Merhaba. Hepimiz tekrar buradayız ve şimdi karşımızda şekillendireceğimiz bir sonraki baskı ürünü var. Burada görebilirsiniz – bir Roll-up hakkında konuşuyoruz. Bu Roll-up sistemi "PSD-Tutorials.de, grafik, web ve fotoğraf portalın" markalıdır.
Bu tür Roll-up'ların avantajı nedir? Hiç şüphesiz, tüm fuar standları veya fuar sistemlerinden daha uygun fiyatlı olması. Ancak yine de bir fuara katılmak istiyorsanız, bu malzemelerle tam donanımlı olmanız kesinlikle önerilir, çünkü bunlar hızla kurulabilir, çeşitli şekillerde kullanılabilir ve hem iç mekanlarda hem de dış mekanlarda mükemmel bir görünüm sergiler. Sistemimiz 260 g/m² gramajında olacak ve polyester kumaştan oluşacak. Bu sadece uzun ömürlü olmayı sağlamaz, aynı zamanda antistatiktir. Bu demektir ki, başınızı sert bir şekilde silebilirsiniz, statik bir yüklenme oluşmayacak demektir, en fazla belki birkaç eleştirel bakış alabilirsiniz. Tüm bunların yanı sıra yanmaz olacak, yani bu, B1 yangın koruma sınıfına uyar. İşte tekrar kısaltmalarımızda bulunuyoruz. Evet, bu şeyleri ateşe veremezsek aslında oldukça pratik, değil mi? Yani yangın sigorta priminizi azaltmak istiyorsanız, duvarları bununla kaplayın ve sigorta şirketinize öneriyi sunun... Bu atölyede neyi şekillendireceğimizi gördünüz. Ve bildiğimiz gibi, bir sonraki adımda InDesign için tasarım parametrelerini inceleyeceğiz.
Matbaa Basım Şartnamelerini Dikkate Alın
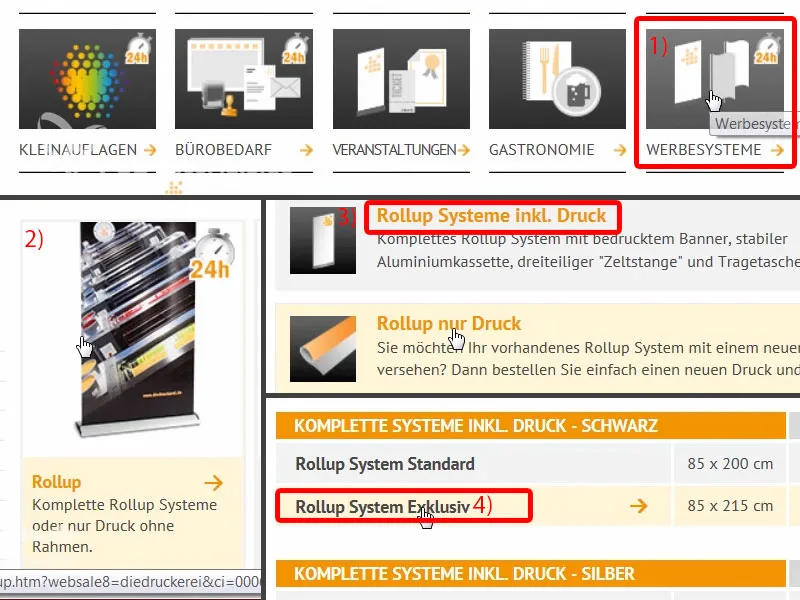
Matbaamızın web sitesine geldik, diedruckerei.de, burada portföyü genel bir bakışla inceleyeceğiz. Aşağı doğru kaydırıyorum ve burada Tanıtım Sistemleri (1) var. Burada solda üstte zaten Roll-up (2) var. Sonra bir Roll-up sistemine baskı dahil isteyip istemediğimizi seçebiliriz veya sadece baskıyı. Yani, marka bir gün değişirse, her seferinde Roll-up'ın uyuduğu kaseti atmanıza gerek yok, bu yüzden sadece baskıyı sipariş edebilirsiniz. Ancak biz tabii ki sisteme ihtiyacımız var (3).
Şimdi özel sistemimizi seçiyoruz, biraz daha büyük ve gece gibi muhteşem siyah bir görünüme sahip (4). Çok yüksek kaliteli ve şık görünüyor.
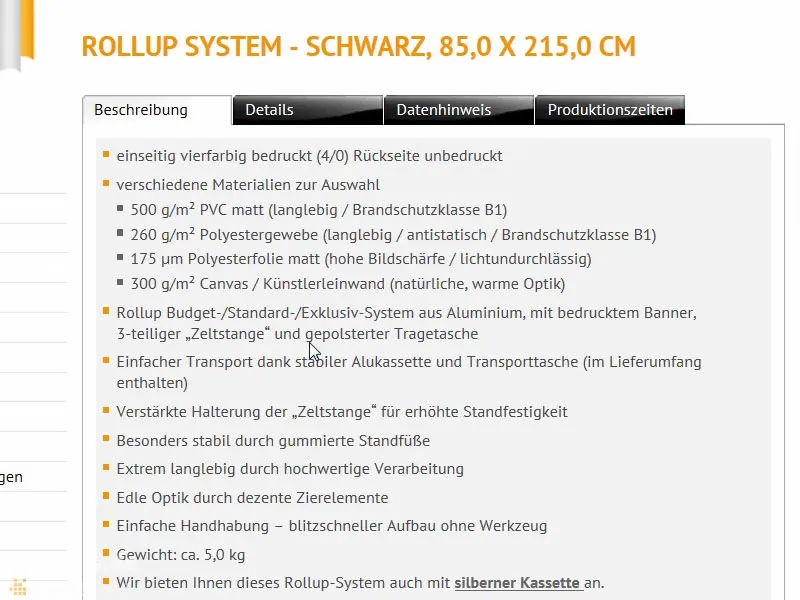
Burada bir Açıklama var. Yani yine dört renkli baskı, çeşitli gramajlar. Ve burada, aluminyum yapıdan, baskılı bayraktan, üç parçalı çadır direğinden ve dolgulu taşıma çantasından oluşan sistemin olduğu belirtilmiş. Özellikle taşıma çantaları için minnettar olabilirsiniz, çünkü beş kilogramlık bir ağırlık için biraz omuzu koruyucu, sonuçta omzunuzda mavi morluklar istemezsiniz – veya bunu basitçe çırak taşıtsın.
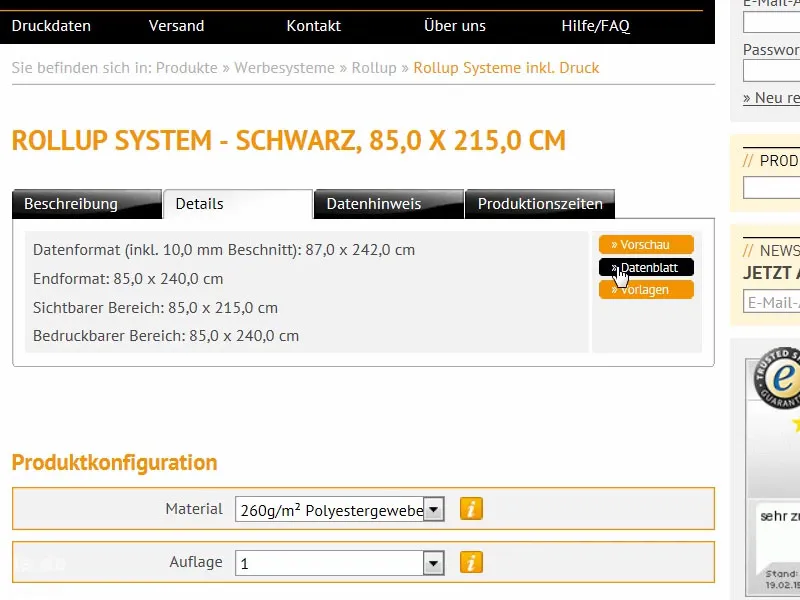
Bakalım devam edelim: Başka ne önemli? Detaylar: Özellikle ilgilendiğimiz şey, veri formatıdır. Bunun için hemen sunucudan veri sayfasını indireceğim…
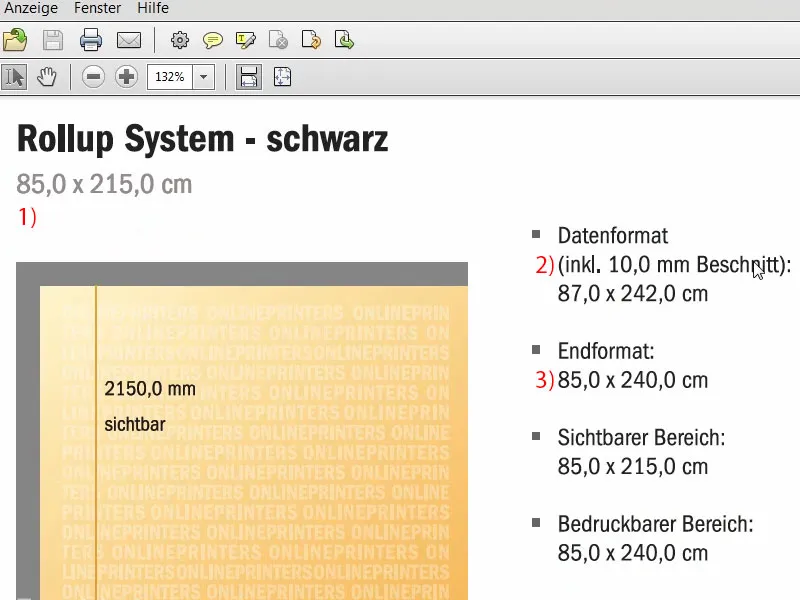
Şu formatı görüyoruz. 85 cm genişliğinde ve 215 cm yüksekliğinde (1). Ancak burada dikkat edilmesi gereken çok önemli bir husus var, çünkü klasik 2 mm kenar boşluğumuzdan sapıyoruz.
