Bu Tutorial serisinin ilk bölümünde Disney'in ilk altı kuralını öğrendik. Şimdi devam ediyoruz ve grafik animasyonla ilgili olmasa da hepsini tam olarak konuşmak istiyorum, çünkü tümü animatörlere dikkat etmemiz gereken bir temeli paylaşıyor.
7. İkincil Hareket
Yedinci kural, yaptığımız her hareketin bir sonuca yol açtığını belirtir. Dış etkenler veya benim kazakta bulunan ponponlar olsun - örneğin zıpladığımda ponponlar yukarı doğru fırlatılır ve sonra tekrar aşağı düşer. Aynı şekilde, bir dönüşte sallanan bir etek veya sarkık bir at kuyruğu da diğer örneklerden biri olarak alınabilir, çünkü nesneleri animatörken her zaman bir şeyin hareket ettiğini gösterir.
İyi bir örnek de Pixar'ın "For the birds" kısa filmidir. Büyük bir kuş, küçük kuşlarla iletişime geçerek elektrik teline konar ve tüm yapı aşağı doğru sarkar. Küçük kuşlar tabii ki ona doğru kayar ve onun etrafında toplanırlar, çünkü o tüm kabloyu aşağı çeker.

For the birds, © Pixar.com
Bu, İkincil Hareketin klasik bir örneğidir. Veya biri suya atlar ve etrafında ona doğru yükselen hava kabarcıkları oluşur.
Veya sincap sıçrar ve kuyruğu her zaman salla çünkü sıkı bir şekilde monte edilmemiş, esnek. Bir hareket, yalnızca tamamen kendi başına durmadığı sürece başka hareketleri beraberinde getirir. Bu grafik animasyonda da çok önemlidir, örneğin bir şeyin ekrana fırlatıldığı durumda, tüm görüntü kısa bir süre için sarsılır.
8. Abartı
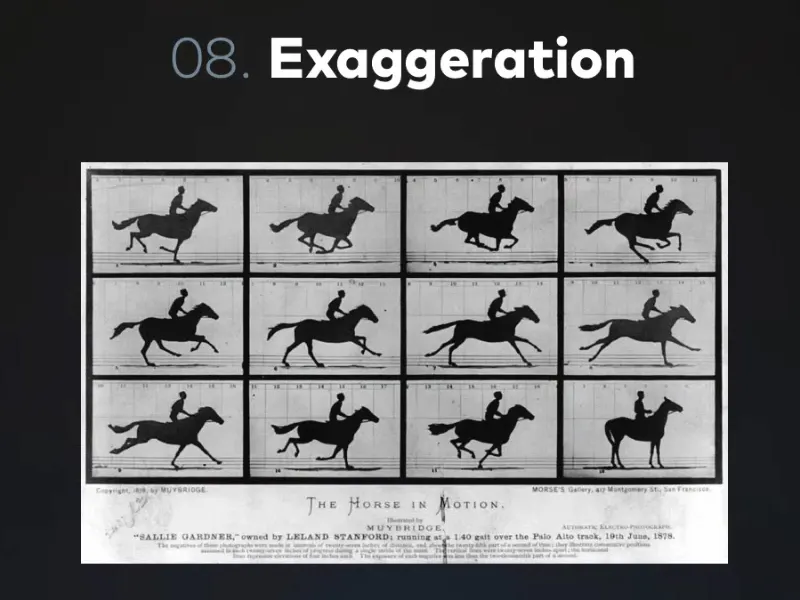
Abartı, sadece "aşırıya kaçmak" anlamına gelir. Animasyona aslında filmin olmadığı bir dönemde başlandı. Eadweard Muybridge, bir fotoğraf serisi ile bir ataın aniden tüm bacaklarının havada olduğunu kanıtladı. Birçok kamerayı sıralı şekilde kurdu ve hepsini kısa süre arayla tetikletti. Bu fotoğraf serisinde üçüncü resimde, atın tüm bacaklarının havada olduğunu ve adeta uçtuğunu görüyoruz.
Sonra Disney, bu konularla da ilgilendi ve bu konularda deneyler yaptı. Bir video alıp, görüntüyü adım adım gerçek dünyada nasıl görüneceğini tam olarak çizmek, olayın canlı ve doğal görünmediğini, aksine biraz katı ve dinamik olduğunu fark etti.
