Bu derste, Canva üzerinde Nesnelerin Konumunu ve Şeffaflığını etkili bir şekilde nasıl kullanabileceğini öğreneceksin. Bu iki işlev çekici grafikler oluşturmak için temel öneme sahiptir ve tasarımlarını daha profesyonel hale getirmene yardımcı olur. Bir resim, metin veya düğmeyi özelleştirmek istediğinde, bu araçların bilgisine sahip olmak yaratıcı sürecini önemli ölçüde kolaylaştıracaktır. Hadi hemen başlayalım!
En Önemli Bulgular
- Konumlandırma, nesneleri birbirine göre hassas bir şekilde yerleştirmene yardımcı olur.
- Şeffaflıkla daha hafif, çekici geçişler oluşturabilir ve bu şekilde ilgi çekici görsel efektler elde edebilirsin.
Konumlandırma ve Şeffaflık İçin Adım Adım Kılavuz
Canva'da konumlandırma ve şeffaflığı etkili bir şekilde kullanmak için aşağıdaki adımları izleyebilirsin:
Öncelikle Canva'yı açın ve yeni veya mevcut bir tasarım seçin. Tasarımınızda çalışabileceğiniz en az iki nesnenin bulunduğundan emin olun. Bunlar resimler, metin alanları veya düğmeler olabilir.

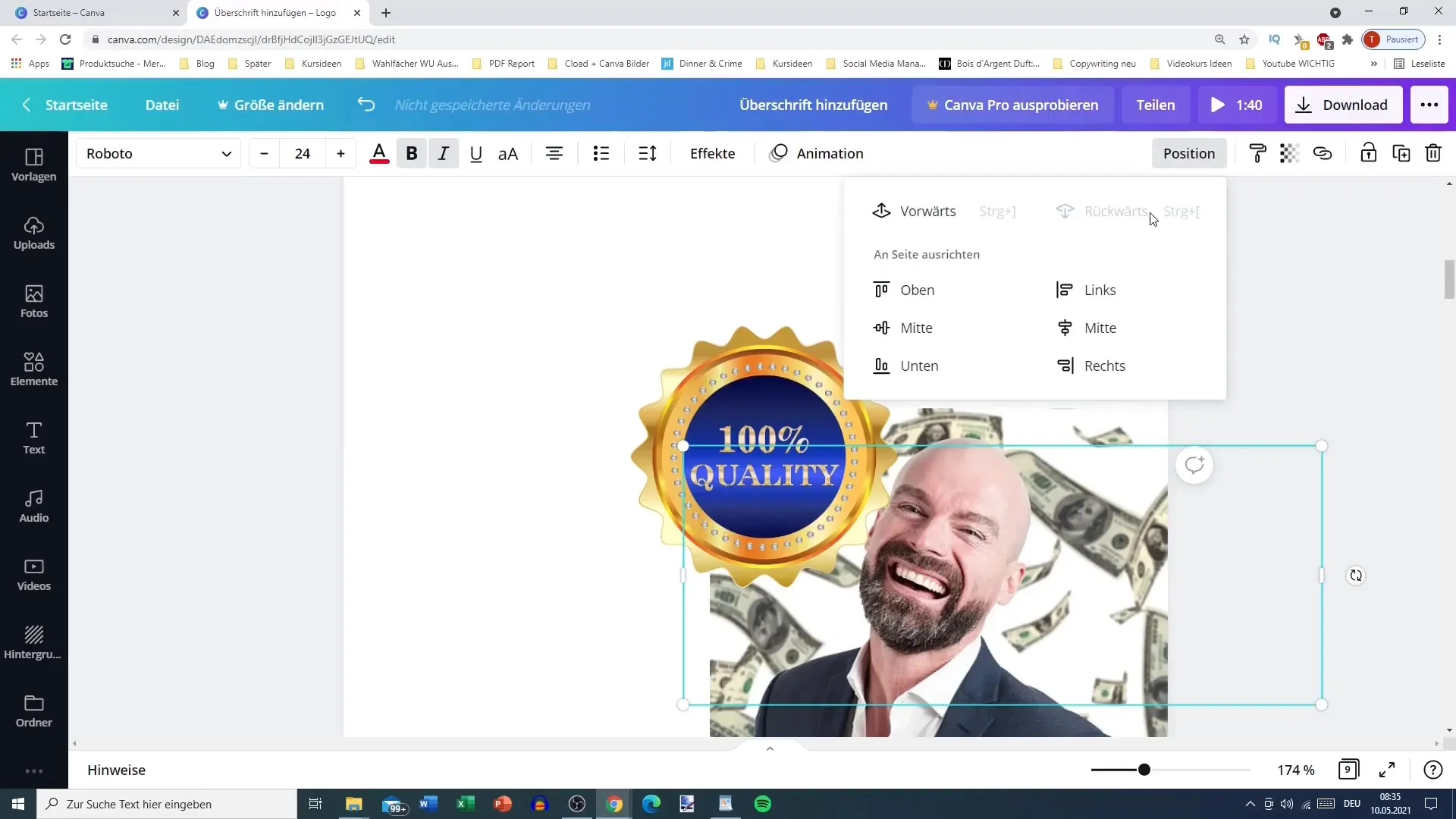
Üst sağ köşede, nesnelerle çalışmak için sekmeleri bulacaksınız. İlk adım, bu nesnelerden birini seçmektir. Örneğin, bir düğmeyi tasarımınızda belirli bir yere yerleştirmek isteyebilirsiniz.

