Bu öğreticiye odaklanarak, özellikle Flexbox'ın pratik uygulamasını, özellikle flex-wrap özelliğini ele alacaksınız. Bu teknik, Web projelerinde duyarlı düzenler oluşturmak için hayati öneme sahiptir. Amacınız, ihtiyaç duyulduğunda kırılabilen bir esnek konteynerde öğelerin belirli bir sıralamasını gerçekleştirmektir. Öğelerin zarif bir şekilde bir sıradan diğerine geçerken eşit aralıklarını koruyarak düzenleyebileceğinizi öğreneceksiniz.
En Önemli Bulgular
- Flex-wrap kullanarak, Flexbox öğelerini ihtiyaç duyulduğunda yeni bir satıra taşıyabilirsiniz.
- Flex-direction: row ile öğeler yatay olarak düzenlenebilirken, flex-wrap: wrap-reverse, kıvrılmaların aşağıdan yukarıya gerçekleşmesini sağlar.
- Öğeler arasında eşit aralıklar sağlamak için, justify-content: space evenly önemlidir.
Adım Adım Kılavuz
İlk olarak görevi anlayın ve istenen sonucu gözden geçirin.

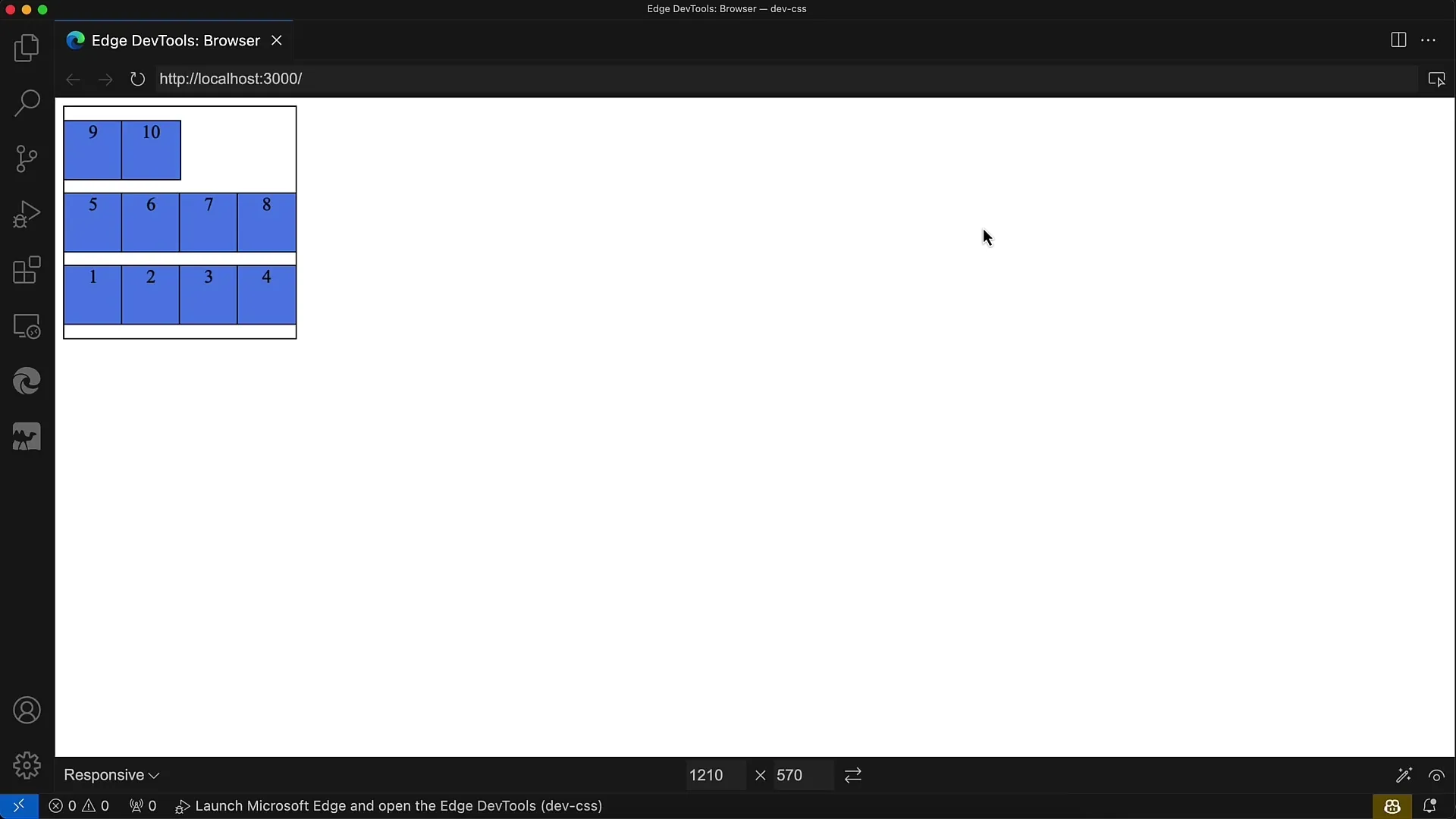
