Tutorial olarak, Chrome Geliştirici Araçları'nda koşullu kesme noktaları nasıl ayarlayacağını öğreneceksiniz. Koşullu kesme noktaları, kodunuzu yalnızca belirli koşullar altında durdurarak hata ayıklama sürecinizi daha verimli hale getirmenizi sağlar. Bu özellik özellikle etkileşimli birçok sayfa üzerinde çalışırken kodun yalnızca belirli zamanlarda durmasını kontrol etmek istediğinizde faydalıdır.
Önemli Bulgular
- Koşullu kesme noktaları, hata ayıklayıcının kodu belirli koşullar altında durdurmasına izin verir.
- Hata ayıklama sürecinde kontrolü artırmak için istediğiniz herhangi bir ifadeyi kullanabilirsiniz.
- Kesme noktaları eklemeyi, düzenlemeyi ve kaldırmayı, ayrıca alternatif kesme noktası türlerini öğrenmeyi öğrenin.
Adım-adım Kılavuz
Koşullu kesme noktalarını etkili bir şekilde kullanmak için şu adımları izleyin:
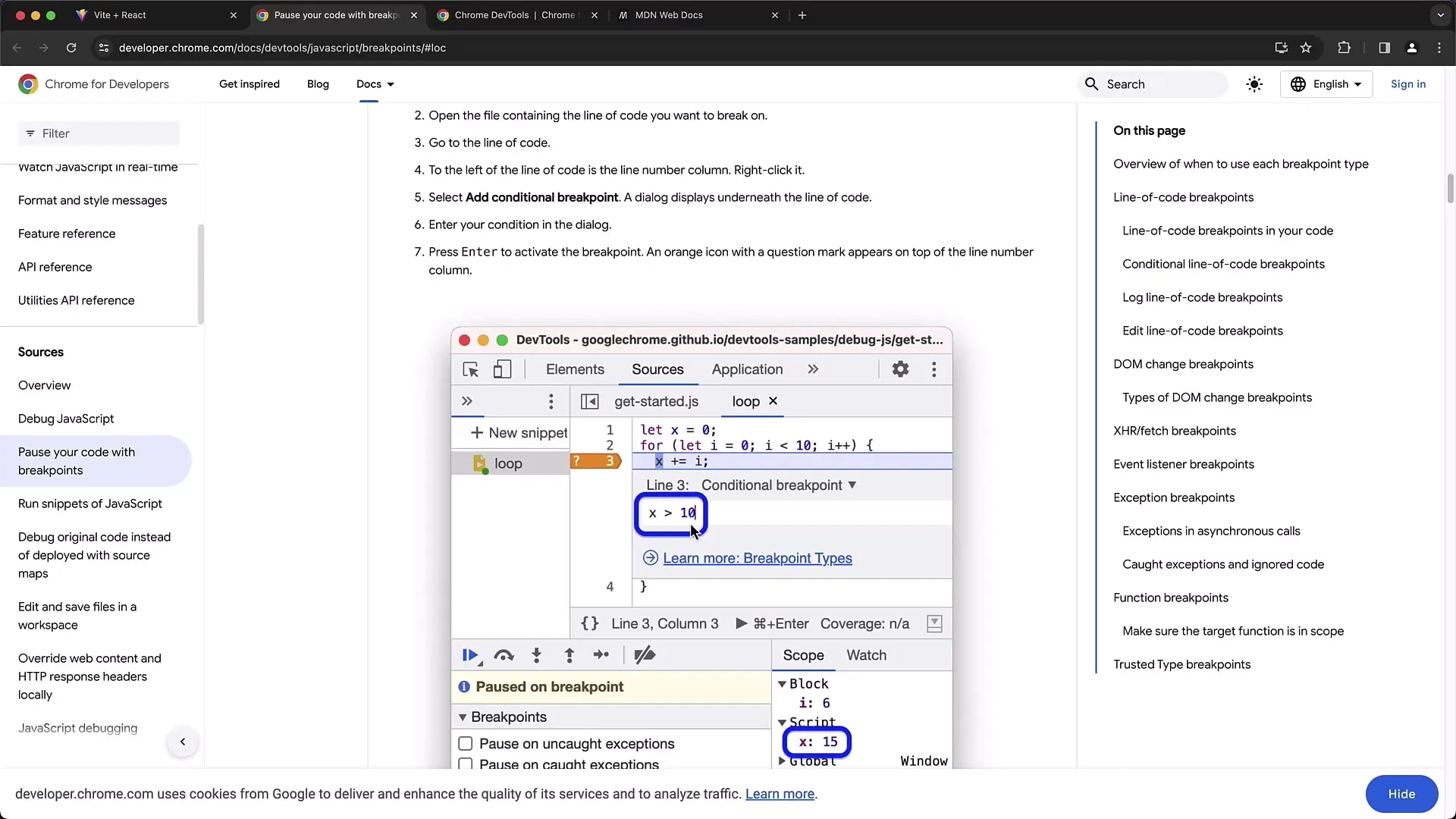
Bir kesme noktası belirlemek için, duraklatmak istediğiniz kodun satır numarasına tıklamanız yeterlidir. Bunun üzerine mavi bir nokta belirecek, bu da kesme noktasını temsil eder.

