Soruyu size soruyorum: Okul yıllarınızı güzel hatırlamayı kim sever? Evet, ellerinizi bir kaldırın lütfen. Oh, gördüm bile, iki, üç, dört, beş el yukarı kalkıyor. Hayır, şaka, burada aslında sadece ben varım, ama sizleri yeni bir eğitim programına hoş geldiniz diyor. Yeni bir eğitim programı bizim için yeni bir baskı ürünü de demek, bu sefer dikey şekilli A5 boyutunda bir okul broşürü, oldukça sade ve basit bir tasarımla karşımıza çıkıyor, net formlarla. Burada dikdörtgenler mevcut.
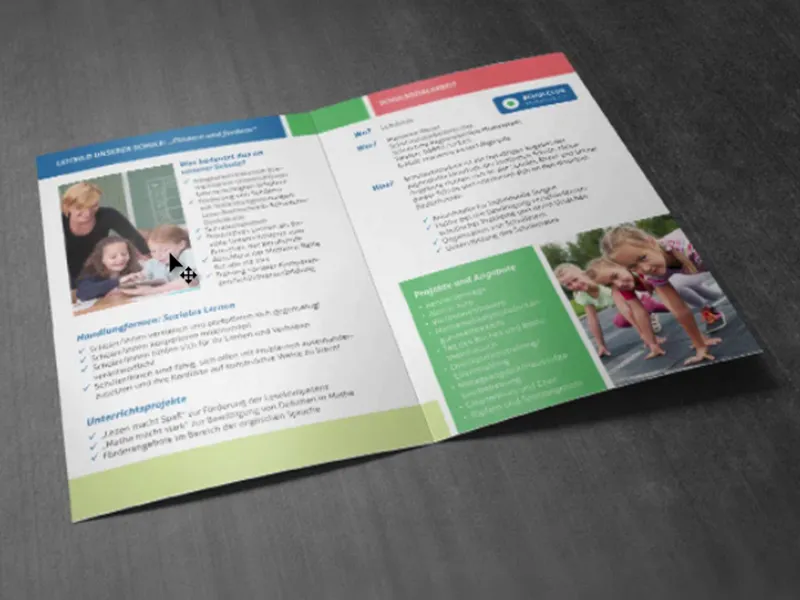
Bunun her şeyi temiz ve simetrik bir şekilde nasıl gerçekleştireceğimiz konusunda ayrıntılı olarak anlatacağımız bazı püf noktaları var. Burada sakin ve aynı zamanda renkli bir sunumla çalışıyoruz. Doğrusu, bu tasarım sürecinde çok dikkat çekmese de, ancak son baskıda asıl farkı görüyoruz, buradaki en hoş olan şey, ortadaki katlama çizgisi. Yani katlama işlemi oldukça hoş bir şey değil aslında, dürüst olmak gerekirse oldukça normal, ancak gerçekten hoş olan şey, kenarların ötesine geçen unsurlar. Bu da demek oluyor ki, bunları katlama hizasında bitirmeyeceğiz, aksine onları arka tarafa doğru da devam ettireceğiz. Ve tasarımı gerçekten basılı formatta gördüğünüzde, tasarımcı olarak bakış açınızı genişletmenin, sınırları aşmanın ve ötesini düşünmenin nasıl etkileyici bir sonucu olduğunu anlarsınız. Bu işi bitirirken oldukça heyecan verici bir hale gelecek.
Hadi şimdi iç kısmına geçelim. Bu da o şekilde görünüyor: Yine farklı listeler ve yerleştirilmiş resimlerle bu çini tasarımına sahibiz. Ve eminim zaten fark ettiğiniz gibi renkli bir iş çıkacak. Elbette hedef kitle öğrenciler, çocuklar ve onların ebeveynleri. Ancak iş çok renkli hale gelmeden önce, sadece başlayalım derim. Ve şöyle diyorum: Hazır, yeriniz, başla ve bitir.

Sözcük Broşürü İçin Baskı Koşulları
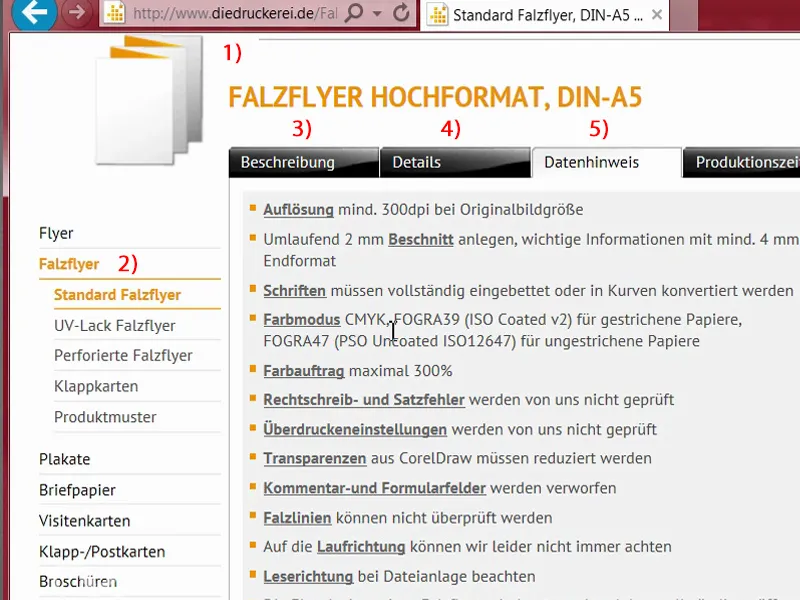
Tabii ki, yolculuğumuz yazıcımızın web sitesinde başlıyor (1). Portföyde biraz gezinip uygun ürünü seçebiliyoruz. Çünkü bir katlama broşürü yapacağız. Bunun için önce doğru ürünü seçiyoruz, önce Standart Katlama Broşürü’nu, ardından Formatı (2). Sonunda bir DIN-A5 formatına sahibiz. Ve burada bir kez daha Detaylar ve Bilgi Notları alıyoruz (3). Diğer eğitimlerle karşılaştırıldığında farklı bir kağıt kullanacağız, İngilizce'de "coated" olarak adlandırılan parlak kuşe kağıdı. Bu, kağıdın yüzeyine tür bir tutkal ile kağıdın gözeneklerinin kapatıldığı bir işlemle yapılan cilalanmış bir kağıttır. Bunuyla ne elde ediyoruz? – Oldukça parlak ve doygun renk parlaklığı. Aslında bu, mat ve emici olarak etki eden cilasız kağıttan oldukça farklı bir etkiye sahip. Yani parlak kuşe kağıdı, gerçekten harika bir renk tonu veren bir etkiye sahiptir. Ve tabii ki böyle bir görünüm hakkında tam olarak ne olduğunu bilmiyorsak: Kağıt örneği kitabımız bize yardımcı olacaktır. Bilmemiz gereken şey, net olarak format. Burada yine son formatı, 297 x 210 olarak belirttik, aslında 2 mm kesim fazlasıyla birlikte DIN-A4 formatına sahibiz (4). Ve bilgi notları (5) altında tekrar görüyoruz: "en az 4 mm kenar boşluğu ile önemli bilgiler". Burada renk modunu da tekrar görüyoruz: cileli kağıt, ISO Coated v2. Peki, bunu öğrendikten sonra, aslında InDesign'e geçebiliriz.
InDesign'de Belgenin Ayarlanması
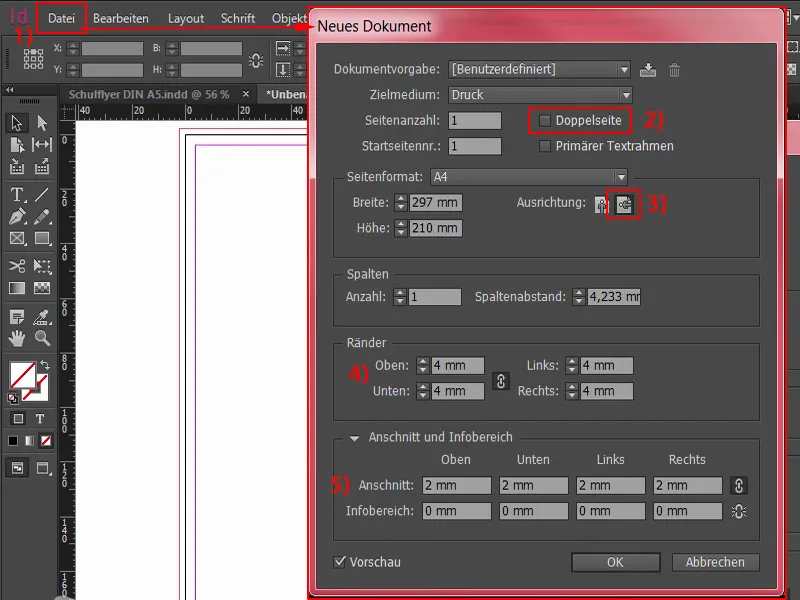
Bir yeni belge (1) açıyoruz. Bu durumda çift sayfa (2) ihtiyacımız yok. Bunun yerine lütfen yatay formatı (3) seçelim. Kenarlar: 4 mm (4). Kesim Payı: 2 mm (5). Ardından belgeyi onaylayabiliriz.