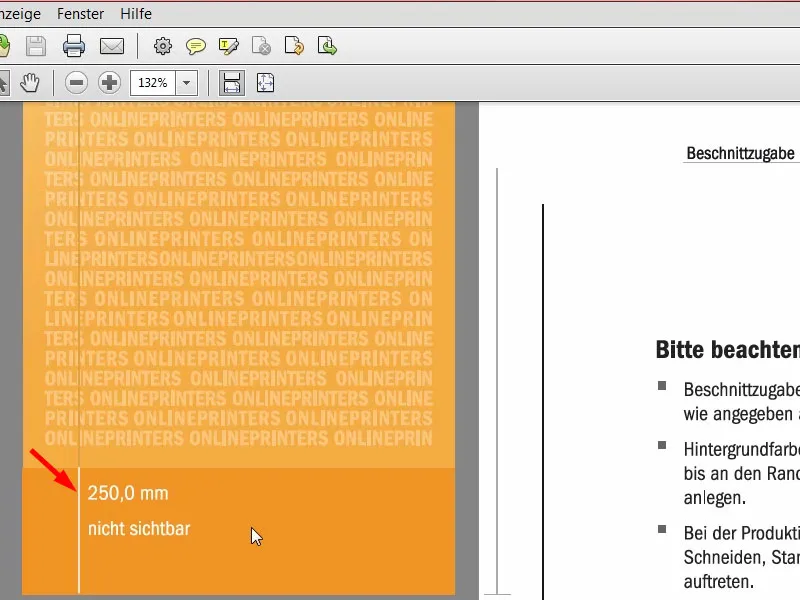
Burada 10 mm kenar boşluğumuz var (2). Ve yine çok önemli olan şey, son formatın 85 x 240 cm olması gerektiğidir (3), ancak görünen alan yalnızca 215 cm. 240 ile 215 arasındaki bu fark nereden geliyor? 240 ile 215 arasında kaybolan 25 var – bunu aşağıda görüyoruz…
Bu görülmeyen alan. Bu, kasede sabitlenen, yani dışarı çıkarılamayan parça.
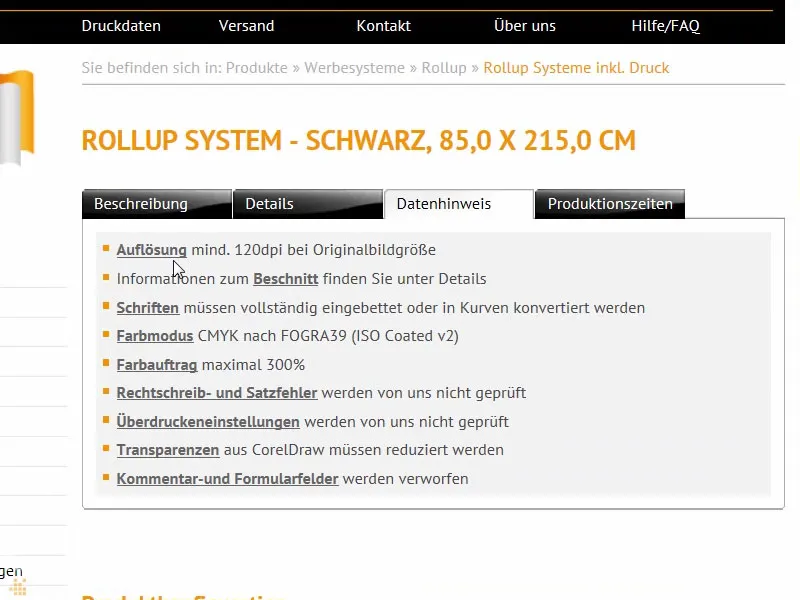
O zaman sistemimize geri dönelim. Veri Notu: Orijinal görüntü boyutunda en az 120 dpi çözünürlük gerektiğini unutmamak önemlidir, yani normalde baskıdan bildiğimiz gibi 300 dpi değil, 120 yeterli olacaktır. Bunun nedeni, bu cihazı bir mikroskopla değil, birkaç metreden daha uzaktan incelediğimizdir. Renk modu: CMYK FOGRA39'a göre (ISO Coated c2).
Son Roll-up Tasarımına Genel Bakış
Evet, bu parametreleri öğrendikten sonra artık InDesign'da dosyayı oluşturabiliriz. InDesign CC'yi açıyorum. Bu arada eski Roll-up'ımızı görüyorsunuz. Bu ilk tasarımımız için olan şekliydik, bunu da basmıştık. Nasıl göründüğünü buradan ilham almak için göz atabilirsiniz.
Buradan aşağı kaydırdığımda burada markalaşmayı görebilirsiniz.
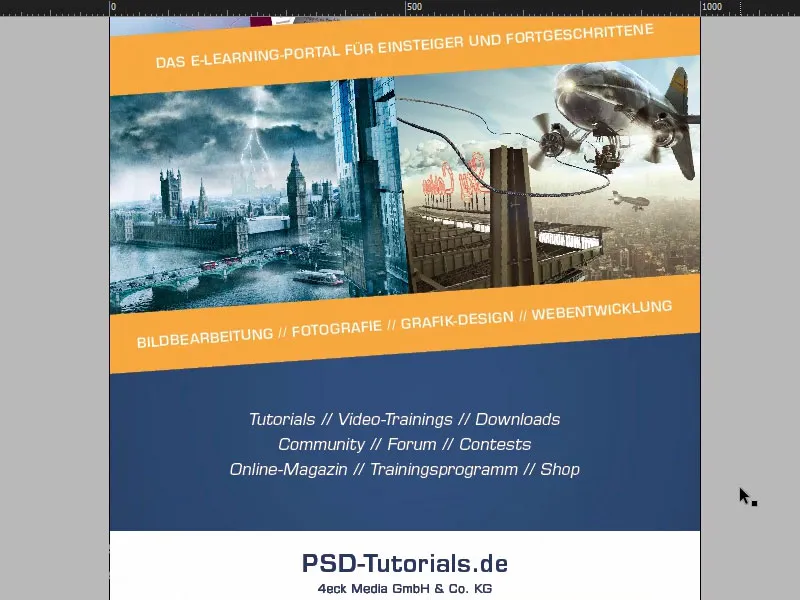
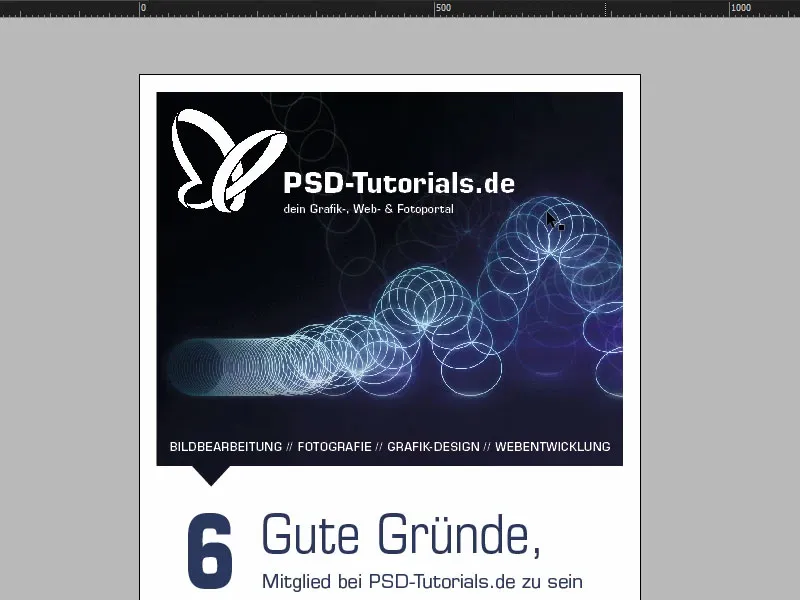
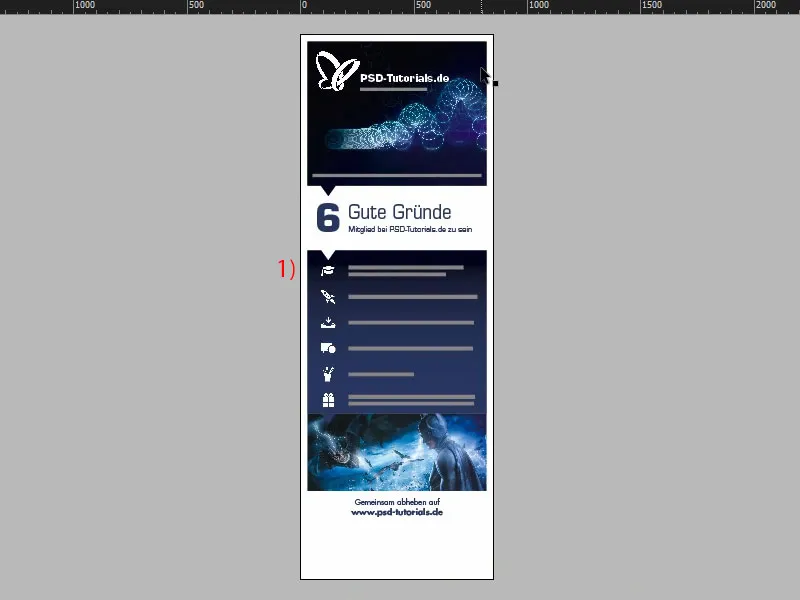
İkinci sekmede, yapacağımız Roll-up'ı bulacaksınız. Üstte güzel bir açılış resmi. Burada tabii ki bir düşünce var: Burada başlayan, PSD-Tutorials.de logomuzla zıplayan bu Bouncing-Ball var. İlk fark edeceğiniz şey budur. Sonra bu Bouncing-Ball, yaratıcı olmayı istediğinizde. Biz de yardım ediyoruz, çünkü burada görüntü düzenleme, fotoğrafçılık, grafik tasarım ve web geliştirme alanlarında üye olmanız için altı iyi neden var.
