Web uygulamaları, birçok platformun vazgeçilmez bir bileşeni olan sohbet düzenlemeleridir. Bu talimatta , HTML ve CSS kullanarak Flexbox kullanarak basit bir sohbet düzeni nasıl oluşturabileceğinizi öğreneceksiniz. Flexbox sayesinde düzenleri esnek ve duyarlı hale getirebilir, bu da günümüzde önemli bir ihtiyaçtır. Aşağıda, kullanıcı dostu bir sohbet düzeni oluşturmak için gereken adımları açıklayacağım.
En Önemli Bulgular
- Flexbox, bir düzen içindeki öğelerin düzenlenmesi için idealdir.
- CSS sınıflarıyla farklı mesajları gönderici ve alıcıya göre biçimlendirebilirsiniz.
- Input öğeleri ve düğmeler esnek bir şekilde konumlandırılabilir.
Adım Adım Kılavuz
İlk olarak, sohbet düzenimiz için gereken HTML yapısına bakacağız.
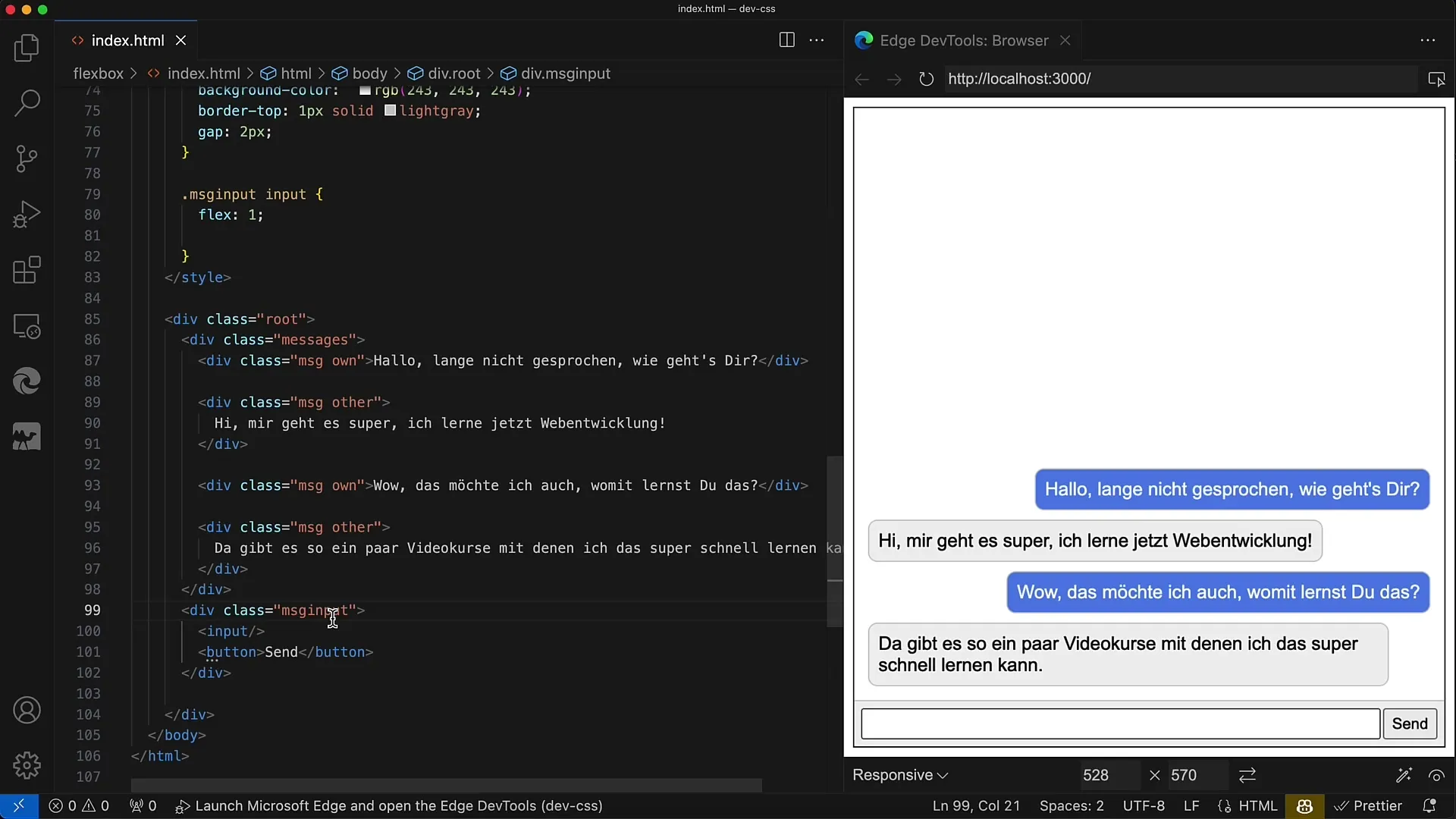
Layout'unuzun konteyneri olarak görev yapacak root adında bir div oluşturarak başlayın. Bu div'in içinde, mesajlar ve giriş alanı gibi diğer konteynerler bulunur.

