Bu öğretici ile, CSS Flexbox ile çalışmaya hazırlık yapmanın yollarını öğreneceksiniz. Flexbox düzen tekniklerine daha derinlemesine girmeden önce sağlam bir temele sahip olmak önemlidir. Geliştirme için Visual Studio Code kullanacağız, ancak basit bir Metin düzenleyici ve bir Tarayıcı da seçebilirsiniz. Aşağıdaki adımlarda, anlayışınızı ve uygulamanızı geliştirmenize yardımcı olacak basit bir proje oluşturacağız.
Önemli Bulgular
- Geliştirme sunucusu kullanmak, projeleriniz üzerinde çalışmayı kolaylaştırır.
- JavaScript ve CSS temellerini öğrenmek için çerçeveler kullanmadan çalışabilirsiniz.
- İndex-HTML dosyası, çalışmaya başlayacağınız projenizin merkezi noktasıdır.
Adım adım Kılavuz
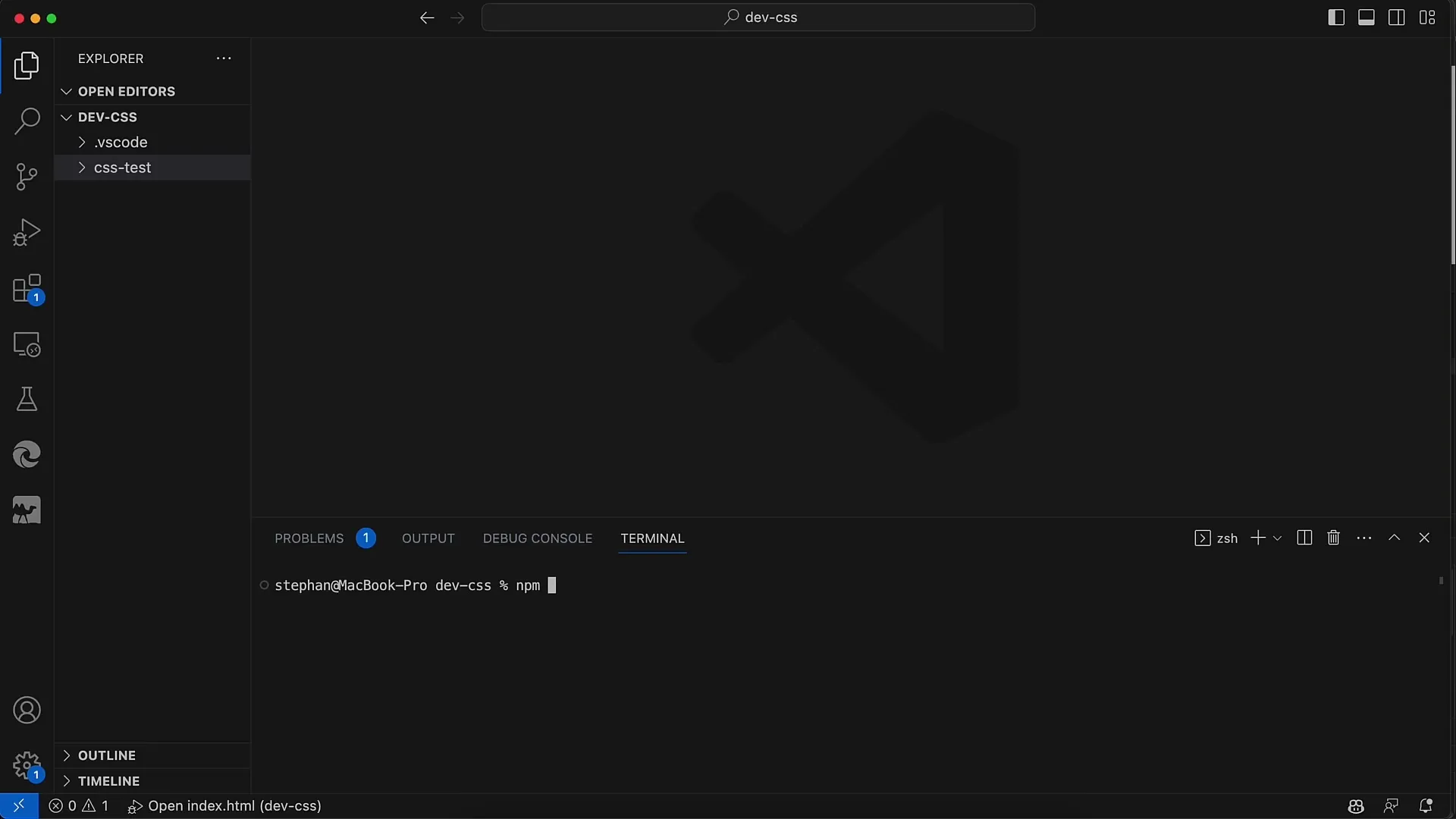
İlk olarak, Visual Studio Code veya tercih ettiğiniz başka bir programda bir terminal açın. Devam etmeden önce Node.js'in yüklü olduğundan emin olun. Bu, NPM komutlarını çalıştırmak için önemlidir.