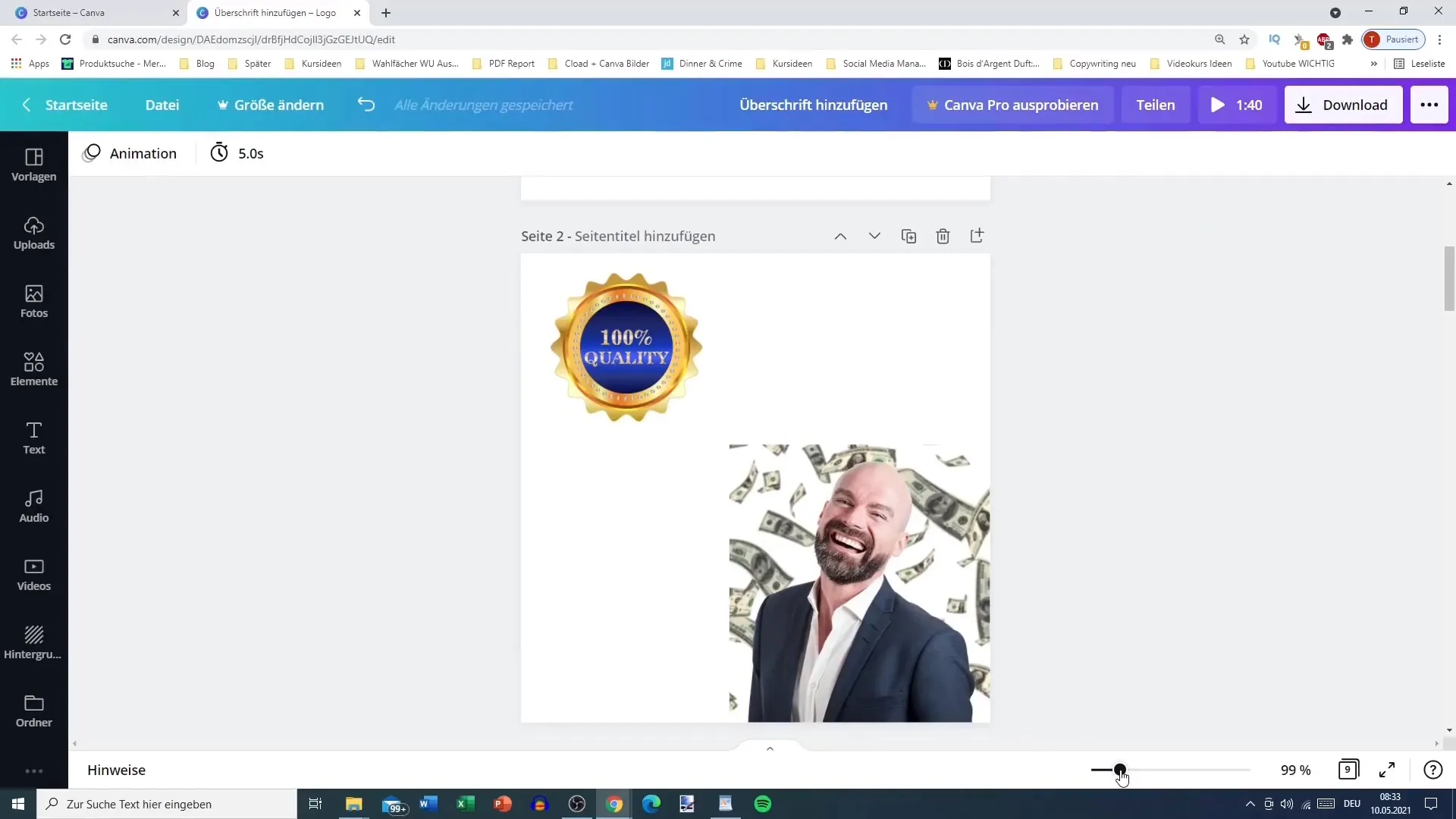
Şimdi, Nesne dizinleyicisini kullanarak bu nesnenin nasıl ve nereye hizalanacağını belirleyebilirsiniz. Üst, orta, alt, sola, sağa veya merkeze çeşitli seçenekleriniz vardır. Bu seçeneklerle deney yapın ve tasarımınızın nasıl değiştiğini görün.

