E-Ticaret dünyasında müşteri çekmek ve elde tutmak için profesyonel ve çekici bir web sitesi önemlidir. Bu konuda önemli bir unsur, bilgi sunan, iletişim olanağı sağlayan ve müşterilerin güvenini artıran sayfalardır. Bu kılavuzda, Shopify'de sayfaları kolay ve etkili bir şekilde oluşturabileceğinizi öğreneceksiniz. Tüm adımlar net ve anlaşılır bir şekilde açıklanmıştır, böylece Shopify mağazanızı en iyi şekilde tasarlayabilirsiniz.
Önemli Tespitler
Şunları yapmayı öğreneceksiniz:
- İletişim ve Bilgi sayfaları gibi sayfaları hızlıca oluşturabilirsiniz,
- Sayfalardaki içerikleri düzenleyebilirsiniz,
- Sayfalar için görünürlük ayarları belirleyebilirsiniz.
Adım Adım Kılavuz
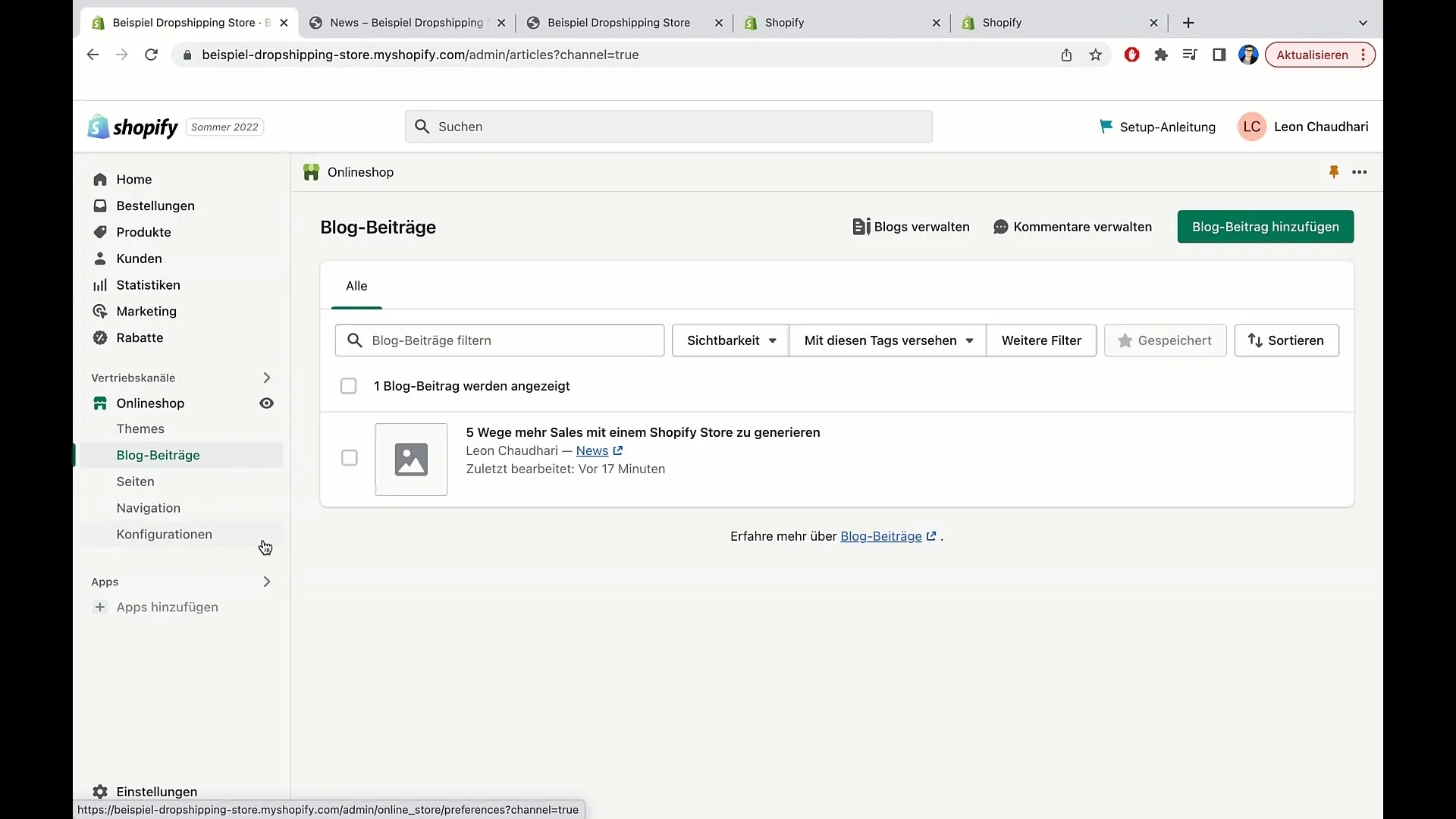
1. Blog Yazılarına Genel Bakış
Shopify'de sayfalar oluşturmayla ilgilenmeden önce, blog yazıları alanına kısa bir göz atalım. Bunları Shopify-Dashboard'da Blog Yazıları bölümünde bulabilirsiniz. Burada tüm önceki yazılarınızı görebilirsiniz.

Ayrıca, ilgili bilgileri hızlıca bulmak için yazıları filtreleme olanağınız vardır. Buradan özel kelimeler arayabilir, yazıların görünürlüğünü değiştirebilir veya listeyi yazar veya tarihe göre sıralayabilirsiniz.
