İlk testinizi yapmak için tercih ettiğiniz editörde yeni bir dosya oluşturun. Windows Editörü'nü kullananlar, Başlat>Tüm Programlar>Aksesuarlar>Editör üzerinden erişebilirler.
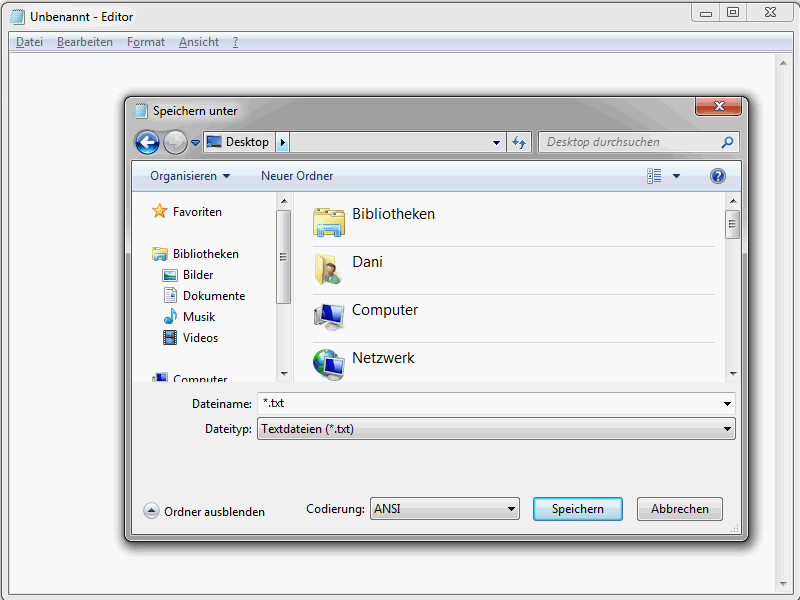
Sonrasında Dosya>Farklı kaydet seçeneğini seçin. Burada önemli olan alan Dosya Türü.

Burada kesinlikle Tüm Dosyalar seçilmelidir. Dosya Adı alanına sırasıyla index.htm yazın. Şimdi dosyayı istediğiniz yere kaydedebilirsiniz. Bu dosya, üzerinde çalıştığınız dosya olacak, yalnızca henüz boş olduğunu unutmayın. Ancak bu kısa sürede değişecek.
Dreamweaver kullanıyorsanız, HTML dosyası oluşturmak istediğinizi program başlatırken direkt olarak belirtmek en iyisidir.
HTML Temel Yapısı
HTML Temel Yapısı'na başlamadan önce, bu seride – ve HTML dünyasında genel olarak – kullanılan anlam bilgisine dair önemli bir hatırlatma yapalım. Çünkü sürekli olarak Tag ve Element terimleriyle karşılaşacaksınız ve ne yazık ki sürekli yanlış yorumlanıyorlar. Bir örnek:
<a href="news.htm">Yeniliklere Git</a>
Bu sözdizimi, bir a-Elementi göstermektedir, yani <a href="news.htm">Yeniliklere Git</a>. Bu Element, açılış a-Tag'i yani <a> veya tam haliyle <a href="news.htm">, Element içeriği Yeniliklere Git ve kapanış a-Tag'i </a> olarak oluşmaktadır. Ayrıca, bu a Elementi href özelliğine news.htm değerini taşımaktadır.
Önceki örnek, HTML'de bir bağlantı tanımını göstermektedir. Bu a Elementi, açılış <a> ve kapanış </a> Tag'leriyle tanımlanır. Dolayısıyla, Element ve Tag terimlerini kullanmanın aslında çok da zor olmadığını görebilirsiniz.
Ancak şimdi başlayalım. Önceden kaydettiğiniz HTML dosyasını editörde açın. Her HTML belgesi belirli bir temel yapıya sahiptir.
İşte başlangıçtaki yapı:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Şimdi bu girişler ne anlama geliyor? İlk olarak, söz konusu belge türü bildirimiyle başlayalım.
<!DOCTYPE html>
Bu tür bir belge türü bildirimi aracılığıyla, belgenizin daha sonra görüntüleneceği tarayıcıya kullandığınız HTML standartını bildirirsiniz. Bu durumda karşımıza HTML5 çıkıyor. Öte yandan, HTML 4.01 kullanacak olsaydınız, DOCTYPE beyanı aşağıdaki gibi olurdu:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Belge türü bildirimi konusu, HTML'e yeni başlayanlar arasında karışıklığa neden olur, çünkü çeşitli farklı varyasyonları mevcuttur. Aslında oldukça basittir: Bir belge türü bildirimini, bir belgede yer alabilecek öğeleri tanımlayan bir tür yapı talimatı olarak düşünün.