Herhangi bir animasyonda, karakter animasyonu ve pozlandırma açısından, bu küçük pandayla ilgili örneği görüyoruz.
Başlangıçta çizer oldukça belirsizdi. Solda karakteri oldukça net bir şekilde görebilirsiniz, ancak henüz yeterince aşırı değil. Bu karakterin Disney faktörü adım adım artar. Daha da stilize edilmiş ve abartılı hale gelir ve bu sayede sevimli olmaya devam eder.
Abartı, belirli unsurların istendiği gibi etkili olmasını sağlamak için animasyonun çok önemli bir kavşağıdır.
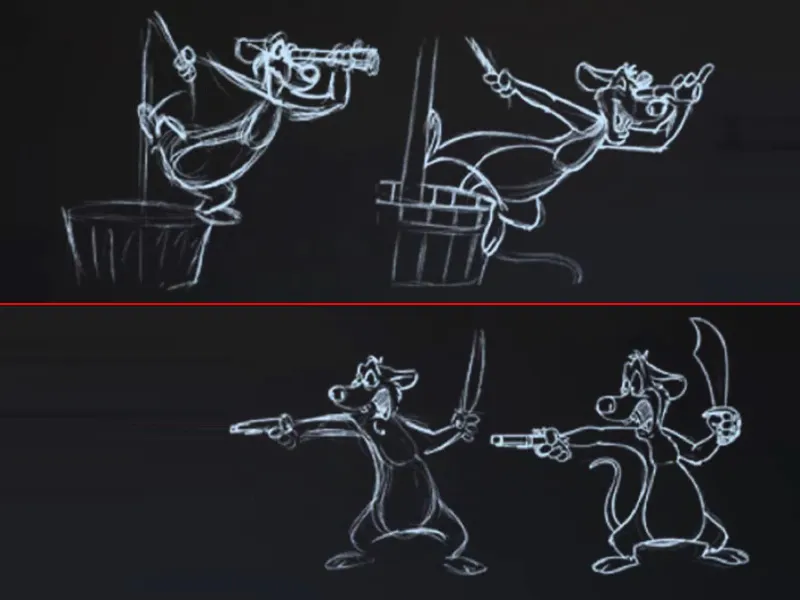
Burada bu korsanın iki pozundan bir örnek daha var. Pozlar basitçe abartılır, korsan daha fazla düşmekte olan bir pozisyon alır veya ağzını daha geniş açar ve kılıcı daha tehditkar hale getirirse, her şey birdenbire çok daha canlı hale gelir.
Bir eylem, abartı ile çok daha fazla enerji kazanır ve hareket çizgisi gibi prensipler devreye girer. Bir karakter veya pozlandırma içinde her zaman dik bir şekilde durmadığına dikkat ederiz. Örneğin, birini dövmek istiyorsa, sadece gayretlice durmamalı ve yumruğu ileri doğru uzatmamalı. Bu darbeye büyük bir enerji ile vurulduğunu göstermek istiyorsam, geri almak ve tüm vücudu bükerek hareket etmesi gerekir. Ancak böylece, bu durumda karşıt bir Yet you will get this time, for example, very thrilling.
Bu da bir abartı biçimidir. Yani, hareketleri küçültüp dikkatli bir şekilde yapmamız gerekmez, ancak bunu bilinçli bir şekilde aşırıya kaçırırız, belki gerçek dünyada hiç gerçekleşmeyecek bir şekilde yaparız, ancak animasyonun daha dinamik, akıcı ve canlı görünmesini sağlar.