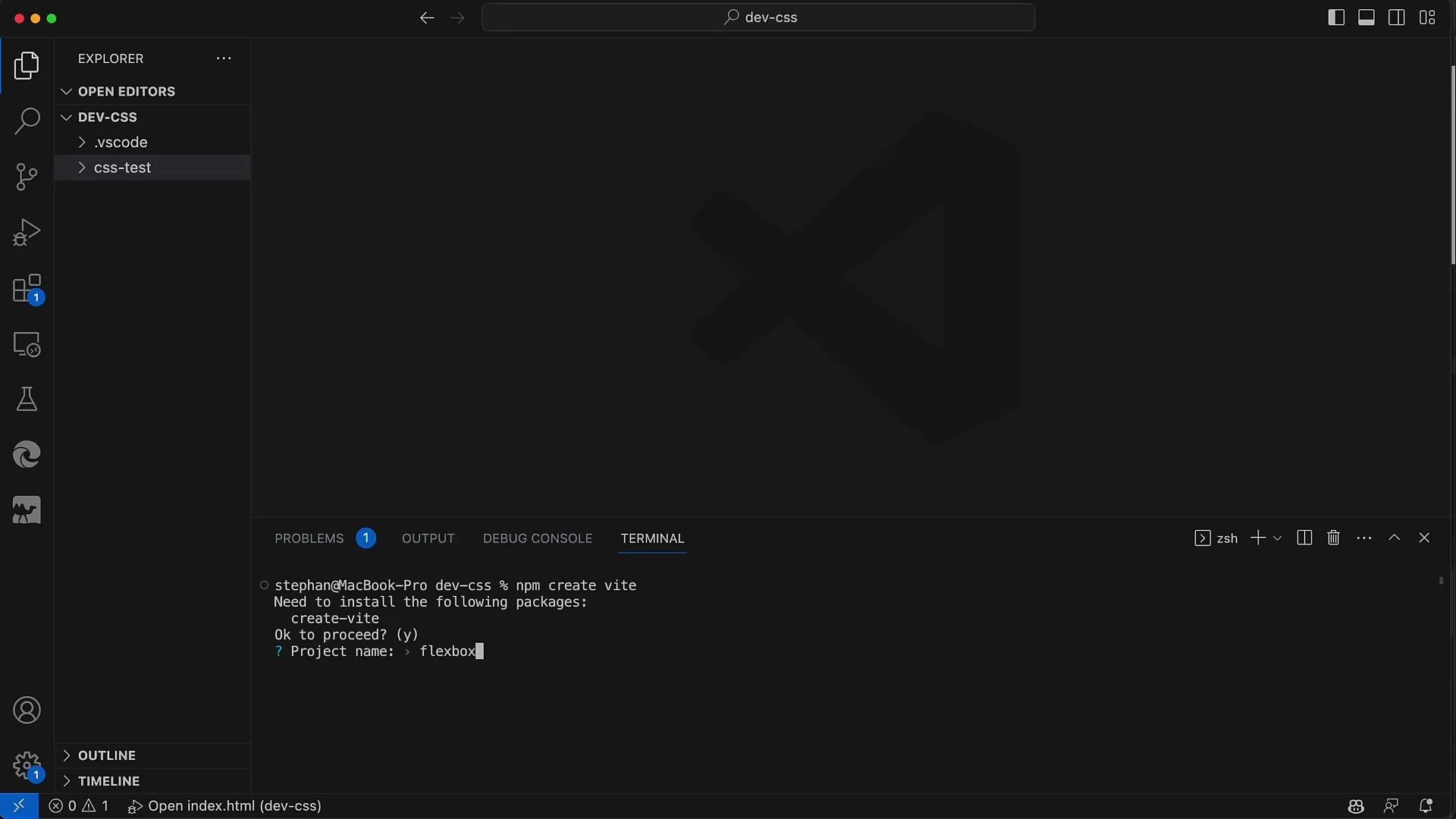
Şimdi projenizin yapısını oluşturmak için NPM paketini kullanabilirsiniz. Projeyi oluşturma sürecini başlatmak için terminalde npx create-v komutunu girin. Paketin indirilip indirilmeyeceği sorulacaktır. Bu durumu onaylayın.

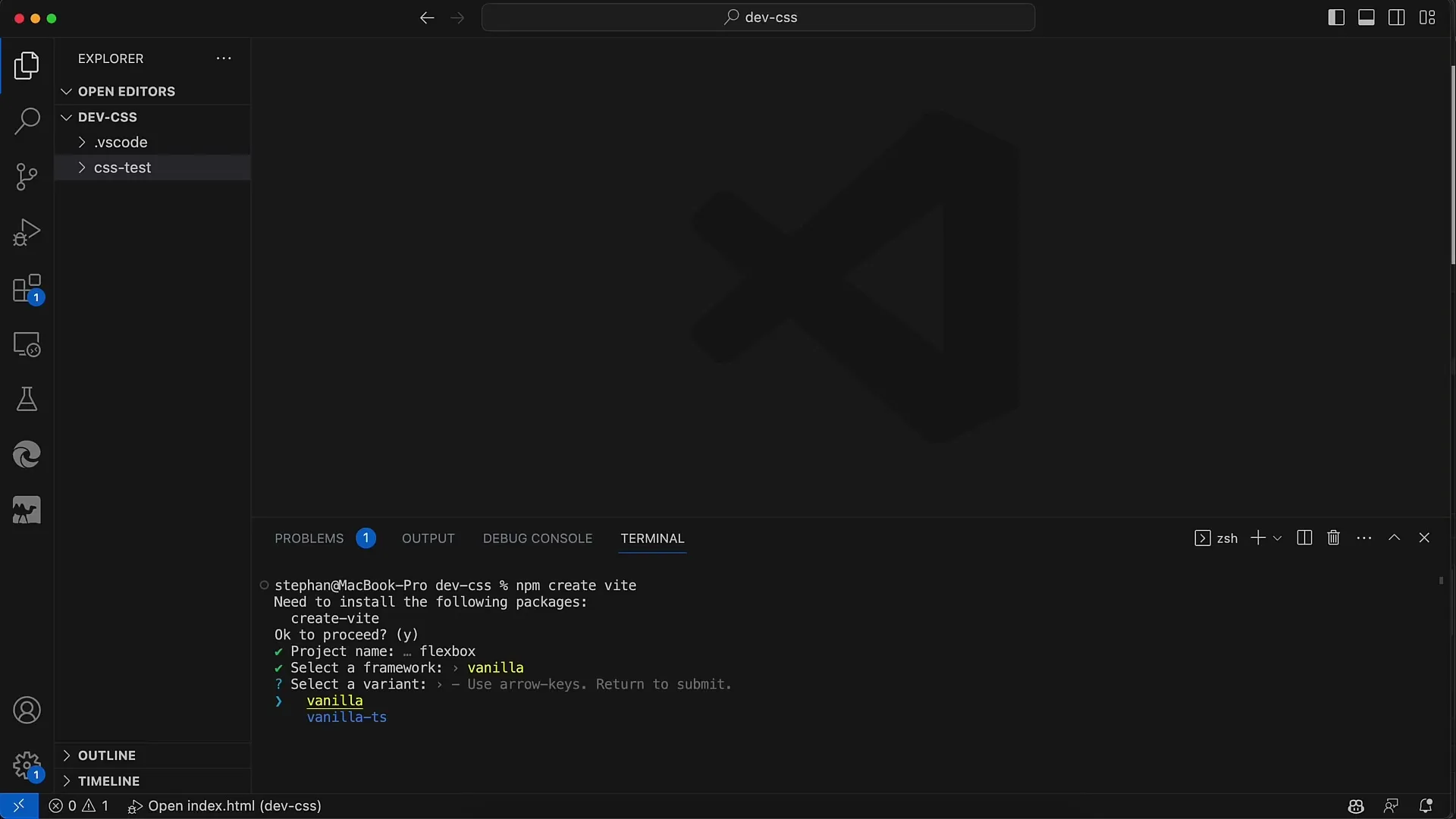
Ardından projenize bir ad verin. Konuya tam olarak uyduğu için sadece "flexbox" demenizi öneririm. Adı girdikten sonra bir UI-Framework