Bu kılavuzda, bir gerçekçi Mockup'un nasıl yapılacağını öğreneceksin çerçeve ve bir mobil cihaz için Photoshop ile oluşturabilirsin. Tasarım projelerine profesyonel bir görünüm kazandırmak için harika bir tekniktir. Portföy sunumları veya sosyal medya için olsun, bu adımlar resimlerinizi en iyi şekilde sergilemenize yardımcı olur.
Önemli İpuçları
- Mockup oluşturmak, tasarımları gerçekçi durumlarda sunmanın etkili bir yoludur.
- Çerçeve ve mobil cihazlardaki görüntüleri bozmadan konumlandırmanın yöntemlerini öğreneceksiniz.
- Uygun araçlar ve tekniklerle Mockup'larınızı optimize edebilir ve iyileştirebilirsiniz.
Adım Adım Kılavuz
Çerçeve Mockup'unuzu oluşturmak için şu adımları izleyin:
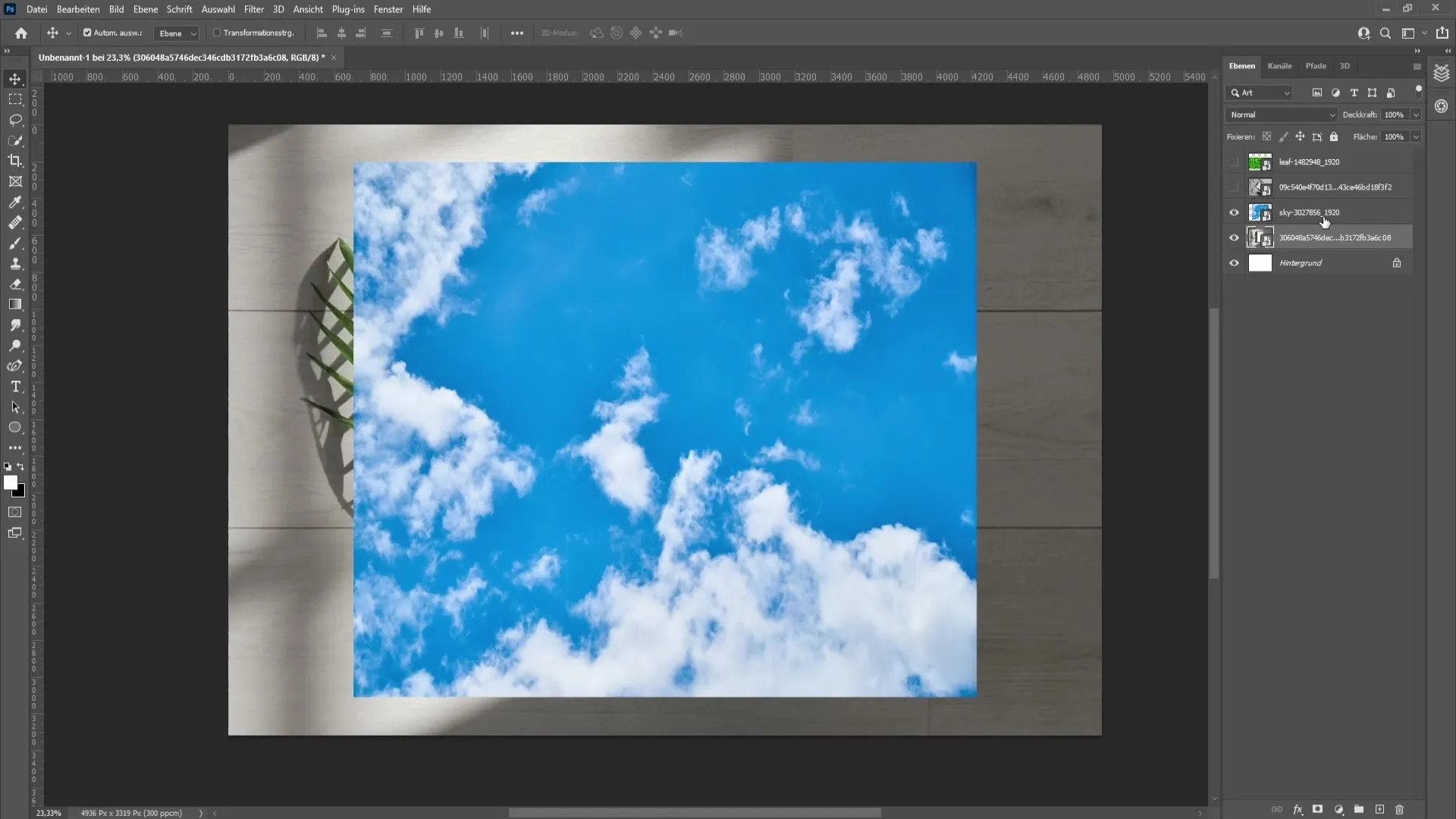
İlk olarak Photoshop'u açın ve çerçeve içine yerleştirmek istediğiniz resmi yükleyin. Resmin üzerine tıklayın ve konumlandırmayı kolaylaştırmak için opaklığı yaklaşık %50'ye düşürün. Şimdi, Ctrl + T (veya Mac'teki Cmd + T) tuşlarına basarak dönüşümü etkinleştirebilirsiniz. Resmi çerçeveye mükemmel uyacak şekilde konumlandırabilirsiniz.

