E-Ticarette, İletişim Bilgileri, Genel Kullanım Koşulları (GKK) ve Gizlilik Politikası gibi yasal bilgilerin doğru bir şekilde belirtilmesi önemlidir. Bu rehberde, Shopify-Mağazanda bu sayfaları nasıl oluşturabileceğini ve menüye nasıl entegre edebileceğini göstereceğim. Bu, yasal gereksinimlere uyum sağlamanın ve müşterilerin güvenini kazanmanın önemli bir adımıdır.
En Önemli Bulgular
- İletişim Bilgileri, GKK ve Gizlilik Politikası Online Mağazalar için yasal olarak zorunludur.
- Sayfalar, Shopify Yönetim Paneli'nde kolayca oluşturulabilir.
- Sayfaları görünür hale getirmek için bunları Alt Bilgi Menüsüne entegre etmelisiniz.
Adım Adım Rehber
Adım 1: Sayfalar Oluştur
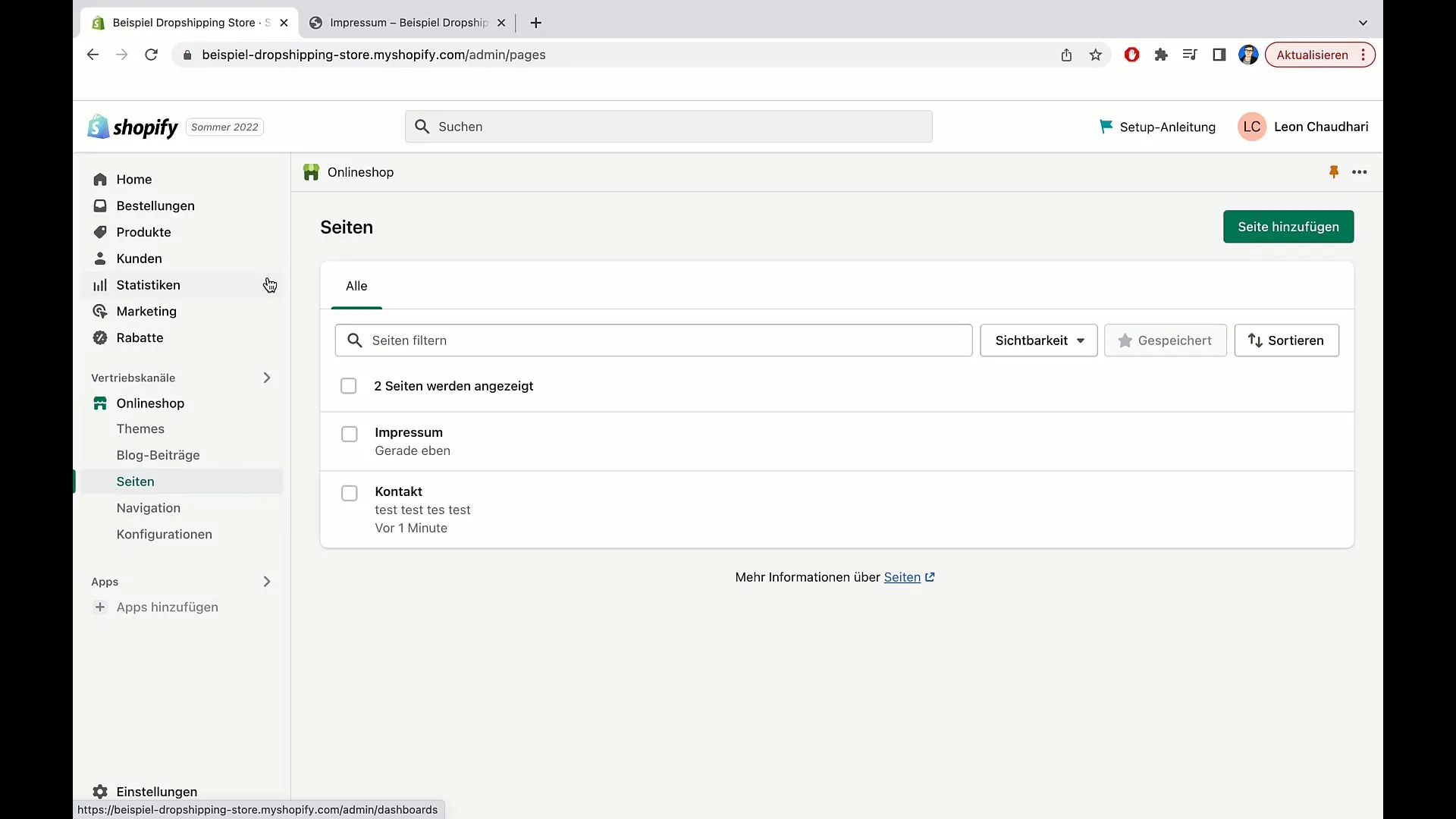
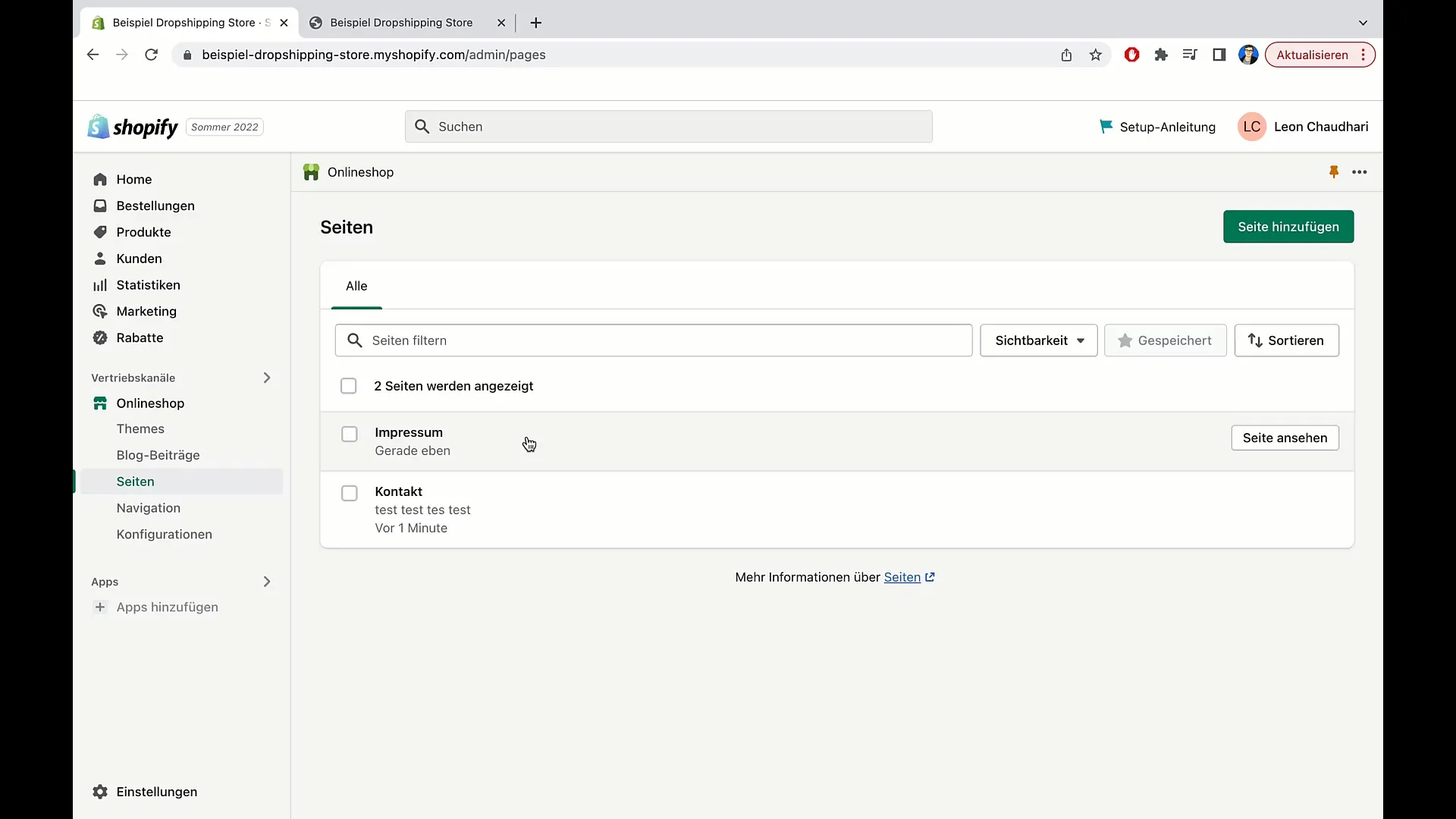
İlk olarak, Shopify Mağazanda gerekli sayfaları oluşturman gerekmektedir. Mağazanın Yönetim Paneli'ne git. Orada "Sayfalar"ı tıkla ve ardından "Sayfa ekle" seçeneğine tıkla. İlk adım, bir İletişim Bilgileri sayfası oluşturmaktır.

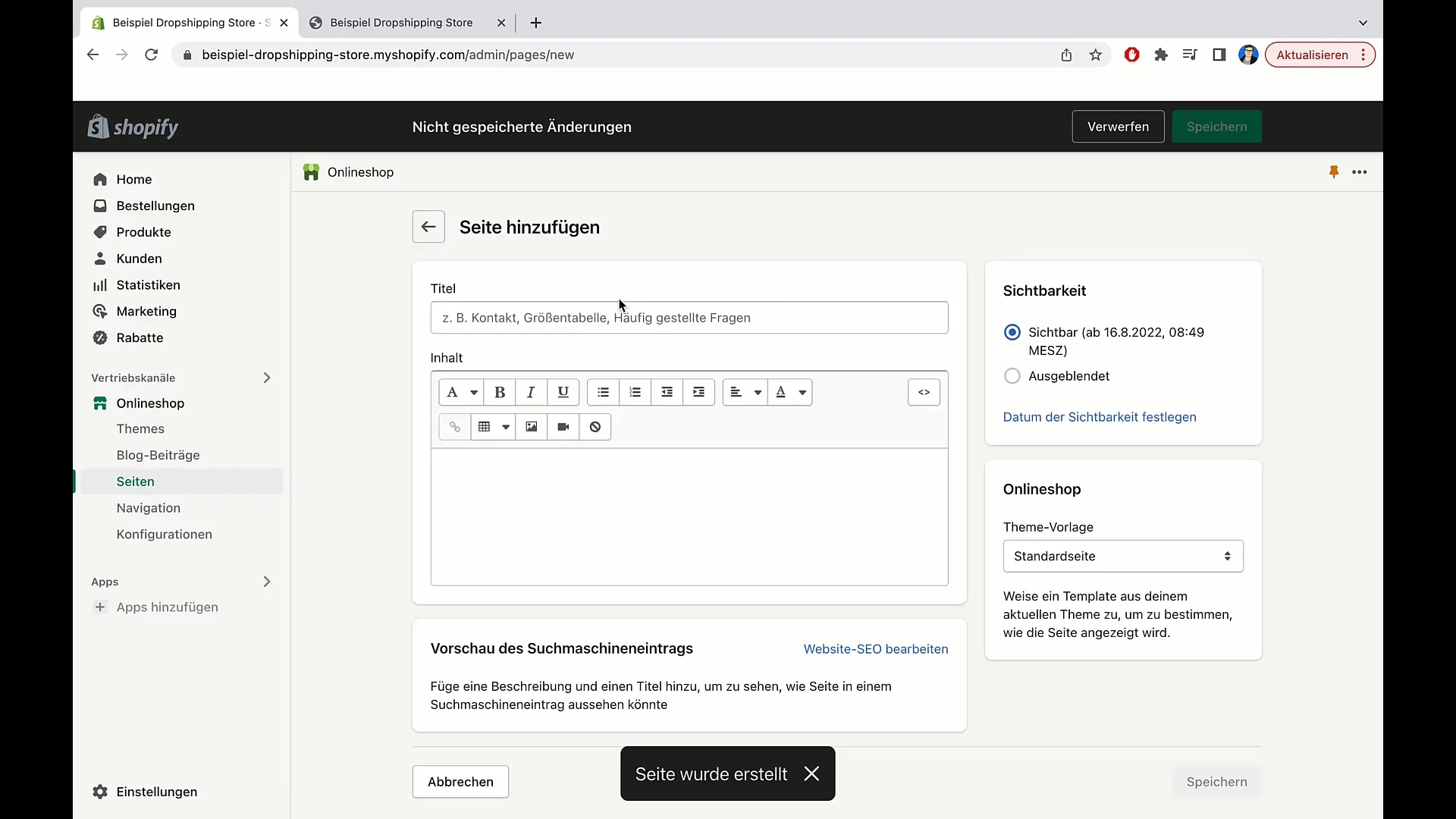
İletişim Bilgileri'ni oluşturmak için başlık alanına "İletişim Bilgileri" yaz. Gerekli bilgileri, iletişim bilgilerini metin alanına ekle. Burada ilgili yasal bilgileri dikkate almak önemlidir.

