Bu öğreticide, OpenAI API'yi kullanarak Chat uygulamanızın kullanıcı arayüzünü (UI) nasıl geliştireceğinizi öğreneceksiniz. Şimdiye kadar sohbet oldukça basitti ve çeşitli ayarlamalarla UI'yi, özellikle de ChatGPT'den bildiğimiz gibi daha modern hale getireceğiz. Bu kılavuzun sonunda daha çekici bir kullanıcı deneyimi yaratma becerisine sahip olacaksınız.
En Önemli Bulgular
- Cevap üretilirken giriş alanlarını etkinleştirme/deaktive etme.
- Son cevap yerine tüm sohbet geçmişini gösterme.
- Soğutma düzeni ve sohbetin gösterimi üzerinde iyileştirmeler.
- Sıkça yapılan hataları düzeltme ve tutarlı bir durum yönetimi uygulama.
Adım Adım Talimatlar
1. Cevap Üretimi Sırasında Giriş Alanlarını Deaktive Etme
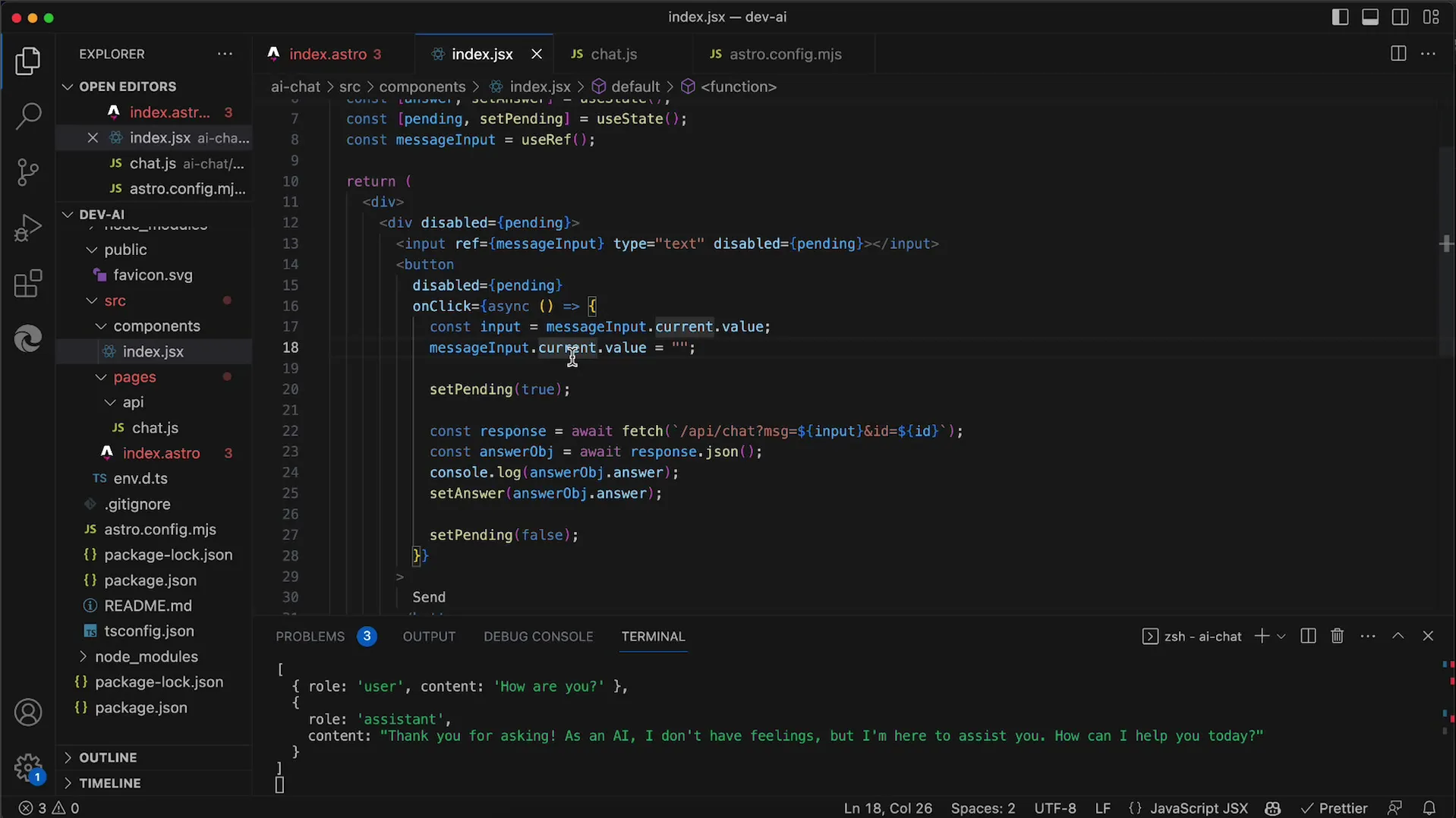
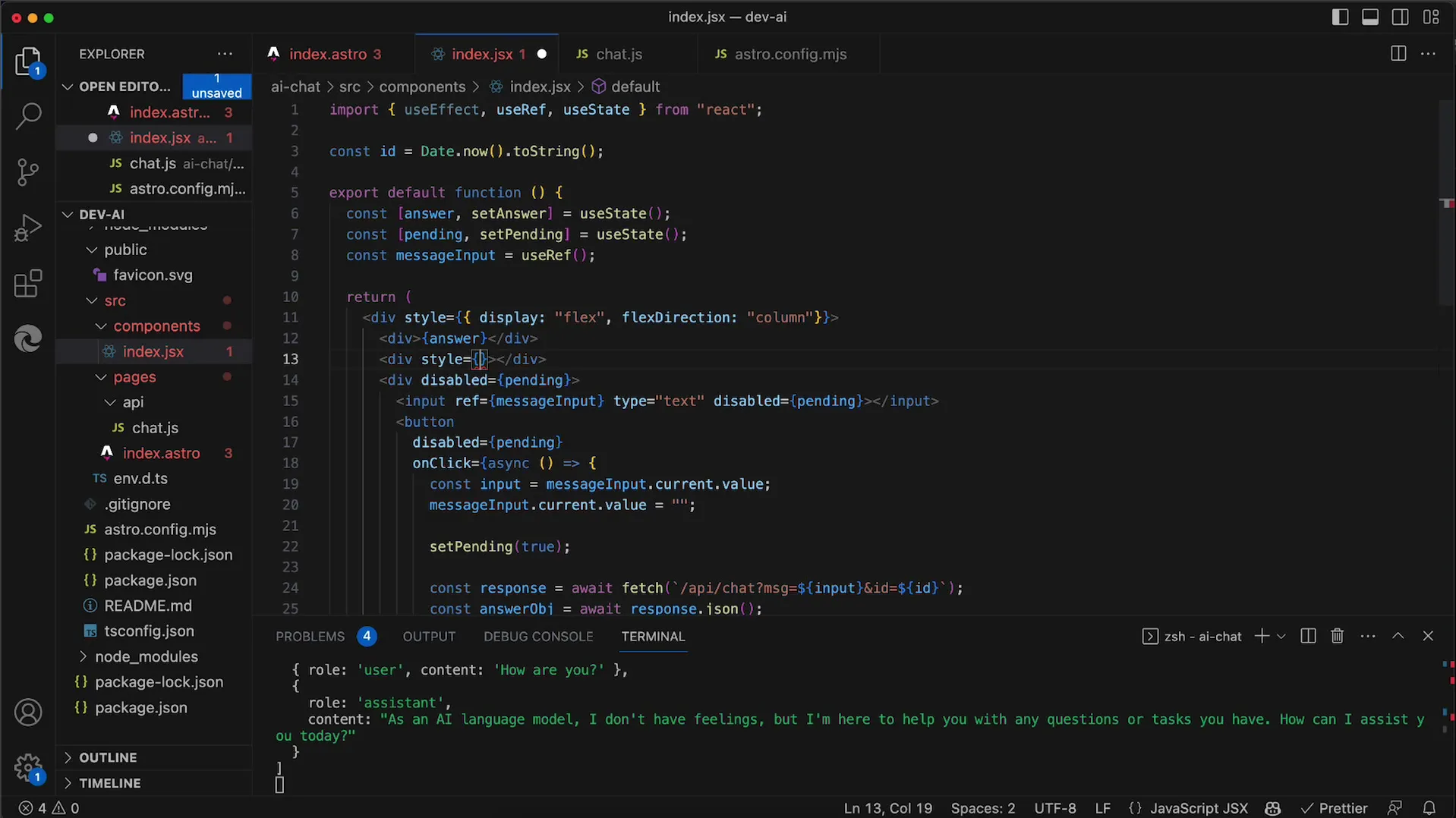
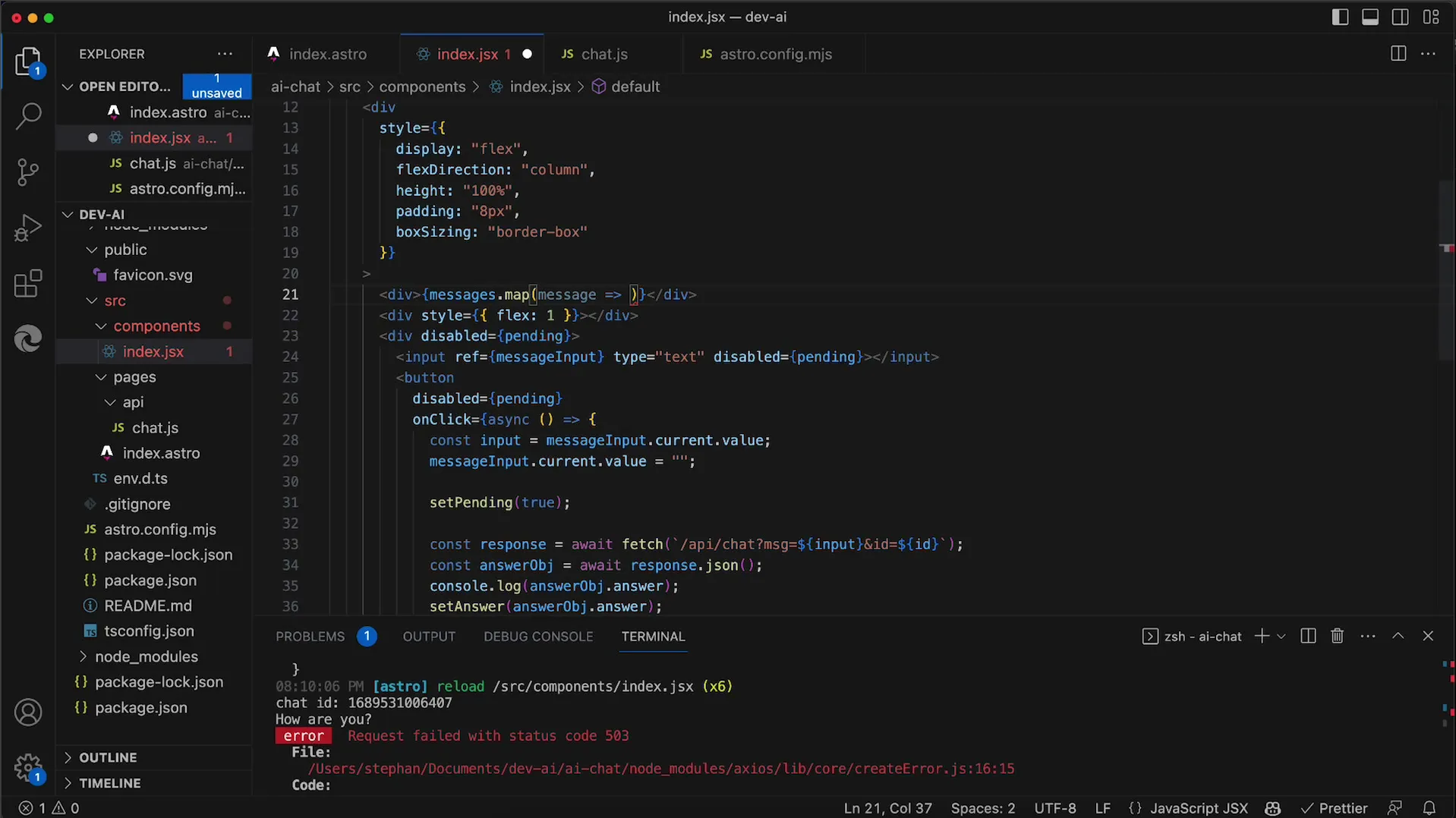
Cevabın API'dan üretildiği sırada giriş alanının ve "Gönder" düğmesinin deaktive edildiğinden emin olmak için işe koyulun. Bunun için bekleme bayrağı için useState ile yeni bir durum oluşturun.