Burada sol üst köşede, kırmızı çizgi, buna yakından zoom yaparsak net bir şekilde görebilirsiniz, buna Kesim Payı denir. Bu, burada yerleştireceğimiz unsurları normal bitiş formatının ötesine taşımak ve kesim sırasında oluşabilecek beyaz ışık lekelerini önlemek için gereklidir. Yani, ışık lekeleri sadece trafikte hoş karşılanmayan konuklar değil, baskıda da bunları önlemek önemlidir.
El İlanı için Yapı Oluşturma
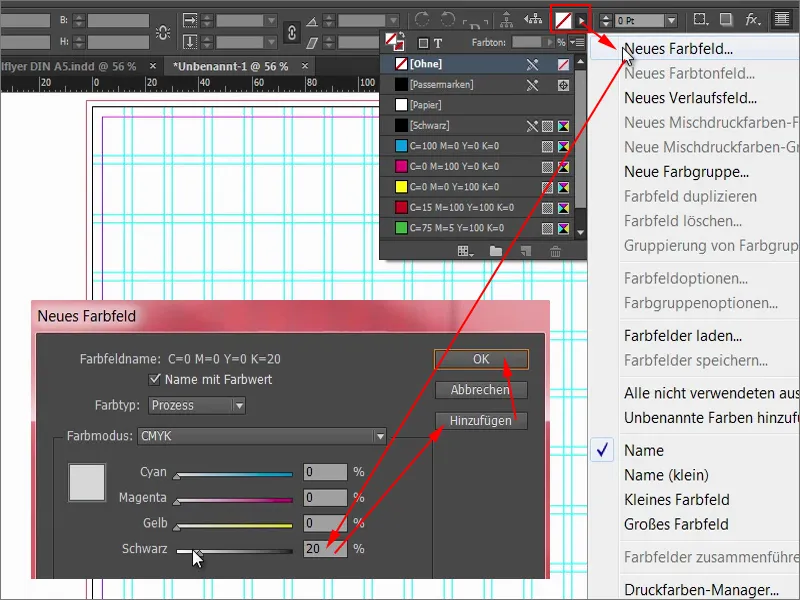
Bu dikdörtgen şekilli labirentin içinde bir düzen oluşturmak ve genel bir bakış açısı sağlamak için, hemen yeni bir renk alanı tanımlamaya başlıyorum. Özel bir şey değil, sadece burada Siyah yüzde 20 ekleyin.
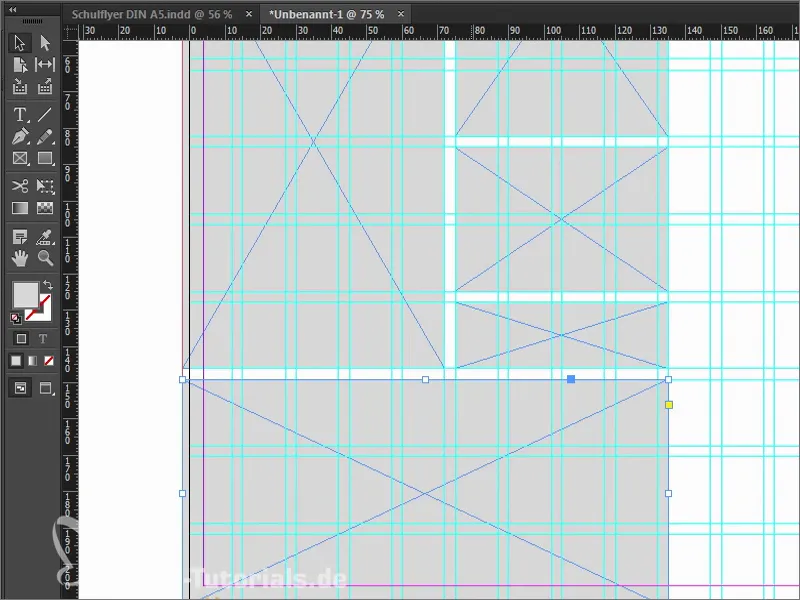
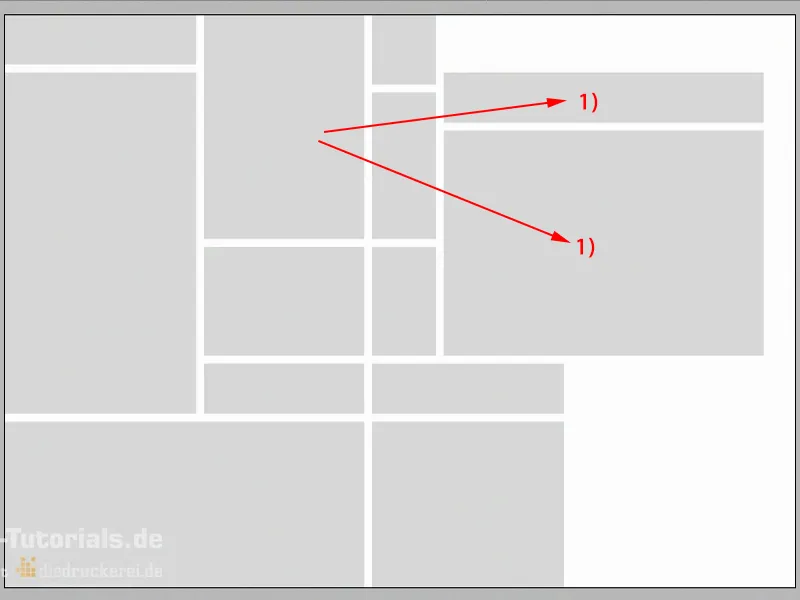
Sonra, karo desenini temelde çekmeye başlıyorum. Soldan yukarıdan başlıyoruz ve kesimden dik çizgiler boyunca grid üzerinde, dört kutu çekiyoruz ve direkt olarak bu rengi atıyoruz.
Bunu şimdi birkaç kez tekrarlayacağız. Sonraki adımda buraya geçiyoruz. Oraya, Alt- ve Shift- tuşuyla itiyorum. Sonra bir fotoğraf yerleştirilecek. Ancak bu çok büyük olmak zorunda değil, yalnızca oraya kadar devam edecek, sonra onu aşağı çekebilirim ... (Sonuç için resme bakın)
Devam. Burada benzer bir şeye ihtiyacımız var, bunu yalnızca aşağı doğru uzatıyorum. Ardından bunun bir kopyasını alıyoruz, bunu iki alana sürüklüyoruz. Ve başka bir kopya bir alana. Aşağıda başka bir fotoğraf daha olacak ... (Sonuç için resme bakın)
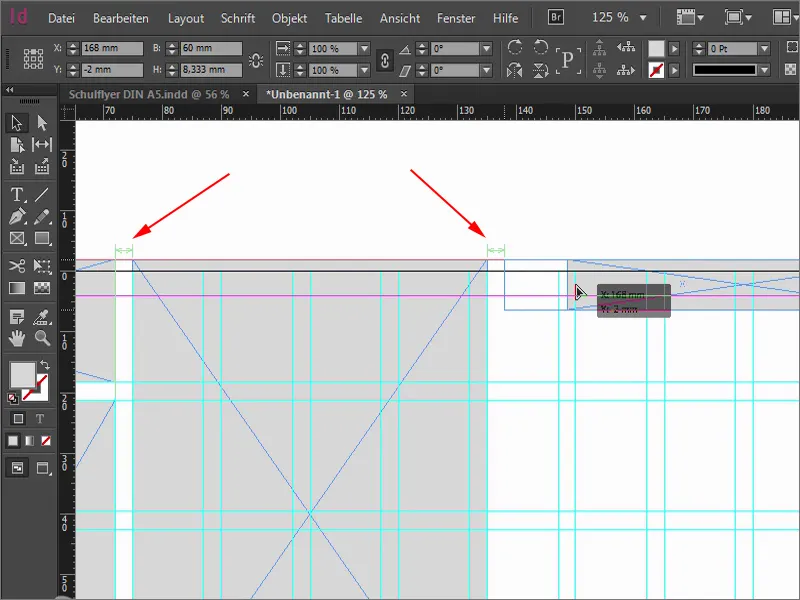
Şimdi, ön ve arka kısmın birbirinden ayrılacağı noktaya geldik. Bunları yaptığınızda, yeşil oklara dikkat edebilirsiniz. Bunun için InDesign görünür alandaki referans noktasına ihtiyaç duyar (sol ok). Ve eğer burayı taşırsam, şu an tam olarak 3 mm olduğunu gösterir (sağ ok).