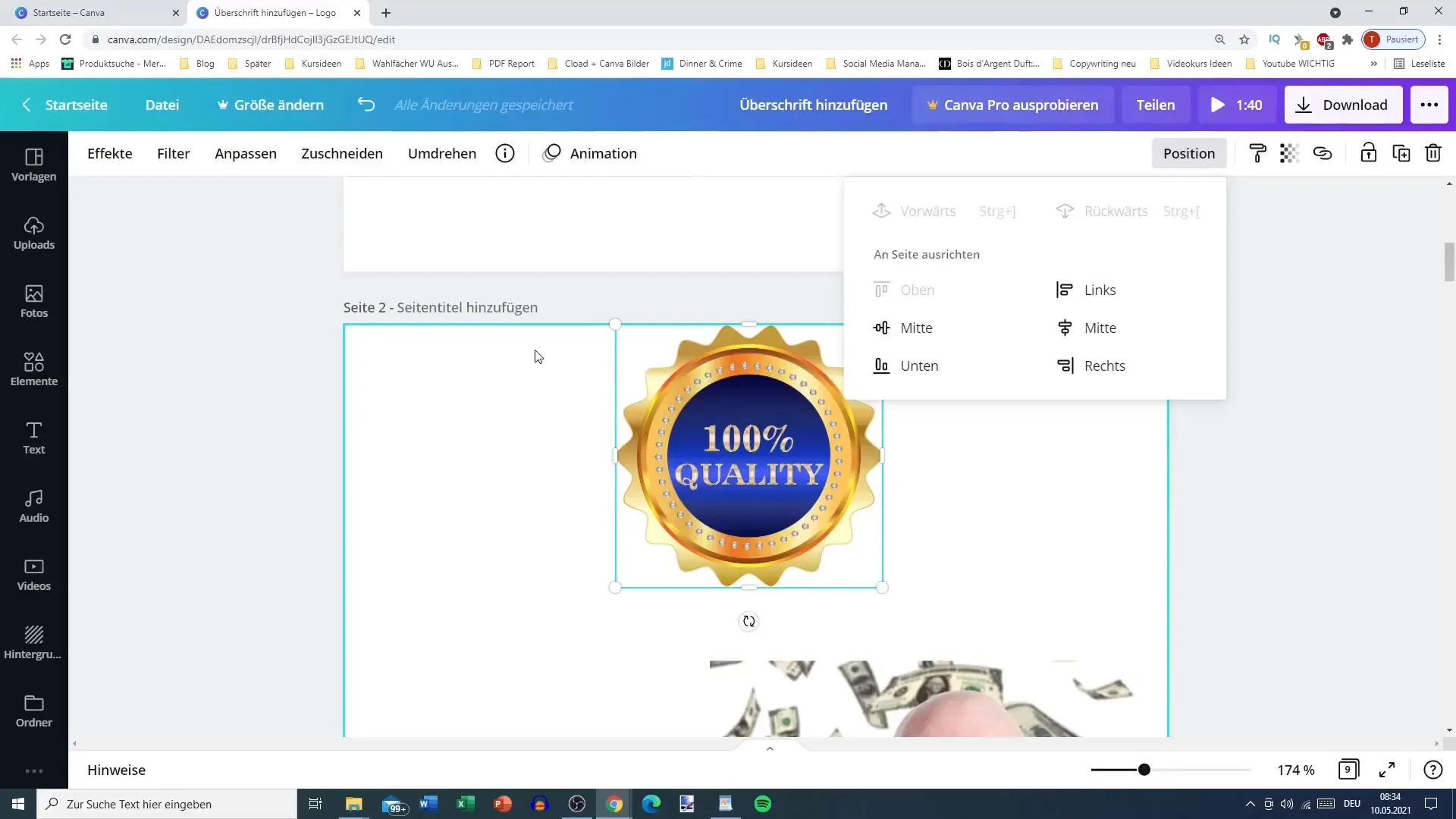
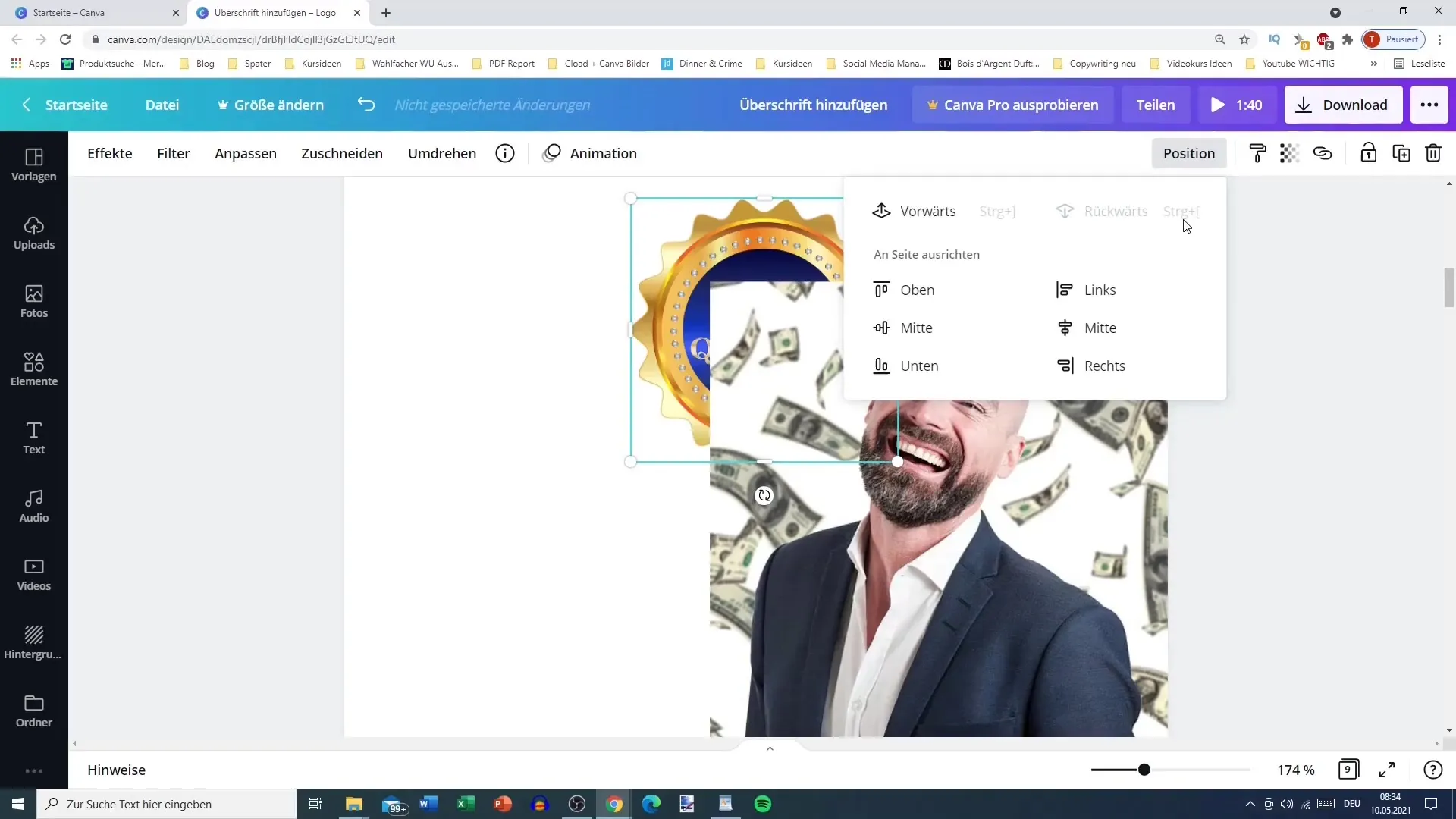
Bir nesnenin konumunu başka bir nesneyle değiştirmek isterseniz, "Geri" ve "İleri" fonksiyonunu