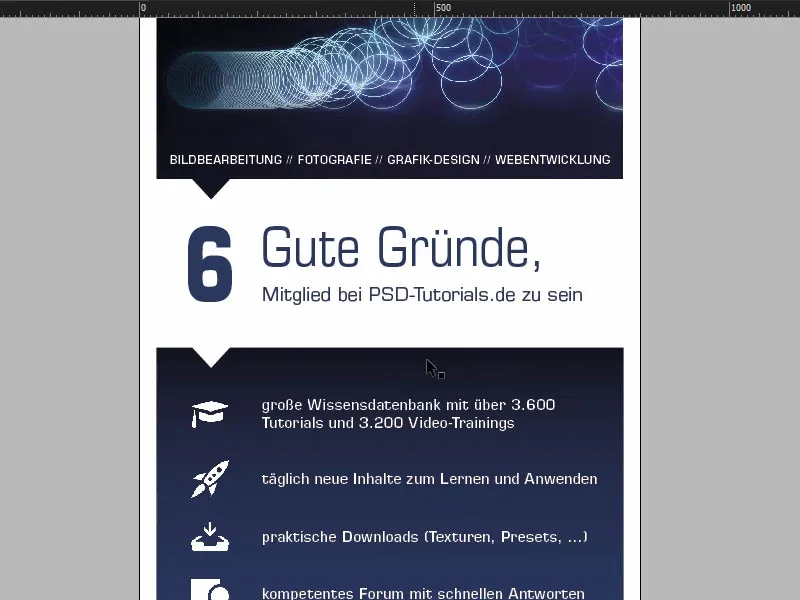
Bunlar buraya aşağıya gelecek. Burada gördüğümüz harika bir geçiş var, üzerine ekleyeceğiz. Çünkü bu üst resimden alt resme geçişin ve sonra evrensel renk olan bizim evrensel renk olan bu harika derin mavi rengin gradyanını temsil ediyor. Mesela burada "6"da görebileceğiniz güzel bir mavidir. Ayrıca yukarıdan aşağıya olan bu yolu işaretlememize yardımcı olacak küçük sembollerle çalışıyoruz. Bakış yönünü biraz vurgulamaları ve belirginleştirmeleri gerekiyor.
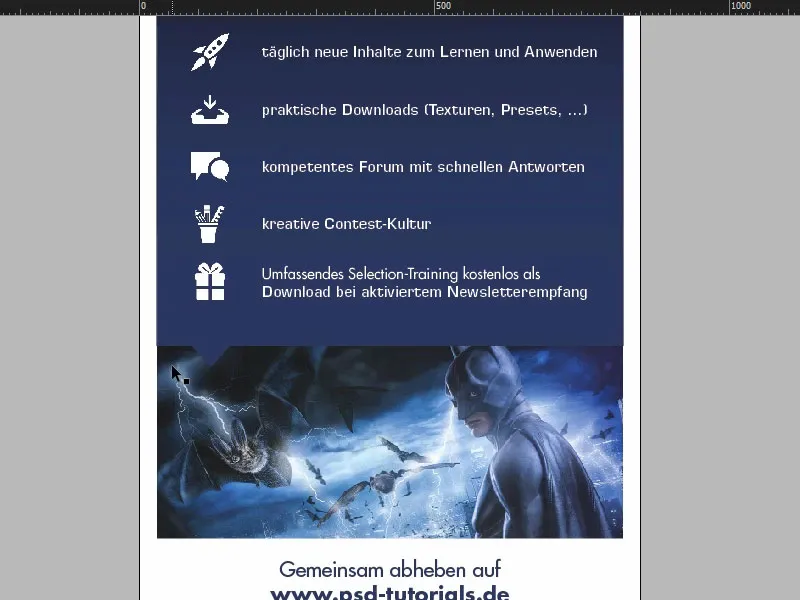
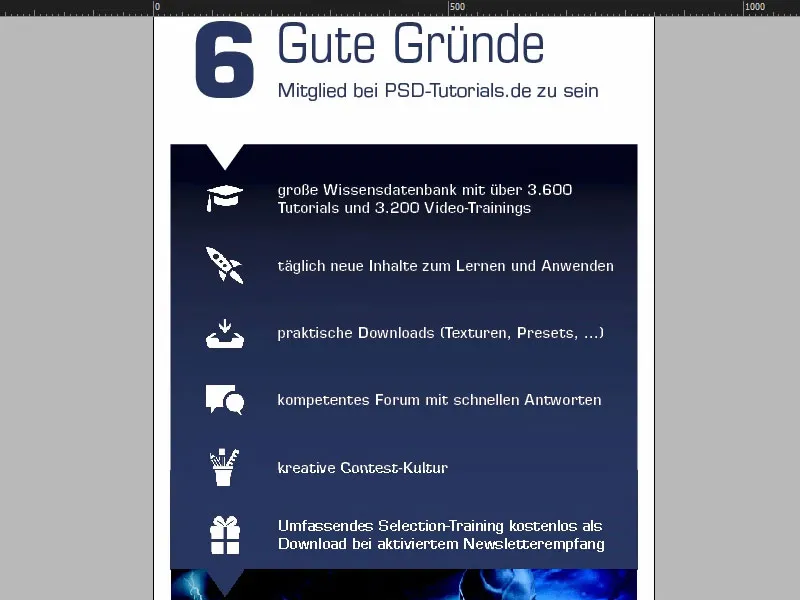
Sonra, görselleştirme için altı icra edilmiş neden, simgelerle birlikte gelir. Ve aşağıya bir Premium resim gelecek. Herkesin bildiği bir şey, Batman, Jurek Gralak'ın bir Composingi olan bir eğitimimiz için oluşturuldu. Ve bu aynen şöyle olabilir, quasi yukarıda PSD-Tutorials.de'de başlayıp bir profesyonele dönüşürken ve sonunda böyle harika Composingler tasarlayabilirsiniz. "Beraber yükseliyoruz www.psd-tutorials.de". Yani burada web adresi ve sonra büyük boşluğumuz.
Tasarımı Hazırlama
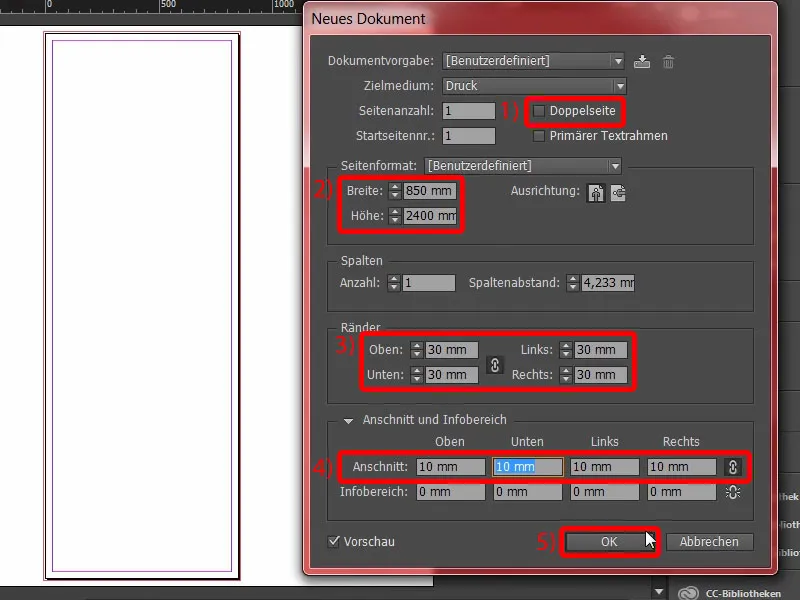
İyi, o zaman yeni dosyaya geçiyoruz. File>New>Document… seçiyoruz ve ardından Double-Sided'ı devre dışı bırakacağız (1). Genişlik olarak 850 mm ve Yükseklik olarak 2400 mm giriyoruz (2). Ardından, Kenar Boşluğu ayarlıyoruz ve 30 mm yapıyoruz (3). Bu, final tasarımımızı basitçe çevreleyecek olan beyaz bir kenar olacak, yani bir görsel sınırlama olacak. Kesim kısmı 10 mm olacak (4). Sonra onaylayabiliriz (5).
İşte şimdi çalışacağımız final çalışma alanımız var. Kesim, beyaz kenar ve burada tasarıma başlıyoruz.
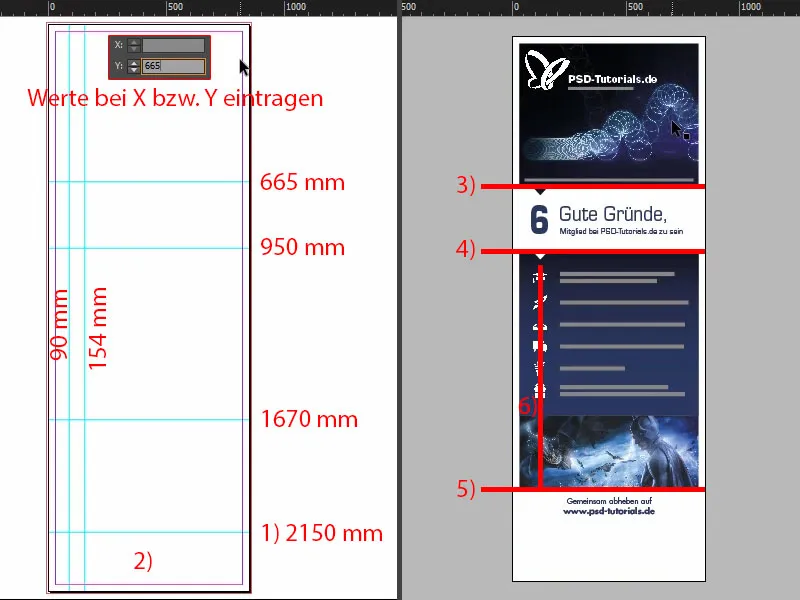
Elbette yapılması gereken ilk şey, her şeyden önce, kasede kaybolan alt bölge için bir rehber çizgisi koymaktır. Ve bunun için sadece cetveli açalım. Bu rehber çizgisi 2150 mm'e (1) yerleştirilecek, öyle ki modelde gördüğümüz gibi olacak. Bu alan basılmamalıdır (2), bu alan tasarlanmamalıdır, en fazla bir renkle belki. Renklerle çalışıyorsanız, lütfen aşağıya kadar sürükleyin. Ancak bu şey neredeyse Roll-up kasası sistemine kaybolacaktır.
Şimdi birkaç daha rehber çizgisi çekeceğiz. Orijinal dosyayı tekrar kontrol edelim. Şimdi burada bir tane çizeceğim (3), burada bir tane daha (4) ve burada da bir tane (5). Sonra simgeler ve "6" için bu eksende rehber çizgileri çekeceğim (6).
Bunun için sadece cetele geri dön. Bu arada, eğer cetveli göremiyorsanız, View>Show Rulers ile açabilir ya da kapatabilir ya da Ctrl+R ile açıp kapatabilirsiniz. Dolayısıyla rehber çizgilerini çekiyorum ve bunları 665 mm, 950 mm ve 1670 mm olarak ayarlıyorum. X ekseninde rehber çizgileri için, 90 mm ve 154 mm ye gelecek (6).