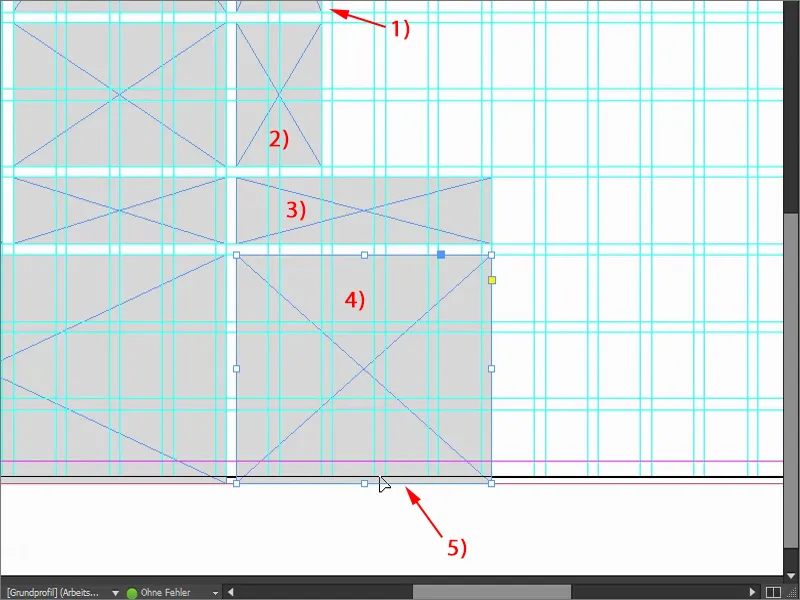
İşte uygun. Bu kutuyu biraz daha küçültüyorum (resimdeki sol üst kutuyu genişliğinde küçültün). Kareyi dikey olarak geçen iki yardımcı çizgi arasında bir kırılma olacaktır. Şimdi kareyi biraz aşağı çekebilirim, bunu gözle yapacağım, yaklaşık oraya kadar (karenin boyutuna bakın), bu noktada tamamen simetrik olmaması için. Biraz hareketlilik istiyorum çünkü.
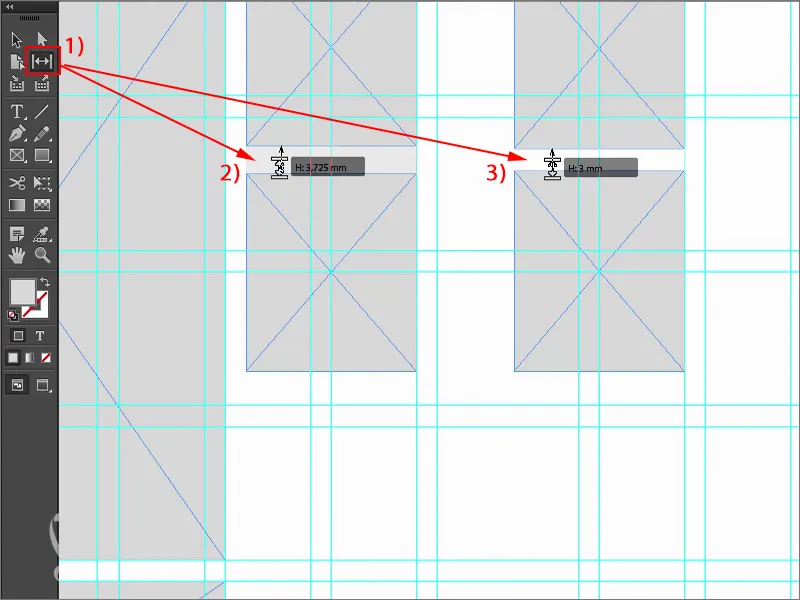
Bunun bir kopyasını daha yapın ve aşağı çekin (sol alt köşe). Şimdi, 3 mm olup olmadığımıza dikkat etmeliyiz. Örneğin Boşluk Aracı'nı (1) kullanabiliriz. Buraya bir kez dokunduğumuzda, bize şu andan itibaren 3,725 mm olduğunu söyler (2). Şimdi taşırken, sadece yeri taşır, ancak bunu istemiyorum. Boşluğu küçültmek istiyorum. Şu anda Ctrl- tuşunu basılı tutarsam, otomatik olarak 3 mm'e (3), yani ihtiyaç duyduğum aralığa ayarlar.
Sonra bu kutuyu (1) oraya kadar sürükleyin. Onun bir kopyasını (2) yapın, benim gibi fotoğraflı alanın yanına kadar büyütüyorum. Bir kopya daha (3) Alt ve Shift ile. Tüm bunlar birkaç alana doğru sağa dört bir takip eder. Bir kopya daha (4) yapıp, aşağıya ve kesime kadar (5). Lütfen her zaman bunun garanti altında olduğundan emin olun.
Sonra onlardan kopyalar alıp (1), onları oraya yerleştiriyorum - kılavuz çizgilere güzelce yönlendirin, raster işte bu yüzden var. Şimdi rastırın bize sağladığı ciddi avantajı görebilirsiniz. Bu gerçekten eşsiz bir özellik, gerçekten çok pratik buluyorum. Gördüğünüz gibi, burada ne kadar hızlı ilerlediğimizi görüyorsunuz, gerçekten hızlı.
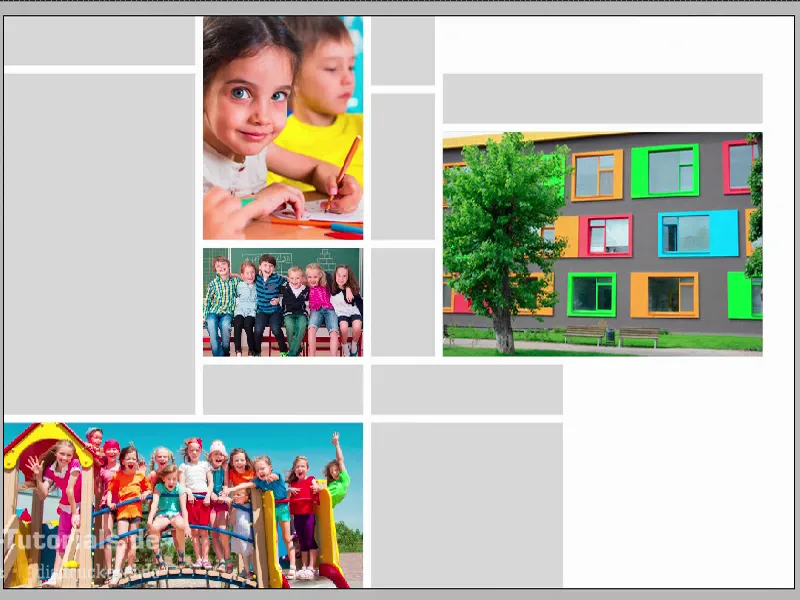
Ctrl+0 tekrar genel bir bakış için - sonunda düzenleme nasıl olacak. Şimdi asıl mevzu resim yerleştirmek ve tek tek kutuları renklerle, yani adeta canla başla doldurmak. Şimdi belgeye bir ruh üflüyoruz. Çünkü şu anda sadece temel yapıydı.
Tasarımda Resim Yerleştirme ve Hizalama
Seçtiğimiz kısayol: Ctrl+D. Böylece Yerleştir iletişim kutusuna gireriz. Buradan uygun resimleri seçiyorum, ilk dört sayfa için dört tane, hepsini Ctrl- tuşuyla seçebilirim …
Şimdi yüklü bir fare imlecine sahibiz. İkonun yanında bir küçük “(4)” görürsünüz. Bu da demek oluyor ki, yüklenmiş fare imlecinde dört resim var. Eğer bunu ilk resim olarak istemiyorsam, yüklü resimler arasında ok tuşlarıyla geçiş yapabilirsiniz.
