Bu ders kapsamında, Chrome Developer Tools (DevTools) kullanarak bir web sitesinin HTML yapısını nasıl düzenleyeceğinizi öğreneceksiniz. Bu kullanışlı araçlar, web sitenizin yapısını ve görünümünü gerçek zamanlı olarak izlemenize olanak tanır. DevTools, web sitelerinin geliştirilmesini ve hata ayıklamayı kolaylaştırmak için birçok özellik sunar. Bu derste özellikle HTML ve DOM (Belge Nesne Modeli) düzenleme üzerine odaklanacağız.
En Önemli Bulgular
- Chrome Developer Tools, HTML ve DOM'un kapsamlı şekilde manipüle edilmesine izin verir.
- HTML öğelerini çoğaltabilir, metinlerini değiştirebilir, öznitelikler ekleyebilir veya kaldırabilir ve hatta bir öğenin stilini uyarlayabilirsiniz.
- Bu değişiklikler kalıcı değildir ve web sitelerinin test edilmesine ve hata ayıklanmasına yardımcı olur.
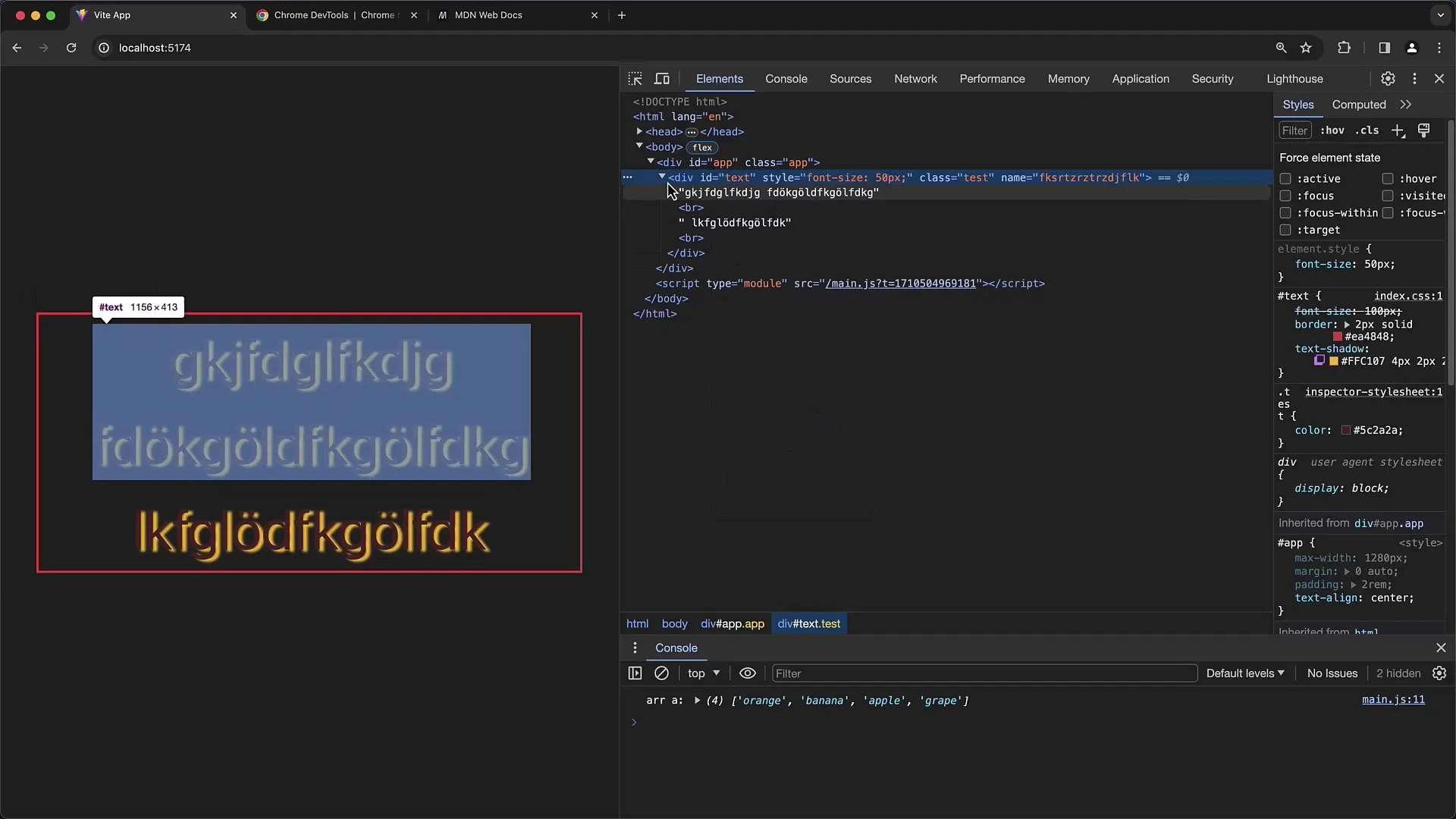
Adım Adım Kılavuz
İlk olarak, Chrome Developer Tools'un açık olduğundan emin olmalısınız. Bunu sağlamak için web sitesinde sağ tıklayıp "Incele" seçeneğini seçebilir veya "Ctrl + Shift + I" (Windows) veya "Cmd + Option + I" (Mac) kısayolunu kullanabilirsiniz.
Öğeleri Çoğaltma
Bir öğeyi çoğaltmak için, DevTools'un Öğeler sekmesinde istediğiniz öğeye sağ tıklayın ve "Öğeyi çoğalt" seçeneğini seçin. Bu işlem, tüm stili dahil olmak üzere tüm öğeyi kopyalar.

