JavaScript dünyasında Array'ler sıkça kullanacağın temel bir veri türüdür. Her yeni ECMAScript sürümü ile Array'lerin kullanımı çeşitli yenilikçi yöntemlerle iyileştirildi. Bu ders ile ES6'dan ES13'e kadar tanıtılan en yararlı yeni Array-fonksiyonlarını kullanmayı öğreneceksin. Hem yeni hem de kanıtlanmış fonksiyonları inceleyeceğiz, böylece Array'lerle daha etkili çalışabilirsin.
En önemli çıkarımlar
- find(): Bir Array'i tarar ve belirli bir kritere uyan ilk elemanı bulur.
- filter(): Verilen koşulu karşılayan tüm elemanlarla yeni bir Array oluşturur.
- map(): Bir Array'in elemanlarını dönüştürür ve yeni bir Array oluşturur.
- reduce(): Bir Array'deki tüm elemanları tek bir değere toplar.
- some(), every(): Bir Array'deki en az bir elemanın veya tüm elemanların belirli bir koşulu karşılayıp karşılamadığını kontrol eder.
Aşama Aşama Rehber
1. find() yöntemini anlama
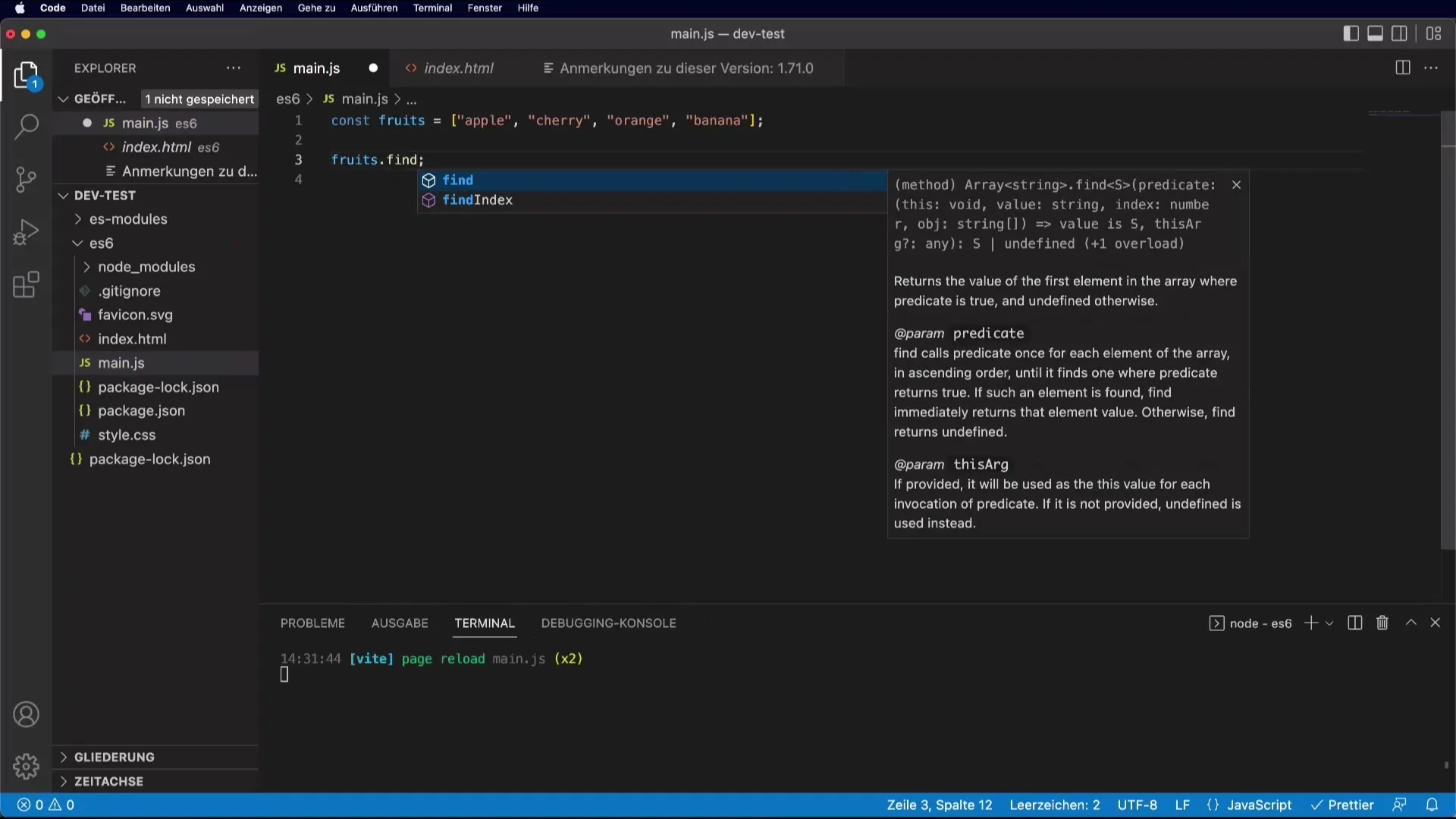
find() yöntemi, ES6'da tanıtılan işlevlerden biridir. Bir Array'de belirli bir elemanı bulmak için kullanıyorsun. İsim zaten her şeyi anlatıyor: find() ile bir Array'i arıyorsun ve koşullarını karşılayan ilk elemanı geri alıyor.