Oluşturulan kesme noktasına sağ tıklayarak farklı seçenekler seçebileceğiniz bir menü açılır. Buradan kesme noktasını devre dışı bırakabilirsiniz. Kesme noktasını devre dışı bırakırsanız, kodda kalmaya devam eder ancak etkin olmaz.

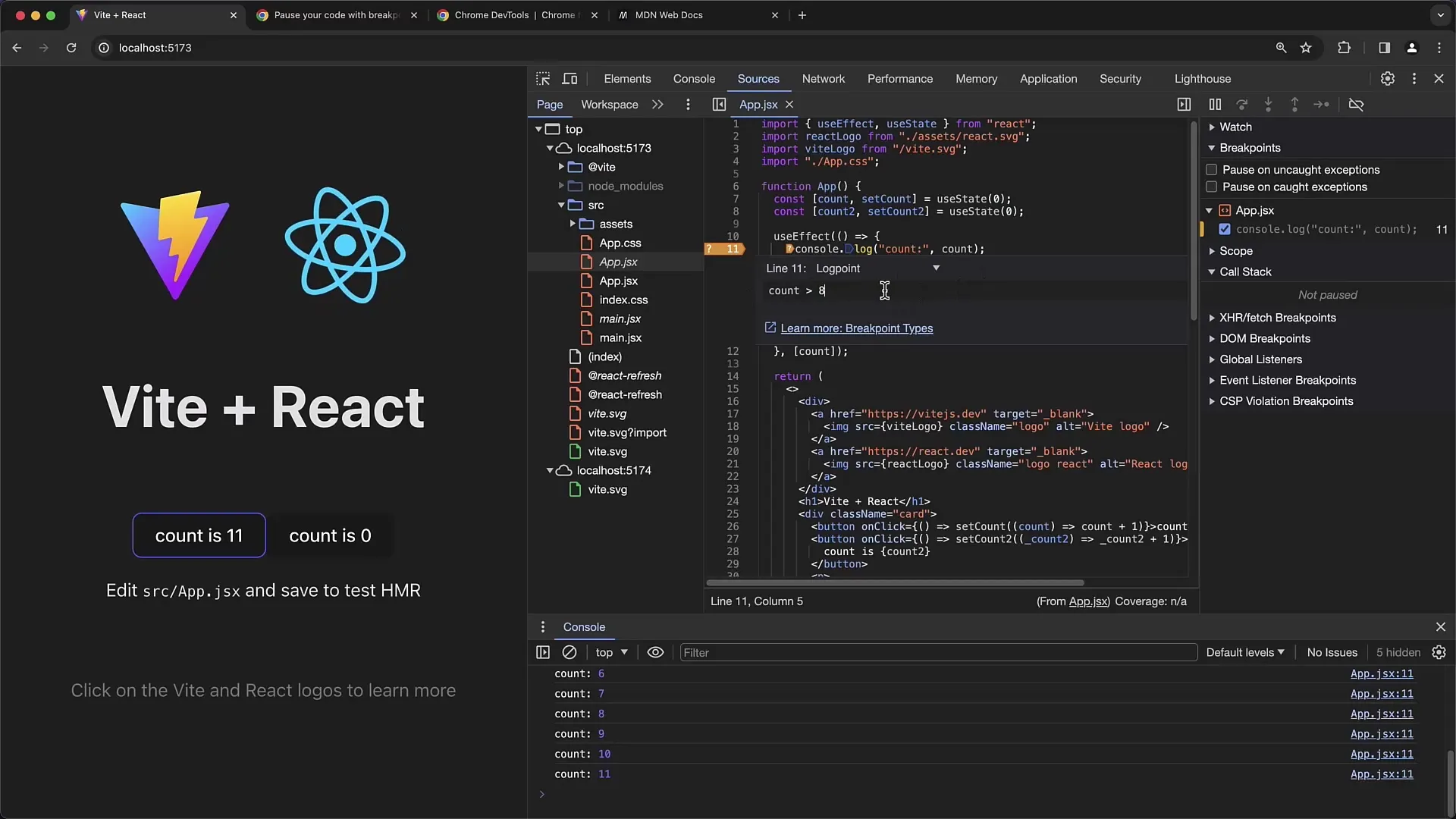
Faydalı bir özellik, "Kesme Noktasını Düzenle" seçeneğidir. Bu seçeneği seçerek bir koşul ekleyebilirsiniz. Bu, kesme noktasının ne zaman tetikleneceğini belirleyen bir ifade girmenizi sağlar.