Sıradaki adım olarak, yeni bir AGB oluşturmak için tekrar "Sayfa ekle" yi tıkla. "GKK" yaz ve gerekli metni metin alanına yaz veya yapıştır.

Son olarak, üçüncü önemli yasal sayfa olan Gizlilik Politikasını oluşturmayı unutma. Tekrar "Sayfa ekle" yi tıkla ve sayfayı "Gizlilik" olarak adlandır. Burada, kişisel verilerin işlenmesi ile ilgili tüm bilgileri eklemelisin.

Adım 2: Menüyü Düzenle
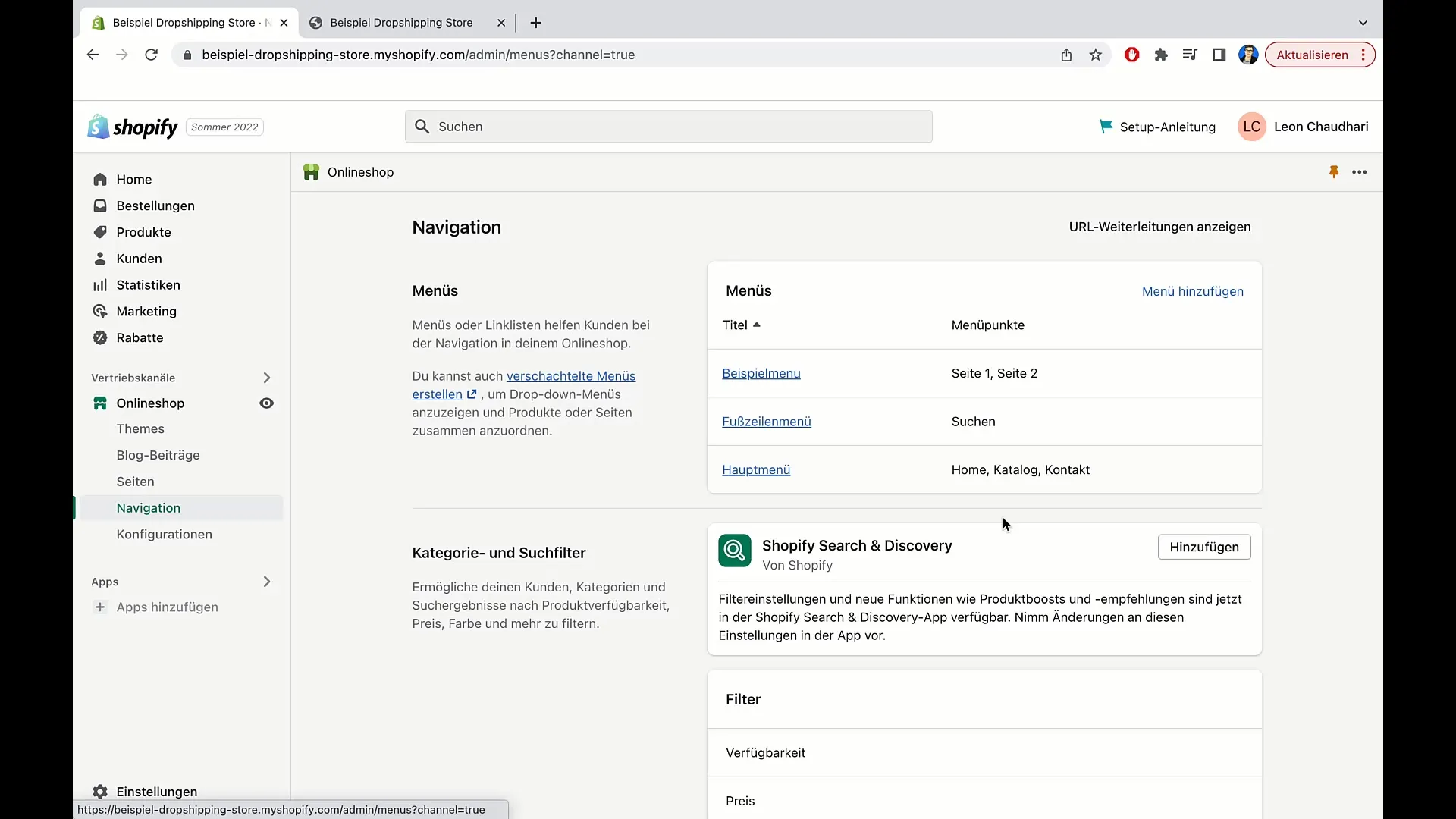
Sayfaları oluşturduktan sonra, bu sayfaları Shopify Mağazanın menüsüne entegre etmelisin. Yönetim Panelinde "Menü"ye git.

Burada menü seçeneklerini göreceksin. Ana menü ve altbilgi menüsü göreceksin. Yasal sayfaları altbilgi menüsünde görmek istediğimiz için bu menüyü seç.