Her bir resmi konumlandırıyorum …
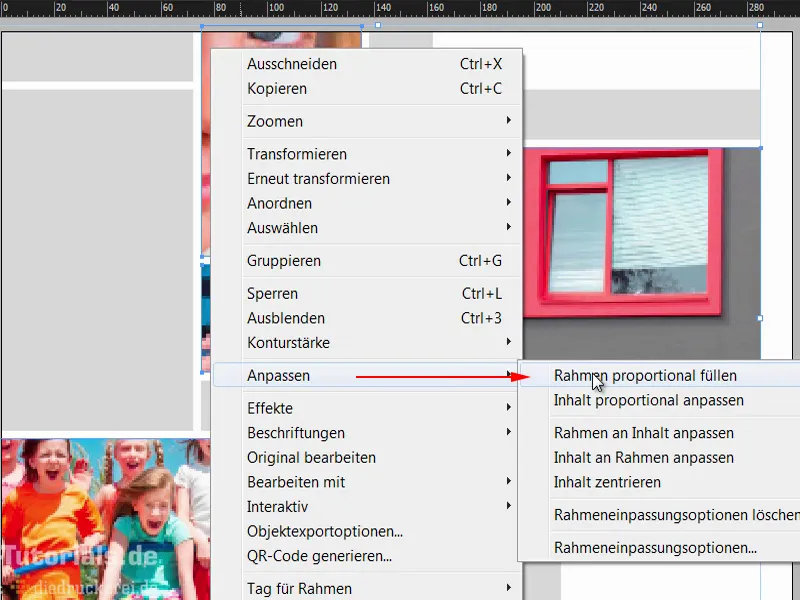
Şimdi her şey tabii ki orantılı değil, bu yüzden tüm bu alanları işaretledim. Sağ tıklayarak Ayarla>Rahmi orantılı doldur seçeneğini seçin.
Sonra biraz hizalama yapmamız gerekiyor. Buradaki güzel büyük gözleri olan sevimli kızı, oldukça sempatik görünüyor. Bunun nedeni, çocuk şemasının burada devreye girmesidir. Yüzler her zaman çöpçatanlar veya delikler veya tebeşir veya renkli kağıt veya tutkal gibi çocuklar okulda neyle uğraşırsa, yüzler her zaman ilginçtir. Hayır. İşte buradaki büyük gözler gibi, işte ihtiyacımız olan budur.
Resme çift tıklıyorum, böylece içeriği alıyorum. Ve bunu, kalem de dahil olmak üzere, çerçevede ilerletmek için Shift- tuşunu ve sağ ok tıkırtılama tuşunu basılı tutarak hareket ettiriyorum.
Devam edelim bu resimle. Onu biraz daha büyütebiliriz, orantılı bir şekilde büyütmek için Shift- tuşuyla basılı tutarak.
Ardından aşağıdakilere geçelim. Onu biraz daha yukarı alacağız, böylece tüm çocuklar sığacak.
Ve bir de bölgesel okulumuz – aslında oldukça iyi uyuşuyor.
Hadi şimdi buna bir göz atalım. Harika.
Renk alanlarını tanımlamak
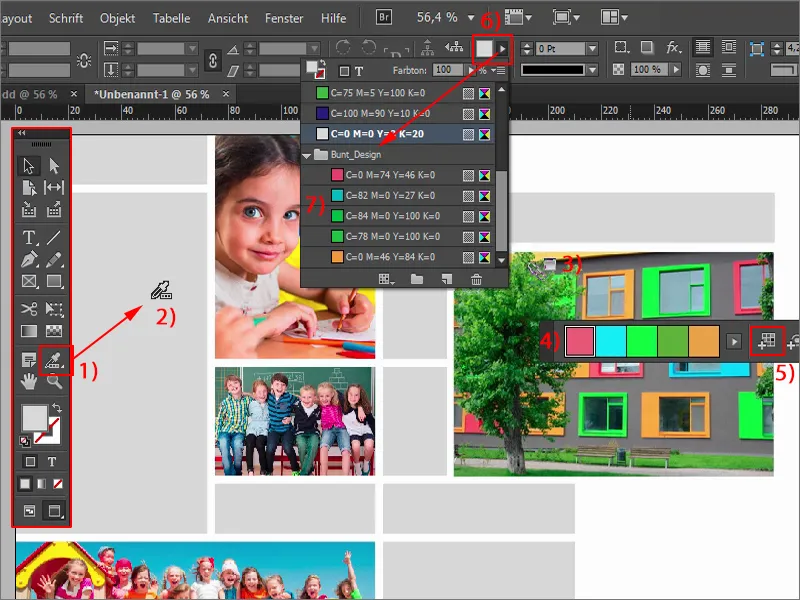
Sıradaki adıma geçelim: Renk alanları. Sürekli olarak gelişen ve iyileşen InDesign CC'den bu yana, "Renk Ayarı" adlı oldukça havalı bir araç var (1). Bu, pipet gibi, ancak "büyük" olanı, yani pipetin büyük kardeşi. Oraya tıkladığınızda, aşağısında üç küçük küp olan bu pipetle karşılaşırsınız (2). Bu, renk alanları olduğunu ima etmektedir: Bu resme buraya tıklıyorum (3) – ve InDesign hemen bu resmin içinde kullanılan renkleri (4) tanır. Sonra bu renkler çıkarılıp renk alanları olarak ekleyebilir. Tek bir tıklama buraya … (5) Şimdi renk alanlarına (6) bir göz atın, şimdi her şey "Renkli_Tasarım" olarak adlandırılıyor (7). İçinde bu resimden gelen beş renk alanı var. Bu, renk uyumlarına her zaman sahip olmak istiyoruz.
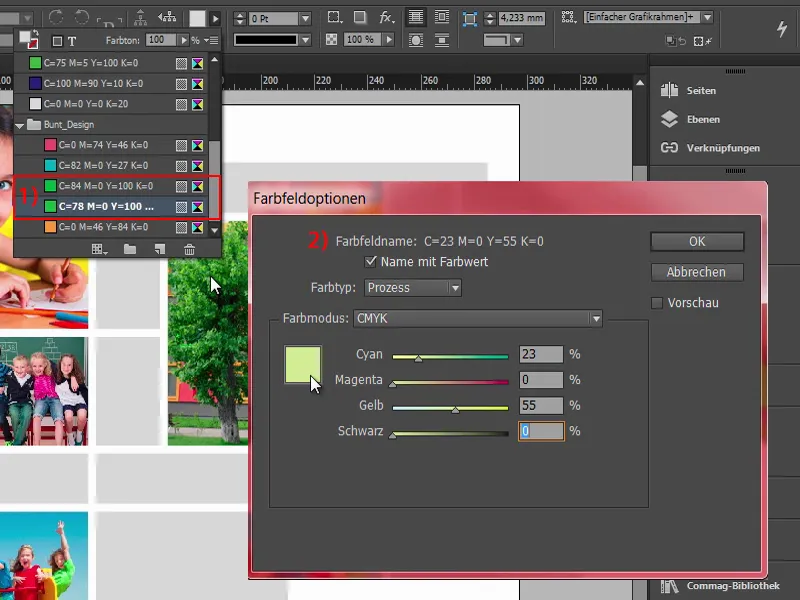
Ancak benim hoşuma gitmeyen bir şey: şuraya bir bakın, tam olarak kusursuz çalışmadı, çünkü burada iki renk değeri (1), oldukça benzer. Birazını değiştiriyorum.
Birini çift tıklayarak çıkarıyorum. Yeni bir renk karışımı alıyor. Belki size fark etmişsinizdir: Renklerin çıkarılması sırasında RGB resimlerden CMYK değerlerine (2) dönüştürülmektedir – oldukça havalı.
Şimdi rengi pastel tonuna (Cyan: 23 %, Magenta: 0 %, Sarı: 55 %, Siyah: 0 %) çeviriyorum.
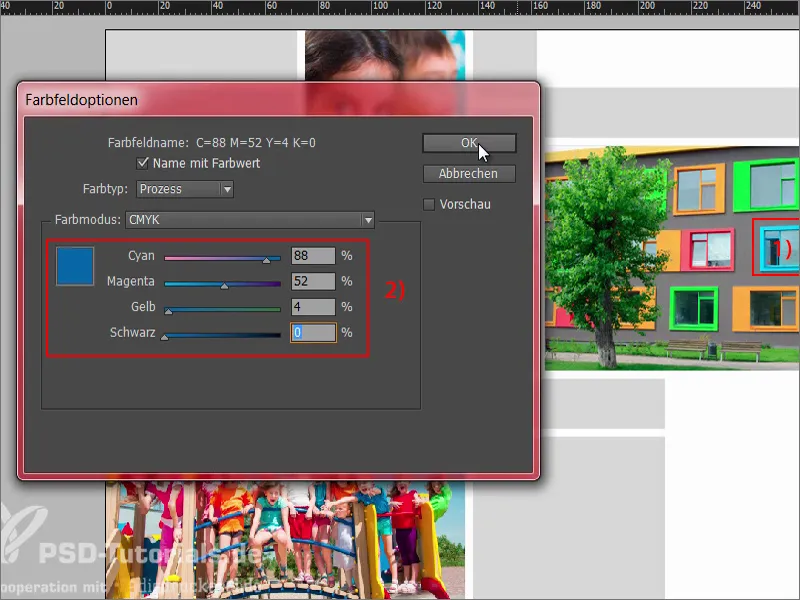
Pipet ile tamamen kusursuz çalışmıyor, yani her zaman tam istediğiniz renk uyumuna ulaşamıyorsunuz. Bu aslında bu pencerenin siyahn tonudur (1), ancak bunu tasarımımda istemedim. Burada bu değerleri (2) istiyorum. Geri kalanı aynı kalabilir.
