Bu kılavuzda, CSS'de Flexbox özellikleri align-items ve align-self'i nasıl kullanacağımızı öğreneceksiniz, böylece bir Flex Konteyner içindeki belirli öğelerin hizalamasını kontrol edebileceksiniz. Align-items tüm bir konteynerin doğrudan çocuklarının hizalamasını belirlerken, align-self her bir çocuk öğe için ayrı ayrı farklı ayarlar yapmanıza olanak tanır. Kavramları adım adım ele alacağız, böylece bu özellikleri nasıl etkili bir şekilde kullanacağınızı tam olarak bileceksiniz.
En Önemli Bulgular
- align-items, bir Flex Konteynerinin tüm çocuklarının hizalamasını tanımlar.
- align-self, konteyner içindeki bireysel Flex öğelerinin hizalamasını sağlar.
- Stretch, align-items için varsayılan değerdir ve çocukların mevcut alanı doldurmasını sağlar.
Adım Adım Kılavuz
İlk olarak, Flex Konteynerinin temel yapılandırmasını ve align-items aracılığıyla çocukların hizalanmasını nasıl etkileyebileceğimizi inceleyeceğiz.
Burada display: flex; özelliğine sahip bir konteyner tanımlıyorsunuz. Bu konteyner içinde, örneğin çocukları stretch olarak ayarlayarak hizalama yapabilirsiniz, bu da çocukların konteynerin yüksekliği veya genişliği boyunca uzatılacağı anlamına gelir.

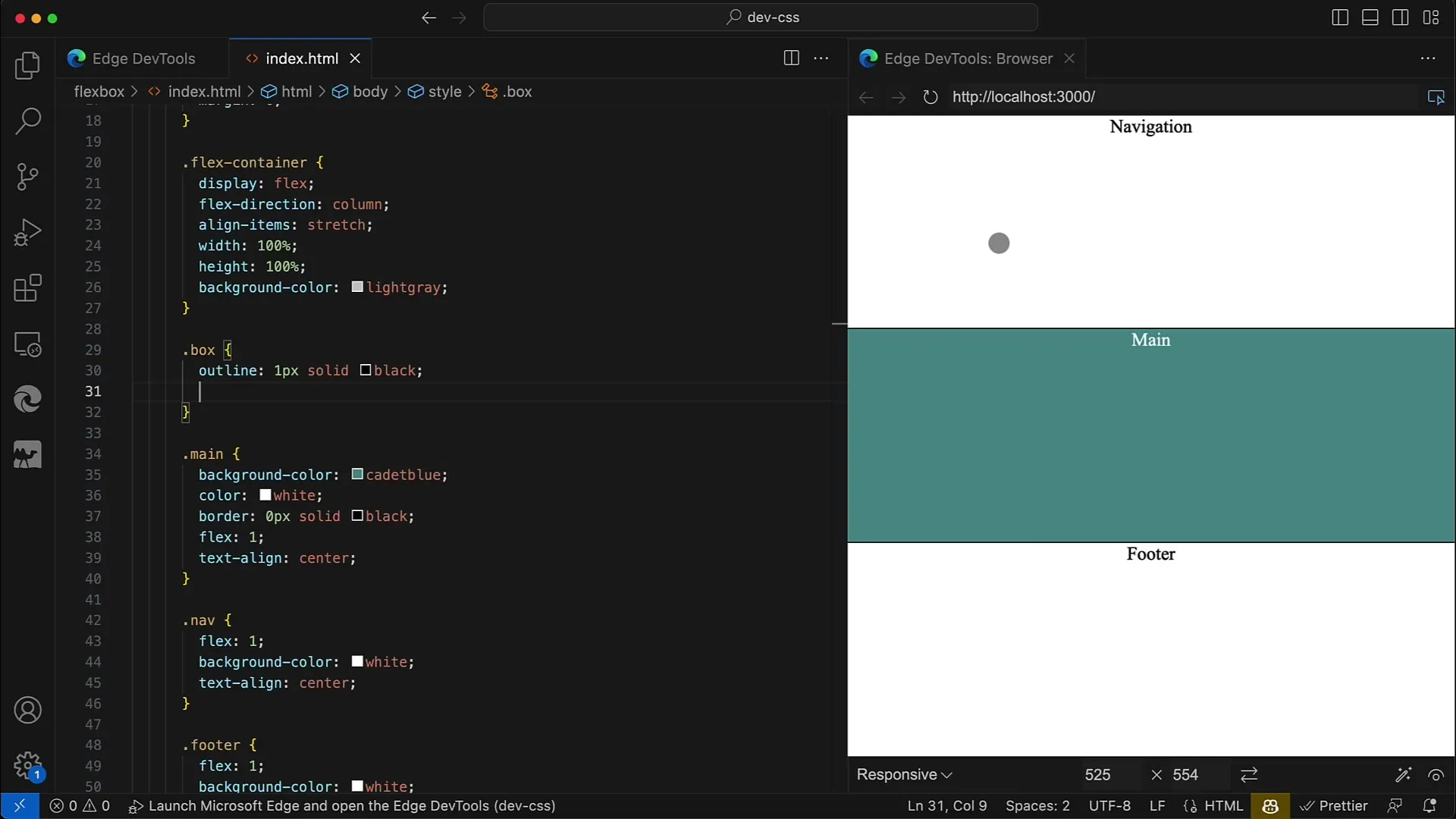
align-items için farklı değerler kullanabilirsiniz, bunlar arasında flex-start, center ve flex-end bulunmaktadır. Şimdi align-items'i stretch olarak ayarlarsanız, tüm çocuk