find() kullanmak için, bir koşulu tanımlayan bir geri çağırma (callback) fonksiyonu geçirirsin. Bu fonksiyon Array'deki her eleman için çağrılır.

Bu örnekte "Portakal" bulunur ve geri döndürülür. Farklı bir renk arıyorsan, sonuç ona göre değişiklik gösterebilir.
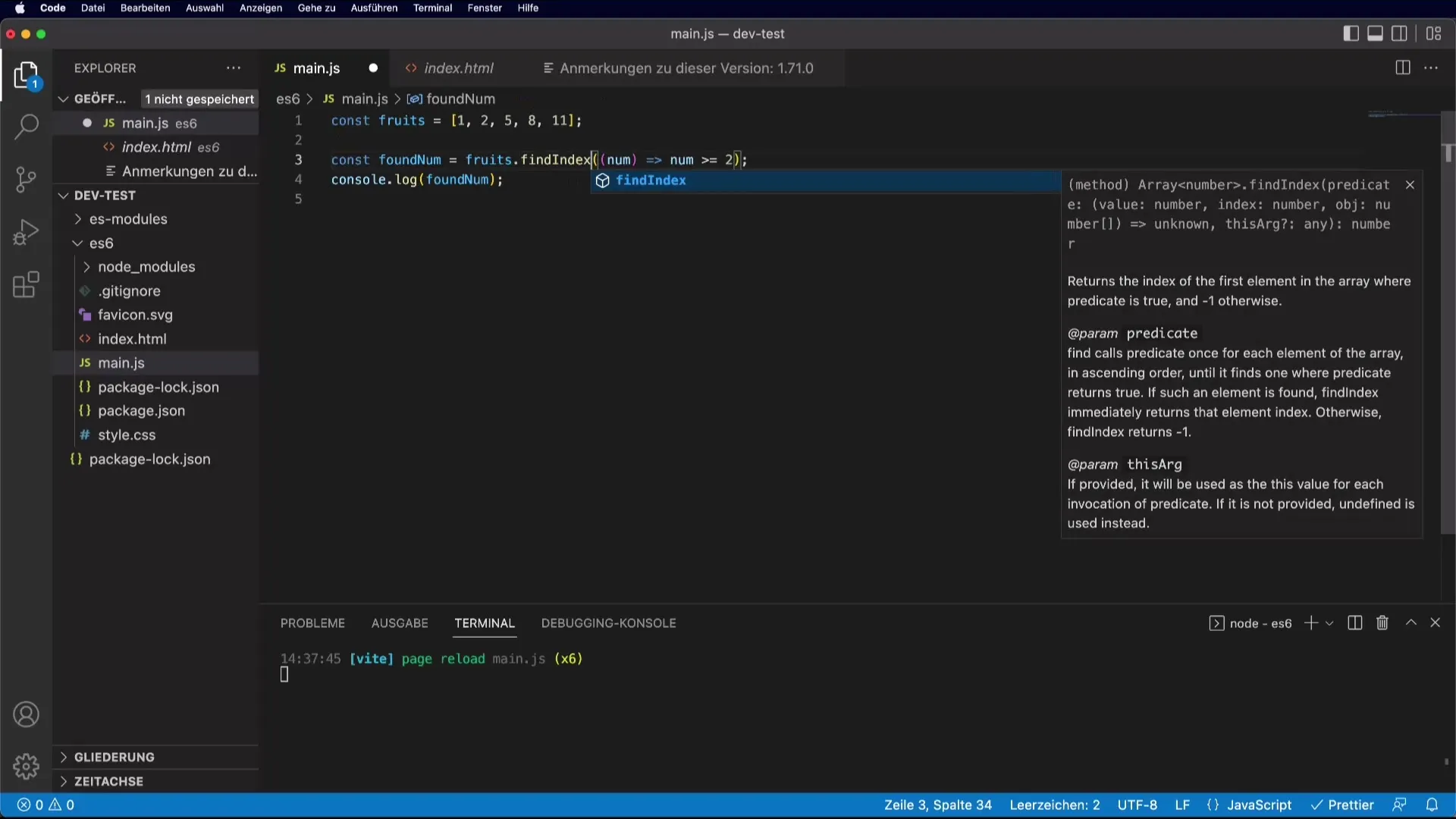
2. findIndex() ile aranan elemanın indeksini bulma
find()'e ek olarak findIndex() da vardır, bu kadar koşulu karşılayan ilk elemanın indeksini geri döndürür. Bu, gerçek indeksi Array'de istiyorsan faydalıdır.

Bu durumda foundFruitIndex, "Portakal"ın indeksini 2 olarak döndürür, çünkü Array'ler sıfır tabanlıdır.
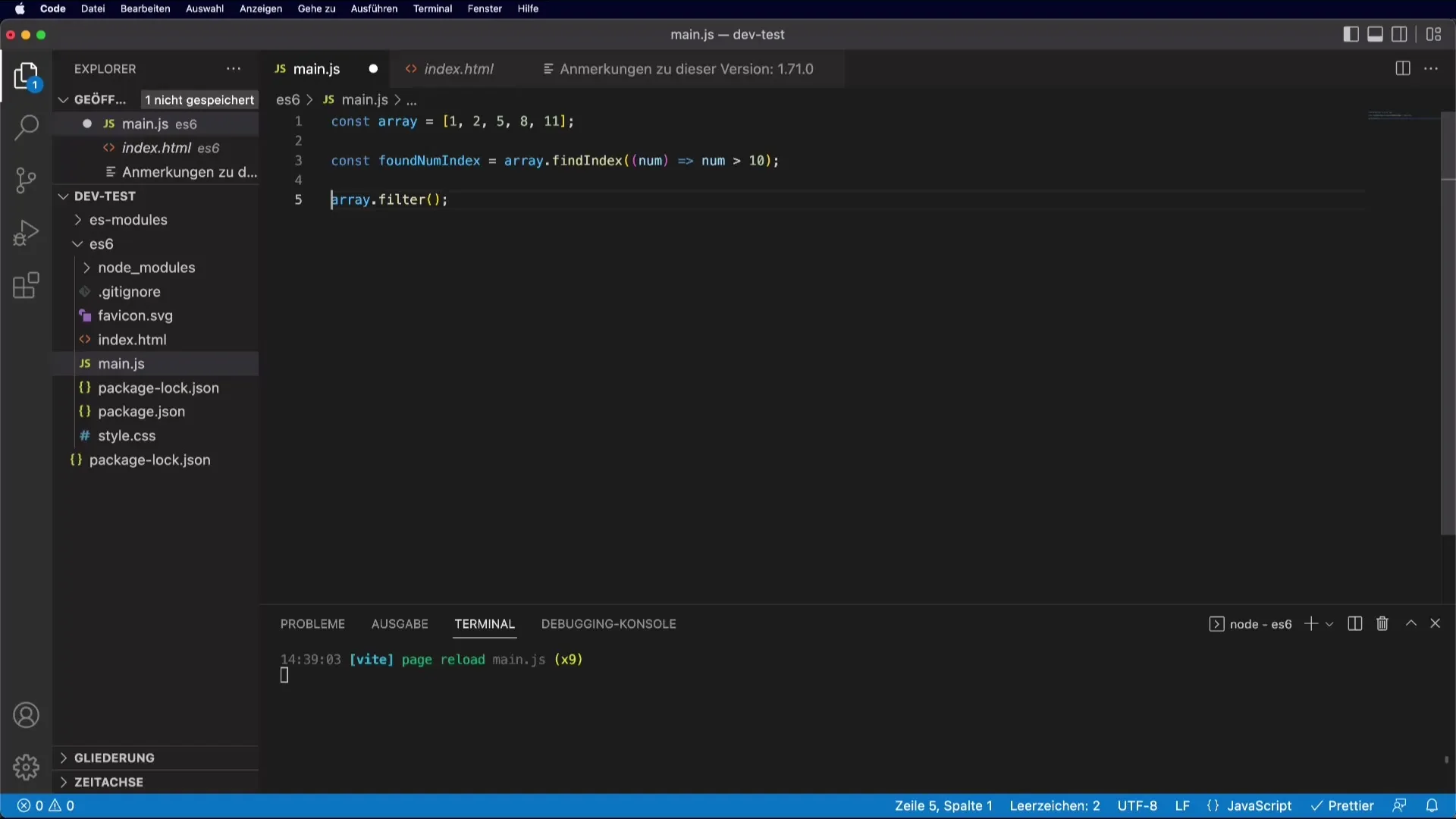
3. filter() ile Array'leri filtreleme
filter() yöntemi, belirli bir koşulu karşılayan elemanları içeren yeni bir Array oluşturmanı sağlar. Burada, uzunluğu 5'ten büyük olan tüm meyveleri döndürmek için filter() kullanıyoruz.