Mesajları göstermek için, messages adında başka bir div oluşturun. Burada mesajlar alt alta görüntülenir. Her bir mesaj, MSG sınıfındaki div öğeleriyle temsil edilir; kendi mesajlarınız için own (MSG textStyleBold) ve sohbet ortağının mesajları için other (MSG border) arasında geçiş yaparsınız.
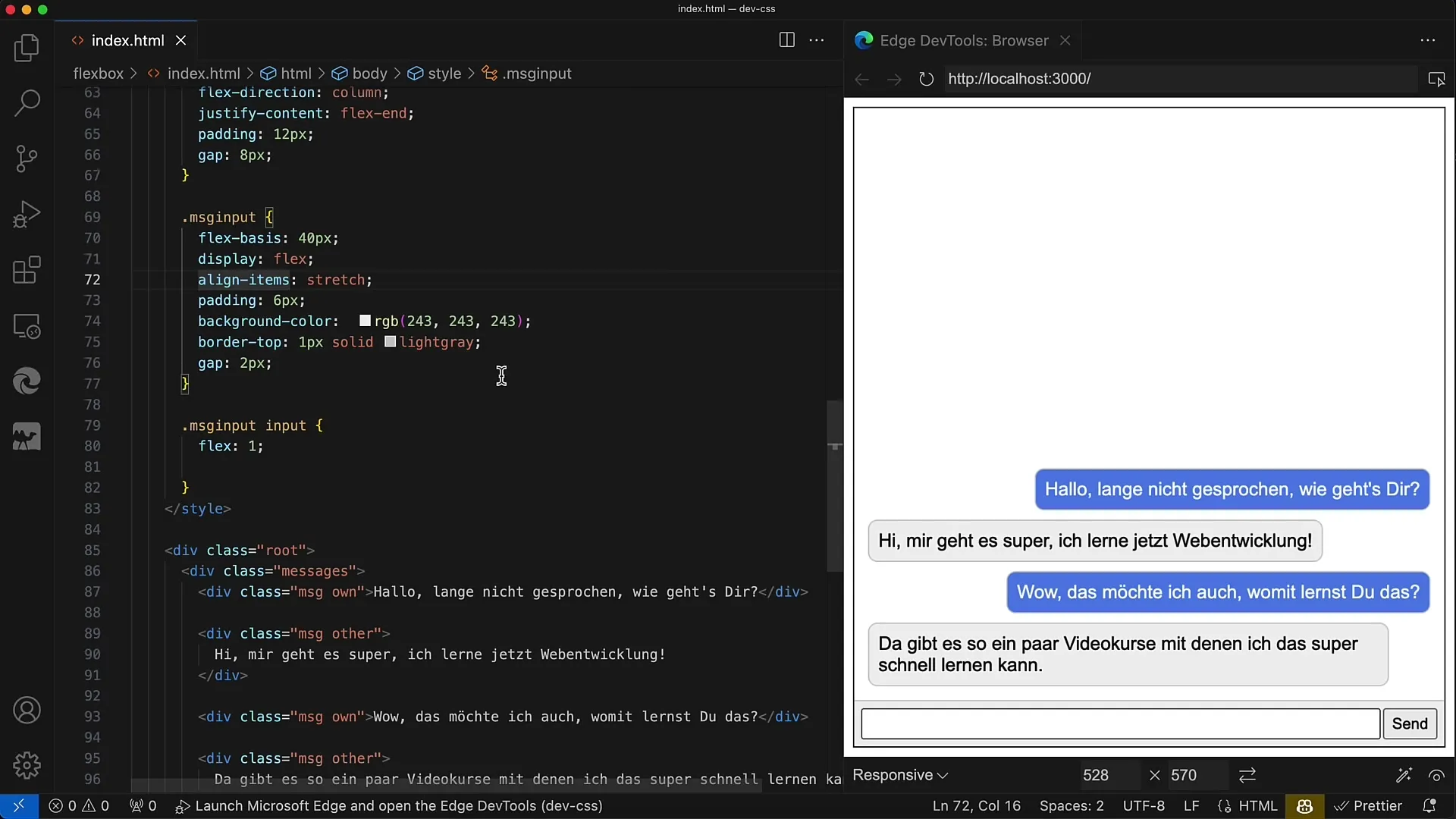