Renkler ve Logo'nun Eklenmesi
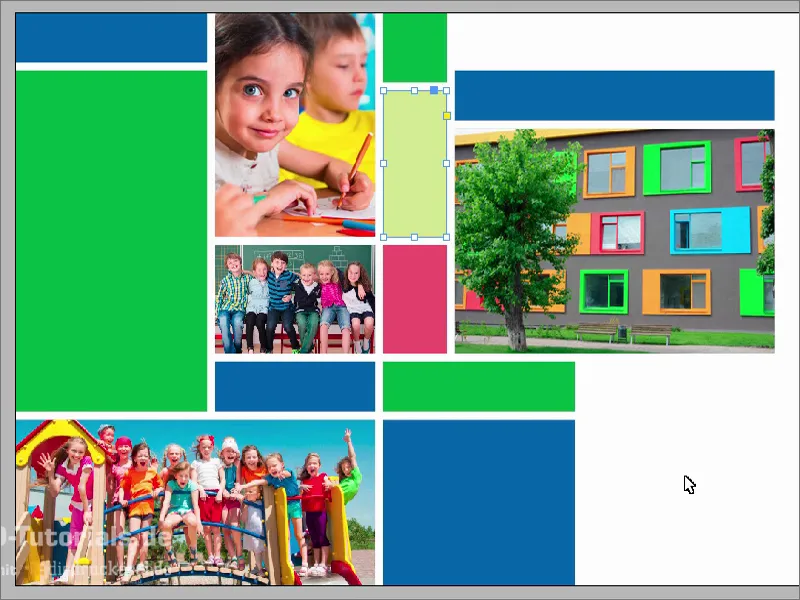
Şimdi başlıyoruz: Kare mavisi olacak. Üçünü de, bu yüzden onları Shift tuşuyla işaretliyorum ve mavi yapıyorum. Kareleri şimdi renklendiriyorum …
Şimdi eksik olan şey, burada aşağıda bir logo. Bu da Fotolia'dan aldım ve Illustrator'da düzenledim. Size burada bunu gösteremem, ama zaten bir Illustrator atölyesi değil, bir InDesign atölyesi. Bu logo'yu alıp, W tuşuyla ızgarayı tekrar açıyorum ve sonra onu biraz daha aşağıya konumlandırabiliriz.
Metni Entegre Etmek
Şimdi her şeyi metinle dolduruyoruz. Buradan başlıyorum. Bir metin kutusu oluşturuyorum. El ilanı için Aller'i, İtalik olarak seçtim, büyük, 20 Pt, Saf Beyaz renginde, ve ardından yazıyoruz: "Örnek Şehir Bölgesel Okulu". Metin kutusunu düzenliyorum ve ortala.
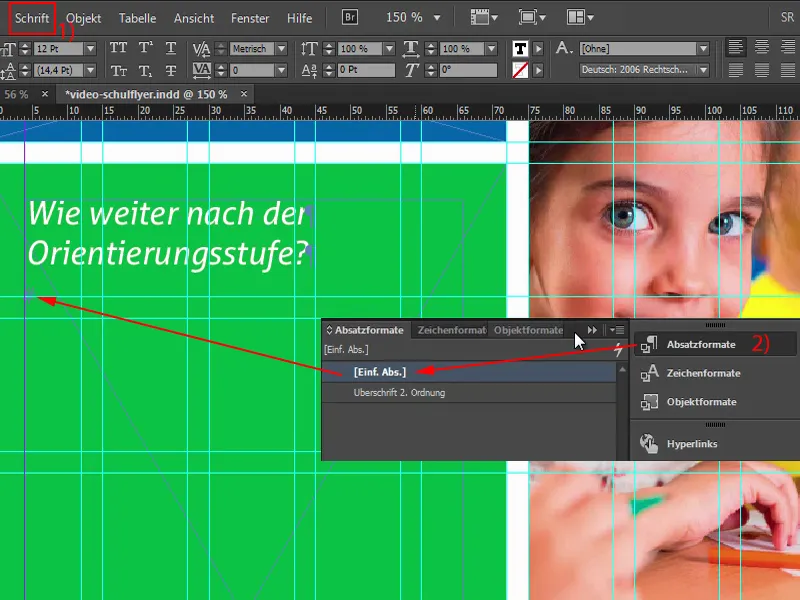
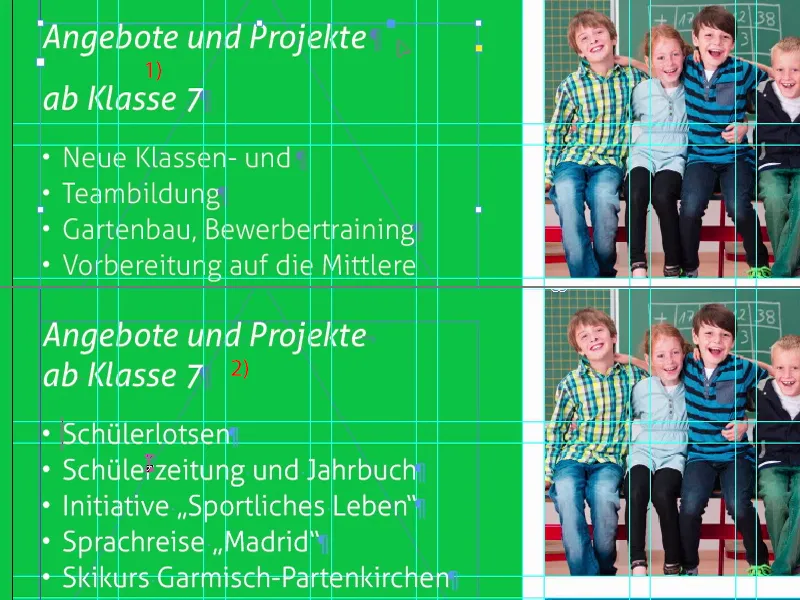
Sola doğru devam: Metin kutusunu kopyalarım, kaydırırım. Burada dikkat etmelisiniz. Bilirsiniz, bu dört milimetrelik kenar boşluğu (1)'nu korumalıyız, bu yüzden metin kutusunu buraya kadar çekiyoruz. Şimdi 13 Pt (2) yazıyoruz, büyük harf olmadan (3): "Yönlendirme Düzeyinden Sonra Nasıl Devam Edilir?", ve içine bir paragraf daha ekliyoruz.
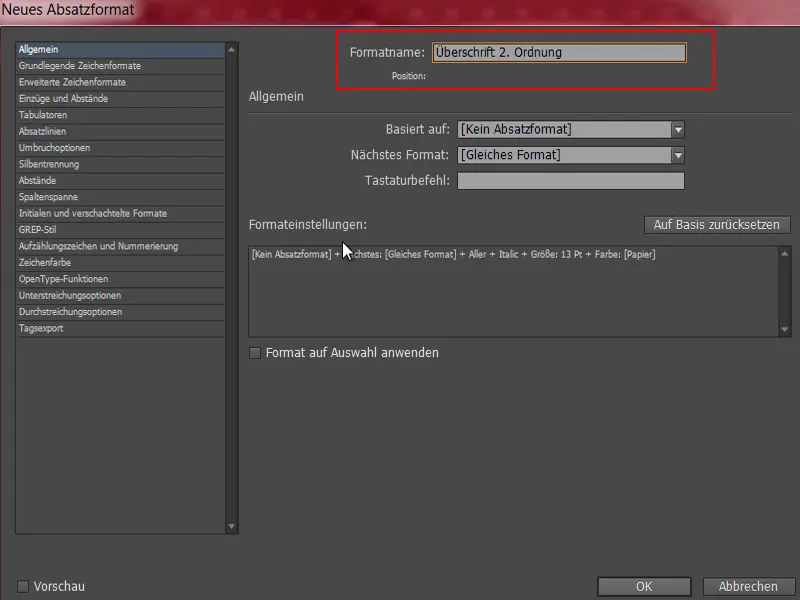
Bunu şimdi işaretleyip bir paragraf formatı olarak ayarlayabiliriz. Yani manuel olarak yazı tipini, formatı nasıl istediğimizi belirleriz. Yani işaretleyip bir yeni paragraf formatı tanımlarız.