Sonuç, beş harften fazla olan tüm meyveleri gösterir; örneğin "Muz".
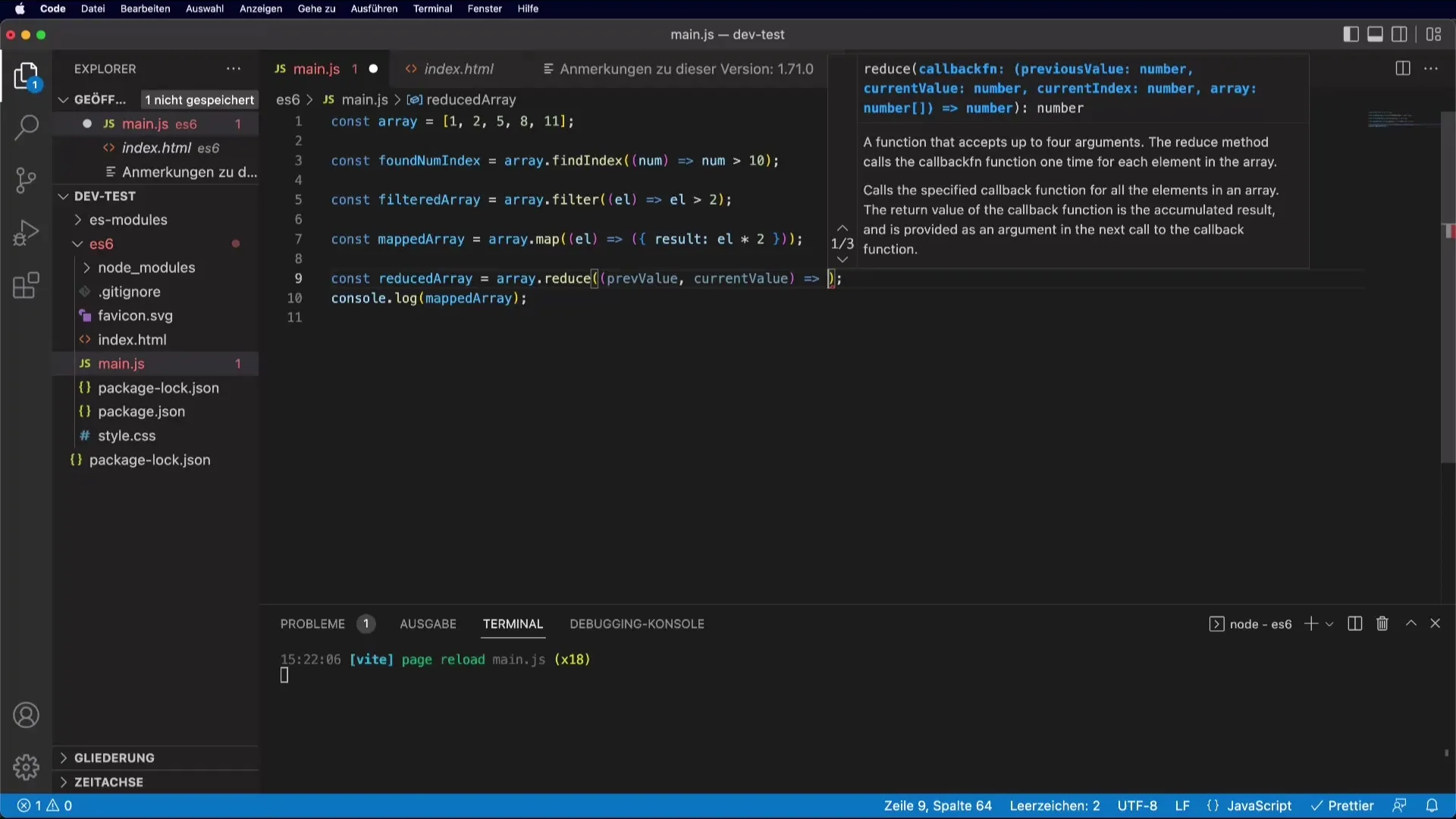
4. map() ile dönüşümler yapma
map() yöntemi ile bir Array'deki değerleri değiştirebilir ve yeni bir Array oluşturabilirsin. Örneğin, meyve isimlerinin uzunluklarını almak için kullanabilirsin.
Burada, meyve isimlerinin uzunluklarını bir Array olarak alırsın: [5, 6, 6, 6].
5. reduce() ile değerleri toplama
reduce() yöntemi, bir Array'deki tüm değerleri tek bir değere yoğunlaştırmana yardımcı olan en güçlü işlevlerden biridir.

Sonuç 15'tir, çünkü tüm değerler toplandı.
6. some() ve every() ile koşulları kontrol etme
some() ve every() yöntemleri, bir Array'deki elemanları koşullar açısından kontrol eder. some() ile en az bir elemanın koşulu karşılayıp karşılamadığını sorgularken, every() tüm elemanların bunu karşılayıp karşılamadığını garanti eder.