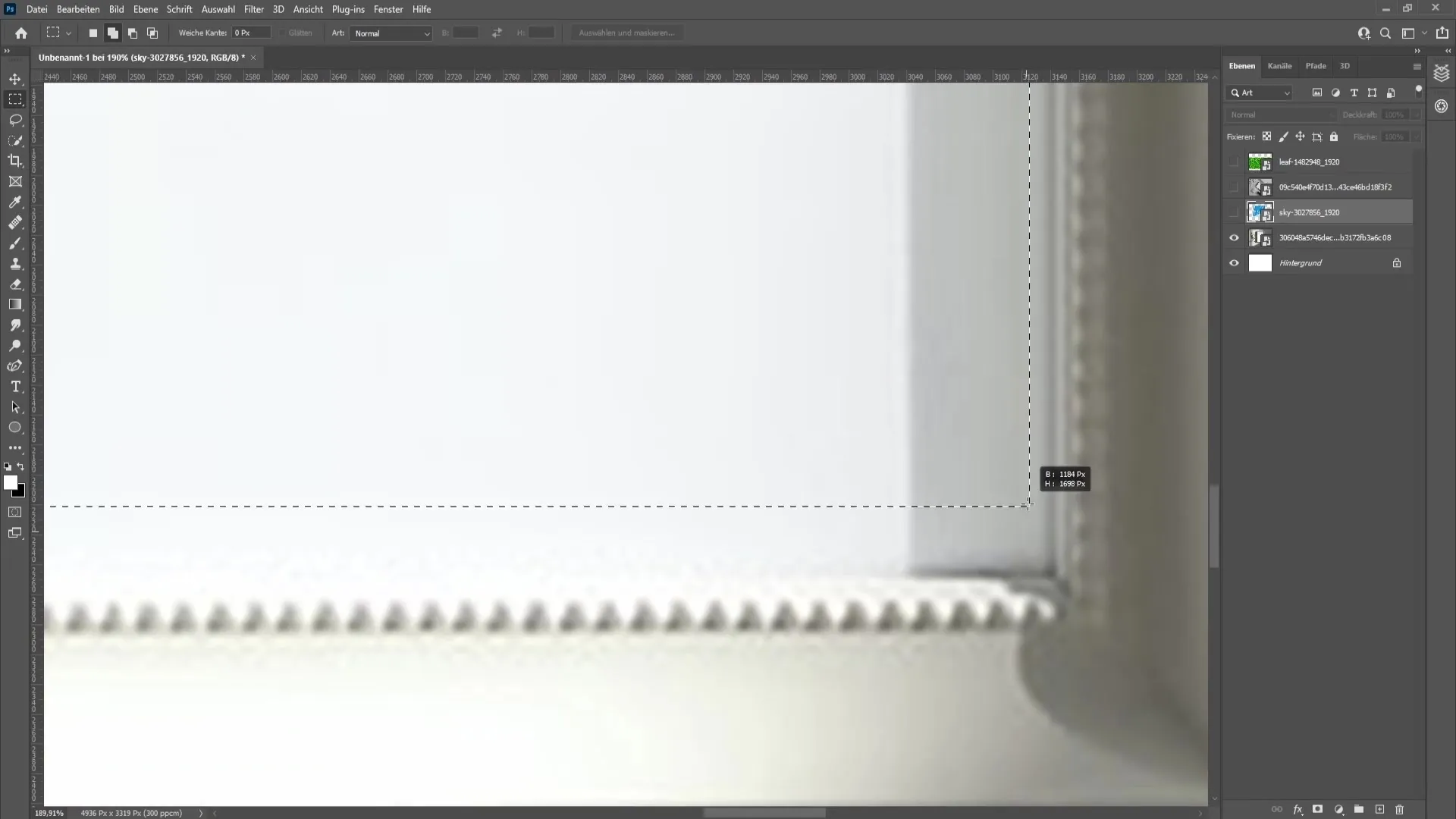
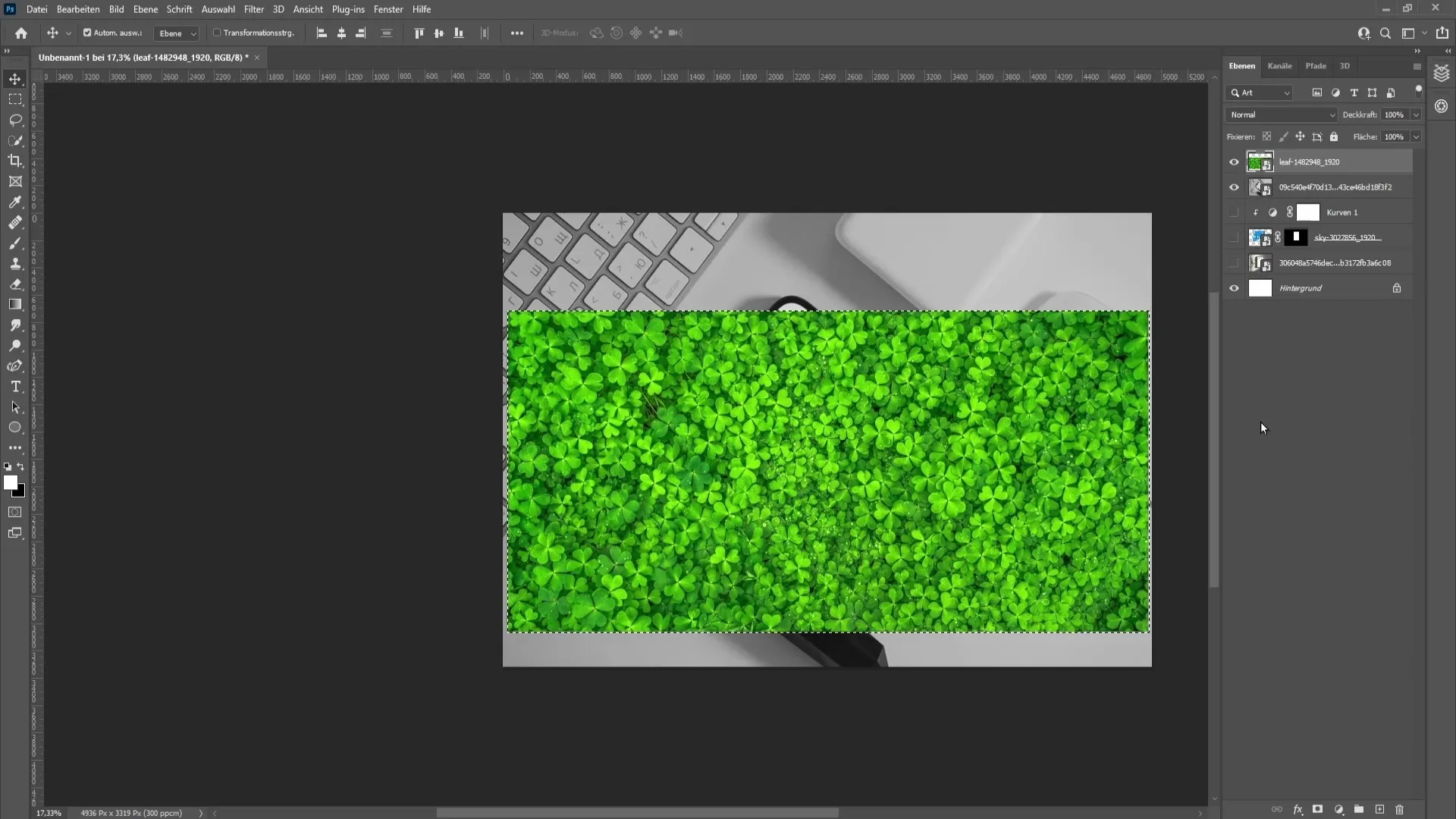
Konumlandırmadan memnun olduğunuzda, dönüşümü onaylamak için Enter tuşuna basın ve resmin opaklığını tekrar %100'e ayarlayın. Mockup'u ilerletmek için resim katmanını gizleyin ve sol tarafta bulunan Dikdörtgen Seçme Aracını seçin. Yaklaşıp yeni bir dikdörtgen oluşturarak çerçevenin tüm alanını kaplayın.

