Bu öğretici ile ilk AstroJS proje'nizi nasıl oluşturacağınızı öğreneceksiniz. npm create astro aracını kullanarak OpenAI API ile etkileşim kurabilen bir sunucu uygulaması oluşturacağız. Oluşturulan proje yapısını keşfedecek ve nasıl çalıştırılacağına dair kısa bir genel bakış sunacağız. Hadi başlayalım!
En Önemli Bulgular
- AstroJS'de yeni bir proje oluşturmak kolaydır ve etkileşimli bir sihirbaz tarafından desteklenir.
- Proje oluşturma, Bağımlılıkların (NPM Modül) yapılandırılmasını ve proje adının belirlenmesini içerir.
- AstroJS'in entegre Hot-Reload fonksiyonu, sayfayı manuel olarak yeniden yüklemeden değişiklikleri anlık olarak görmemizi sağlar.
Adım Adım Kılavuz
AstroJS projenizi oluşturmak için aşağıdaki adımları izleyin:
İlk olarak terminalinizi açmalısınız. Komutları çalıştırabildiğinizden emin olun. İlk adım npm create astro komutunu girmektir. Bu komut, sizi yeni projenin oluşturulması sürecinde yönlendiren bir sihirbaz başlatacaktır.

Sihirbaza başladığınızda belirli bir NPM paketinin kurulumunu onaylamanız istenebilir. Bu durumda kurulumu onaylayın.
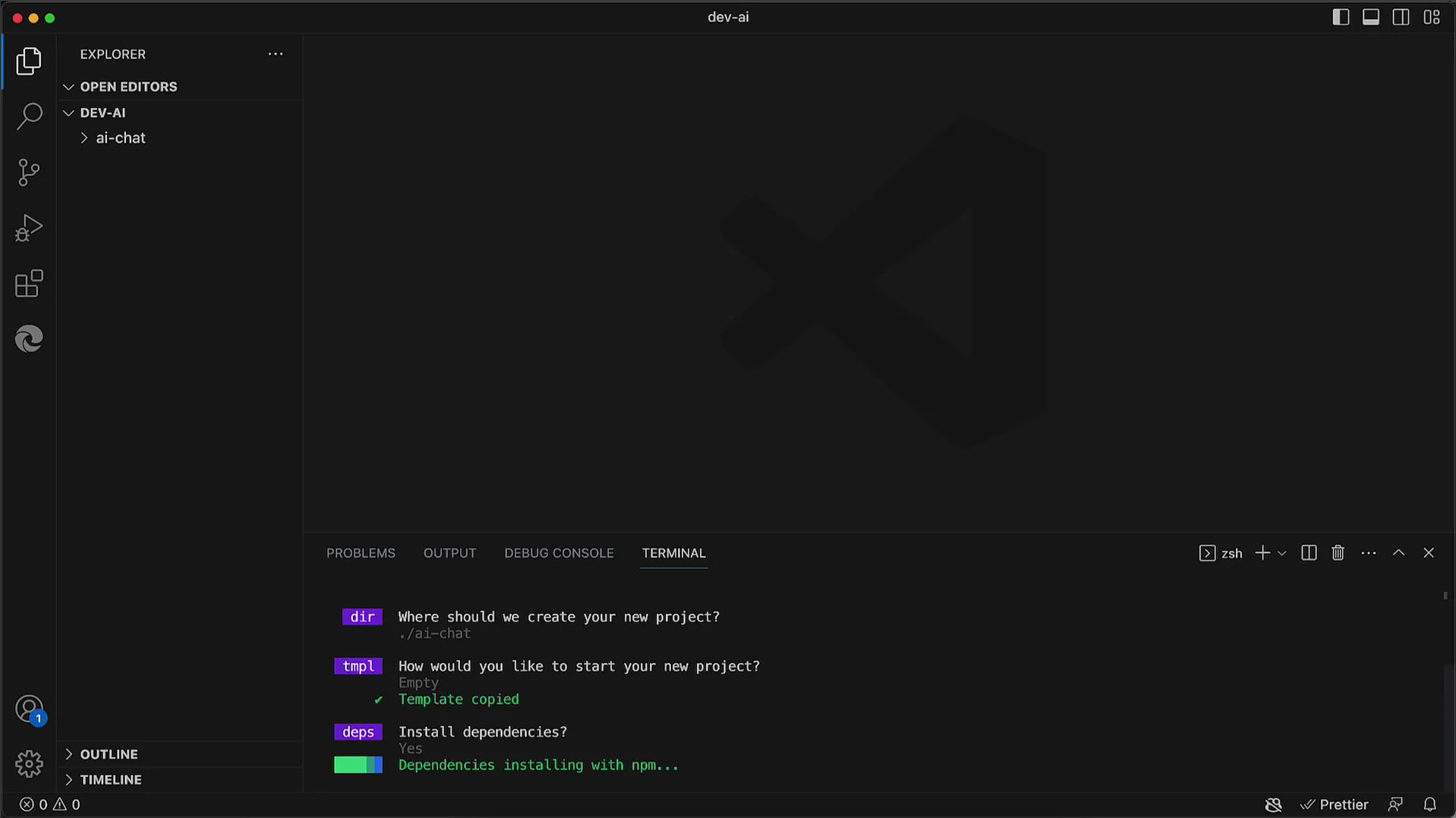
Daha sonra yeni projeniz için bir isim seçmeniz istenecektir. Bizim durumumuzda projeyi ai-chat olarak adlandırıyorum. İstediğiniz adı girin ve enter tuşuna basın.
Sihirbaz daha sonra örnek dosyaların yüklenip yüklenmeyeceğinizi soracaktır. Biz gerek duymadığımız için "hayır"ı seçin ve devam edin.