Şimdi giriş alanına odaklanıyoruz. Bu, MSG Input sınıfı altında bir div'de yer almalıdır. Bu alan için düğme ve giriş alanlarını düzenlemek için display: flex belirleyin. Container öğesi için flex-basis değerini 40 piksel olarak ayarlayın çünkü bu yüksekliği temsil eder.

Bu giriş alanının içinde align-items'i stretch olarak ayarlamak önemlidir, böylece giriş alanı ve düğme eşit şekilde uzatılır. Ayrıca, öğeleri vurgulamak için biraz padding ve bir arka plan rengi eklemeniz önemlidir.

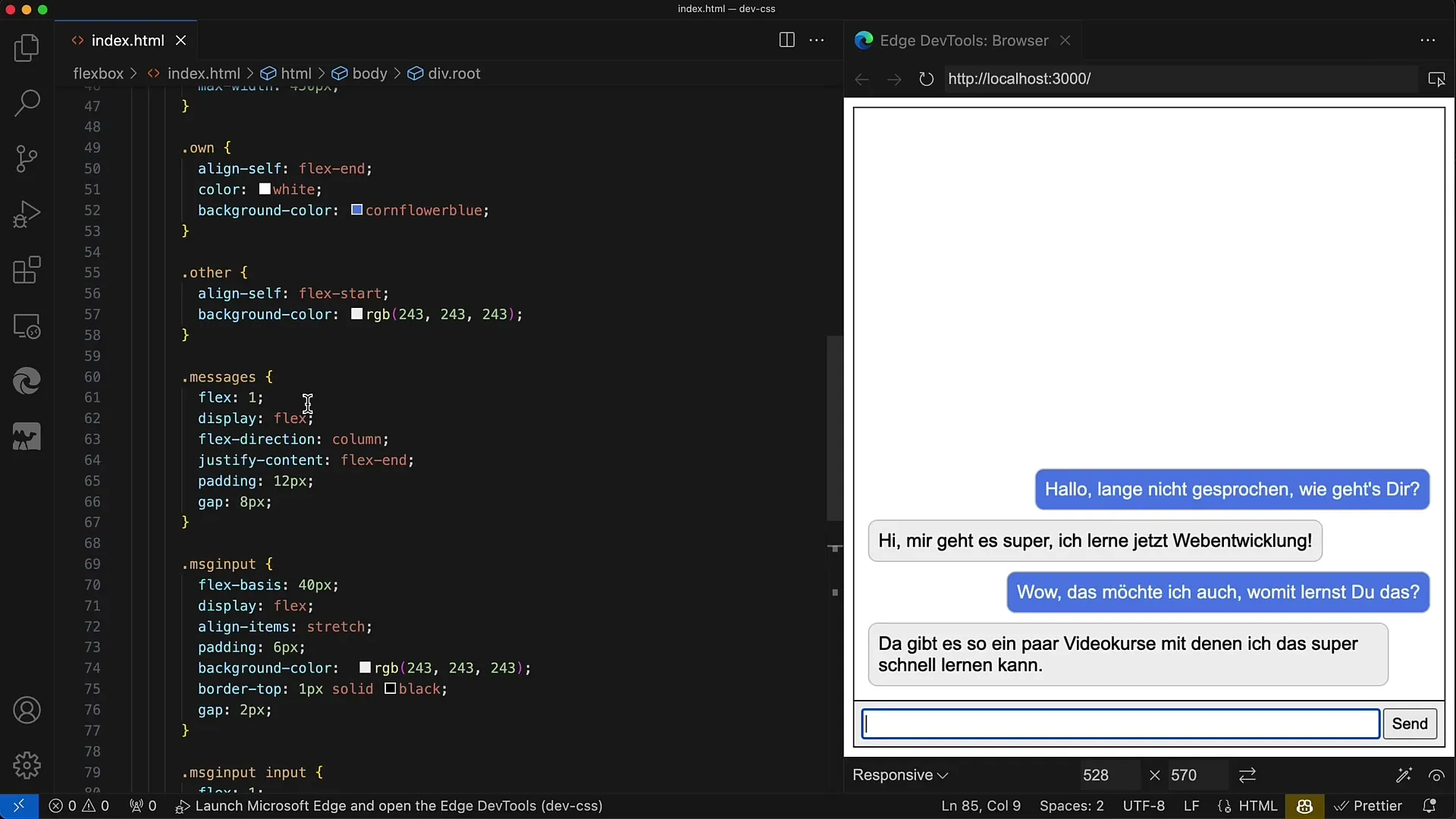
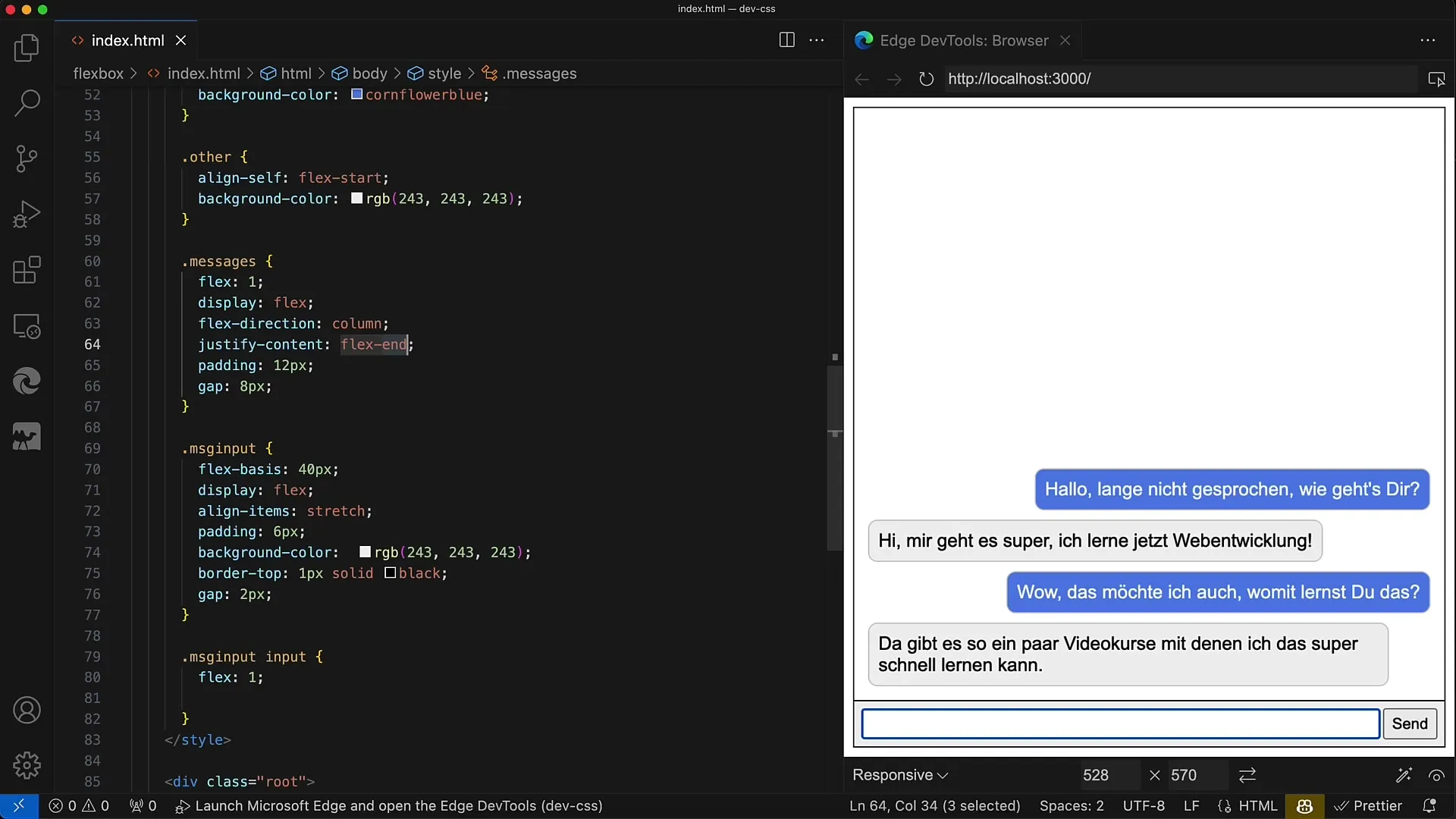
Şimdi mesajlar alanına geçiyoruz. Burada da display: flex kullanmanız faydalı olacaktır. Container'ın