Kullanıcı "Gönder" düğmesine tıkladığında bekleme durumunu true olarak ayarlayın ve cevap alındığında false olarak ayarlayın. Bu sayede UI'yi kontrol edebilir ve giriş alanlarını buna göre düzenleyebilirsiniz.
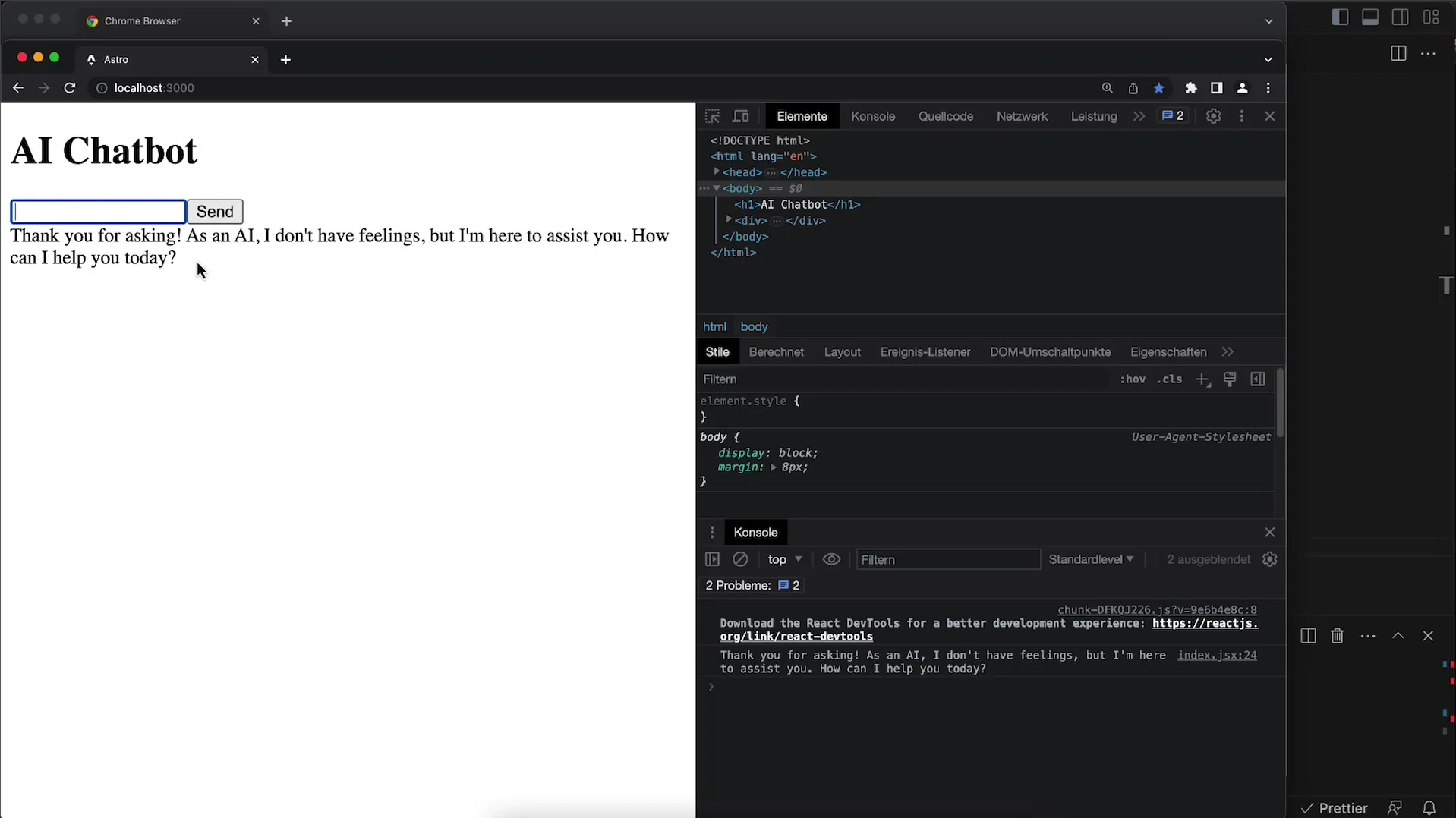
Bu adımı denediğinizde, cevap beklerken giriş alanının deaktive edildiğini ve önceki giriş alanının silindiğini ve kullanıcının yeni bir mesaj girebileceğini fark edeceksiniz.