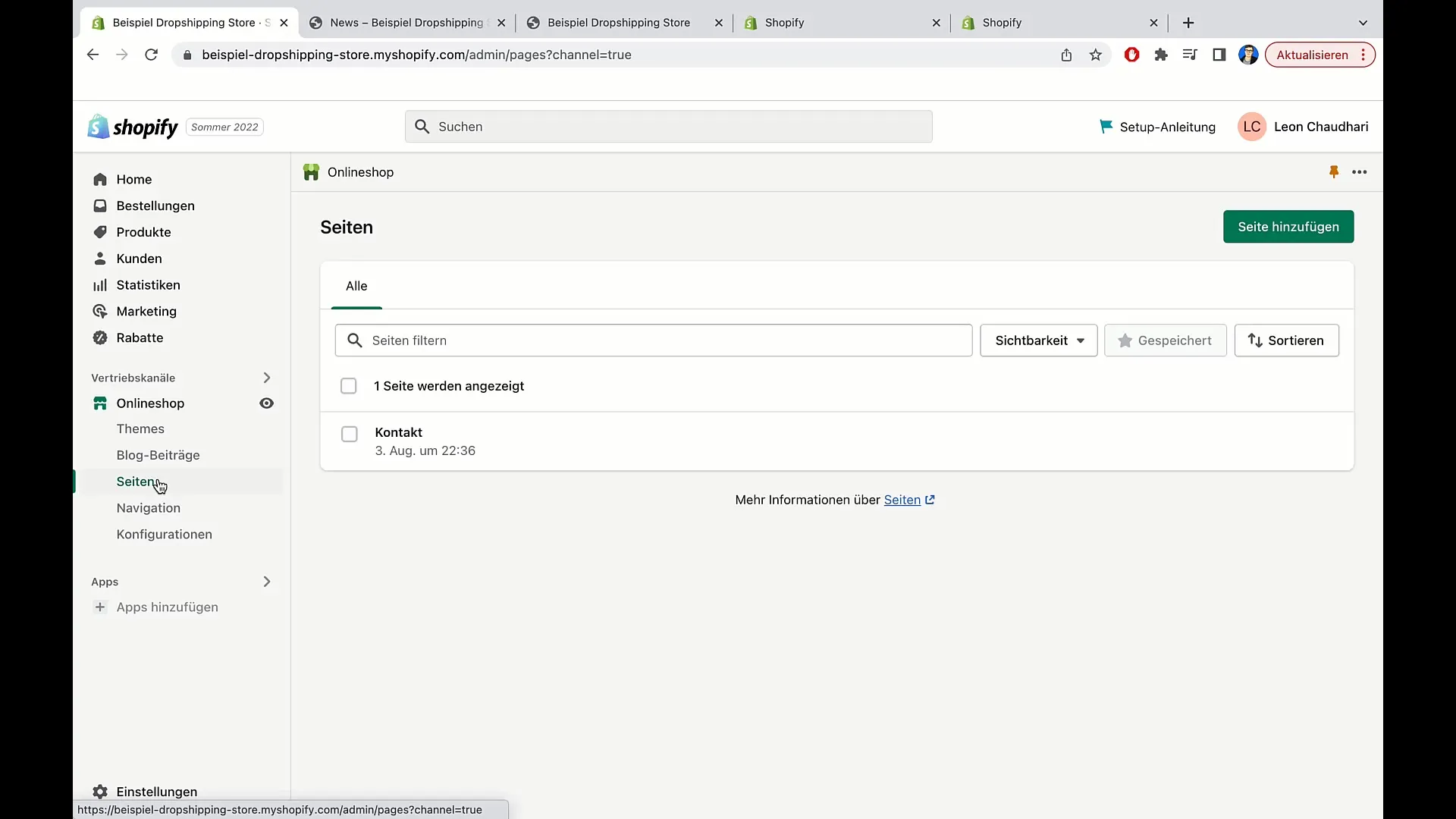
2. Bir İletişim Sayfası Oluşturma
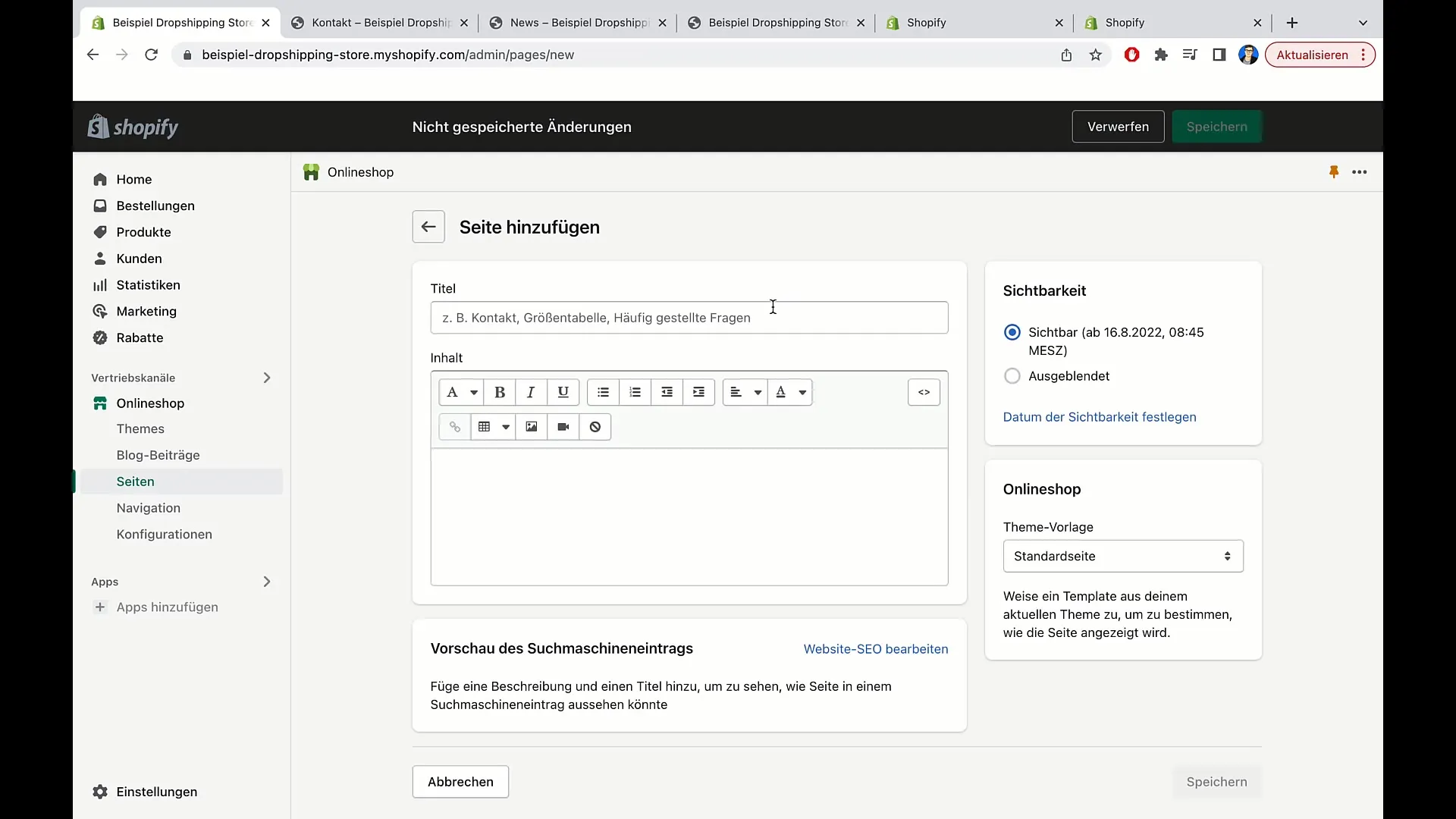
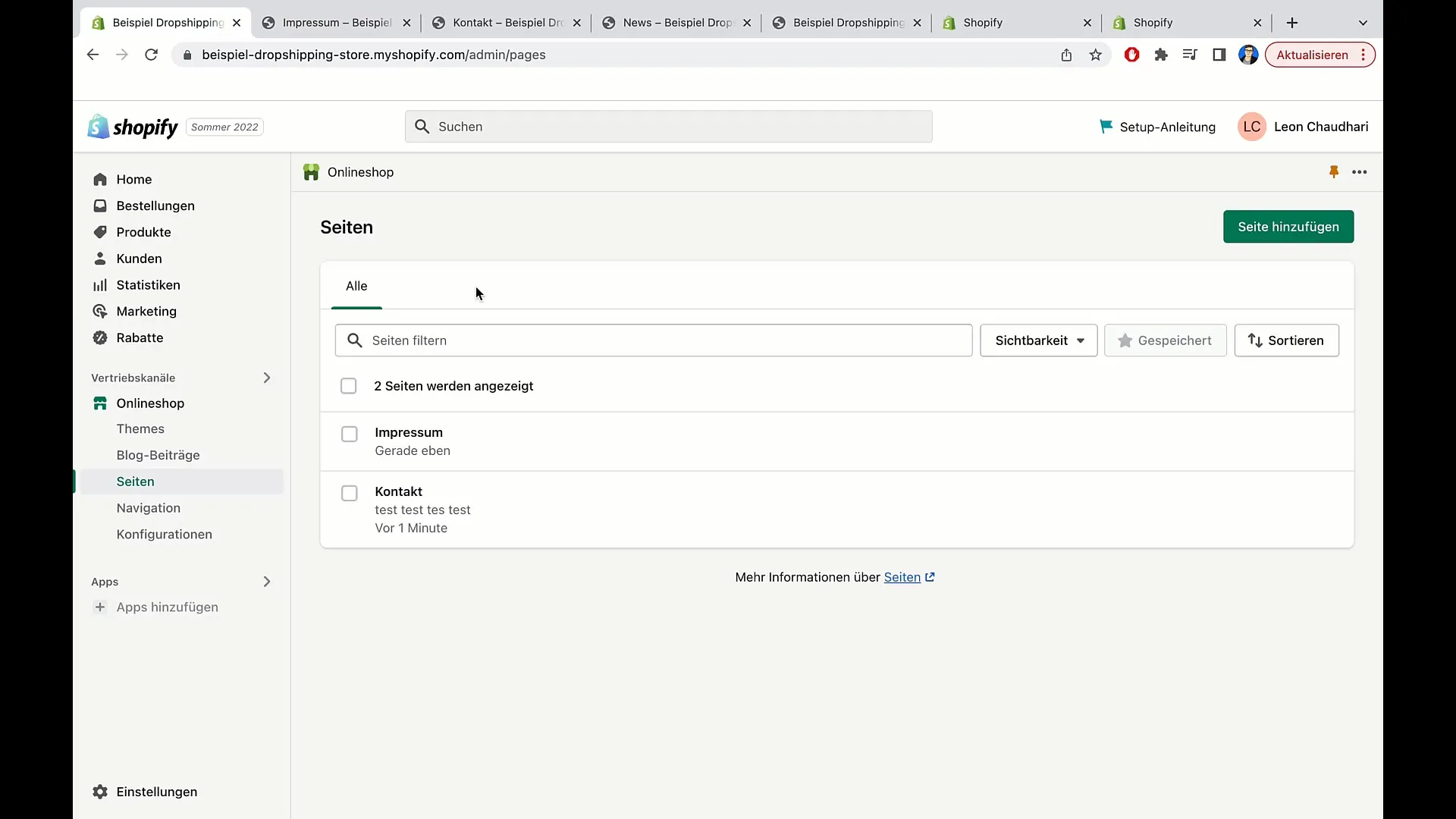
Yeni bir sayfa oluşturmak için Shopify-Dashboard'da Sayfalar menüsünü bulabilirsiniz. Burada mevcut sayfaları yönetebilir veya yeni sayfalar oluşturabilirsiniz. Öncelikle bir iletişim sayfası oluşturalım.

