Flexbox, das Flexible Box Layout olarak da bilinen güçlü bir CSS teknolojisidir, düzenleri verimli ve esnek hale getirmene yardımcı olur. Bu öğreticide, içerikleri ana eksen boyunca hizalamak için Flexbox özelliklerini nasıl kullanabileceğini göstereceğim. Özellikle, elemanlarınızın düzenini sağlamak için çeşitli seçenekler sunan justify-content üzerinde duracağız. Bu örnek, bir navigasyonu sola ve bir düğmeyi sağa yerleştirebileceğinizi ve aralarında yeterli boşluk bırakabileceğinizi göstermektedir.
En Önemli Bulgular
- Elemanları verimli bir şekilde hizalamak için justify-content kullanabilirsiniz.
- space-between, mevcut alanı elemanlar arasında eşit şekilde böler.
- Flexbox, ek konteynerler olmadan düzen oluşturmanıza olanak tanır.
Adım Adım Kılavuz
1. Ana Konteyner Oluşturma
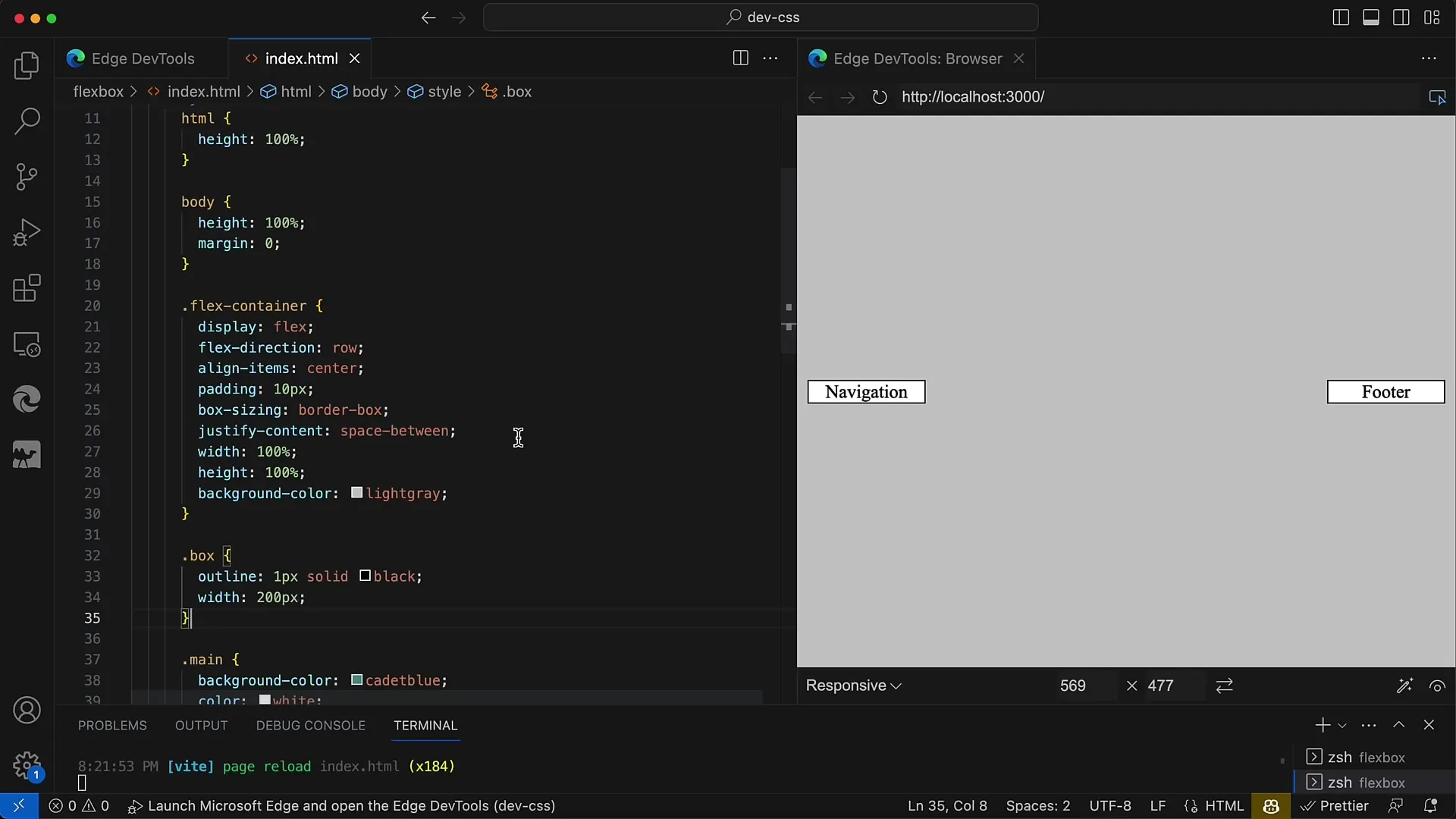
Esnek bir eleman olarak hareket edecek olan ana konteynerinizi (örneğin bir elemanı) oluşturmanız gerekmektedir. Konteynerinizi bir Flex Konteynerine dönüştürmek için display: flex; özelliğini eklediğinizden emin olun. Bu sayede konteyneriniz, içerdiği elemanlar için Flex özelliklerini uygulayabilen bir Flex Konteyneri haline gelir.

