Web uygulamalarını hata ayıklamak özellikle React gibi karmaşık çerçeveler söz konusu olduğunda zor bir görev olabilir. Bu rehberde, React uygulamalarının hata ayıklamasını etkili bir şekilde nasıl yapabileceğini, Google Chrome Geliştirici Araçları kullanarak nasıl ustaca çözebileceğini göstereceğim. En sık karşılaşılan hataları bulma ve giderme konusunda belirli tekniklere odaklanarak açıklamalarda bulunacağım. Bu kavramları anlayabilmen için React bilgisine sahip olman gerekecek.
Önemli Tespitler
- React uygulamanızı hata ayıklarken Source Map'lerin rolünü anlamanız.
- Uygulama akışını takip etmek için stratejik noktalarda kesme noktaları belirleyin.
- Hangi fonksiyonların ne zaman çağrıldığını anlamak için Çağrı Yığınını analiz edin.
Adım Adım Kılavuz
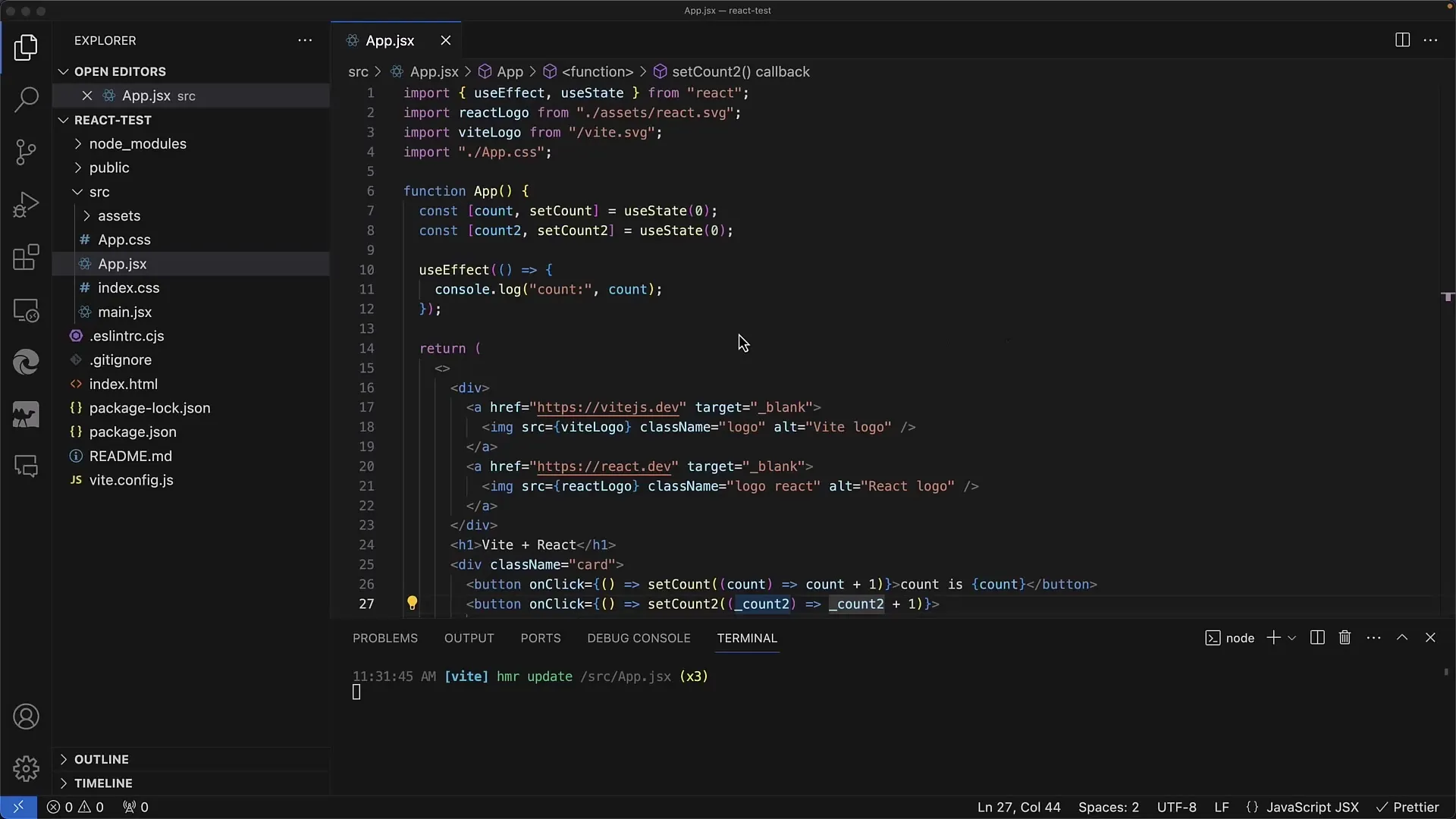
Hata ayıklamaya başlamak için, iki butonla sayacı değerlerini artıran basit bir React uygulama örneği hazırladım. Uygulamanın durumunun doğru bir şekilde güncellendiğinden emin olmalıyız.