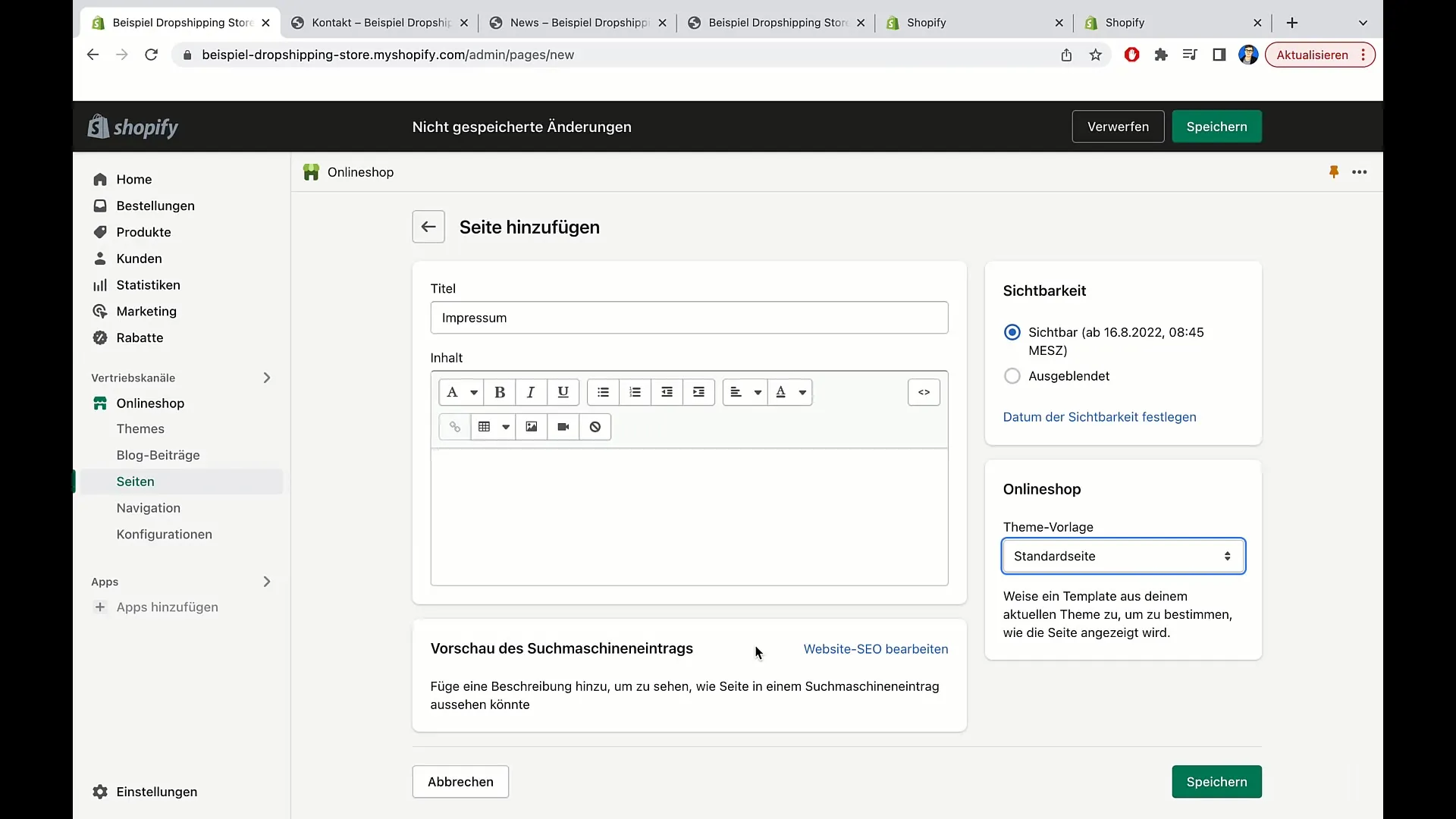
Sayfa ekle'ye tıklayın. Daha sonra sayfa başlığını girmeniz istenecek. Örneğin: "İletişim". Bu alana şimdi içeriği de ekleyebilirsiniz, girme alanı için yer bırakalım.
Sonraki adımda, sayfayı sadece kaydederek kolayca kaydedersiniz. İçerik şimdi yayınlanacak ve istediğiniz zaman değişiklik yapabilirsiniz.

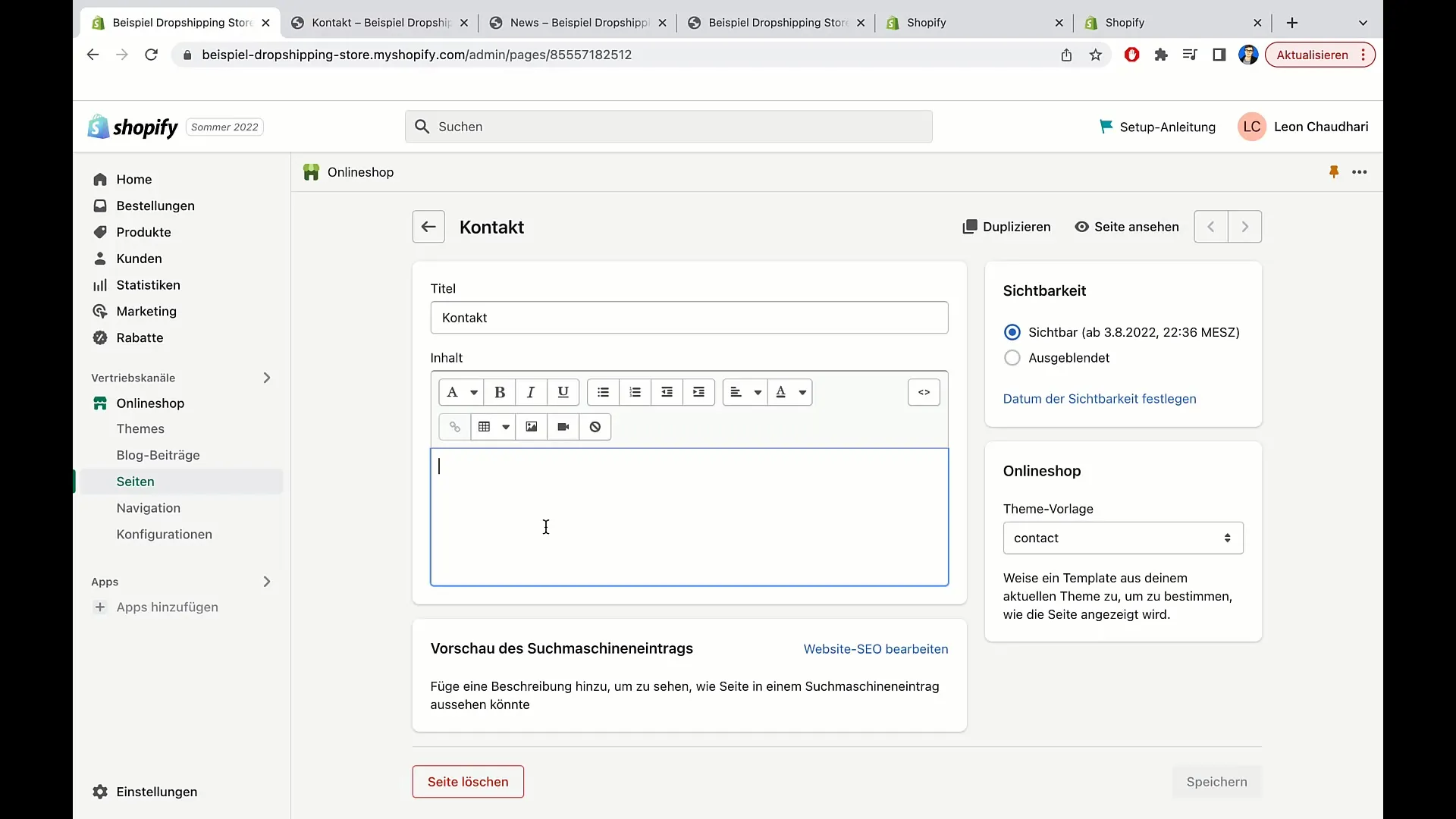
3. İçerik Düzenleme
Sayfanın değişiklikleri alması biraz zaman alabilir. Bu nedenle, İletişim sayfanızı düzenlerken hemen güncellemeler görmüyorsanız, sakin olun - genellikle sadece birkaç saniye veya dakika sürer.