2. Sohbet Geçmişi Düzenlemesi için Layout Değişikliği
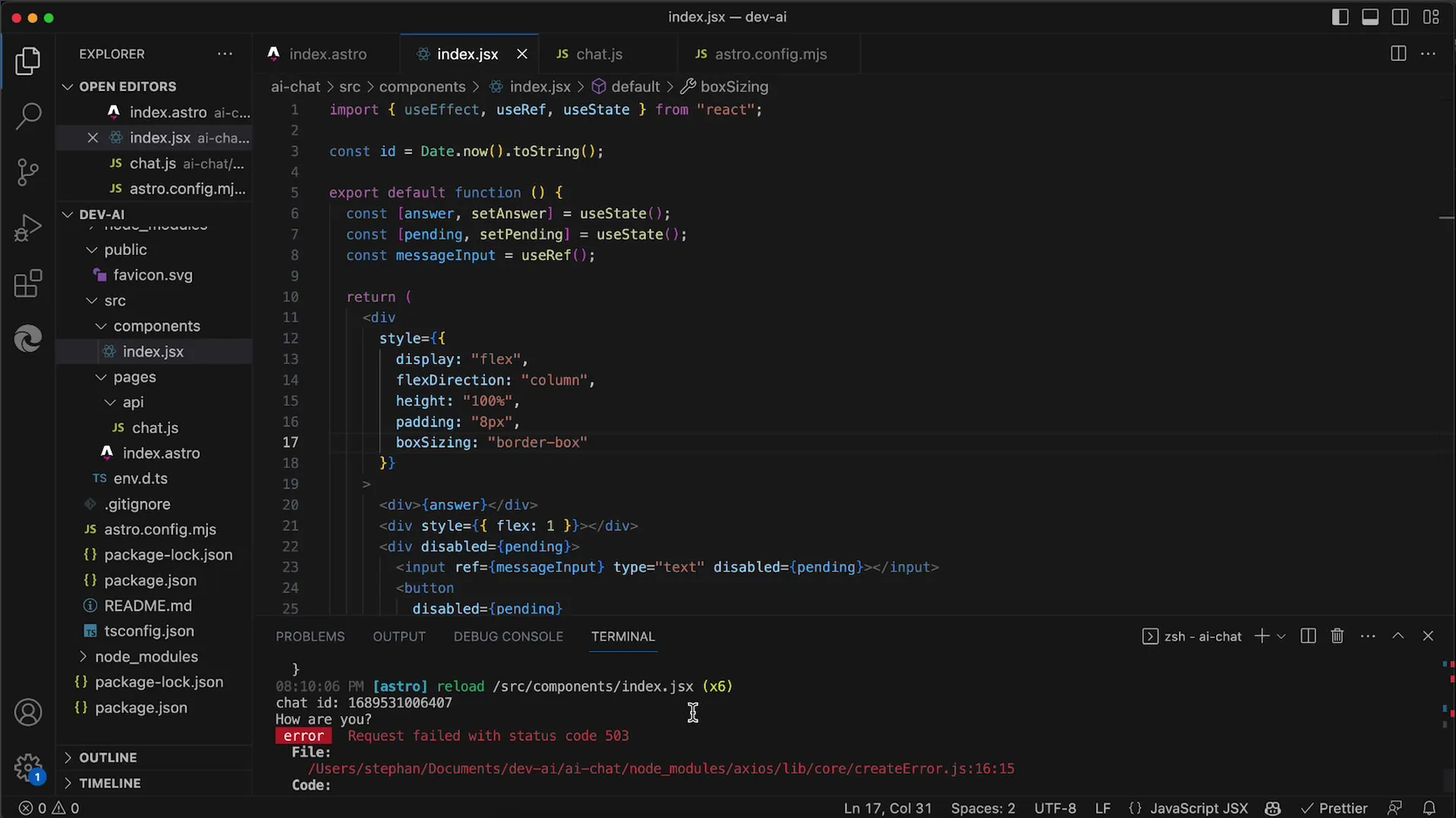
Daha çekici bir düzen oluşturmak için, mesaj geçmişini giriş alanının altında görüntülemelisiniz, ChatGPT gibi. Bunun için JSX kodunuzdaki eleman sırasını, geçmişin