Sonraki adım, gerekli Bağımlılıkların yüklenmesidir. İlgili npm modüllerini doğrudan yüklemek isteyip istemediğiniz sorulacaktır. Kurulum sürecini otomatikleştirmek için bunu kabul etmeniz önerilir.

Bağımlılıklar yüklendikten sonra, Sihirbaz TypeScript kullanıp kullanmayacağınızı soracaktır. TypeScript kullanımını reddetmeniz önerilir, çünkü bu karmaşıklığı artırabilir. Gerektiğinde daha sonra istediğiniz zaman TypeScript ekleyebilirsiniz.

Bir sonraki adım, başlangıçta bir başlangıç deposu kullanıp kullanmayacağınıza karar vermektir. Genellikle bu başlangıçta gerekli değildir, bu yüzden burada da "hayır"ı seçin.

Tüm sorulara cevap verildikten sonra, Sihirbazdan güzel bir bitiriş mesajı alacaksınız. Bu onay ile projenin temel kısmı tamamlanmış olacak.

Oluşturulan projenin yapısına bir göz atalım. Oluşturulan yapıyı keşfetmek için oluşturulan dizine cd ai-chat ile geçin.

Projedeki yapıyı tree komutu ile görebilirsiniz. Bu size oluşturulan dosyaları ve klasörleri gösterir.

Projedeki dizinde, asıl Astro kaynak kodlarını içeren src klasörünü bulacaksınız. Burada başlangıç sayfanız olarak işlev gören index.astro dosyası bulunmaktadır ve onunla ilgili daha detaylı bilgi edineceğiz.

Astro projenizi yerel olarak çalıştırmak için bir betik çağırmanız gerekmektedir. npm run dev komutunu kullanın. Bu komut, uygulamayı sağlayan bir geliştirme sunucusu başlatacaktır.
Geliştirme sunucusu çalışmaya başladığında, genellikle localhost:3000 adresi size gösterilecektir. Bu adresi web tarayıcınızda açarak uygulamayı görebilirsiniz.

Adresi kopyalayıp tarayıcının adres çubuğuna yapıştırabilirsin. Alternatif olarak, adresi terminalde kontrol+tıklayarak (veya Mac'te Komut+tıklayarak) doğrudan tarayıcıda açabilirsin.

Her şey doğru şekilde kurulmuşsa, sunucunun başarıyla çalıştığını gösteren Astro sayfanı görmelisin.
Değişiklik yapmanın ne kadar kolay olduğunu göstermek için index.astro dosyasındaki metni değiştirebilirsin. Metni "ai Chatbot" olarak değiştirelim ve tarayıcıda değişikliğin görünüp görünmediğini kontrol edelim.

Değişikliği kaydettikten sonra, sayfa tarayıcıda otomatik olarak yenilenecek, manuel olarak yenileme yapmanıza gerek kalmayacak. Bu, AstroJS'nin harika özelliklerinden biridir!

Bu Canlı Yükleme işlevi, geliştirme sürecini önemli ölçüde hızlandırarak değişiklikleri anlık olarak görmene olanak tanır.

İlk Astro projen artık hazır ve daha fazla uyarlama yapabilir veya bunun üzerine inşa edebilirsin. index.astro dosyası HTML sayfasına dönüştürülüp tarayıcıya teslim edilir. Şimdi geliştirmeye başlayabilir ve yeni özellikler ekleyebilirsin.

Sonraki heyecan verici adımları birlikte keşfetmeye geldiğimiz bir sonraki sefere kadar!
Özet
Bu öğreticide, npm create astro ile yeni bir AstroJS projesi oluşturmayı öğrendin. Bağımlılıkların yüklenmesinden Canlı Yükleme'nin kullanımına kadar, ilk Astro sayfanı çalıştırmak için temel adımları tamamladın.
Sıkça Sorulan Sorular
AstroJS nedir?AstroJS, hızlı ve dinamik web siteleri oluşturmak için modern bir çerçevedir.
AstroJS nasıl kurulur?AstroJS'yi terminalinde npm create astro komutunu kullanarak kurabilirsin.
Astro projemde TypeScript kullanabilir miyim?Evet, projende TypeScript'i ileride etkinleştirerek kullanabilirsin.
Astro sayfamdaki değişiklikleri nasıl görebilirim?Dahili Canlı Yükleme işlevi sayfadaki değişiklikleri otomatik olarak tarayıcıda gösterir, sayfayı yenilemen gerekmez.
AstroJS, npm olmadan da çalışır mı?AstroJS, paketleri ve bağımlılıkları yönetmek için npm'ye bağımlıdır; bu nedenle npm kullanmak gereklidir.


