tetikleyen değerleri saklar, useRef ise yeniden renderlanmayan değerleri saklar.
AI'nın yanıtlarını uygulamamda nasıl saklayabilirim?Yanıtları useState ile bir durumda saklayabilir ve ardından UI'da görüntüleyebilirsin.


