Bu kılavuzda, bir Flex Container içindeki Flex Öğelerinin büyümesini kontrol etmek için CSS Özelliği flex-grow nasıl kullanabileceğinizi öğreneceksiniz. Flexbox, öğeleri dinamik ve duyarlı bir şekilde düzenlemenizi sağlayan güçlü bir düzen teknolojisidir. flex-grow ile, ekstra yer olduğunda bir öğenin bir konteyner içinde ne kadar yer kaplayacağını tanımlayabilirsiniz.
En Önemli Bulgular
- flex-grow, bir öğenin diğer öğelere kıyasla ne kadar büyümesi gerektiğini belirler.
- flex-grow için 0 değeri, öğenin büyümemesini ve yalnızca belirtilen temel boyutu kaplamasını ifade eder.
- Aynı flex-grow değerine sahip tüm öğeler eşit şekilde büyür.
- Toplam alan, flex-grow değerlerinin toplamına göre dağıtılır.
Adım Adım Kılavuz
Kavramları netleştirmek için, flex-grow Özelliğini nasıl etkili bir şekilde kullanabileceğinize dair bazı adımlara bakalım.
Adım 1: Hazırlıkları Yapmak
Öncelikle, bir Flex Container oluşturmalı ve bazı Flex Öğeleri tanımlamalısınız. Tüm öğeler için sabit bir flex-basis ayarlayın. Aşağıdaki örnekte, her öğe için flex-basis 100 piksel olarak belirlenmiş ve dikey bir düzen (Column) seçilmiştir.

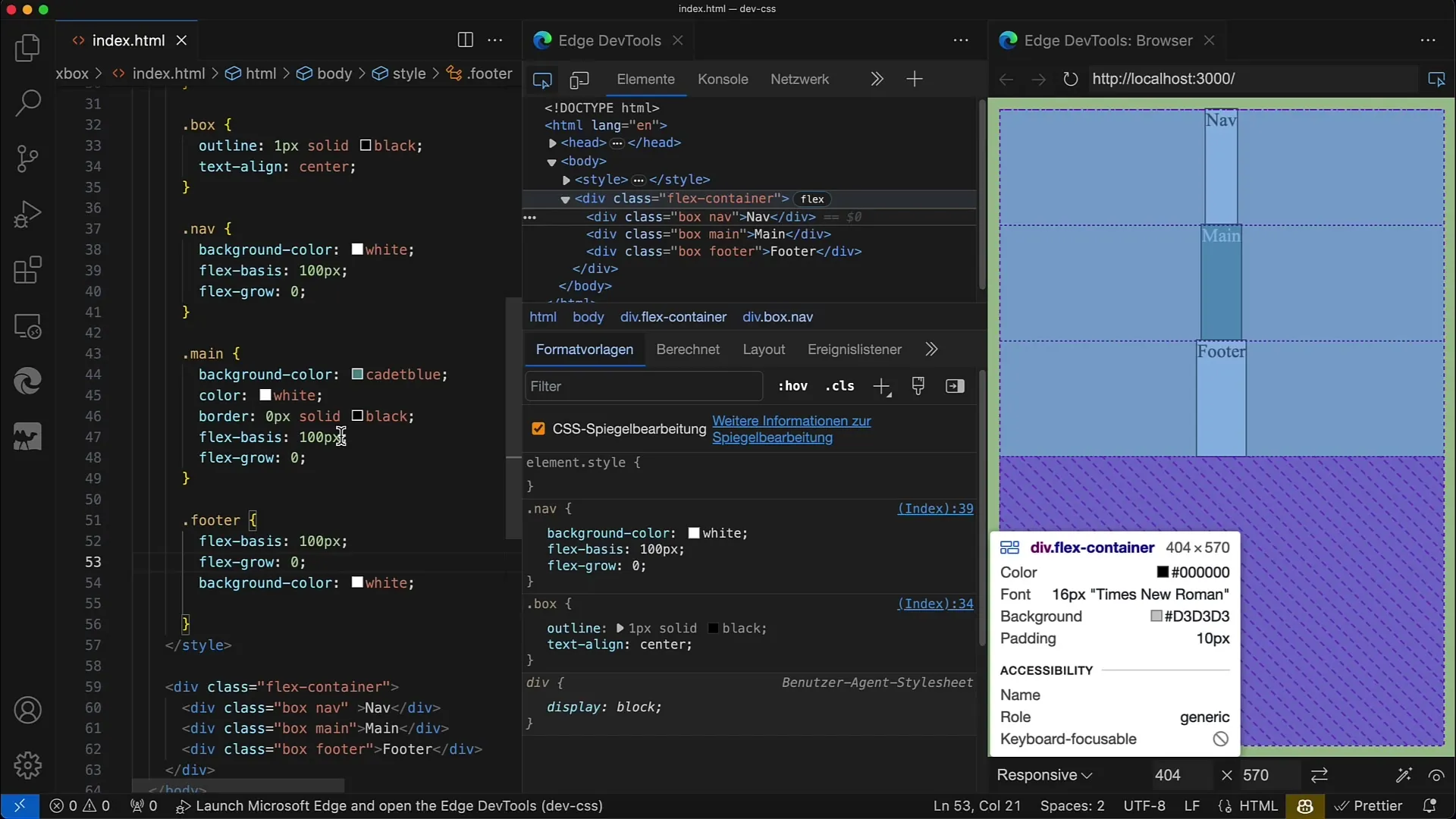
