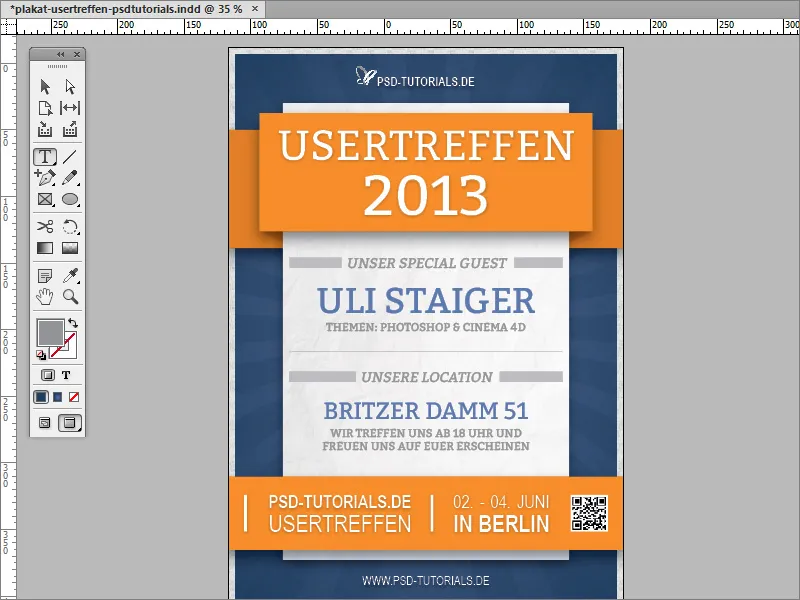
Bu rehberde, Adobe InDesign'de kendi bir afişi nasıl oluşturabileceğinizi göstereceğim. Sonunda, hangi grafik elementleri ve yazı karakterlerini kullandığınıza bağlı olarak sizde benzer bir sonuç elde edilmelidir.
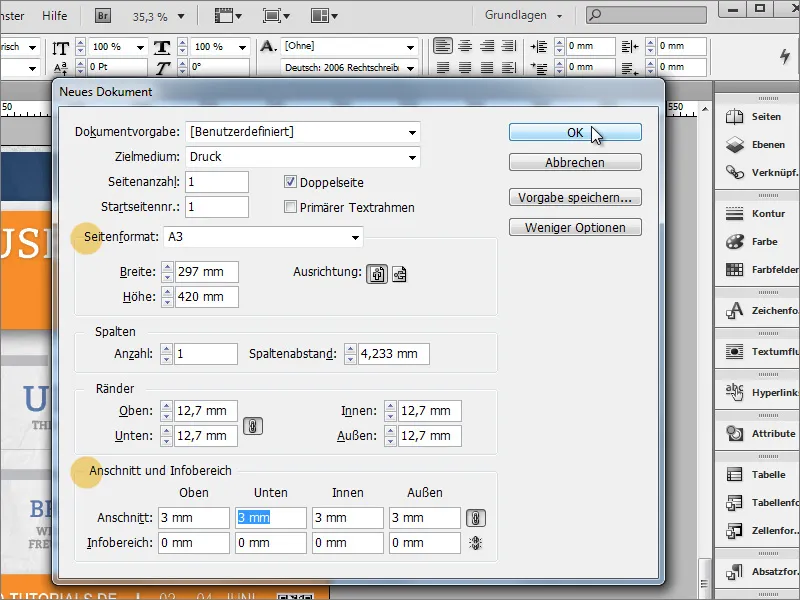
Ayrıca, eğer belgenin sonradan profesyonel bir baskıya gidecekse, Kesme alanına uygun bir değer seçin. Genellikle bunlar yaklaşık 3 mm oluyor; bu değer baskıyı yapan firmadan öğrenilebilir.

Ardından logo ve sayfa adını ekleyebilirsiniz. Ctrl+D ile bir dosyayı (resim) yerleştirebilirsiniz. İçe aktarım için uygun bir grafik dosyasını seçin ve ardından ihtiyaç duyulan boyuta uygun olarak büyütün.
Logo çok baskın görünmemeli, belki beklediğinizden farklı. Bu nedenle, şu anda açık arka plan üzerinde neredeyse görülemez. Aynı zamanda logo, ad için bir metin alanı ile tamamlanır. Bu, Metin Aracı ile hemen yanına çizilebilir. İnDesign, Logografik yanında doğrudan başlamayı seçtiğinde önemli ölçülerine ve köşelerini Grafik Nesnenin sınırına hizalar.
Ctrl++ ile belgeye hızlıca yakınlaşabilirsiniz. Afiş için uygun bir yazı karakteri seçin. Örnekte Arial Dar kullanılmıştır. Ancak yazı karakteri sol üstte olmamalı, daha aşağıda veya ortada olması gerekiyor. Bu nedenle Seçim Aracı'na geçin.
Şimdi metin kutusu aktif hale getirilir ve bu metin alanı için biçimlendirme seçenekleri Seçenek Çubuğu'nda görüntülenecektir. Burada metnin konumunu da etkileyebilir ve örneğin metni dikey olarak ortalanmış veya tam alt kısımda konumlandırılmış bir şekilde yapabilirsiniz.