Roll-up'un üst kısmına resim yerleştirme
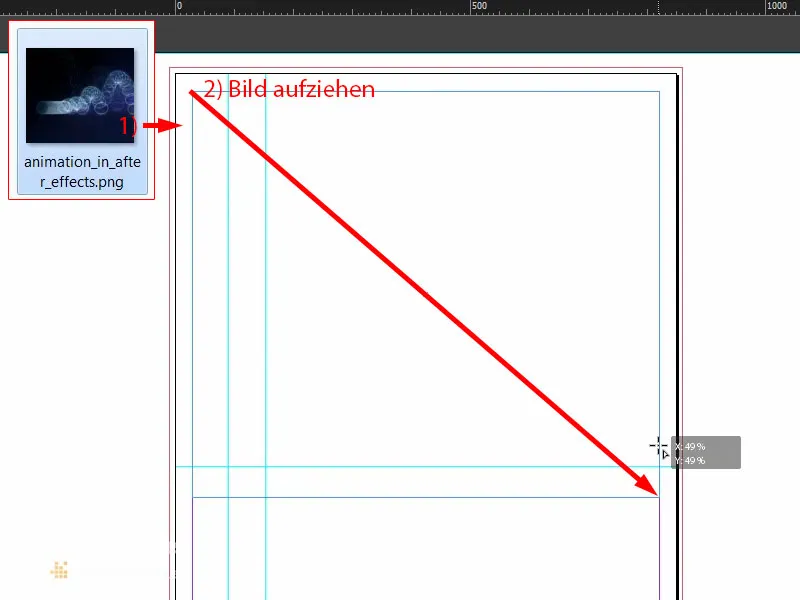
Tamam, hazırlık böylece tamamlandı. Şimdi resimleri yerleştirme zamanı. Favori kısayolumuz: Ctrl+D - ve resmi seçin (1). İlk olarak buraya yerleştireceğim, alanı çekiyorum (2) …
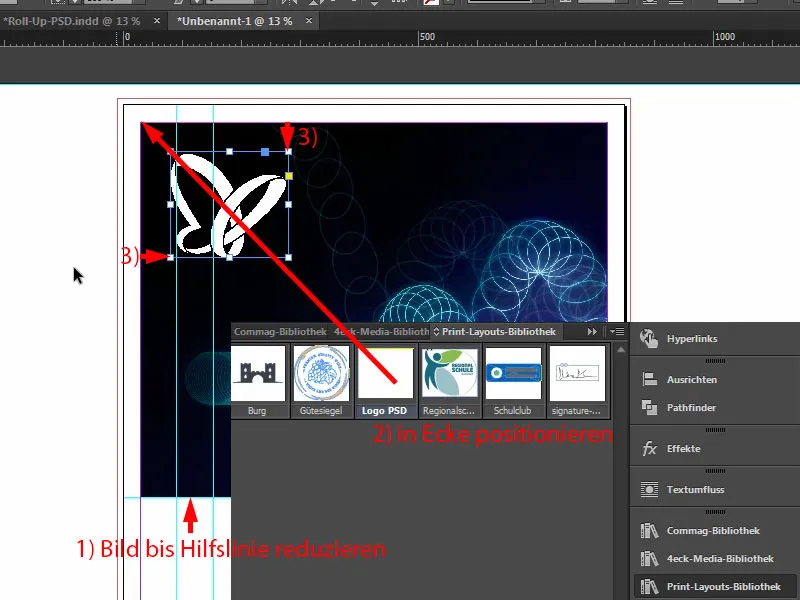
… ve boyutunu rehber çizgimize kadar küçülüyorum (1). Şimdi sıra logoya geliyor. Kütüphanemde kelebek vektör dosyası var. Onu köşeye yerleştiriyorum (2). Tabii ki simetrik mesafelerle çalışıyorum. Shift-Tuşuna basılı tutarak on kez sağ ok tuşuna ve on kez aşağı ok tuşuna basıyorum. Bakalım … Daha var izin verilen. Yani tekrar on sağa ve on aşağı … Yaklaşık böyle (3). Tamam.
Metin yerleştirme, biçimlendirme ve hizalama
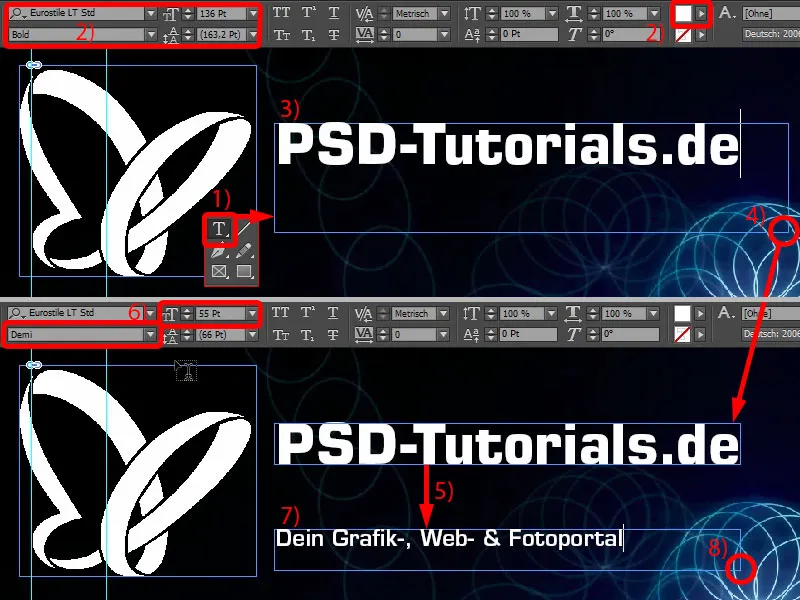
Sonra metin kutusunu çekiyorum (1), yani Eurostile LT Std, kalın Bold, 136 Pt, Beyaz renk (Ayarlar 2). "PSD-Tutorials.de" yazıyorum (3), metin kutusunu gerekli boyuta indirmek için kenara iki kez tıklıyorum (4).
Bununla hızlıca bir kopya oluşturuyorum (5) ve yazı tipini Demi olarak değiştiriyorum. Bu biraz daha ince. Yazı boyutu 55 Pt olacak (Ayarlar 6). Sonra metne ek olarak (7). Metin kutusunu tekrar tıklayarak boyutunu ayarlıyorum (8) …
Şimdi hizalamaya geçiyoruz. İki metin kutusunu yan yana yerleştiriyorum (1). Başlığı Shift ve Yukarı ok tuşunu ile on adım yukarı hareket ettiriyorum (2).
Çoğu durumda, her şeyin neredeyse vektör dosyası olarak zaten tanımlandığı logolarla çalışacaksınız veya aralıkların tam olarak bir Tasarım Kılavuzunda yazılı olduğu logolarla çalışacaksınız. Benim durumumda öyle değil, bu yüzden bunu manuel olarak ayarlıyorum.
Burada logonun sınırını görüyorsunuz. Her iki metin kutusunu da bastırılmış Shift- tuşuyla işaretliyorum ve sadece estetik nedenlerle bunu kelebeğin kenarına kesin olarak buraya yerleştirmek istiyorum (1). Bu, sadece biraz sola doğru biraz sıçramak anlamına geliyor.
Burada da eşit olmayan bir oranımız var (2), bu yüzden sloganı biraz sağa doğru kaydırıyorum. Bir yardımcı çizgiyle de çalışabiliriz (3) - "P" yerinde duruyor, ve "D" de (4) … Bazıları için tamamen sinir bozucu olabilir, bazıları için harika bir eğlence olabilir.
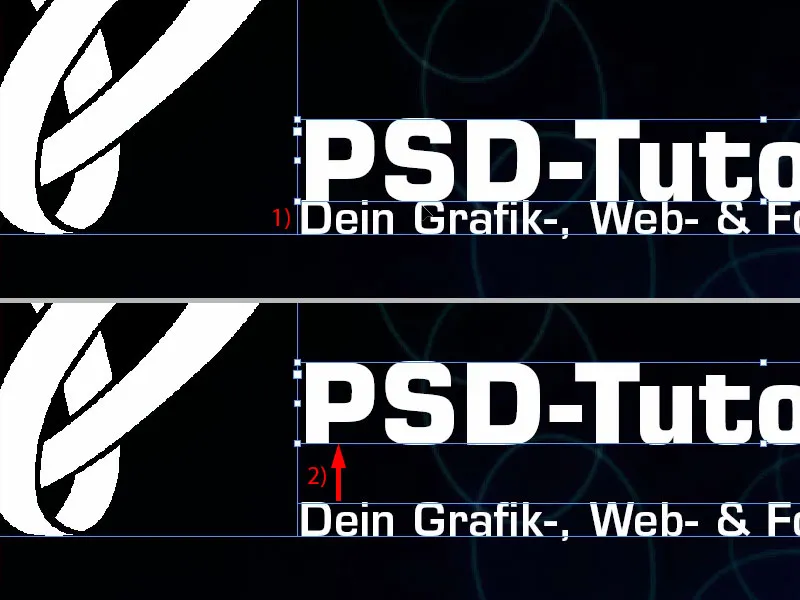
Şimdi beni biraz rahatsız eden şey, bu'nun tam olarak Bouncing-Balls'un hizasında olması (1). Tekrar her şeyi işaretliyorum ve Shift ve Yön Tuşları ile beş kez yukarı ve beş kez sola (2) İleriye taşıyorum.
Şimdi resmin sonuna gidiyoruz. Burada bir metin kutusunu açıyorum ve tam olarak resmimizin genişliği (1) kadar açıyorum. Yine Eurostile LT Std, fontuyla Demi ile 55 Pt kullanıyorum. Ama hepsi büyük harflerle, beyaz ve ortalanmış, öylece tam ortada olacağız (Ayarlar 2). Ve önceden hazırladığım metni kopyalayacağım. Tüm metni aşağıya doğru ittirip, sonra Shift ve Yön Tuşları ile on beş adım yukarı taşıyorum (3). On beşi her yerde kullanıyoruz, böylece aralıkları her zaman kolayca koruyabiliyoruz.
