Web geliştirmede, şık ve kullanıcı dostu web sayfaları oluşturmak için düzen önemli bir rol oynar. Düzen için sıkça kullanılan bir arac ise, elemanları esnek ve duyarlı bir şekilde düzenlemenizi sağlayan Flexbox’tır. Genellikle elemanlar arasında belirli bir boşluk oluşturmak için gerekli olan CSS özelliği aralığı (gap) özellikle Flexbox düzenlerinde boşluk sorununa şık bir çözüm sunar. Bu kılavuzda size, gap özelliğini nasıl etkili bir şekilde kullanabileceğinizi göstereceğim.
En Önemli Bulgular
- Aralık özelliği, bir Flex konteynerindeki çocuk elemanlar arasında boşluk belirlemenizi sağlar.
- gap, margin kullanmaktan daha basit ve etkilidir.
- Temiz bir düzen elde etmek için, konteyner elemanlarının padding değerlerinden bağımsız olarak gap'i kullanabilirsiniz.
Adım Adım Kılavuz
1. Temel Flexbox Düzenini Oluşturun
İlk olarak, üç eleman içeren basit bir Flexbox düzeni oluşturmanız gerekmektedir. Conteynerı tanımlayın ve Flexbox’u etkinleştirmek için display: flex; özelliğini belirtin.

İşte üç esnek kutumuz, bir sıra şeklinde düzenlenmişlerdir. İlk ve üçüncü eleman aynı baz boyuta sahipken, ortadaki eleman mevcut alanı doldurur.
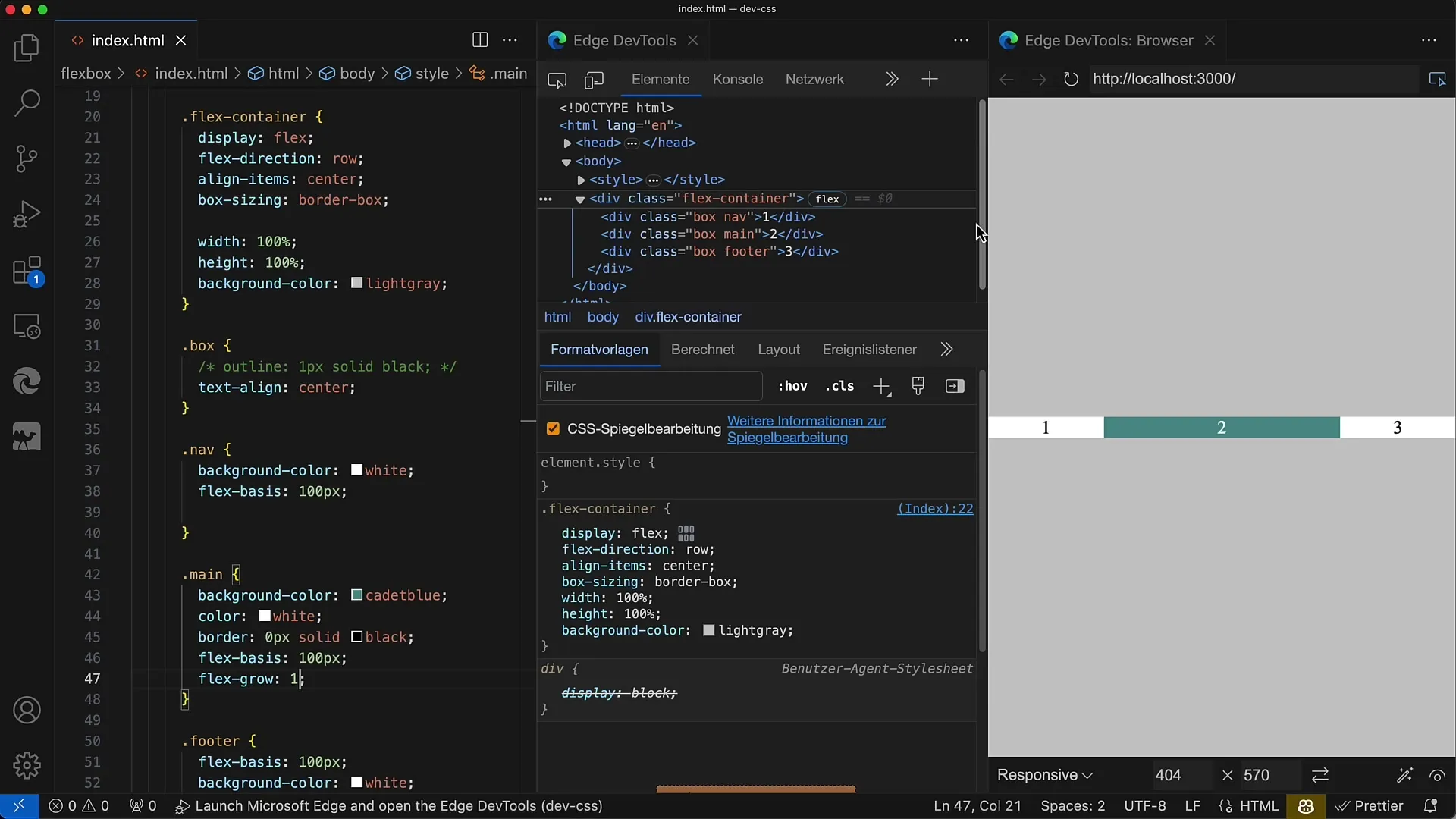
2. Orta Eleman İçin Flex-grow'u Etkinleştirin
Orta elemanın daha fazla alan kaplamasını sağlamak için, bu eleman için flex-grow özelliğini 1 olarak ayarlarız, diğer iki eleman ise 100 baz boyutuna sahiptir.

Şimdi düzeni genişlik açısından değiştirdiğinizde, ortadaki elemanın uyum sağladığını, dış elemanların sabit kaldığını görebilirsiniz.
3. Elemanlar Arasına Boşluk Ekleyin
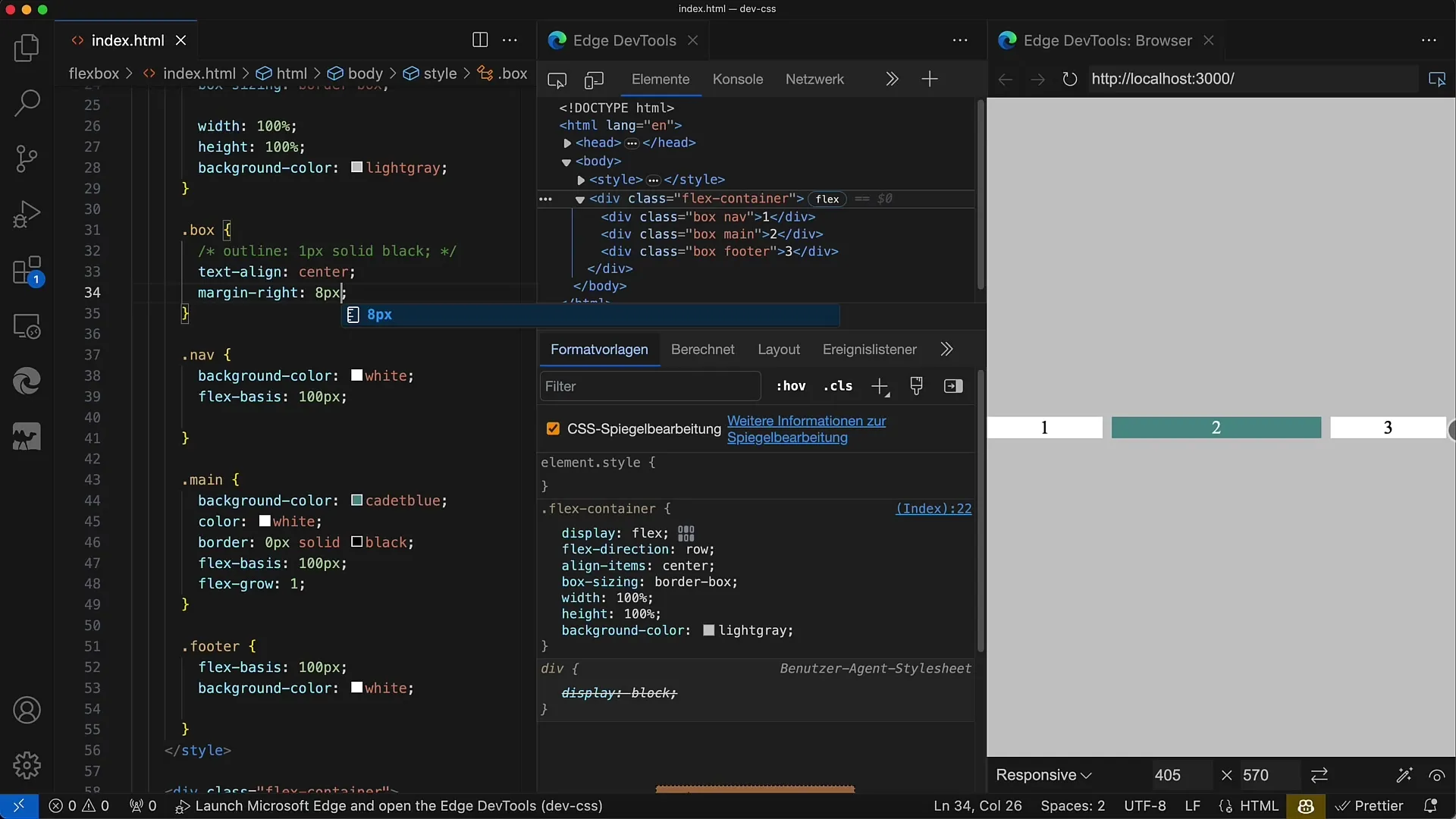