seçmeniz istenecektir. Bu durumda "Vanilla JavaScript" seçin çünkü özel bir çerçeve kullanmayacağız.

İleri adımda, TypeScript kullanıp kullanmayacağınız sorulacaktır. Bu durumda, temel teknolojilere odaklanmak ve işleri basit tutmak için "hayır" seçmek en iyisidir.

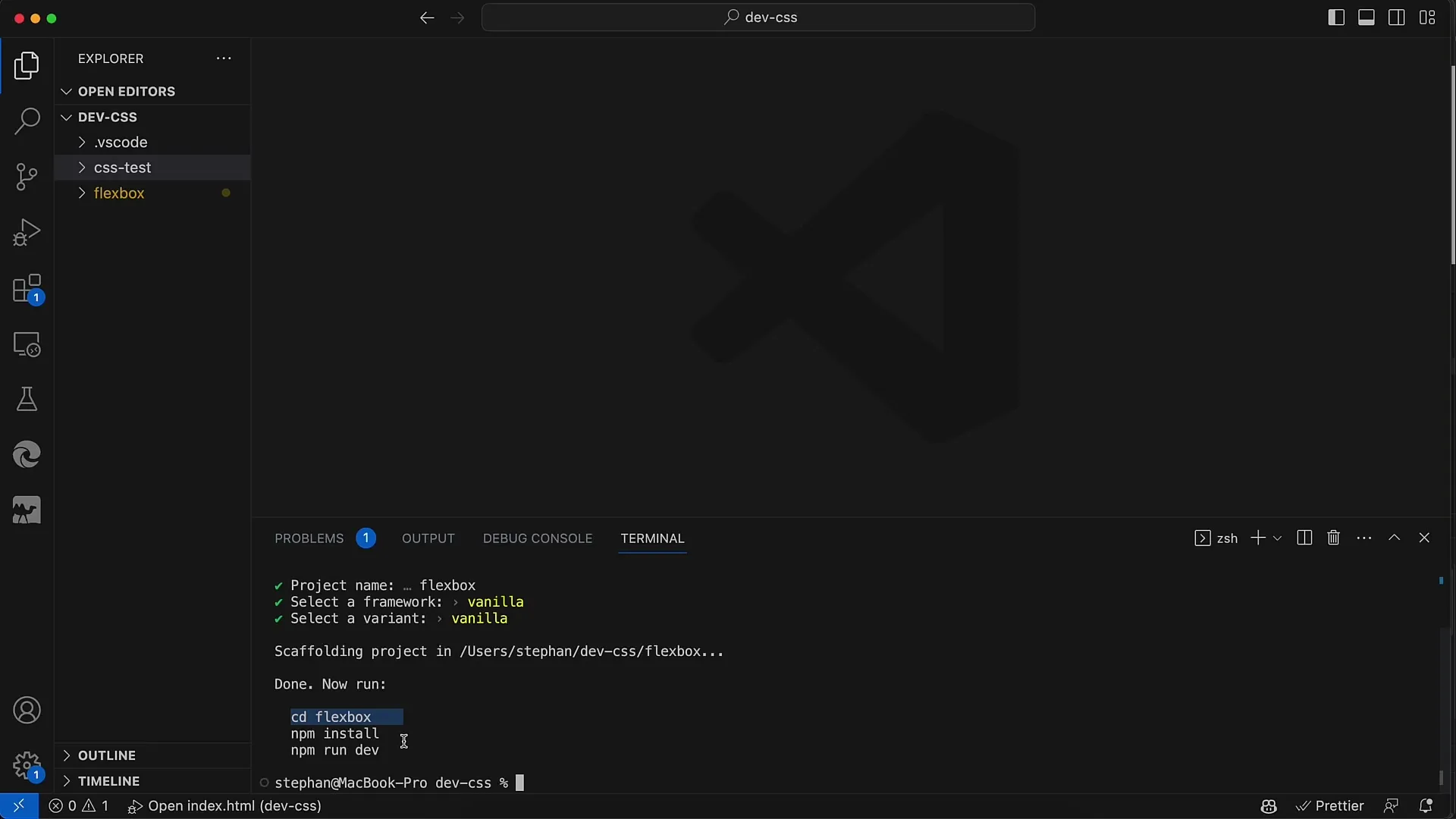
Şimdi neredeyse bitirdiniz. Yapmanız gereken tek şey yeni proje klasörünüzün dizinine geçmek. Bu, oluşturulan klasöre girmenizi sağlar.