Yön Oku ile Resmi Birleştirme - Pathfinder
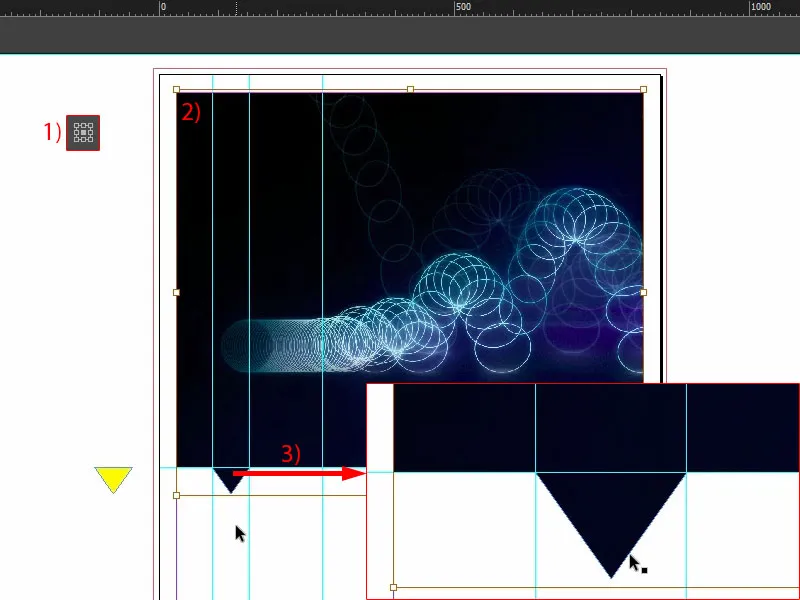
Tasarımımızın son halinde küçük üçgenler vardı ve resmin de dahil edildiği yerlerde. Bu nedenle şimdi bunu bir sonraki adımda yapacağız. Yani Çokgen Aracı'nı kullanacağız, bu altıgen durak işareti (1). Çalışma alanına bir kez tıklayın. Kenar Sayısı kutusunu 3 olarak ayarlayın, Yıldız Şekli'ni ise 0 % olarak ayarlayın (2).
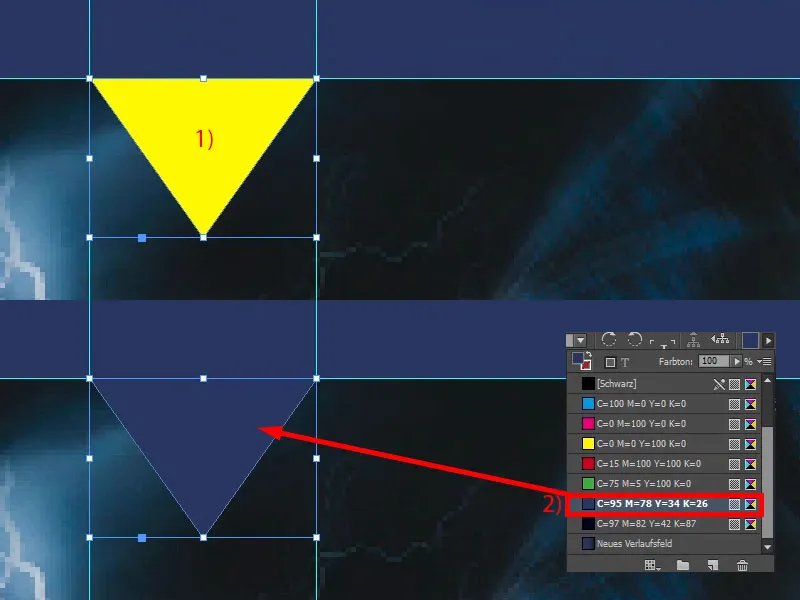
Ve şimdi buna bir renk verelim (3). Daha sonra bunu 180° döndürüyoruz (4). Şimdi baş aşağı duruyor.
Şimdi görünümü değiştiriyorum (5), bu da üçgenin genişlik için rehber çizgilerimizi sağlar (6). Yüksekliği 45 mm yükseltiyoruz (7). Bu yaklaşık olarak iyi olmalıdır.
Şimdi çok harika bir şey yapacağız: Üst şekil ile alt şekli birleştireceğiz, çünkü bu resmin, bu Bouncing-Ball'ın, bu üçgenin içine entegre edilmesini istiyoruz. En kolay nasıl çalıştığını göstermek için her ikisini de birlikte bir şekle dönüştürüyoruz. Bu yüzden biraz havalı bir araç kullanacağız, adı da Pathfinder. Benim kenar çubuğumda bunu bulabilirsiniz. Eğer sizde yoksa, Pencere> Nesne ve Yerleşim>Pathfinder üzerinden görüntüleyebilirsiniz. Bu şekilleri birbirine ekleyebilir veya birbirlerinden çıkarabilirsiniz.
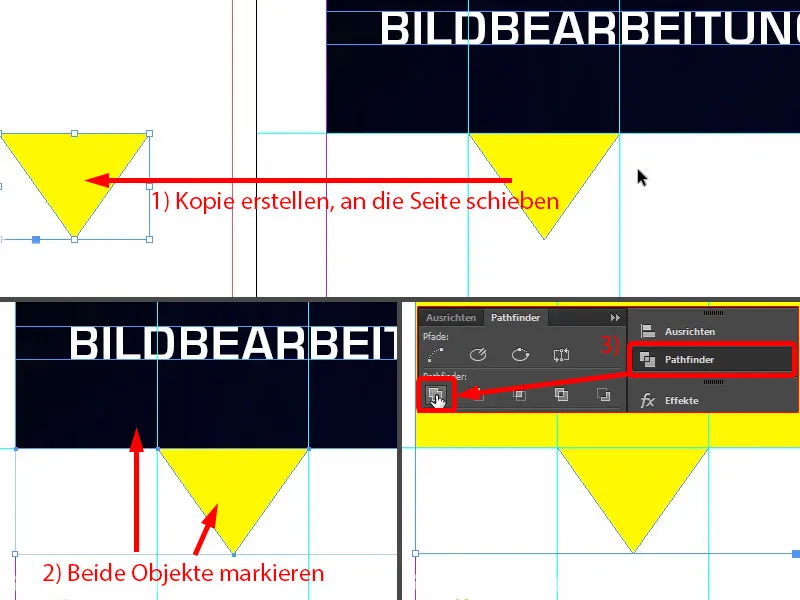
Birleştirmeden önce ondan bir kopya alıyorum: Alt- tuşuna basılı tutarak bir kere dışarı çekiyorum (1). Bunu daha sonra tekrar kullanabiliriz.
Şimdi her iki nesneyi işaretliyorum (2), Pathfinder'ı çağırıyorum ve her ikisini birleştiriyorum (3). Bu, resmi sonsuzluğa gönderiyor, yani bir şekilde kayboluyor. Belki önceden bilmek daha iyiydi, ama iyi ki ilk önce yerleştirdik, çünkü Bouncing Ball'ın üstünde logo yerleştirmek istiyorduk. Bu yüzden uygun.
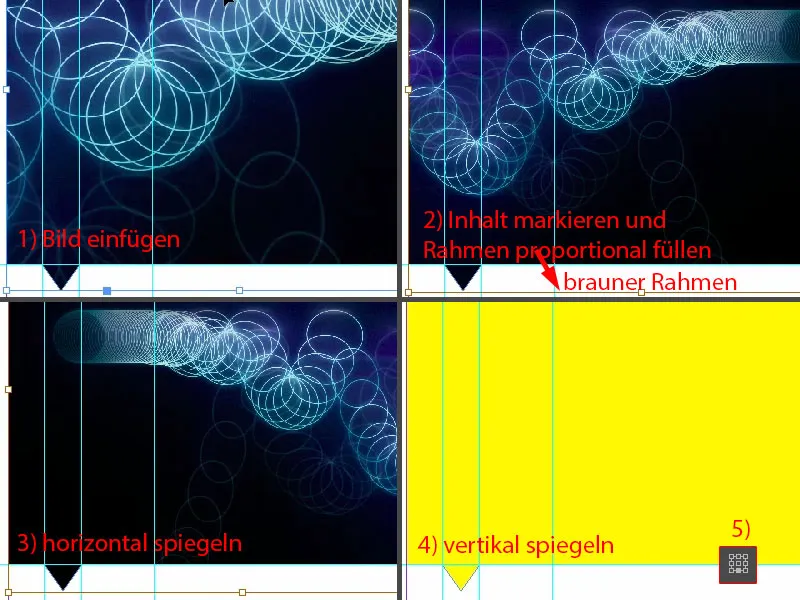
Ama Ctrl+D kısayolunu kullanarak resmi bir kez daha yerine koyuyoruz (1). Şimdi bize biraz karıştırmış gibi geliyor. Yani, şekilleri resimlerle birleştirdiğinizde, sonuç biraz karışık olabilir. Bu yüzden şimdi bunu ayarlamamız gerekiyor.
Bunu yapmak için resmi işaretliyorum, yani resim içeriğini - bu kahverengi çerçeveyi işaretlediğinizde görürsünüz (2), sağ tıklayın, Ayarlar>Orantılı Doldur yapın. Ve şimdi Nesneyi Dönüştürme işlemine geçiyoruz: Nesne>Dönüştürme>Yatay Yansıt (3) ve sonra orada bir kez daha dikey yansıt (4). Ne oldu şimdi? Resim burada üstte, çünkü referans noktası alt kenar seçilmiş (5).
Ctrl+Z, geri al. Referans noktasını ortaya bir kez yerleştirin (1), sizde de böyle olduysa, ve bir kez daha dikey yansıt (2).
Ve şimdi burada ne olduğuna bakın (3): Resim artık bu üçgenin bir parçası oldu. Bu, orijinal resim çerçevesinden yeni bir öğe yarattığımız anlamına gelir, bir Çokgen. Bu etkiyi daha sonra tekrar tekrar kullanacağız.
Tamam, o zaman arka plandaki sırayla iteceğiz (1). Sonuç böyle olacak (2). Ve şimdi ben de memnunum.