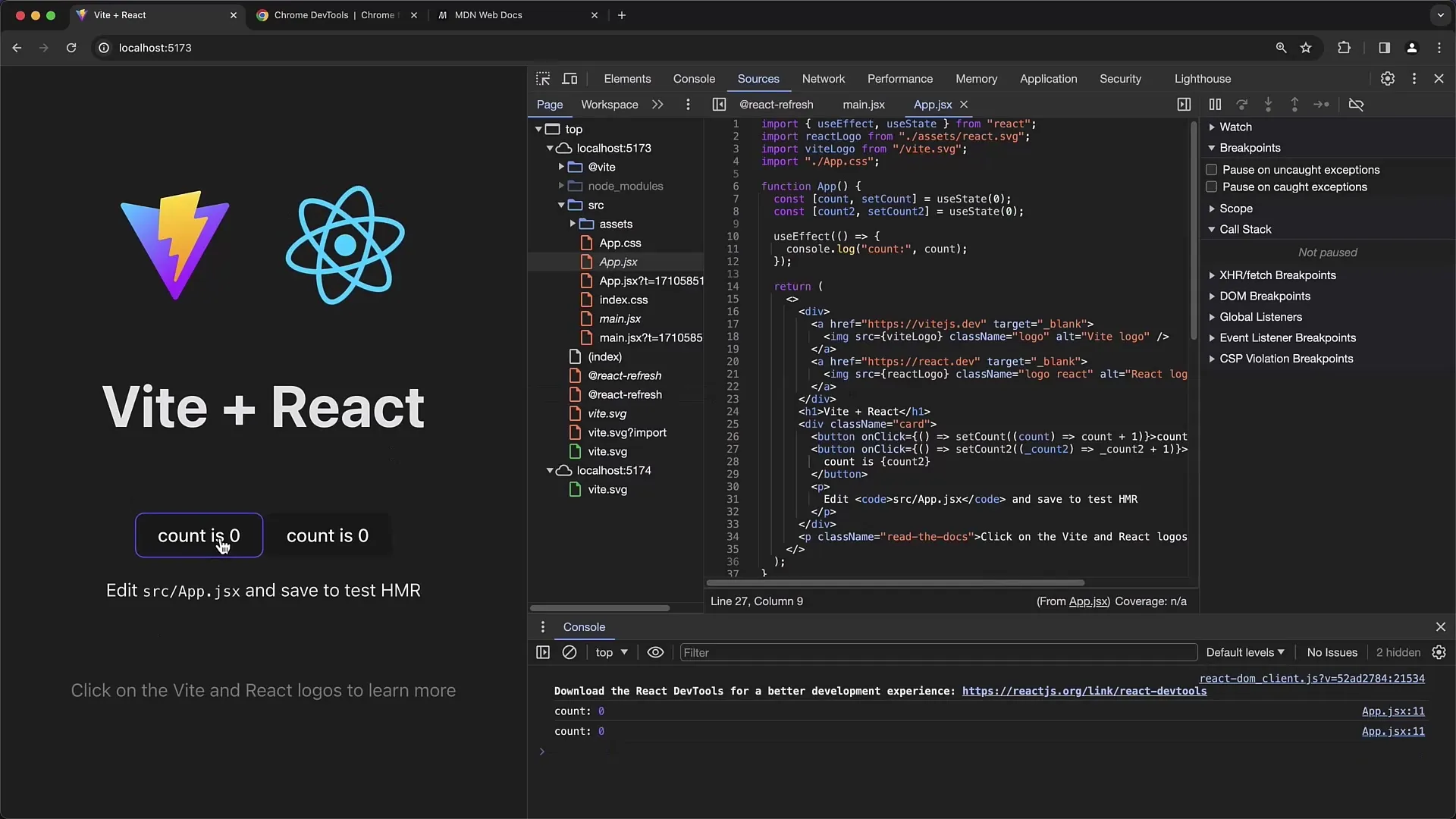
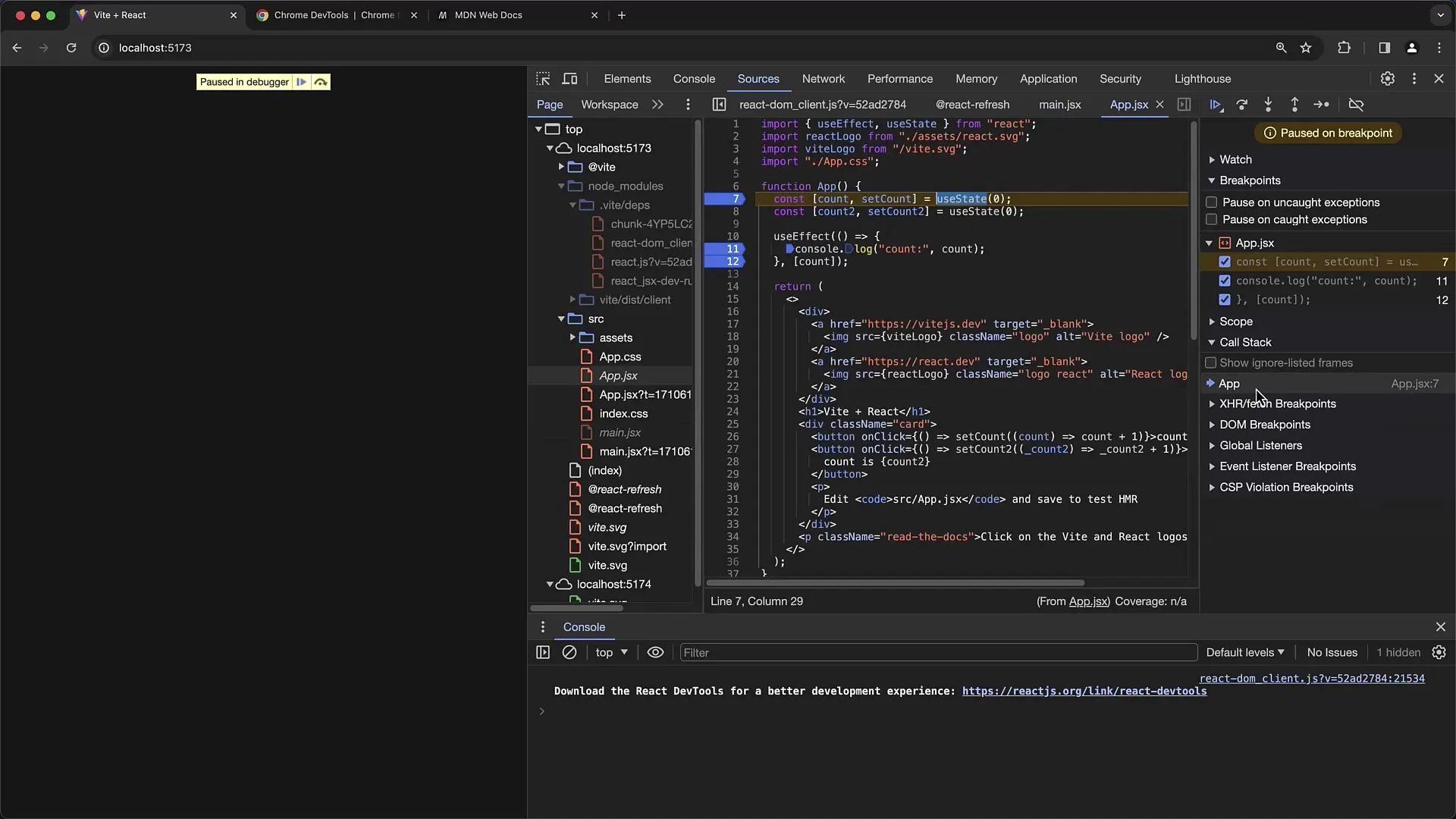
İlk olarak, Chrome'da Geliştirici Araçlar'ı açın. Bu işlemi sayfaya sağ tıklayarak "İncele" seçeneğini seçerek veya basitçe "F12" tuşuna basarak yapabilirsiniz.

İlk adımda, React uygulamanızı yenileyerek mevcut durumla çalıştığınızdan emin olun. Uygulama yüklendikten sonra, iki sayacı için iki düğme göreceksiniz. İlk düğme birinci sayacı artırırken, ikinci düğme ikinci sayacı artırır.