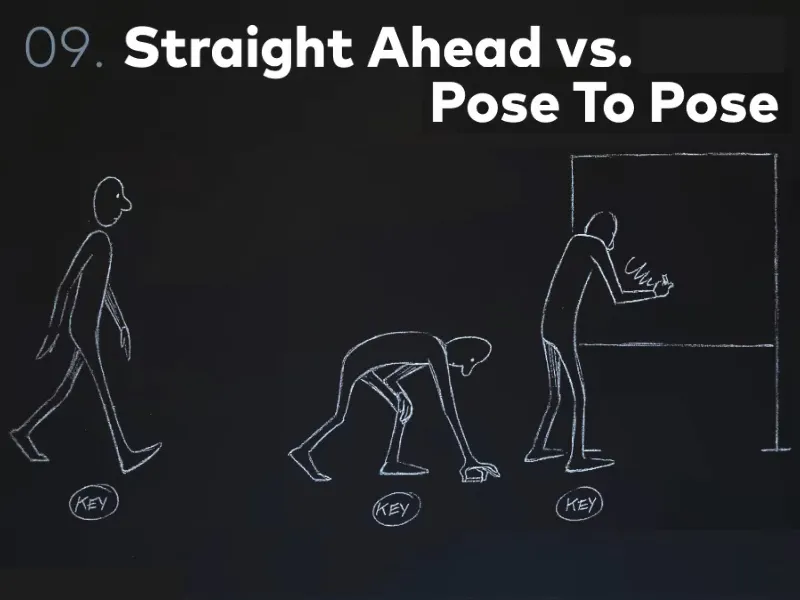
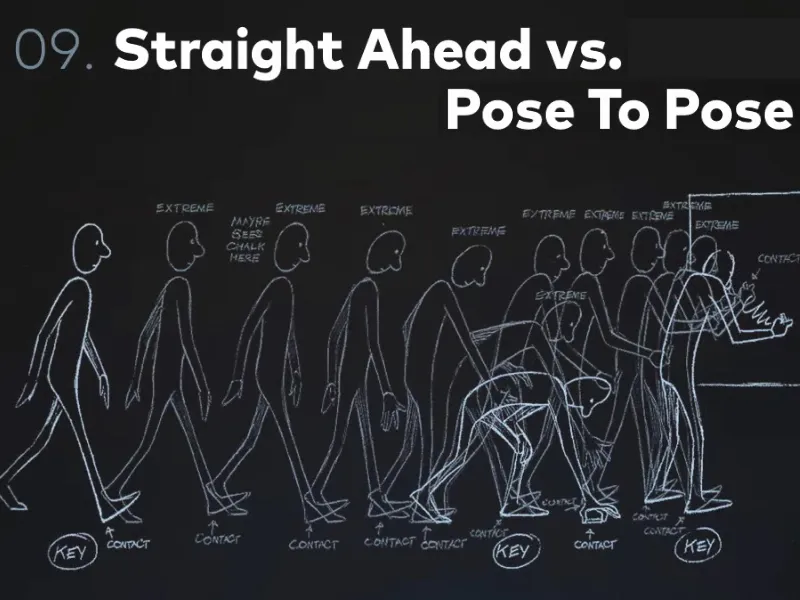
9. Doğru Yoldan Çok Pozdan Pose To Pose
Bu, günlük olarak uymamız gereken bir kural değil, ancak iki animasyon prensibidir. Bunlar aslında çizgi film animasyonundan gelir ve dijital animasyonda hala kullanılır.
Bir animasyona nasıl yaklaşacağımız prensibiyle ilgilidir. Başlangıçtan sona kadar animasyonun içine mi gireceğim, yoksa önce animasyonda birkaç pozu bloklayıp pose'lere dayanarak iç bölgeleri izleyip ara hareketleri mi göreceğim.
Burada bir tahtaya yazmak isteyen birinin örneğini görüyoruz. Her şey burada Pose To Pose animasyonu şeklinde animasyonlanmıştır, yani 3 ana poza sahibiz. Ve her bilgisayar animasyonu aslında temel Pose To Pose'dur. Bu durumda, çünkü anahtar kareler belirlediğimiz için. Bir nesnenin saniye sıfırda burada, birinci saniyede burada ve ikinci saniyede şurada olması gerektiğini söylüyoruz - ve bilgisayar genellikle bu ara kareleri otomatik olarak yapar.
Bu Pose To Pose işi dijital çağda hala anlamını koruyor, çünkü farklı şekillerde Keyframe'lere yaklaşabiliriz. İki karakter arasındaki bir dövüş sahnesini ele alalım, bu sahneyi neredeyse Pose To Pose şeklinde animasyonlayamayız, çünkü her hareket, her vuruşa, tekme atmaya, darbeye her tepki önemlidir. Dövüş animasyonunda ne olursa olsun, tüm bunları gerçekten adım adım, yani baştan sona animasyonlayarak yapmalısınız. İlk Pozisyon ile başlarım ve o noktayı adım adım hareket ettiririm. Yani, adım atarak, sadece: baştan sona doğru animasyon yapma anlamına gelir.