Genel olarak size HTML5 beyanını öneririm.
<!DOCTYPE html>
Modern tarayıcılar, onu tanırlar ve kullandıkları sayfaları standart modunda görüntülerler. Ancak gerçekten yalnızca HTML5 uyumlu öğeler tanımlamanız gerektiğini unutmamalısınız. Ancak bununla ilgili daha sonrasında daha fazla bilgi vereceğiz.
Sıra, html Element'i ile devam ediyor.
<html lang="de"> … </html>
Bu Element, belgeyi kapsar. Dikkat çeken şey, lang özelliğidir. Buradan, belgede kullanılan dil belirtilir. İşte Almanca konuşulan bölgeler için bazı lang kısaltmaları.
• de – Almanca (Standart)
• de-ch – Almanca (İsviçre)
• de-at – Almanca (Avusturya)
• de-lu – Almanca (Lüksemburg)
• de-li – Almanca (Lihtenştayn)
Aynı şekilde İngilizce için daha fazla lang kısaltması bulunmaktadır.
• en-us – İngilizce (ABD)
• en-gb – İngilizce (Birleşik Krallık)
• en-au – İngilizce (Avustralya)
• en-ca – İngilizce (Kanada)
• en-nz – İngilizce (Yeni Zelanda)
• en-ie – İngilizce (İrlanda)
• en-z – İngilizce (Güney Afrika)
• en-jm – İngilizce (Jamaika)
• en – İngilizce (Karayip Adaları)
İki haneli kısaltmaları de, gb vb. mi yoksa yukarıda gösterilen bileşik kısaltmalara mı başvuracağınıza ise tamamen size kalmış bir tercihtir. Ben iki haneliyi öneriyorum.head Elementi içerisinde belgenin başlık verileri beklenir.
<head> … </head>
Belge verileri biraz kaba görünüyor, ancak hızlı bir şekilde açıklanabilir. Burada belgeyi daha yakından tanımlayan şeyleri gibi öğeler eklenir. Bunlar örneğin başlık ve kullanılan karakter seti gibi şeylerdir. Ayrıca betikler ve stil sayfaları burada dahil edilebilir ve genel meta veriler tanımlanabilir. Ancak daha sonra daha fazla açıklama yapılacaktır.
Özellikle title öğesi önemlidir.
<title>Photoshop ile Görüntü Düzenleme, Web Tasarımı ve Fotoğrafcılık için Eğitici Videolar - PSD-Tutorials.de </title>
Bu şekilde farklı yerlerde kullanılabilen bir başlık tanımlarsınız.
• Tarayıcının başlık çubuğunda.
• Bir tarayıcıda bir yer işareti yapıldığında.
• Ve tabii ki, başlık, arama motoru optimizasyonu açısından çok önemli bir rol oynamaktadır.
Bu nedenle başlığın ne kadar önemli olduğunu görebilirsiniz. Başlığı mümkün olan en kısa ve öz olarak seçin.
Sayfanın ayrıntılı açıklaması için meta açıklamalarını kullanabilirsiniz. Daha fazla bilgi için ileride açıklamalar bulunmaktadır.
Sıradaki konu kullanılan karakter kümesidir.
<meta charset="UTF-8" />
Bu belirleme tarayıcılar için önemlidir. Çünkü sadece bu şekilde karakterlerin nasıl kodlanması gerektiğini, doğru şekilde gösterilebileceğini bilirler. Örneğin, ünlüler ve özel karakterler yalnızca doğru karakter kümesi belirtildiğinde düzgün bir şekilde gösterilir. Genellikle burada UTF-8 belirtilir.
Şimdi ziyaretçilerin gerçekten gördüğü, yani web sitesinin gerçek içeriğine geçelim. Tüm bu kısımlar body öğesinde tanımlanır.
<body> … </body>
Gösterim amacıyla <body> açılış ve kapanış etiketleri arasına aşağıdakileri ekleyin:
<h1>PSD-Tutorials.de</h1>
Belge daha sonra şu şekilde görünmelidir:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Örnek HTML5 Şablonu - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Değişiklikleri kaydedin ve bir tarayıcıda dosyayı açın.
Gördüğünüz gibi, PSD-Tutorials.de şimdi gerçekten görüntüleniyor. Yani ilk HTML belgenizi oluşturdunuz.