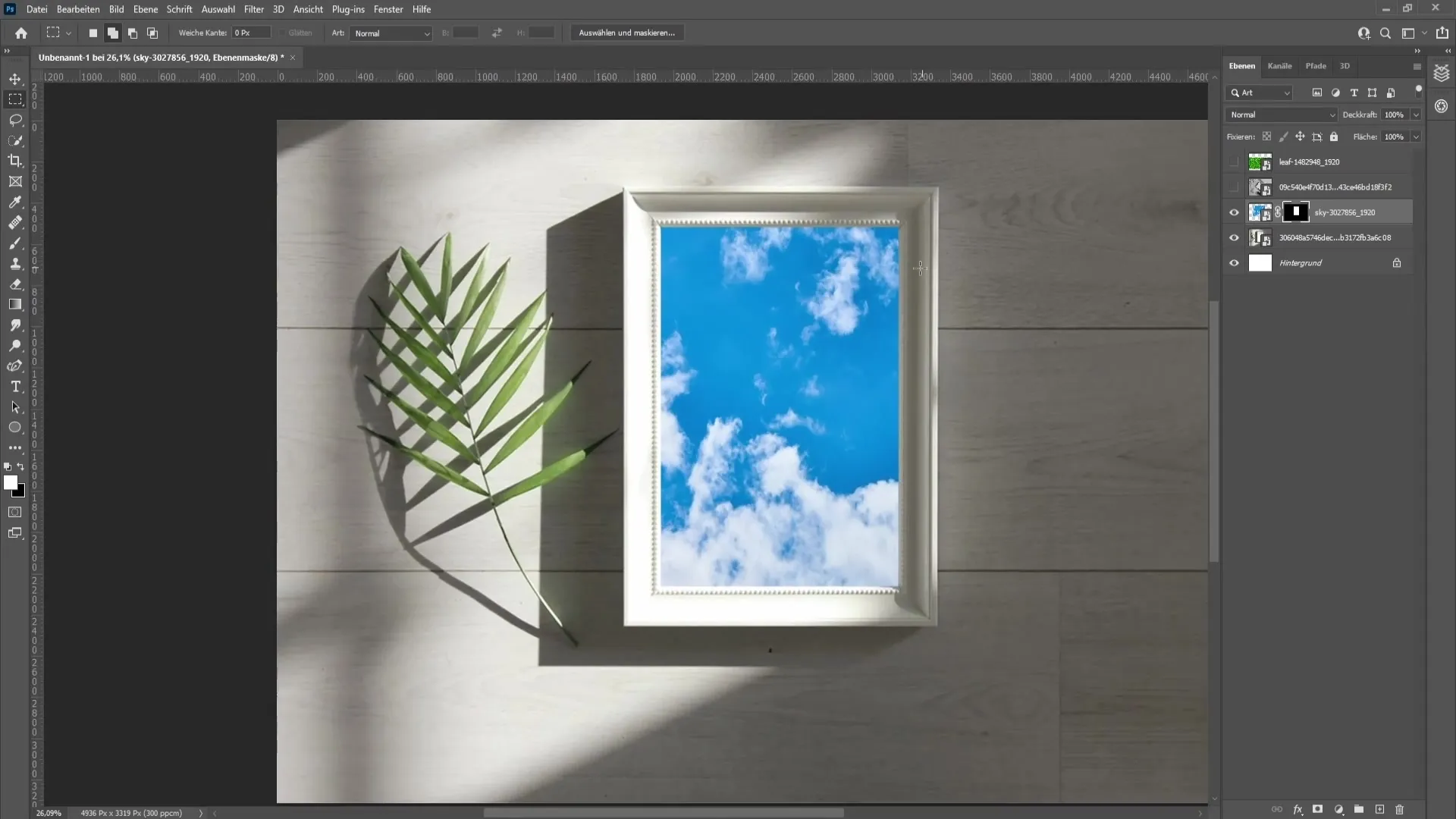
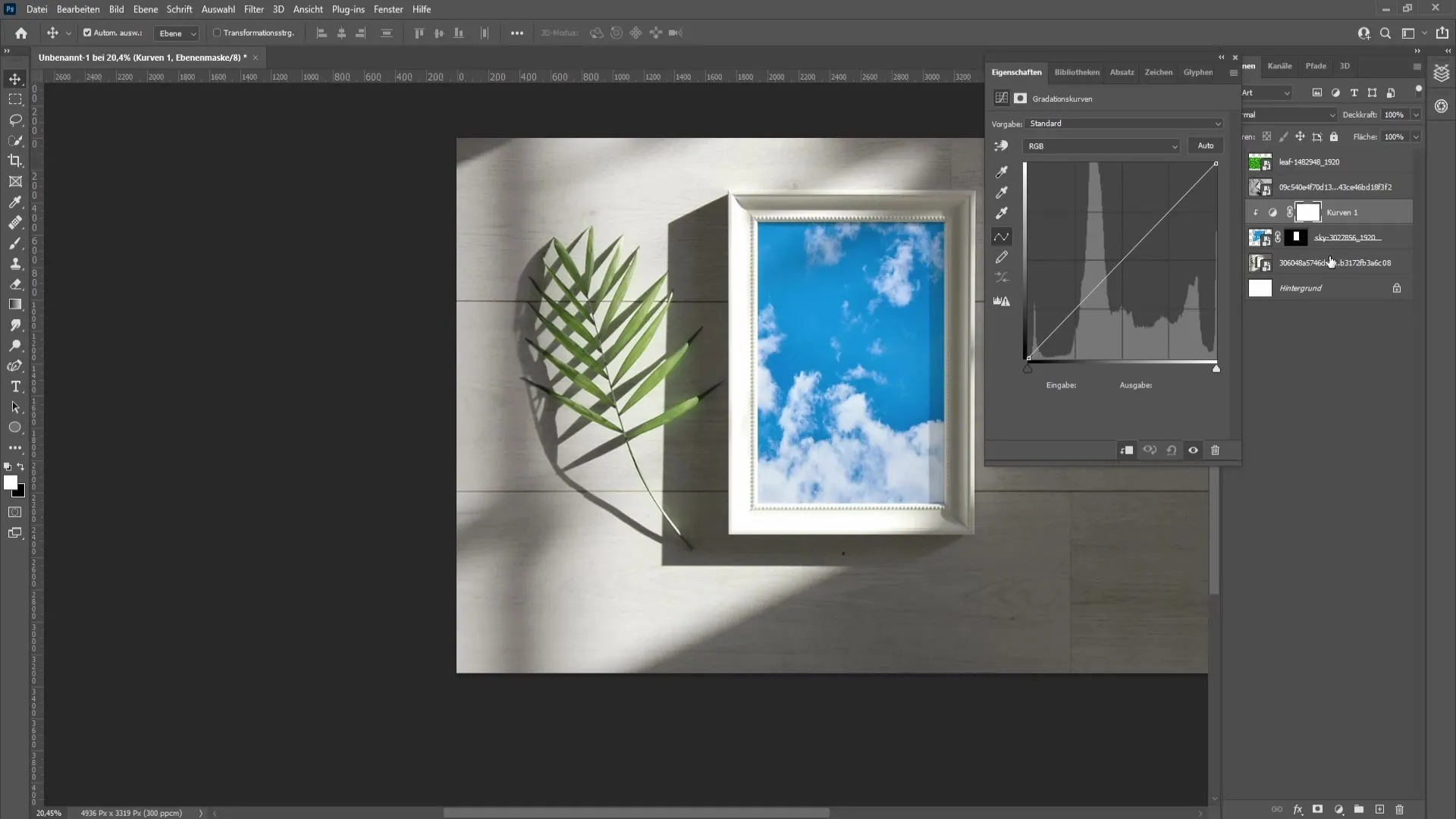
Dikdörtgen oluşturulduktan sonra resmi tekrar görünür hale getirin ve Kesme Maskesi simgesine tıklayın. Böylece resmin çerçevede temiz bir şekilde görüneceğini görebileceksiniz. Resmin doğru konumlandırıldığından emin olun ve gerektiğinde Ctrl + T ile uyarlama yapın.