Animasyonlarda, işleri bloklamak için de kullanabilirsiniz. Sıçrayan topun bloklarını her zaman bu şekilde yapıyorum. Ancak örneğin After Effects'te takip verilerini ayarlama gerektiğinde her zaman aynı adımları takip ediyorum: Başta takibimi ayarlıyorum ve en sonunda tekrar ayarlıyorum. Sonra tüm işi ikiye bölerim ve ortasına bakarım, orada hala uygun olup olmadığını kontrol ederim ve gerektiğinde ayarlarım. Sonra ortanın ortasını alır ve ayarlar, ardından ortanın ortasını diğer tarafta alır ve ardından ortanın ortasının ortasını. Her şeyi sürekli parçalara ayırırım. İlk önce dörtlere, ardından sekizlere ve böyle devam ederim. Bunu, bilgisayar tarafından otomatik olarak yapılan çoğu ara sahneden kaçınmak için yaparım. Başta ve sonda her bir pozisyonu ayarladığımda, orta nokta zaten bilgisayarın kabul ettiği pozisyon olur ve bu durum bazen uyar.
Pose To Pose hala Straight Ahead'in aksine son derece önemli bir konudur. Yani ya tamamen baştan sona animasyon yaparız ya da pozisyonlarımızı ayarlarız ve zamanlamamızı buna göre belirleriz.
Pose To Pose ile örneğin hareketleri müziğe veya benzeri şeylere göre zamanlamak çok daha kolay olabilir, çünkü animasyona "bir şekilde animasyon yapıyoruz ve şu anda bulunduğumuz yerden uzaklaşıyoruz" şeklinde yaklaşmıyoruz. Tam tersine, belirli bir zamanda kesinlikle belirli bir yere gitmek istiyoruz.
Tahtası başındaki karakterimize geri dönelim. Gerçekten de animasyonun ne kadar zor olduğunu tekrar görebiliriz. Üç ana pozisyonu vardık ve burada, After Effects gibi herhangi bir şey olmadan, ara pozisyonları oluşturan sadece Inbetweener'lar var. Bunlar, animatörlerden farklı bir işi olan animasyon çizerleridir.
Yani, gerçekten sadece ana pozisyonları çizen ana animatörlerimiz var ve tüm ara pozisyonları çizen Inbetweener'larımız var.
Mesela, Simpsons hala bugün New York'ta el ile çiziliyor, ancak sadece ana pozisyonlar. Tüm ara pozisyonlar, ucuz maliyetle Kore'de yapılmaktadır.
Burada gördüğümüz ara pozisyonlar, animasyonu tamamlamak için gereken tüm pozisyonlar değil. Bunlar daha aşırı pozisyonlardır, yani adımların, yürüdüğü yerin temas pozisyonlarına, elleriyle yaptığı tüm şeylere vb. dayanan daha aşırı pozisyonlar.
Ve burada, yani ara pozisyonların ara pozisyonları olan ayrıntıya bakıyoruz. Ve bu yüzden tüm ayrıntılara kadar gidiyoruz.
Bugün dijital animasyon yapmaktan gerçekten mutluyum, çünkü bilgisayar keyframe interpolasyonunu yapıyor ve biz sadece nasıl istediğimizi kontrol ediyoruz.
10. Zamanlama & Boşluk
Zamanlama & Boşluk, diyebilirim ki, animasyonun temel prensibidir. Zamanlama & Boşluk, After Effects ile çalışan insanları, After Effects ile animasyon yapanlardan ayıran noktadır.
Bunu hayal edebileceğinizden daha büyük bir fark. İyi animasyonu iyi yapan şey Zamanlama ve Boşluk duygusudur.
Zamanlama şudur: Saniye sıfır olduğunda nokta burada, saniye iki olduğunda nokta orada. Boşluk, arada neler olduğudur.