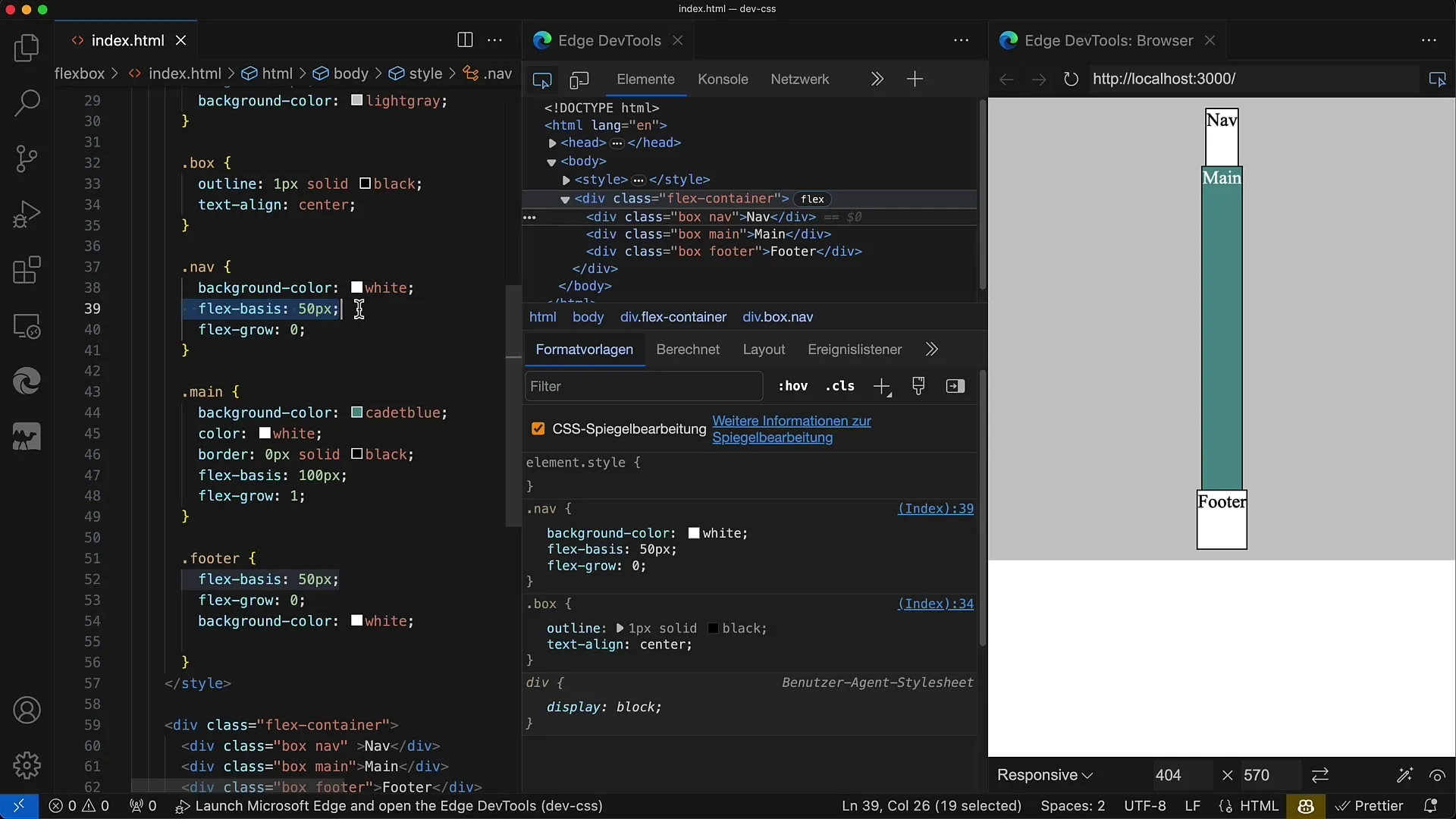
Adım 2: Flex-grow'ü Sıfıra Ayarla
Sonraki olarak, tüm öğeler için flex-grow Özelliğini 0 olarak ayarlarız. Bu, öğelerin yüksekliklerinde bir artış olmadığı anlamına gelir ve her öğe 100 piksel yükseklikte kalır.

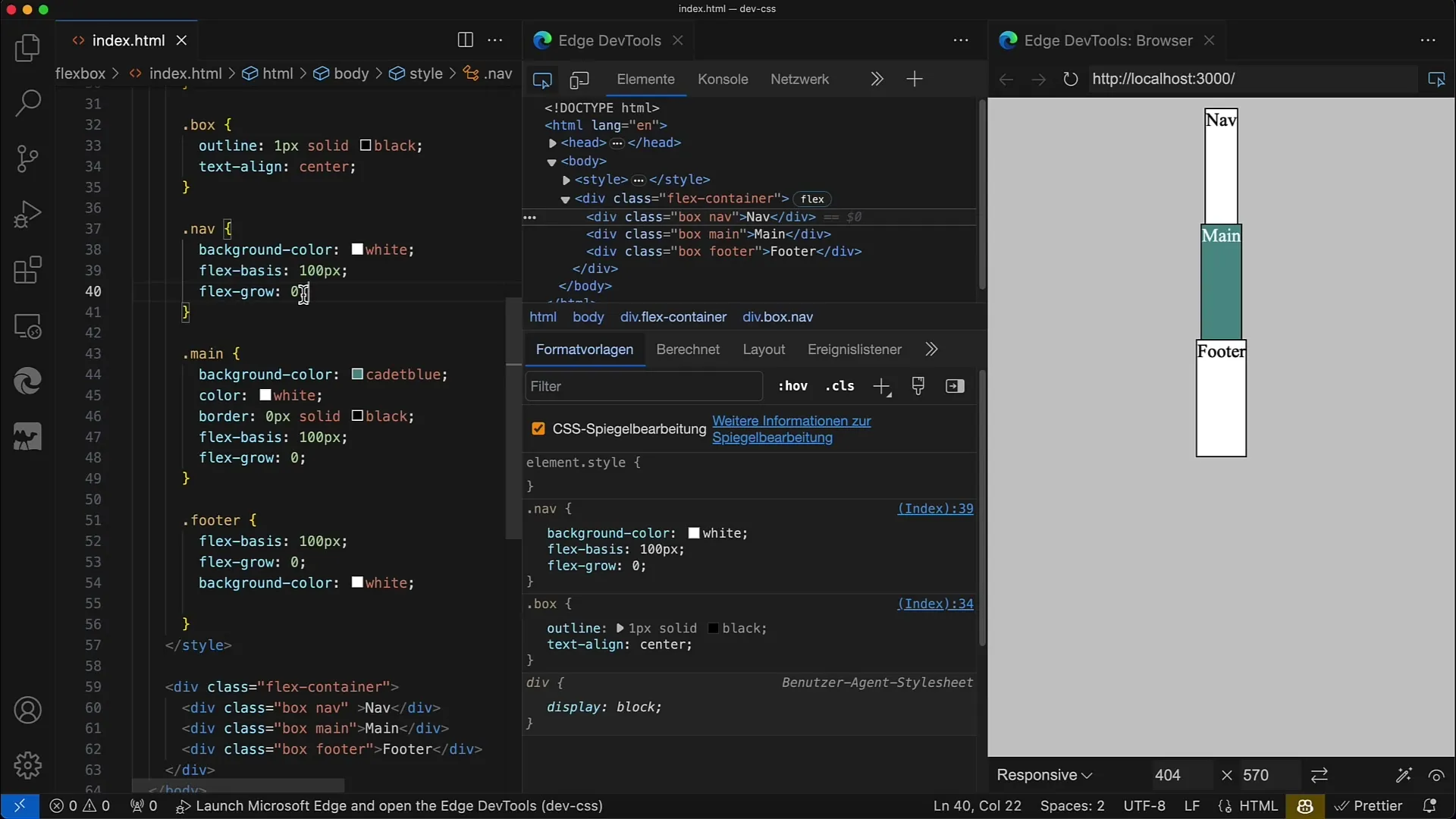
Adım 3: Ana Öğe İçin Flex-grow'ü Uyarla
Şimdi olaylar ilginçleşiyor: Ana öğe için flex-grow değerini değiştirin. Ana öğe için flex-grow'ü 1 olarak ayarlayın, diğer iki öğenin flex-grow: 0 olmaya devam ettiği sürece. Böylece, Ana öğe, konteynerdeki mevcut yeri kaplar.
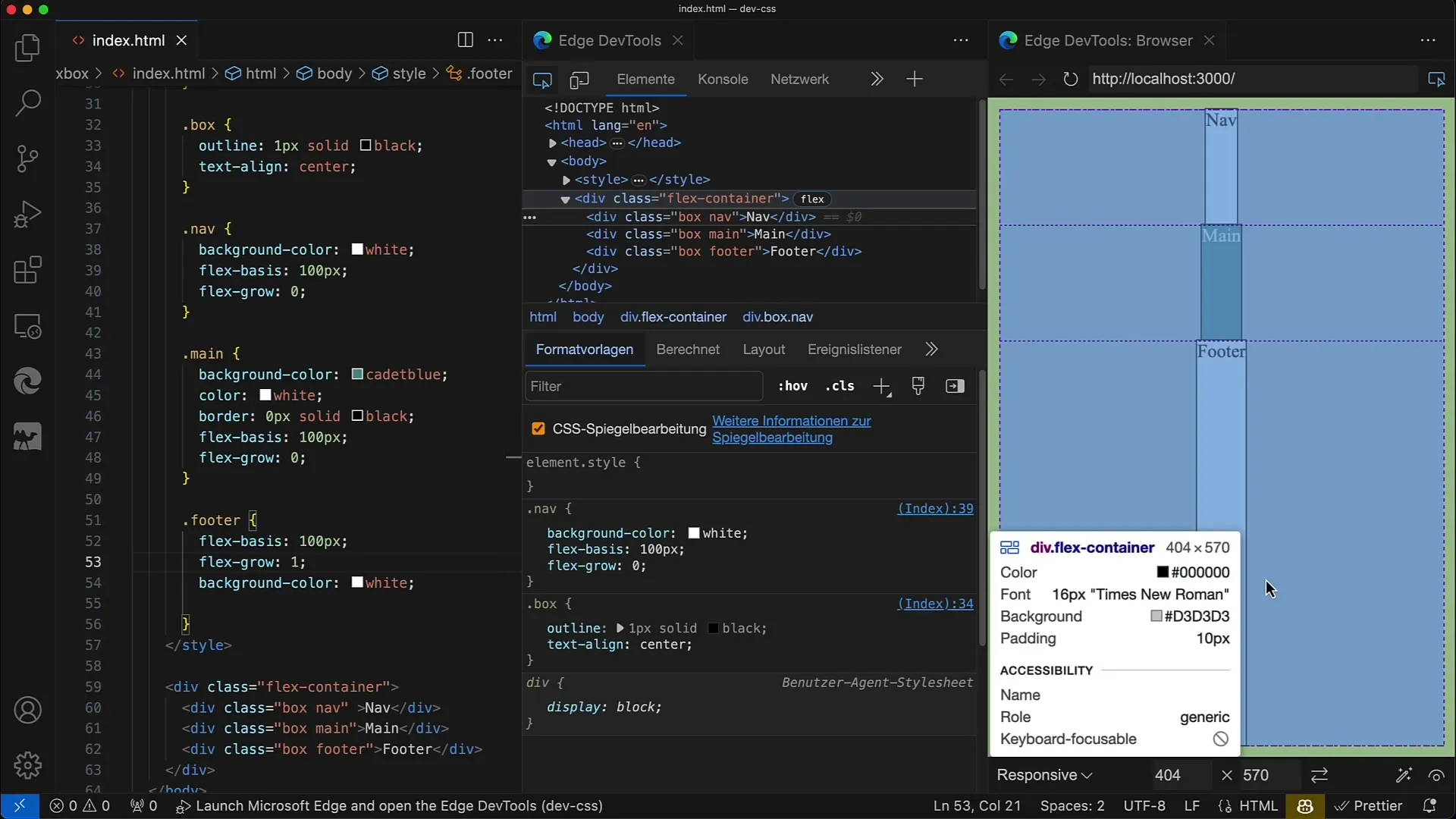