Düğmelere tıkladığınızda sayaç değerlerinin arttığını göreceksiniz. Bu artmış değerleri, yine Geliştirici Araçları içinde bulabileceğiniz Konsolda kontrol edebilirsiniz. Bunun için iki kez "Escape" tuşuna basarak Konsolu gizleyebilir veya gösterebilirsiniz.

Sonraki adımda, uygulamanızın kodunu değiştirecek, özellikle de UseEffect Hook'unu değiştireceksiniz. UseEffect Hook, React'te yan etkileri işlemek için kullanılır. Benim örneğimde, bu etkiyi tetiklediğinde mevcut sayacı Konsola yazdıracak şekilde ayarladım. Bu şekilde, bu etkilerin ne sıklıkla tetiklendiğini anlamanız sağlanacak.

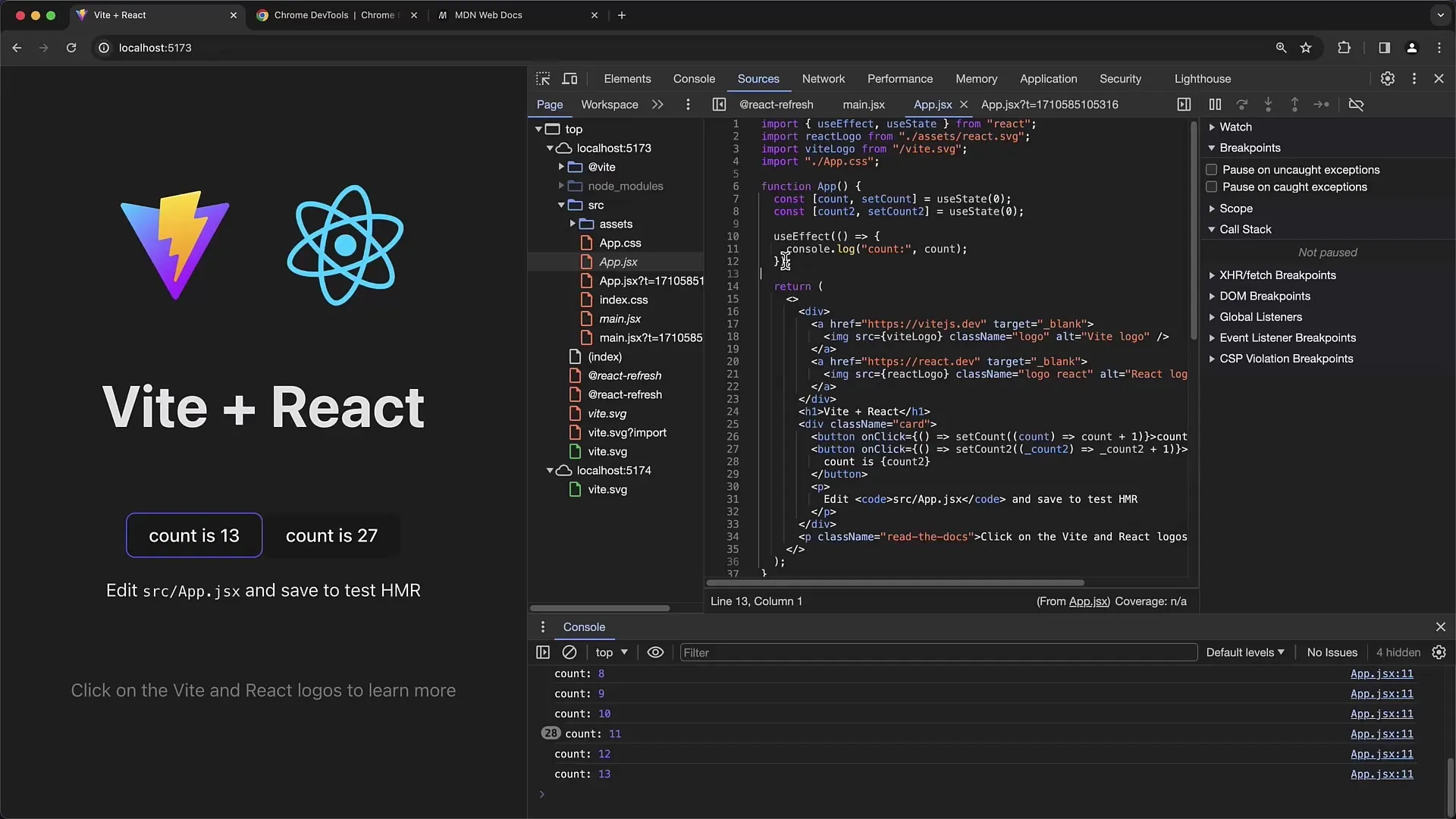
Konsol aracılığıyla kodu takip edebilir ve değerlerin doğru bir şekilde çıktılanıp çıkmadığını kontrol edebilirsiniz. Ancak UseEffect içinde bağımlılık dizinizi doğru şekilde belirtmezseniz, beklenmeyen davranışlara neden olabilirsiniz.
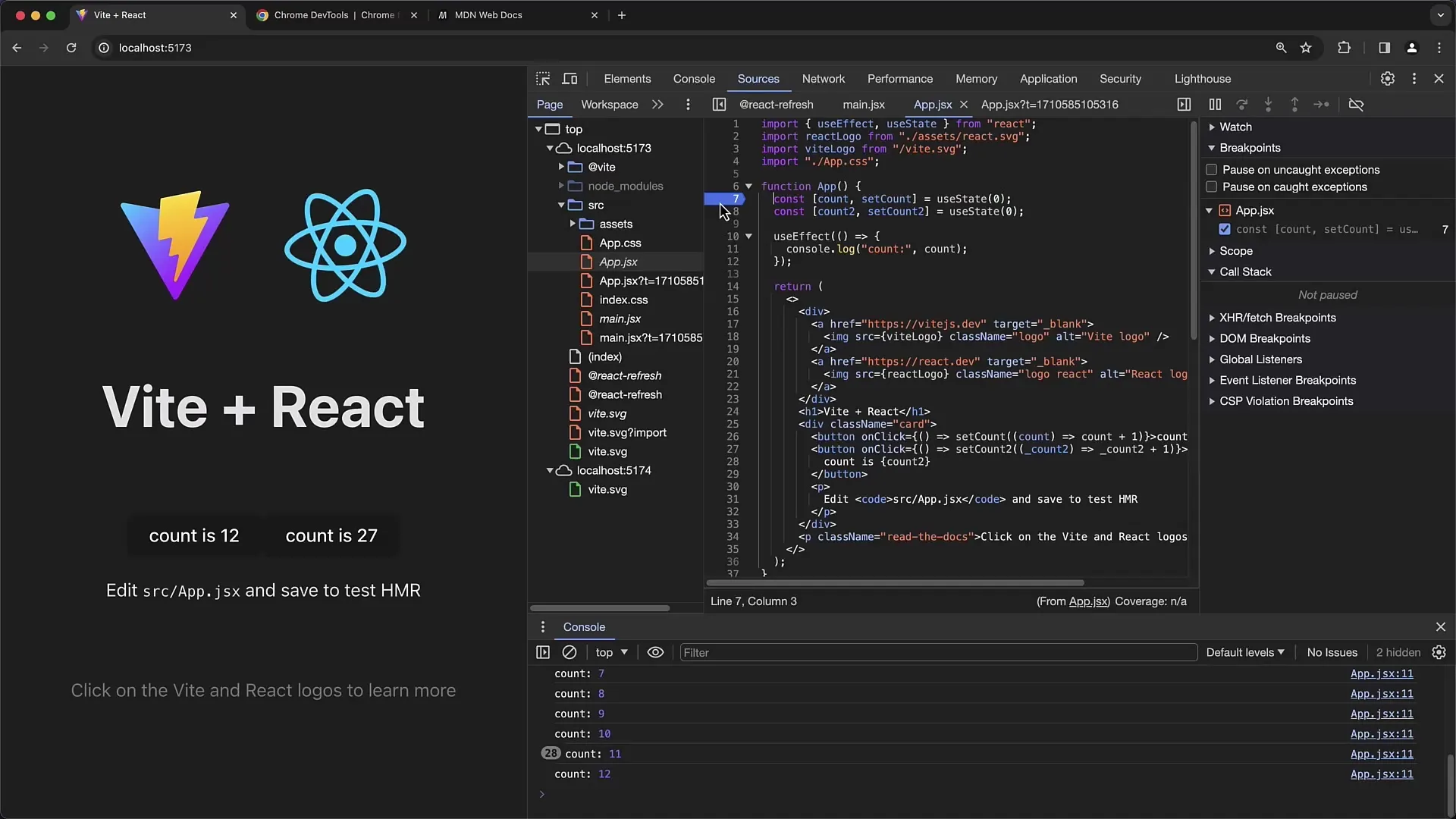