HTML Düzenleme
Bir öğenin HTML içeriğini doğrudan düzenleyebilirsiniz. Öğeye sağ tıklayın ve "HTML olarak düzenle"yi seçin. HTML kodunu düzenleyebileceğiniz bir giriş alanı açılacaktır.

Burada, satır atlamak için
etiketlerini kullanarak çok satırlı içerikler ekleyebilirsiniz.

Değişiklikleri kaydetmek için, sadece Enter tuşuna basın veya giriş alanının dışına tıklayın.
Öznitelik Ekleme ve Değiştirme
Bir öznitelik eklemek veya değiştirmek için, öğeye tıklamanız yeterlidir. İstenen özniteliğe çift tıklayın, örneğin devre dışı bırakılmış, ve doğrudan değiştirin.

Yeni bir öznitelik eklemek için, öğeye sağ tıklayın ve "Öznitelik düzenle"yi seçin. Yeni özniteliğin adını ve değerini girin ve Enter tuşuna basarak onaylayın.
Öğeleri Silme
Bir öğeyi artık kullanmıyorsanız, kolayca silebilirsiniz. Öğeye sağ tıklayın ve "Sil"i seçin. Öğe hemen DOM'dan kaldırılacaktır.

Stili Zorlama
DevTools'un harika bir özelliği, bir öğenin Hover durumunu zorlayabilme yeteneğidir. Öğeye sağ tıklayın ve "Durumu Zorla" > "hover"ı seçin. Bu sayede Hover etkisi görüntülenir ve CSS stillerinin etkilerini görebilirsiniz.

Yapıyı Görüntüleme
"Çocukları Daralt / Genişlet" özelliği ile bir öğenin çocuklarını daraltabilir veya genişletebilirsiniz. Bu, elementlerin hiyerarşisini daha iyi anlamanıza yardımcı olur.

Görünürlüğü Kontrol Etme
Bazı durumlarda bir öğeyi tamamen silmeden görünmez hale getirmek isteyebilirsiniz. Bunun için bir öğenin görünürlüğünü kontrol edebilirsiniz. Öğeye sağ tıklayın, "Öğeyi Gizle"yi seçin ve öğe görünmez hale gelir ancak DOM'da kalır.
Vücut ve tüm yapı
Vücut elementine de erişebilir ve tüm sayfada değişiklikler yapabilirsin. Vücut etiketinin içeriğini düzenlemek için sadece öğeyi seçmen ve yukarıda açıklanan teknikleri uygulaman yeterli olacaktır.

Değişiklikler uygulamak
Developer Araçları üzerinden yaptığın tüm değişikliklerin geçici olduğunu unutmamalısın. Sayfayı yeniden yüklediğinde tüm ayarlar kaybolur. Bu yüzden eğer değişiklikleri saklamak istiyorsan, düzenlediğin kodu kopyalayarak projene kaydetmek önemlidir.

Özet
Bu rehberde, HTML ve DOM'u düzenlemek için Chrome Developer Araçlarını nasıl kullanacağını öğrendin. Öğeleri kopyalayabilir, HTML'i değiştirebilir, öznitelikler ekleyebilir, silebilir ve öğelerin görünürlüğünü kontrol edebilirsin. Bu işlevler özellikle hata ayıklama ve web sitesi geliştirme için oldukça faydalıdır.
Sıkça Sorulan Sorular
Chrome Developer Araçlarını nasıl açabilirim?Araçları bir sağ tıklama ile "İncele" seçeneğini seçerek ya da Ctrl + Shift + I (Windows) veya Cmd + Option + I (Mac) tuşlarına basarak açabilirsin.
Değişiklikler kalıcı mıdır?DevTools üzerinde yaptığın değişiklikler geçicidir ve sayfa yeniden yüklendiğinde kaybolur.
Birden fazla satır metin nasıl ekleyebilirim?HTML'de -etiketlerini kullanarak satır atlama yapabilirsin.
Bir öğeyi silmek istediğimde ne yapmalıyım?Öğeye sağ tıklayarak "Sil" seçeneğini seçebilirsin.
Bir Hover durumu nasıl eklerim?Öğeye sağ tıklayarak "Zorla durum" > "hover" seçerek Hover efektini görebilirsin.