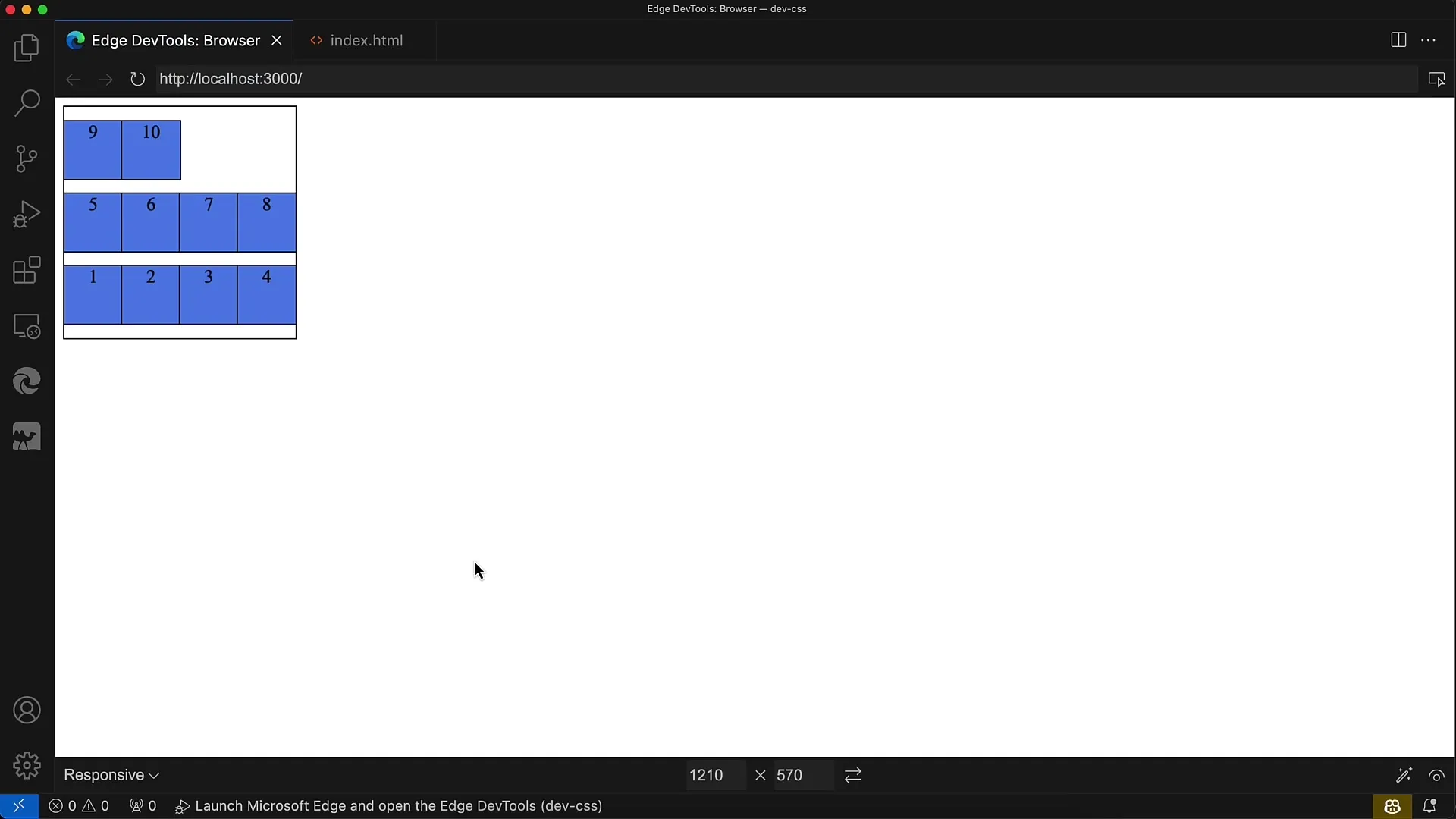
Sonuç olarak, 1 ile 10 arasındaki numaralandırmaların alttan yukarıya doğru kırılan bir esnek konteynerde görüntülenmesi gerekmektedir. Sıranın doğru olduğundan ve ilk sıradan sonra ikinci sıranın geldiğinden emin olmak önemlidir.