Metin ve logo etkileşimini daha iyi değerlendirebilmek için, şimdilik belgeye kurgusal bir arka plan resmi yerleştirebilirsiniz. Bu, sadece optik destek sağlamak için kullanılır. Bunun için Kare Aracı ile sınırlara veya ötesine kadar bir alan oluşturun, bunu istediğiniz renkle doldurun ve Ctrl+Ö ile arka plana yerleştirin.
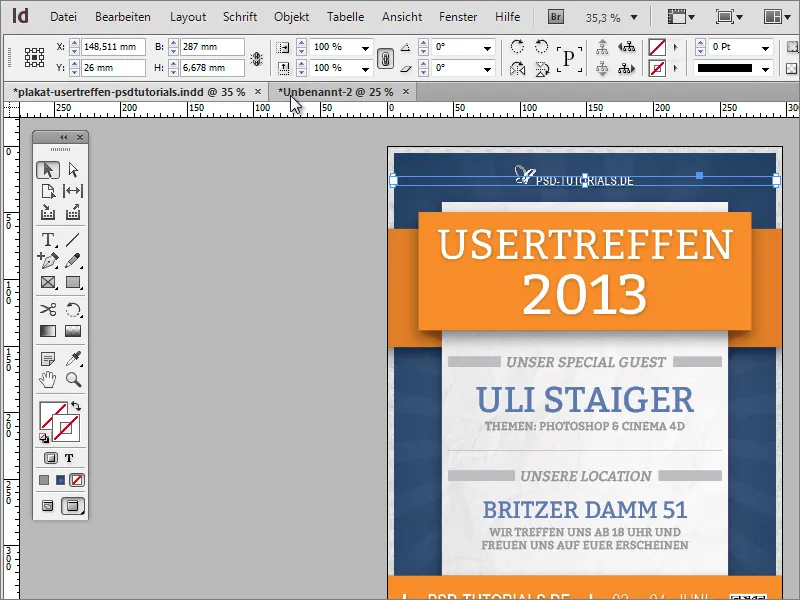
Ardından metni renklendirilir, 26 punto büyütülür ve Kalın fonta değiştirilir.
Sonrasında, içeriklerin sayfanın ortasına hizalanması iyi olabilir. Bunun için arka plan grafiğinin sınırları ile tam hizalı olması gereklidir. Bu yapıldıktan sonra, hem logo hem de adın özelliği olan grup Shift tuşuna basılı tutularak işaretlenir. Her ikisi de seçildiğinde, bu öğeleri Grupla seçeneği ile gruplandırabilirsiniz.
Daha sonra nesneyi sayfada taşıyabilirsiniz. Ortaya geçtiğinde InDesign bunu, stratejik hizalama noktalarına veya belge boyutlarına dayalı olarak yalnızca nesneye yakın olduğunda gösteren bir hizalama rehber çizgisi şeklinde size gösterir.
Öğeleri taşırken bu çizgilerden hiçbirini görmemenizin nedeni, bunların belge için etkinleştirilmemiş olabileceğidir. Görüntüleme seçeneğini, Görünüm> Izgara ve Yer işaretleri> Akıllı Kılavuzlar menüsünden ayarlayabilirsiniz.
Programın eski sürümlerinde bu seçenek olmayabilir. Bu durumda, nesneleri birbirine hizalamak için başka bir araç kullanabilirsiniz. Bunun için Pencere> Nesne ve Düzen altında Hizala işlevini çağırın.
Şimdi nesneleri hizalama için işaretlemelisiniz. Bu, arka plan resmi ve logo ile metin grubu olacaktır. Bu iki nesneyi birbirine hizalayabilirsiniz. Önemli olan, arka plan resminin sayfaya tam olarak yerleştirilmiş olmasıdır; aksi takdirde logo ve metin grubunun fiziksel boyutlarına göre hizalansa bile, grup sayfanın ortasında olmayabilir.
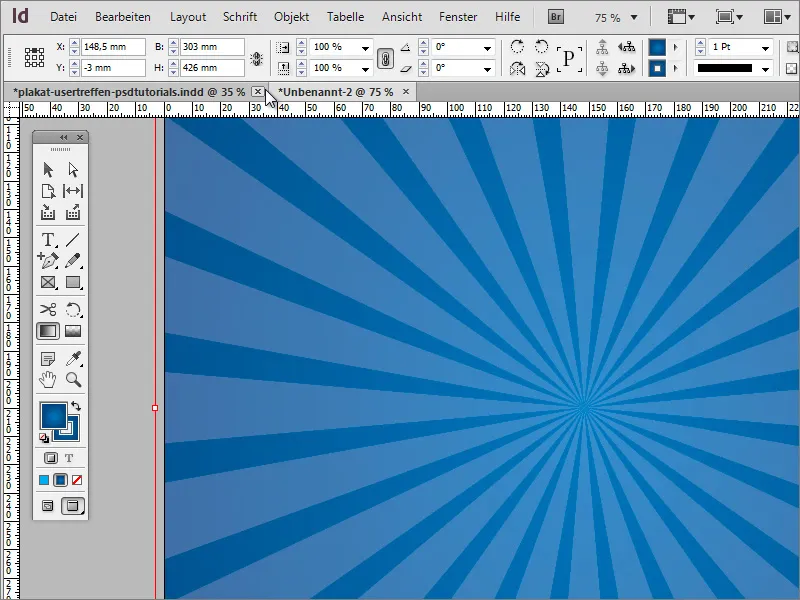
Arka planı biraz daha geliştirmek iyi olacaktır. Basit, renkli bir arka plan gerçekten çekici değildir. Çokgen Aracı'na ihtiyacınız olacak. Poligonun kaç kenarı olacağını belirlemek için önce araca çift tıklayın. Başlangıçta 3 kenar yeterlidir. Bir Yıldız şekli gerekmediği için bu değeri 0 %'e ayarlayın.
