Strings programlamanın temel bir parçasıdır JavaScript içinde. Karakter dizilerinin yönetimi, bunları basit çıktılar için mi yoksa daha karmaşık veri işleme için mi kullandığınıza bakılmaksızın önemli bir rol oynar. ECMAScript 6 (ES6) ve sonraki sürümlerin tanıtılmasıyla, String'lerle çalışmayı büyük ölçüde kolaylaştıran birçok yararlı yöntem eklendi. Bu öğreticide, bu yeni fonksiyonları nasıl etkili bir şekilde kullanabileceğinizi göstereceğiz.
En Önemli Bilgiler
Bu öğreticide, ES6'dan ES13'e kadar olan yeni String yöntemlerini öğreneceksiniz. startsWith(), includes(), endWith(), repeat(), ve replaceAll() gibi fonksiyonlarla daha verimli bir şekilde nasıl yazabileceğinizi göreceksiniz. Ayrıca, dizileri String'lere dönüştürmek için Spread Operatörü kullanacağız.
Adım Adım Kılavuz
Bir String Tanımlamak
Yeni yöntemlere başlamadan önce, önce bir String tanımlamalısınız. Çalışmak istediğiniz karakter dizisini içeren bir değişken oluşturarak başlayın.

Bir String'in Belirli Bir Metinle Başlayıp Başlamadığını Kontrol Etmek
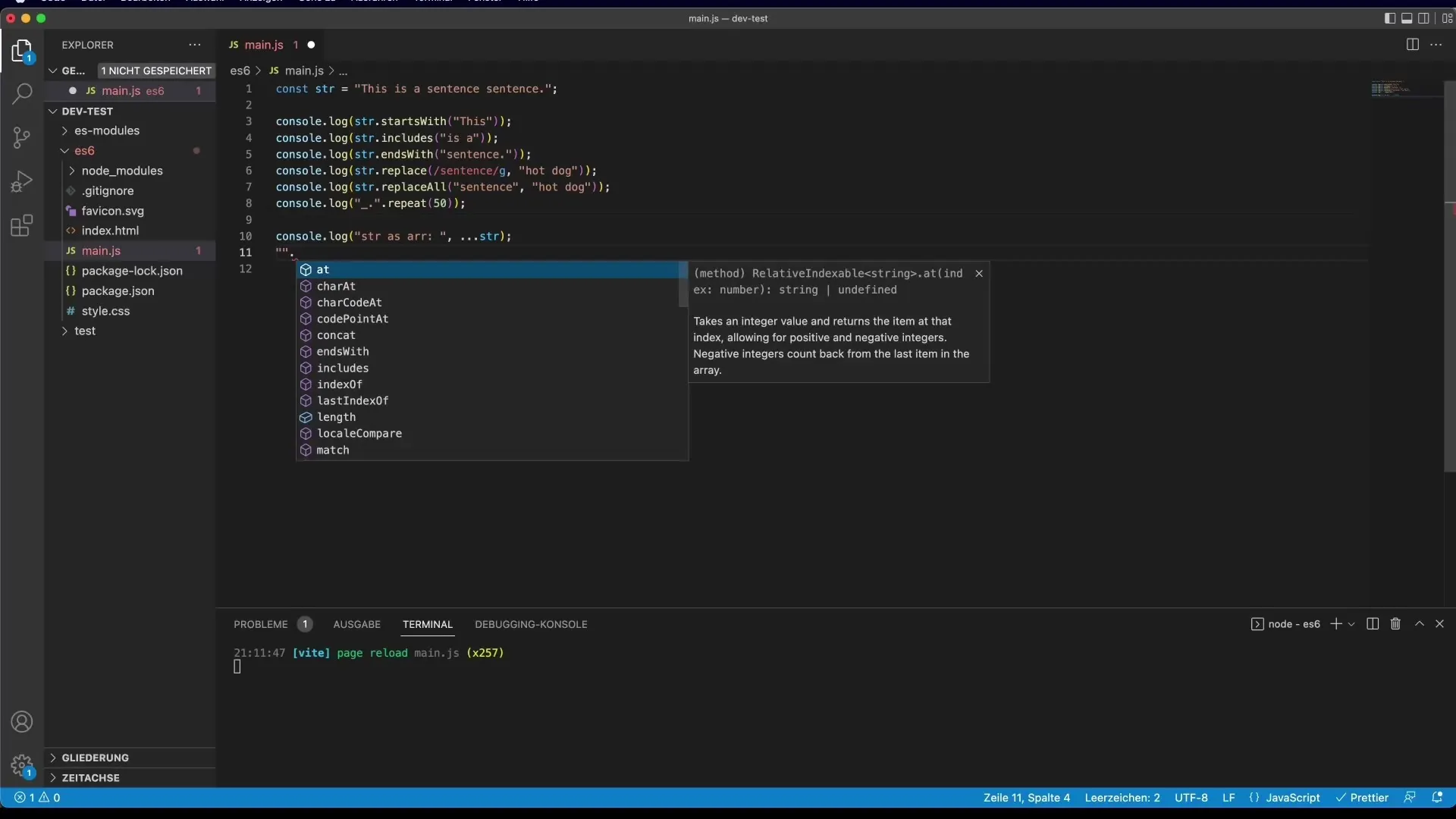
Yeni özelliklerden biri startsWith(). Bu metod, String'inizin belirli bir karakter dizisi ile başlayıp başlamadığını kontrol eder.
Bir şey arıyorsanız ve bu başta yoksa, sonuç false olacaktır.
Bir String'in Belirli Bir Alt Dizeyi İçerip İçermediğini Kontrol Etmek
includes() metodu ile belirli bir alt dizeyi ana String'inizde olup olmadığını kontrol edebilirsiniz. Bu metod, geleneksel indexOf() metoduna göre daha kısa ve anlaşılırdır.
Aradığınız alt dize mevcut değilse, metod false döndürür.
Bir String'in Belirli Bir Metinle Bitip Bitmediğini Kontrol Etmek
startsWith() gibi, String'inizin belirli bir dizgi ile bitip bitmediğini kontrol etmek için endsWith() fonksiyonu da bulunmaktadır.
Bir String'i Tekrar Etmek
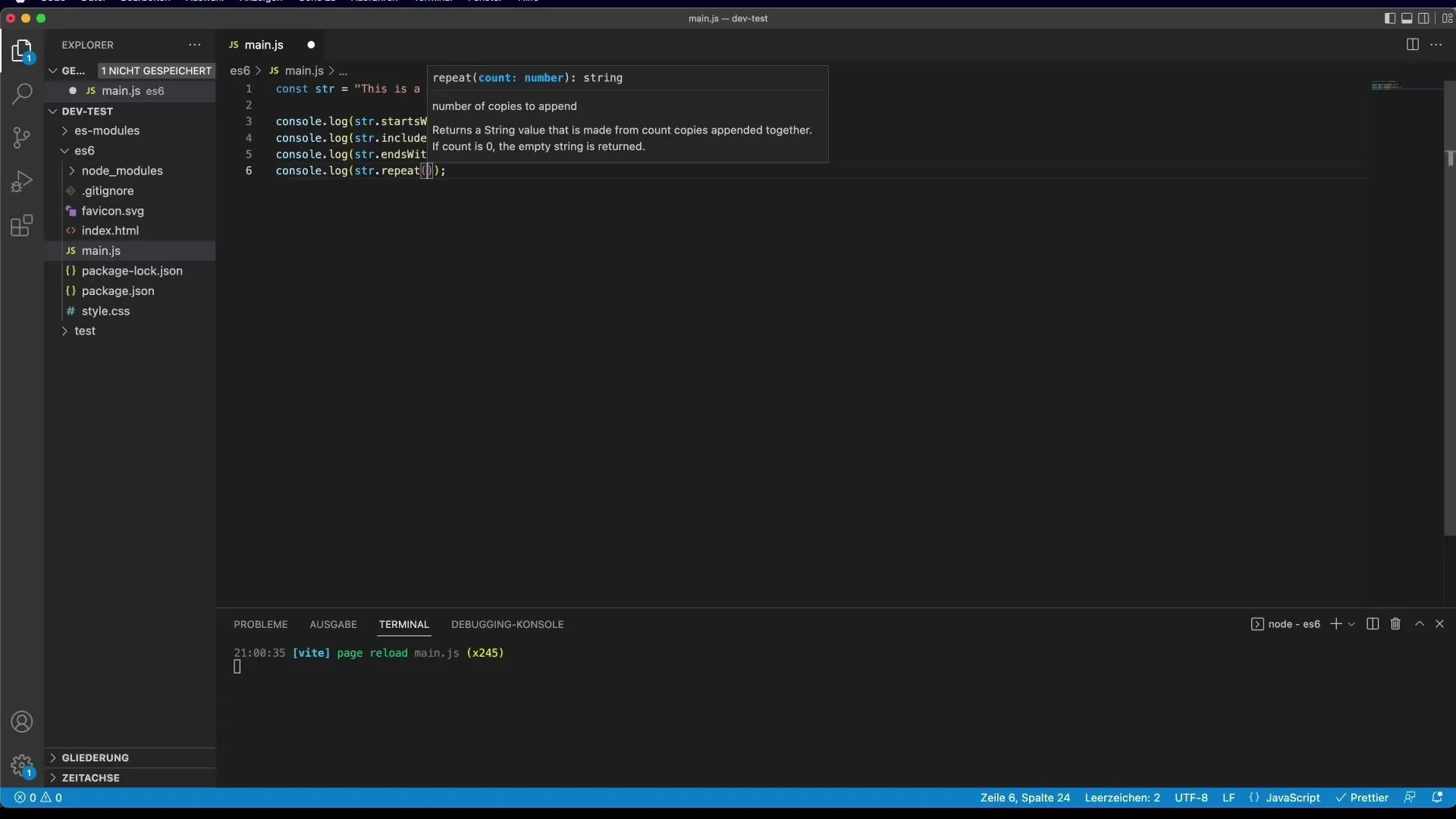