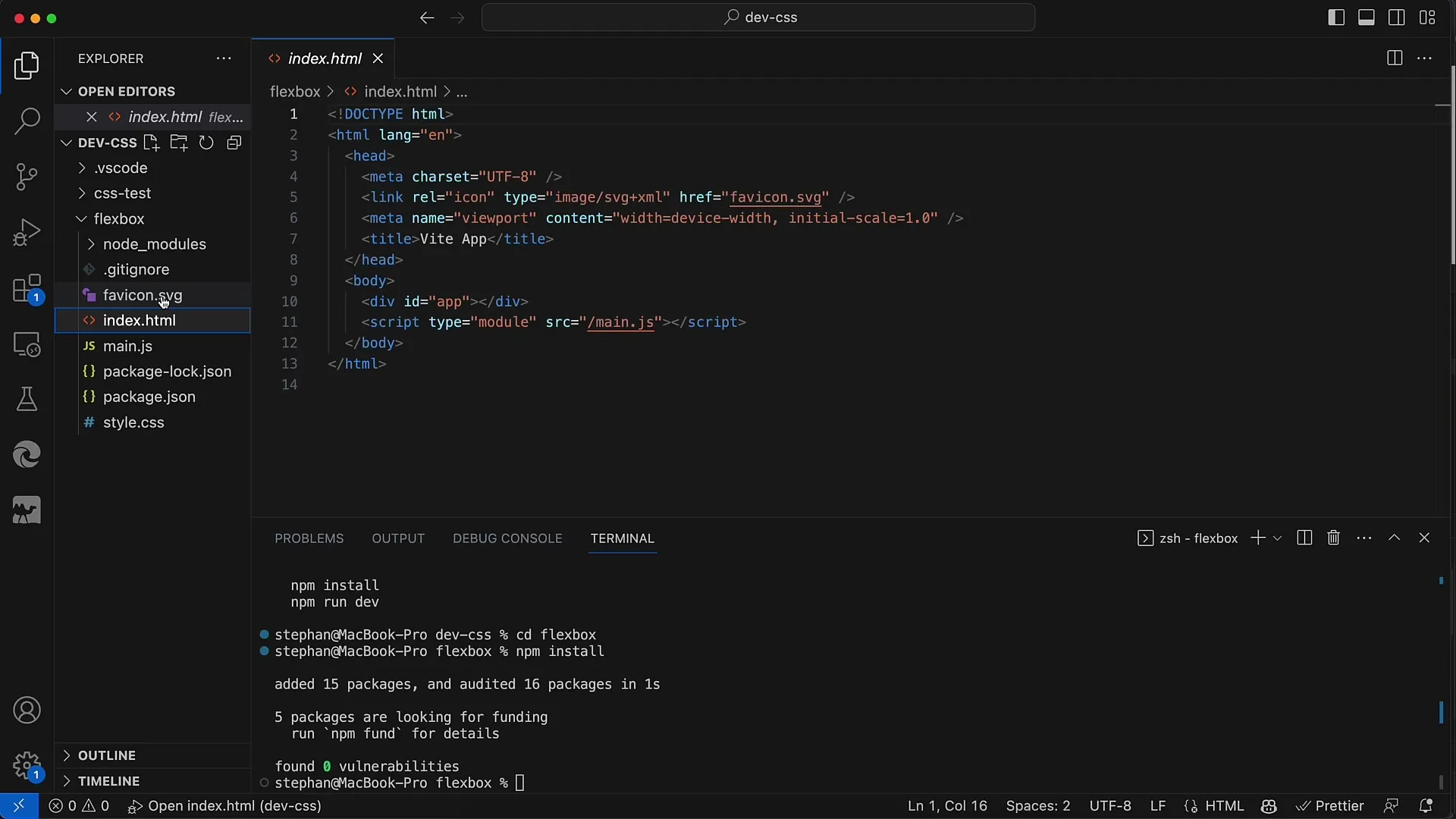
Daha sonra terminalde npm install komutunu çalıştırın. Bu, projeniz için gerekli olan tüm paketleri yükler.