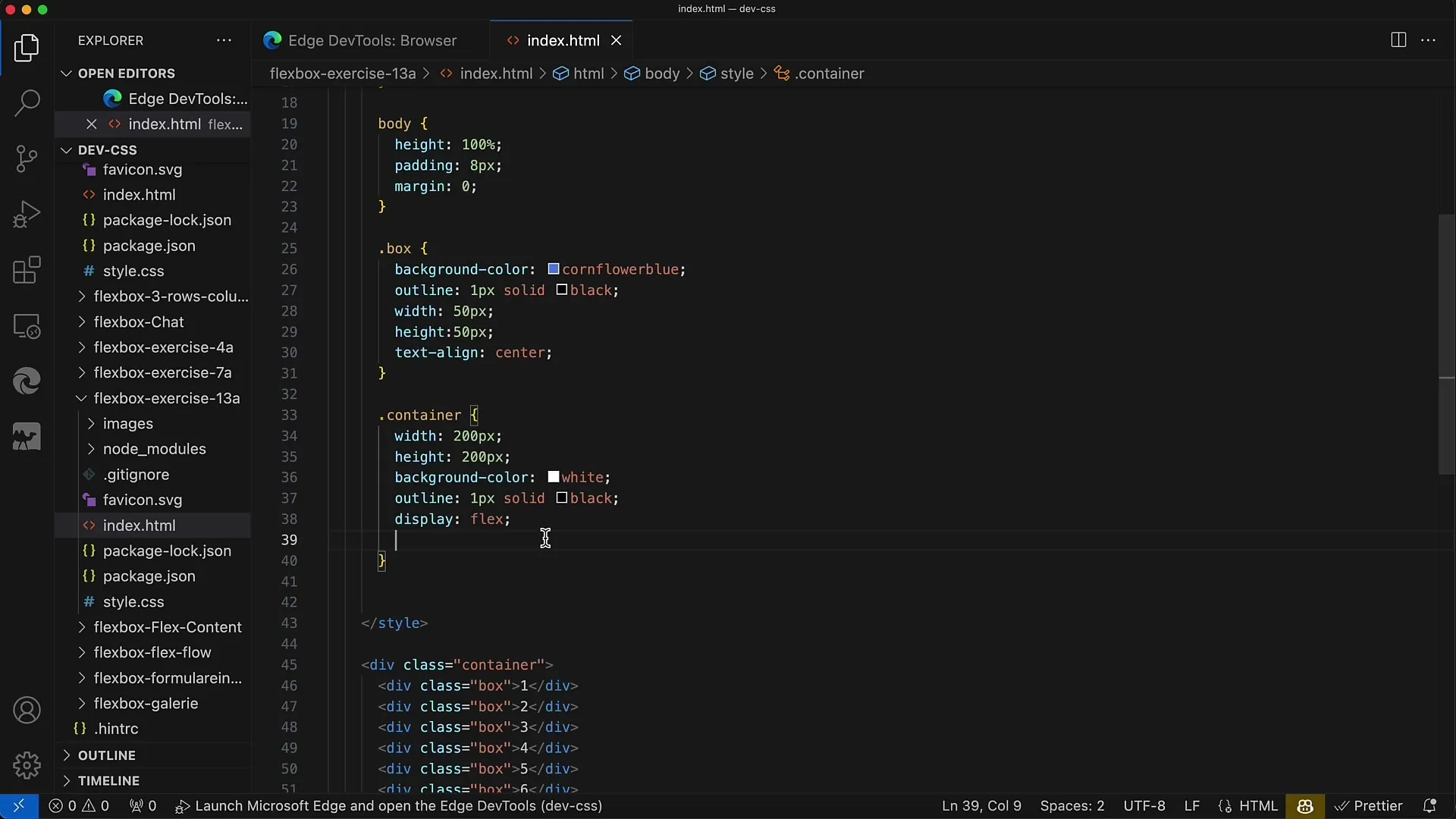
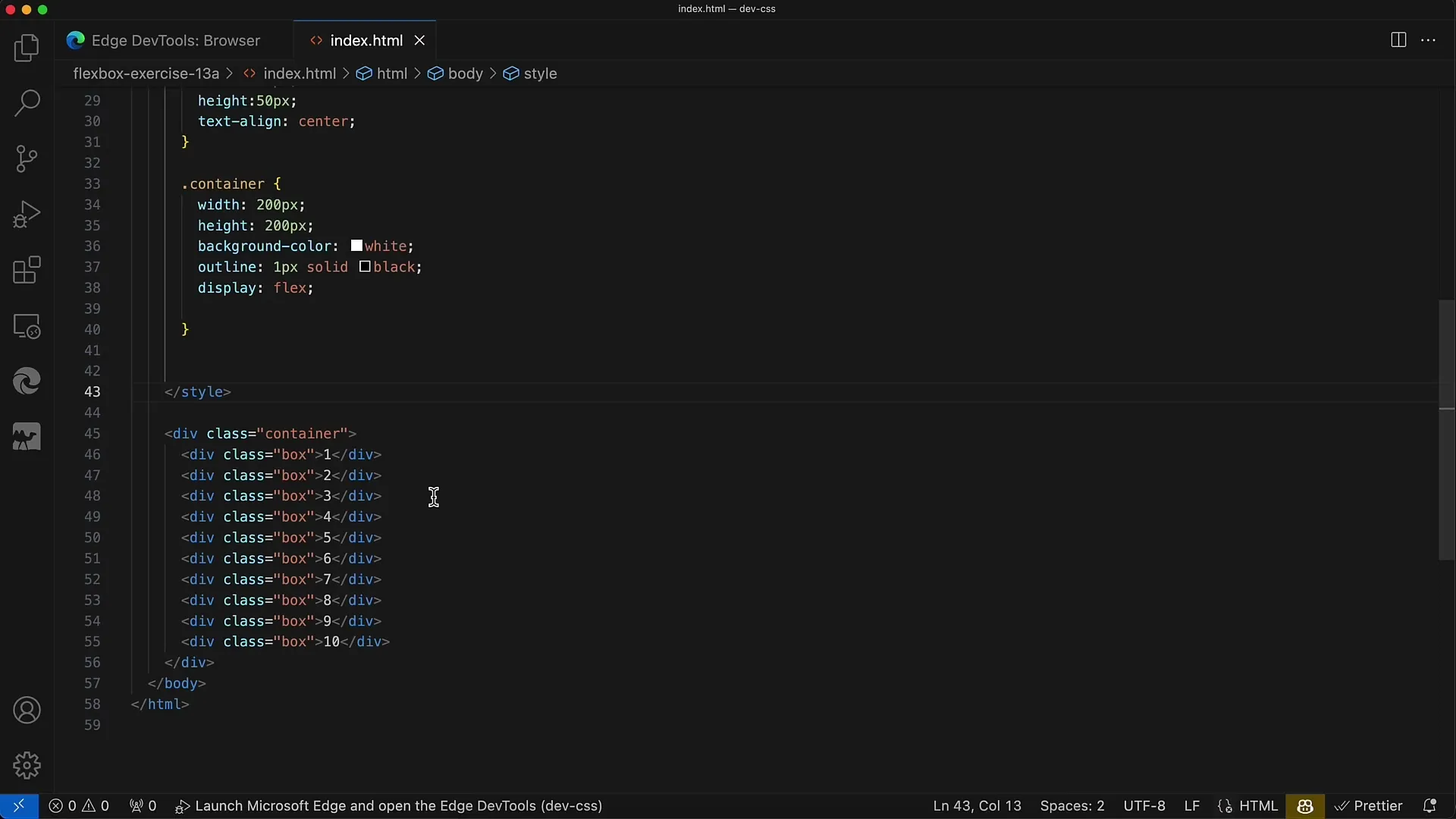
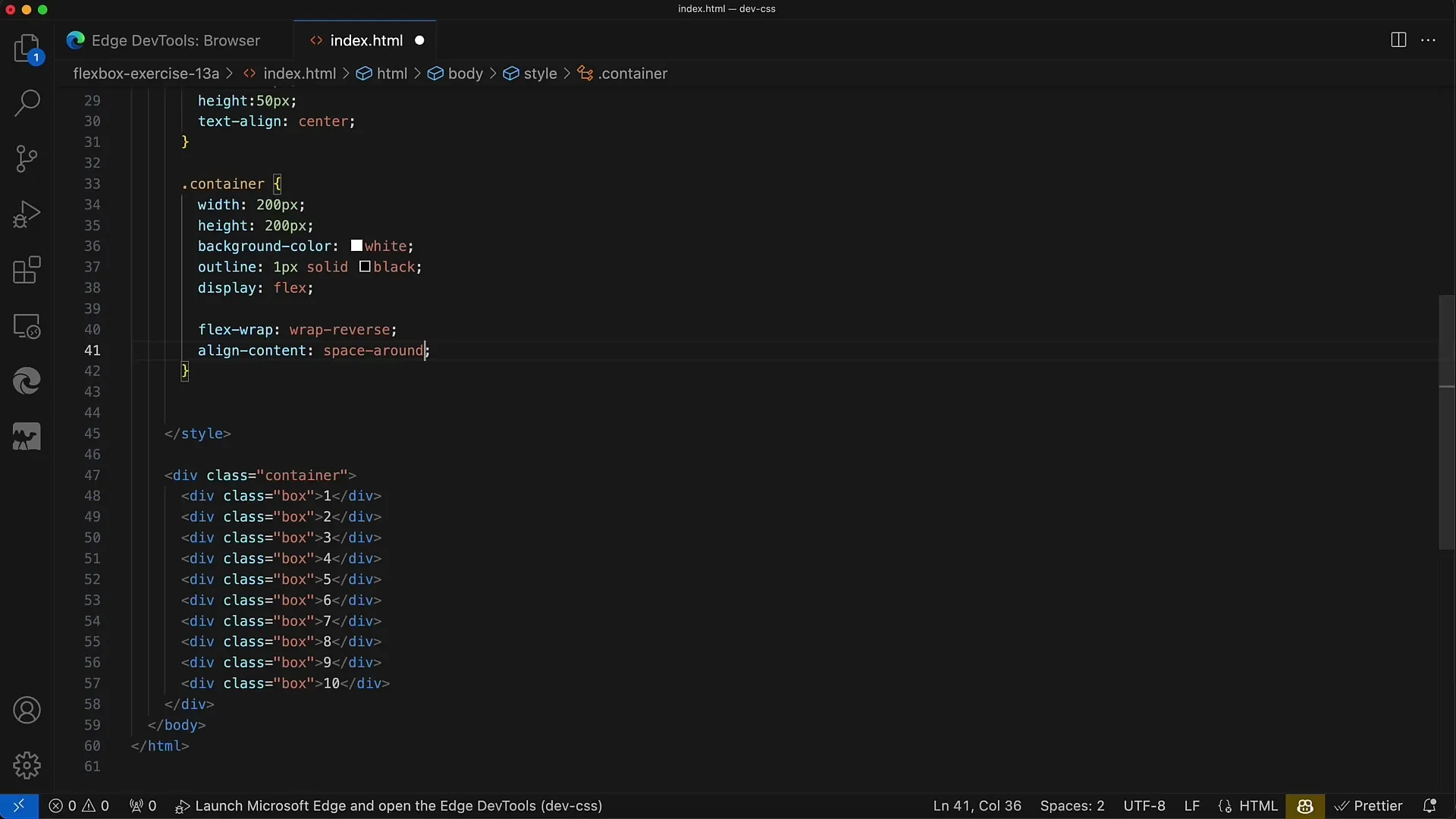
Belirtilen HTML'yi inceleyelim. Şu anda, gerekli Flexbox özelliklerine sahip olarak ayarlanması gereken bir konteynerde on adet div öğesi bulunmaktadır. Bu div öğeleri şu anda biçimsiz durumdadır.