Renk geçişli arka plan oluşturmak
Şimdi diğer arka planları eklemek istiyoruz. İlk olarak yeni bir renk alanı tanımlayacağım (1), ve bu da PSD Mavimiz: %95 Siyah, bunun üzerine %78 Macenta ekliyoruz, daha sonra %34 Sarı ve %26 Siyah (2). Bu renk alanını ekliyorum (3). Bu PSD Mavi. Diğerini buradan (4) bir kere siliyorum, karışmaması için. Şimdi bir dikdörtgen çiziyorum (5). Şimdi bunu mesela bu Mavi ile doldurabilirim (6), …
… ancak gördüğünüz gibi: Burada oldukça büyük bir kontrast var. Aslında şu Siyah tonu (1) ve bu Mavi'ye (2) geçiş yapman gerekiyor, ancak narin bir geçiş olmadan. Zarif geçişler için ne işe yarar? Tabii ki, renk geçişleri. Bu yüzden şimdi bir renk geçiş alanı oluşturacağız, yukarıdan bakıldığında bu resim karanlıklaşırken ve burada tekrar karanlık başladığında, maviye dönüşü gibi görünsün diye.
Böyle bir renk geçiş alanı yaratmak için tabii ki iki renge ihtiyacımız var. Bir tanesi zaten elimizde, bu da bu (2). Ve diğerini şimdi Pipet ile alacağım. Alt kısmı birleştirip bu renk değerini alıyorum (3) ... Yeni renk alanı tanımlayın, ancak RGB modunda değil, CMYK modunda (4). Ekle. Tamam.
Yani ihtiyacımız olan iki rengi elde ettik. Şimdi bir yeni renk geçiş alanına (1) devam ediyoruz. Bunu "Yeni Renk Geçiş Alanı" olarak adlandıracağız (2). Şimdi sadece buraya sol tıklıyoruz (3) ve ilk rengi tanımlayabiliriz. Burayı manuel olarak girmem gerekebilir, ama aslında yapmak istemiyorum, çünkü renkleri zaten paletimde var. Bu yüzden Renk Alanları bölümünde Regülatör Rengini seçiyorum (4). Daha sonra bu rengi alıyorum (5). Ve sağdan bu rengi alıyorum (6).
Öyleyse, ortadaki bu küçük tuştan basabilirim (7). Bu ne anlama geliyor? Karışım oranını belirler, daha fazla Mavi veya daha fazla Siyah. Pozisyonum yaklaşık %80 civarında. Şimdi Ekle 'ye tıklayalım (8). Tamam (9).
Tamam, şimdi buraya tıklarsam ve bu renk geçiş alanını seçersem (10) … ne olur? Bir şeyler yanlış. Sorun şu ki, bu Siyah alan aslında burada olmalı (11).
Ama renk geçiş alanına bir daha girdiğimde (1), burada Photoshop'taki gibi hangi yönden geçiş alanının geldiğini gösteren güzel bir kayıcı olmadığını görebiliriz. InDesign'de bu yok. Bu durumda düşünmelisiniz: Burada ne yapabilirim? Burada radial seçebiliriz, ancak bu sorunun çözümü değil.
Bunun çözümünün nerde olduğunu size söyleyeyim: solda Toolbar'da, burada Renk Geçişli Arka Plan Aracına (2), Kısayol G, tıklayarak gidin. Ardından bu alanı işaretleyebilirim. Ve şimdi basılı tutarak yukarı doğru çekebilirim (3). Şimdi Tamam.
Sonraki adımda buradan bir kopya daha alıp (1) ve bunu buraya çekiyorum (2). Düzen>Öne. Şimdi en üstte. Ve bu üçgeni arkadaki şekilden çıkarıyorum. Yani bir daha Pathfinder, bu sefer Çıkart (3). Ve al işte, üçgen geldi. Harika değil mi? Bir göz atalım. Mükemmel.
“iyi nedenler” için metni düzenleme
Söyle bakalım: PSD-Tutorials.de'ye kaydolmanız için kaç tane iyi neden gerekir? Aslında sadece bir tane, yani süper iyi eğitmenlerden süper iyi eğitim vidyoları, ama hemen burada altı tanesini sunayım.
Bunun için hızlıca bir metin alanı açıyoruz (1). Görünümü hızlıca değiştirelim. Şimdi yeni bir yazı tipine geçiyoruz: Eurostile LT Std kalın Expressive, 490 Pt büyük, oldukça büyük olacak. Sonra kendi rengimiz (Ayarlamalar 2). Ve buraya bir "6" yazabiliriz. Gereken boyuta küçültmek için Tutamak'a çift tıklıyoruz (3).
Sonra başka bir tekst alanı, aynı zamanda Eurostile LT Std olacak ancak bu sefer Kalın değil Sıkıştırılmış, 260 büyüklükte (4). Sıkıştırılmış bir stil her zaman çok ince olduğunu belirtir. Bu, Weight Watchers'a katıldığı anlamına gelmez, ama yine de görünüşte inanılmaz derecede ince. Bir bakın: "iyi nedenler".
Ve orta, 90 Pt yazı boyutunda bunun altında "PSD-Tutorials.de üyesi olmak" yazıyorum (5).
Bu buraya uymuyor, bu yüzden biraz sola kaydırmamız gerekiyor ve zaten çeşitli ayarlamalar yapmamız gerekiyor. İlk olarak metin kutusunu biraz daha büyütmemiz gerekiyor, böylece her şey sığar (1). Şimdi bunu "6" nın üst kenarına hizalayalım (2).
Ayrıca satır aralığı uymuyor. Bu yüzden tüm metni işaretleyip satır aralığını 136 Pt olarak ayarlıyoruz (3). Ayrıca hemen rengi mavi yapabiliriz (4).
Şimdi nasıl göründüğüne bakalım. Aslında oldukça iyi ancak uymayan bir şey var, bu da gözü çok rahatsız eden bu boşluk (5), çünkü yazı tipi boyutunuz ne kadar büyükse, ilk harften önce ne kadar genişliğe sahip olacağınız o kadar fazla. Elbette böyle bir şeyden kaçınmak istiyoruz ve bunun için birkaç hile var.
Onlardan birini şimdi size göstereceğim: Sadece "G" nin önüne bir boşluk koyuyoruz. Hop. Şimdi bu boşluğu işaretleyeceğim (6) ve bununla altını çizeceğiz. Buraya -310 yazıyorum (7). Ve şimdi burada ne yaptığımızı gözlemleyebilirsiniz: İkisi de neredeyse aynı kenarda (8) duruyor. Yani bu, böyle simetrik hizalamalar yapabileceğiniz basit bir hiledir.
Bir sonraki adımda bu metin kutusunu "6" ya uydurmak istiyorum. Aradaki mesafe hala tam oturmuyor, biraz daha yukarı çıkabiliriz, hatta sıçrayabilir. Benim durduğum yerde 169 Pt'de kalıyor (1).
Ve sonra her şeyi, "6" yı ve iyi nedenleri, üst ve alt blok arasında sadece ortalamak zorundayız. Bu yüzden bunu biraz yukarı kaydırıyorum (2) ve sonra inmeyi (3) umuyoruz ... Burada bir yardımcı çizgi var ama tam oturmadı (4).
Maalesef başka yardımcı çizgiler gelmez. Bu yüzden manuel olarak yapmalıyız: İlk önce bir dikdörtgen çekelim, ona bir renk veriyorum (1). Bu konuma çekiyorum (2). İyi nedenleri buna hizalıyorum (3).
Ardından arka planda bir renk alanı oluşturabilir ve Düzen altından arka plana alabiliriz (4). Şimdi hem "6" yı hem de iyi nedenleri işaretleyeceğim, çünkü artık net bir referansımız var. Ortada görünen bu yeşil çizgiye bakarak ortayı bulduk ve yer tutucuları silebiliriz.
Bu ayrıca aynı mesafelerde çalışmak için genellikle yer tutucularla çalıştığım şekildir. Bu ara sonuç.
Simge ekleyip metinleri düzenlemek
Şimdi sırada simgeler var. Bunlar iki yardımcı çizgi arasına gelecek (1). Ctrl+D'ye basın, şapka simgesini seçin ve iki yardımcı çizginin tam ortasına sürükleyin (2). İşte şapka, bu oldukça basit PNG dosyalarıdır.
Sonra, simge ile aynı boyutta bir metin kutusu oluşturuyorum. Bunun da üst kenara hizalanmasını sağlıyorum (3). Ve sonra açıklama metni giriyor. Burada da Eurostile LT Std, yazı tipini Demi, 72 Pt ve tümünü beyaz olarak seçiyoruz (Ayarlar 4'te). Metni panomdan alıyorum, sadece yapıştırın.
Bunu diğer beş simge için de kullanabilmem için biraz hazırlık yapmam gerekiyor, çünkü her açıklama metni iki satırdan geçmiyor. Tek satırlık metinlerde her zaman üst kenara sıkışır (3'te).
Bunu önlemek için, tek satırlık bir metinde Metin Kutusu Seçenekleri'ni açabilirim, Ctrl+B (5). Ve orada Dik Grafik seçeneğine tıklayarak Ortala ya tıklıyorum (6). Şimdi bu metnin bir kopyasını alıp, Alt ve Shift ile metni tek satırlı hale getirirsem, işte olacak (7). InDesign metni ortalar.
Burada da tabii ki tutarlı boşluklar gerekiyor. Yani sadece tekrar bir dikdörtgen yapıyoruz, 50 x 50 mm (1), ona bir renk veriyoruz (2), böylece ayırt edebiliriz. Bununla belirli bir yerleşime sürüklüyorum (3).
... ve böyle devam ediyoruz, tüm altı iyi nedene kadar var. Şimdi alan yavaş yavaş daralıyor (1).
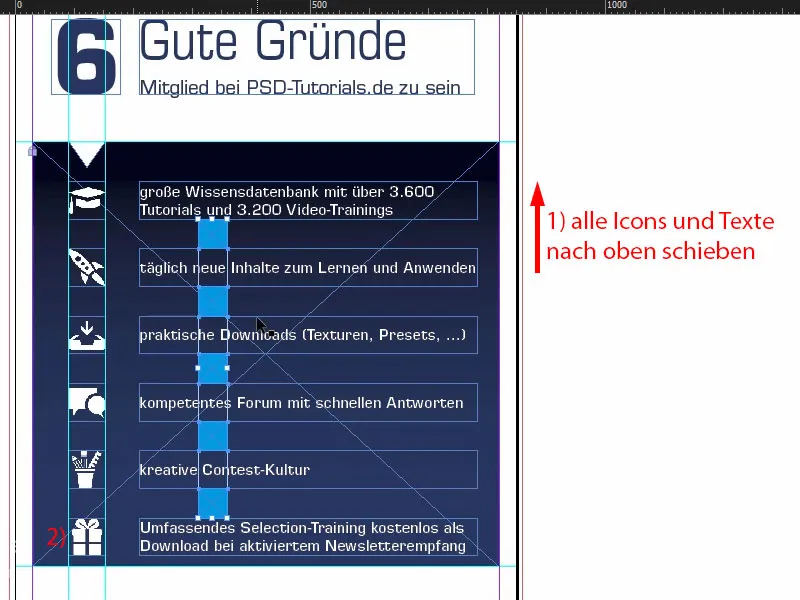
Şimdi her şeyi arkayı taşımaksızın işaretleyebilirim. Basılı Shift- tuşunu kullanarak yukarı doğru kaydırıyorum (1). Son iyi nedenin içine içerik ekleniyor (2).