Sayfadaki içeriği kontrol etmek için sayfayı yeniden yükleyebilir ve değişiklikleri görmelisiniz. Değişiklikler makul bir süre bekledikten sonra görünmüyorsa, sayfayı doğru şekilde kaydettiğinizi kontrol edin.

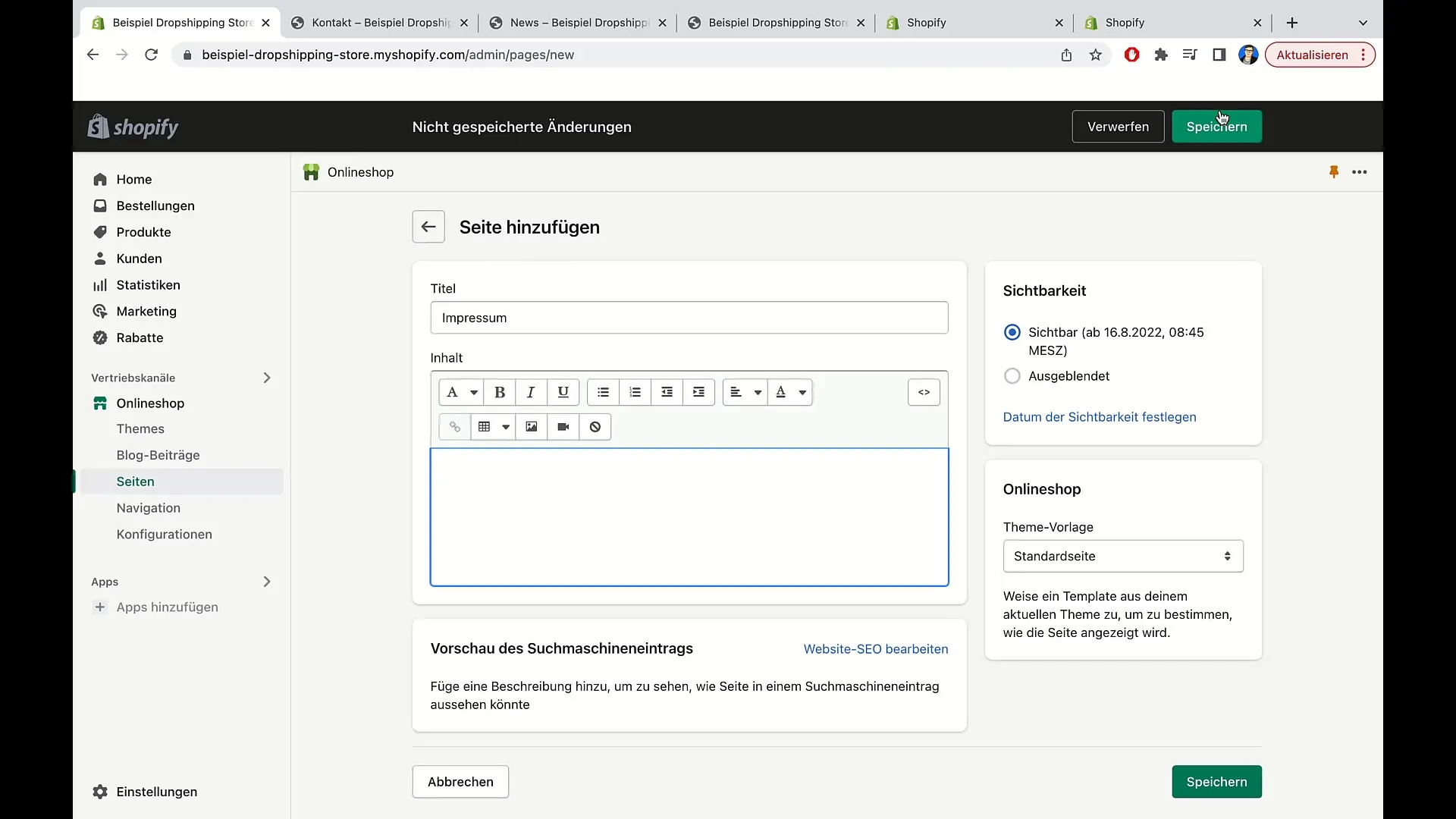
4. Diğer Sayfalar Eklemek
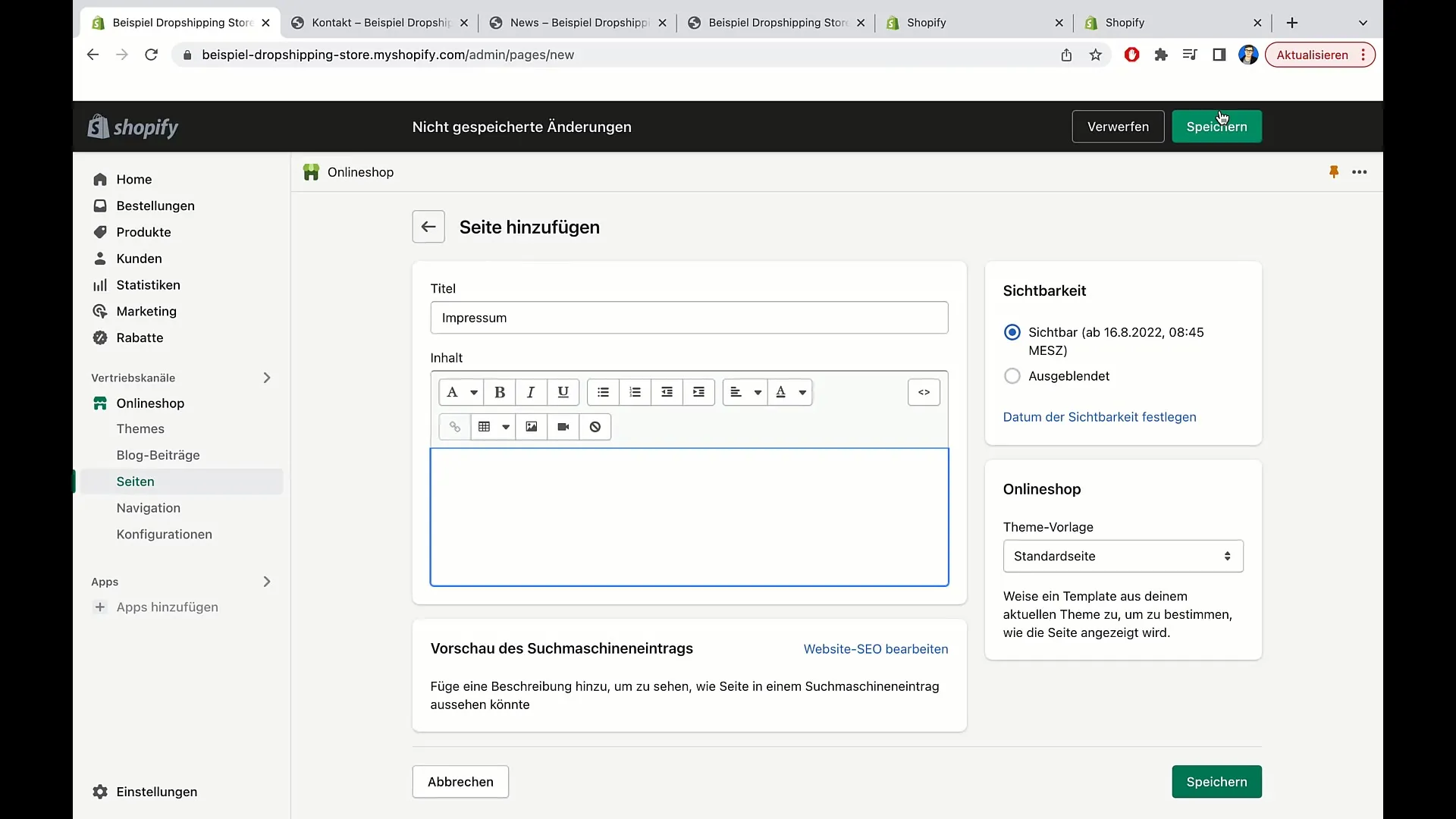
İletişim sayfanızı oluşturduktan sonra başka sayfalar ekleyebilirsiniz. Yaygın bir örnek olan bir İmprint sayfası oluşturun. Yine sayfa alanınıza gidin ve sayfa ekle'ye tıklayın.

"İmprint" başlığı yazın. Buraya yasal açıdan gereken tüm İmprint bilgilerini yazabilirsiniz. Bu sayfayı da Kaydet'e tıklayarak kaydedin.

5. Sayfaların Görünürlüğü
Yeni bir sayfa oluştururken ayrıca sayfanın görünürlüğünü belirleme seçeneğiniz bulunmaktadır. Örneğin, sayfanın belirli bir tarihte görünür olmasını belirleyebilirsiniz. Bu durumda, Görünürlük alanında tarih ve saati seçebilirsiniz.
Sayfanızı yayınlamak istiyorsanız Görünürlüğü "Anında" olarak ayarlamanızı öneririm.