en üstte olduğu şekilde ayarlamalısınız.

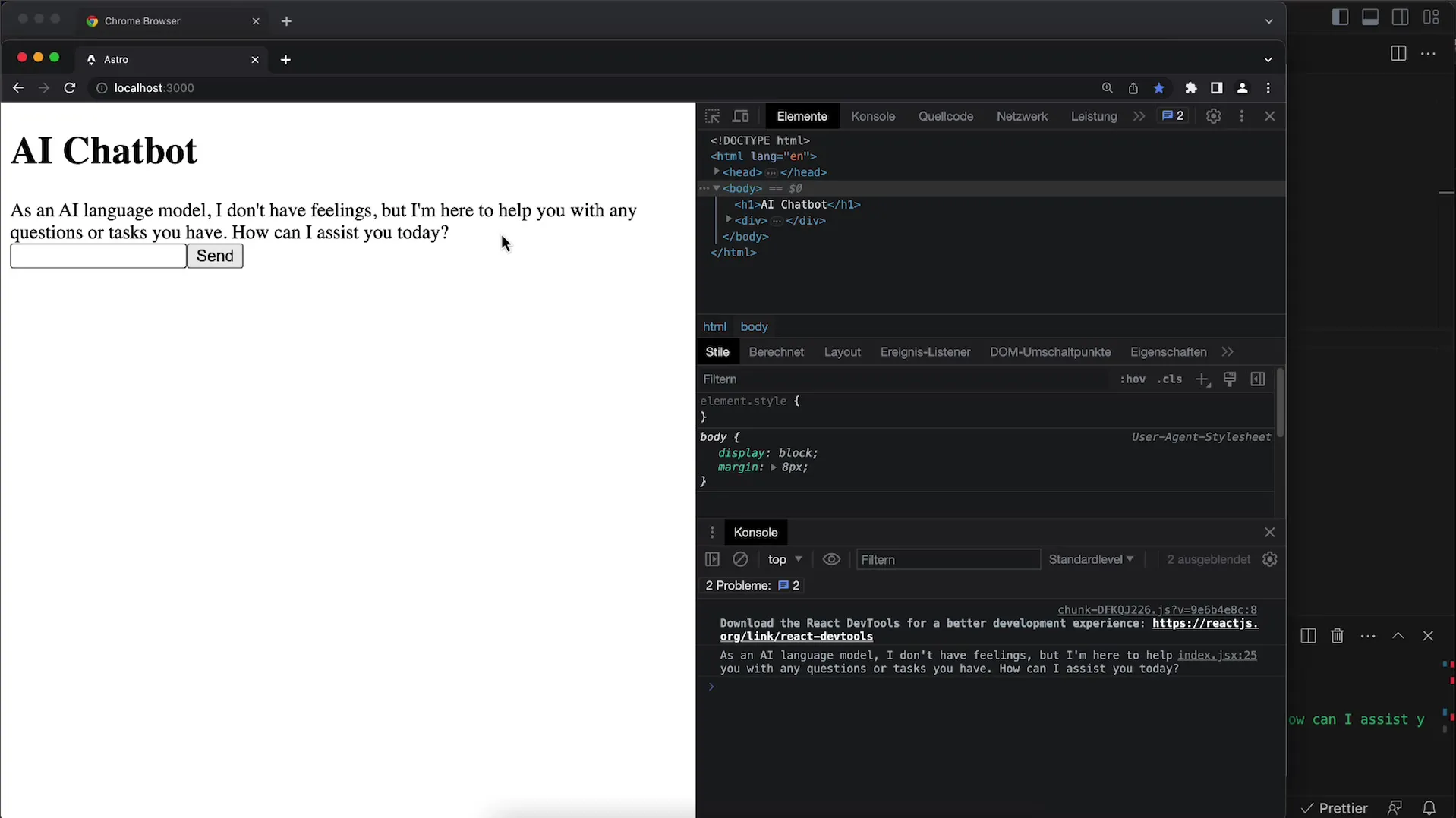
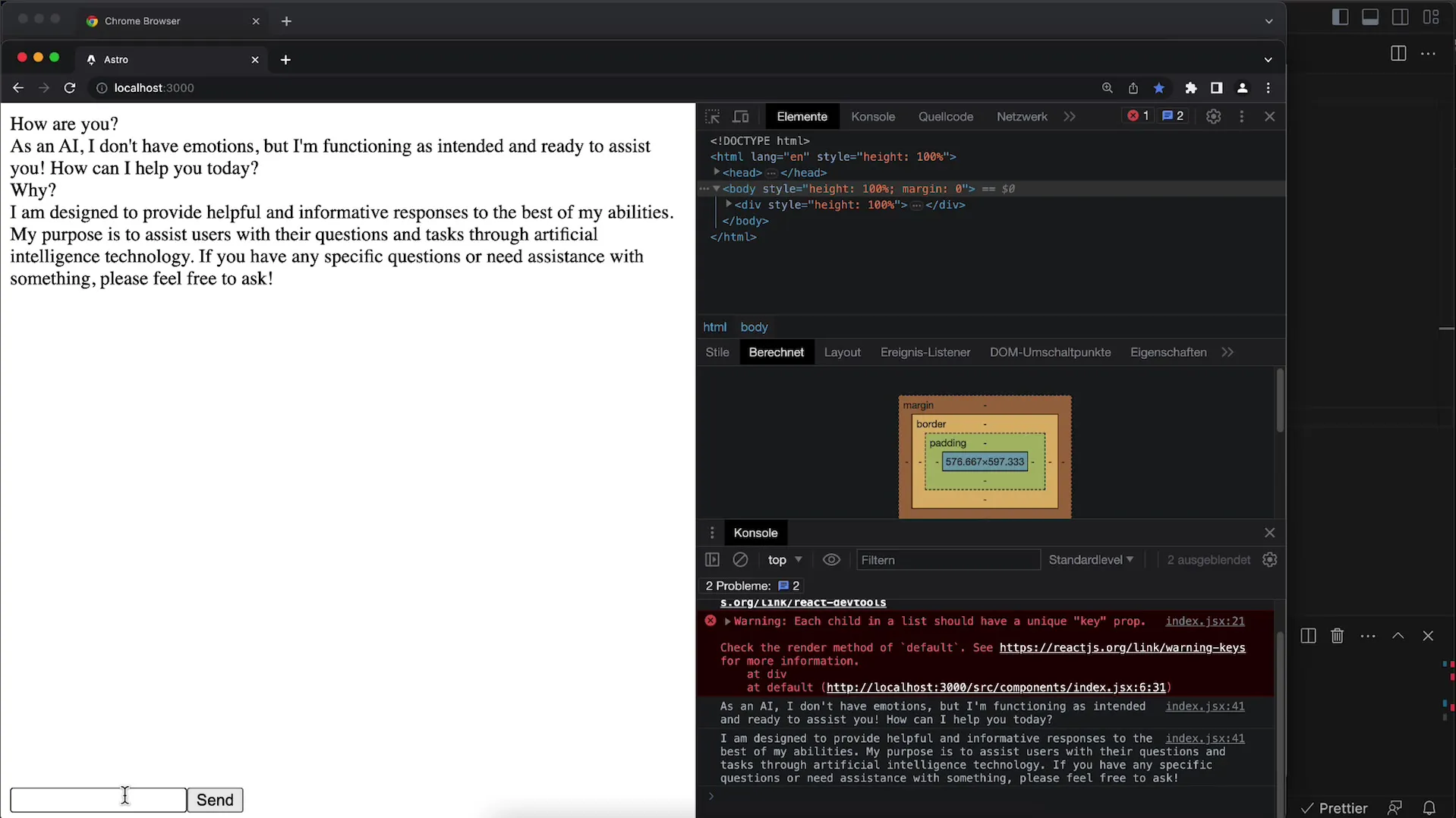
Bu değişikliği yaptıktan sonra, bir mesaj yazıp göndererek düzeni test edin. Mesajlar artık giriş alanının üstünde görüntülenmelidir.