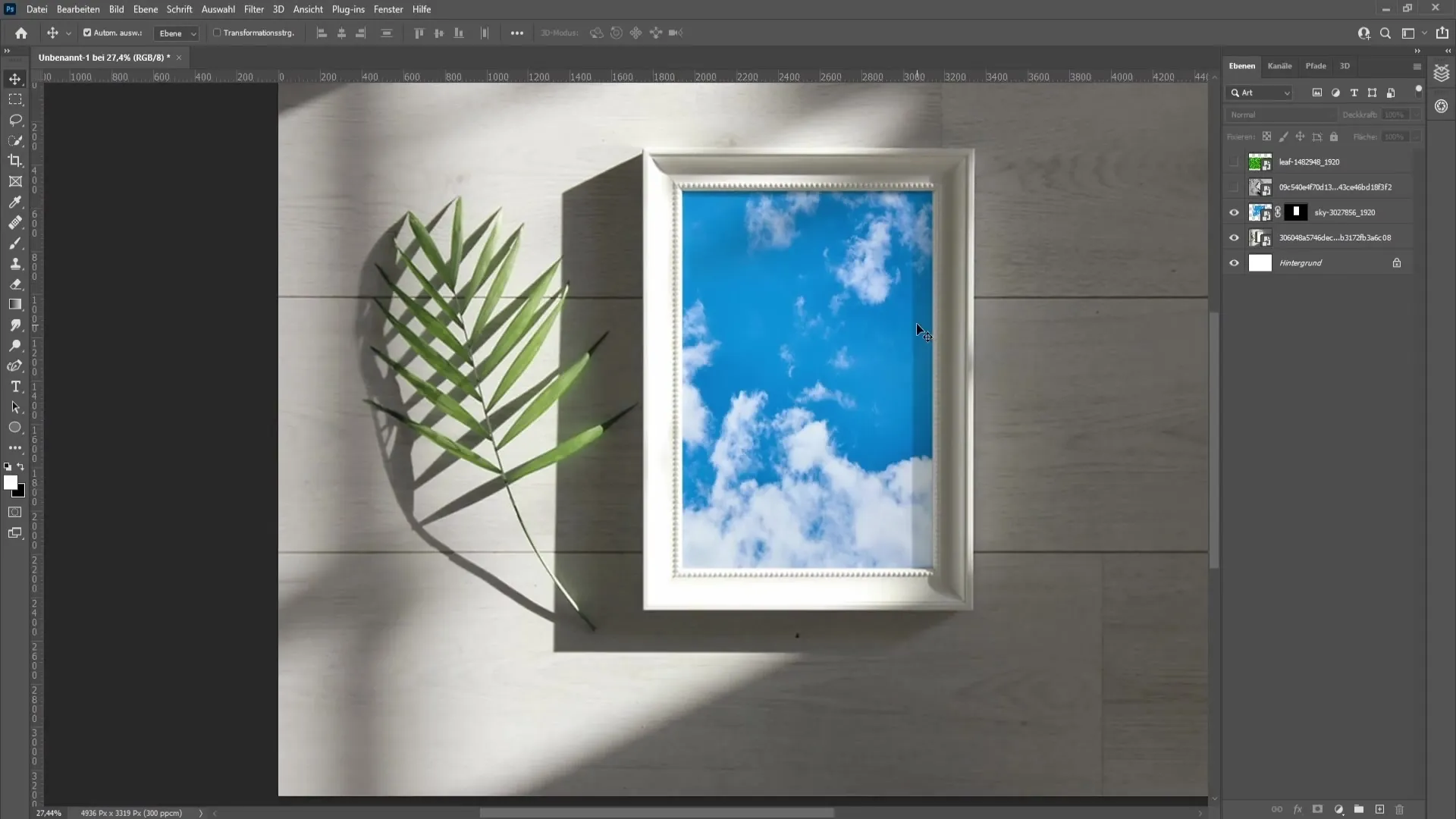
Gerçekçi bir gölge oluşturmak için resminizin Dolgu Seçeneğini "Çarp" olarak ayarlamalısınız. Bu şekilde normalde çerçevede bulunan doğal gölge görünür hale gelir. Efekti optimize etmek için bu katmanın opaklığını da hafifçe ayarlayabilirsiniz.

Bununla halledince, düzeltmelerle devam edebilirsiniz. Ayarlar paneline gidin ve Ton Doğrultusunu ekleyin. Ton Doğrultusunu bir Kesme Maskesi olarak ayarlayarak yalnızca resminin bu etkiden etkilenmesini sağlayabilirsiniz. Resmi daha çekici hale getirmek için Kontrast ve Parlaklığı ayarlayabilirsiniz.