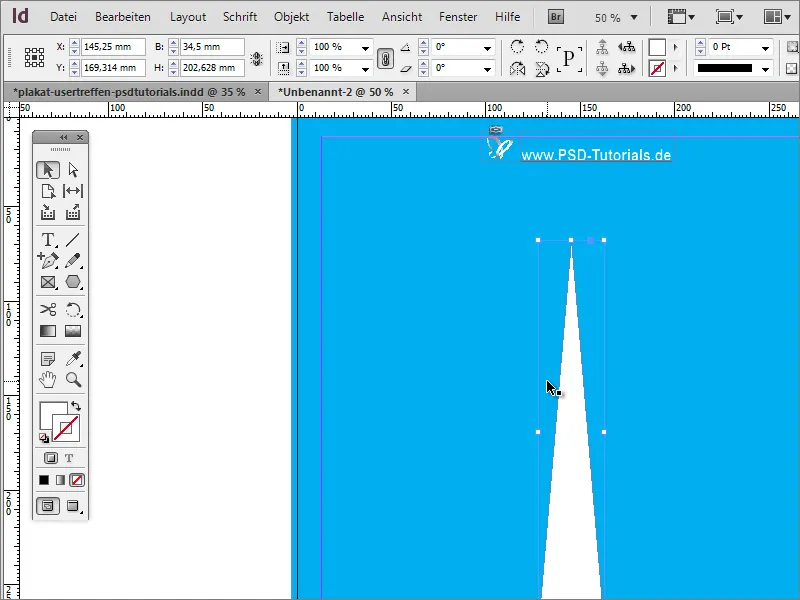
Sadece bir üçgen çizin. Bu şu anda çok güzel olmak zorunda değil, çünkü bu sadece bir ilk şekillendirme. En iyi şekilde hemen iyi görülebilen bir renge dönüştürün - örneğin beyaz ve kontursuz.
Üçgen şu anda biraz sönük duruyor. Seçim Aracı ile onu ilk önce daha ince ve uzun yapabilirsin.
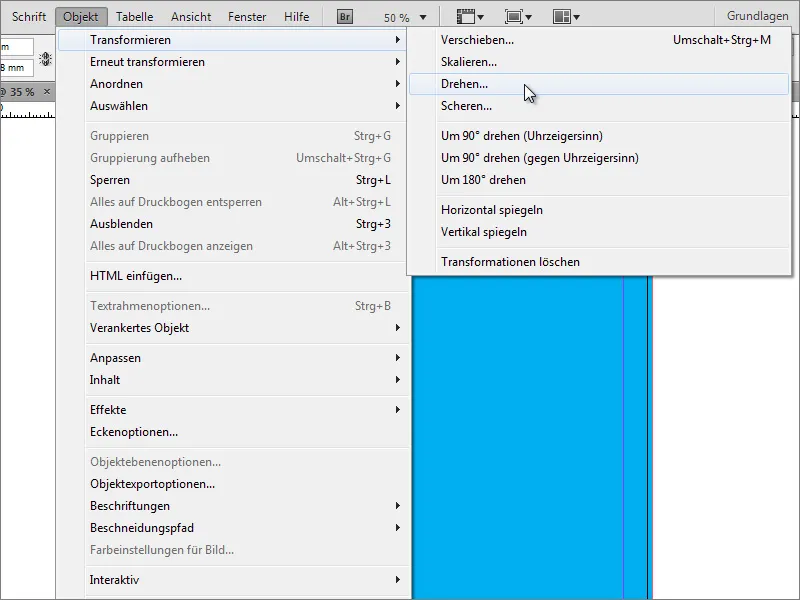
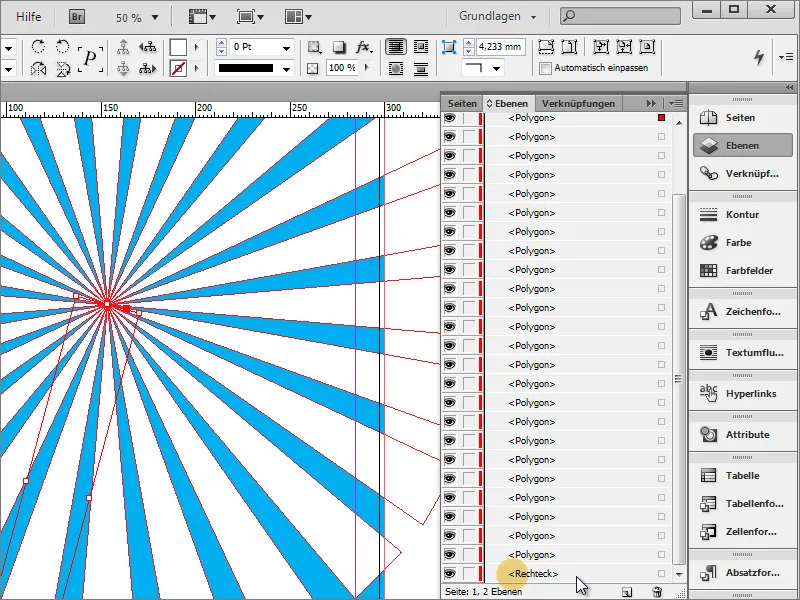
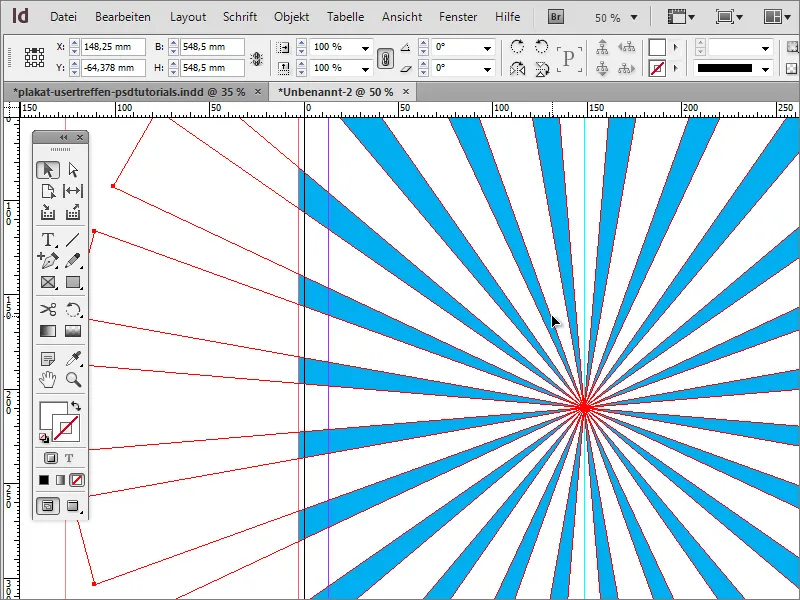