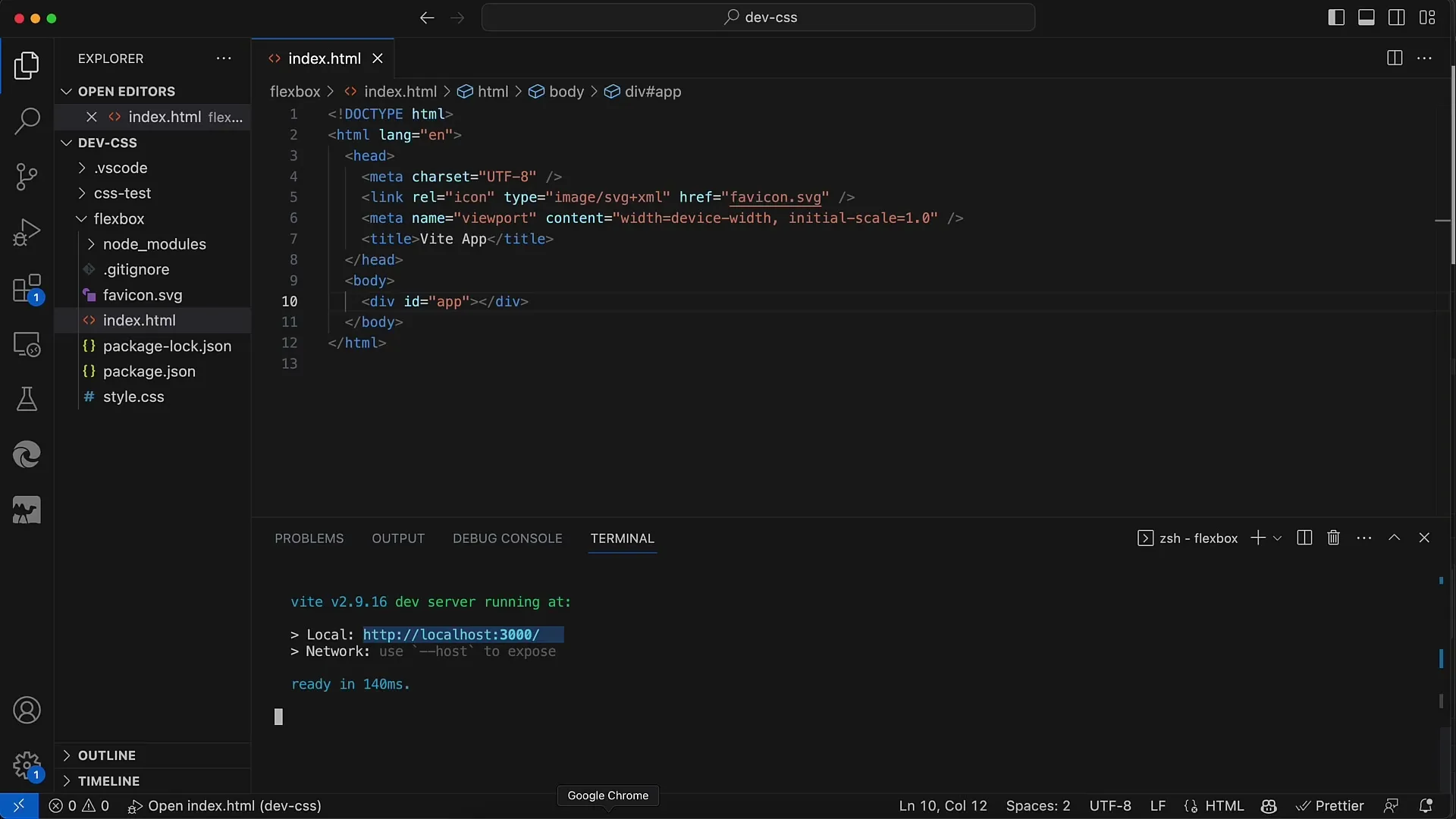
Bu işlem tamamlandığında, npm run dev komutu ile yerel geliştirme sunucusunu başlatın. Bu, projenizi açacak ve yerel sunucuda hazırlayacaktır.
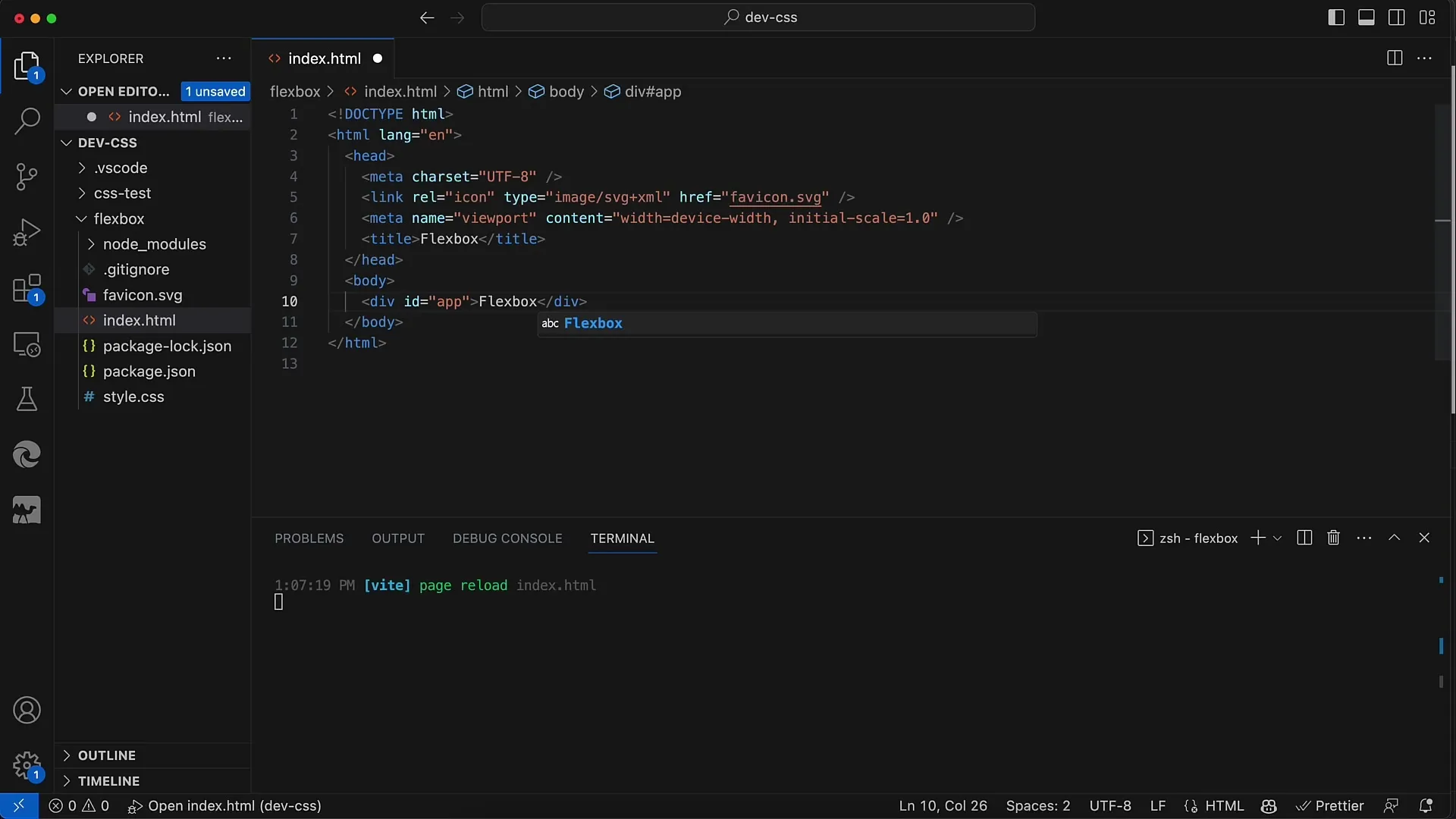
Şimdi oluşturulan İndex-HTML dosyasına bir göz atabilirsiniz, bu dosya proje dizininizde bulunmaktadır. Bu dosya, tüm içeriklerinizi ve yapılarınızı oluşturacağınız projenizin en önemli parçasıdır.

Şimdi yapmak istediğimiz şey, projenin oluşturulması için varsayılan betiği silmektir. Proje başlangıcında main.js betiğini hemen eklememize gerek