Flexbox , CSS'de mevcut olan alanı etkin bir şekilde kullanmanıza yardımcı olan güçlü bir Layout Modülü 'dür. Bu Tutorial 'da, Flex Container içindeki Child Element'leri nasıl eşit şekilde dağıtabileceğinizi öğreneceksiniz. Bu özellik özellikle, pencere genişliğinin değişebildiği responsive tasarımlar için oldukça faydalıdır. Hemen başlayalım!
En Önemli Bulgular
- Flexbox, Child Element'leri düzen içinde eşit şekilde dağıtabilmenizi sağlayan Flex değerlerini ayarlayarak kullanılır.
- Child Element'lerin genişliğini ve yüksekliğini esnek bir şekilde ayarlayabilir, bu sayede sabit ölçüler belirlemeden mevcut alana otomatik olarak uyum sağlayabilirsiniz.
Adım Adım Kılavuz
Flex Container içindeki Child Element'leri eşit şekilde dağıtabilmek için şu adımları izleyin:
Öncelikle, display: flex; CSS özelliğini uygulayarak bir Flex Container oluşturun. Aşağıdaki örnekte olduğu gibi nasıl yapabileceğinizi görebilirsiniz. Container'ın sıralama formatının row olmasında dikkat edin:

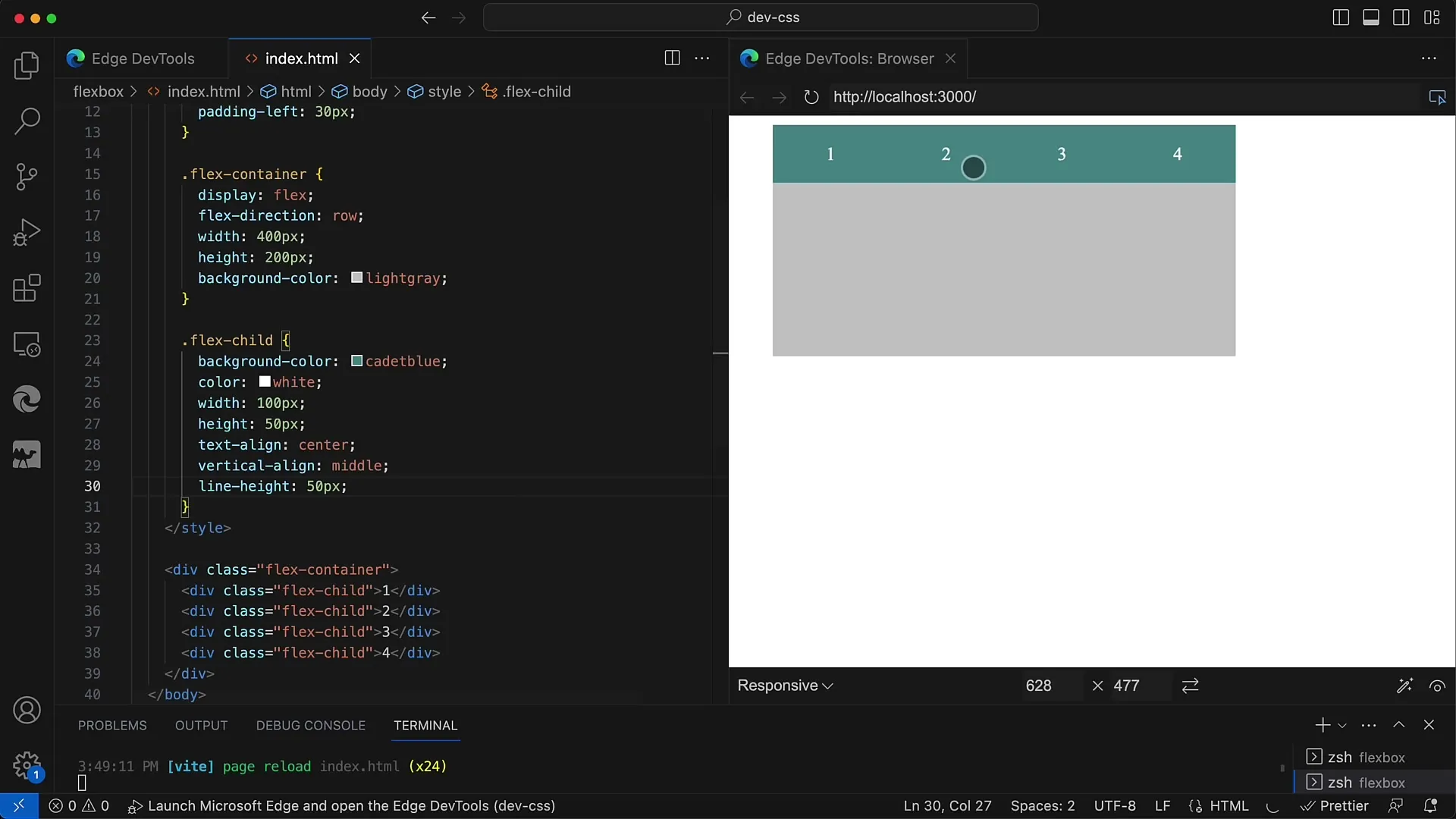
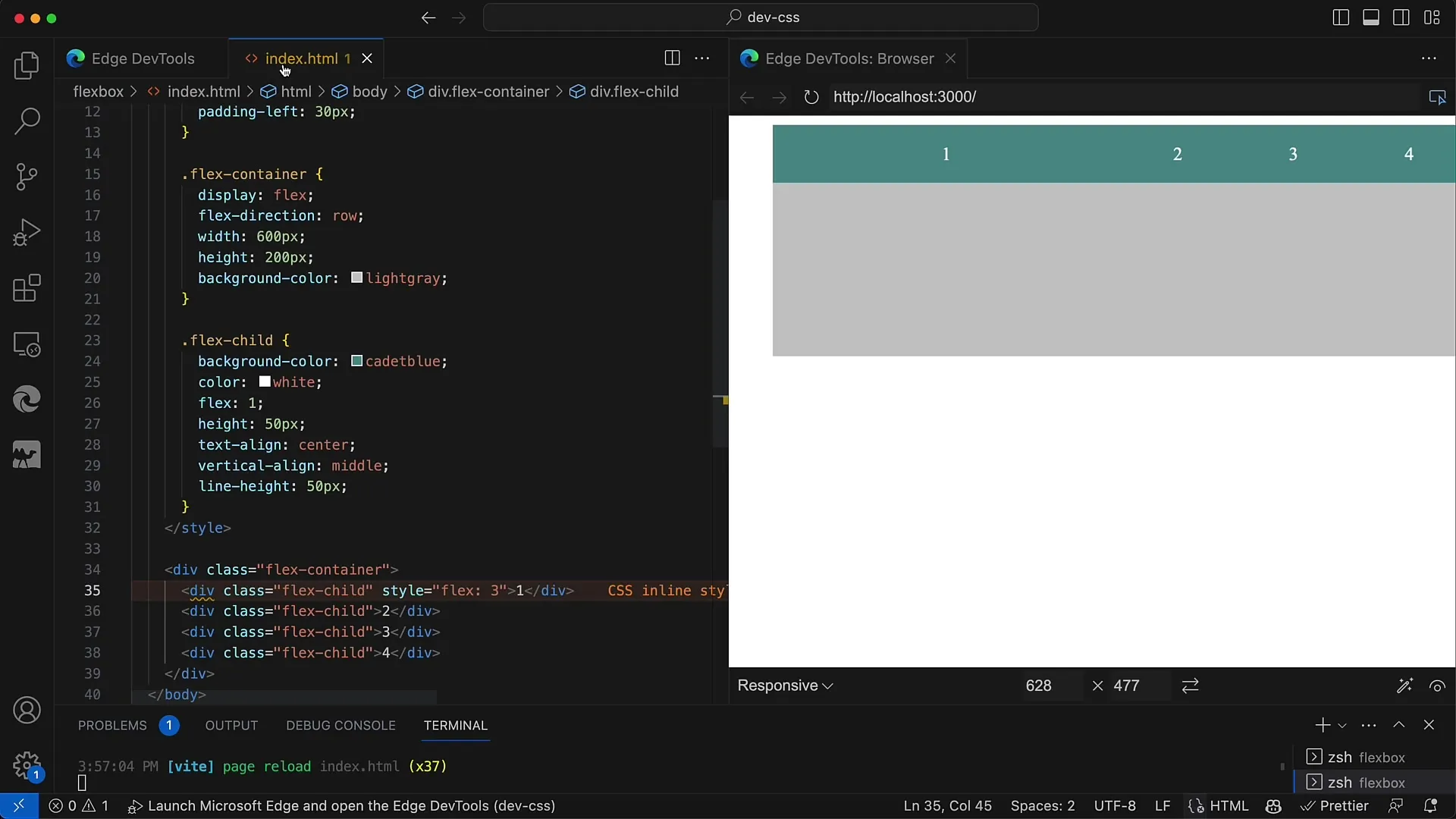