kalan yüksekliği kapladığından emin olmak için flex: 1 ayarlayın. Bu alanın içinde mesajları dikey bir düzende göstermek isteyeceksiniz, yani flex-direction: column.

Mesajların düzenini kontrol etmek için, gelen mesajları alt kısmında göstermek için uygun biçimde justify-content için flex-end seçeneğini oluşturun. Bu, kullanıcının yeni mesajlar yazarken daha sezgisel olmasını sağlar.

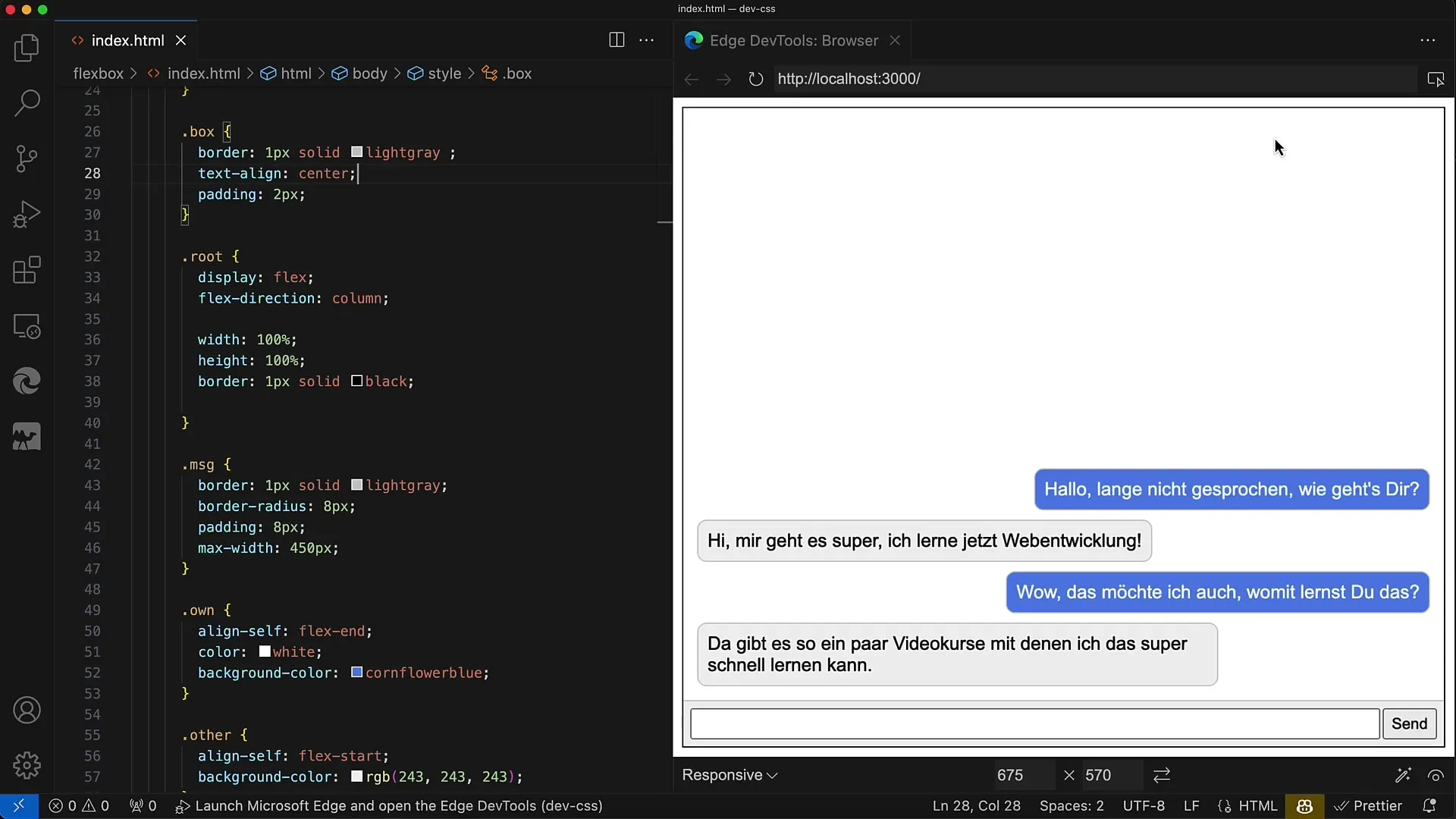
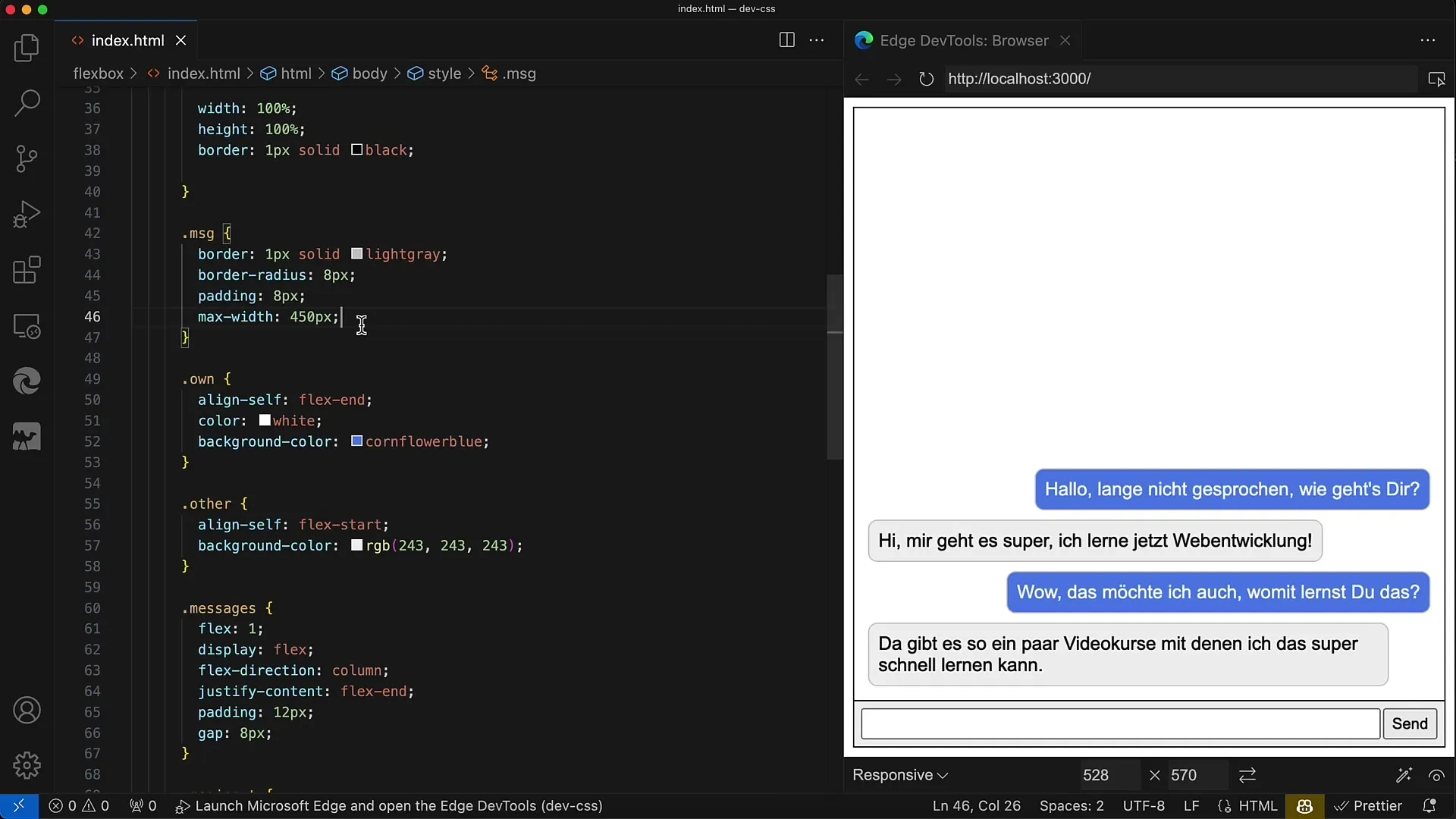
Şimdi mesajları kendiniz tasarlayın. Her mesajın yuvarlatılmış köşelere sahip olduğundan emin olmalısınız. Bunu yapmak için border-radius ve padding gibi özellikleri ayarlayabilirsiniz. Ayrıca, mesajların fazla geniş olmaması için maksimum genişliği belirlemelisiniz, mesela 450 piksel.

Farklı mesaj türleri için (kendi ve diğerleri) farklı CSS sınıflarını uygulamak önemlidir. Kendi mesajlar için align-self: flex-end belirleyin, böylece sağa hizalandığında, diğer mesajlar için ise align-self: flex-start kullanın, böylece sol kenara hizalayın.