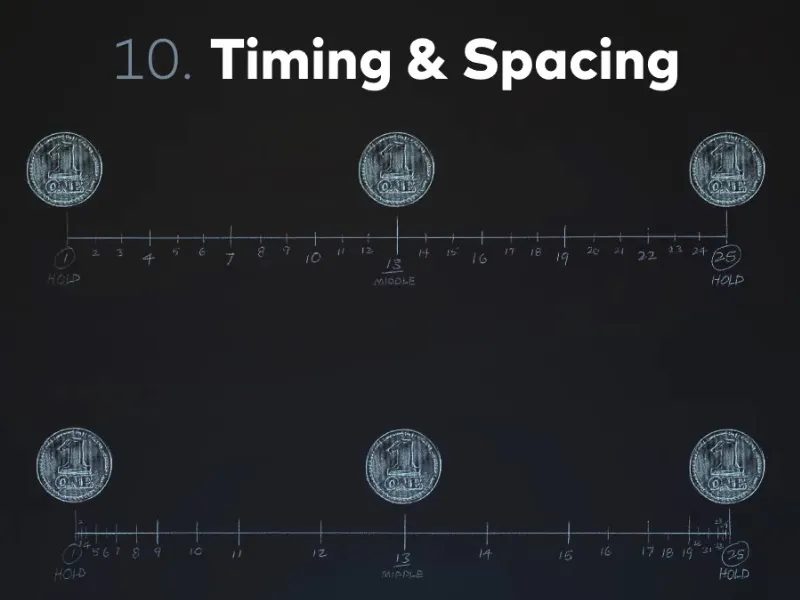
Bir A noktasından B noktasına hareket eden bir bozuk paranın örneğini ele alalım. Her ikisinde de bir saniye var. Yani 25 kare. Bu 25 kare içinde birbirlerine üç pozisyon belirliyoruz, ve bu da madeni paraların üç konumunu belirliyor. Her iki durumda da tamamen aynı. Bir kez tamamen sola ve bir kez tamamen sağa konumlandırılmış ve bir kez arasında bir yere. Bu, yine de animasyonumuzu tam olarak tanımlamaz.
Ve işte farkına varmamız gereken ana nokta burasıdır:
Animasyon sadece şeyleri zamanlamak ve doğru konumlara yerleştirmekten ibaret değildir. After Effects ile çalışan birçok insan, tam da bu noktada duruyor. "Tamam, metni başta buraya, sonunda oraya ve ortada oraya koymak istiyorum." diyorlar. Ve işte bitti. F9 Easy Ease'e basıyorlar ve işte bitti. Hayır, hayır, hayır, işler öyle yürümüyor, çünkü tamamen Boşluk göz ardı edildi.
Ve tam olarak Boşluk, basit A'dan B'ye animasyonu ve iyi animasyon arasındaki farkı oluşturur.
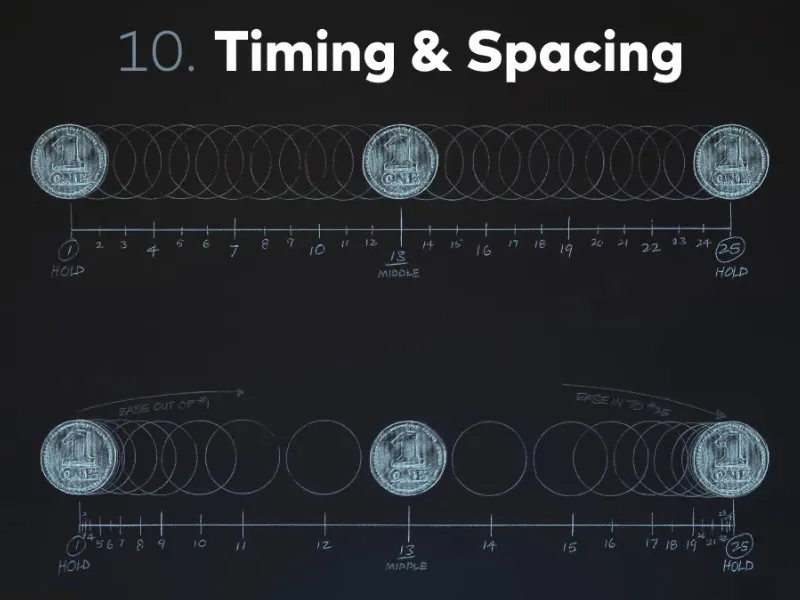
Örneğin burada, resimde görülen, ara resimlerin lineer bir şekilde dağıtımı ve Yavaş Giriş & Yavaş Çıkış ile bir dağıtımı var.