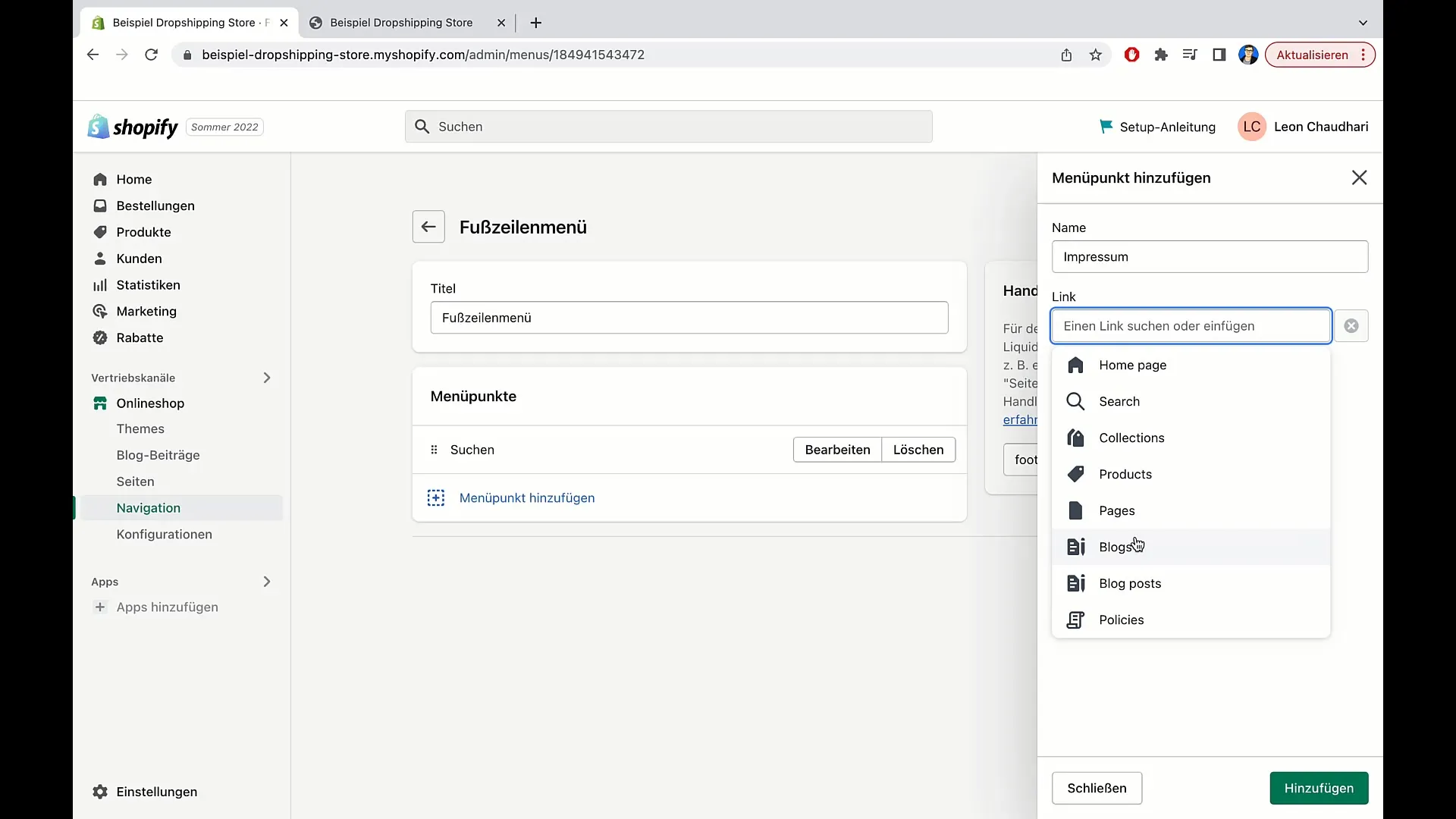
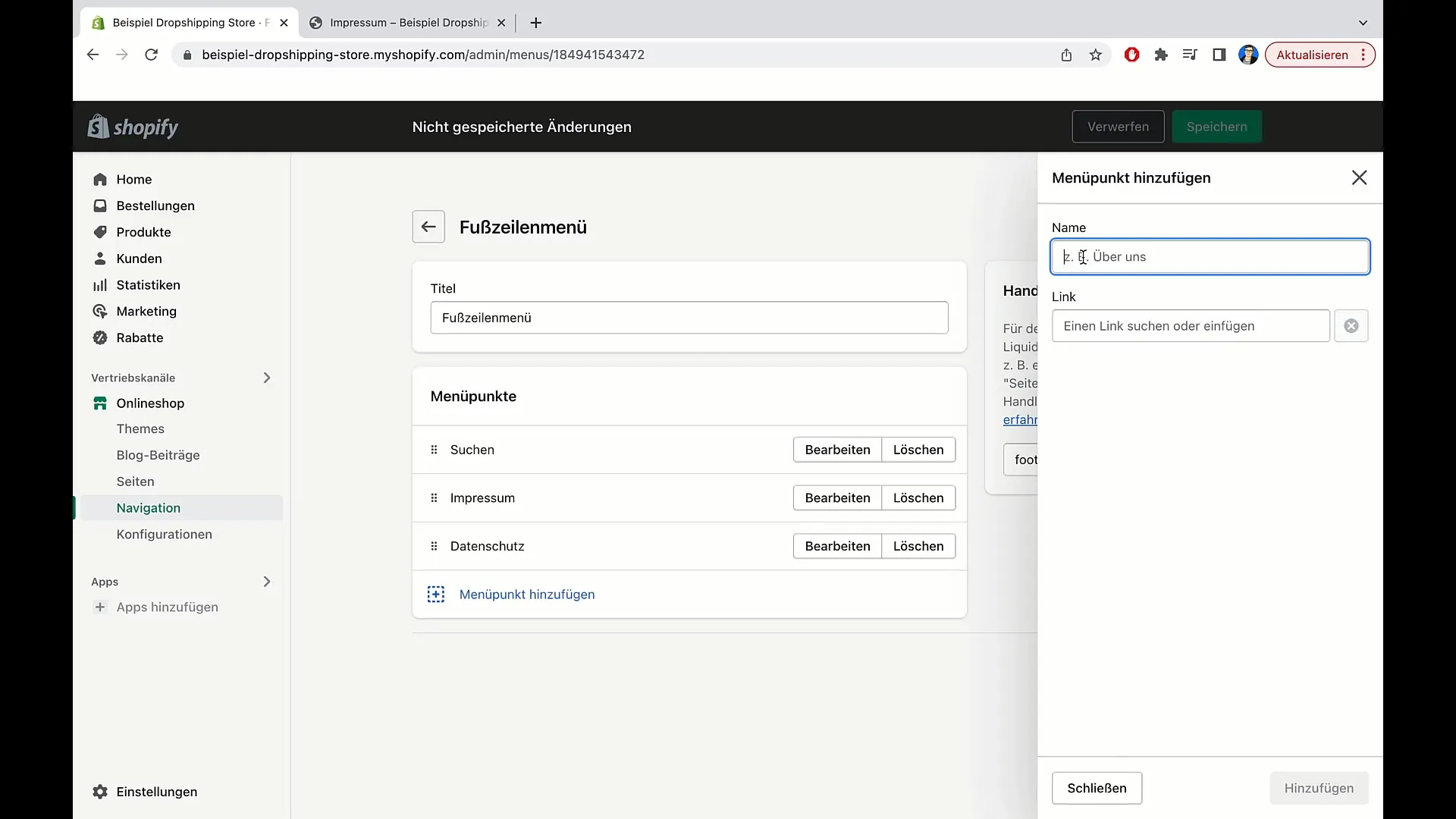
Şimdi, yeni sayfalarınızı bağlamak için "Menü Öğesi Ekle" seçeneğini seçebilirsin. İlk olarak, "İletişim Bilgileri"ni eklemek için "İletişim Bilgileri"ni ad alanına yaz ve ardından ilgili sayfaya olan bağlantıyı ekleyin.