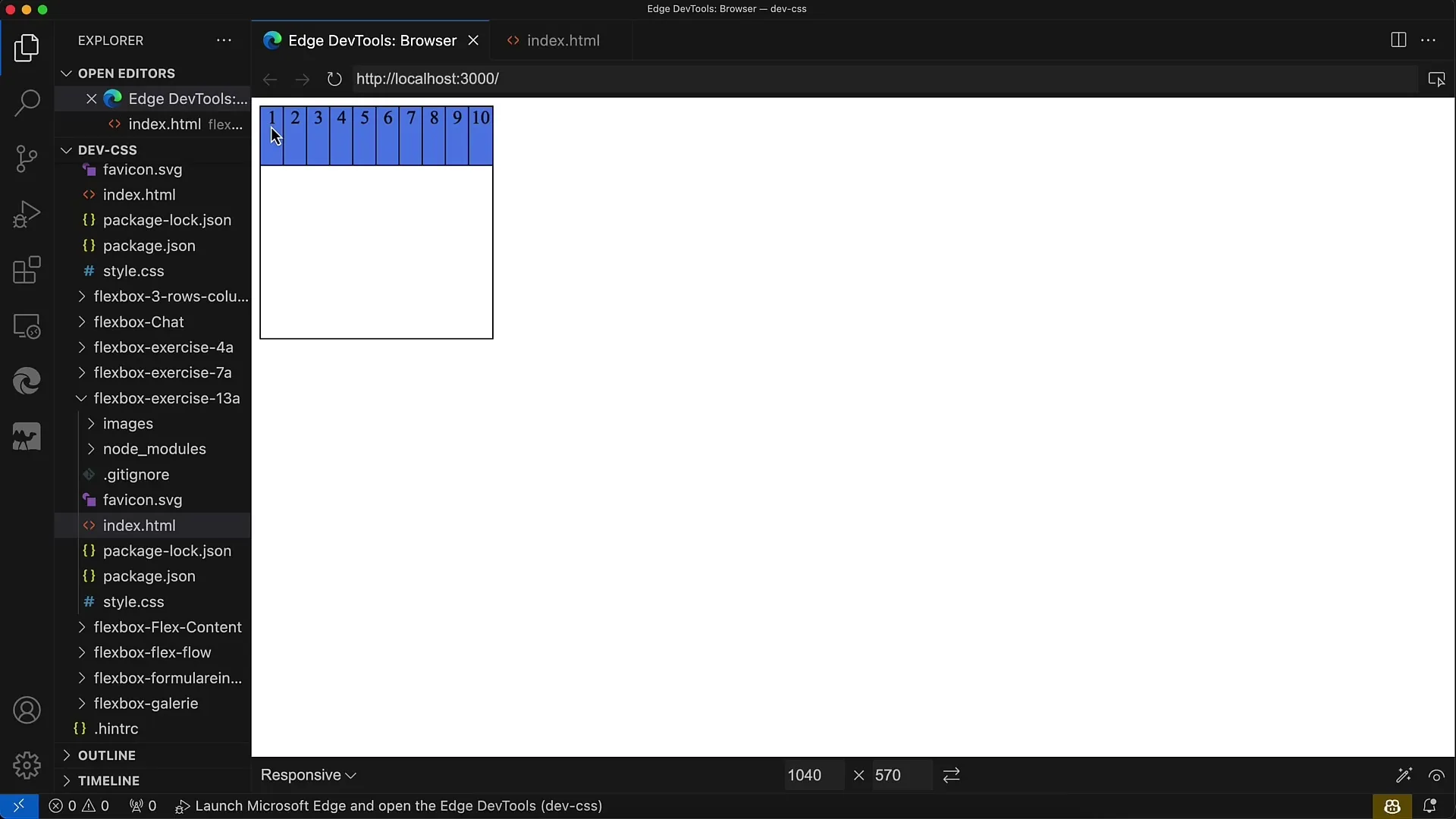
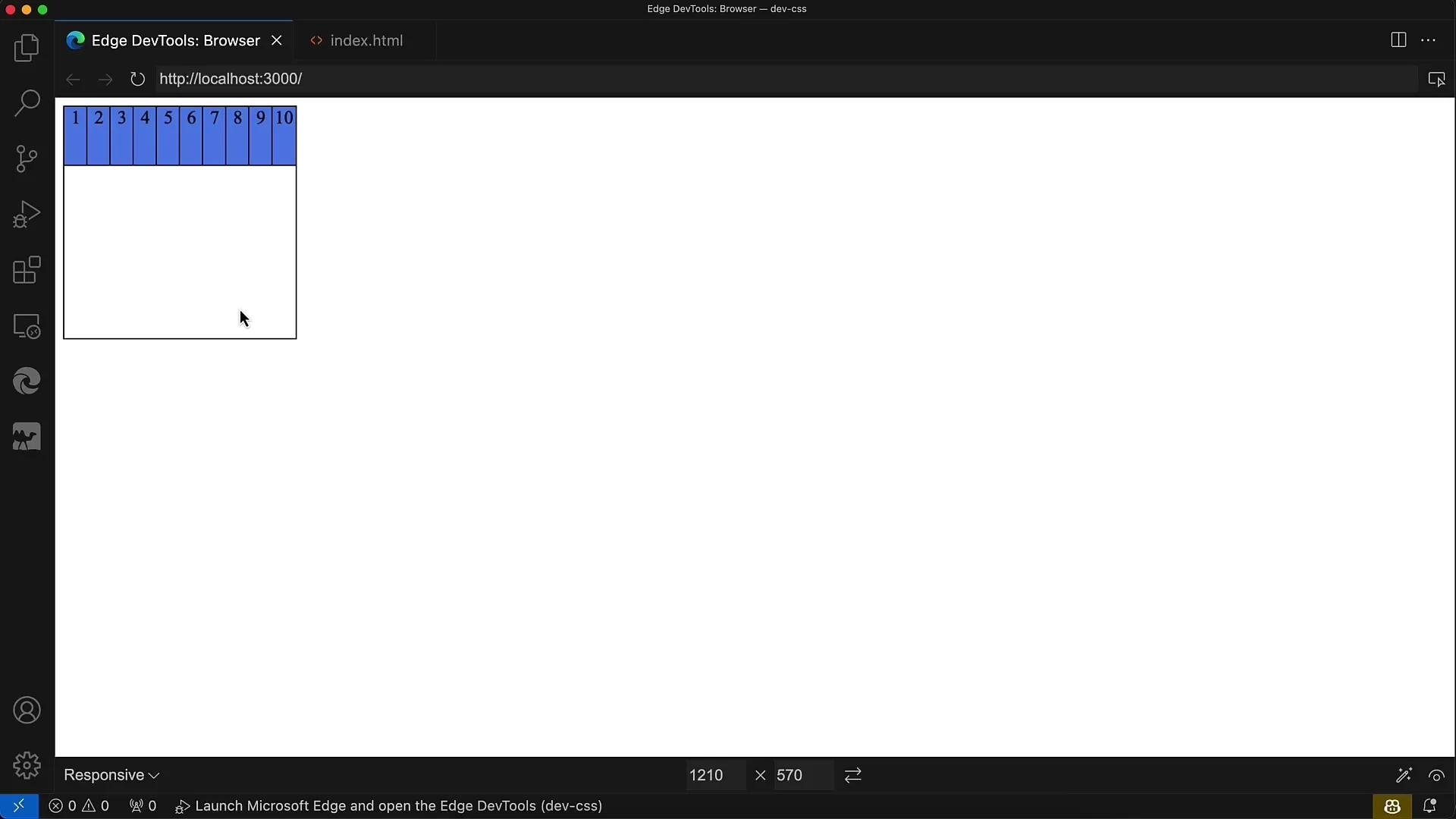
Flexbox özelliklerini doğru bir şekilde uygulamak için display: flex uygulamanız ve öğelerin bir sıra (row) halinde görüntülenmesi gerekmektedir. Başlangıçta, tüm div'lerin yan yana dizildiği görünecektir.

Ancak, istenilen görünümü elde etmek için tüm düzen ayarlanmalıdır. Konteyner bir Flexbox olarak ayarlanır ve öğelerin kırılması gerekmektedir.

Stile başlamadan önce, öğeler arasındaki aralıkların eşit ve uygun olduğundan emin olun. Hem satırlar arasındaki hem de yukarıdan aralıkların aynı olması önemlidir.

Temeli attıktan sonra, düzenlemeyi yapmayı deneyin. İlk sıra soldan sağa doğru yatay bir çizgide sıralanacak ve ikinci sıra buna göre kırılacaktır.