kullanabilirsiniz. Örneğin, bir düğmeyi bir seviye geri alarak üzerindeki resmi havada bırakabilirsiniz.

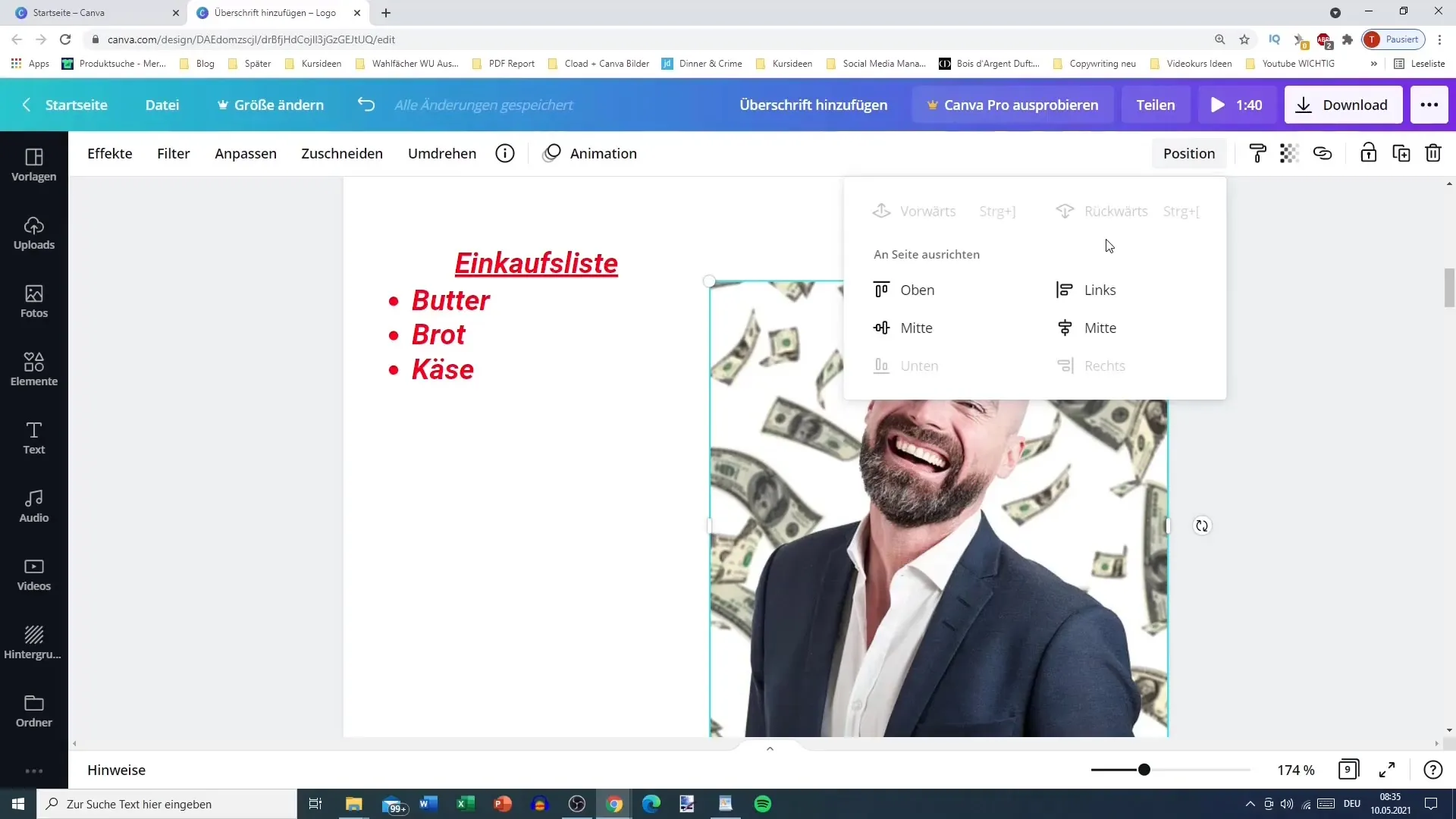
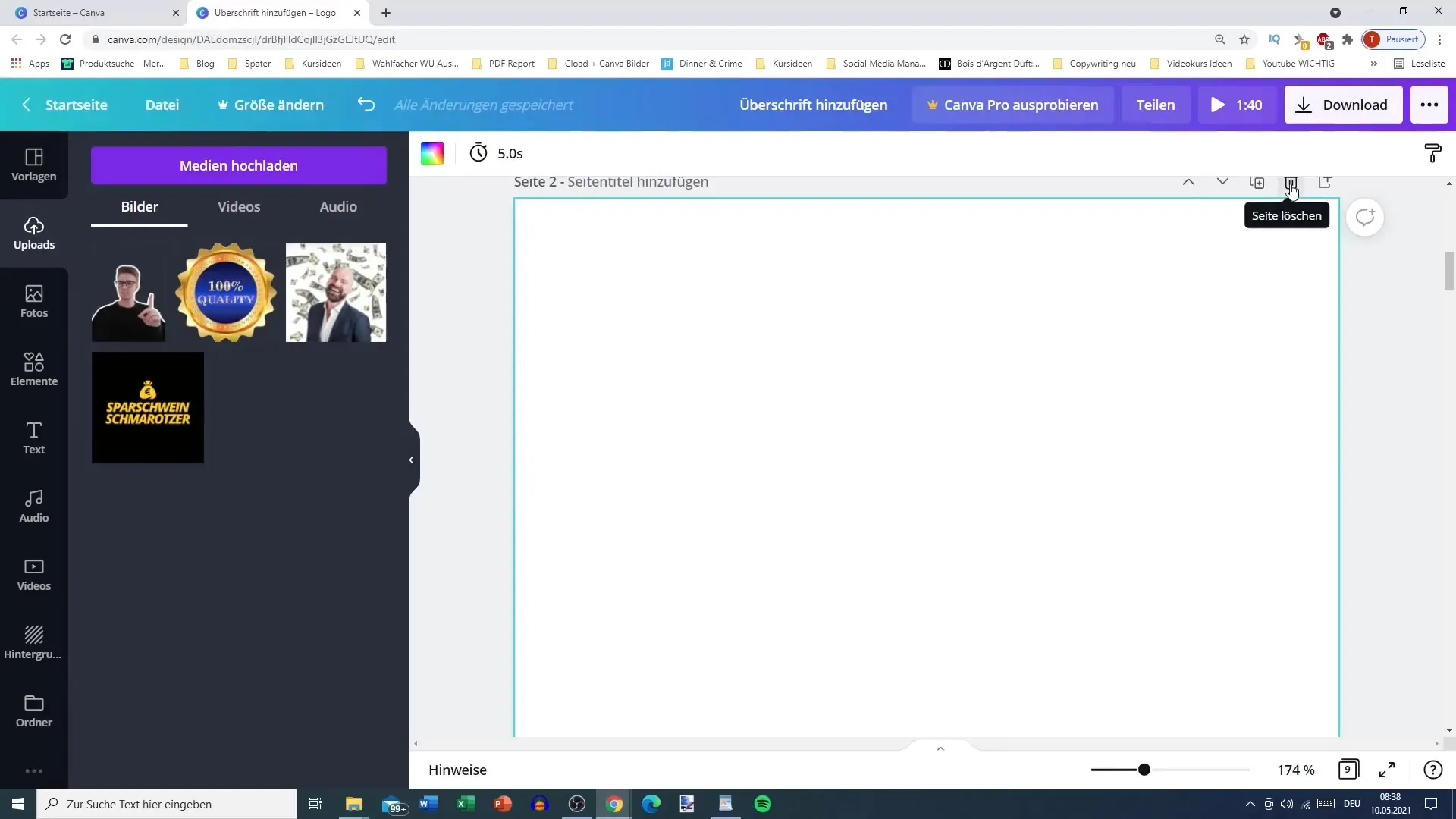
Sonraki adımda, metin nesnelerini arka plana taşıyabilirsiniz. Arka plana almak istediğiniz metni seçin ve diğer nesnelerin arkasına yerleşene kadar geri alma işlevini kullanın.