Bunu "2. Seviye Başlık" olarak adlandırıyoruz. Bu ileride birkaç kez ihtiyacımız olacak, bu yüzden bunu bir paragraf formatı olarak tanımlamak iyi bir fikir.
Peki, uygun bir cevapsız soru nedir? Tamam – cevapsız bir sorudan başka bir şey değil. Ve bunu şimdi değiştiriyoruz. Ancak bir ipucu daha vermek istiyorum: Burada görünmeyen bir paragraf var. Böyle bir şey görmek isterseniz, Yazı>Görünmeyen Karakterleri Göster (1)'e tıklarsınız – hemen bir paragraf olduğunu görürüz. Şimdi burada basit paragrafı (2) seçiyorum ve kopyala-yapıştır ile ihtiyacım olan metinleri alıyorum.
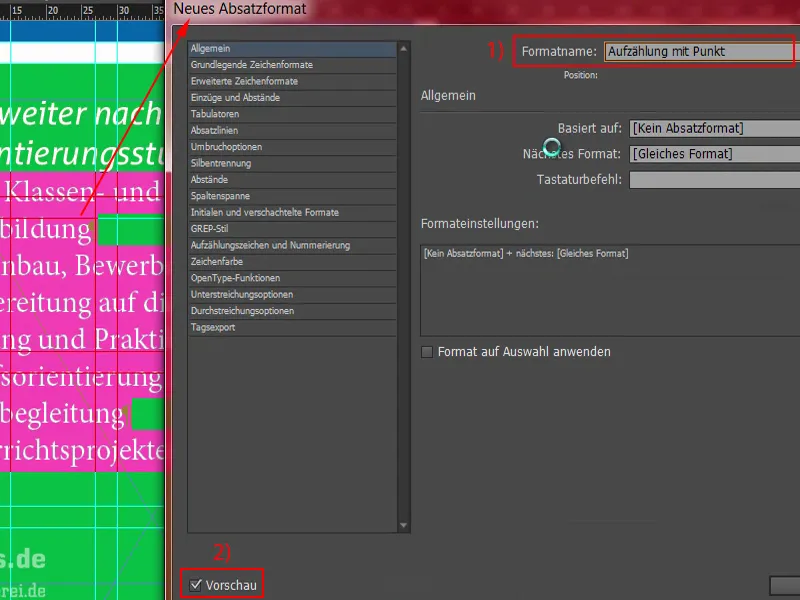
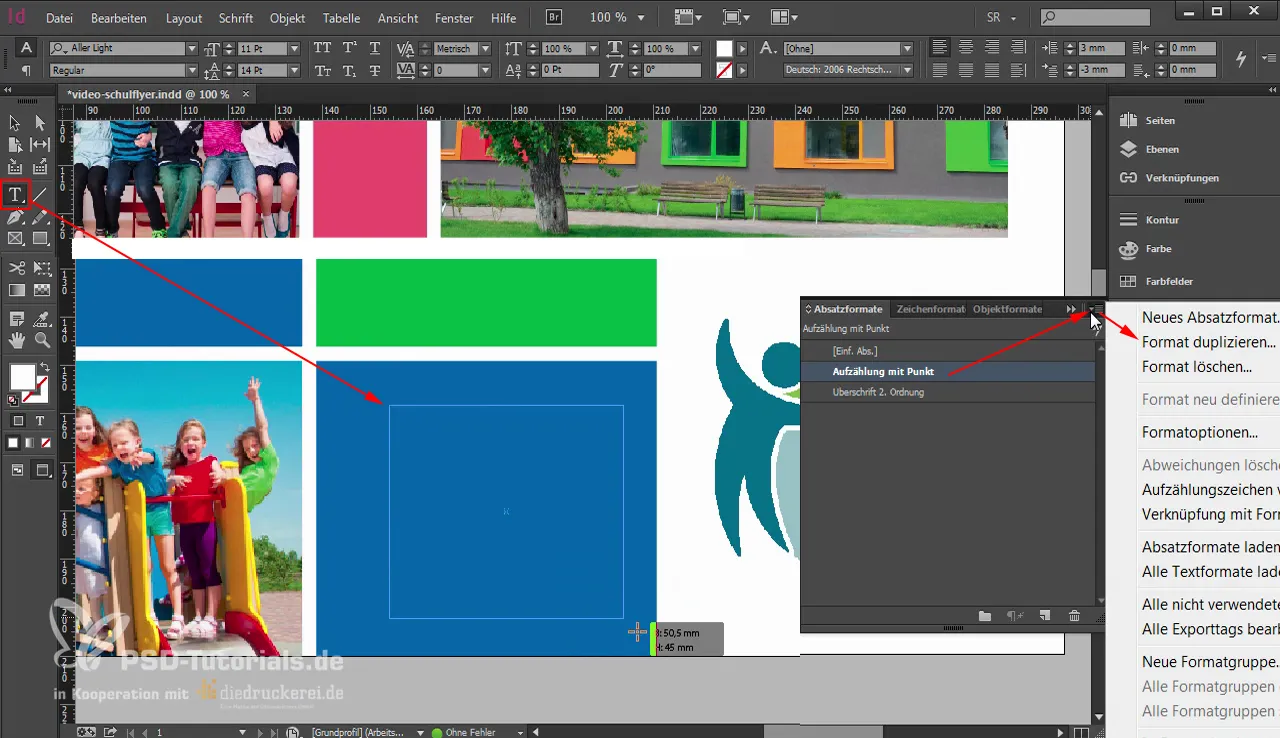
Şimdi bunu yeni bir paragraf biçimiyle donatabilirim, ve buna "Noktalı Liste" (1) diyeceğim. Şimdi biçimi daha da uyarlayacağız.
Burada Önizleme- seçeneğini (2) etkinleştirdiyseniz, yaptığım tüm değişiklikleri açıkça görebilirsiniz.
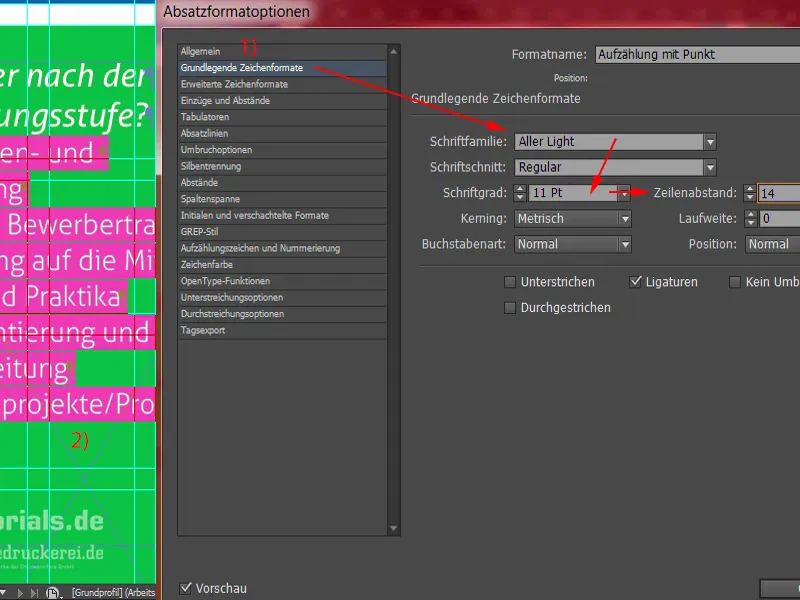
İlk olarak: Temel Karakter Biçimleri (1). Burada 11 Pt'lik Aller Light fontunu seçiyoruz ve 14 Pt'lik bir Satır Aralığı belirliyoruz. Solda bir değişiklik olmadı çünkü paragraf biçimi uygulanmadı. O y yüzden - her şeyi seç (2), "Noktalı Liste" biçimini uygula. Şimdi bir şeyler değişti ve düzenlemeye devam edebiliriz.