Bunu test etmek için, Bağımlılık dizinizi bir an için kaldırın ve ne olduğunu izleyin. Uygulamaya geri döndüğünüzde bir kesme noktası atayabilirsiniz. Bunun için sol taraftaki sayıya tıklayarak kesme noktası ekleyebilirsiniz.

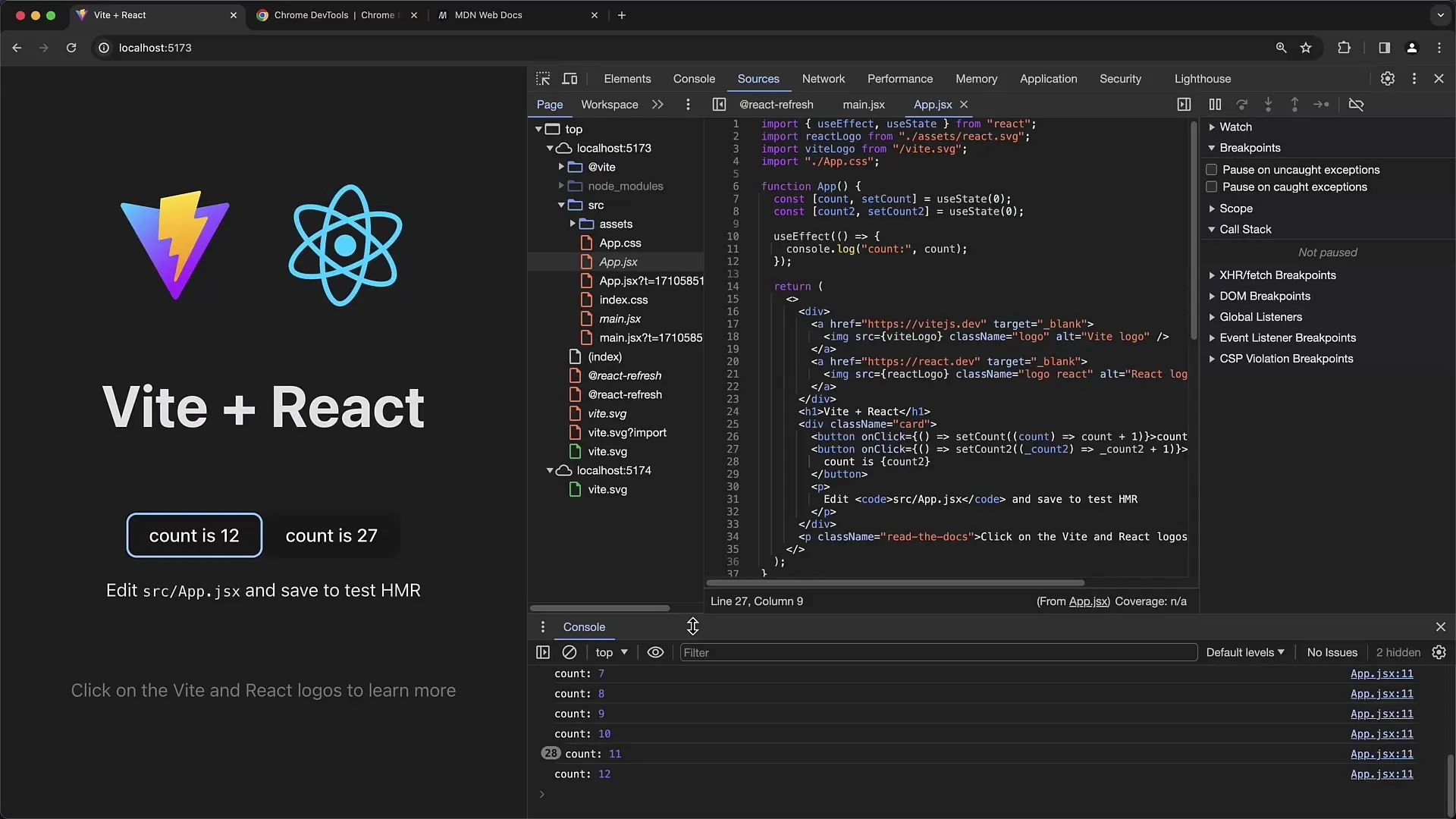
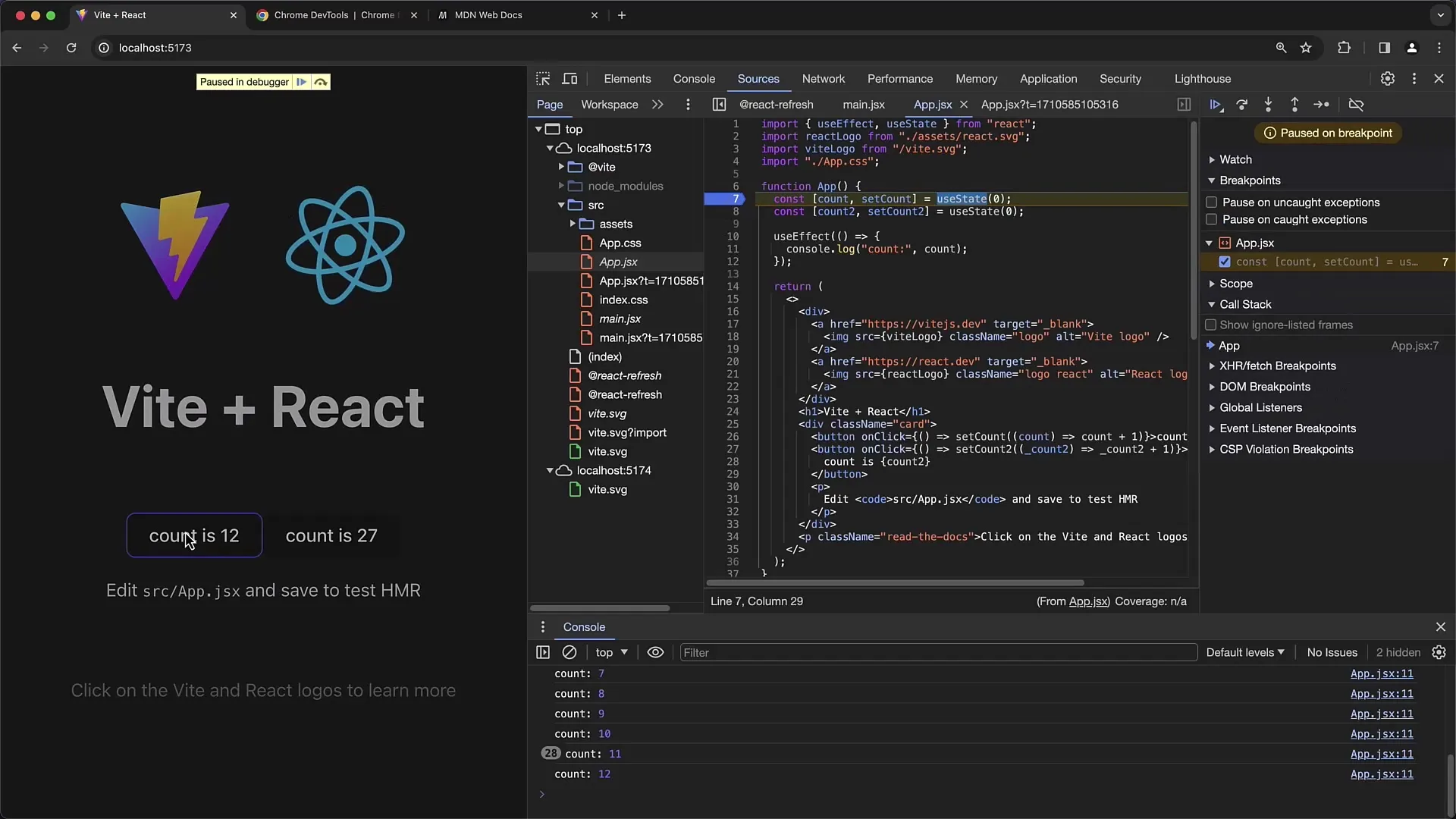
Şimdi ilk düğmeye tıklayın ve belirlenen Kesme Noktasında işlemin durduğunu gözlemleyin. Bu size, Click Handler yürütülürken uygulamanın durumunu analiz etme imkanı sağlar.

Her tıklamada sadece tıklanan düğmenin durumunun doğru bir şekilde güncellendiğini fark edeceksiniz. Ancak diğer düğmeye tıklarsanız, uygulamanın beklediğiniz gibi çalışmadığını göreceksiniz.
Şimdi hatayı incelemeye başlayın. UseEffect'in her durumda, diğer sayaçtaki tüm sayaç değerini de (diğer sayaça tıklandığında bile) çıktıladığını fark edeceksiniz.

Bu nedenle, bağımlılık dizinizi tekrar ekleyin ve ilgili sayaç değiştiğinde bu durumu tetikleyeceğinden emin olun. Böylece etki yalnızca ilgili sayaç değiştiğinde tetiklenir.