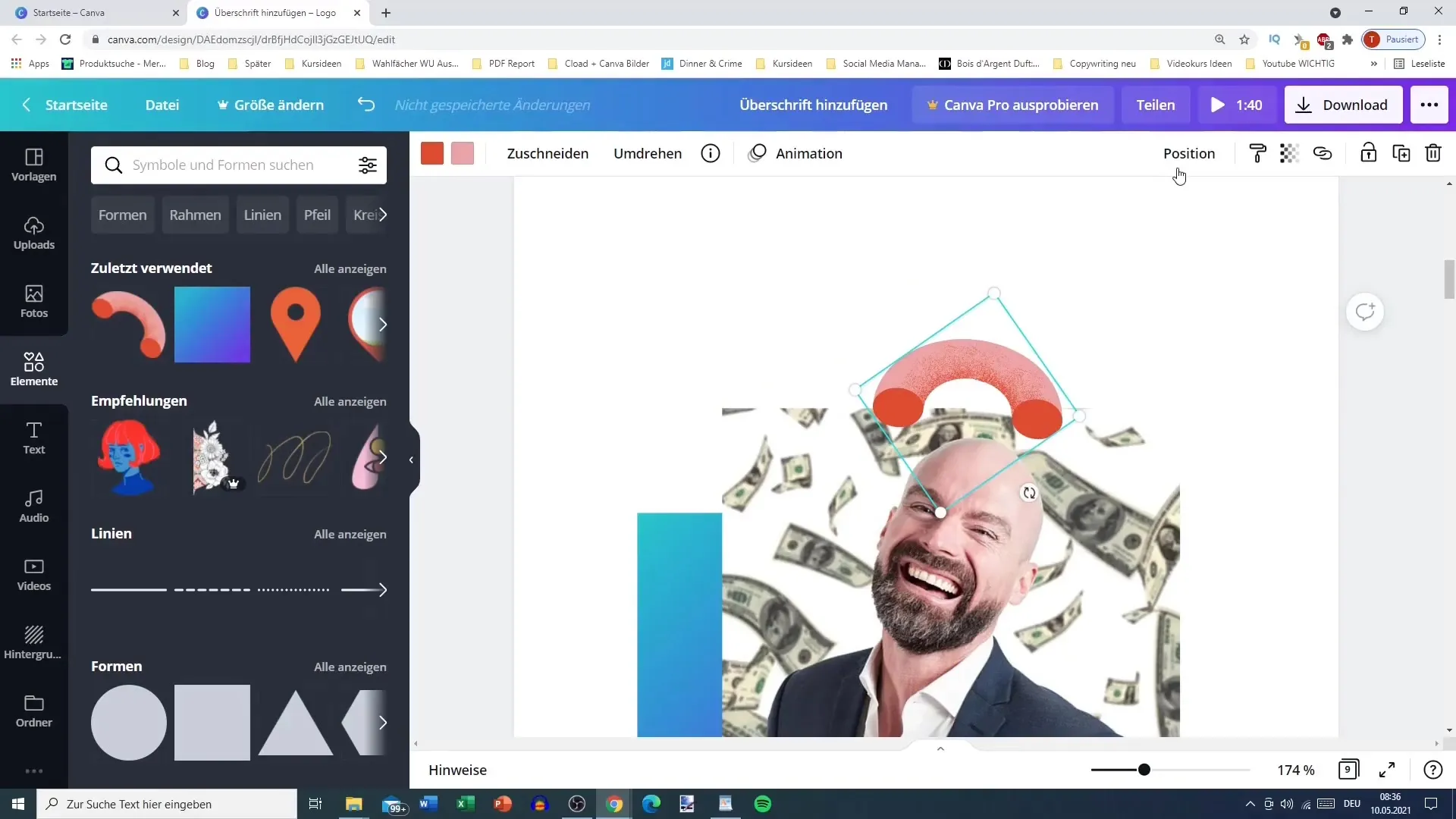
Katman yapısını optimize etmek için, farklı nesneleri öne veya arka plana taşıyarak uyumlu bir düzen oluşturabilirsiniz. Örneğin, ilk olarak bir resmi alıp ardından bir renk veya metin öğesi ekleyebilirsiniz.

Objeleri gizlemek için ilginç bir teknik vardır. Örneğin, görünmesini istemediğiniz bir unsura sahipseniz, onu arka plana taşıyabilirsiniz. Böylece belirli tasarım unsurlarını gizlice kullanabilirsiniz.