öğelerin konteynerin tüm alanını doldurduğunu göreceksiniz. Bu göstermek için, çocuk öğelerden sabit bir genişliği kaldırarak, onların tüm alanı kaplamasını sağlayın.
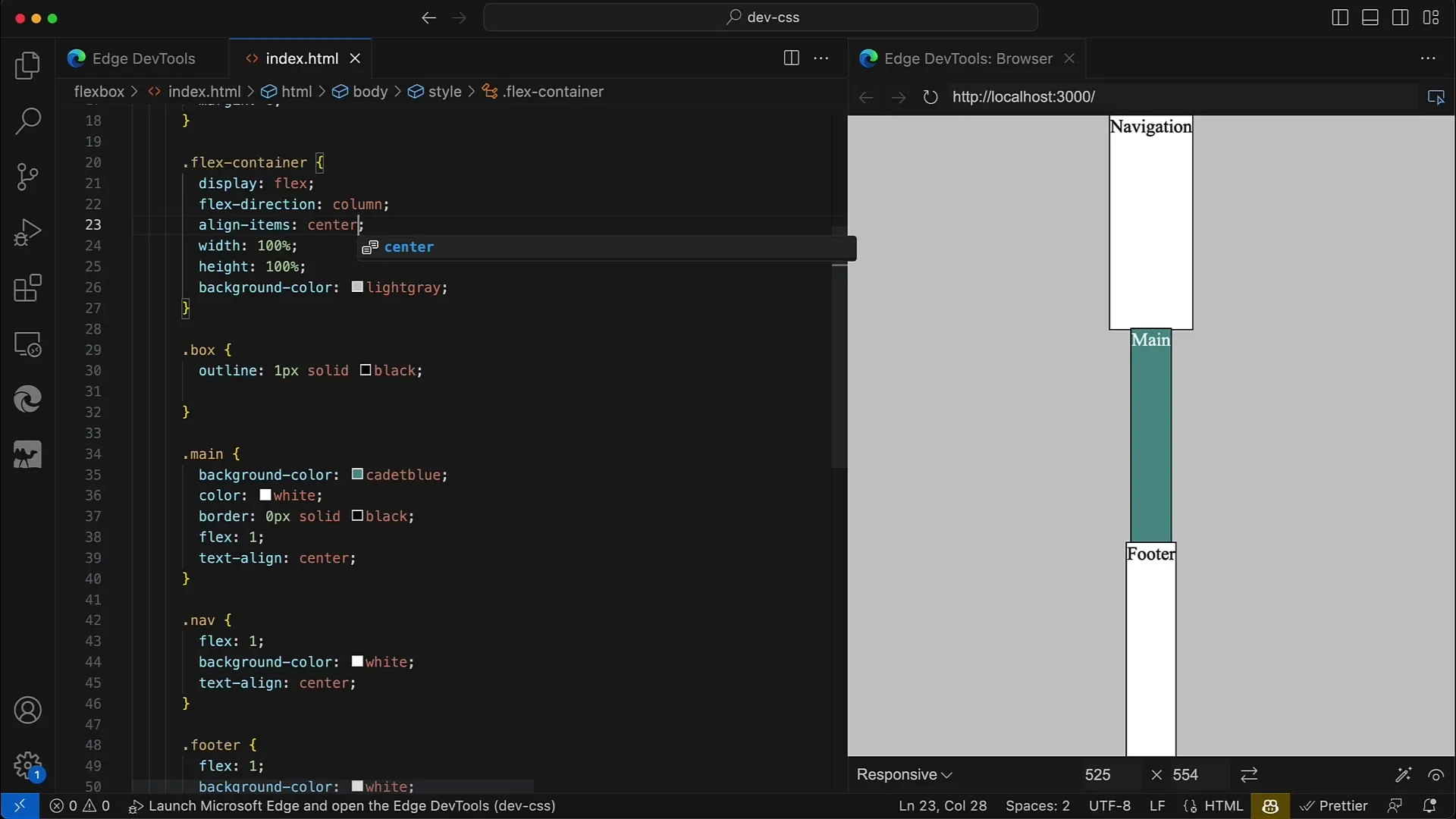
Şimdi, align-items'i center olarak ayarlarsak, birdenbire öğelerin artık tüm alanı doldurmadığını, sadece gereken minimum genişliği koruduğunu göreceğiz. Bu, hedeflenen düzeni elde etmek için doğru align-items değerinin ne kadar önemli olduğunu size gösterecektir.
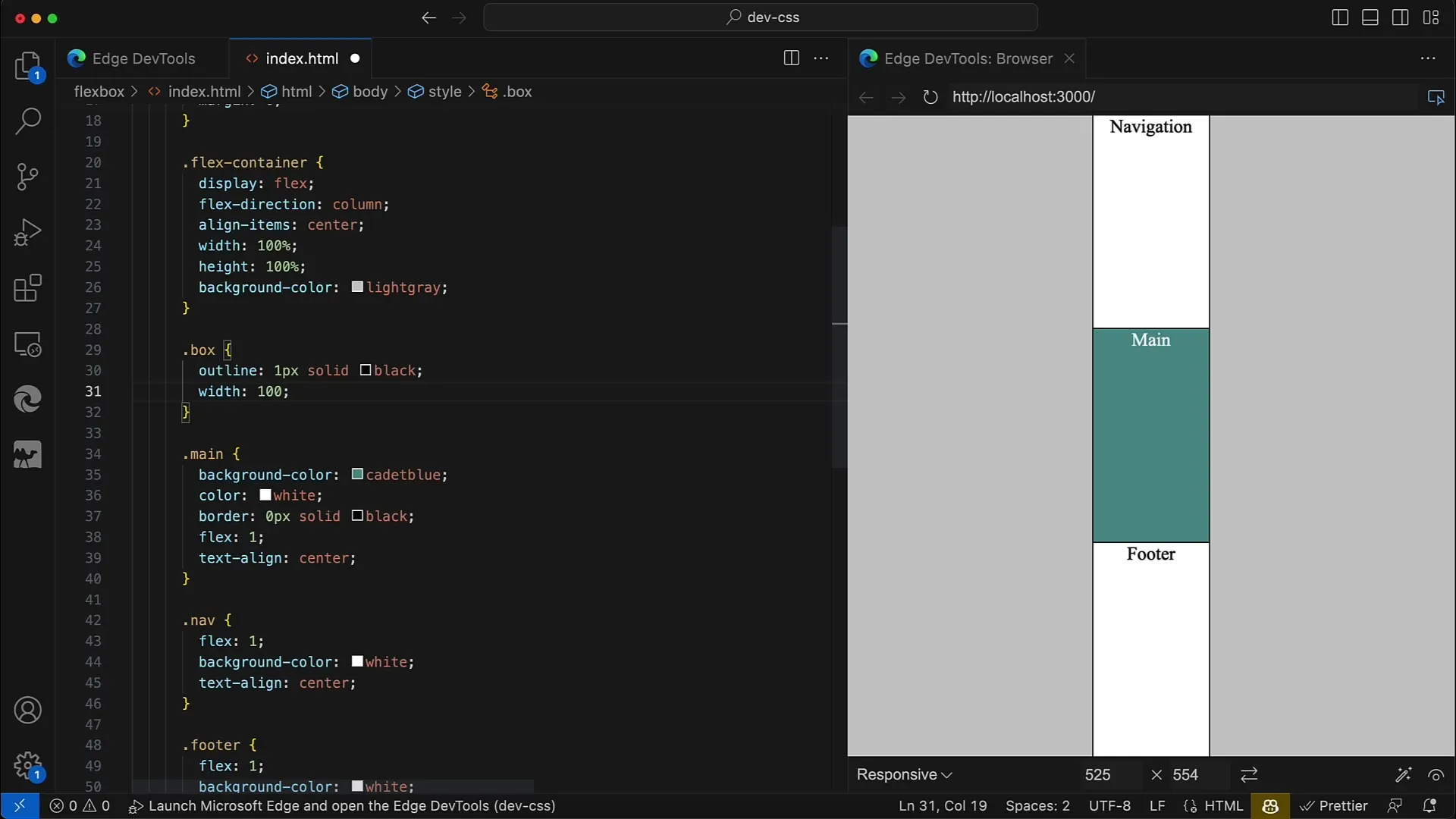
Eğer tekrar sabit bir genişlik eklerseniz, örneğin 200px, öğelerin daha geniş ve düzenin sabit kalacağını göreceksiniz. Benzer bir etki elde etmek için width: 100% kullanabilirsiniz.