Şimdi nesnenin döndürülmesi gerekiyor. En iyi şekilde, hemen birkaç kez yapın. Tabii ki, her bir kopyayı el ile oluşturabilirsiniz. Ancak bu çok fazla iş gücü gerektirir. Nesneyi işaretleyin ve dönme merkezini önce üçgen ucunda ortaya taşıyın. Daha sonra Döndür öğesini Nesne>Dönüştür altında çağırın.
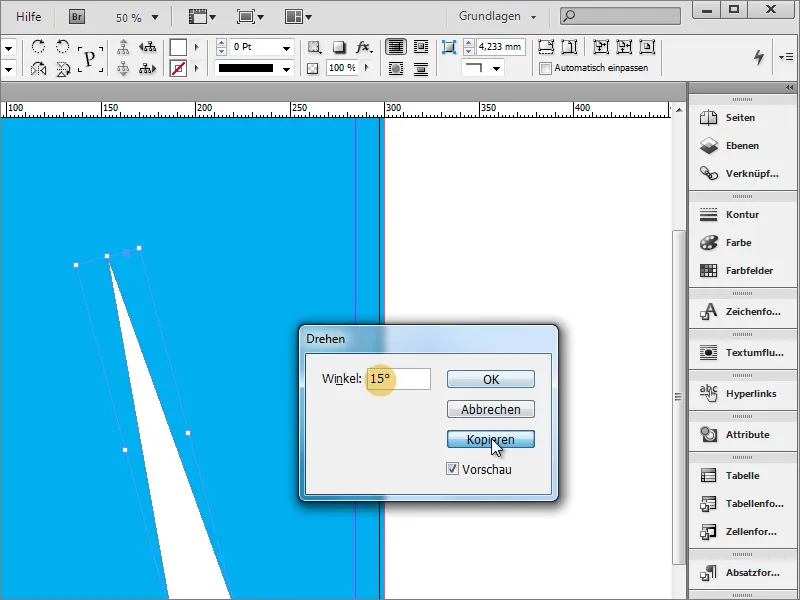
Diğer dönüşümün yapılması için Açı değerini girebilirsiniz. Dialog kutusunu sadece Tamam yerine Kopyala seçeneğiyle onaylayın.
Daha sonra bir nesne kopyası oluşturulur.