Bu durumda, mevcut alan tüm Child Element'lere eşit şekilde dağıtılır, önemli olan belirli bir genişliğe sahip Child Element'lerinizin olmamasıdır. Eğer Child Element'lerin genişliğini belirleyip ardından 100 piksele ayarlarsanız, bunlar Container içinde eşit şekilde dağıtılacaktır, ancak bu responsive bir tasarım için optimal değildir:

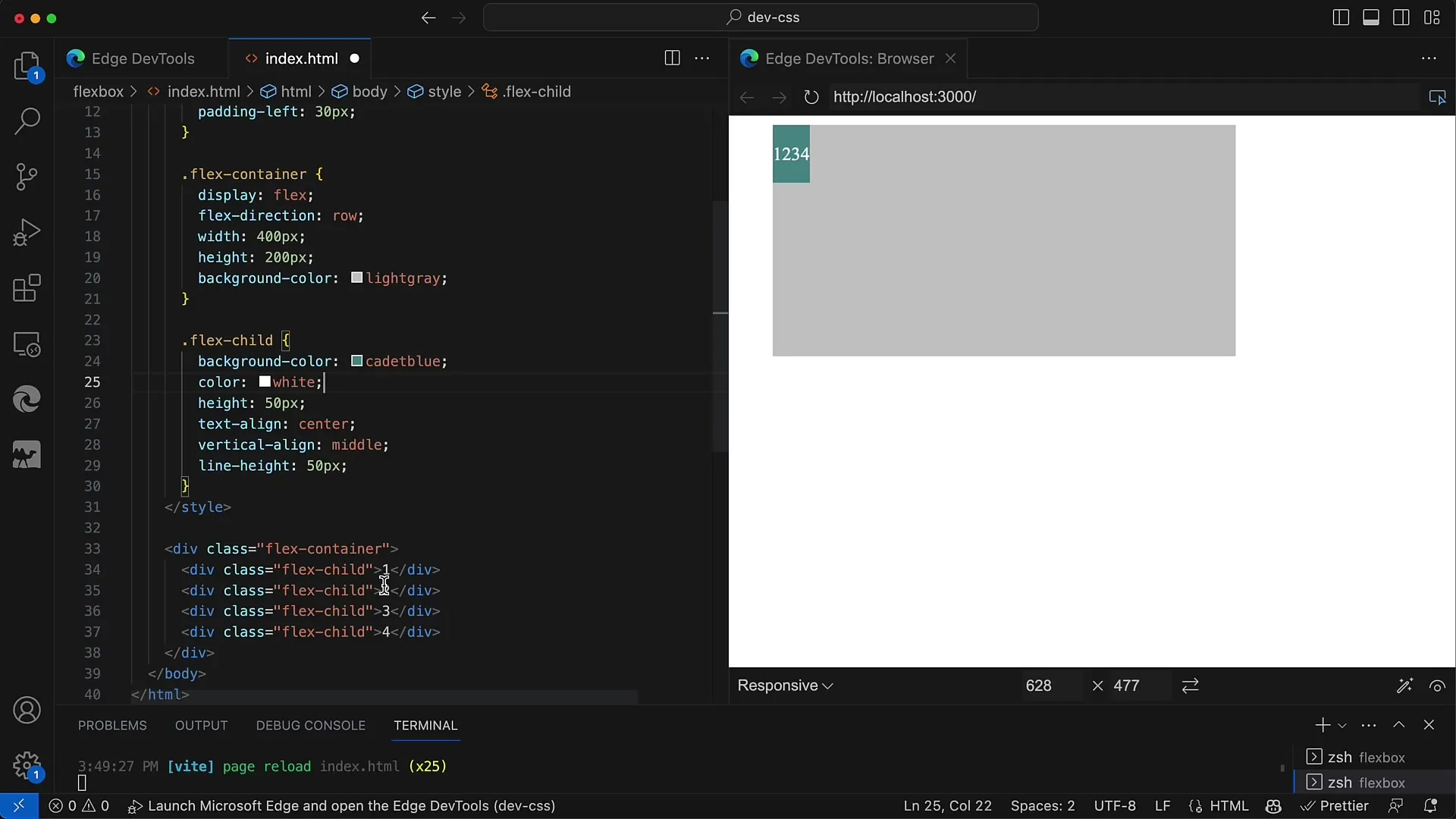
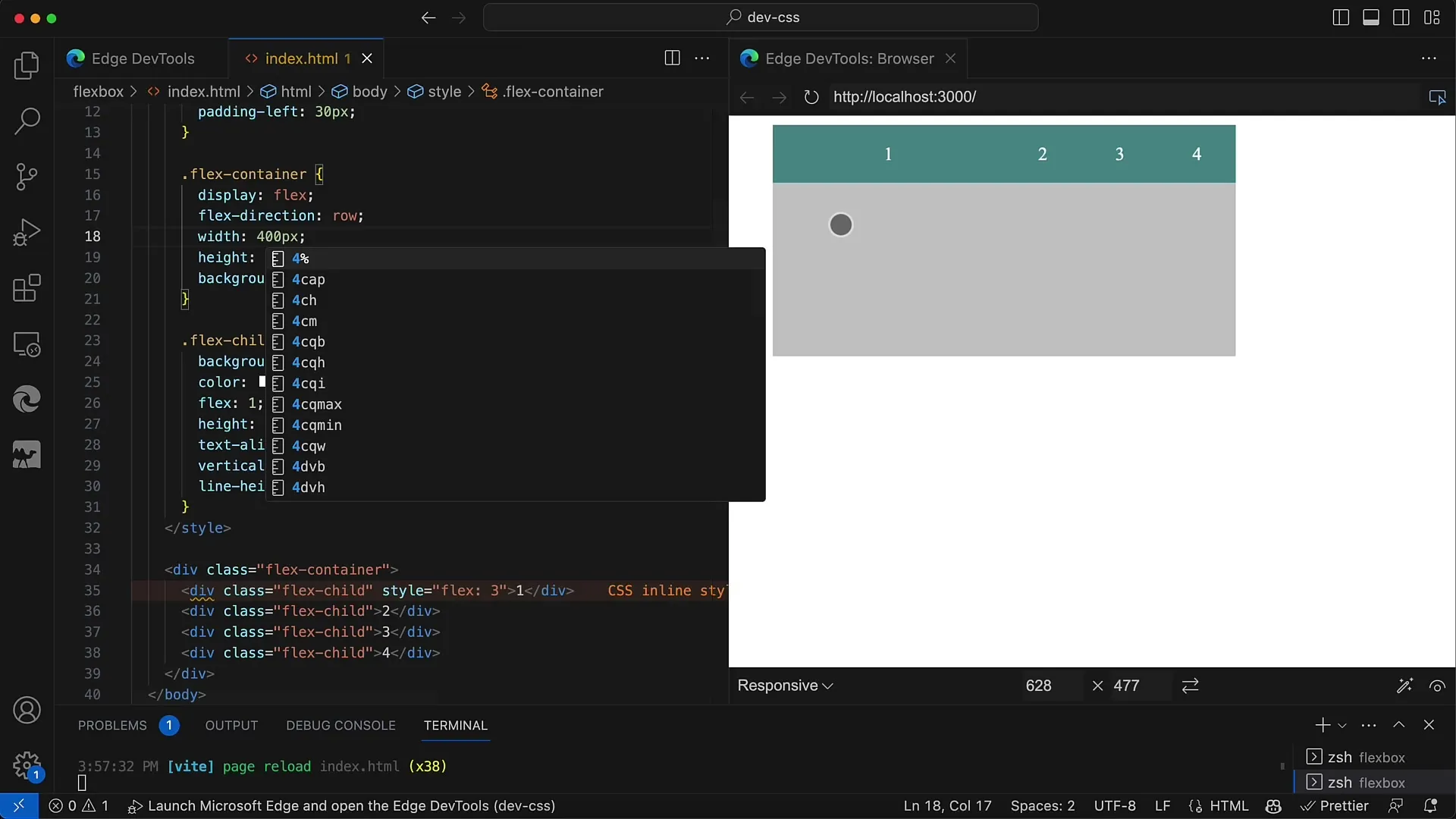
Sabit genişlikleri kaldırdığınızda, Child Element'lerin olmadığı durumlarda alan dramatik şekilde azalır; bu durumda her şey, metin tarafından tanımlanan minumum genişlik üzerinde çöker:

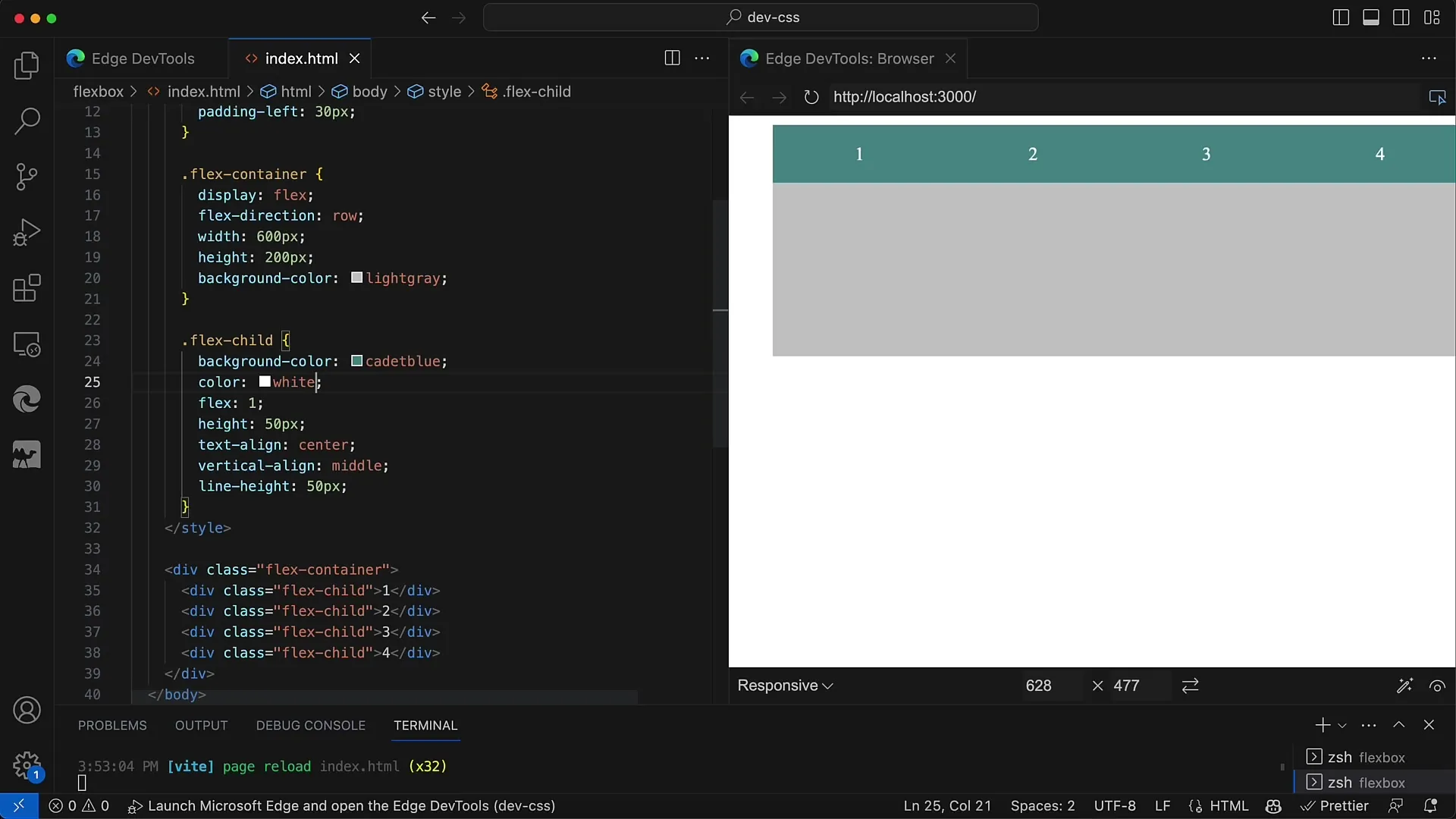
Mevcut alanı eşit şekilde dağıtmak için, Child Element'lerin Flex değerini ayarlamanız gerekir. Bu, her Child Element için mevcut alanın oransal bir kısmını tanımlamanıza izin veren flex özelliğini uygulayarak kolayca sağlanır. Her Child Element'in Flex değerini 1 olarak ayarlayın:
Bunu yaptığınızda, tüm Child Element'lerin alanı eşit şekilde dağıtıldığını göreceksiniz. Bu sonuç, tasarımın genişliğine dinamik olarak uyum sağlayabileceğiniz oldukça esnek bir çözümdür:

Farklı parçalar oluşturmak için Flex değerlerini değiştirebilirsiniz. Örneğin, ilk Elemente'nin alanın yarısını alması gerekiyorsa, onu flex: 2; olarak ayarlayabilirken diğer Elementler flex: 1; olarak kalabilir:
Değerleri ayarladıktan sonra, Child Element'ler belirlenen değerlere göre dağıtılır. Atadığınız esnek paylar sayesinde, ilk Element diğerlerinden daha fazla alan alır:

Container'ın genişliğini değiştirdiğinizde, oranlar sabit kalır. Genişliği 800 piksel veya 400 piksel olarak değiştirseniz bile, Child Element'ler otomatik olarak uyum sağlar ve önceden belirlediğiniz Flex değerlerine dayanarak alanı eşit şekilde dağıtırlar:

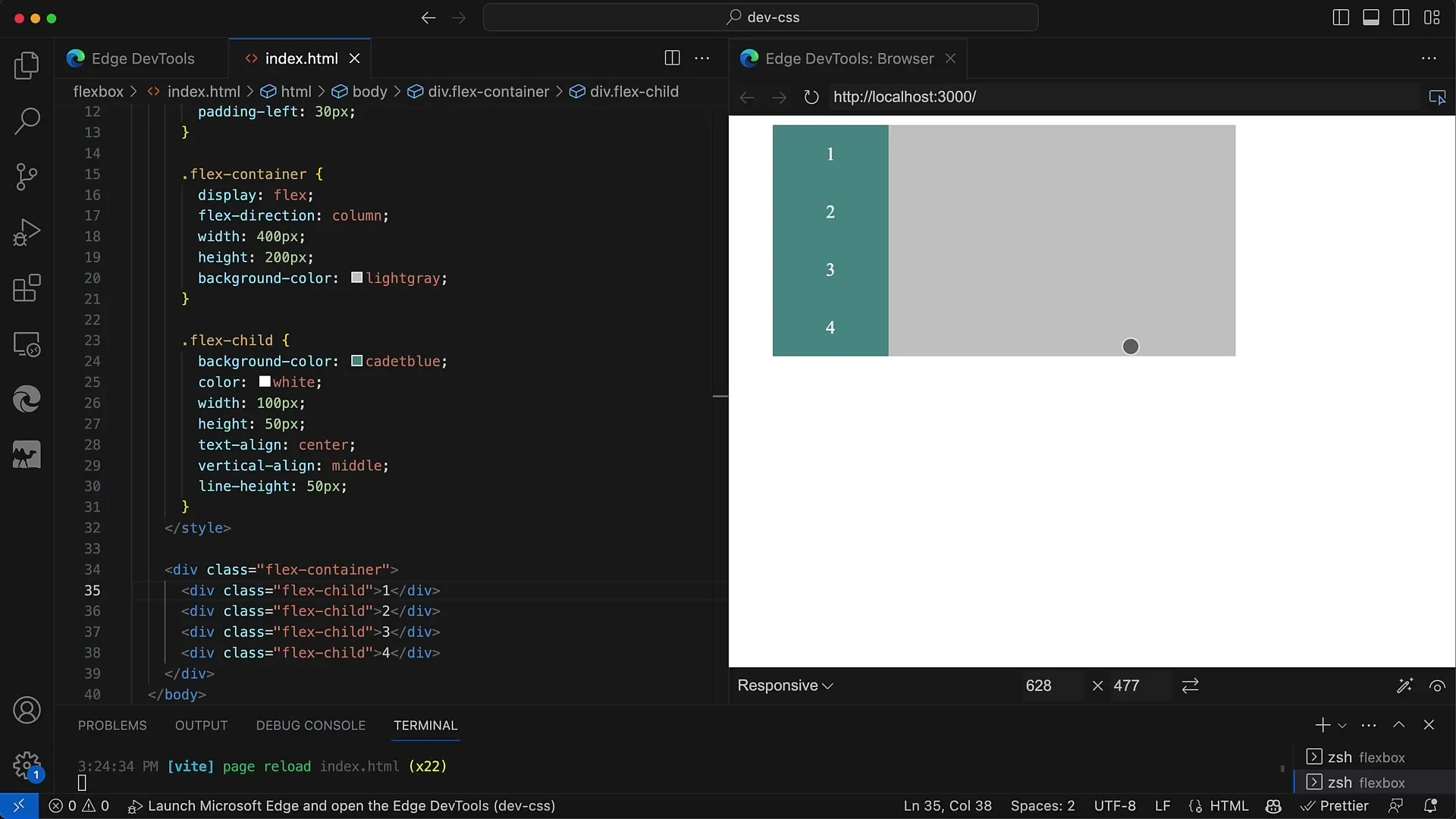
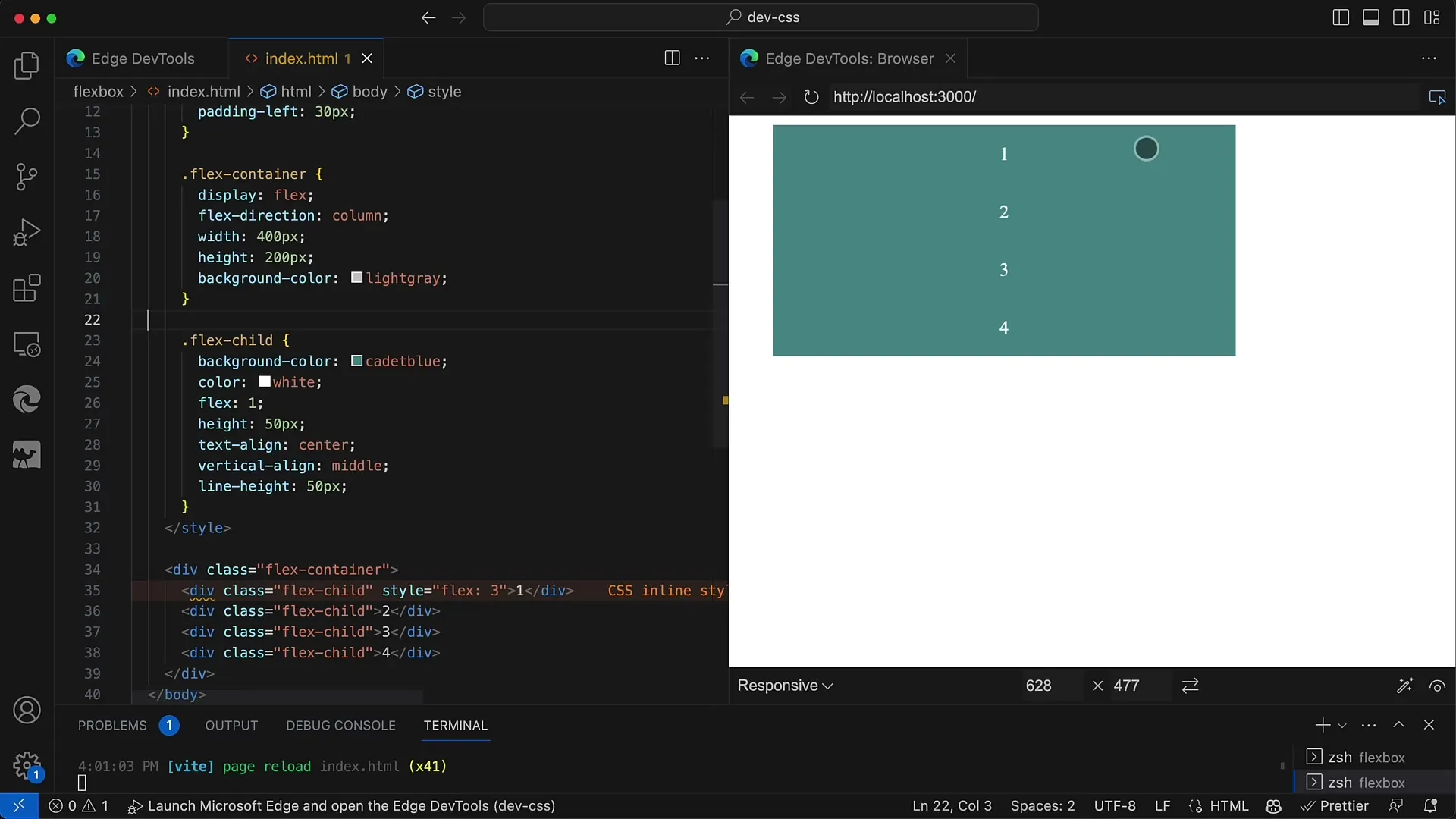
Flexbox özelliklerini, flex-direction özelliğini değiştirerek kolayca uyarlayabilirsiniz. Örneğin, Flex Container'ı row'dan column'a değiştirirseniz, dağıtım mantığı aynı kalır. Elementler dikey olarak sıralanır:

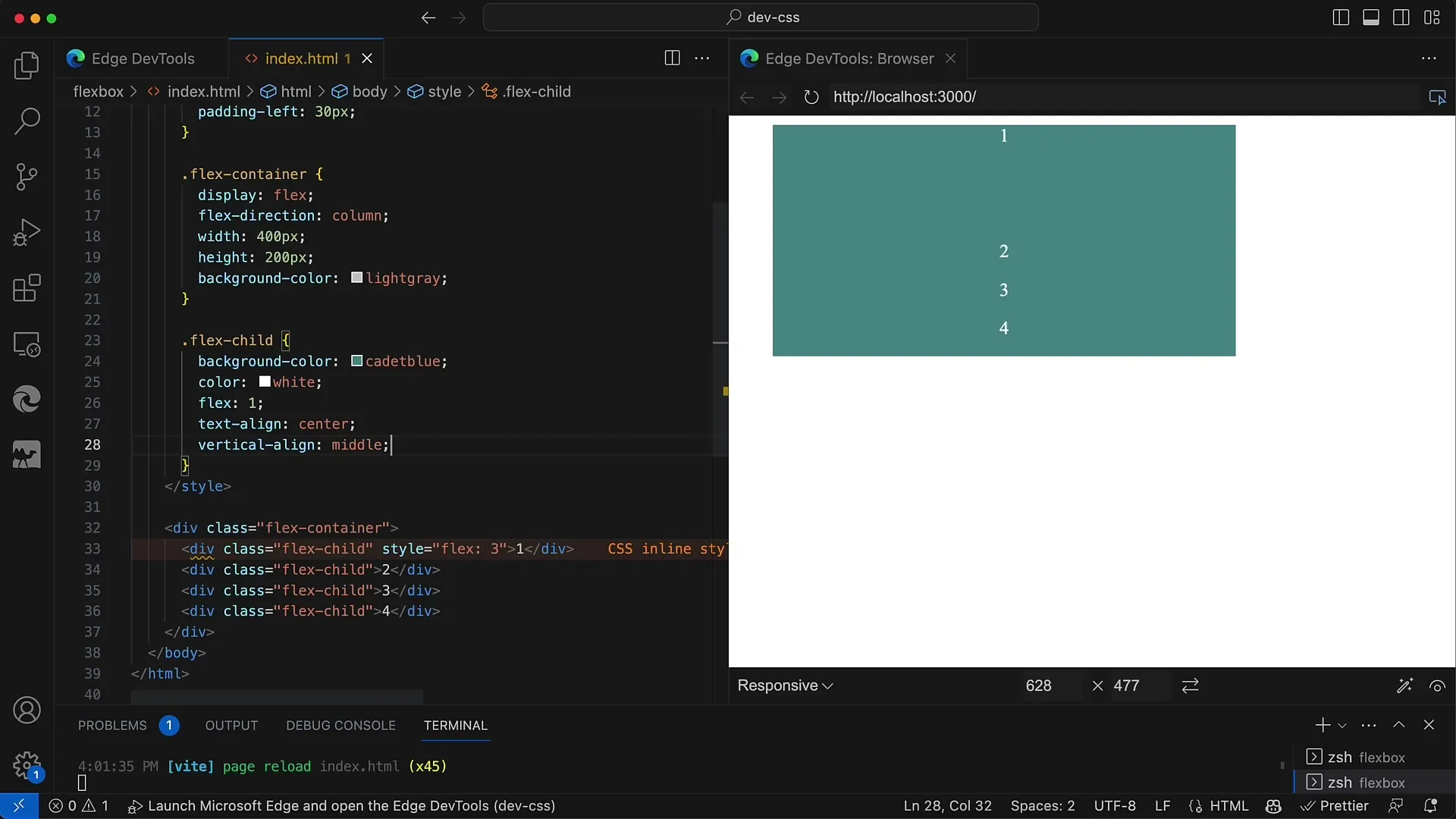