Şimdi kılavuzumuzun temeline gelelim: align-self'in nasıl kullanılacağı. Bu CSS özelliği, her bir çocuk öğenin ana konteynerin ayarlarından bağımsız olarak bireysel hizalamasını belirlemenize olanak tanır. Bu nedenle, align-items'i center'a ayarlayacak ve ardından align-self için özel ayarlar ekleyeceğiz.
Menü öğesi için, sol üst köşeye hizalanmasını istiyorsunuz. Navigasyon için align-self: flex-start ayarlayın ve değişikliklerinizi kaydedin. Navigasyon öğesinin tamamen sola kaydığını gözlemleyebilmelisiniz.
Ana öğe (main) için align-self: center ayarlayacağız. Bu şekilde öğenin ortada kalmaya devam etmesi ve diğer öğelere olan mesafenin görünür olması sağlanacaktır.
Şimdi alt alanı (footer) align-self: flex-end olarak ayarlayacağız. Bu şekilde tüm ayarlar, düzeninizde soldan üste doğru sağa aşağıya doğru çapraz bir çizgi oluşturacaktır.
Ana öğe için align-self'i stretch olarak ayarlarsanız, bu, yatay eksende tüm alanı kaplayacağı anlamına gelir, diğer öğelerin yüksekliklerinin çökmesine neden olur.

Benzer şekilde, konteyneriniz için flex-direction: row ayarlayarak yönü değiştirebilirsiniz. Bu durumda, öğelerin hizalanması için izlenecek adımlar aynı kalır, yalnızca eksen değişir. Yukarıda flex-start ile başlıyoruz ve öğelerin stretch prensibine göre hizalanmasını sağlıyoruz.
Önemli olan, her bir öğeye özel hizalama vermek için align-self'i gerektiğinde ne kadar sık kullanabileceğinizdir, bu sayede konteynerin ve çocuk öğelerinin düzeni konusunda tam kontrol sahibi olabilirsiniz.
Flexbox özelliklerini bilinçli bir şekilde uygularsanız, farklı ekran boyutları için optimize edilmiş görsel olarak çekici bir düzen oluşturabilirsiniz.

Özet
Bu kılavuzda, Flexbox özellikleri align-items ve align-self'i detaylı bir şekilde ele aldık. Bir Flex Konteynerindeki öğelerin hizalanmasını nasıl şekillendirebileceğinizi, hem genel olarak konteyner üzerinden hem de her bir öğe için ayrı ayrı özelleştirerek öğrendiniz.
Sıkça Sorulan Sorular
align-items için hangi değerleri kullanabilirim?flex-start, center, flex-end ve stretch gibi değerler kullanabilirsiniz.
align-self nasıl çalışır?align-self, bir Flex Konteyneri içindeki tek bir öğenin hizalamasını belirlemenize olanak tanır, genel konteyner hizasından bağımsız olarak.
align-self'i birden fazla öğe için aynı anda uygulayabilir miyim?Evet, her öğe için align-self'i ayrı ayrı ayarlayabilirsiniz.
stretch değeri öğelerin boyutunu nasıl etkiler?Stretch değeri, öğelerin yatay veya dikey eksendeki mevcut alanı kaplamasını sağlar.