2. Flexbox Özelliklerini Ayarlama
Şimdi, elemanlar arasındaki boşluğu optimal bir şekilde dağıtmak için Konteynerin justify-content özelliğini değiştiriyoruz. Bu öğreticide space-between'i bir değer olarak kullanıyoruz. Bu, mevcut alanın elemanlar arasında eşit şekilde dağıtılmasını sağlar.
3. Padding ve Kutu Modeli Özellikleri Ekleme
Tasarımımızın iyi görünmesini ve içeriğin kenara çok yaklaşmamasını sağlamak için box-sizing özelliğini border-box olarak ayarlayın. Bu, elemanların beklenmedik şekilde konteyner sınırlarının dışına çıkmasını engeller. Ayrıca, kenardan hoş bir mesafe sağlamak için 10 piksellik bir padding ekliyoruz.
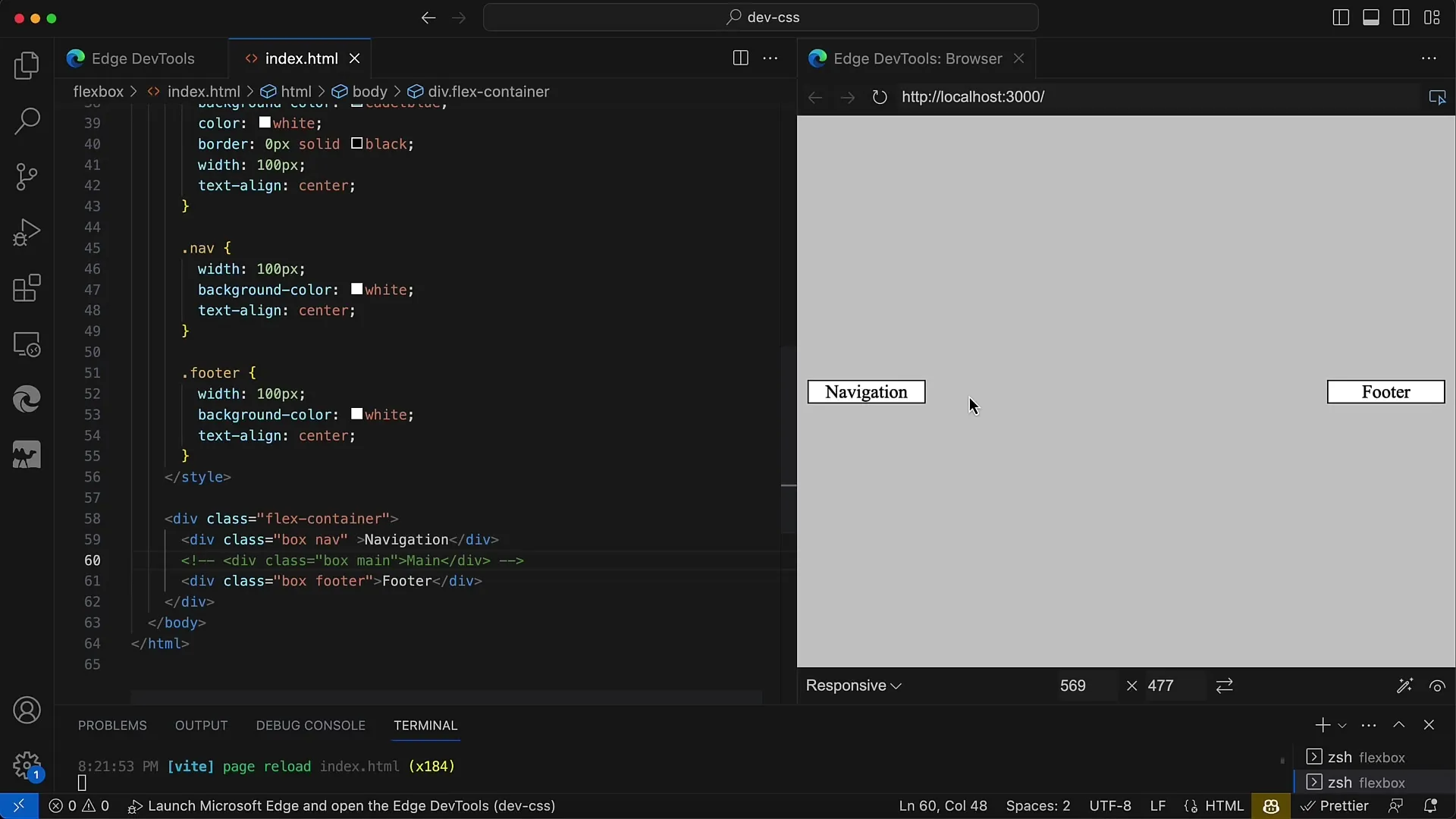
4. Navigasyon ve Düğmeler Oluşturma
Şimdi navigasyon elemanlarınızı ekleyebilirsiniz. Bu elemanlar, ana konteyner içinde yer almalıdır. Örneğin, "Geri", "Dışa Aktar" ve "Önizleme" için bağlantılar kullanabilirsiniz. Bu bağlantılar Flex Konteynerinde listelenecek ve space-between sayesinde eşit şekilde dağıtılacaktır.