Boşluk aslında ayrı bir kural değil, animasyonun temel prensibidir ve tüm diğer kuralları uygulayabileceğimiz yerdir. Yani, örneğin, iyi bir Boşluk uygulaması olan Yavaş Giriş & Yavaş Çıkış güzel bir uygulamadır. Bu durumda iyi Boşluk uygulaması, çünkü hareket yavaş başlar ve yine de yavaş biter. Hareketin yavaşladığı ve hızlandığı bir durumumuz var ve tam olarak bu, Boşluk tarafından ifade edilir.
Önemli olan şey, arabam başlangıçta burada ve aynı zamanda aynı sürede burada bitmedi, her zaman aynı hızda gitmedi, yavaşladı ve hızlandı. İşte iyi ve kötü animasyon arasındaki fark budur, ancak buna maalesef öğrenilemez.
Bunu genel olarak öğrenemezsiniz, pozisyonları zamanlamayı ve gerçekten ara kareleri nasıl yapacağınızı öğrenemezsiniz. Bunun için bir his geliştirmeniz gerekir. Bu yüzden animasyon büyük bir alıştırma meselesidir.
Birçok animasyon alıştırması yapmak vardır, bunlardan biri bouncing ball'dur, bu konuya bu kılavuzda da değineceğiz. Ancak bu egzersizleri hiç yapmamış olsanız bile, bundan pek bir şey öğrenemezsiniz.
Prensip olarak anlayabilirsiniz, ancak iyi ya da kötü Boşluk olduğunu nasıl anlayacağınızı geliştirmeniz gerekir, aksi takdirde tüm bu egzersizler size hiçbir şey katmaz.
Yani, şu anda size en azından şunu öneriyorum, bu kılavuzda yaptığımız her şeyi doğrudan denemeniz: Nesneleri A'dan B'ye taşıyın ve eğrilerle oynayın. Çünkü After Effects'teki eğriler, Boşluk'u belirler.
After Effects'e ara pozisyon animasyonlarını Easy Ease ile bırakmıyoruz, ancak eğrilerin içine giriyor ve bunları düzenliyoruz. Ve böylece, Boşluk'u, animasyonun nasıl olmasını beklediğimiz doğrultuda ayarlıyoruz.
11. Katı Çizim
Katı Çizim, yeni grafik veya dijital animasyonla oldukça az ilgilidir. Dijital animasyonda şunları ihmal edebiliriz: Artık her karesini kendimiz çizmiyoruz, onu After Effects çiziyor ve sadece After Effects'in çizmesini istediği nesneleri tanımlıyoruz. Ve After Effects çizerken hata yapmaz ancak çizim sırasında hatalar oluşabilir.
Örneğin, bir kişi koşarken ve yürüyüş hareketi çizerken, kare kare kare çizildikçe her defasında boyut azalır. Ancak karakter animasyonunda figür her zaman aynı boyda olmalıdır. İşte bu Katı Çizim'in bir çelişkisi olurdu.
İşte küçük bir örnek: Homer Simpson iki farklı perspektiften. Basitçe bir cisim gibi görünüyor. Burada hacim ve karakterin sahip olduğu duruş hakkında gerçekten bir his var. Sadece iki farklı perspektiften iyi çizildiği için.
Bu Katı Çizim, sürekli, iyi çizim, bunu After Effects'te olmasa da ele almalıyız, ancak bir gün animasyon yaparsak diye bu kurala hala dikkat etmeliyiz.
12. Çekicilik
Bu, karakterin hissettiği gibi hissettiği, inandırıcı olup olmadığı, şu an düşüncelerinin olup olmadığıyla çok ilgilidir; ona empati yapılabilir mi, vb. Ve tüm bunlar, sadece hareket eden bir figür olmaktan çok canlılığı artırır.
Grafik animasyonumuzda Çekicilik, müzik, duygu, kompozisyon, animasyon konseptiyle birlikte çok ilgilidir, sizi bir animasyondan etkilenmiş veya dokunmuş hissettirir. Belki karakterler çizmiyoruz veya görünüşte canlı nesnelerle uğraşmıyoruz, ancak animasyonumuzun çekici olması gerekir.