yok, dolayısıyla basitçe silin. Ayrıca, her şeyi başlangıçta İndex-HTML'de yönetmek istediğimizden stil sayfası olan style.css dosyasını da silebilirsiniz.
İndex-HTML'de Flexbox konteyner yapısını oluşturacağız. Bir üst konteyner ve içinde bazı alt konteynerler içeren bu yapının Flexbox için gereken temel bir yapı olduğunu unutmayın.
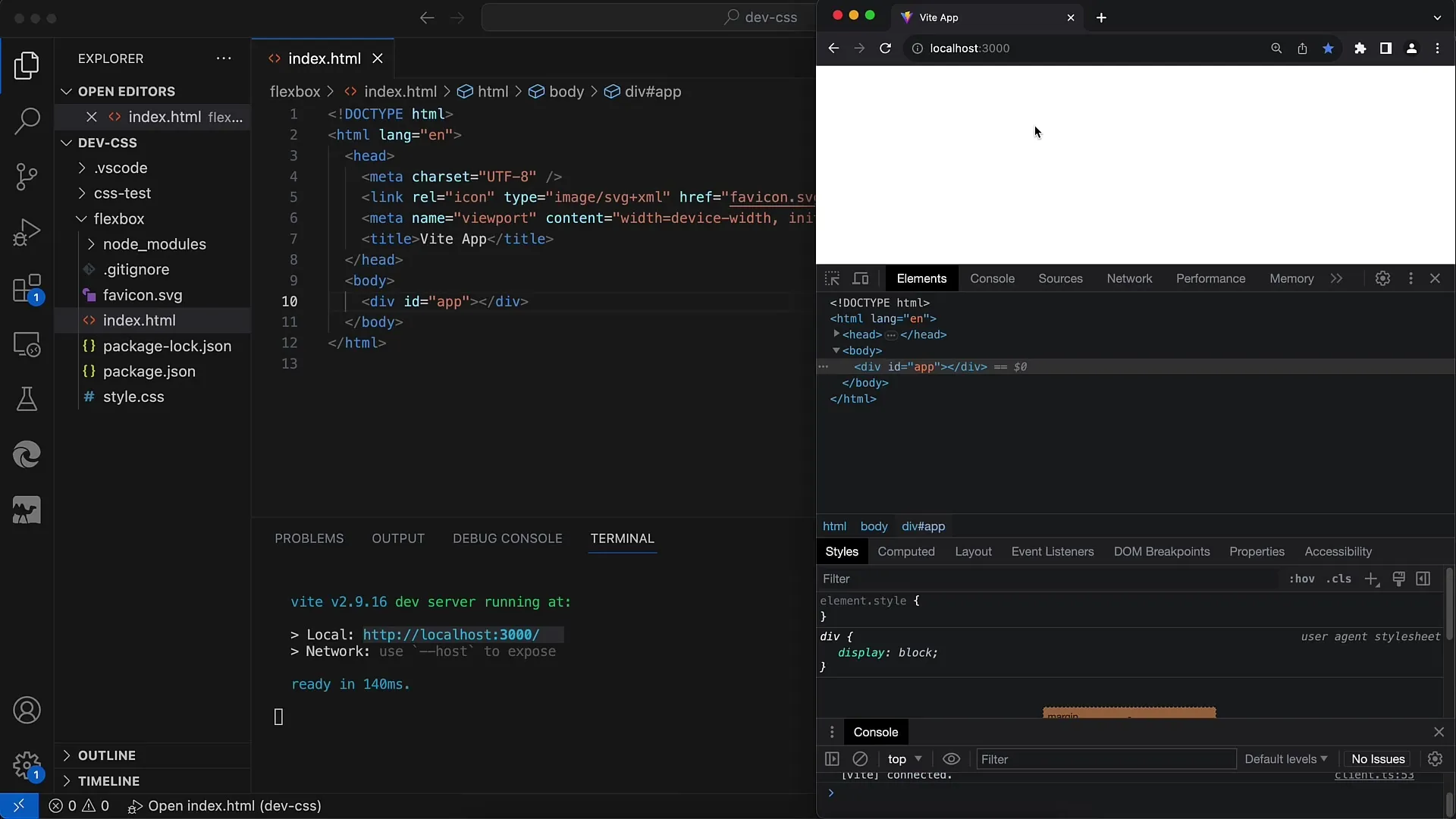
Değişikliklerinizi görmek için Chrome'u açın ve http://localhost:3000 adresini ziyaret edin. Geliştirme sunucusunu başlattığınızda, İndex-HTML dosyanızı açabileceğiniz URL'yi göreceksiniz.

