Bu rehberde Adobe After Effects ile bir müzik kompozisyonunu animasyonlamanın nasıl yapılabileceğini öğreneceksiniz. İki temel teknik üzerinde odaklanacağız: sürekli bir dönüş için Zaman İfadesi kullanımı ve X ve Y ekseni için dinamik, rastgele sarsıntılar için Titreme İfadesi kullanımı. Bu teknikler animasyonunuza daha fazla canlılık katarak, müziğin altında yatan görsel sunumunu cazip hale getirir.
Öne çıkanlar
- Zaman İfadesi ile nesneleri zamanla animasyonlayabilir ve Anahtar Kareleri belirlemeniz gerekmez.
- Titreme İfadesi, harekette rastgele efektler sağlar ve animasyonunuza dinamizm kazandırır.
- Kompozisyon ayarlarındaki düzenlemeler, elemanlarınızın tam görünümünü sağlamak için önemlidir.
Adım adım kılavuz
İlk olarak, animasyonunuzu tamamlamak için yeni bir kompozisyon oluşturacaksınız. Bunun için "Yeni Kompozisyon" seçeneğini seçin ve saniyede 25 kare ile "Full HD" seçeneklerini belirleyin. Süre ayrıca müzik parçanıza göre ayarlanmalıdır. "Tamam" a tıklayın ve ardından yeni kompozisyona müzik çarkınızı içe aktarın.

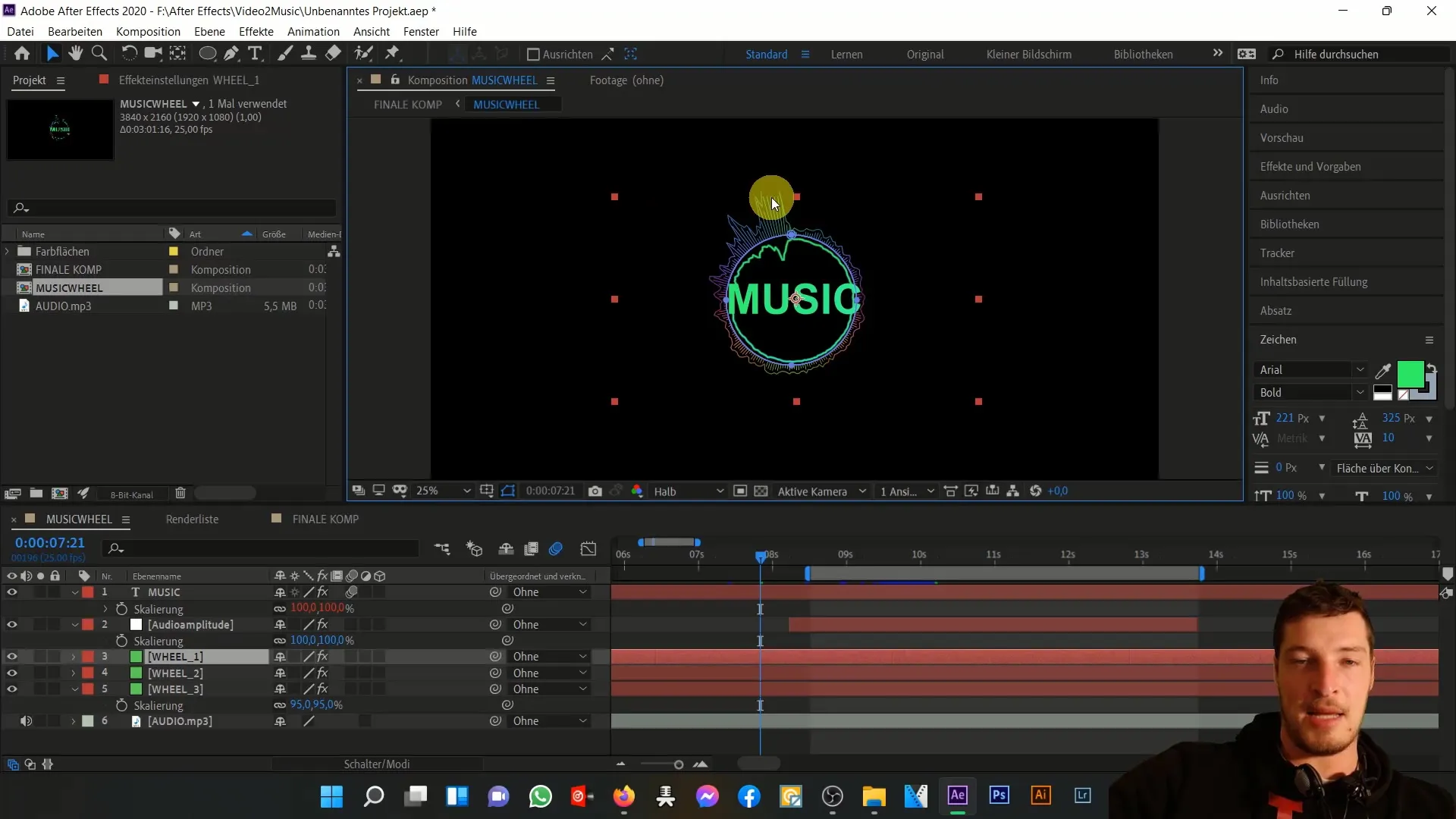
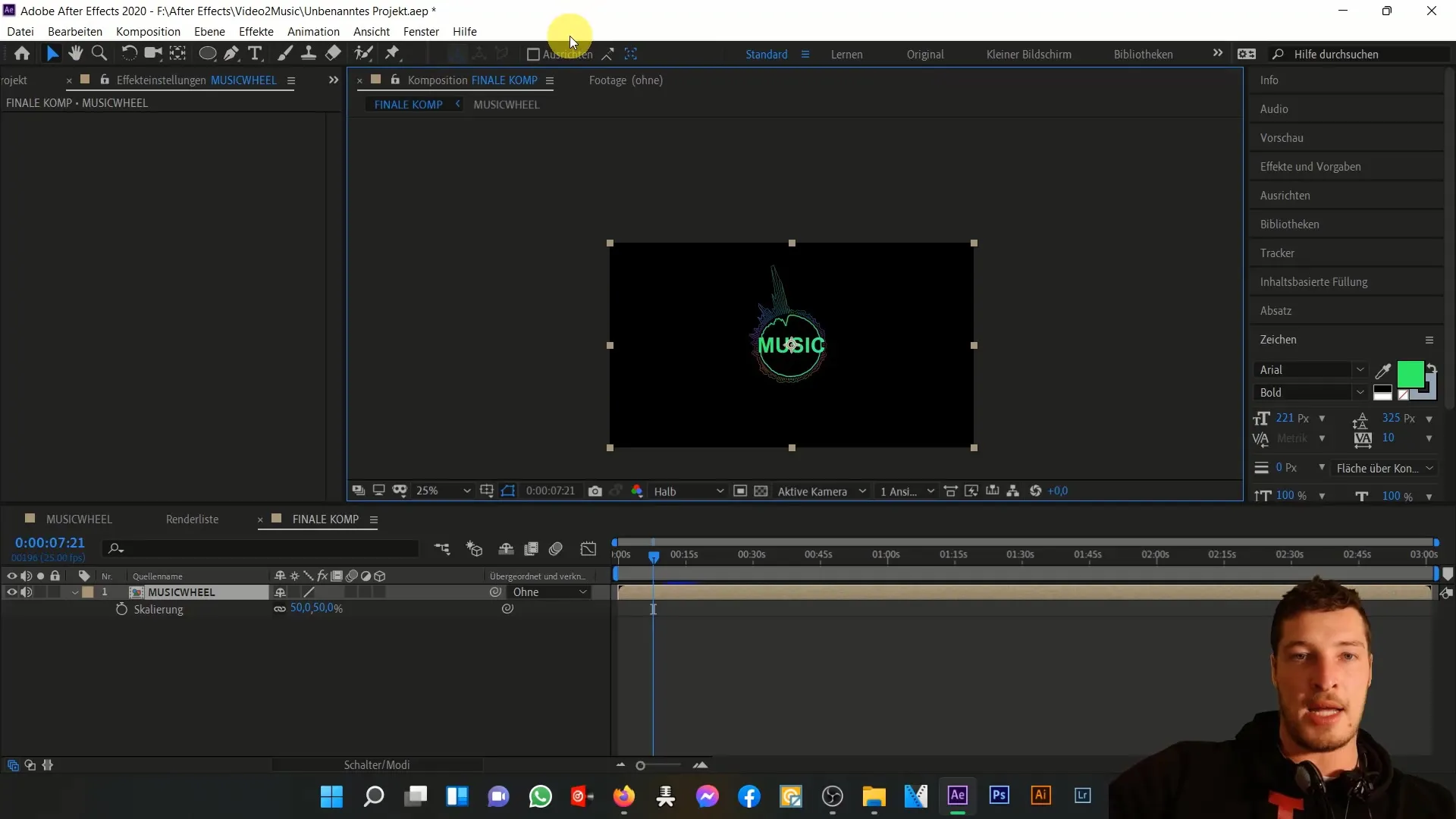