repeat() metodu, bir String'i birden fazla kez tekrarlamanıza olanak tanır. Örneğin, belirli bir metin veya görsel efektler için bir çizgiye ihtiyacınız olduğunda bu kullanışlıdır.

Alt Dizeleri Değiştirmek
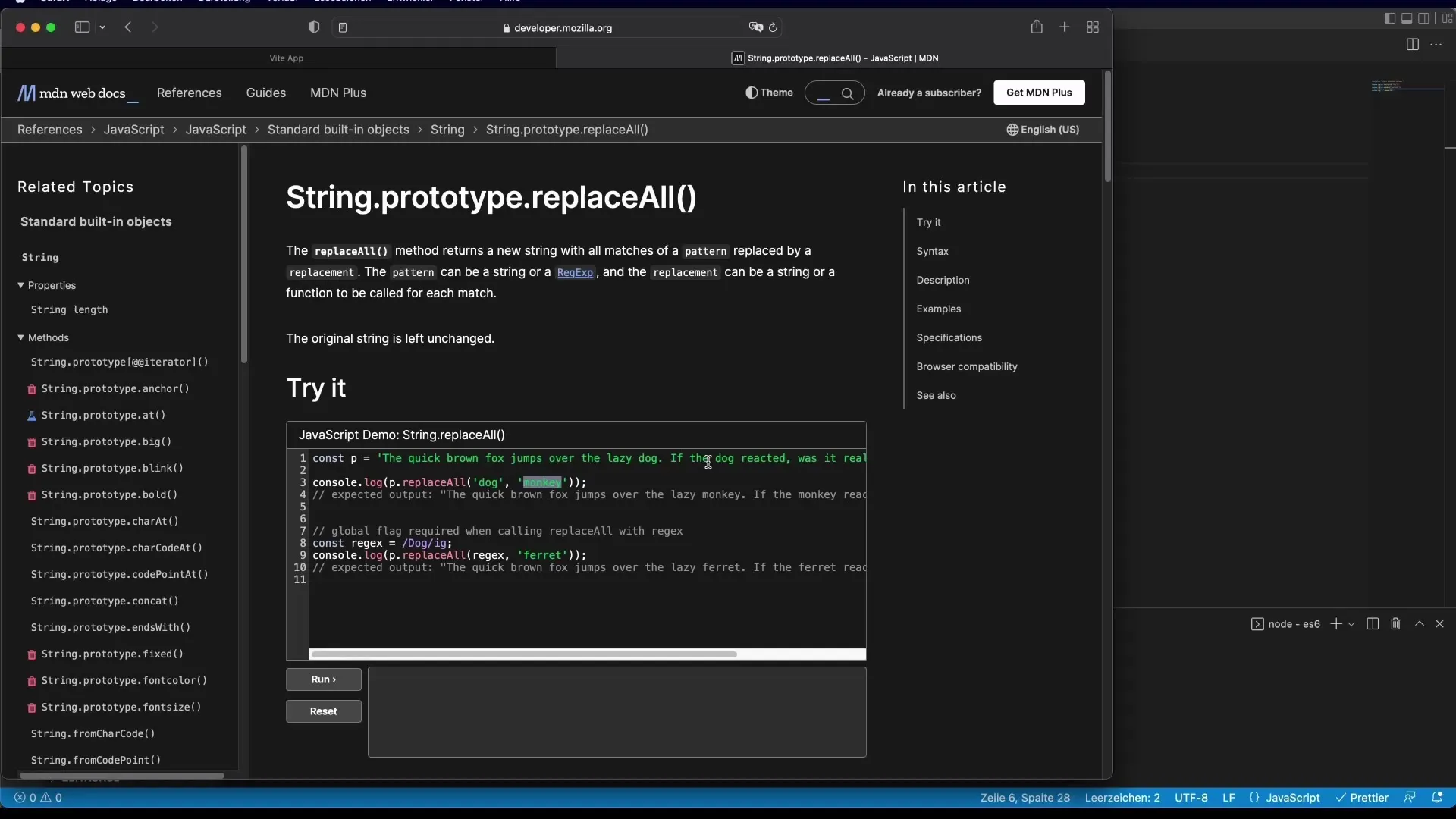
Yeni replaceAll() fonksiyonu ile, karmaşık bir RegExp kullanmadan bir alt dizenin tüm örneklerini değiştirebilirsiniz.

Bununla birlikte, daha eski olan replace() metodu yalnızca ilk örneği değiştirir, bu da birçok durumda daha az yardımcı olabilir.
Strings ile Spread Operatörünü Kullanmak
Spread Operatörü (…) aynı zamanda String'lerle birlikte kullanılabilir ve bunları ayrı karakterlerden oluşan dizilere dönüştürebilir. Bu, bir String'in her bir harfini ayrı ayrı işlemek istediğinizde yararlı bir teknik olabilir.
Daha Fazla Yararlı Fonksiyon
Resmi Mozilla Geliştirici Ağı (MDN) dokümantasyonunda bulabileceğiniz birçok yararlı String fonksiyonu vardır. Bunun yanında slice(), split(), toLowerCase(), ve trim() gibi yöntemler de bulunmaktadır. Bu yöntemler, önceki JavaScript sürümlerinde de mevcutti, ancak hala çok kullanışlıdır.

Özet
Bu öğreticide, JavaScript'teki yeni ve yararlı String fonksiyonlarını öğrendiniz; bu fonksiyonlar, daha etkili bir şekilde programlamanıza yardımcı olur. startsWith(), includes(), endWith(), ve replaceAll() gibi metodlar, kodunuzun okunabilirliğini artırır ve onu kısaltır. Daha kapsamlı bir fonksiyon listesi için resmi MDN dokümantasyonunu incelemeniz önerilir.
Sıkça Sorulan Sorular
Bu metodları hangi JavaScript sürümü kullanıyor?Bu metodlar ES6 ve daha yüksek sürümlerde mevcuttur.
replaceAll()'ı eski tarayıcılarda kullanabilir miyim?replaceAll(), eski tarayıcılar tarafından desteklenmeyebilir. Tarayıcı uyumluluğunu MDN'de kontrol edin.
Strings'i dizilere nasıl dönüştürebilirim?Bu dönüşüm için Spread Operatörünü (…) veya split() metodunu kullanın.
JavaScript stringleri hakkında daha fazla bilgi nerede bulabilirim?Resmi MDN dokümantasyonu, JavaScript stringleri hakkında kapsamlı kaynaklar sağlar.