Linkleri tarayıcıda açarken, değişikliklerinizi gözlemlemek için Ctrl tuşunu (veya Mac'te Command tuşunu) kullanmanızı öneririm.

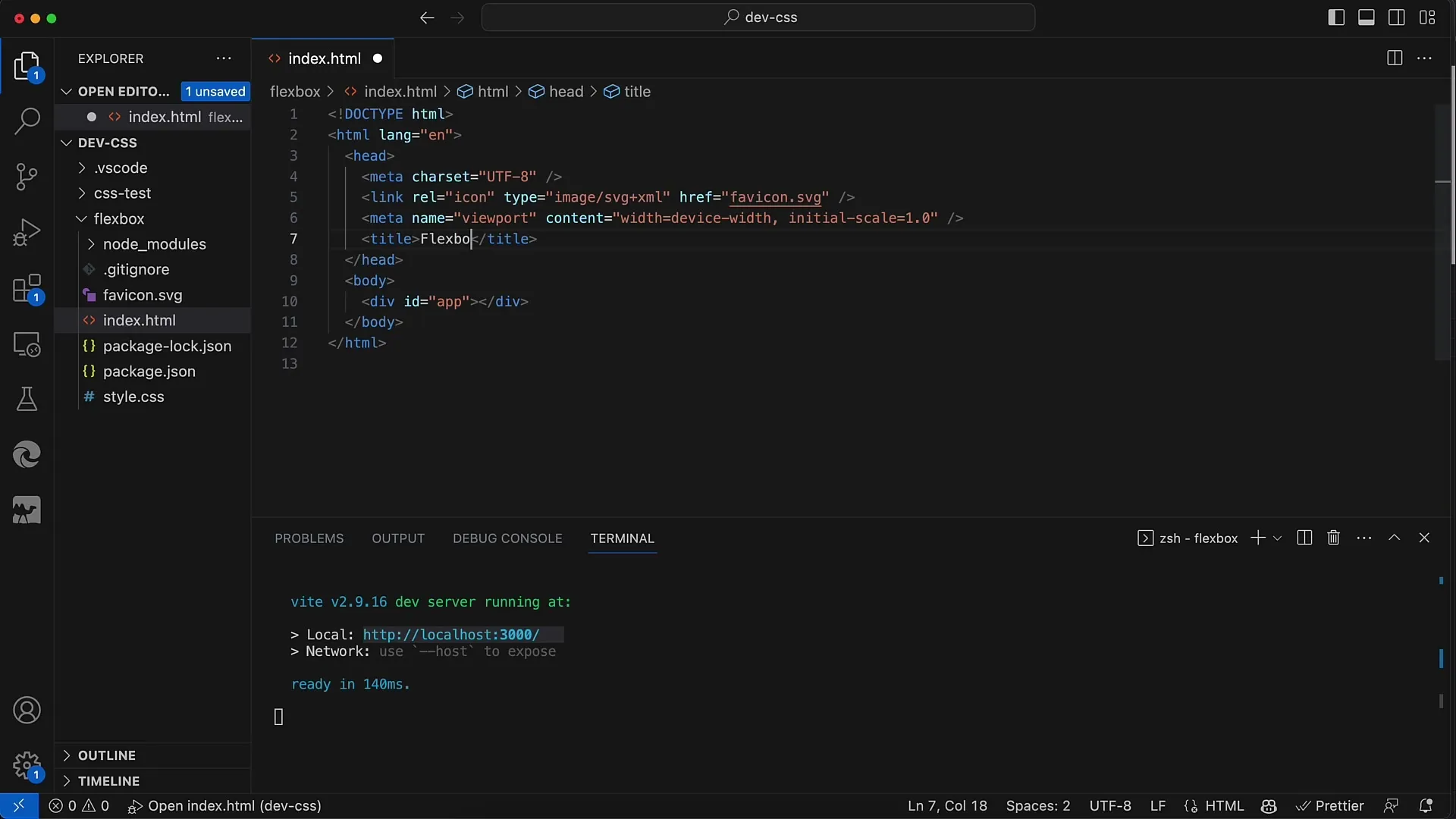
Sayfa açıldığında, İndex-HTML'de başlığı "Weed App" yerine "Flexbox" olarak değiştirebilir ve sayfayı kaydedebilirsiniz. Canlı güncelleme, değişikliklerinizi hemen tarayıcıya yansıtacaktır.