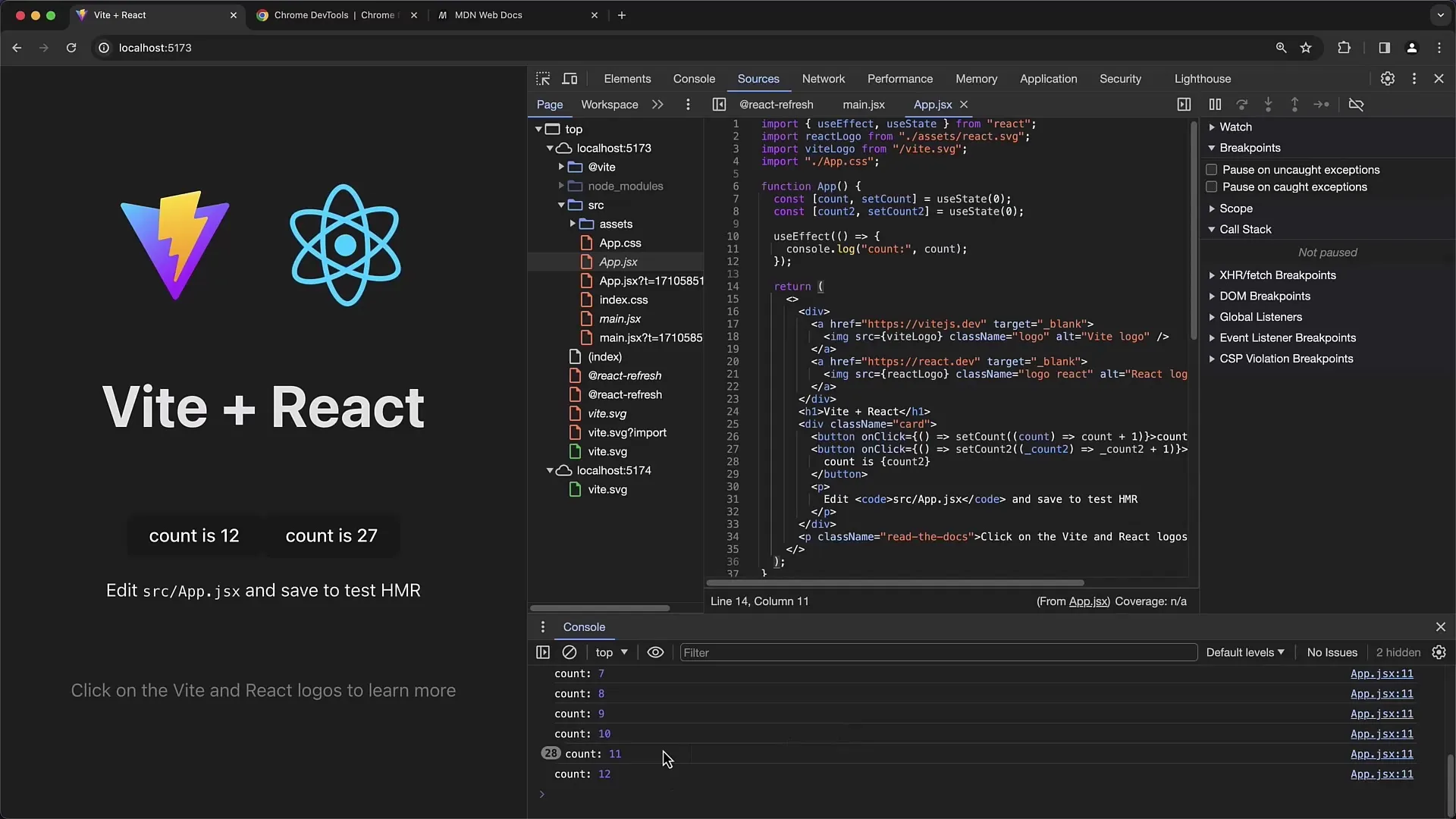
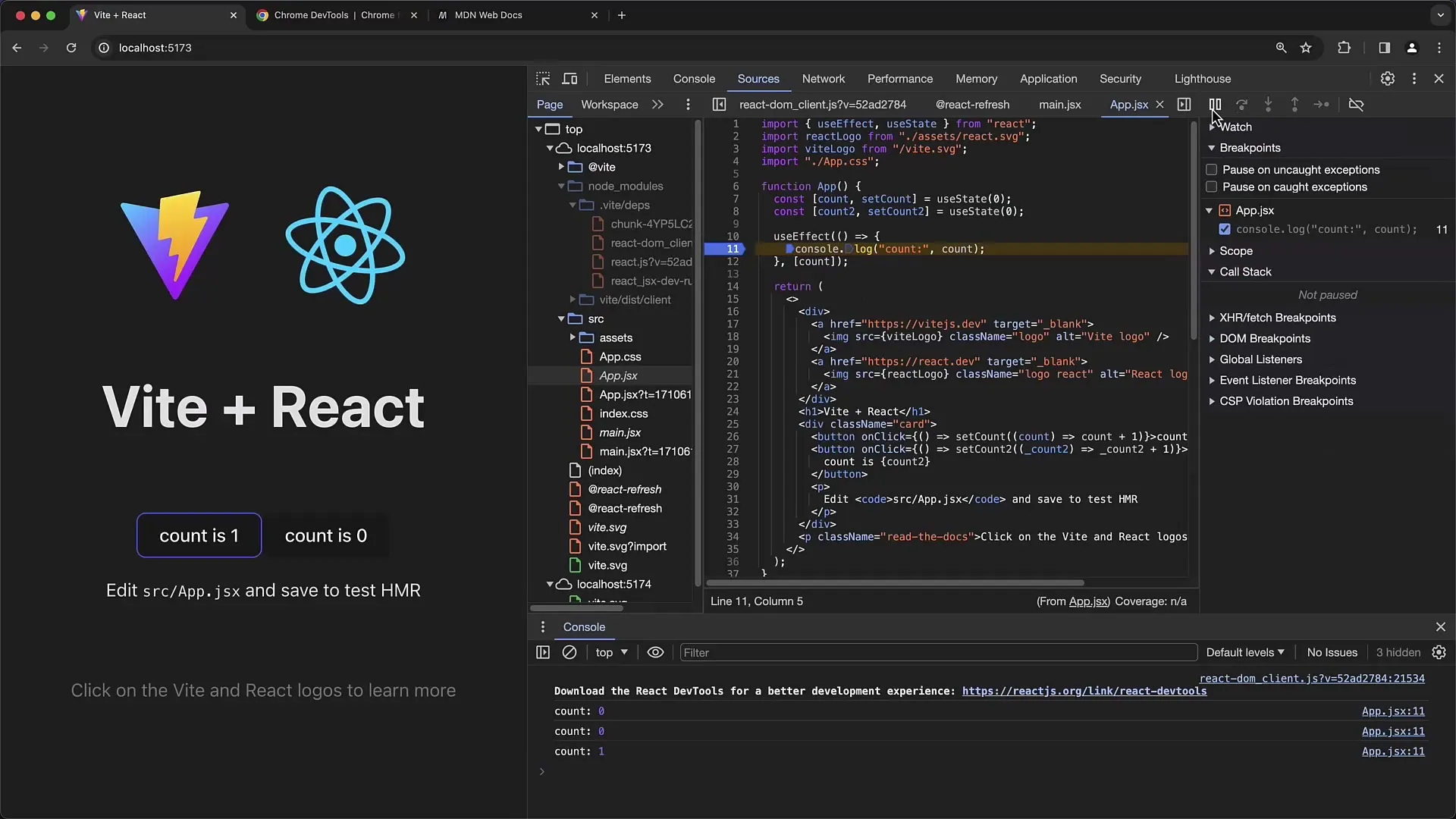
Uygulamayı yeniden yükleyip düğmelere bastığınızda, Konsola sadece sayaç değişimlerinin çıktısının verildiğini göreceksiniz. Beklediğiniz değerlerin Konsola.LOG yazısında çıktılanıyor olup olmadığını kontrol etmek için Console.Log komutunun içine başka bir Kesme Noktası ekleyebilirsiniz.

Lütfen, React'in kod görünümünde bir Show ignore listed Frames seçeneği bulunmaktadır. Bu seçenek, ilgili kitaplıkların Çağrı Yığını'nda görünmesini engellemeye yardımcı olabilir ve analizinizi engelleyebilir.
Hatası düzelttikten sonra tekrar kontrol etmek faydalı olabilir. Burada, değişikliğin istenilen etkiye sahip olup olmadığını doğrulamak için kodun Basın işlevinin tekrar test edilmesinden emin olmalısınız.

Ayrıca, işlev çağrılarını daha fazla incelemek için farklı yerlere stratejik kesme noktaları ekleyebilirsiniz. Belirli bir anda hangi işlevlerin çağrıldığını takip etmek için Çağrı Yığını'nı düzenli olarak kontrol etmek önemlidir.
Aynı zamanda, asenkron işlemlerin yerel durum kaybına yol açabileceğini unutma. Bu nedenle, React uygulamanızın durumunu izlemek için Çağrı Yığını'nı düzenli olarak kontrol etmek önemlidir.