Mevcut olarak kutularımız arasında boşluk yok. İyi görünmesi için elemanlar arasında boşluk eklemek istersiniz. Margin kullanabilirdiniz, ancak özellikle son elemanın işlenmesi açısından sorunlar çıkarabilir.
Bir boşluk sağlamak için her kutuya 8px margin-right değeri uygulamak alışıldık bir yöntem olabilir. Ne yazık ki, bu, son elemanın ek bir boşluğa da sahip olmasına neden olur.
4. Son Eleman İçin Margin'i Kaldırın
Her elemanda margin-right kullandığınızda, bunu son elemanda tekrar sıfırlamanız gerekeceği için karmaşık olabilir. Bu nedenle, margin ile aralıklar belirlemenin yaklaşımı en iyi değildir.

Burada, gap kullanımının oldukça daha zarif olduğu açık hale gelir.
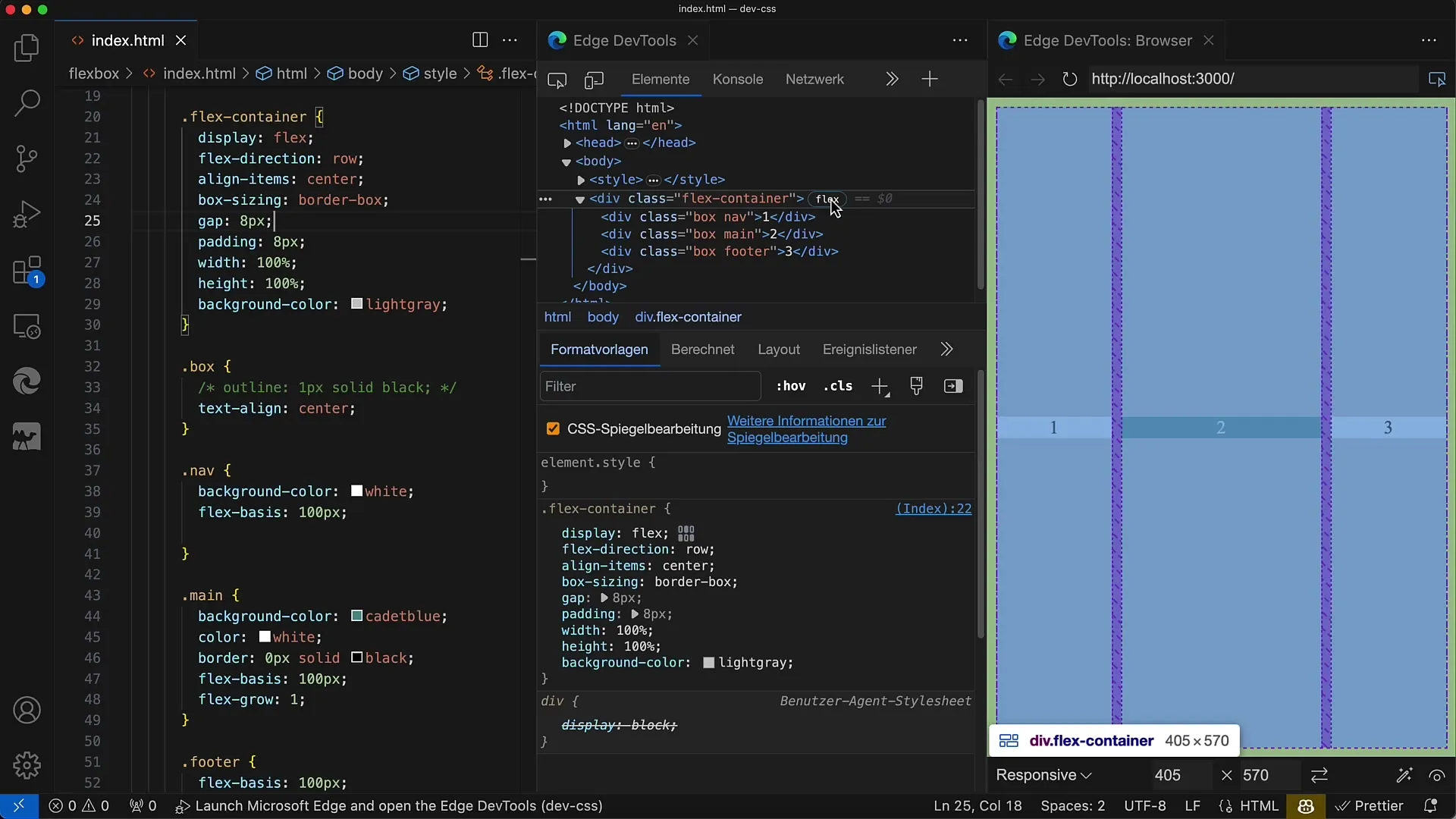
5. Gap Özelliğini Ekleyin
Yukarıda açıklanan durumu iyileştirmek için gap özelliğini kullanabilirsiniz. Flex konteyneriniz için gap: 8px; yapın. Bu basit CSS, çocuk elemanlar arasında istenen boşluğu otomatik olarak oluşturacaktır.
Gap'in avantajı, artık son elemanlar için marginları yönetmek zorunda kalmayacaksınızdır. Boşluk her yerde eşit olarak uygulanacaktır.
6. Padding Ekleyin
Elemanlar arasındaki boşlukların yanı sıra, konteyner etrafında dış boşluk belirlemek isteyebilirsiniz. Bunun için padding kullanabilirsiniz.
padding: 10px; kullanarak, tüm Flexbox etrafında eşit bir boşluk alırsınız.
7. Düzeni Test Edin
Artık gap ve padding değerlerini tanımladığınıza göre, konteynırınızın genişliğini değiştirerek düzeninizi test edin. Elemanlar arasındaki boşlukun konteynır boyutundan bağımsız olarak sabit kaldığını göreceksiniz.

Düzen şimdi iyi yapılandırılmış ve görsel olarak hoş görünüyor.