Şimdi, kompozisyonunuzu oluşturduğunuza göre, kompozisyonun boyutuna daha yakından bakalım. Kompozisyonu oynattığınızda, müzik çarkının hareket ederken biraz öne doğru ilerlediğini göreceksiniz. Gelecekteki sallantılar için yer açmak önemlidir, bu yüzden kompozisyon boyutunu "Full HD"den "4K"ya yükseltiyoruz.

Bunun için kompozisyon ayarlarına gidin ve alanı düzenleyin. Bu ayarlamayla öğelere daha fazla alan sağlayarak animasyon sırasında kırpılmasını önleriz. Bir de katman boyutunu unutmayın. "çark 1", "çark 2" ve "çark 3" katmanlarını işaretleyin ve boyutlarını "Kompozisyon Boyutu" olarak ayarlayın. Bu, kompozisyon boyutunu yükseltmenize rağmen maskelerle ilgili sorunlar yaşamayacağınızdan emin olur.

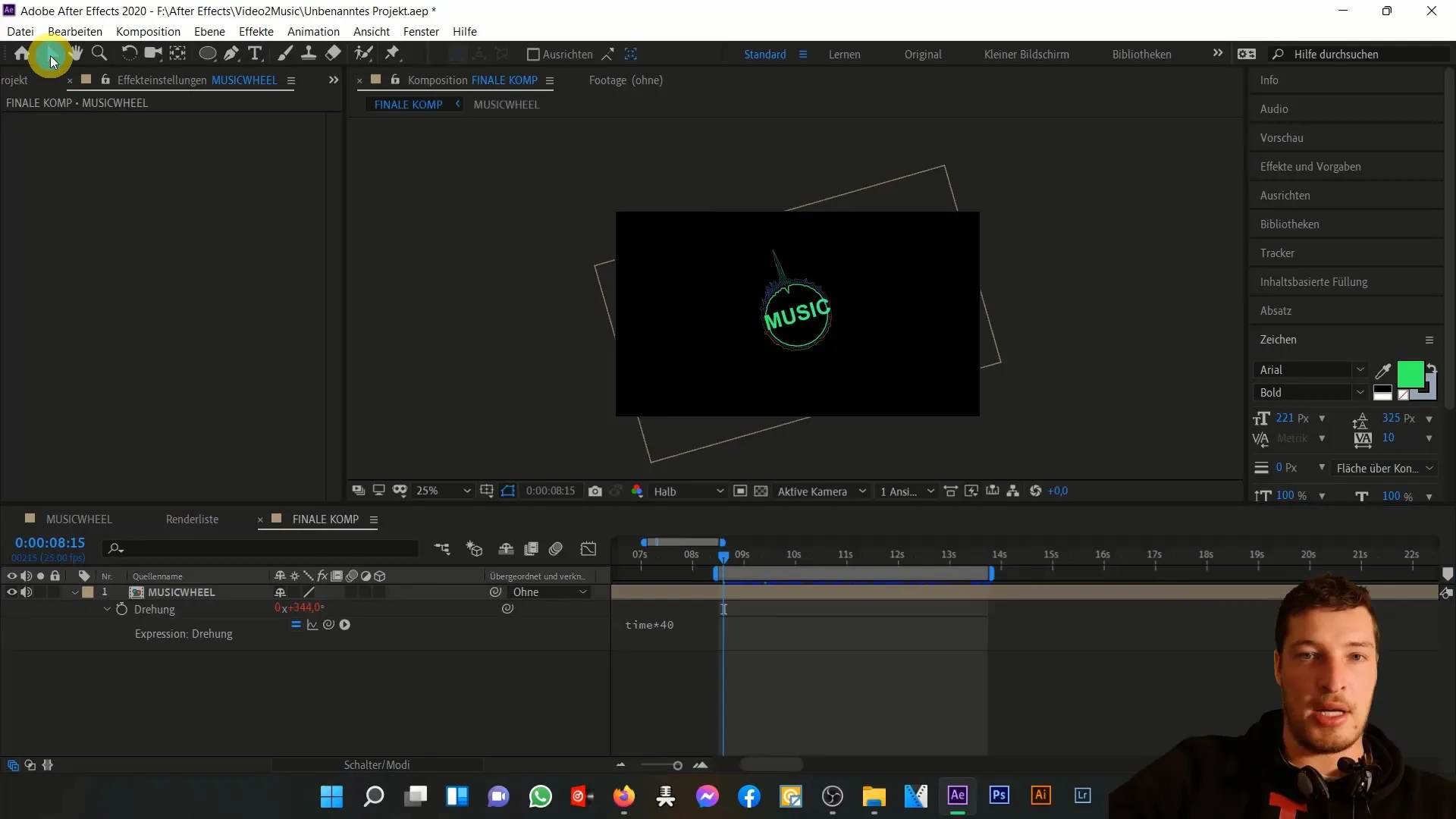
Alanı ayarladıktan sonra, kompozisyon içinde müzik çarkınızın görüntüsünü kontrol edin. Şimdi görüntünün daha iyi davrandığını fark edeceksiniz. Animasyonunuza daha fazla dinamizm kazandırmak için sıradaki adım dönüş animasyonunu incelemektir. Kompozisyon katmanına tıklayın, "R" tuşuna basın ve Zaman İfadesi girişi yapmak için kronometrenin yanındaki "Alt-Klik" özelliklerini etkinleştirin.

Şimdi Zaman * 40 ifadesini yazın. Bu hesaplama, tekerleğin zamanla giderek daha hızlı dönmesini