Burada hasLargeFruits, yedi harften fazla olan en az bir meyve olup olmadığını gösterir.
7. Array.from() ile Array oluşturma
Bu yöntem, başka bir yapıdan bir Array oluşturmanı sağlar.
Bu, bir HTML koleksiyonunu gerçek bir Array'e dönüştürmeyi sağlar, böylece Array yöntemlerini burada uygulayabilirsin.
8. Bir şeyin Array olup olmadığını kontrol etme: Array.isArray()
Bir nesnenin Array olup olmadığını kontrol etmek için Array.isArray() yöntemini kullanırsın.
Sonuç true'dur, çünkü fruits bir Array'dir.
Özet – JavaScript'te Kullanışlı Yeni Array Fonksiyonları
Bu kapsamlı kılavuzda, JavaScript'te çeşitli Array işlevlerini etkin bir şekilde nasıl kullanabileceğini öğrendin; tanıdık find(), filter(), map() ve reduce()'dan daha az sık kullanılan, ancak yine de yararlı olan some(), every(), Array.from() ve Array.isArray() gibi yöntemlere kadar. Bu işlevler, kodunu daha çağdaş hale getirirken veri işlemeni daha verimli hale getirecektir. Bu yöntemlerle projelerinde denemeler yaparak Array'lerle olan etkileşimini optimize et.
Sıkça Sorulan Sorular
find() yöntemi ne yapar?find() yöntemi bir Array'i tarar ve belirtilen koşulu karşılayan ilk öğeyi geri döndürür.
Bir elemanın indeksini nasıl bulabilirim?findIndex() yöntemi ile koşulu karşılayan ilk elemanın indeksini bulabilirsin.
some() ve every() arasındaki fark nedir?some() en az bir elemanın koşulu karşılayıp karşılamadığını kontrol ederken, every() tüm elemanların bunu karşılayıp karşılamadığını garanti eder.
map() ne zaman kullanırım?map() bir Array'deki her elemanı dönüştürmek ve yeni bir Array oluşturmak için kullanılır.
Bir şeyin Array olup olmadığını nasıl kontrol edebilirim?Array.isArray() yöntemi ile bir nesnenin Array olup olmadığını kontrol edebilirsin.