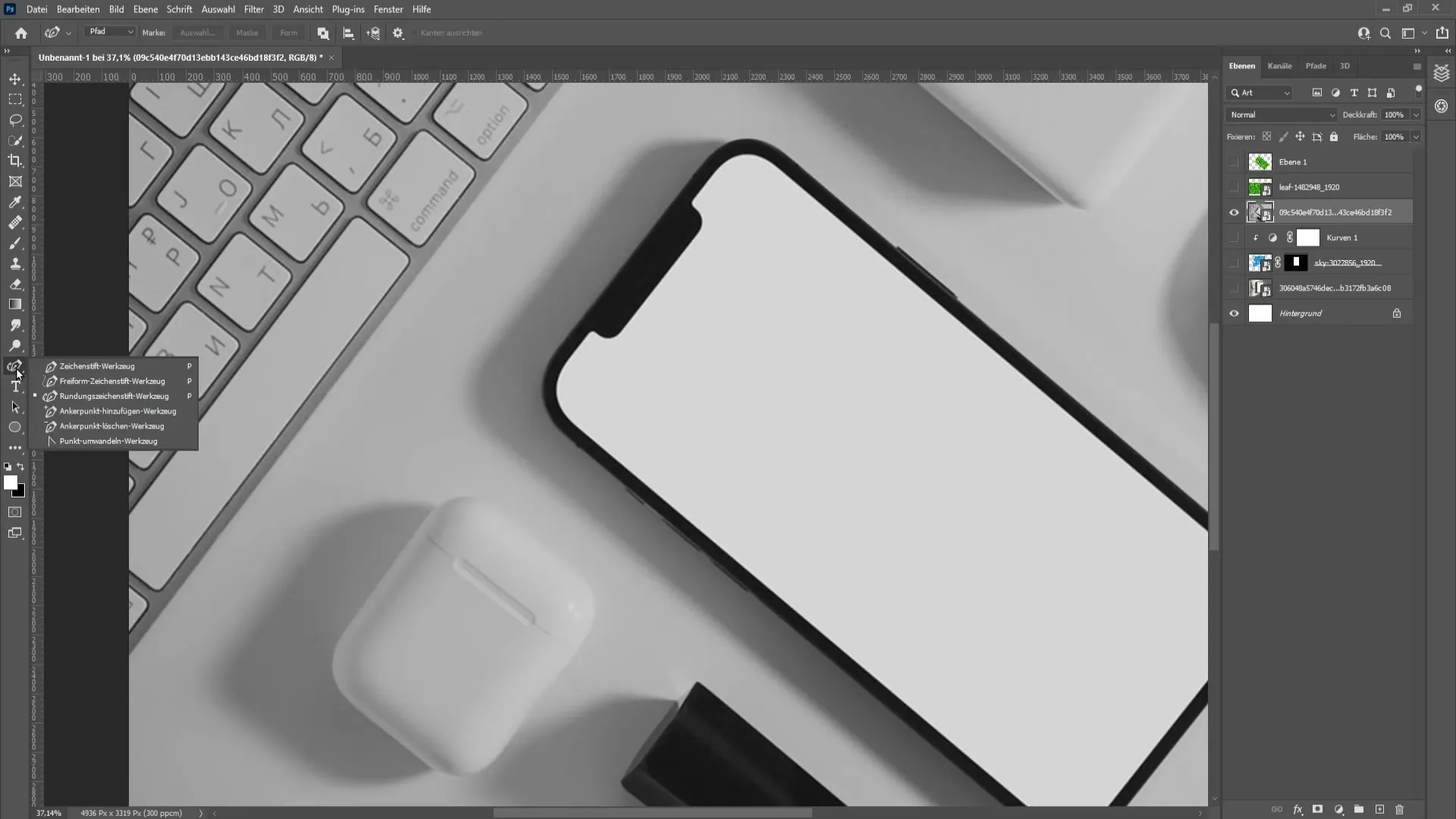
Bu adımı tamamladıktan sonra, daha karmaşık bir örnek gelir: bir mobil cihaz için Mockup. Resmi telefona yerleştirmek için resim katmanına geri dönün ve Kopyala için Ctrl + C (Cmd + C Mac'te) tuşlarına basın. Ardından, çizgilerinizi çizgiler arasında paralel olduğundan emin olun. Mobil cihazın kenarlarına göreceli noktalar ekleyin

Memnun olduğunuzda, resmi yapıştırmak için Ctrl + V (Cmd + V) tuşlarına basın. Konumu ayarlayın ve mobil çerçeveye sürükleyerek yerleştirin. Şimdi resmin mükemmel görünmesi için bir cep telefonu çerçevesi seçimi yapmanız gerekmektedir.