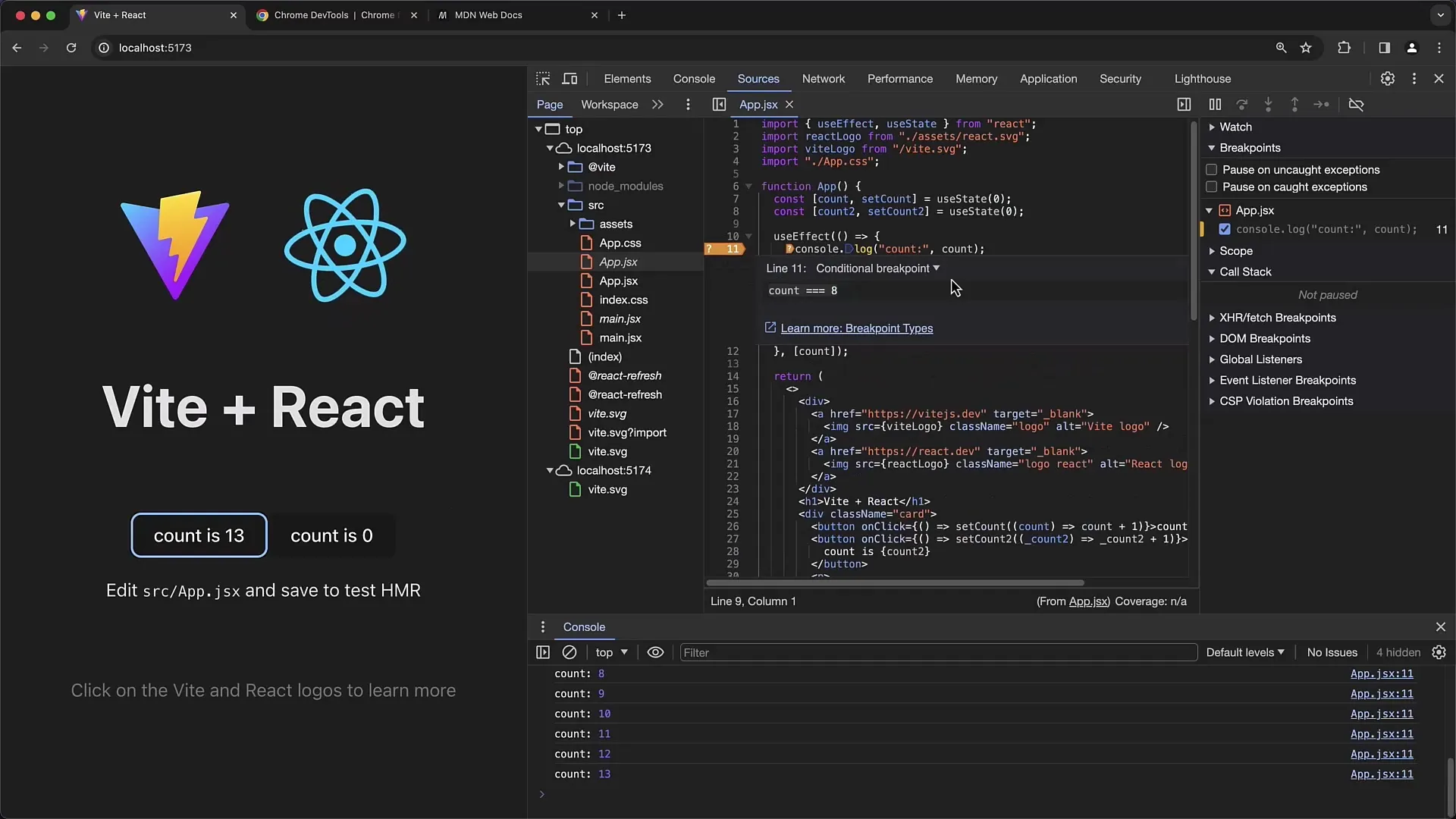
Örneğin, count gibi bir değişkeni kontrol etmek mantıklı olabilir. Varsayalım ki count == 8 girdiniz. Bu, kesme noktasının, count değeri 8 olduğunda etkinleşeceği anlamına gelir.

Koşulu onaylamak için "Return" tuşuna basın. Kodda, kesme noktası turuncu renkte görünecek ve bir soru işareti ile işaretlenerek koşullu bir kesme noktası olduğunu belirtir.

Şimdi sayfayı yenileyin. Bu noktada, koşul henüz karşılanmadığı veya kontrol edilmediği için hata