Adım 4: Diğer Öğeler İçin Flex-grow Uygula
flex-grow Özelliğini diğer öğelere de uygulayabilirsiniz. Örneğin, Footer öğesi için de flex-grow'u 1 olarak ayarlayın. Birden bire, tüm düzen aynı yer artışıyla dinamik olarak uyum sağlar.

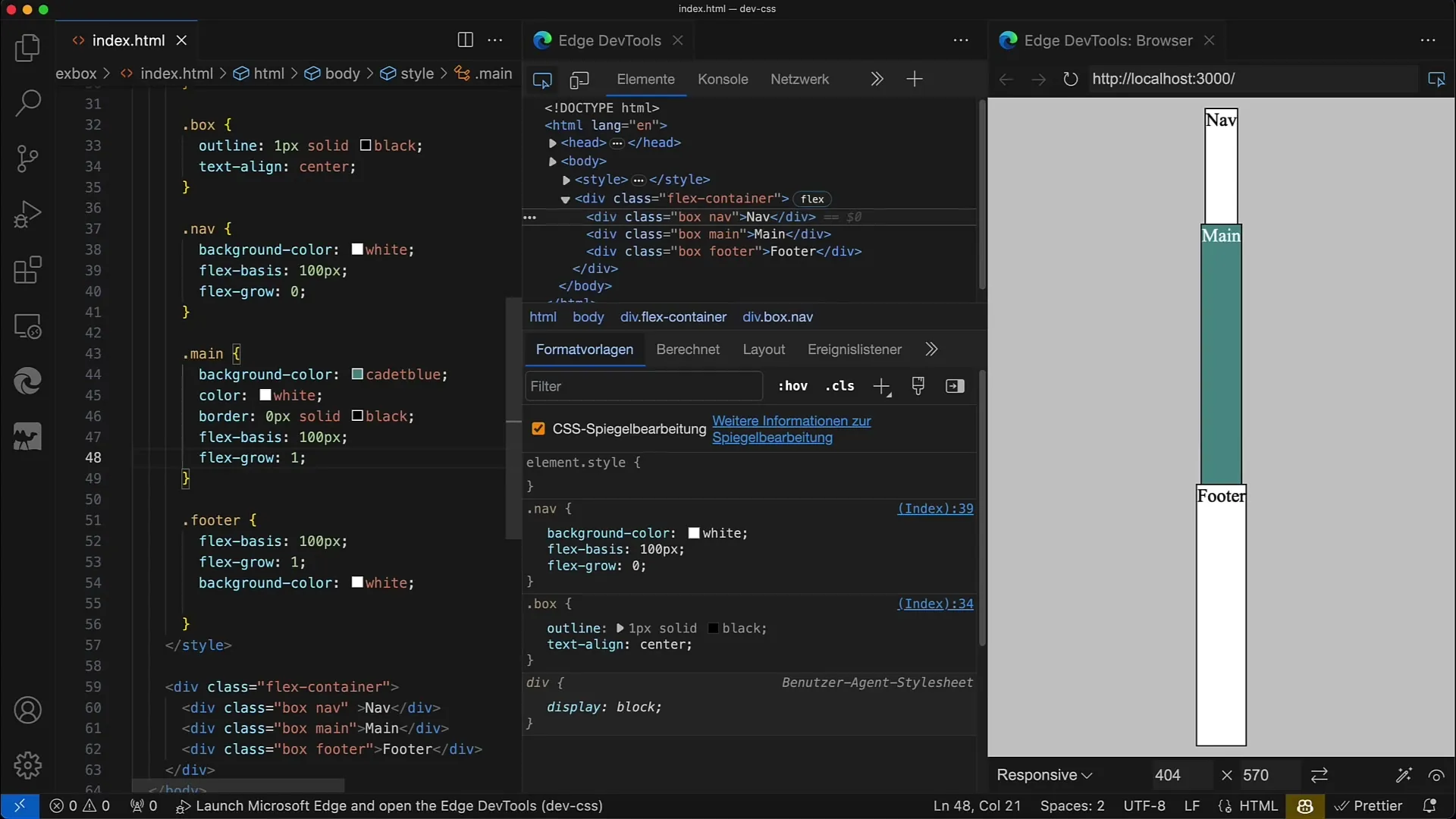
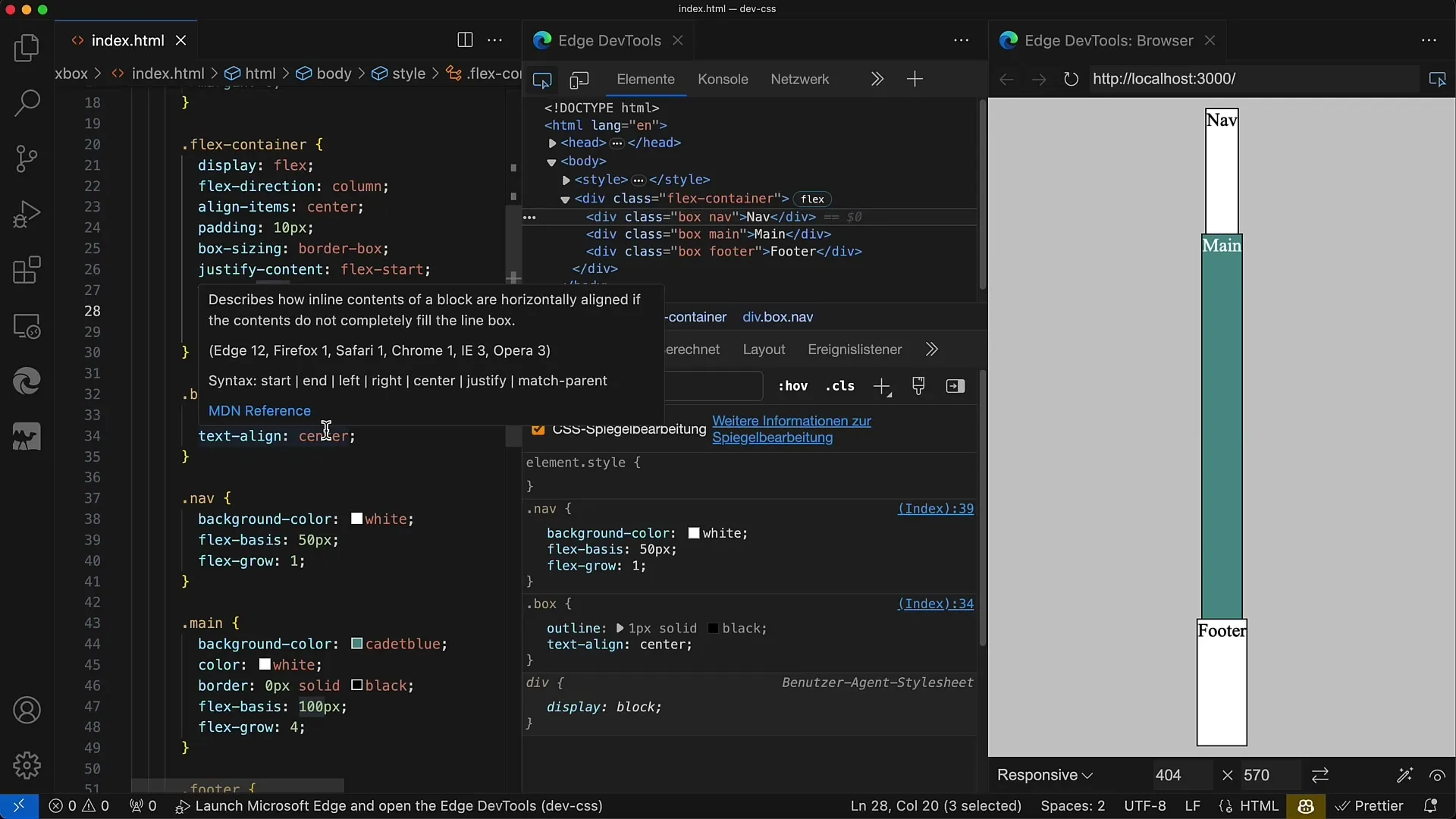
Adım 5: Tüm Öğelerin Eşit Şekilde Büyümesi
Tüm öğelerin eşit şekilde büyümesini istiyorsanız, tüm öğeler için flex-grow'u 1 olarak ayarlayın. Böylece, tüm öğeler eşit şekilde büyüyüp mevcut alanı doldururlar. Bu, tutarlı bir düzen gerektiğinde özellikle faydalıdır.