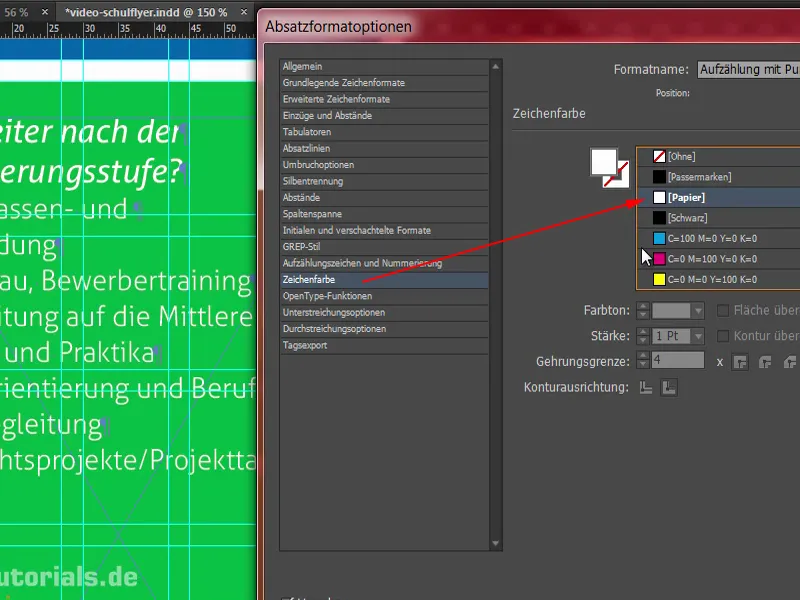
Yani Karakter Rengi tabii ki Beyaz. Önceden Siyah olarak ayarlanmıştı, kontrast etkisinin yeterli olduğundan emin olmak önemli. Siyah üzerine Yeşil iyi okunmaz, aynı şekilde Siyah üzerine Kırmızı da benzer şekilde okunmaz. Bu tür kombinasyonlar oldukça sakıncalıdır. Bu yüzden Beyazı tercih ediyoruz.
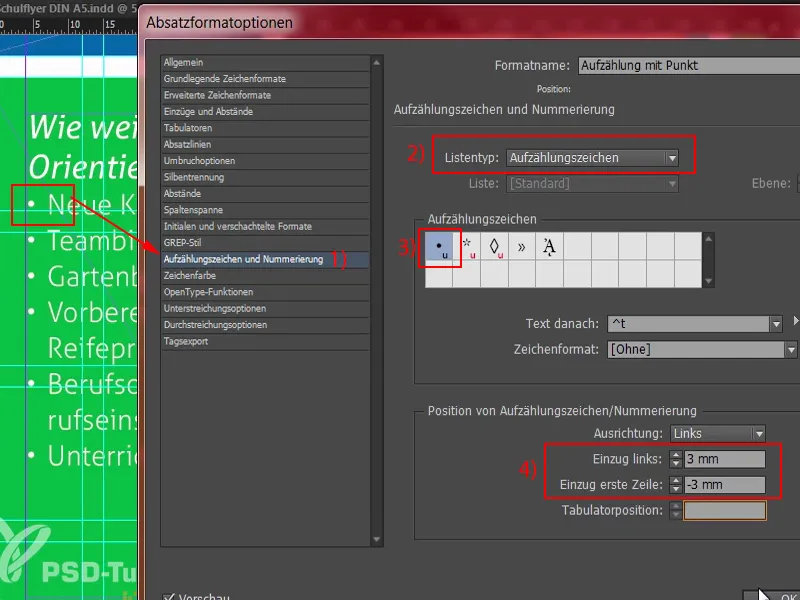
Şimdi neye ihtiyacımız var? Tabii ki bir liste - bu yüzden burada Noktalı Listeler ve Numaralandırma sekmesine (1) gidiyoruz. Liste Türü (2) olarak Noktalı Listeler'i ve bu Bullet-Point'u (3) seçiyoruz. Hala Sekmeler tam anlamıyla doğru değil, burada uçak pistleri gibi çok büyük boşluklar oluşuyor, bu oldukça itici görünüyor. O yüzden: Soldan Giriş 3 mm, ve burada bir sonraki alanda -3 mm (4). Şimdi her şey yerinde duruyor ve devam edebiliriz. Sonra onaylayabiliriz.
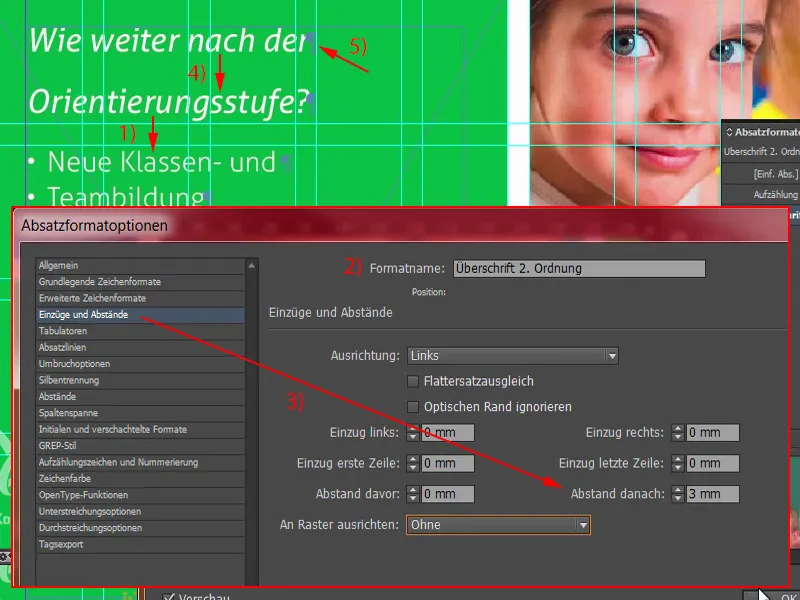
Bu noktada kesinlikle faydalı olacak bir şey (1), buranın üst kısmında bir miktar boşluk tanımlamak. Bu biraz fazla yan yana konumlandırılmış gibi. Bunu basitçe değiştirebiliriz, "İkinci Derece Başlık" (2)'ı açıyoruz ve Girişler ve Boşluklar kısmında Sonraki Boşluk (3) altında mesela 3 mm belirliyoruz.
Neler değişti? Şimdi burada 3 mm boşluk var, ilginçtir ki burada da var (4). Bu, manuel olarak belirlediğimiz bu paragrafın bir sonucudur. Önce bunu onaylayacağım.
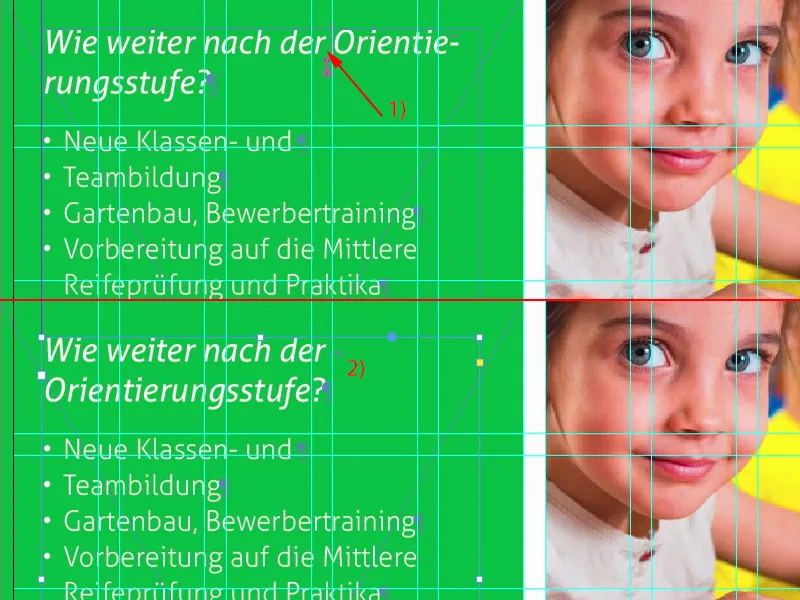
Şimdi bu sorunu düzeltmek için bu paragrafı (1) sadece "Sil" ile sileceğim. Şimdi aslında hoşlanmadığımız bir kesme var. Bunu, Shift- tuşunu basılı tutarak ve Giriş tuşuna (2) basarak atlayabiliriz. Shift ve Enter - bu şekilde buraya da 3 mm boşluk eklenmesini engelliyoruz. Tamam, sonra bunu onaylayabiliriz.