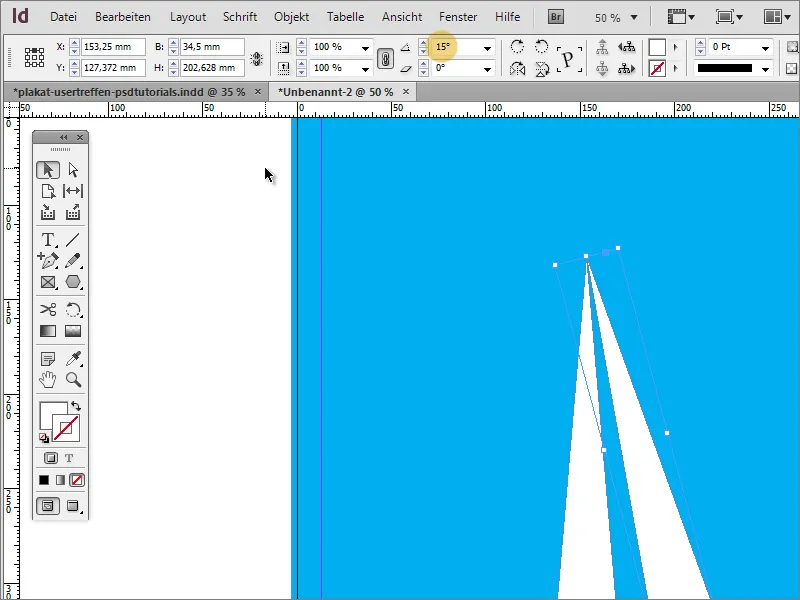
Şimdi bu dönüşümü tekrarlayabilirsiniz. Tek yapmanız gereken Nesne>Tekrar Dönüştür>Tekrar Dönüştür menü öğelerini seçmek.
Bu öğeye tıklayarak, önceki değerlerle nesnenin dönüşümünü tekrar gerçekleştirilir. Bu süreci Alt+Ctrl+F4 tuş kombinasyonu ile tekrarlayabilirsiniz. Başlangıç açı ayarlarında 360'nın tam bölünmesine izin verecek bir değer girdiğinizden emin olun, böylece nihai kopya başlangıç nesnesi ile örtüşmez; örneğin: 360 derece/15 derece = 24 tam parça!
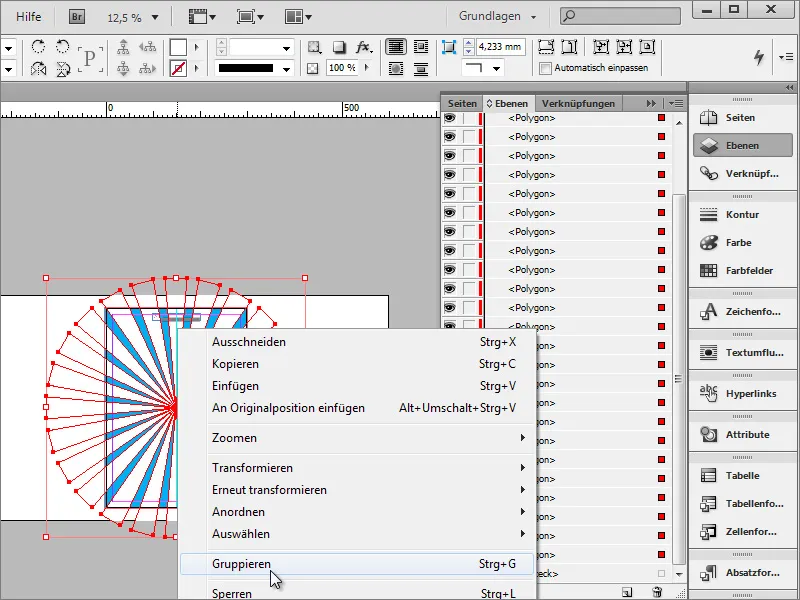
Şimdi bu yapının kapatılabilir ve taşınabilir hale getirilmesi gerekir. Bunun için tüm nesneleri işaretlemeniz gerekir. Bunun basit bir şekilde Katlarda Paletindeki Shift tuşu ile yapabilirsiniz.