Adım 6: Flex-basis'i Ayarla
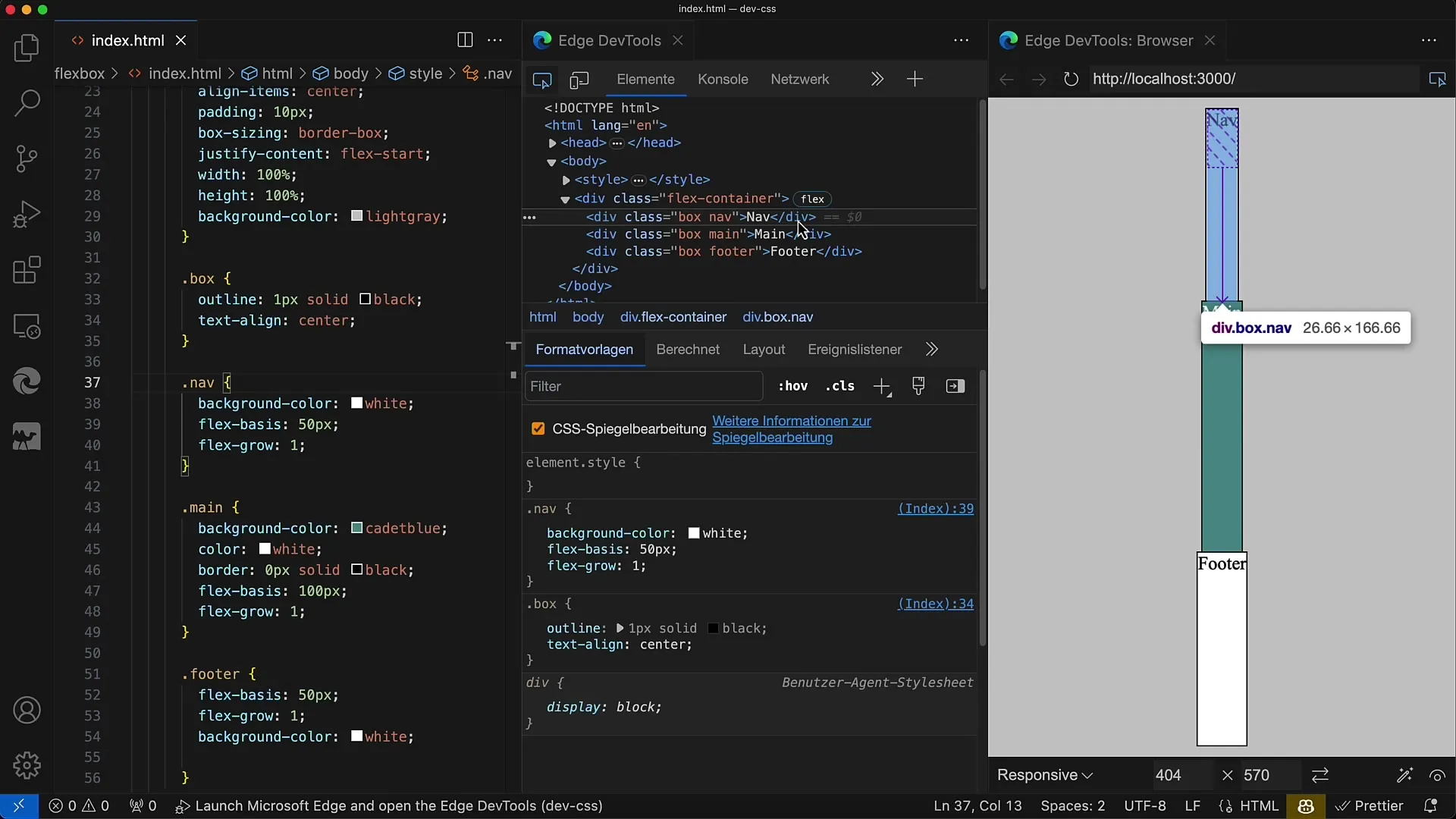
Farklı flex-basis değerlerini de kullanabilirsiniz. Örneğin, Navigation öğesi için bir flex-basis değeri olan 50 piksel belirleyin. Bu durumda, Navigation öğesi daha küçük olacaktır, ancak geri kalan yerle birlikte hala büyüyecektir.
Adım 7: Ek Yeri Yönetme
Bazı öğelerin temel değerlerini değiştirerek, büyüme oranının nasıl değiştiğini görebilirsiniz. Temel boyutlar farklı olduğunda, daha küçük bir temele sahip öğe, boş alandaki farklı bir payı alır.

Adım 8: Değişken Flex-grow Ayarı