5. Her Elemana Esnek Özellikler Atama
Ortaya daha fazla eleman yerleştirmek istiyorsanız, örneğin birden fazla düğmeye sahip bir araç kutusu gibi, bu işlem elemanları da Flex Konteynerine yerleştirerek yapabilirsiniz. Flexbox, hizalamayla ilgilenir ve bunları sol ve sağ navigasyon arasına merkezi olarak yerleştirir.

6. Alternatif Olarak space-evenly Kullanımı
Space-between harika bir seçenek olmasına rağmen, tüm elemanlar arasındaki boşluğun, kenarlar dahil olmak üzere eşit şekilde dağıtılması için space-evenly'i de kullanabilirsiniz. Ancak, bu, tüm elemanlar arasındaki mesafenin eşit olmasına neden olur. Ancak çoğu durumda, dış elemanların kenara yakın kalmasını istersiniz.
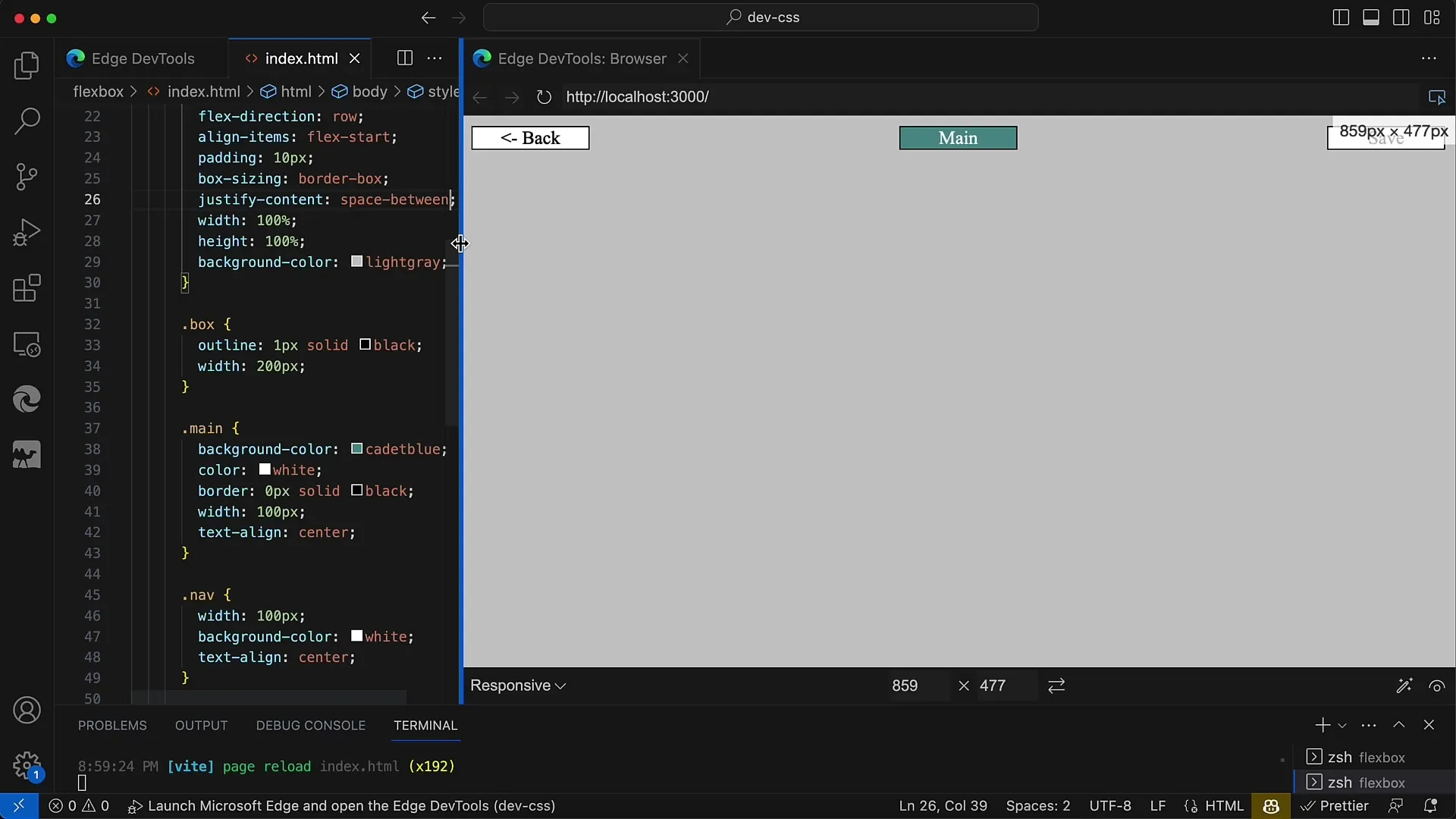
7. Tekrar ve Ayarlama
Konteynerin genişliğini değiştirerek düzeni daha fazla test edebilirsiniz. Düzen, konteynerin boyutuna göre dinamik olarak tepki verir. Bu, Flexbox'un esnek bir kullanıcı arayüzü sağlamak için otomatik olarak uyum sağladığı önemli bir avantajdır.

Özet
Bu öğreticide CSS'de Flexbox teknolojisiyle ilgilendik. justify-content ve özellikle space-between kullanarak profesyonel bir şekilde navigasyon elemanlarını ve düğmeleri düzenleyebileceğiniz esnek ve şık bir düzen oluşturmayı öğrendiniz. Flexbox, ek konteynerler eklemek zorunda kalmadan karmaşık düzenleri kolayca uygulamanıza olanak tanır.
Sıkça Sorulan Sorular
Flexbox'ta justify-content nasıl kullanılır?Elemanlarınızı ana eksen boyunca hizalamak için justify-content'i kullanabilirsiniz. Örneğin: justify-content: space-between; elemanlar arasında boşluk oluşturur.
space-between ve space-evenly arasındaki fark nedir?space-between, alanı yalnızca elemanlar arasında eşit şekilde dağıtırken, space-evenly tüm elemanlar arasında, kenarlar dahil olmak üzere alanı eşit şekilde dağıtır.
Flex Konteynerin boyutunu nasıl ayarlayabilirim?width ve height gibi CSS özellikleriyle Flex Konteynerinizin boyutunu rahatlıkla ayarlayabilirsiniz. Flexbox, bu değişikliklere dinamik olarak tepki verir.


