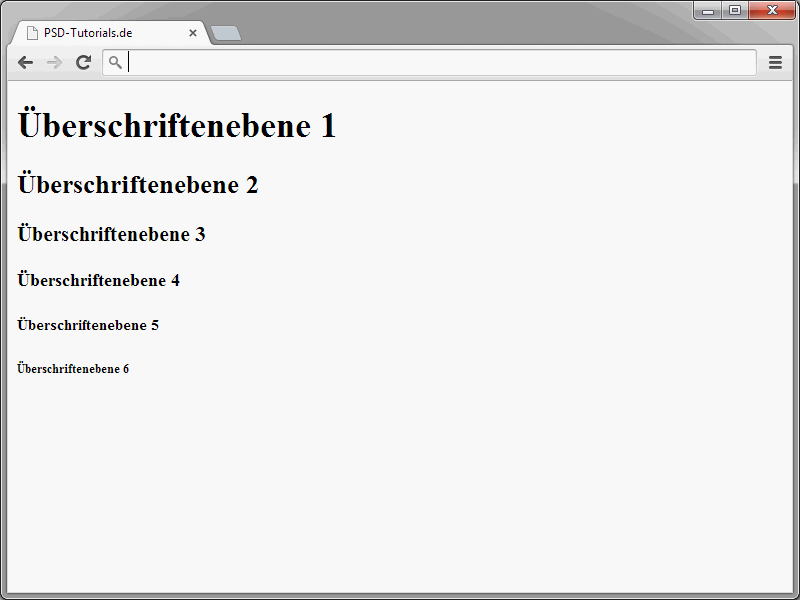
HTML'de altı farklı başlık düzeyi arasında ayrım yapılır. Bunlar h1 ile h6 elementleri tarafından tanımlanır.
<h1>Başlık Düzeyi 1</h1> <h2>Başlık Düzeyi 2</h2> <h3>Başlık Düzeyi 3</h3> <h4>Başlık Düzeyi 4</h4> <h5>Başlık Düzeyi 5</h5> <h6>Başlık Düzeyi 6</h6>
Burada, h1 en büyük, h6 ise en küçük başlığı temsil eder. HTML5 ile daha sonra gösterilecek olan başlık tanımlama seçenekleri eklenmiştir.

Farklı başlık düzeyleri metinlerin yapılandırılmasına yardımcı olur. Örneğin kitaplara benzetebilirsiniz. Kitaplarda kitap ismi gibi büyük bir başlık vardır, bu da h1 elementinin içeriği gibi düşünülebilir. Bu nedenle her HTML sayfasında yalnızca bir h1 elementi olmalıdır. Geri kalan metinler daha sonra diğer düzeylere bölünecektir. Ana başlıktan sonra h2 gelir. h2'nin alt bölümleri tekrar h3 elementiyle belirtilir.
Ayrıca: Başlık düzeylerinin boyutu öncelikle tarayıcılar tarafından belirlenir. Ancak bunları CSS kullanarak belirli boyutlara getirebilirsiniz. Daha sonra bununla ilgili daha fazla bilgi verilecektir.
Başlık düzeyleri oldukça kolay bir şekilde kullanılabilir. Bir h harfi ve istediğiniz düzey numarasını girersiniz.
<h1>PSD-Tutorials.de</h1>
Bu şekilde belirlenen başlık arkasına otomatik olarak bir satır sonu ve sonraki elementlere aralık eklenir.
Mutlaka dikkat etmeniz gereken bir nokta, giriş ve kapanış etiketlerindeki rakamların aynı olmasıdır.
Paragrafların Tanımlanması
Başlıkların yanı sıra metinler tabii ki paragraflardan da oluşur. Bu tür paragraflar HTML'de çok kolay bir şekilde uygulanabilir. Bunun için p elementi kullanılır. Bu şekilde işaretlenen bir paragraf otomatik olarak sonraki elementlere belirli bir aralık bırakır. Bu paragrafın sonunda ne kadar büyük olacağını yine CSS ile kontrol edebilirsiniz.
İşte iki paragraf tanımı örneği:
<p>Bu bir paragraftır</p> <p>Bu da bir paragraftır</p>
Tarayıcıya bir göz atınca şu görüntü ortaya çıkacaktır:
HTML5'te, açık paragrafların </p> ile kapatılması zorunlu değildir. Ancak daha düzenli olması açısından kapanış </p>'nin kullanılması tavsiye edilir.