3. Daha İyi Bir UI Düzeni İçin Flexbox Kullanımı
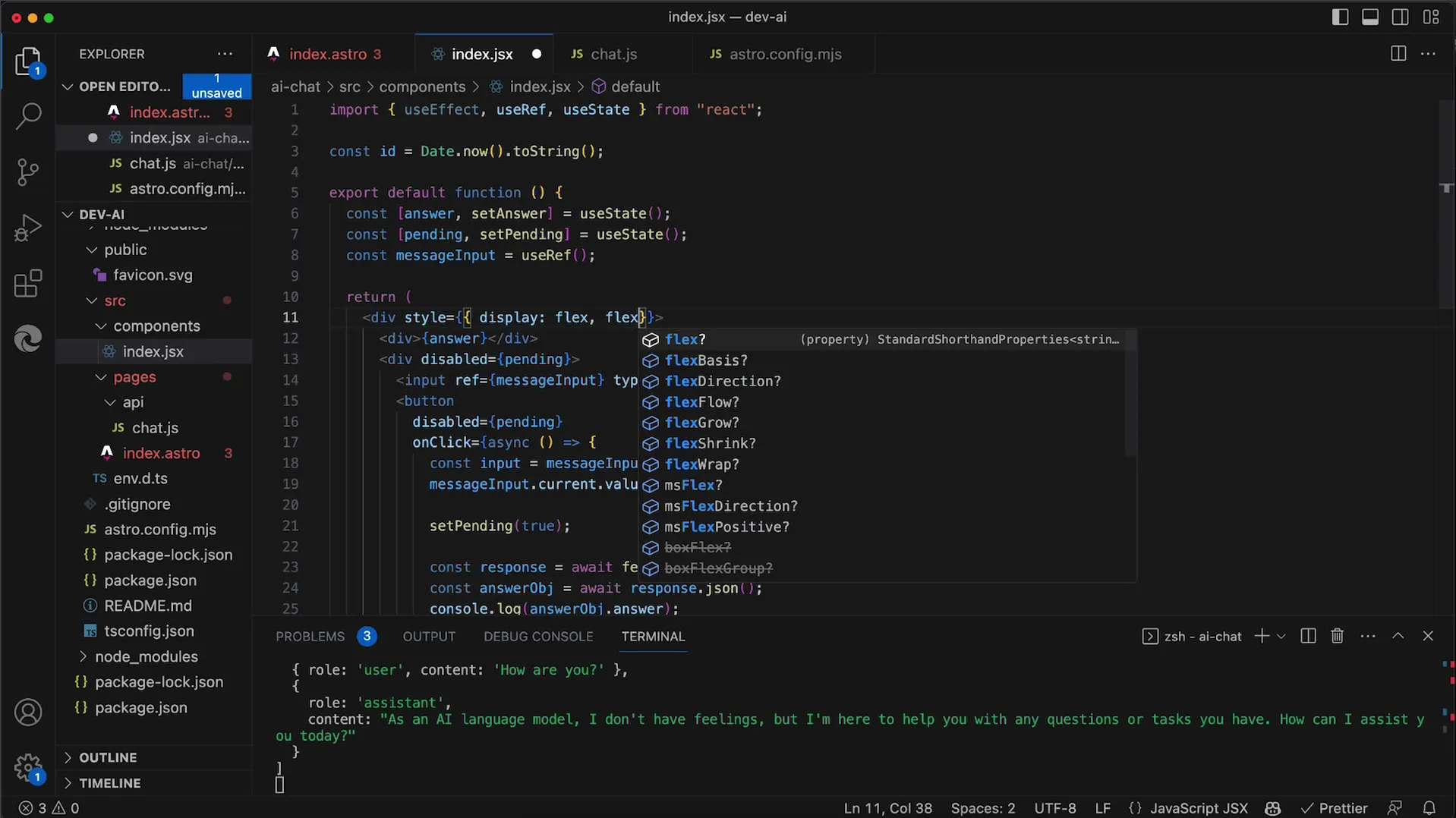
Giriş alanları ve geçmişin iyi sıralandığından emin olmak için Flexbox kullanmalısınız. Dış konteynere display: flex ekleyin ve flex-direction'ı column olarak ayarlayın, böylece elemanlar dikey olarak sıralanır.

Yerleştirme yaparken, mesaj giriş alanı ile geçmiş arasında yeterli boşluk olduğundan emin olmak için flex: 1 kullanabilirsiniz.

4. Konteynırların Tam Yüksekliğini Sağlamak