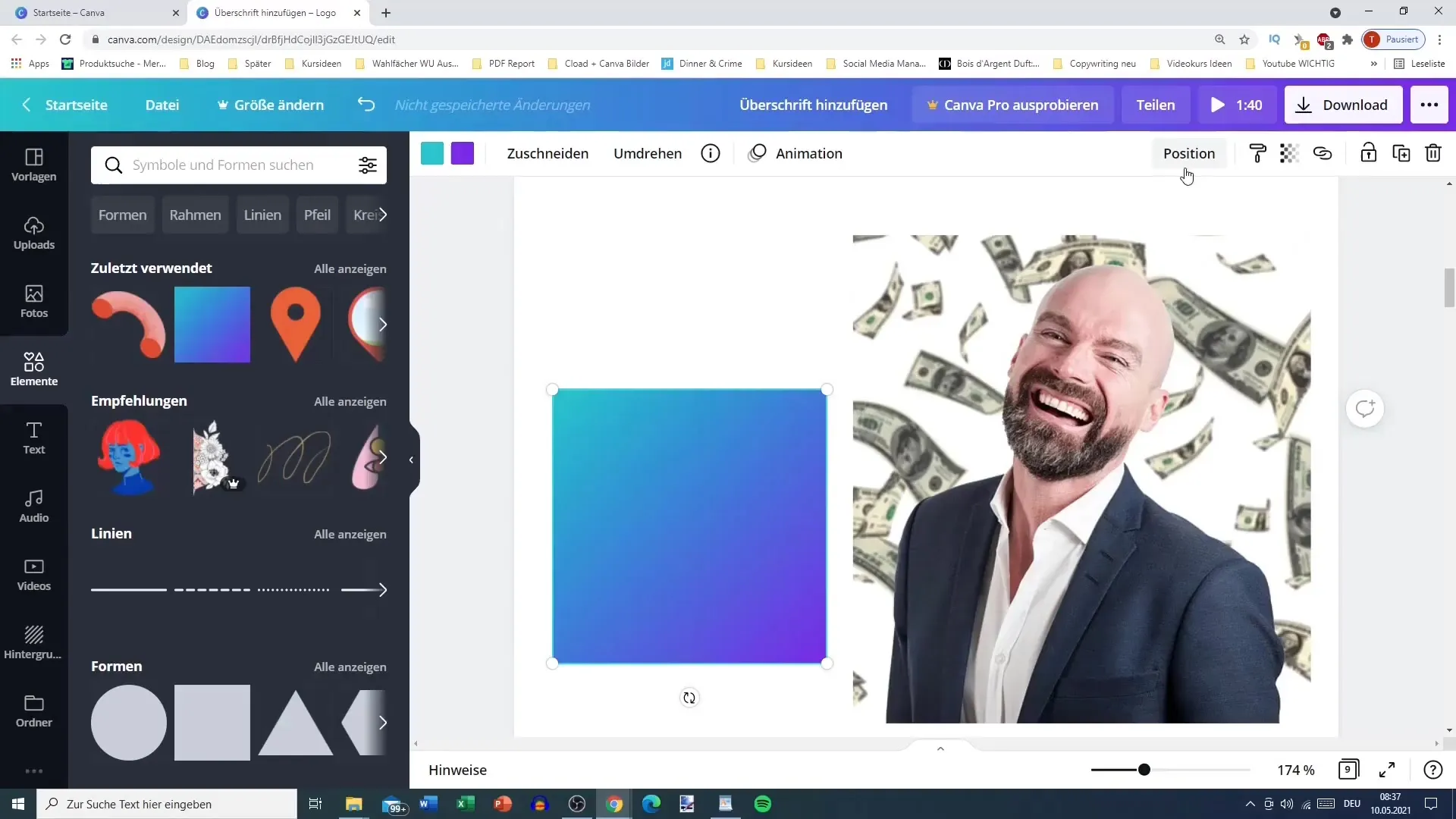
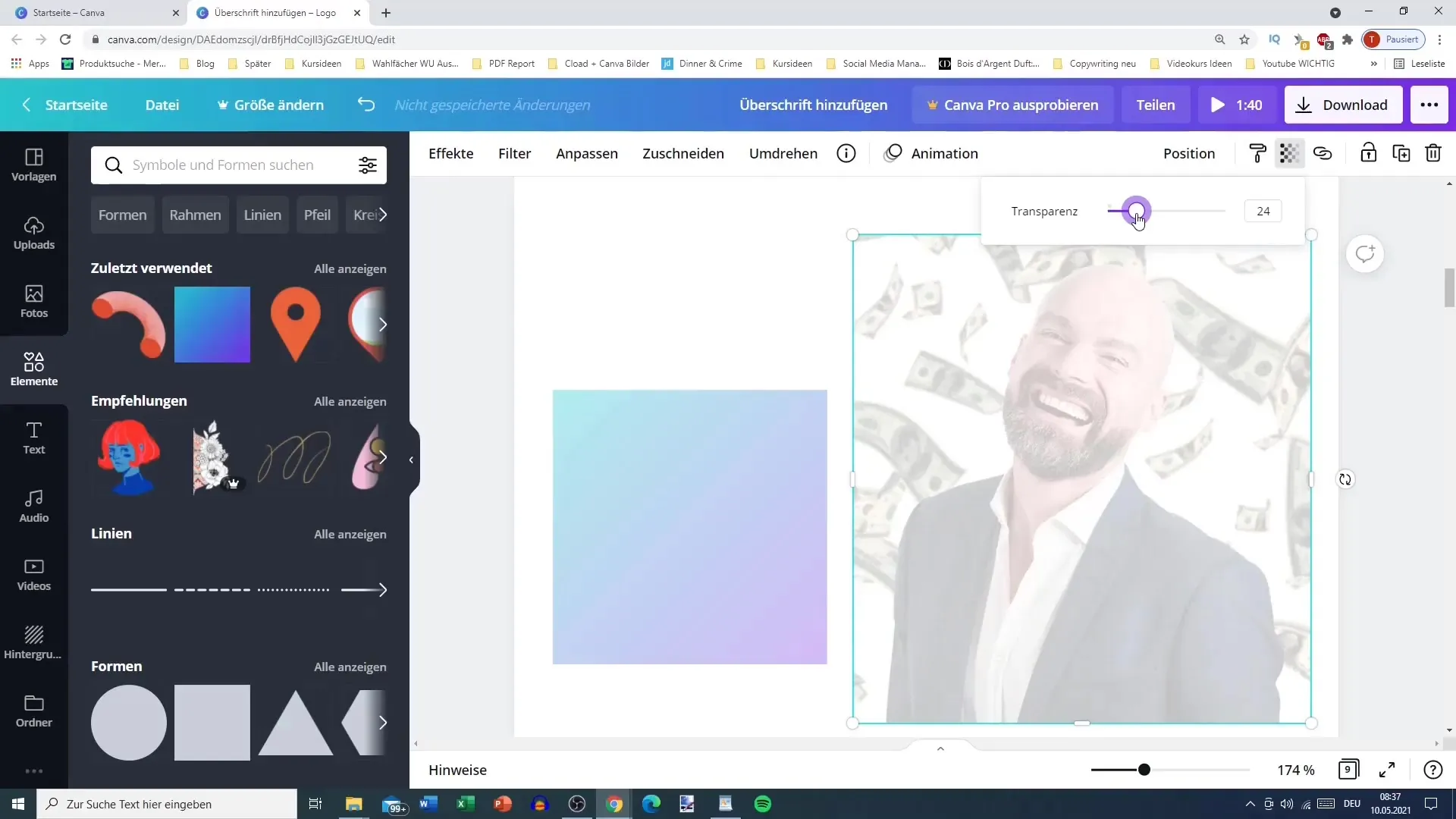
Şimdi şeffaflığa geçelim. Sağ tarafta Konumlandırma renginin hemen yanında Şeffaflığı bulacaksınız. Ayarlamak istediğiniz bir nesneyi seçin. Kaydırıcı, şeffaflığı %0 ile %100 arasında değiştirmenizi sağlar. %100 tamamen görünürken, %0 görünmezdir.

Şimdi bir nesneyi hafifçe şeffaflaştırarak ilginç efektler elde edebilirsiniz. Örneğin, bir resmin üzerine koyduğunuzda arka plan hafifçe görünür kalır ve güzel bir görsel derinlik oluşturur.

Özel efektler için, farklı tasarım unsurları arasında yumuşak bir bağlantı oluşturmak için şeffaflığı ayarlayabilirsiniz. Örneğin, bir resmin ardında bir dokuyu veya deseni belirginleştirmek istediğinizde özellikle etkili olabilir.

Bu teknikler, özellikle sosyal medya içerikleri veya video açılış kareleri oluştururken çok yararlıdır. Belirli unsurlara odaklanmayı sağlar ve tasarımlarınıza dayanıklılık kazandırmanıza yardımcı olur.

Özet