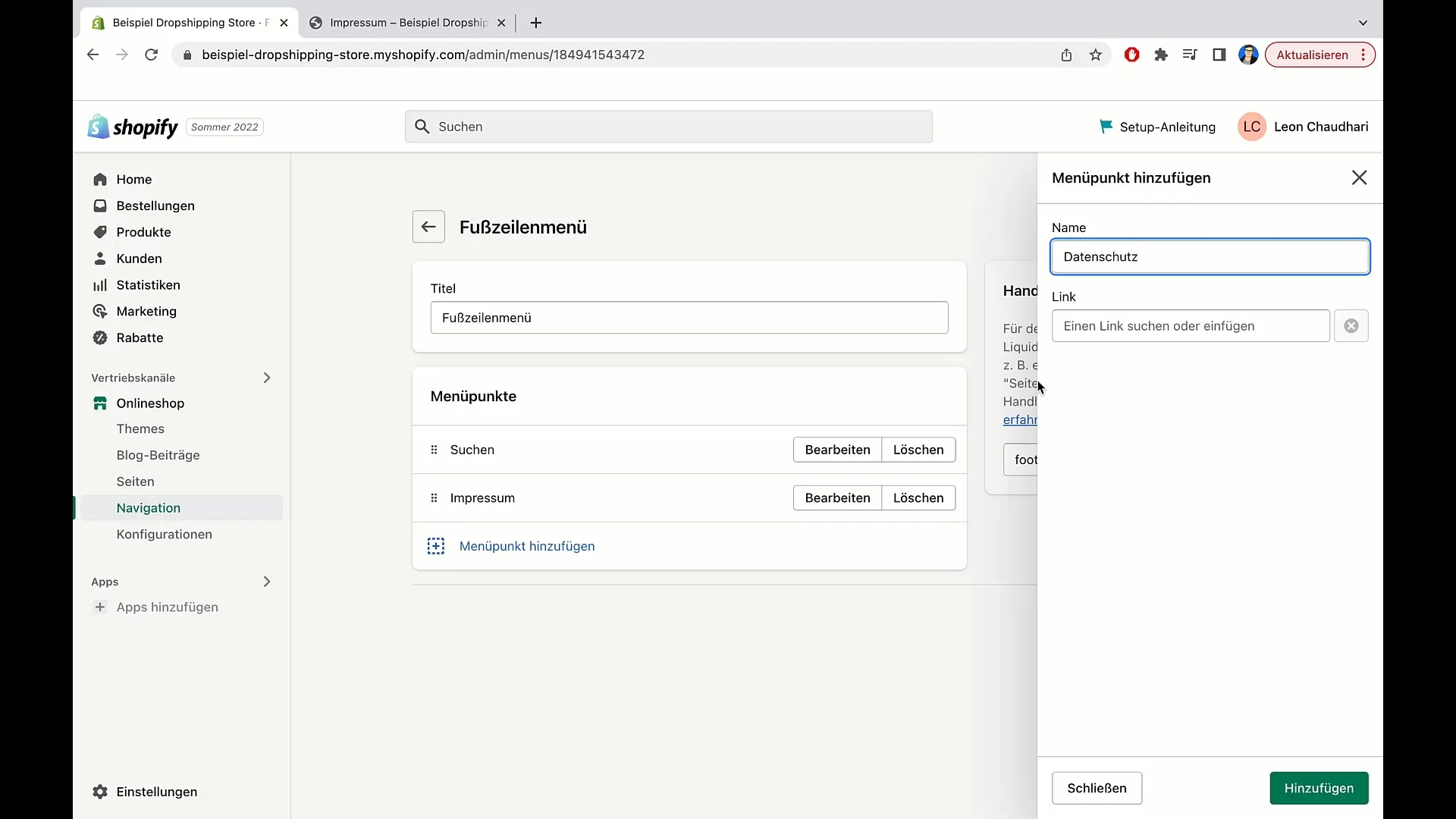
İletişim Bilgileri eklendikten sonra, "Gizlilik" bağlantısı için aynı adı kullanarak ve bağlantıyı oluşturarak bu adımı tekrarla.

Son olarak, GKK'yi ekleyerek "GKK"yi yeni menü öğesi olarak oluştur ve bağlantıyı ekle.