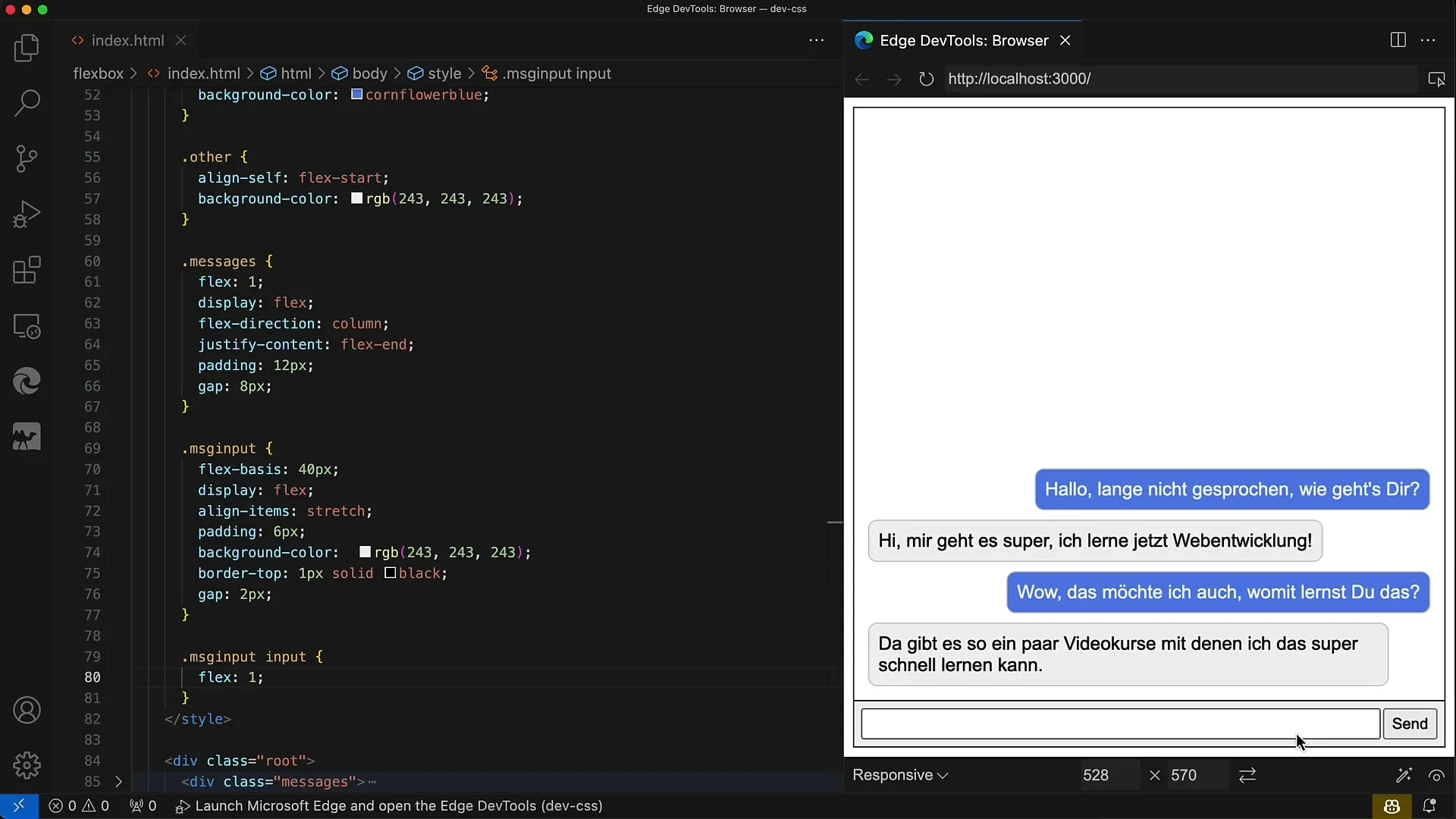
Son olarak, giriş alanının flex: 1 olduğundan emin olmalısınız; böylece giriş alanındaki tüm boş alanı kaplar. Düğme ise metnin gerektirdiği alanı kaplayacak şekilde ayarlanmalıdır.

Şimdi layout temel olarak hazır. Son düşünceler, kullanıcının giriş ve mesajları işlemek için web uygulamasına eklemek isteyebileceğiniz mantık üzerine olmalıdır.
Özet
Bu kılavuzda, Flexbox'u kullanarak basit bir sohbet düzeni oluşturmayı nasıl yapacağınızı öğrendiniz. HTML belgesinin yapısını ve farklı alanlar için gerekli CSS stillerini öğrendiniz.
Sıkça Sorulan Sorular
Flexbox nedir?Flexbox, bir düzen içindeki öğelerin esnek bir şekilde düzenlenmesini sağlayan bir CSS modülüdür.
Mesajları nasıl sıralayabilirim?Kendi ve diğer mesajlar için farklı CSS sınıflarını uygulayarak bunları sağa ve sola hizalayabilirsiniz.
Layout'u nasıl duyarlı yapabilirim?Evet, Flexbox kullanarak layout, ekran boyutuna dinamik olarak uyum sağlar.