Bir öğenin büyümesini daha fazla kontrol etmek için, bazı öğeler için flex-grow'u 2'ye ayarlayabilirken diğerlerinin değerini 1 olarak ayarlayabilirsiniz. Böylece, daha yüksek değere sahip öğe, diğerlerine kıyasla daha fazla yer alır.
Adım 9: Containein Boyutunu Ayarla
Davranışı test etmek için, konteynerin yüksekliğini değiştirin. Örneğin, yüksekliği 400 piksele düşürürseniz, öğelerin dağılımı buna göre daha az yere sahip olacaktır. Düzenin nasıl dinamik olarak tepki verdiğini göreceksiniz.

Adım 10: Flex-grow ve Flex-shrink'i Birleştirme
Dikkat et, flex-grow ve flex-shrink birbirleriyle etkileşime girer. Flex-grow ne kadar alan kazanılacağını belirlerken, flex-shrink daha az alanın mevcut olduğunda ne olacağını düzenler. Bu kavram, duyarlı tasarımlar oluşturmak için önemlidir.

Özet
Bu kılavuzda, CSS'de flex-grow özelliğini nasıl kullanacağını öğrendin ve Flex öğelerin büyümesini kontrol etmek için kullanabilirsin. Artık, flex-grow'ın Flex konteynerindeki mevcut alanın dağıtımını nasıl etkilediğini ve bu ayarları dinamik ve duyarlı düzenler oluşturmak için nasıl kullanabileceğini biliyorsun.
Sıkça Sorulan Sorular
flex-grow nedir?flex-grow, Flex konteynerinde ekstra alan varsa bir öğenin ne kadar büyüyeceğini belirler.
flex-grow'u 0'a ayarlarsam ne olur?flex-grow için 0 değeri, öğenin büyümemesini ve yalnızca sabit boyutunu almasını ifade eder.
Tüm öğelerin eşit şekilde büyümesini nasıl sağlayabilirim?Tüm konteynerdeki öğeler için flex-grow'u aynı yaparak, örneğin 1'e ayarlayabilirsin.
Konteynerin daha az alanı olduğunda ne olur?Konteyner daha az yüksekliğe sahip olduğunda, öğeler flex-shrink değerlerine göre daralabilir.
flex-grow'u flex-basis ile birleştirebilir miyim?Evet, flex-grow, mevcut alanın büyümesini kontrol etmek için flex-basis ile orantılı olarak kullanılır.