Bu sadece empati ile ilgilidir. Örneğin, bir karakteri çizerken, başlangıçta gülümseyen ve sonra üzgün bakan küçük bir illüstrasyon olsa bile - eğer iyi yapılmışsa empati hissedersiniz. Direkt olarak "Oh canım, zavallı" dersiniz. İşte tam da burası. Eğer bu seviyeye gelinirse, o zaman Çekicilik işe yarar.
Burada Homer Simpson'ı tekrar görüyoruz; herkes onu sever ve herkes onun üstüne güler, sadece çünkü çok beceriksizdir. O bir Çekicilik'e sahiptir, onu sevemezsiniz, ondan nefret edemezsiniz. Tam da bu yüzden: Homer Simpson'ın çok iyi bir Çekicilik'i var.
Buna karşın, Disney'in klasik filmi "The Lion King"deki kötü karakter Scar - aslan kral - dostça görünmüyor. Ve tabii ki gözükmesi de istenmez, çünkü tam tersi bir Çekicilik'e sahiptir. O kötü karakterin Çekicilik'i vardır. Karakter tasarımında bile bu ortaya çıkar ve animasyonda çok daha belirgin hale gelir.
Eğer gerçekten animasyona ilgi duyuyorsanız ve belki birazcık animasyon yapmaktan çekinmiyorsanız, herkese (After Effects'le çalışan herkese) önerdiğim bir şey: Birazcık animasyon deneyin. Sadece zıplayan bir top olabilir, sadece dört veya beş saniye süren çok küçük bir animasyon olabilir, ancak her karesini çizerek animasyon yapmayı deneyin.
Ve özellikle Richard Williams'ın "The Animators' Survival Kit"ini size şiddetle tavsiye ederim. O, bu Disney Kurallarını ele almış ve gerçekten güzel bir şekilde açıklamıştır.
Bu, yürüme döngüleri, zıplayan toplar, çekicilik, genel animasyon ve daha birçok şeyle ilgilidir. O geçmişte Disney animatörüydü ve bu konuda çok şey anlatıyor. Aynı zamanda çok komik bir adam, kameralar önünde maymun olmaktan çekinmiyor. Dolayısıyla burada hem bir kitap hem de geniş bir DVD bölümü var, bu 16 DVD'den oluşuyor ve bu sette animatör Survival Kit'i birkaç öğrenciye karşı gösterdiği canlı şovda tamamen anlatıyor. Birçok animasyon örneği ve sunumlarıyla birlikte.
Her animatöre ve hareketli resimle uğraşan herkese tavsiye edebileceğim gerçekten önerilen bir çalışma.
Şu anda bu Animatör Survival Kit'in iPad versiyonu bile mevcut, bu, kitaptan çok daha mantıklı, çünkü normal kitap içeriğimize ek olarak hareketli örnekler de var.
Şimdiye kadar Disney Kurallarıyla ilgili bu kadar. Burada, bu seri içinde karşılaştığım güzel çizimlerin tüm kaynakları tekrar gösteriliyor.
İşte daha fazla kaynak:
Bu Kurallar'da, dijital animasyonumuza doğrudan uymayan birçok şey var, ancak yine de dikkate almalıyız. Çünkü bu Kurallar bize her zaman oryantasyon yapabileceğimiz bir araç sunar.
Umarım, eğer bir sonraki animasyonu yapıyorsanız, her zaman Disney Kurallarını hatırlarsınız, örneğin Anticipation'a veya bir hareket sırasında bir adım geri gitmeye, daha sonra doğru yöne gitmeye başladığınızda düşünerek. Ya da bir şey ortaya çıkıp göründüğünde, önce çok küçük, sonra biraz büyük ve sonra biraz daha küçük hale gelir. Ve bu sayede doğruca ortaya çıkar.
Tüm bu küçük örnekleri pratik proje sırasında birlikte incelemek isterim. Sonra tekrar harflerin nasıl zıpladığına, sıçrayan topun nasıl çalıştığına ve benzeri şeylere bir bakacağız.
Ama yine de size şunu tavsiye etmek istiyorum: Bunları yeniden oluşturmaya çalışın. Animasyon yapın. Alıştırma yapın. Çünkü ancak bu şekilde gerçekten bir animatör olabilirsiniz.
Bu anlamda okuduğunuz için size teşekkür ederim ve bir sonraki bölümde, "Kolayca Animasyon" projesine geçtiğimizde görüşmek üzere.
Hoşça kal.