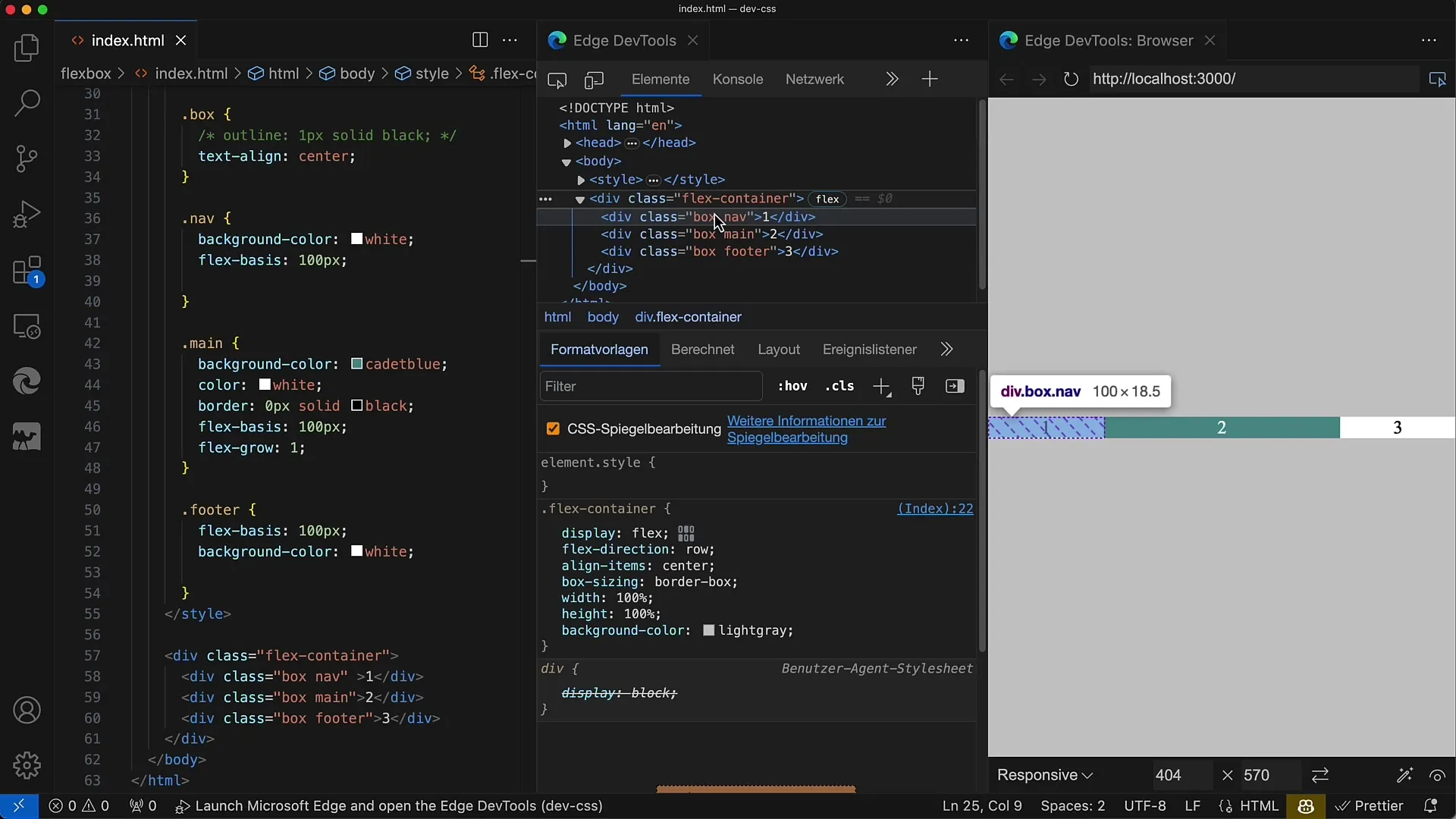
8. Geliştirici Araçlarını Kullanma
Anlaşılması ve aralıkların görselleştirilmesi için, tarayıcının Geliştirici Araçlarını kullanmanız faydalı olabilir. Burada boşluk ayarlarını görebilir ve her şeyin beklendiği gibi çalıştığından emin olabilirsiniz.
Esnek konteynırın üzerine gelindiğinde, boşluğu gap özelliği tarafından temsil edilen desenli bölgeleri göreceksiniz.
Özet
Flexbox düzenlemelerindeki gap özelliği kullanarak çocuk öğeler arasındaki aralıkları zarif ve etkili bir şekilde tasarlayabilir, karmaşık kenar boşluğu kurallarına başvurmadan sağlayabilirsiniz. Bu kullanım, temiz ve düzenli bir düzenin sağlanmasına yardımcı olur.
Sıkça Sorulan Sorular
gap özelliği nasıl çalışır?gap özelliği, bir Flex Konteynırının çocuk öğeleri arasına sabit bir mesafe ekler.
Neden margin yerine gap kullanmalıyım?gap, son öğe sorunlarını önler ve aralıkların tutarlı bir şekilde dağıtılmasını sağlar.
Grid düzenlemelerinde gap kullanabilir miyim?Evet, gap hem Flexbox hem de Grid düzenlemelerinde kullanılabilir.