sağlar. İfadeyi eklediğinizde, tekerleğin ifade sayesinde sürekli olarak döndüğünü ve zamanın ilerlediğini göreceksiniz.

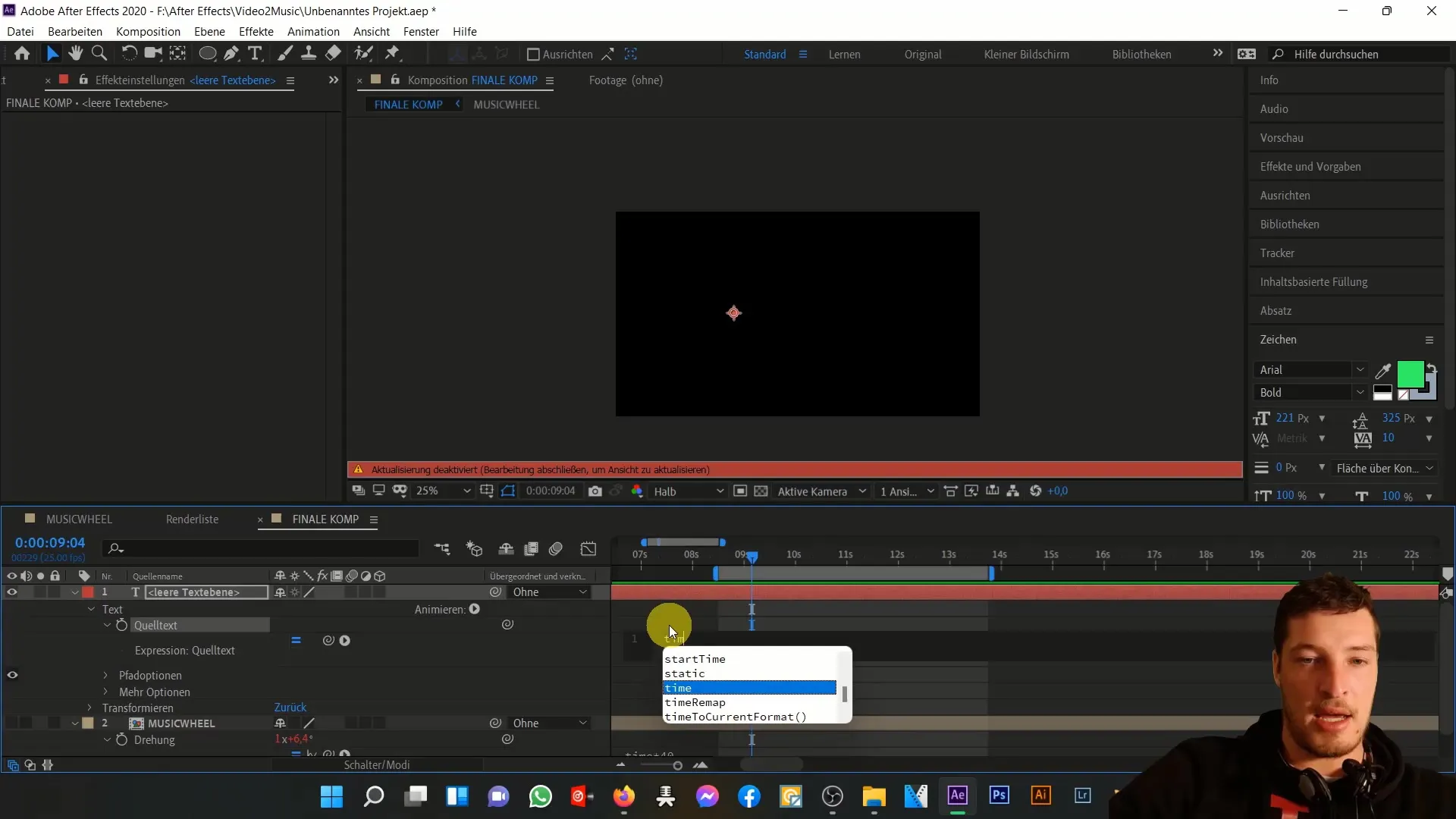
Bu ifadenin etkisini daha iyi anlamak için mevcut zamanı gösteren yeni bir metin katmanı oluşturun. Zamanı metin olarak gösterdiğinizde, değerin zamanla nasıl arttığını göreceksiniz. Bu, animasyona başka bir boyut kazandırır. Denemeleri tamamladıktan sonra metin katmanını silebilirsiniz.

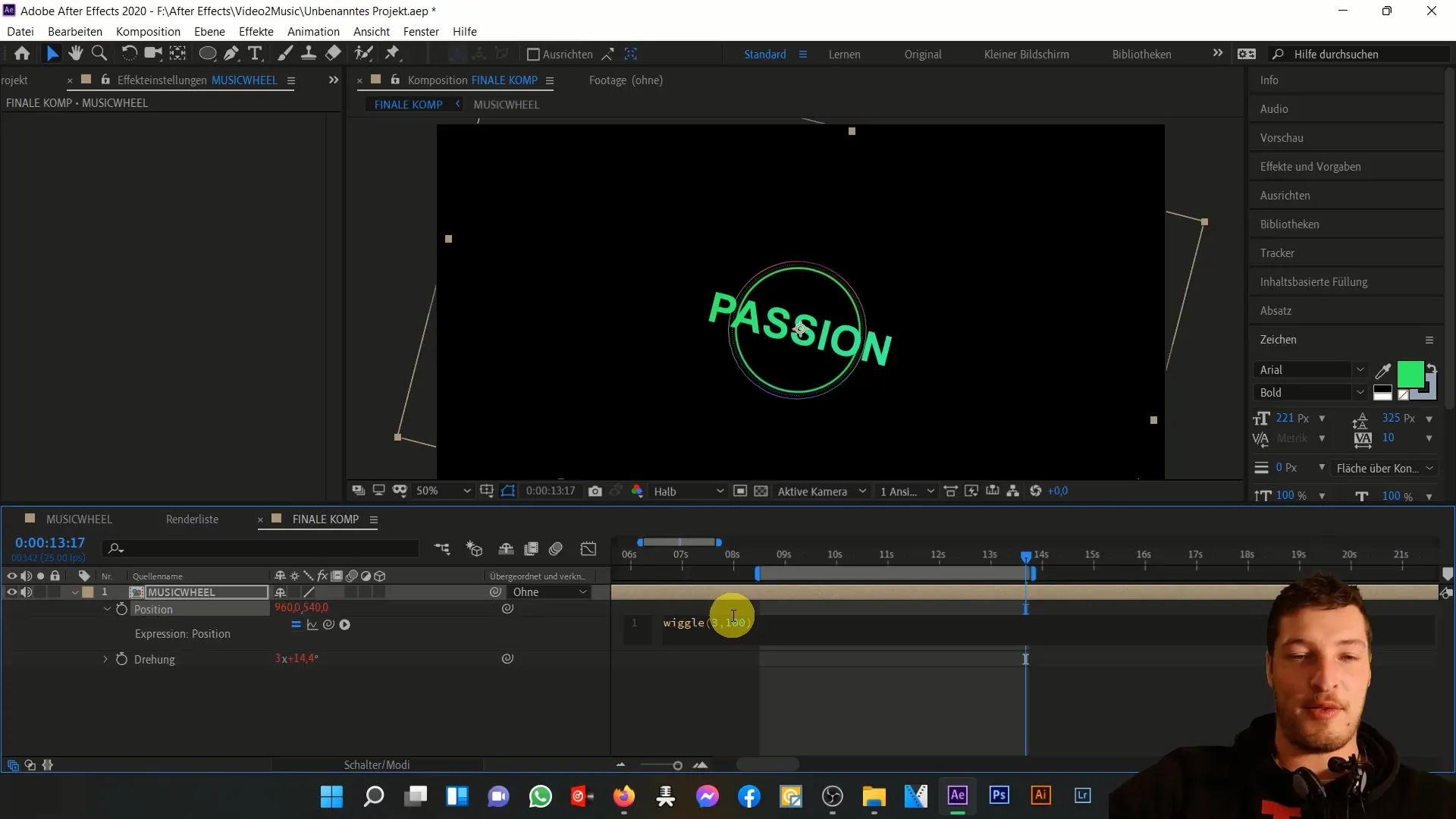
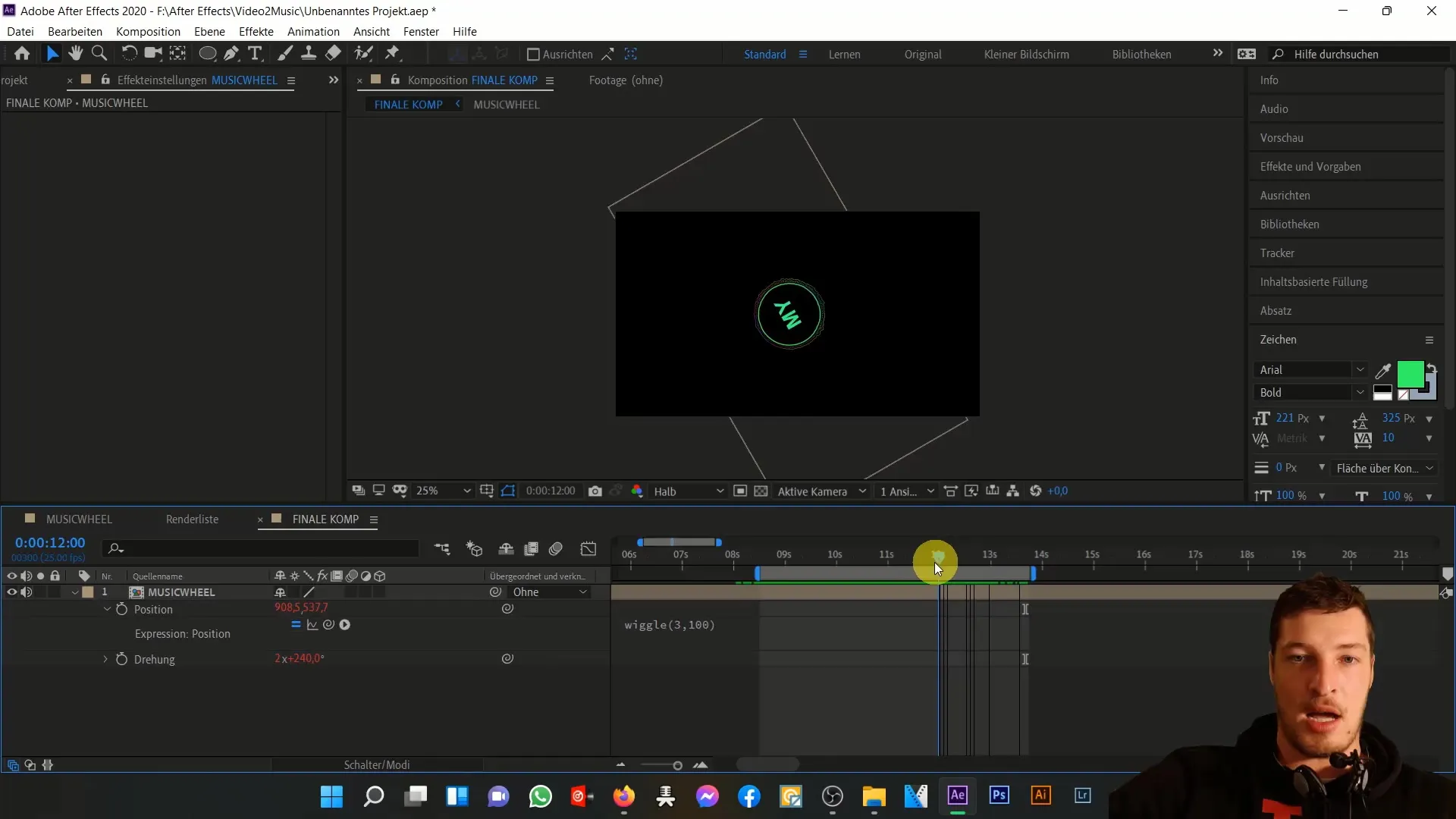
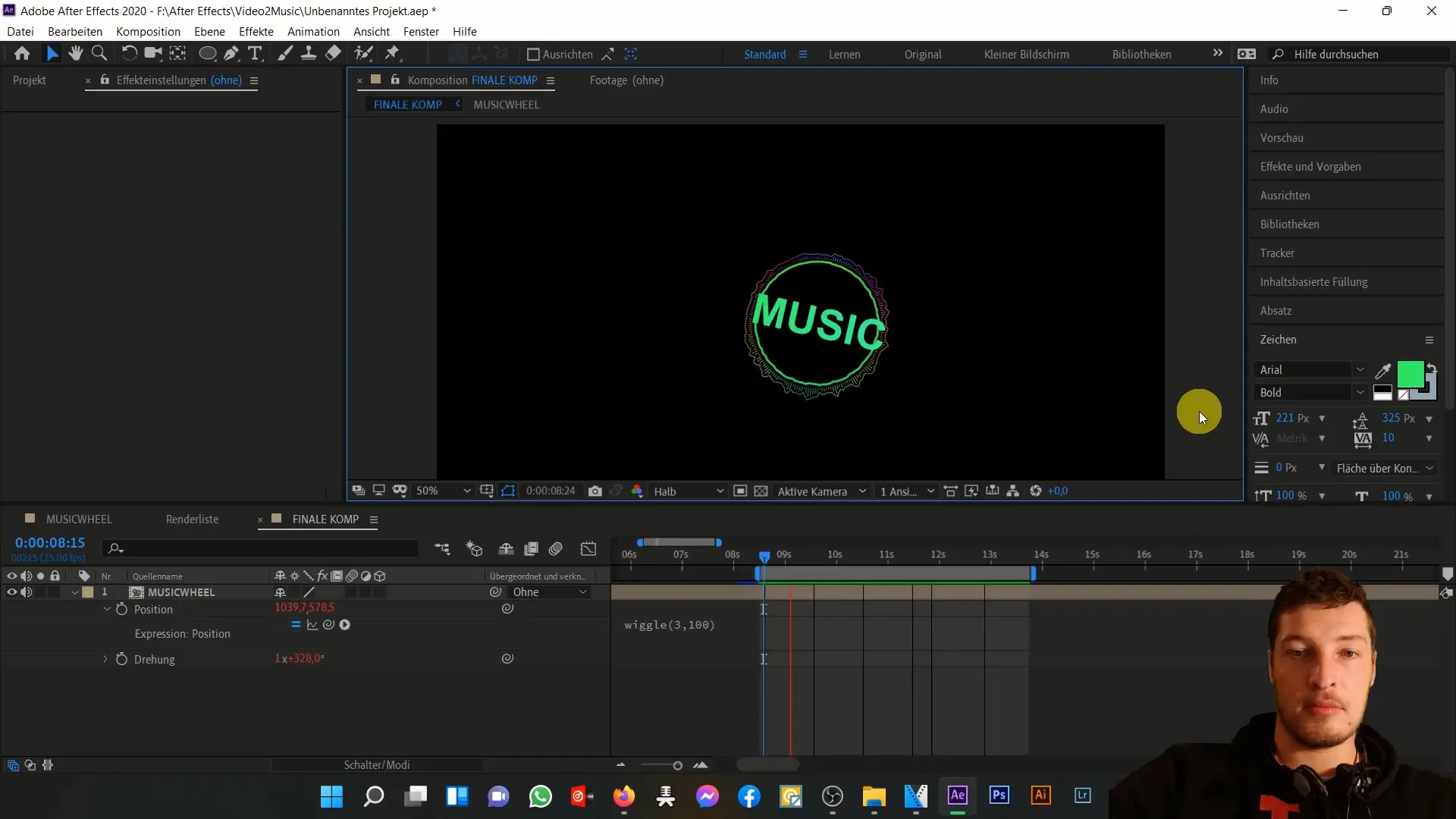