ayıklayıcının durmaması gerektiğini göreceksiniz. Count'a birkaç kez basarak artırın.
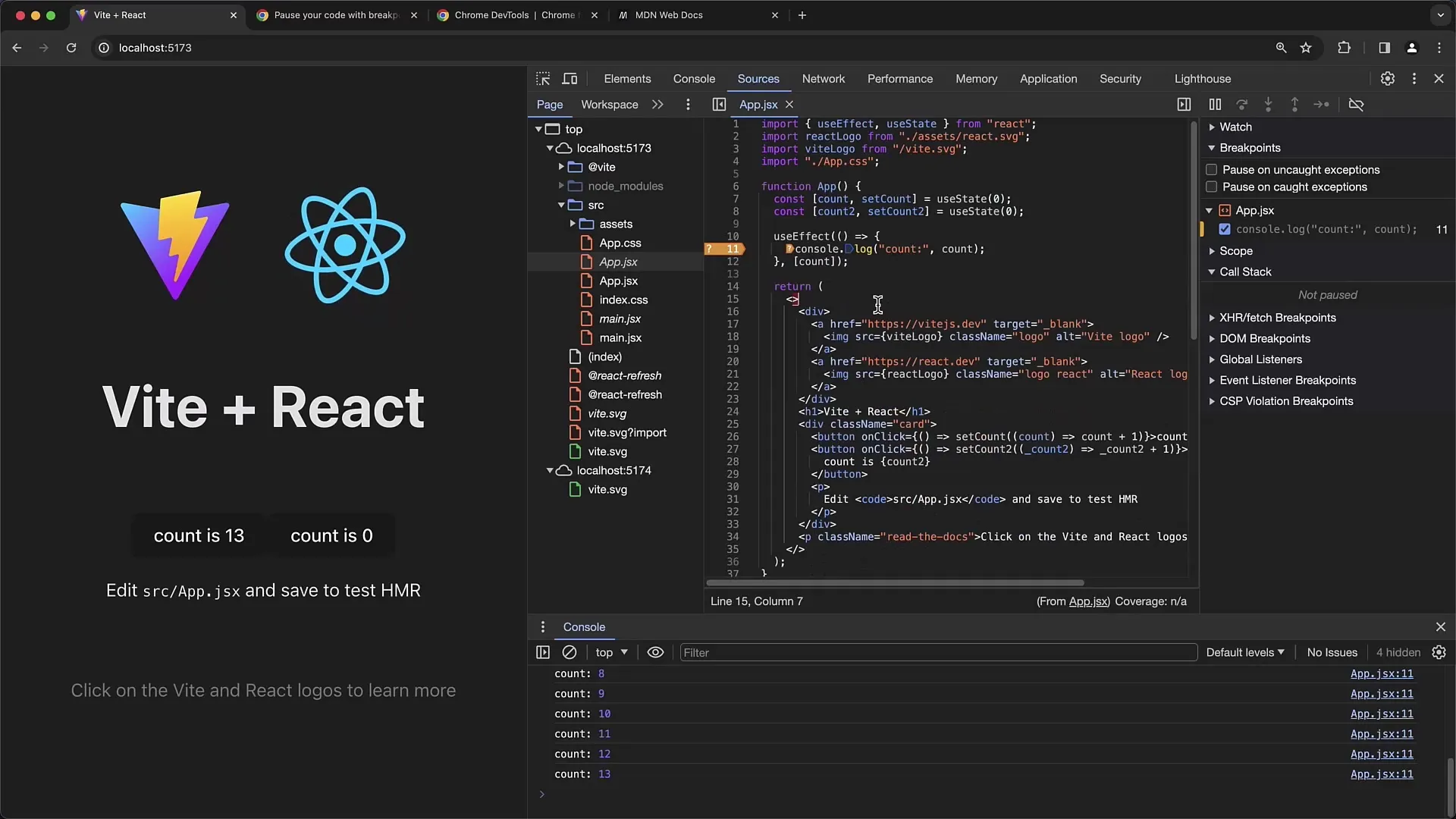
Count, koşulu karşılayacak değere ulaştığında (bizim durumumuzda 8), hata ayıklayıcının beklediğiniz gibi durduğunu göreceksiniz.

Geçerli koşulu kontrol etmek için "Kesme Noktasını Düzenle"ye tekrar tıklayabilir ve "count == 8" koşulunun etkin olduğunu görebilirsiniz.
Daha sonra count'a basmaya devam ederseniz, hata ayıklayıcı artık durmayacak, koşulu değiştirmediğiniz sürece.