Adım 3: Değişiklikleri Kaydet ve Kontrol Et
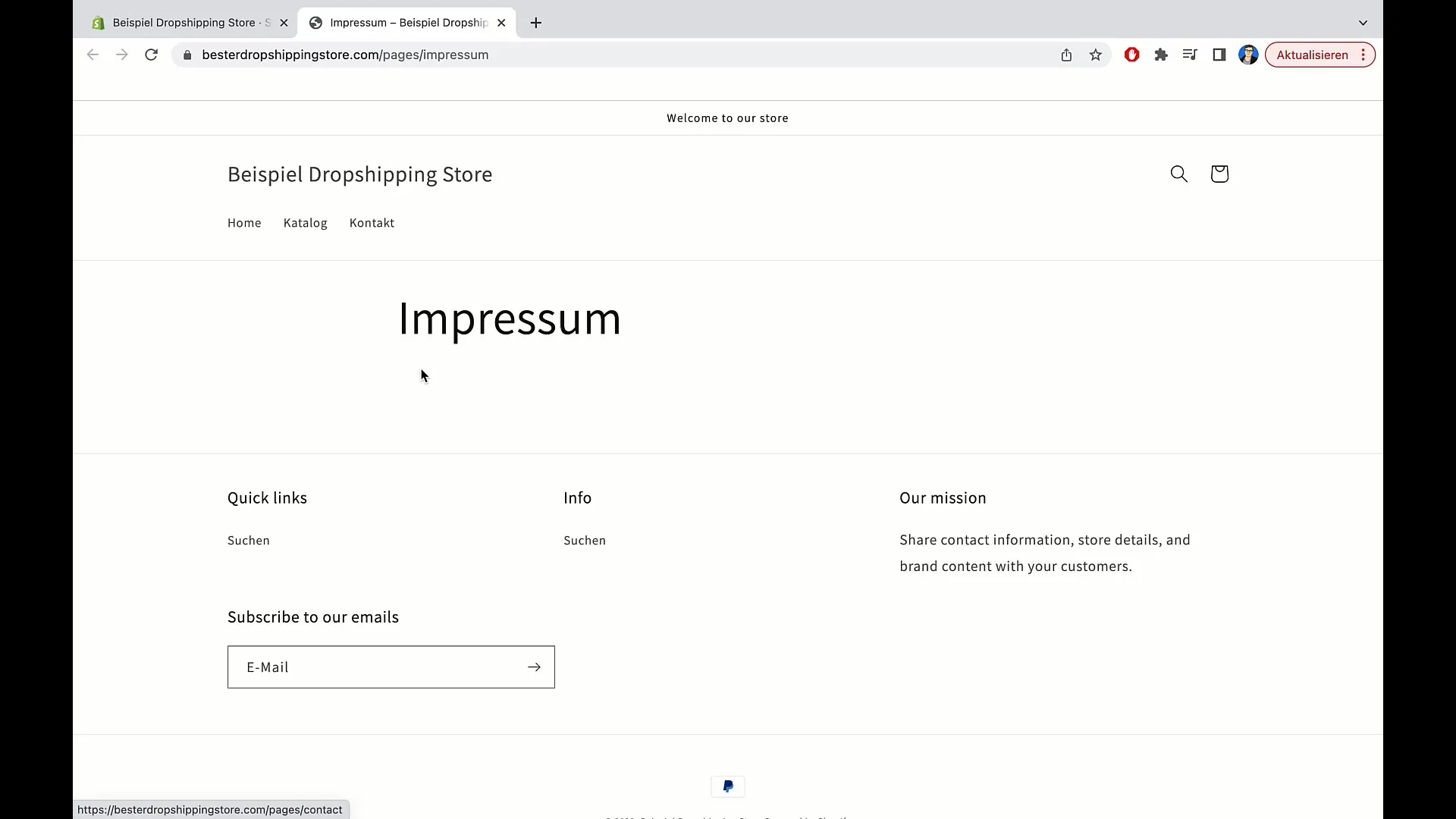
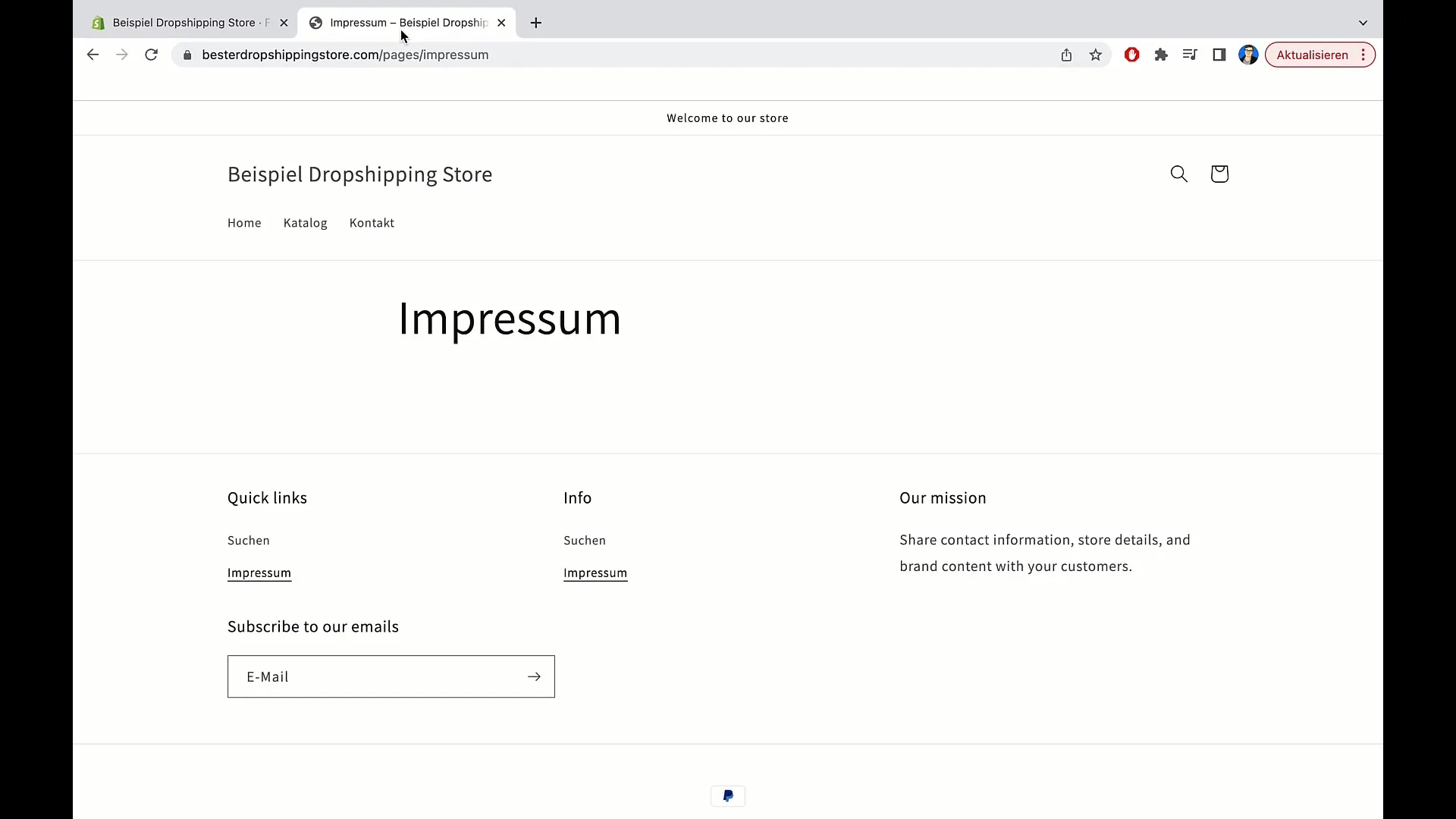
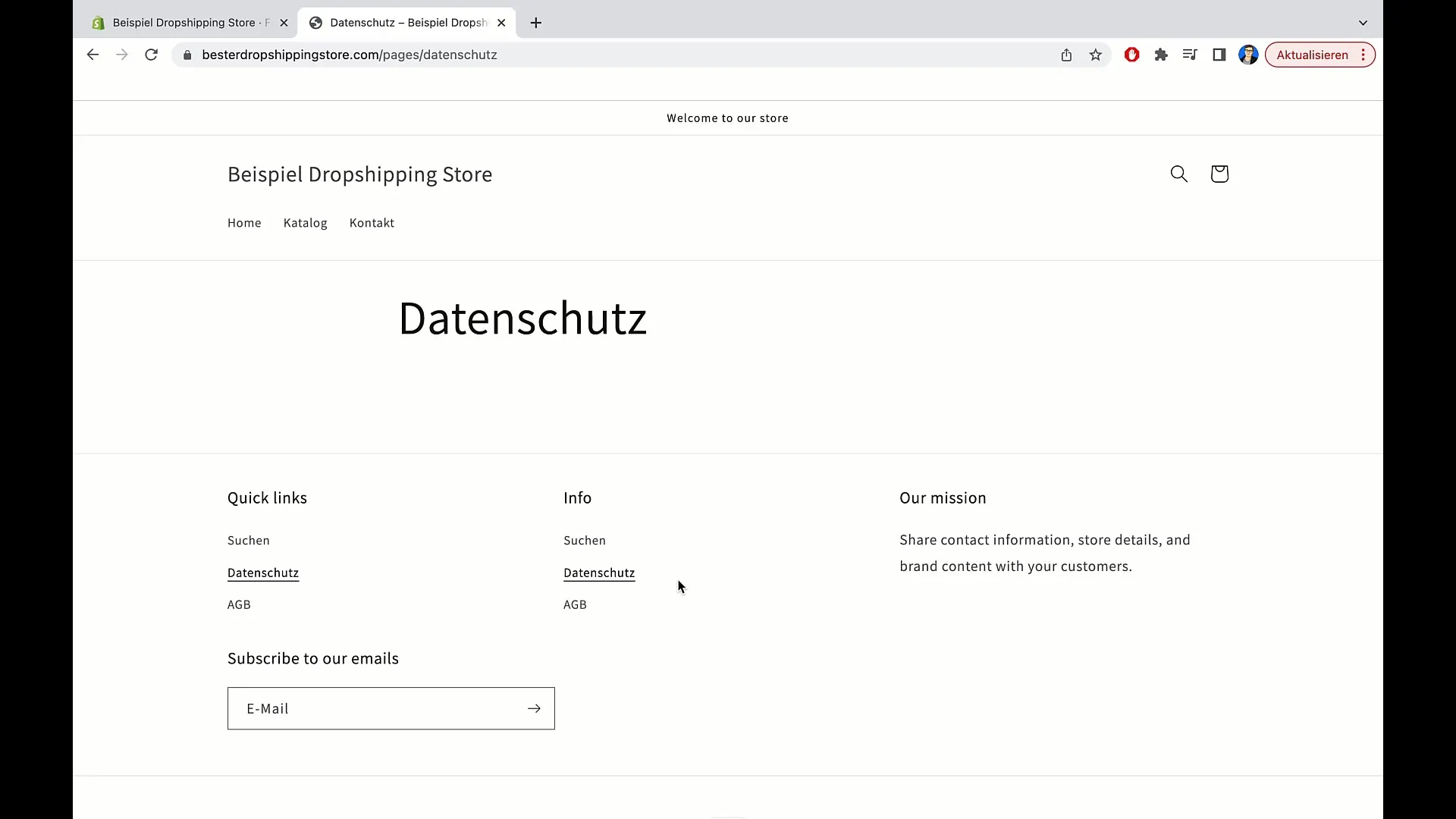
Tüm üç yasal sayfayı menüye ekledikten sonra, değişikliklerini kaydetmek için "Kaydet"e tıkla. Her şeyin doğru şekilde yapıldığını