Şimdi size Titreme İfadesini daha yakından tanıtmak istiyorum. Konumda rastgele sarsıntılar yaratmak için yine kompozisyonu işaretleyin ve "P" tuşuna basın. Ardından konum için bir ifade ekleyin. wiggle(3, 100) ifadesini girin. Bu ifade, kompozisyonun X ve Y ekseninde rastgele sallanmasını sağlar, canlı bir hareket oluşturur.

Titreme ifadesi değerlerinizin animasyonunuzla uyumlu olduğundan emin olun. Bu örnekte, "3" hareket sayısını, "100" ise piksellerdeki sallanmanın büyüklüğünü gösterir. Hangi değerlerin size en uygun olduğunu görmek için değerlerle oynayın.

Son olarak, önizlemede tüm sonucu inceleyelim. Müzik parçanıza mükemmel uyum sağlayan dinamik ve çekici bir sonuç görmelisiniz. Zaman ve Titreme İfadelerini başarıyla uyguladık ve animasyonumuzu müzik parçasının ritmi boyunca oluşturduk.

Bu teknikle gelecekte daha yaratıcı animasyonlar oluşturabilirsin. Artık Adobe After Effects'te bu ifadelerin nasıl çalıştığını ve projelerini nasıl canlandırmak için nasıl kullanabileceğini iyi anlıyorsun.
Özet
Bu öğreticide, Adobe After Effects'te İfadeleri kullanarak nasıl basit animasyonlar üzerinde zaman boyunca hareket ettirebileceğini ve rastgele titremenin dinamik bir etki elde etmek için nasıl kullanılabileceğini öğrendin. Bu teknikler, canlı ve çekici animasyonların oluşturulması için temel araçlardır.
Sık Sorulan Sorular
Time-Expression'ı nasıl özelleştirebilirim?Dönme hızını artırmak veya azaltmak için çarpanları ayarlayabilirsin.
Wiggle-Expression ne işe yarar?Wiggle-Expression, bileşeninizin konumunda rastgele hareketler oluşturarak dinamik bir görünüm elde etmektedir.
Müzik Çarkımın kesilmemesini nasıl sağlarım?Kompozisyon ayarlarını ve katman boyutlarını uygun şekilde ayarlayarak, animasyonunuzun tüm kısımlarının görülebilir olmasını sağlayabilirsin.