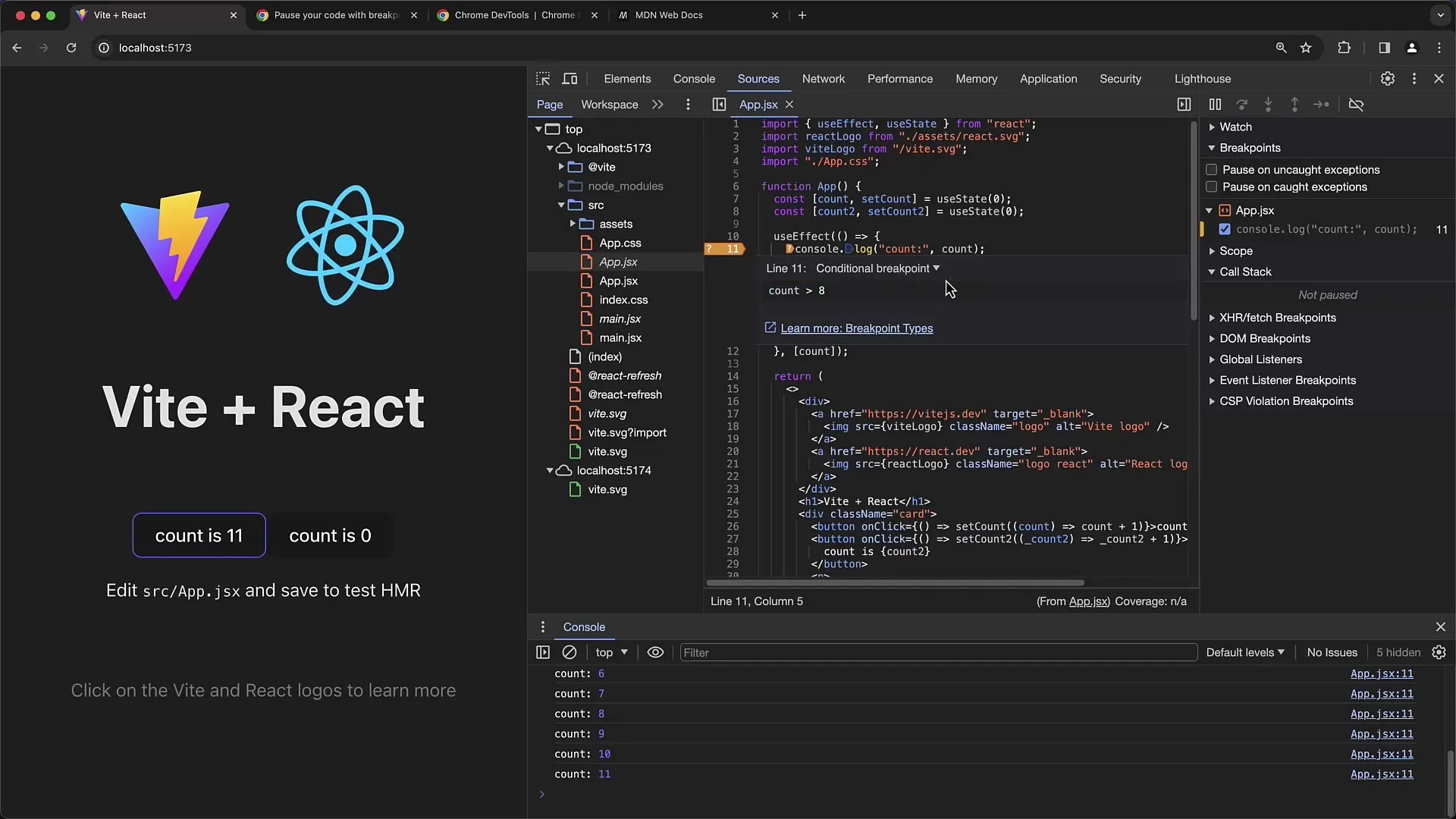
Koşul alanına herhangi bir ifade girebilme esnekliğiniz vardır. Örneğin, count'un 8'den büyük olduğunu belirten bir koşul kullanabilirsiniz.

Değişikliği yapın ve sayfayı yeniden yükleyin, koşul doğruysa hata ayıklayıcı duracaktır.

Count'a her bastığınızda, count artık 8'in üzerine çıktığında hata ayıklayıcı duracaktır.