Hedef, 9 ve 10 numaralı öğelerle son sırayı üst kısımda tamamlamak ve aralıkların korunduğundan emin olmaktır.
Div öğeleri şimdi Flexbox modeli için CSS kurallarına ihtiyaç duymaktadır. Öğelerin sıkıştırılmaması için wrap özelliğini etkinleştirerek boyutlarını ayarlayabileceğinizi belirtmek önemlidir.
İlgili kuralları ekledikten sonra, düzeninizi tarayıcıda kontrol edin. Sonuçtan memnun değilseniz, CSS'de yaptığınız değişiklikleri tekrar gözden geçirin.
Düzeninizin anahtarı, flex-wrap ve justify-content özelliklerinde bulunmaktadır. flex-wrap: wrap-reverse kullandığınızda, düzenin alttan yukarıya doğru ekleneceğini göreceksiniz.

İkinci önemli özellik, justify-content: space-evenly'dir. Bu özellik, satırlar arasında ve yukarıdan aşağıya eşit aralıklar sağlar.
Ancak space-between kullanırsanız, yukarıda ve aşağıda aralık olmadığını göreceksiniz. Bu nedenle, optimum bir görünüm elde etmek için space-evenly tercih edilen seçenektir.

Özet
Bu egzersizde, duyarlı düzenler oluşturmak için flex-wrap'ın ne kadar önemli olduğunu öğrendiniz. Ayrıca, Flexbox aracılığıyla öğelerin düzenlenmesinin nasıl sağlandığını ve eşit aralıklar için hangi özelliklerin önemli olduğunu gördünüz.
Sık Sorulan Sorular
Nasıl elementlerin wrap olmasını sağlarım?Istenilen davranışı elde etmek için CSS'de flex-wrap özelliğini kullanın.
space-evenly, space-between ve space-around arasındaki fark nedir?space-evenly eşit aralıklar sağlar, space-between başlangıç ve sonunda mesafe bulundurmaz, space-around ise her yönde farklı boyutta bir mesafeye sahiptir.
Layoutum için flex-wrap'i nasıl etkinleştiririm?Konteynırınıza basitçe flex-wrap: wrap; kuralını ekleyin.