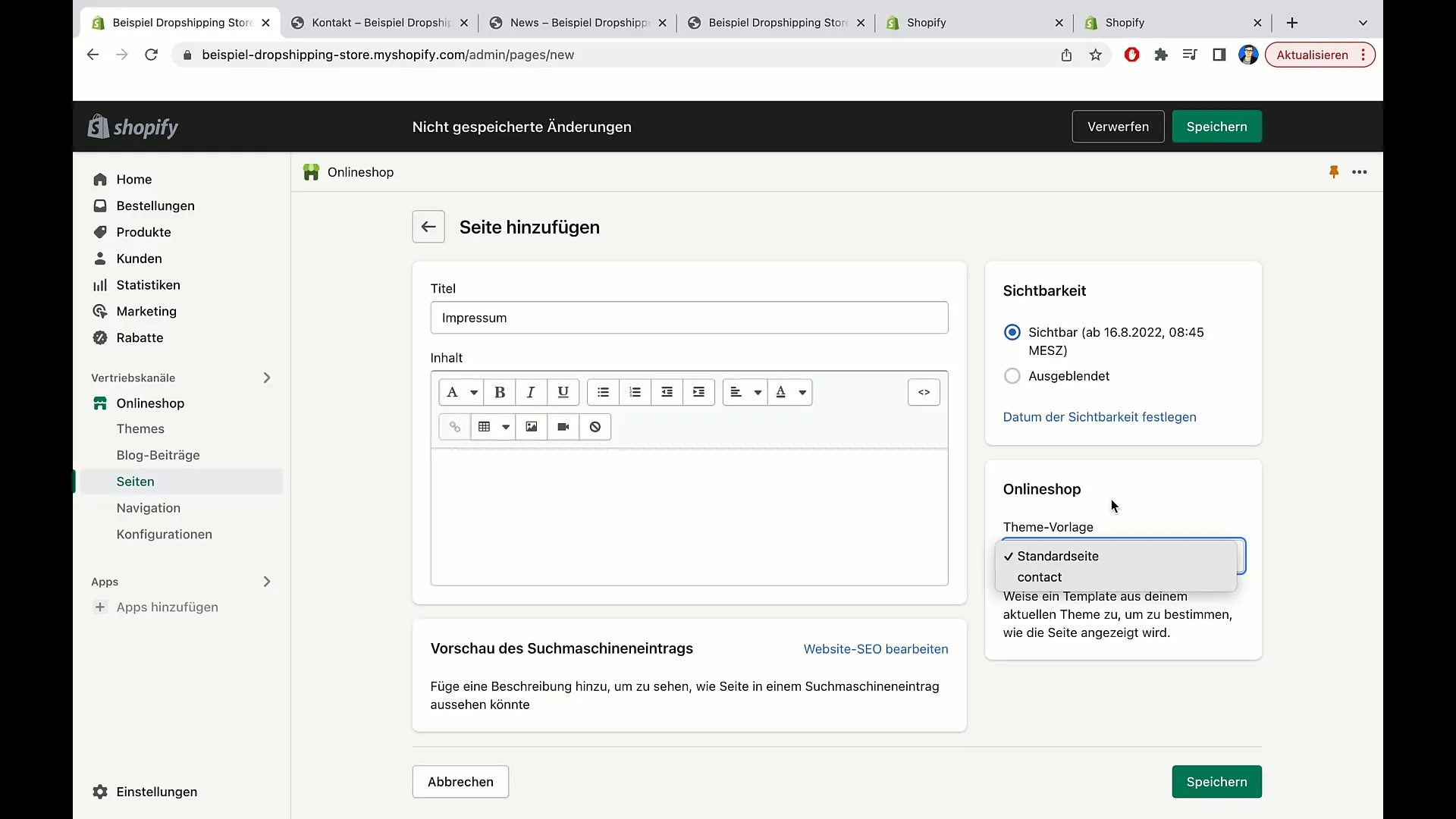
6. Sayfa şablonlarını seçin
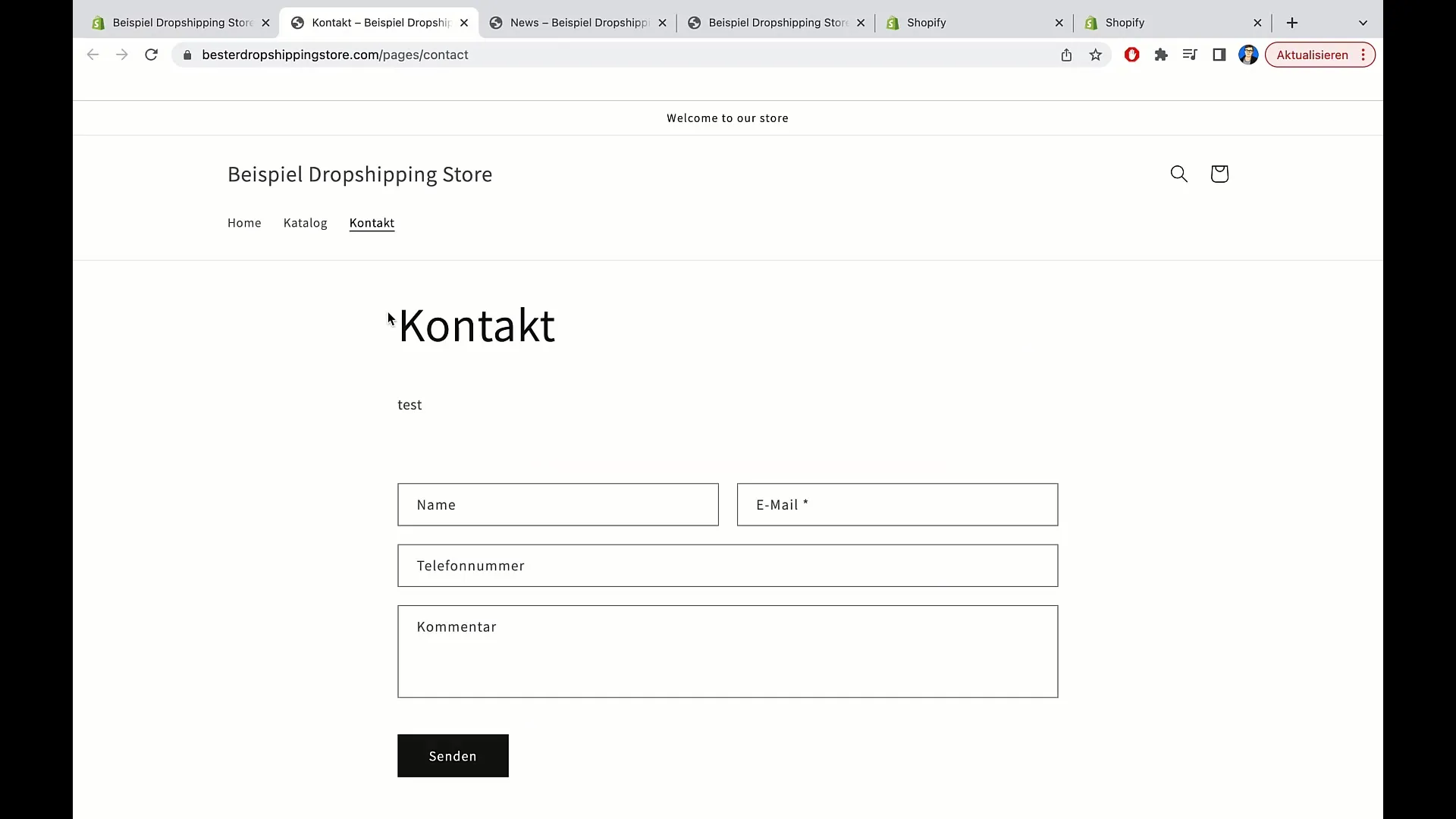
Shopify, sayfalarınız için şablonları seçme olanağı sunar. Standart bir sayfa veya bir iletişim sayfası arasından seçim yapabilirsiniz. Standart sayfa, genel bilgiler sunmak istiyorsanız idealdir, iletişim sayfası ise müşteri soruları için bir form içerir.