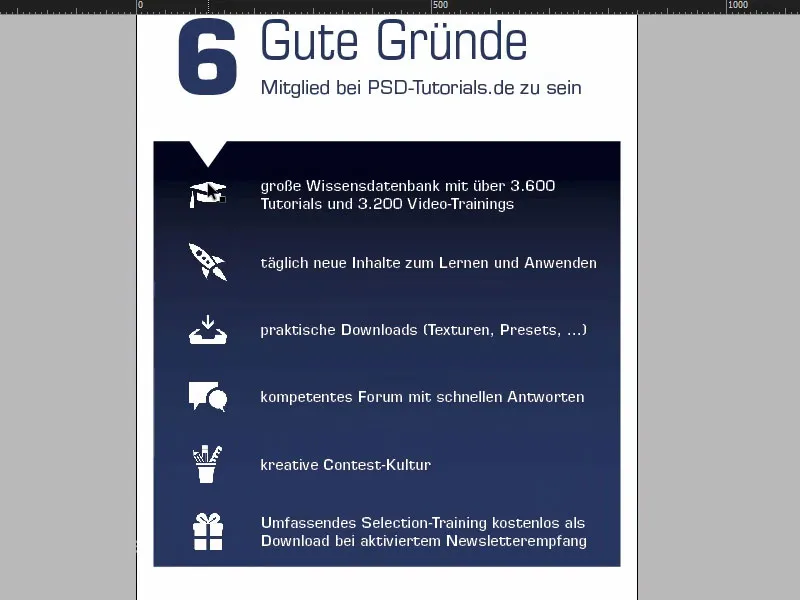
Şimdi hepsini ortalamalı hale getirmemiz gerekiyor. Bunun için hepsini seçebilir, ortalaması sırasında hareket ettirebilirim. Benim gözüme göre şimdiden oldukça iyi görünüyor.
Roll-up'ın alt kısmını düzenleme
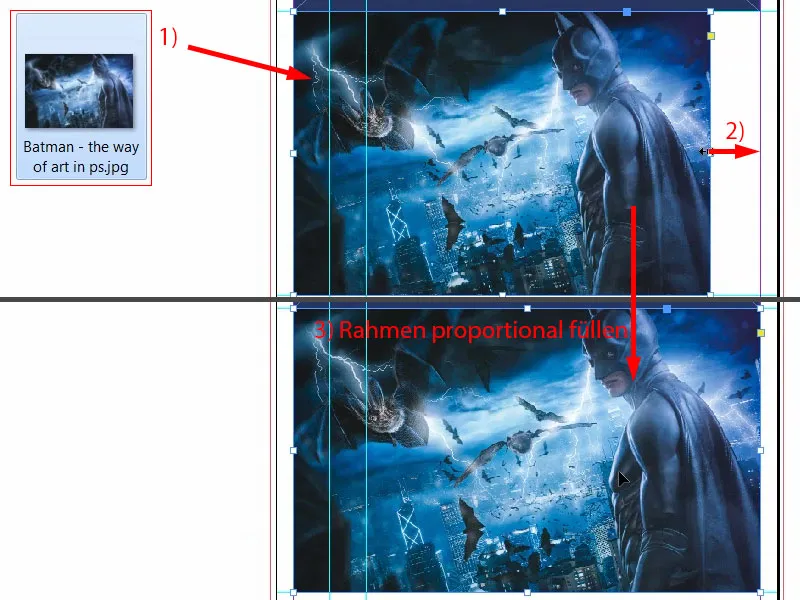
Aşağıda Batman'ımızı eksik. Onu yakalarım, (1) üzerine sürükleyip bırakırım. Alanı sağa doğru genişletirim (2). Sağ tıklama, Adaptieren>Çerçeveyi orantılı doldur (3). Tamam.
Burada üçgenimiz eksik. Onu yukardan alırım. Ctrl+X, yapıştır (1). Bu durumda rengi basitçe Mavi olarak belirlerim, çünkü burada aynı renklerimiz var (2). Resimlerde durum böyle olmasa da, bu durumda mümkündür.
Tasarıma bir kez daha bakıyorum, aşağıda internet adresi var, bunu aslında olduğu gibi kopyalayabilirim. Ayrıca Batman'ı biraz fazla büyük yaptığımızı da görüyorum.
Evet, biliyorum, süper kahramanların yer kaplaması gerekir, ama bu süper kahraman biraz daha azıyla yetinmek zorunda kalacak (1). Sonra bir metin kutusu oluşturup onu bir uçtan diğerine koyarım. Şimdi panoya kopyalarım (2). Ve sonra dikkat etmemiz gereken şey, baskı alınmayacak alanı belirleyen çizginin üzerinde olduğundan emin olmamız. Evet, Sevgili Batman, belki senin güzel karın kaslarından biraz daha kesmek zorunda kalacağız. Ya da kulaklarını keseriz... Biraz daha yukarı kaldırmak, alttan bir şeyler eksiltmek. Tamam.
Roll-up Tasarımı Genel Bakışı
Ctrl+0. Kuşbakışı bakıp bir kez kaydırarak buna bakalım. Tamam, üstteki logo uyuyor. Altında dört uzmanlık alanımız ve üye olmanın 6 iyi nedeni var.
Sonra altı neden geliyor...
... ve en aşağıda Batman ve web adresi.
Bunun hoşuma gitmediği ... Bu nedenle şimdi tekrar düzeltmeliyim. Sivri kulakların belirgin olması gerekiyor, aksi halde bu görüntü benim için bir şekilde yanlış görünüyor.
Genel olarak Roll-up'larla çalışırken her zaman dikkate almanız gereken bir şey var: Sadece izleyici bu Roll-up'ı hangi açıdan görüyor diye düşünün. Genellikle hızlıca geçerken, genellikle fuarlarda, bakışı tesadüfen bu Roll-up'ı geçer veya çok dikkat çekici olduğu için. Ancak kimse her şeyi okumak için fazla zaman ayırmayacak veya bir kerede önünde durup her şeyi okumak için zaman harcamayacak. Bu da demektir ki: Genel olarak her zaman büyük, büyük yazı tipleri ve minimum bilgilerle çalışmalısınız. Simgeler veya resimler gibi görsel iletişim araçlarıyla çalışmayı tercih edin. Tabii ki logoyu koymalısınız. Ancak bu şeyi aşırı doyurmayın, çünkü size söz veriyorum: Hiç kimse bunu okumayacaktır.
Belki şimdi bazıları, hatta bu bile sınırda diyebilir (1). Olabilir. Benim zevkime göre hala tamamen iyi durumda buluyorum. Ama dediğim gibi, lütfen bunu daima aklınızda bulundurun ve ilgilenen kişinin bu iletişim aracını hangi durumdan incelediğini düşünün.
Çözünürlüğü kontrol etme ve Dışa Aktarma
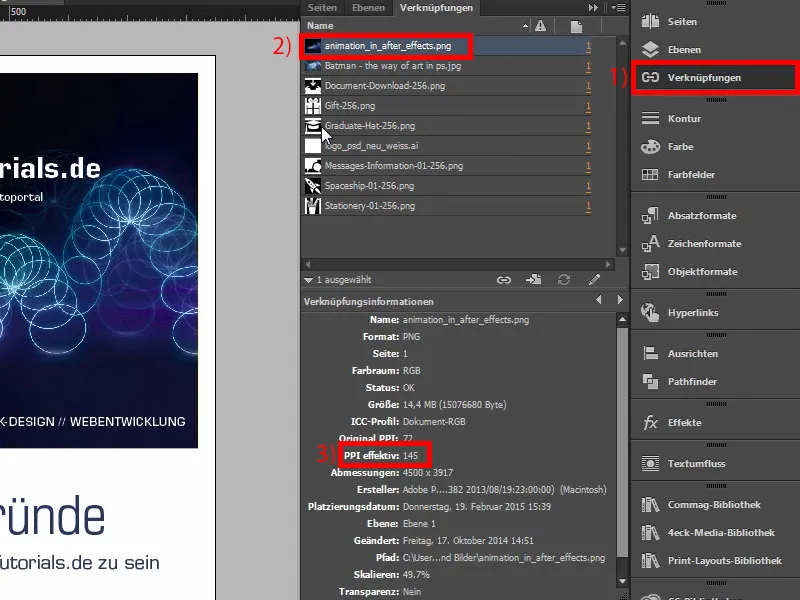
Bunu şimdiye kadar hallettik. Şimdi bunu dışa aktaracağız ve yükleme aşamasına geçeceğiz. Nihai olarak dışa aktarmadan önce resimlere son bir göz atmak faydalı olacaktır. Hatırlarsanız, matbaa sayfasında 120 dpi olması gerektiğini okumuştuk. Eğer Bağlantı-penceresinde (1) bu gibi bir resmi açarsanız, bu "After Effects'te Animasyon"un kapağıdır (2), görüldüğü üzere ppi değeri 145'tir (3). Geri bildirim 120 idi, yani tamamen kabul edilebilir bir aralıkta hareket ediyoruz. Yani uygun durumda. Tamam.