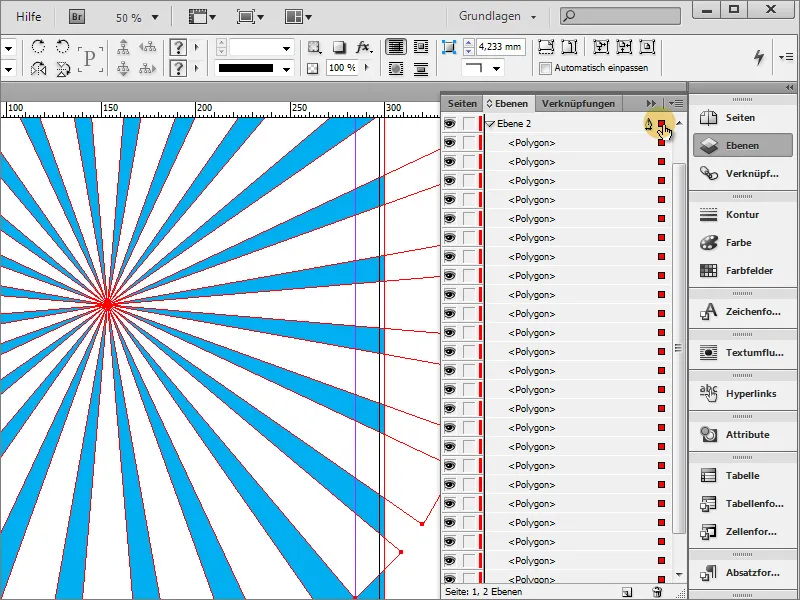
Tüm tekil elementleri gruplayabilir veya yeni bir katman oluşturabilir ve bu işaretli nesneleri oraya taşıyabilirsiniz. İşaretlenen nesneleri Katmanlar Paletindeki 2. katman haline getirin ve hemen altta taşıyın.
Arka plan katmanının, bu yeni katmanın üzerinde olduğunu göz önünde bulundurarak devam edin. Bunun için Katmanlar Paletindeki arka plan katmanını 1. katmandan 2. kata taşıyın.
Bir katman klasörünün yanındaki işareti tıklarsanız, bu klasörde bulunan tüm öğeleri otomatik olarak işaretlemiş olursunuz.
Üçgenlerin taşınması gerekiyor. Bunun için değişiklik yapmadan önce arka plan katmanını korumanız gerekir. Bunun için Katmanlar Paletindeki dikdörtgenin işaretini Shift tuşunu basılı tutarak tıklamanız gerekir.
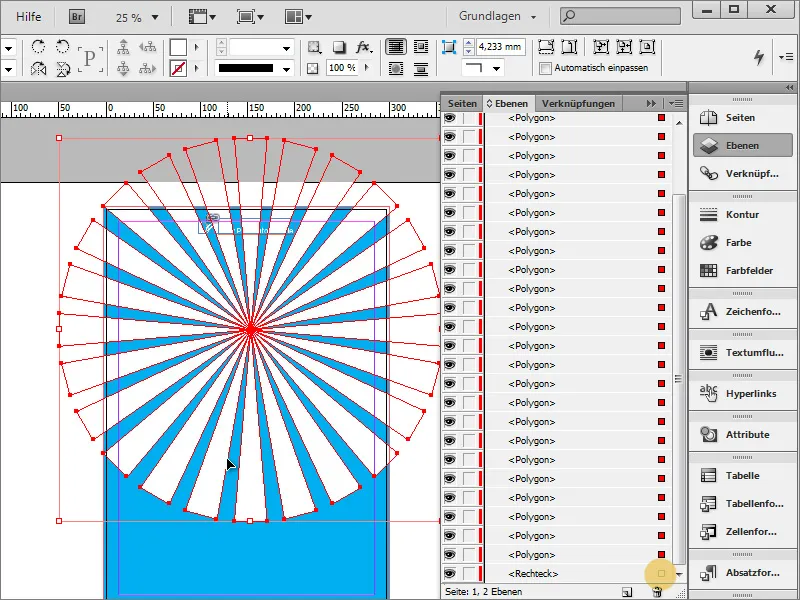
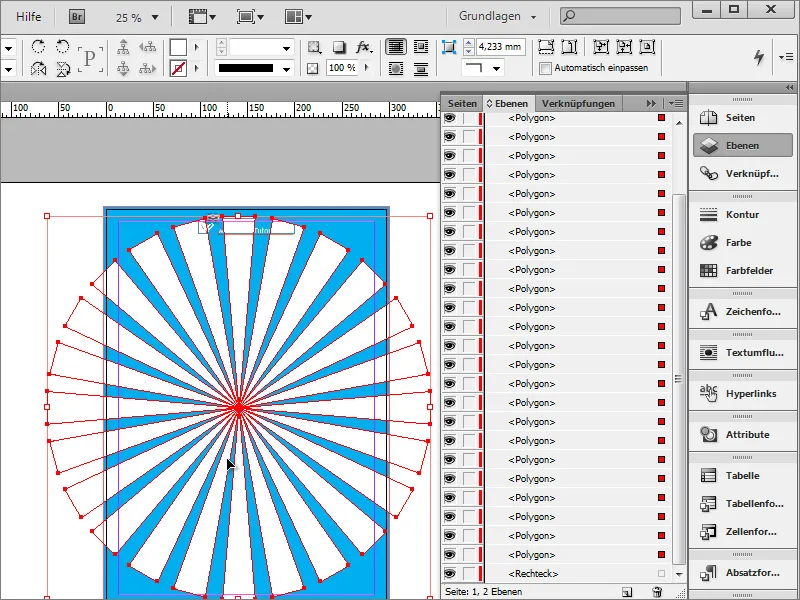
Ardından poligonları yeniden konumlandırabilirsiniz, böylece arka planı kaydırmazsınız.
Shift+Alt tuşlarını basılı tutarak nesneyi orantılı bir şekilde ölçeklendirebilir ve büyütebilirsiniz.