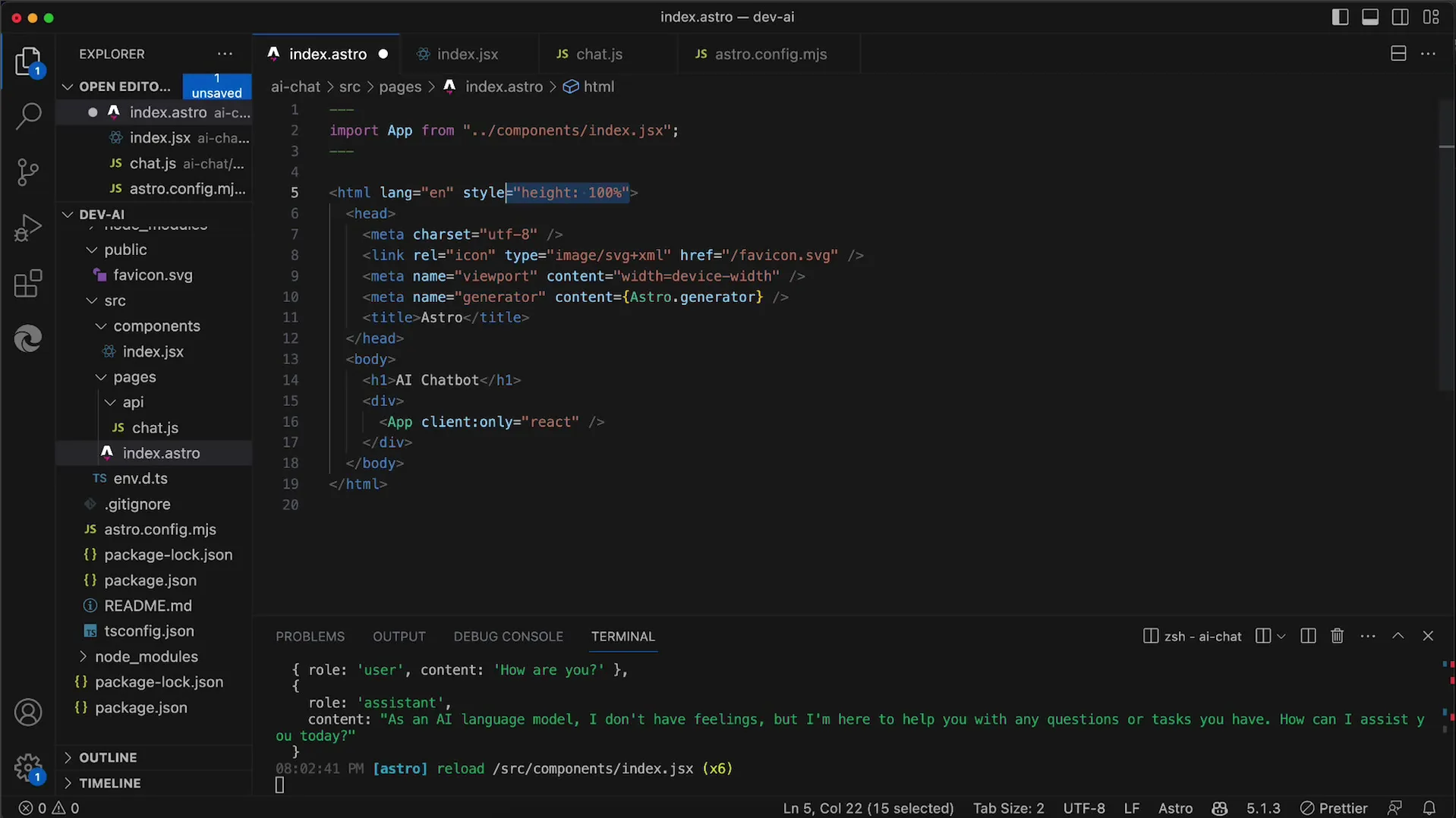
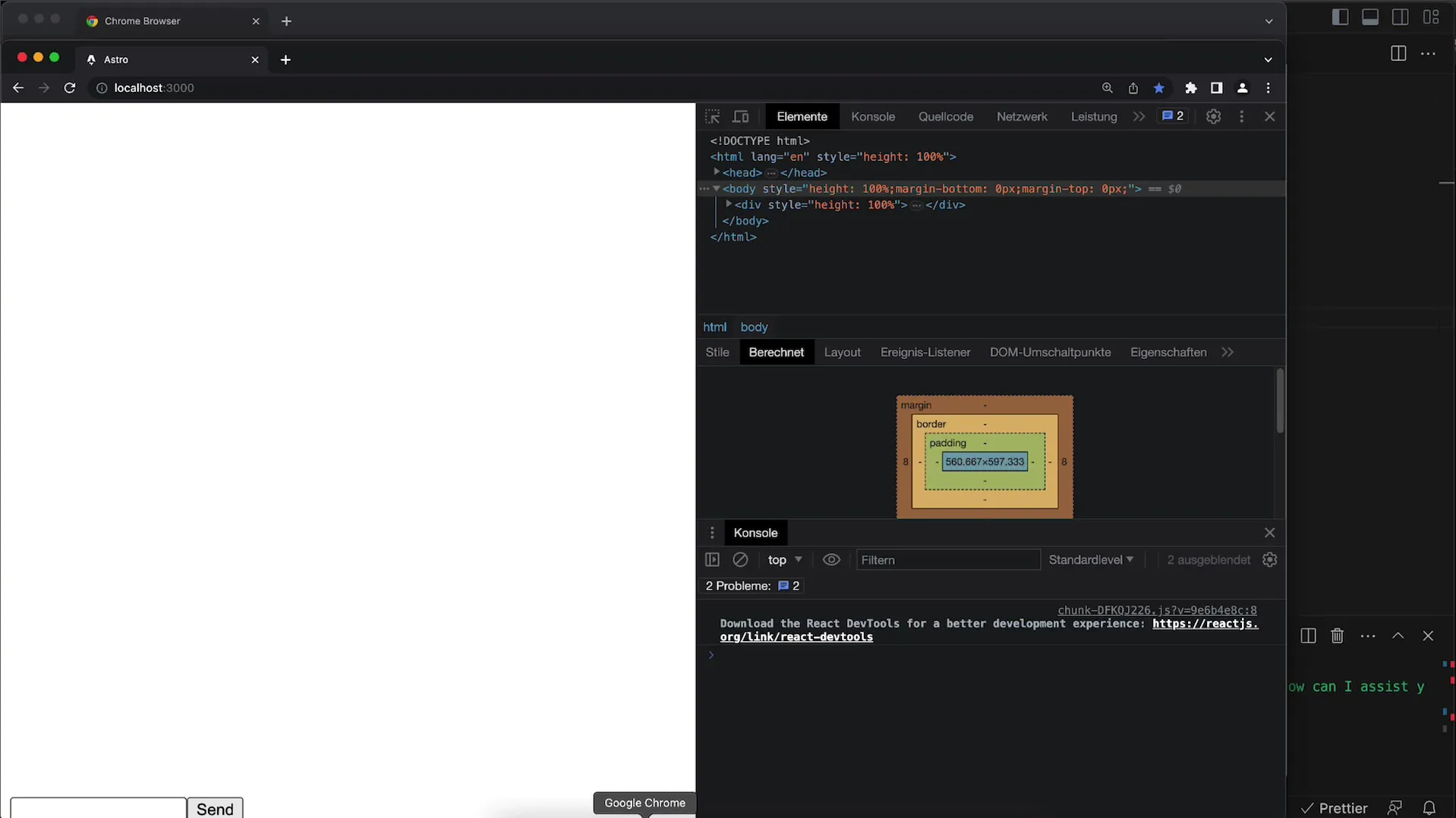
Tüm konteynırların, dahil olmak üzere body, html ve ana div'in %100 tam yüksekliğe sahip olduğunu unutmayın. Layoutunuzun doğru bir şekilde görüntülendiğinden emin olmak için bu özellikleri CSS'te ayarlayın.

Bu değişikliklerden sonra hala istediğiniz gibi görüntülenmiyorsa marjları kontrol edin ve kaydırma çubuğu olmadan bir görünüm sağlamak için 0 olarak ayarlayın.