Eğer standart sayfayı seçerseniz, sayfa başlığını ve içeriği isteğinize göre özelleştirebilirsiniz.

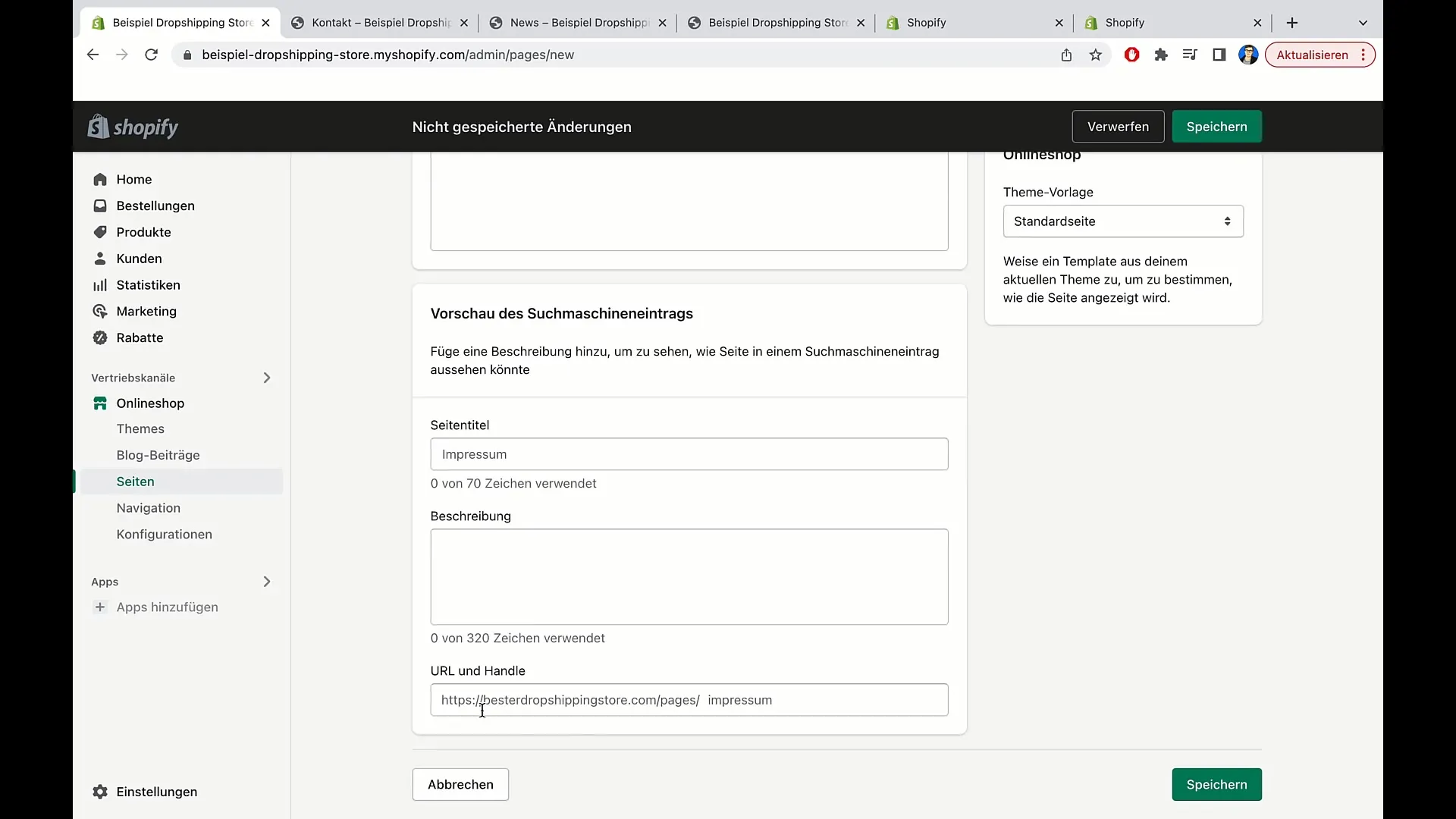
Aynı zamanda arama motoru optimizasyonu (SEO) için başlık ve açıklamayı doldurarak burada da bu imkanı sağlayabilirsiniz.

7. Düzenlemeyi Tamamlama
Tüm istediğiniz bilgileri girdikten sonra, değişiklikleri kaydetmek için Kaydet'e tıklayabilirsiniz. Şimdi, yeni sayfa Shopify panonuzdaki Sayfalar bölümünde listelenecektir.
Ardından sayfayı ziyaret ettiğinizde, girdiğiniz içeriği doğru şekilde görmelisiniz.

Özet
Bu rehberde Shopify'te sayfalar oluşturmayı ve içerikleri düzenlemeyi nasıl yapacağınızı öğrendiniz. Görünürlüğün ve şablon seçiminin ne kadar önemli olduğunu anladınız. Bu bilgilerle online mağazanıza ziyaretçilerinizin ihtiyaç duyduğu bilgilere kolayca ulaşabileceği profesyonel bir yapı kazandırabilirsiniz.
Sıkça Sorulan Sorular
Shopify'de Sayfa bölümüne nasıl gidebilirim?Sayfa bölümünü Shopify panonuzda Sayfalar altında bulabilirsiniz.
Bir sayfanın görünürlüğünü nasıl değiştirebilirim?Evet, bir sayfanın görünürlüğünü hemen veya belirlenen bir tarihe ayarlayabilirsiniz.
Standart bir sayfa ile bir iletişim sayfası arasındaki fark nedir?Standart sayfa genel bilgiler için tasarlanmışken, iletişim sayfası müşteri soruları için bir form sağlar.
Sayfamdaki değişikliklerin görünür olması ne kadar sürer?Değişiklikler genellikle birkaç dakika içinde görünür olmalıdır, ancak bazen biraz zaman alabilir.