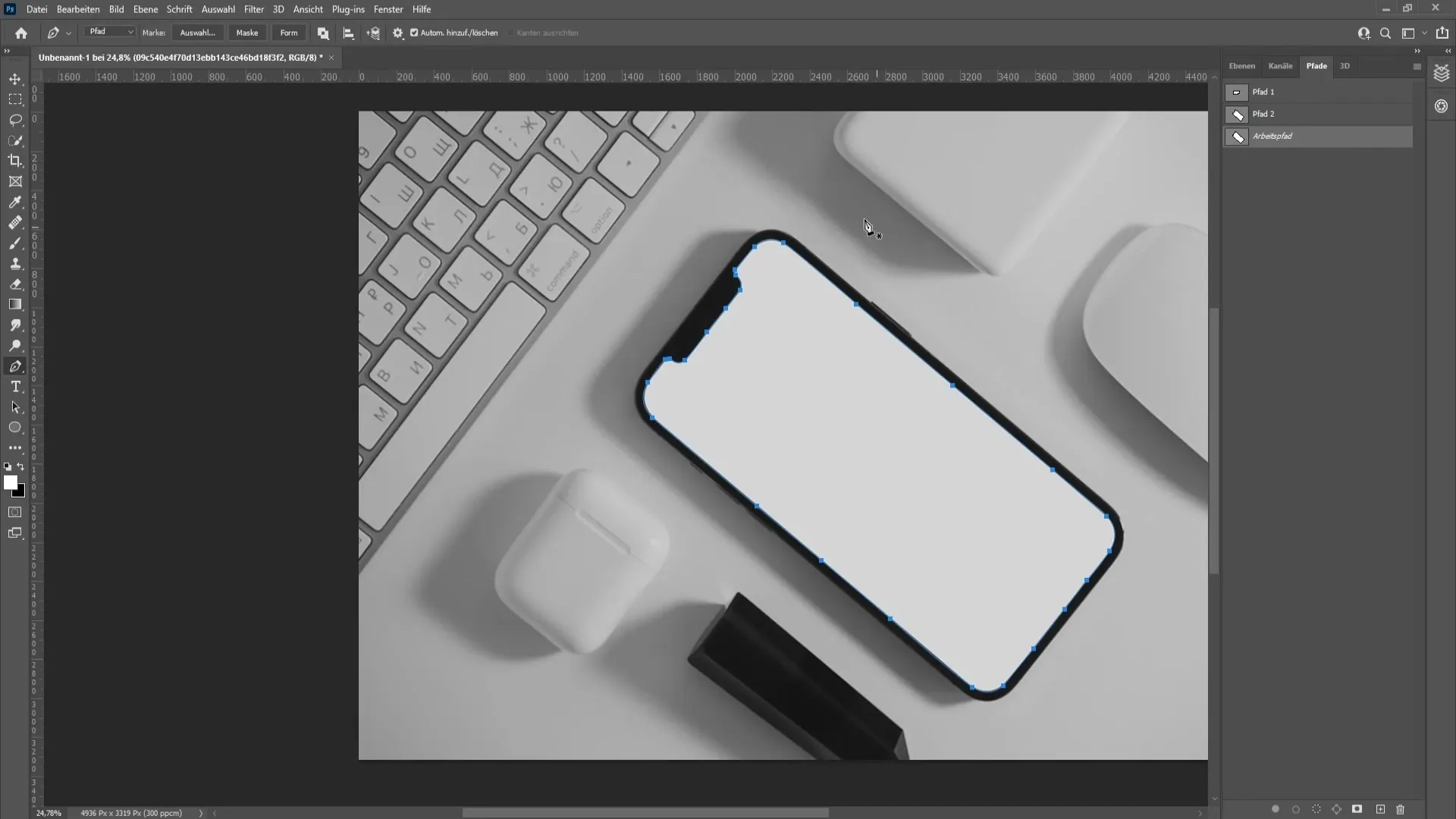
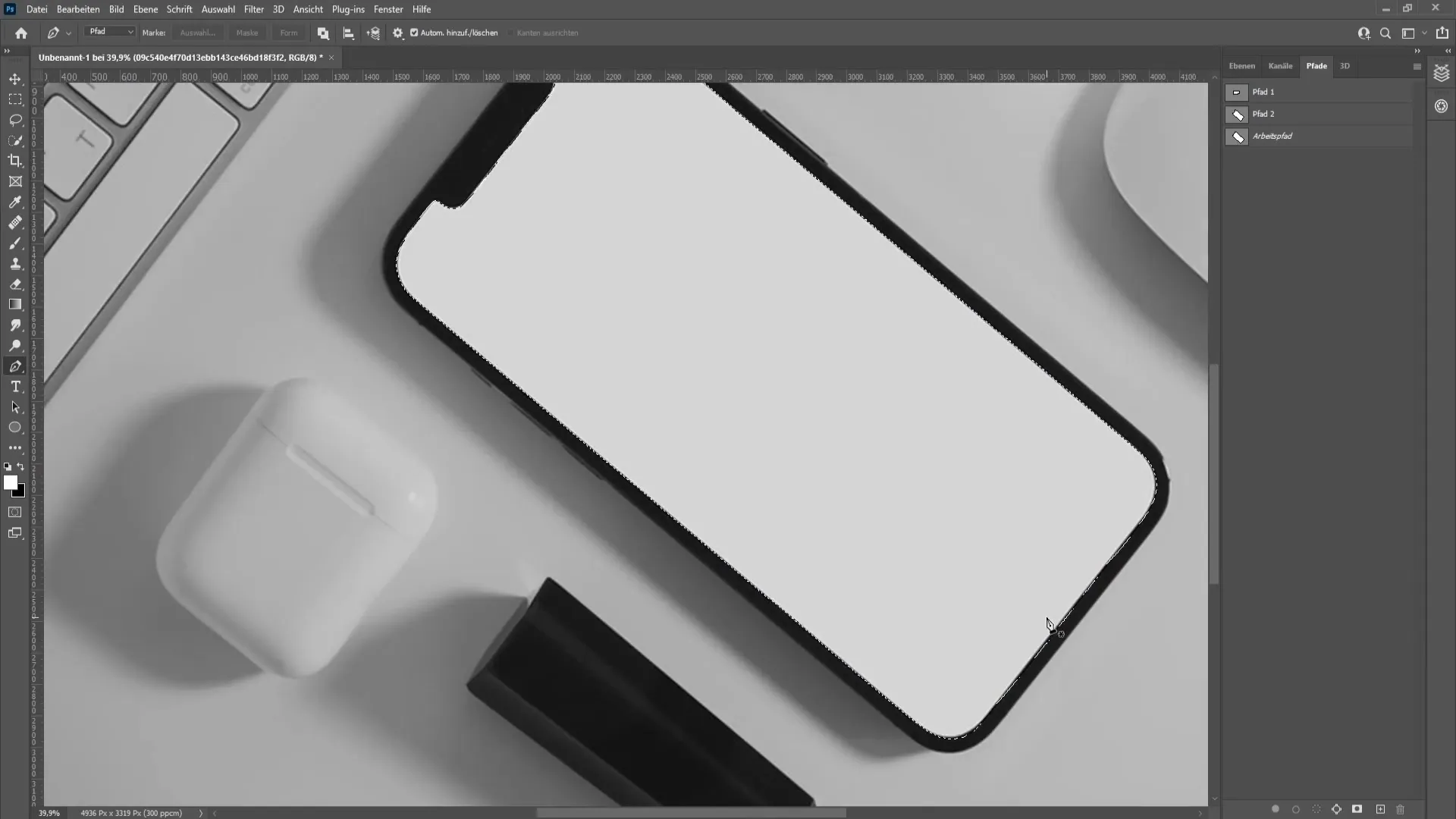
Mobil cihazın kenarları etrafında hassas bir seçim oluşturmak için Kalem Aracını kullanın. Bu noktaları istediğiniz gibi taşıyarak en iyi şekilde oturmasını sağlayabilirsiniz. Cihazın kenarlarının iyi tanımlanmış olduğundan ve mümkün olduğunca az beyaz nokta göründüğünden emin olun.

Seçimi yaptıktan sonra, "Seçim" menüsüne gidin ve "Seçim oluştur"u seçin. Sıfır piksel yumuşak kenar seçtiğinizden emin olun. Seçimi onaylamak için Tamam'ı tıklayın.