5. Sohbet Geçmişini Uygulama
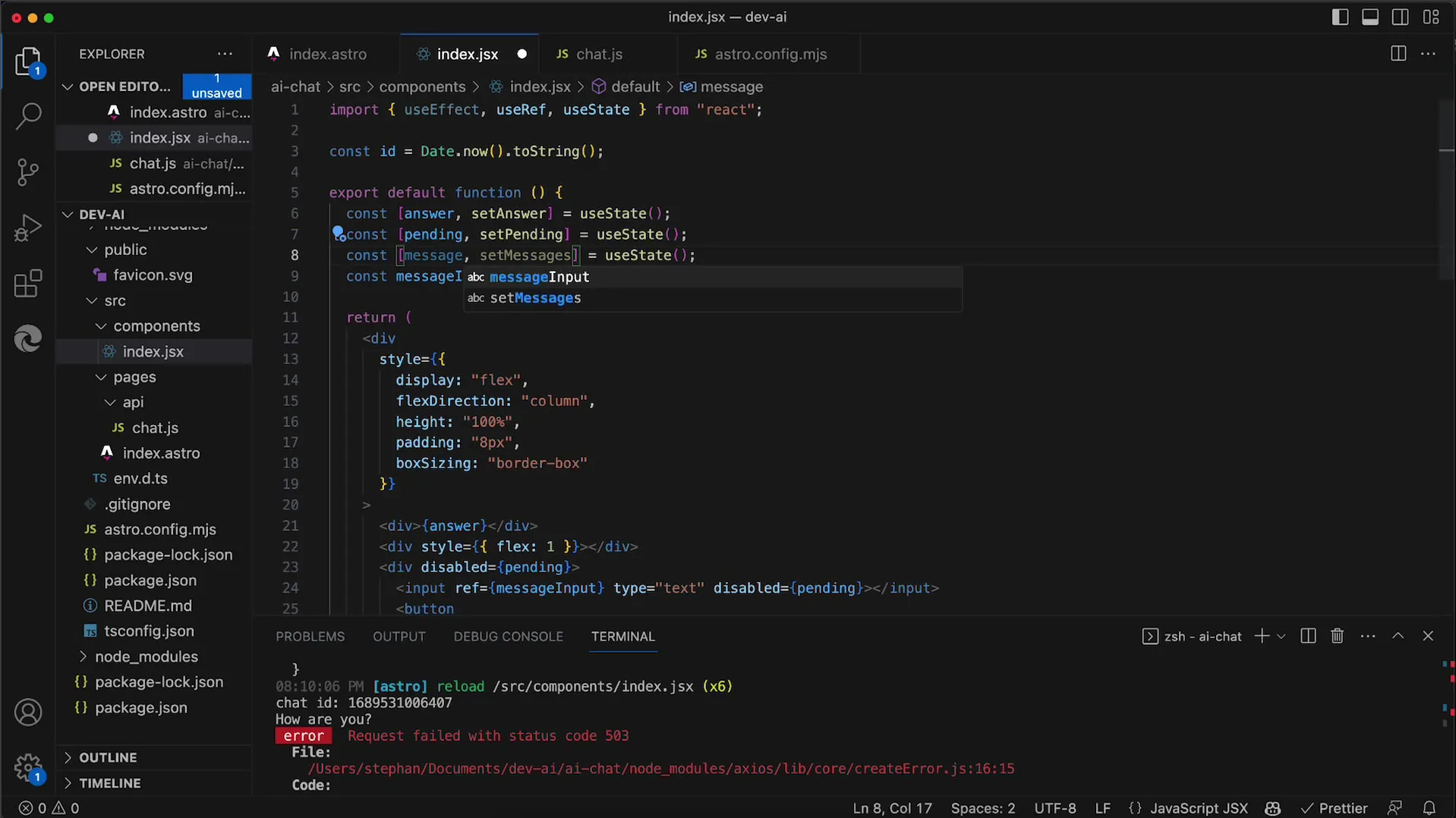
Sohbet geçmişini uygulamak için messages için başka bir durum ekleyin. Bu durum, gönderilen tüm mesajları saklar. Yeni bir mesaj gönderirken, bu mesajları messages durumuna eklemelisiniz.

Her bir mesajı messages dizisinden doğru şekilde göstermek için map komutunu kullanmayı unutmamalısınız. Bu, her kullanıcı ve API mesajının doğru şekilde çıktılanmasını sağlar.

6. Hata işleme ekle
Bir sağlamlık kullanıcı deneyimi oluşturmak için, kullanım sırasında ortaya çıkabilecek hataları ele almanız gerekmektedir, örneğin, 503 hata kodlu sunucu hataları. Kullanıcıları bilgilendiren ve gerektiğinde isteğin tekrar denemesi için kısa bir bekleme süresinden sonra bir işlem gerçekleştiren bir hata işleme rutini uygulayınız.

7. Mesajların gösterimini geliştirme
Şu anda mesajlar kolayca ayırt edilemiyor. Her mesajın kullanıcıdan mı yoksa yapay zekadan mı olduğuyla ilgili bir belirleme yapmak faydalı olabilir. Kullanıcı ve yapay zeka mesajları arasında net farklar oluşturmak için gösterimi nasıl ayarlayabileceğini düşün.

Özet
Bu rehberde, OpenAI API ile sohbet uygulamanızın kullanıcı deneyimini önemli ölçüde iyileştirebilecek hassas UI ayarlamalarıyla nasıl başa çıkabileceğinizi öğrendiniz. API yanıtları sırasında giriş alanlarını devre dışı bırakmaktan tam sohbet geçmişini uygulamaya kadar - bu ipuçları, uygulamanızı bir üst seviyeye taşımanıza yardımcı olacaktır.
Sık Sorulan Sorular
Giriş alanlarını yanıt oluşturulurken nasıl devre dışı bırakabilirim?Bir bekleme sürecinde giriş alanlarını ve düğmeleri true olarak ayarlamak için useState ile bir durum yönetimi kullanın.
Sohbet geçmişini nasıl uygulayabilirim?Tüm mesajları depolamak için ek bir durum kullanın ve bunları JSX içinde map kullanarak görüntüleyin.
Neden düzgün şekilde görüntülenmiyor?Tüm konteynerlerin yükseklik özelliğine ve olası kaydırma çubuklarına yönelik boşluklara sahip olduğundan emin olun.
Hatalarda kullanıcı geribildirimini nasıl sağlayabilirim?Bir hata işleme rutini uygulayın; bir hata oluştuğunda anlaşılır bir ileti göstermek ve gerektiğinde tekrar denemek için bir girişim başlatmak.