sağlamak için web sayfasını yenile ve mağazanın altbilgisine bak.

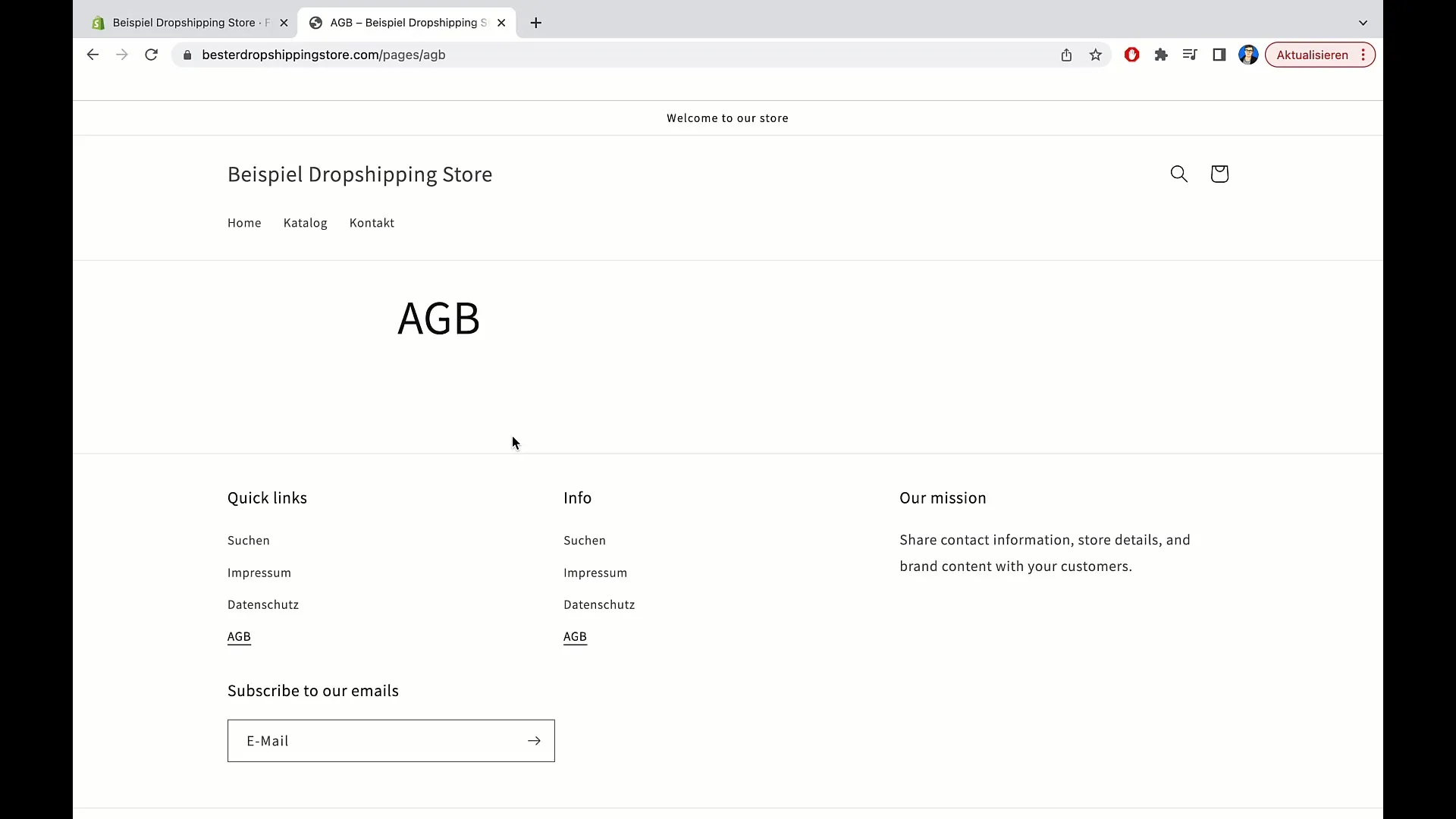
Şimdi İletişim Bilgileri, Gizlilik ve GKK'yi bağlantılarını görmelisin. Bağlantıları test etmek için üzerlerine tıklayarak doğru sayfalara yönlendirildiğinden emin ol.