Bu poligonları güvence altına almak için onları gruplayabilirsiniz. Bunun için, sağ tıklayarak Grupla seçeneğine gidin. Lütfen yalnızca poligonların seçili olduğundan emin olun.
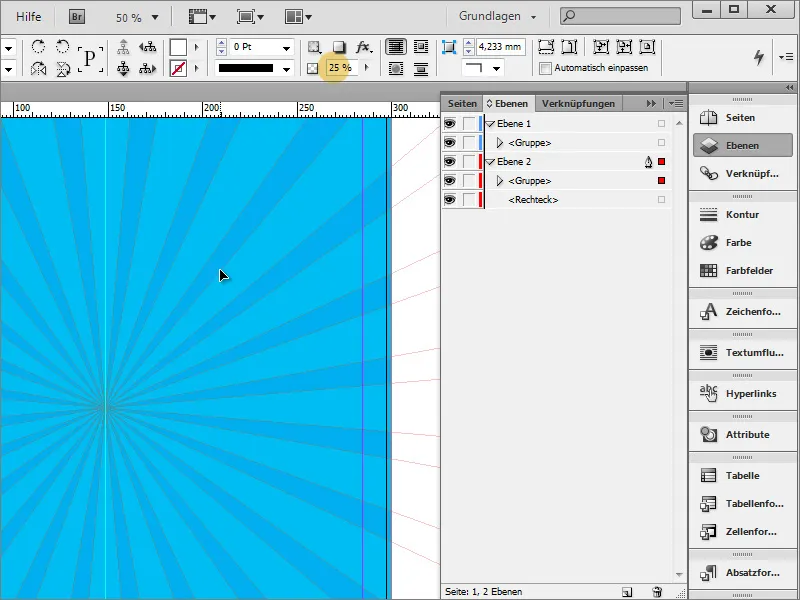
Şimdi bu grubun Opaklık değerini değiştirebilirsiniz. Yaklaşık %25'lik bir değer istediğiniz sonucu getirir. Böylece "ışınlar" arka planı fazla doldurmaz ancak zarif bir şekilde süsler.
Örnekte, minimum bir renk geçiş efekti ile çalışıldığını görmek mümkün.
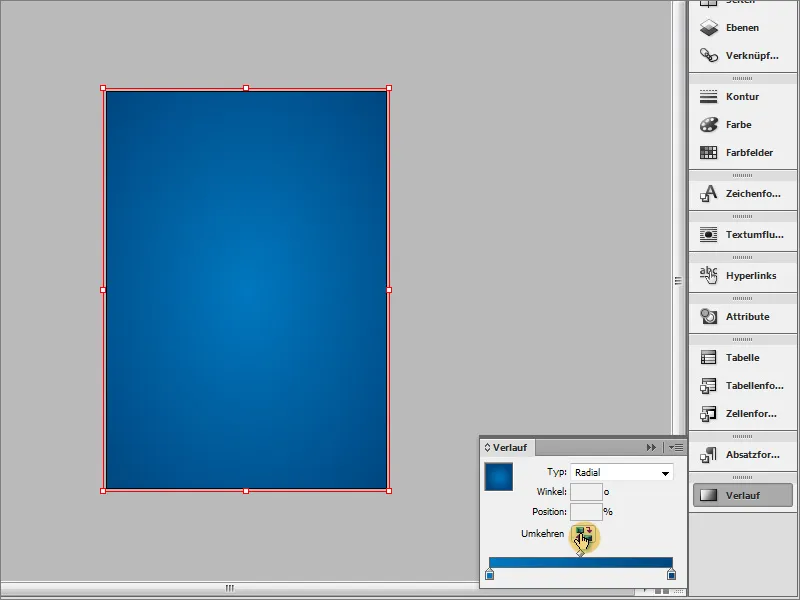
Bu renk geçişi arka plan grafik üzerinde uygulanır. Bu nedenle başlangıçta 2. katmandan bu grafiği seçmeniz gerekir. Renk Paletindeki seçenekler arasından yeni bir gradyan alanı oluşturabilirsiniz.
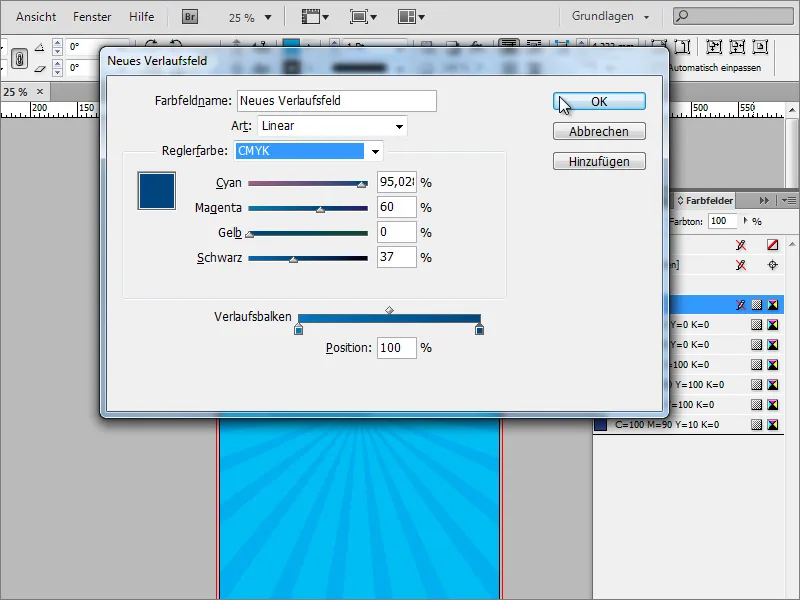
Bu gradyan diyaloğunda uygun bir renk geçişi oluşturabilirsiniz.