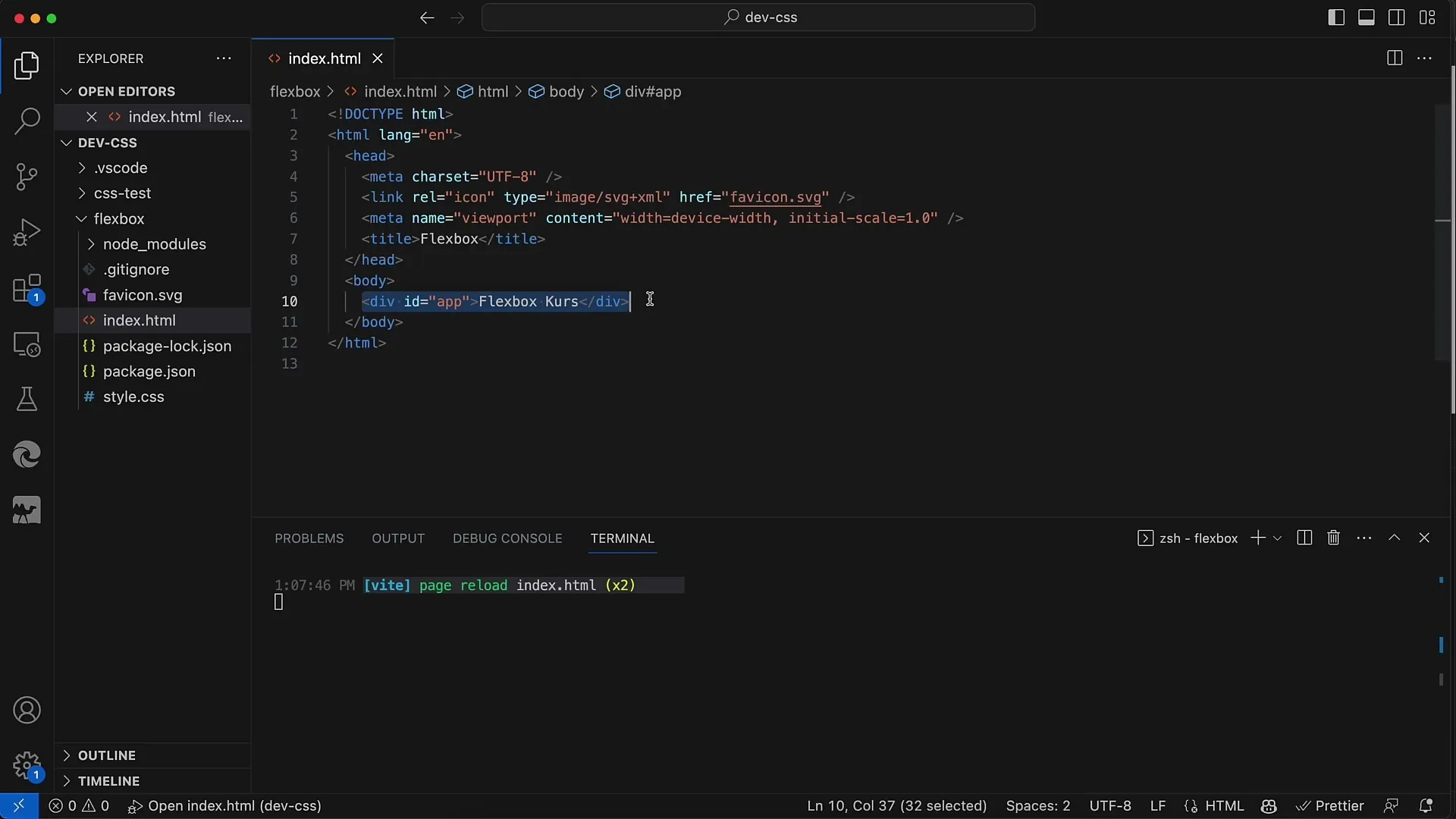
Sayfaya metin ekleyebilirsin, örneğin "Flexbox Kurs" ve metnin dinamik olarak güncellendiğini görebilirsin. Bu gerçek zamanlı önizleme işi oldukça kolaylaştırır ve sayfayı yenilemen gerekmez.

Flexbox örnekleri bir sonraki adımda Index-HTML dosyasında daha fazla işlenir. Burada CSS ile düzeni oluşturacak ve Flexbox konteynerlerini oluşturacaksınız. Gelecek videoları sabırsızlıkla bekleyin, Flexbox tekniklerini daha derinlemesine ele alacağız.

Özet
Bu kılavuzda, CSS Flexbox ile çalışmaya yönelik basit bir proje nasıl oluşturulur, öğrendin. Proje yapısı için temelleri tanıdın, Index-HTML dosyasını hazırladın ve yerel geliştirme sunucusunu kullandın. Bu, Flexbox'u ustalayabileceğin yolculuğun ilk adımlarıdır.
Sık Sorulan Sorular
Node.js nasıl kurulur?Resmi Node.js web sitesinden kurulum paketini indir ve talimatları izle.
Bir çerçeve olmadan Flexbox kullanabilir miyim?Evet, yalnızca HTML ve CSS ile Flexbox'u kullanmanız mümkündür.
Geliştirme sunucusunu nasıl başlatırım?Yerel geliştirme sunucusunu başlatmak için terminalde npm run dev komutunu çalıştırın.