Manuel Satır Sonları
Paragraflar, listeler vb. içindeki metinler, tarayıcı otomatik olarak, örneğin tarayıcı penceresinden daha genişse otomatik olarak satır sonuna koyulur. Bu kullanışlıdır, çünkü gereksiz yatay kaydırmayı önler. Buna ek olarak, metni herhangi bir yerde satır sonuna kesmek de mümkündür. Bunun için <br /> elementi kullanılır. Bu, kapanış etiketi olmayan bir tekil etikettir, yani kendini kapatır.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
<br /> kullanırken, onu satır sonunda veya kendi satırında olması önemli değildir. Sonuç her iki durumda da aynı olacaktır:
Tarayıcılar tarafından otomatik olarak eklenen satır sonlarının geri dönüşü bazen sorun yaratabilir, çünkü nerede kesileceğini kontrol edemezsiniz. Bu nedenle istenmeyen sonuçlara yol açabilir. Bunun tipik bir örneği, versiyon numaralarıdır.
iPhone 5
Bu normalde aynı satırda olmalıdır. Yani burada iPhone ile 5 arasında bir satır sonu olmamalıdır.
iPhone 5
Bu tür durumları önlemek için korumalı boşluklar kullanılabilir. Bir örnek:
Bu karakter dizisiyle bir korumalı boşluk tanımlanır. Tarayıcıda normal bir boşluk olarak görünür: 

Bunu istediğiniz gibi çalıştırabilmeniz için kaynak metne boşluk eklememelisiniz. Aşağıdaki örnek işe yaramaz:
Biçimlendirilmiş Metin
Metnin kaynak metinde olduğu gibi tam olarak görüntülenmesini istediğiniz durumlar olabilir. Bu tür durumlara tipik bir örnek, genellikle PSD-Tutorials.de'de bulunan Program Listeleridir.
Bu tür amaçlar için HTML, biçimlendirilmiş metin bölümlerini tanımlamaya olanak tanır. Tarayıcı, içererek kodda olduğu gibi girintileri dikkate alır. Aşağıdaki örnek, böyle bir şeyin nasıl uygulandığını göstermektedir:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Merhaba, Dünya!" PHP'de</h1> <pre> <?php echo "Merhaba, Dünya\\n"; ?> </pre> </body> </html>
Gösterilen metnin biçimlendirilmiş metin olarak gösterilmesi gereken parçası, pre öğesi içinde tanımlanır. Girintileri vb. tam olarak ekleyin, böylece tarayıcı tarafından sonunda nasıl gösterileceğine karar verilsin.
Örnek kodu incelediğinizde, <?php ve ?> gibi tuhaf karakterlerin farkına varacaksınız. Tarayıcıda bunlar <?php ve ?> olarak görünecektir. Kullanılan kodun adı Karakter Kaçırma'dır. Tarayıcıların HTML'e özgü karakterleri yorumlamasını istemediğinizde bu gereklidir. Doğrudan <?php karakterlerini girerseniz, tarayıcı bunun bir PHP alanı açan karakter olduğunu varsayar. Bu nedenle karakterler maskelenir.
• Karakteri & karakter dizisi ile değiştirin: &
• Karakteri < karakter dizisi ile değiştirin: <
• Karakteri > karakter dizisi ile değiştirin: >
• Tırnak işaretini " ile değiştirin
Ayrıca, pre sadece Program Listeleri'nin gösteriminde değil, Tablo verilerini de kolayca sunabilir. Aşağıdaki örnek, sadece bir pre öğesi içinde boşluklar kullanılarak gerçekleştirilen tipik bir tabloyu göstermektedir.
<pre> Hedef Kalkış Varış Peron --------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 Münih 12:04 15:45 1a </pre>
Tarayıcıdaki sonuçlar aşağıdaki gibi görünmektedir:
Tarayıcılar, kaynak metin tarafından tanımlanan boşlukları dikkate alır. Gösterilen tablo varyantı oldukça iyi çalışır. Daha küçük tablolar için oldukça kullanışlı buluyorum. Ancak veri hacmi arttıkça, geleneksel HTML tablolarına başvurmanız önerilir. Bunların nasıl tanımlanacağını da bu dizide ayrıca öğrenebilirsiniz.