Özet
Bu derste, React uygulamalarını etkili bir şekilde hata ayıklamak için Chrome Developer Tools'un ne kadar önemli olduğunu öğrendin. Kesme noktaları belirlemek ve Çağrı Yığını'yı analiz etmek, kod akışını anlamak ve sorunları çözmek için temel adımlardır. UseEffect'teki bağımlılıkları doğru yöneterek, uygulamanızın beklenen durumu görüntülenmesini sağlayabilirsiniz.
Sıkça Sorulan Sorular
Breakpoint nedir?Bir Breakpoint, kodun belirli bir noktasında programın akışının durmasını ve mevcut yürütümü incelemeyi sağlayan bir noktadır.
UseEffect'te bağımlılık dizisini nasıl kullanabilirim?Bağımlılık dizisi, değiştiğinde Hangi değişkenlerin etkisinin tetiklenmesi gerektiğini belirtmenize olanak tanır.
Kaynak Haritalar nedir?Kaynak Haritalar, sıkıştırılmış ve transpile edilmiş kodu orijinal kodla ilişkilendiren ve hata ayıklamayı kolaylaştıran haritalardır.
Çağrı Yığını'nda asenkron işlemlere nasıl dikkat ederim?SetTimeout veya Promiseler aracılığıyla asenkron çağrıların, uygulamanın durumunu etkileyebileceğini ve yerel değişkenlerin belirli bir zamanda erişilemez olabileceğini unutma.