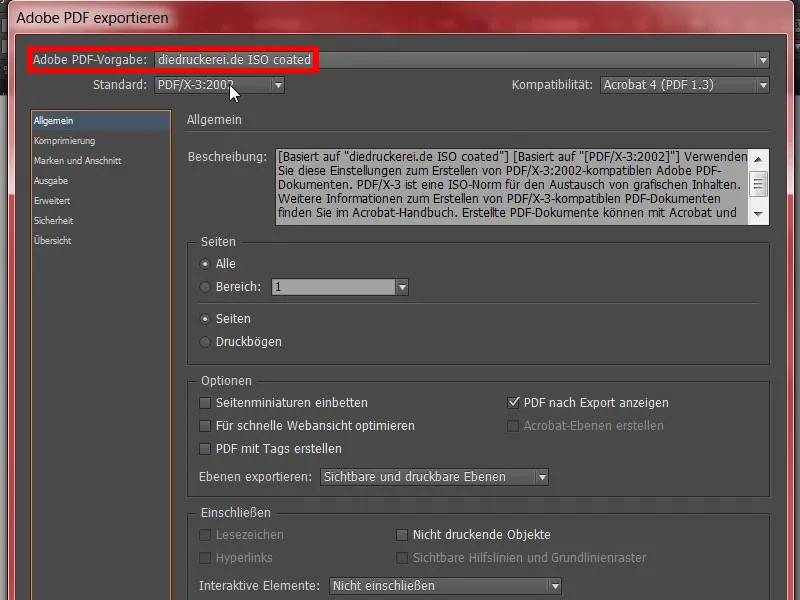
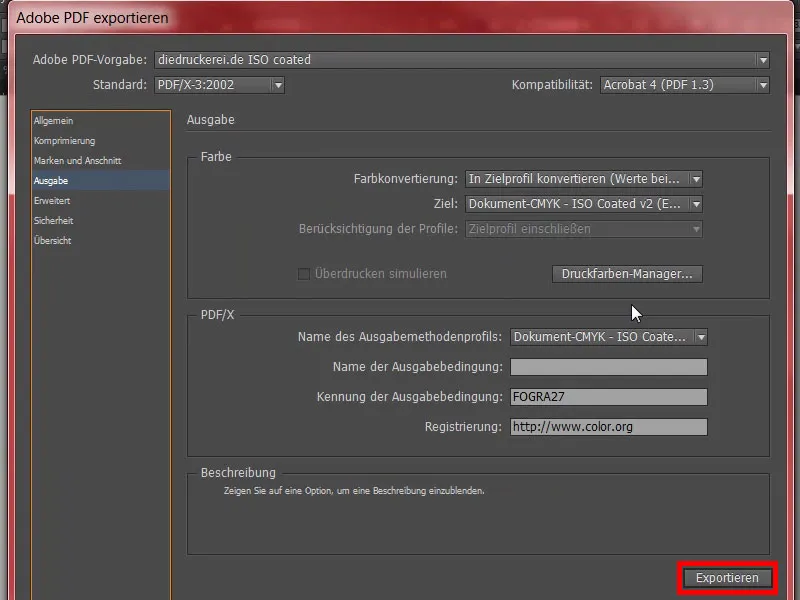
Sonra Ctrl+E. Kaydet. Burada zaten kaydettiğimiz ISO coated seçeneğini seçiyoruz.
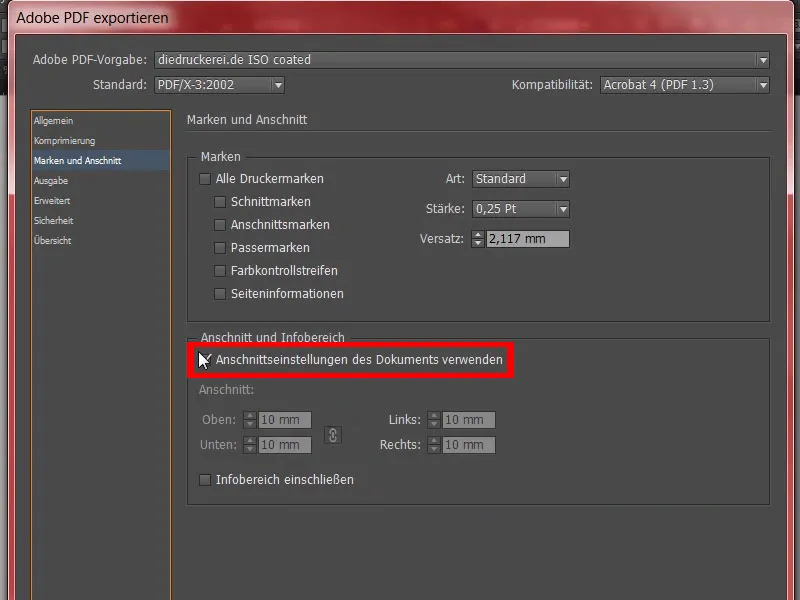
Ayrıca Kesme ve Fazla Ekleme'yi kontrol etmek, mutlaka belgenin Fazla Ekleme Ayarlarını kullan, yani 10 mm'lik sınırlamayı sağlayın.
Sonra Çıktı'da değerleri kontrol edin. Her şey doğru görünüyor. Dışa Aktar'a gidelim.
Bu şimdi gerçekten büyük bir belge olacak, böyle düşünüyorum. İşte PDF. Temiz görünüyor.
Harika, şimdi biraz merak ettim. Şimdi bakalım dosya ne kadar büyümüş… "video-rollup" dosyasına sağ tıklayıp ardından Özellikler'i açıyoruz. Orada görüyoruz: Evet, dosyanın boyutu yedi buçuk megabayt olmuş. Şimdi bunu yükleyebiliriz.
Roll-up'u matbaaya teslim etme
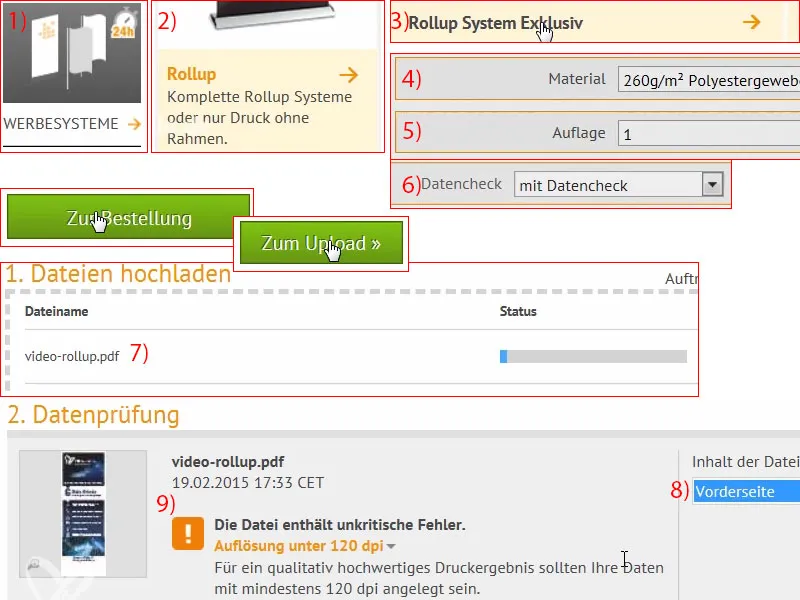
Hızlıca Reklam Sistemi'ne (1) gidip Rollup'u seçiyoruz (2), Rollup Sistemi Exklusiv'i (3). Daha önceden seçmiştik. Şu ana kadar uygun. 260 gram Polyester kumaşla hazırlamıştık, aynen öyle kalacak (4). Baskı miktarı 1 (5). Şu anlık daha fazlasına ihtiyacımız yok. Bir Veri Kontrolü de yapılabilir (6), eğer bir hata olmuşsa. Ve devam ediyoruz Siparişe. Her şey yolunda, yine Devam. Burada adres bilgileri var. Devam. Ödeme şekli, yine Devam. Kullanım koşullarını ve gizlilik politikalarını kabul ediyoruz. Ve sonra bültenimize abone olmak istiyoruz. Ve Satın Al. "Siparişiniz için teşekkür ederiz" - lütfen (Sipariş sürecine devam). Yüklemeye geç, ve dosyayı sadece buraya sürükleyip bırakın (7) …
Şimdi yüklendi. Ön tarafı seçiyoruz (8). "Çözünürlük 120 dpi'den az mı"?! (9) Şaşırtıcı, burada neler olduğuna bir göz atmalıyız, belki bir resmin tam sınırına ulaşamadığından kaynaklanmış olabilir. Bunun Batman olduğu olabilir. İlkini zaten kontrol etmiştik. Şimdi detaylı olarak burada sorunun kaynağını inceleyeceğim. Gerçekten problem olması durumunda burada uyarı almanın faydalı olduğunu öğrenmek güzel. Tekrar belirtmek gerekirse, bir sonraki eğitimde iyi vakit geçirmenizi dilerim. Şahsen ben hala düzeltmeler yapmam ve hangi resmin sorun yarattığını kontrol etmem gerekiyor, ama kesinlikle hallederim.
Basılmış Roll-up'ın açılması
Güzelce paketlenmiş ... Ve Roll-up ayrı bir poşette daha paketlenmiş, harika. Gerçekten yüksek kaliteli görünüyor.
Burada arka kısım için taşıma sistemini görebiliriz.
İşte ürün burada. Bu Exklusiv sürümüydü, oldukça yüksek kaliteli görünüyor. Yere koyduğunuzda, taşıma sistemini uygun vida yuvasına sadece birkaç sağa dönüşle yerleştirebilirsiniz. Her şey tam olarak oturacak.
Sonra sadece yukarı doğru tek hareketle açılıyor. Görebileceğiniz gibi, bu Roll-up'u tek başınıza da kurabilirsiniz. Bu için iki adam veya bir futbol takımına ihtiyacınız yok, gerçekten tek başınıza yapabilirsiniz. Biraz daha yukarı ...
Görünüşü itibariyle gerçekten harika, gerçekten hemen ilgi çekici olduğunu söylemeliyim. Hafif bir ışık geçirgenliği olduğunu fark edebilirsiniz, tabii ki burası bizim bu odada bulunan doğal ışık değil, burada gerçekten sürekli yanmakta olan 70 watt'lık sekiz ampül var ve dolayısıyla arka taraftaki çubuk biraz görünüyor. Ama tipik bir fuar ortamında bunun olmayacağını, orada böyle aydınlatılmayacağını belirtmeliyim. Yukarıda bir kez daha Sıçrayan Top'u görüyoruz, bu arada Philipp Sniechota'nın bir After Effects eğitimi için oluşturduğu bir sanat eseri. Altı iyi sebep. Gerçekten sağlam bir izlenim bırakıyor.
Batman bile ... Aslında bu bizim endişe kaynağımızdı, yanlış resmi eklemiştim. Çözünürlüğünü biraz daha artırmıştım. Ve burada gerçekten her şey çok net, sağlam bir izlenim bırakıyor.