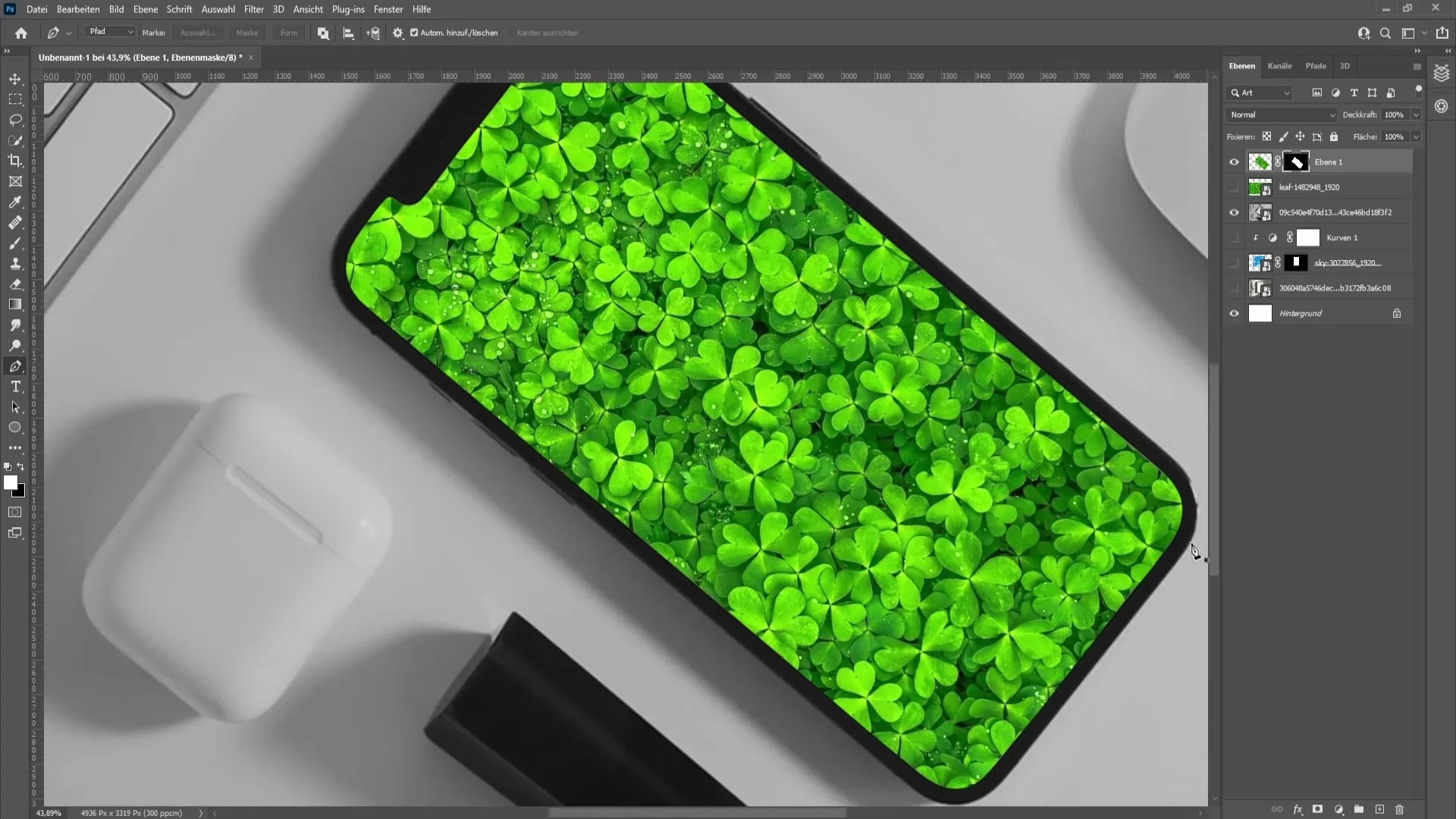
Mobil cihazda kullanmak istediğiniz resmi tekrar görünür hale getirin, ardından katman maskesi simgesine tıklayın. Doğru konumu kontrol edin ve gerektiğinde kenarları düzeltin.

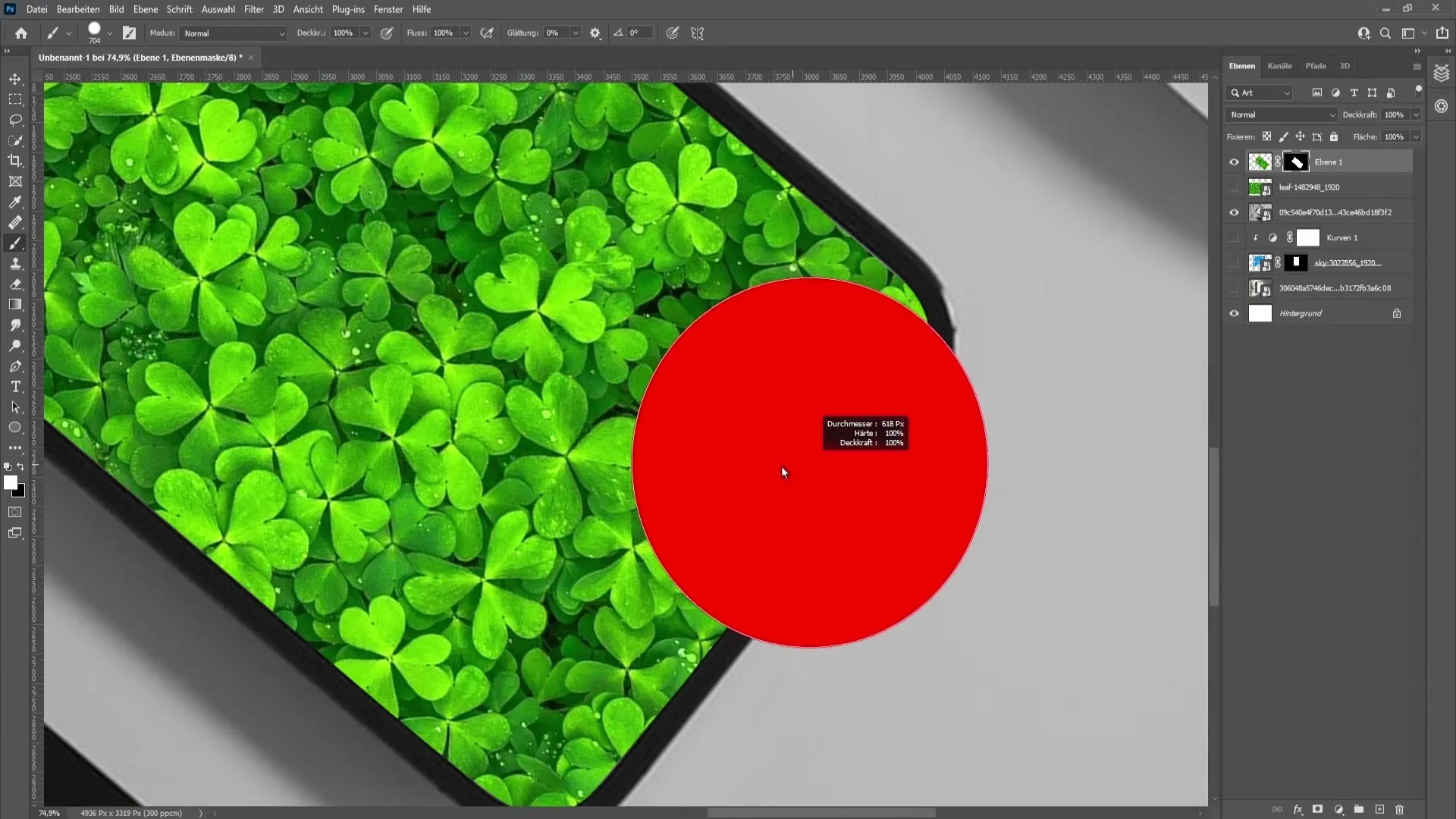
Kenarları daha da yumuşatmak için beyaz noktaları dikkatlice fırça ile kaplayabilirsiniz. Fırçanın opaklığını değiştirin ve görüntünün belirli bölgelerini kullanarak resmi olabildiğince uyumlu hale getirin.