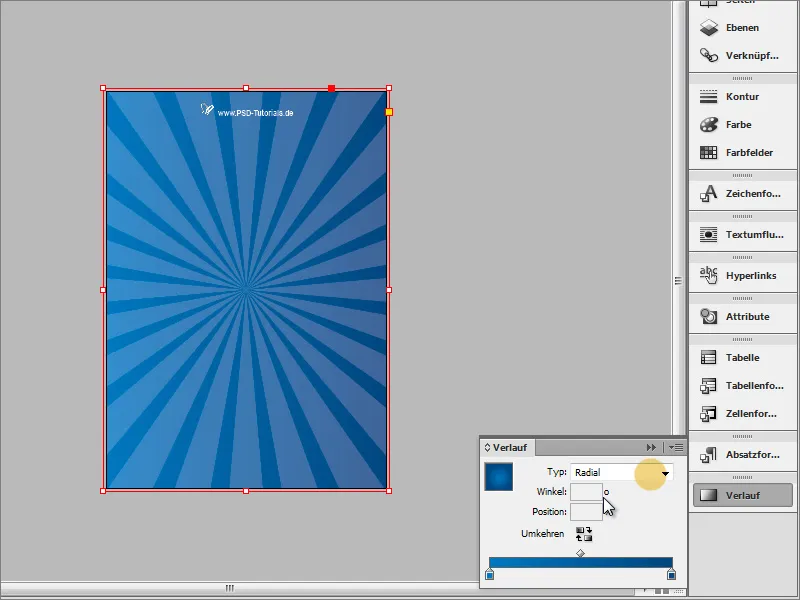
Ardından bu gradyanla dikdörtgenin alanını doldurursun. Ayrıca, Gradyan Paneli'nde gradyan tipini daha ayrıntılı olarak belirleyebilirsiniz. Doğrusal Gradyanın yanı sıra yarıçaplı gradyan tipi de seçenekler arasında bulunmaktadır. Yarıçaplı Gradyan istenilen gradyan tipidir.
Gradyan Aracı ile isteğe bağlı olarak gradyanı yeniden çizebilirsiniz, eğer hala beklentilere uymuyorsa. Tüm rahatsız edici katmanları gizleyerek, bu ayarı müdahalesiz yapabilirsiniz.
Şimdi gradyanı yeniden çizebilir ve gerekirse küçük düğme üzerinden gradyan yönünü tersine çevirebilirsiniz.
Son olarak, geri kalan katmanları tekrar gösterdikten sonra sonuç şu şekilde olmalıdır:
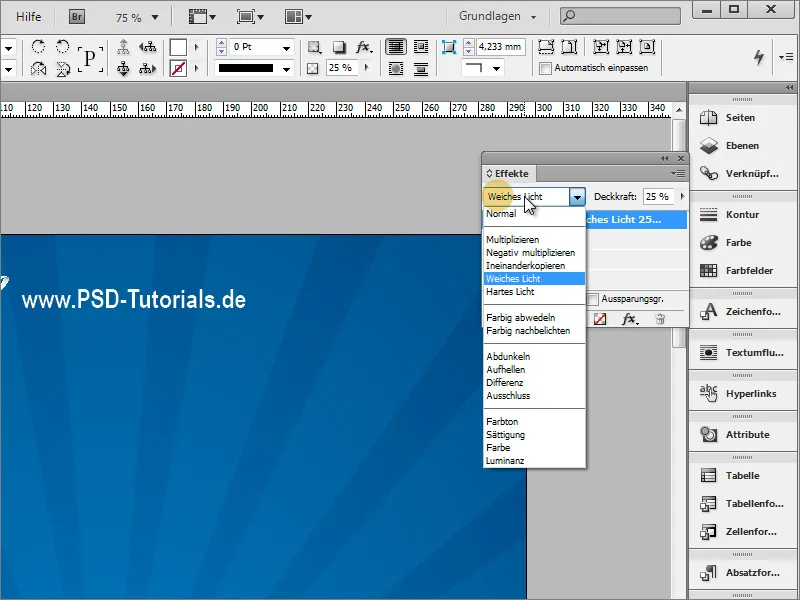
Işın grubu ek olarak bir efekt ile donatılabilir. Bunun için ışınları seçip Efektler Paneli'nde Yumuşak Işık gibi başka bir dolgu yöntemi seçebilirsiniz.