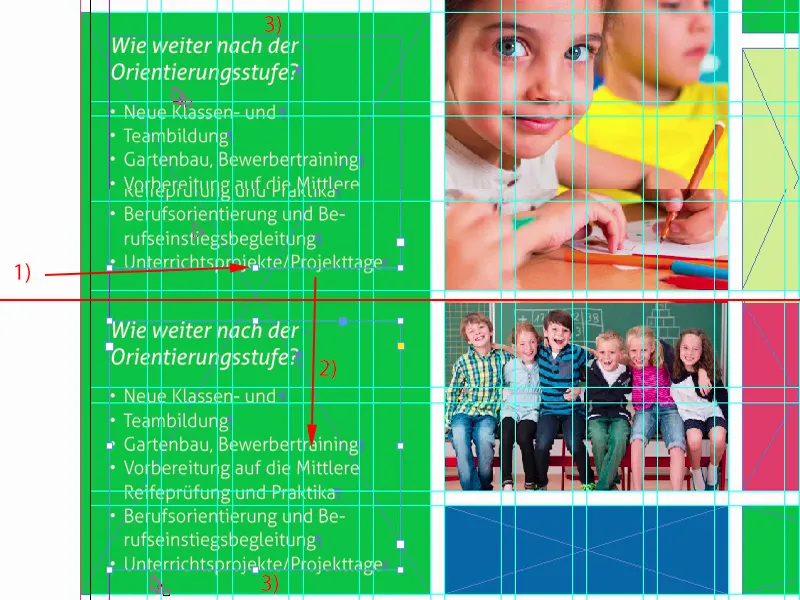
Şimdi metin kutusunu gerektiği kadar büyütüyorum: bu üst köşeye çift tıklama (1). Bu yapıdan bir kopya (2) oluşturacağım. Bunu en alta kadar taşıyorum, şuraya kadar. Ve şimdi Shift ve Yukarı Ok Tuşu ile tekrar iki kez yukarı taşıyacağım, bu da buraya olan mesafenin aynısı (3).
Ardından içerikleri kopyaladığım ve önceden tanımlanmış içeriklerle metni yeniden şekillendireceğim.
Şimdi ne oldu? Yine bu paragrafta (1) etki oluştu. Bununla başa çıkıyoruz. Shift ve Enter doğru (2).
Ve bir liste daha.
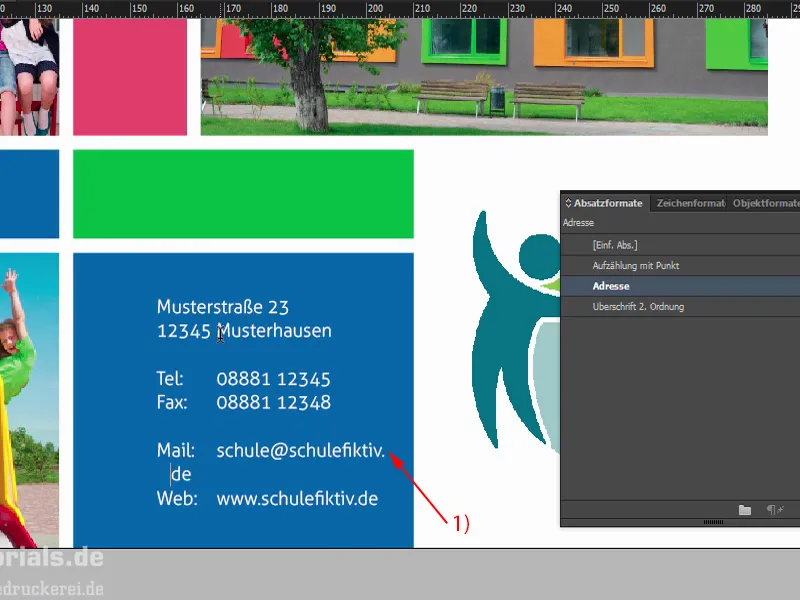
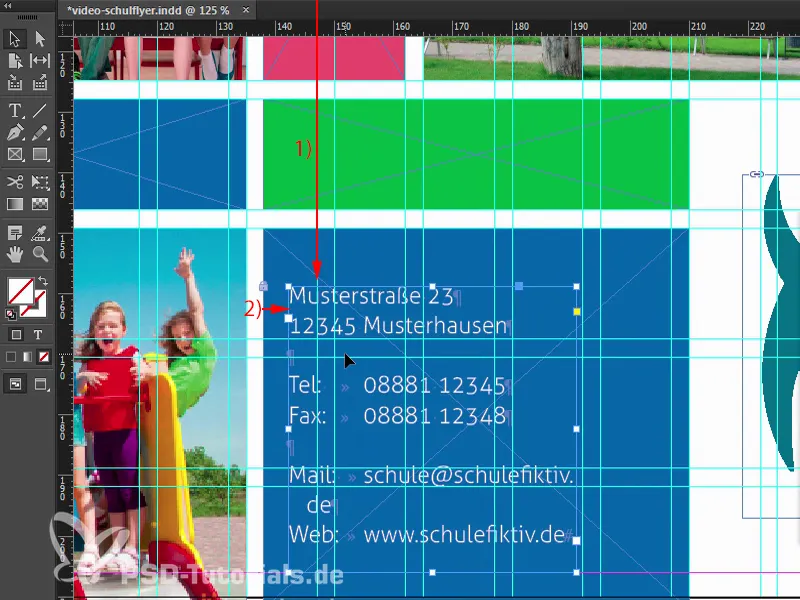
Sırada, annenin ve babanın ilk okul gününde navigasyona girecekleri bir adresi bulacakları adres bilgilerimiz var. Bu kolay bir metin kutusu (1) açın ve uygulanan biçime dikkat edin. Burada şu an başlık biçimi var, bu doğru değil. Sadece liste öğesini (2) seçiyorum, adresi alıp buraya yapıştırıyorum. Şimdi bu formatı kopyalıyorum (3), ona "Adres" (4) adını veriyorum. Noktalı Listeler ve Numaralandırma altında liste öğesini basitçe silebiliriz (5). Onaylayın, bir kez uygulayın. Harika.
Şimdi bazı gereksiz paragrafları sileceğiz. Üstteki çıkartılır. Ve burada sorun ne? Bu metin kutusu genişliği (1) olarak uymuyor.
Genel olarak burada öne çıkan bir şey var: Bu belgeler arası karo efektinin ne kadar harika olduğunu size anlatmıştım. Layoutta neredeyse bir hata yapma hatasına yaklaşıyormuşum gibi görünüyor, çünkü ilk bakışta beyaz boşlukta bir kırılma var gibi. Hayır - durum böyle değil. Kırılma aslında burada, 148,5 mm'de (1). Dolayısıyla eğer bu metin kutusunu örneğin soldan dört milimetre (2) hizaladıysanız, anne ve babaya adresi okumayı zorlaştırmış olursunuz, çünkü sürekli ön ve arka taraf arasında geçiş yapmak zorunda kalacaklardır. Bu kabul edilemez bir durum olurdu.
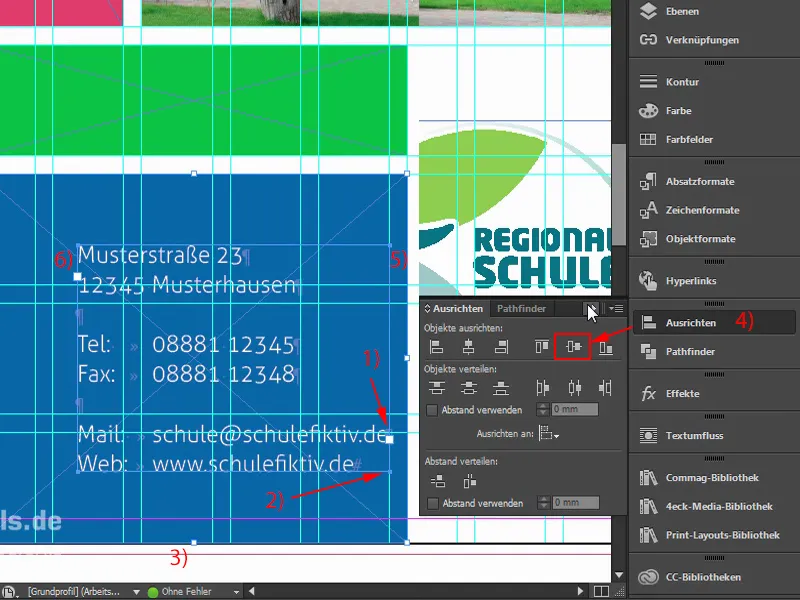
Yani ilk olarak metin kutusunu genişletiyorum, böylece alttaki kesmeyi kaldırıyoruz (1). Yüksekliği ayarlayın ve ardından tüm metin kutusunu sağa doğru kaydırın (2). Sonra buradan kesmeyi kaldıracağım (3), üst metin kutusunu işaretleyin, arka kutuyu işaretleyin ve ardından Hizalamak-Kutusunda tam olarak ortayı seçin (4). Şimdi merkeze hizaladık. Sonra tekrar kontrol etmemiz gerekiyor: Yani şimdi yaklaşık 4 mm (5), burada kırılma var (6). Bu da, yeterli mesafemiz olduğu anlamına geliyor.
Buna bir göz atalım. Bence uyuyor. Biraz uzaklaştırıyorum. Evet.
Sonraki eğitim bölümünde artık arka kısmına geçeceğiz.