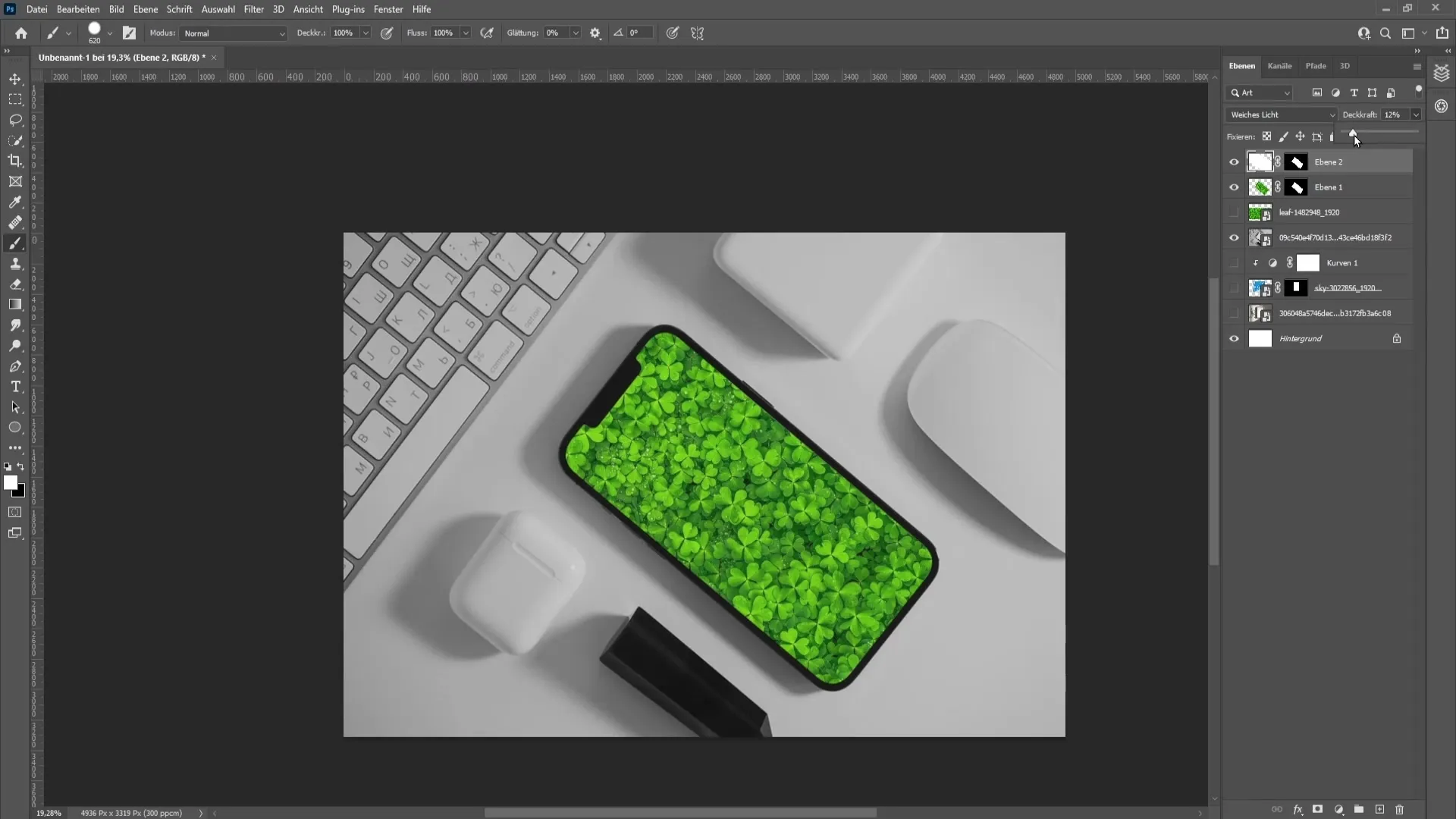
Nihayet resmin doluluk seçeneklerini ayarlayabilir ve görüntünün tamamlanmış mockup'ını daha gerçekçi hale getirmek için opaklıkla deney yapabilirsiniz. Arkaplanın ne kadar görünür olacağına ve ek efektler uygulayıp uygulamayacağınıza siz karar verirsiniz.

Özet
Bu kılavuzda Photoshop'ta hem çerçeveler için hem de mobil cihazlar için bir mockup nasıl oluşturacağınızı öğrendiniz. Resim yerleştirme adımları, seçim araçlarını kullanma ve görüntü düzeltme uygulama adımlarını geçtiniz. Tüm teknikleri uygularsanız, tasarım fikirlerinizi etkili bir şekilde sunabilirsiniz.
Sıkça Sorulan Sorular
Photoshop'ta opaklığı nasıl ayarlayabilirim?Oluşum araçları bölmesinde sağ taraftaki katmanlar için opaklığı ayarlayabilirsiniz.
Bir kesme maskesi nedir?Bir kesme maskesi alttaki katmanın, üstteki katmanın şekliyle sadece görünür olmasını sağlar.
Bir görüntüyü bozulmadan nasıl ayarlayabilirim?Görüntüyü orantılı bir şekilde ölçeklendirmek için doğru kırpma noktalarını seçerek dönüşüm işlevini kullanın.
Mockup'lar için başka şekiller de oluşturabilir miyim?Evet, uygun teknikleri uyguladığınız sürece mockup'larınızı oluşturmak için istediğiniz herhangi bir şekil ve nesneyi kullanabilirsiniz.