Bu kılavuzda, Canva'daki konumlandırma ve şeffaflık araçlarını nasıl en iyi şekilde kullanacağınızı açıklandı. Nesneleri doğru bir şekilde konumlandırarak ve şeffaflık efektlerini uygulayarak, kalabalıktan sıyrılan etkileyici tasarımlar oluşturabilirsiniz.
Sıkça Sorulan Sorular
Canva'da Konumlandırma ile Şeffaflık Arasındaki Fark Nedir?Konumlandırma, nesneler arasındaki düzeni belirlerken, şeffaflık, nesnelerin görünürlüğünü ve karışma efektlerini kontrol eder.
Bir metni arka plana nasıl yerleştirebilirim?Metni seçin ve onu diğer nesnelerin arkasına yerleştirmek için İleri veya Geri işlevini kullanın.
Bir resmin şeffaflığını nasıl ayarlarım?Evet, resmi seçin ve isteğinize göre görünürlüğü değiştirmek için şeffaflık kaydırıcısını kullanın.
Bu video içinde de çalışır mı?Aynı prensipler Canva'da video oluşturmak için kullanılabilir, ancak ayarlama belirli ölçülerde sınırlı olabilir.
Hangi Tasarım Unsurlarını Özelleştirebilirim?Canva'da resimler, metin kutuları, düğmeler ve birçok diğer tasarım unsuru özelleştirilebilir.