Child Element'lerin yüksekliğinin sabit olmamasına dikkat ederek, esnekliği koruyabilirsiniz. Bu özellik, Child Element'lerin ekran boyutuna ve yönelimine göre otomatik olarak uyum sağlayabilmesi nedeniyle responsive tasarımlar için özellikle iyidir:

Bu sayede, hem masaüstü hem de mobil görünümde tasarımınızın mükemmel göründüğünden emin olabileceğiniz güçlü bir responsive layout oluşturabilirsiniz.
Özet
Bu rehberde, CSS ve HTML'de Çocuk elementlerini eşit olarak dağıtmak için Flexbox'ı nasıl kullanacağını öğrendin. Esnek özellikler sayesinde farklı ekran boyutlarına ve formatlara sorunsuz bir şekilde uyum sağlayan duyarlı düzenler oluşturabilirsin.
Sık Sorulan Sorular
Flexbox nedir?Flexbox, bir konteyner içindeki öğeleri düzenlemeyi basitleştiren bir CSS düzen modülüdür.
Flexbox nasıl kullanılır?Konteynere display: flex; CSS özelliğini uygulayarak ve çocuk elementlerde kullanarak, mevcut alandaki paylarını tanımlamak için flex özelliğini kullan.
Responsive tasarımlar için Flexbox'ı kullanabilir miyim?Evet, Flexbox, çocuk elementlerin konteynerin boyutuna dinamik olarak uyum sağlayabilmesi için ideal bir seçenektir.