Adım 4: Linklerin Sıralamasını Değiştirme
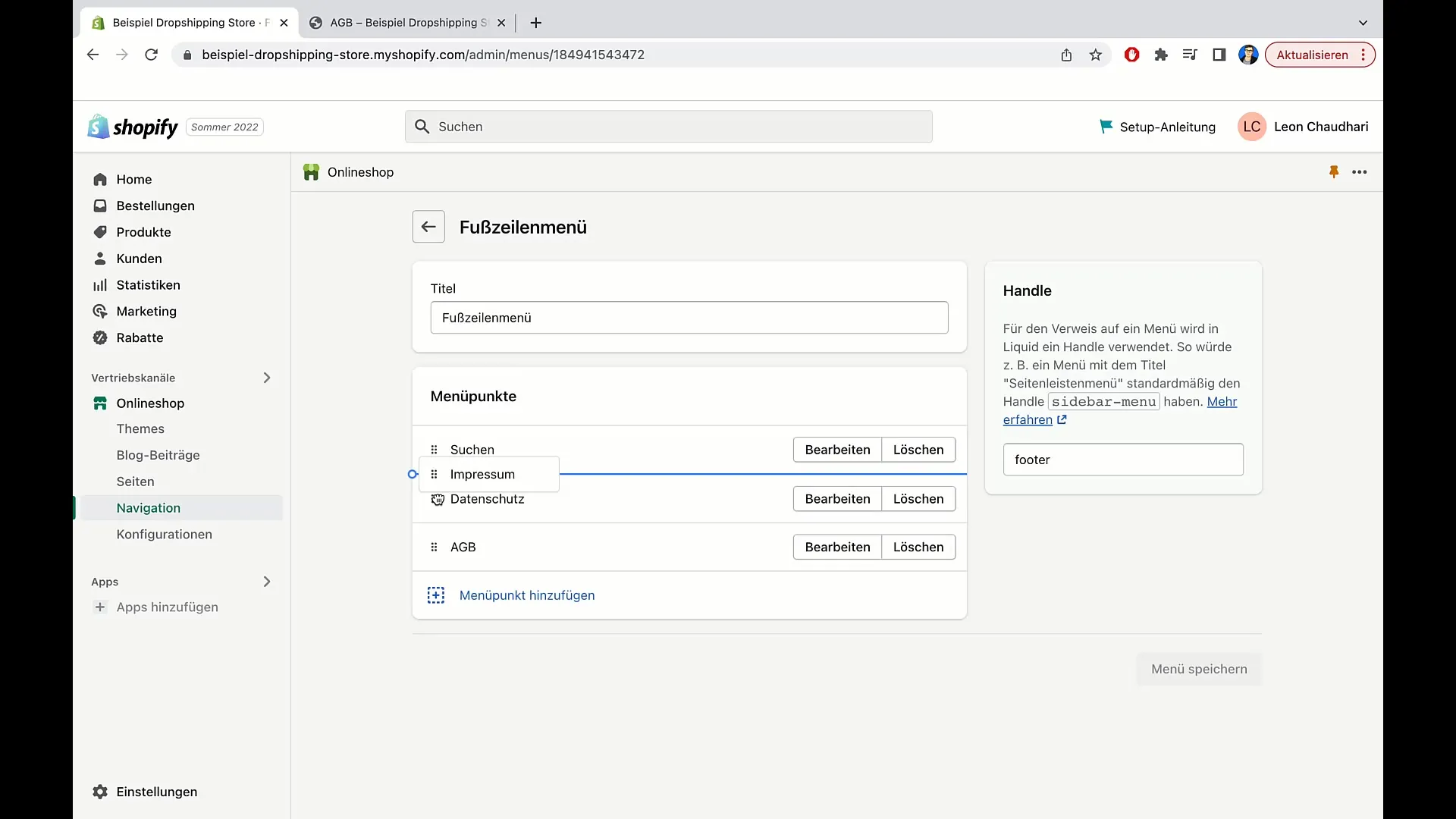
Alt bilgi menüsündeki linklerin sıralamasını değiştirmek istiyorsan, menüye geri dön ve noktaları istediğin sıraya sürükle. İçerikleri isteğe göre düzenleyebilir, Imprint’i tamamen sağa taşıyabilir ve diğer noktaları gerektiği gibi sıralayabilirsin.

Değişiklikleri tekrar kaydet ve yeni sayfayı yeniden yükle, böylece yeni düzenlemenin etkili olduğundan emin ol.

Şimdi linkleri istediğin sırayla görmelisin, bu da çevrimiçi mağazanın kullanıcı dostu olmasını sağlar.
Özet
Bu kılavuzda, Shopify mağazana Imprint, AGB ve bir Gizlilik Politikası eklemeyi ve bunları navigasyona entegre etmeyi öğrendin. Bu adımlar, E-Ticaretteki yasal gereksinimlere uyum sağlamak ve müşterilerinin güvenini artırmak için önemlidir.
Sık Sorulan Sorular
Shopify'e yasal sayfalar nasıl eklenir?Yönetici alanında "Sayfalar" üzerine tıklayarak ve ardından "Sayfa ekle" seçeneğini seçerek yasal sayfalar oluşturabilirsin.
Yasal bilgileri nereye entegre etmeliyim?Bilgiler Shopify sayfanın alt bilgi menüsüne entegre edilmelidir.
Yasal metinleri kendim mi yazmalıyım?Hukuksal güvence sağlamak için metinleri bir avukattan kontrol ettirmen önerilir.
Linklerin sıralamasını nasıl değiştirebilirim?Linkleri alt bilgi menüsünde sürükle-bırak yöntemiyle istediğiniz şekilde sıralayabilirsin.
Linkler mobil cihazlarda da çalışır mı?Evet, linkler mobil görünüm ayarlarında da doğru şekilde görüntülenmelidir.