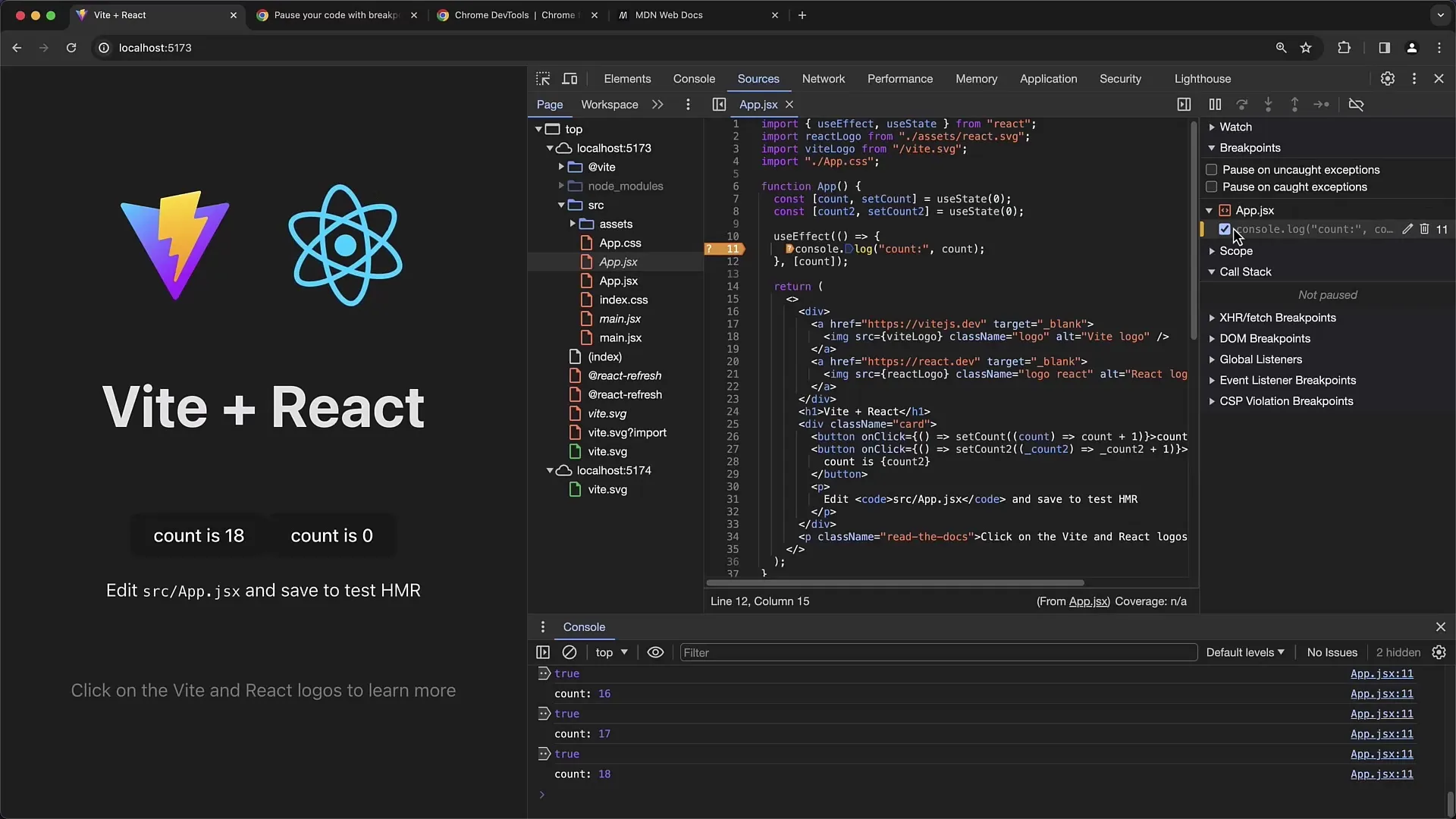
Koşulu istediğiniz zaman kontrol etmek için, "Kesme Noktasını Düzenle"yi tekrar açabilir ve tüm etkin koşulları görebilirsiniz.

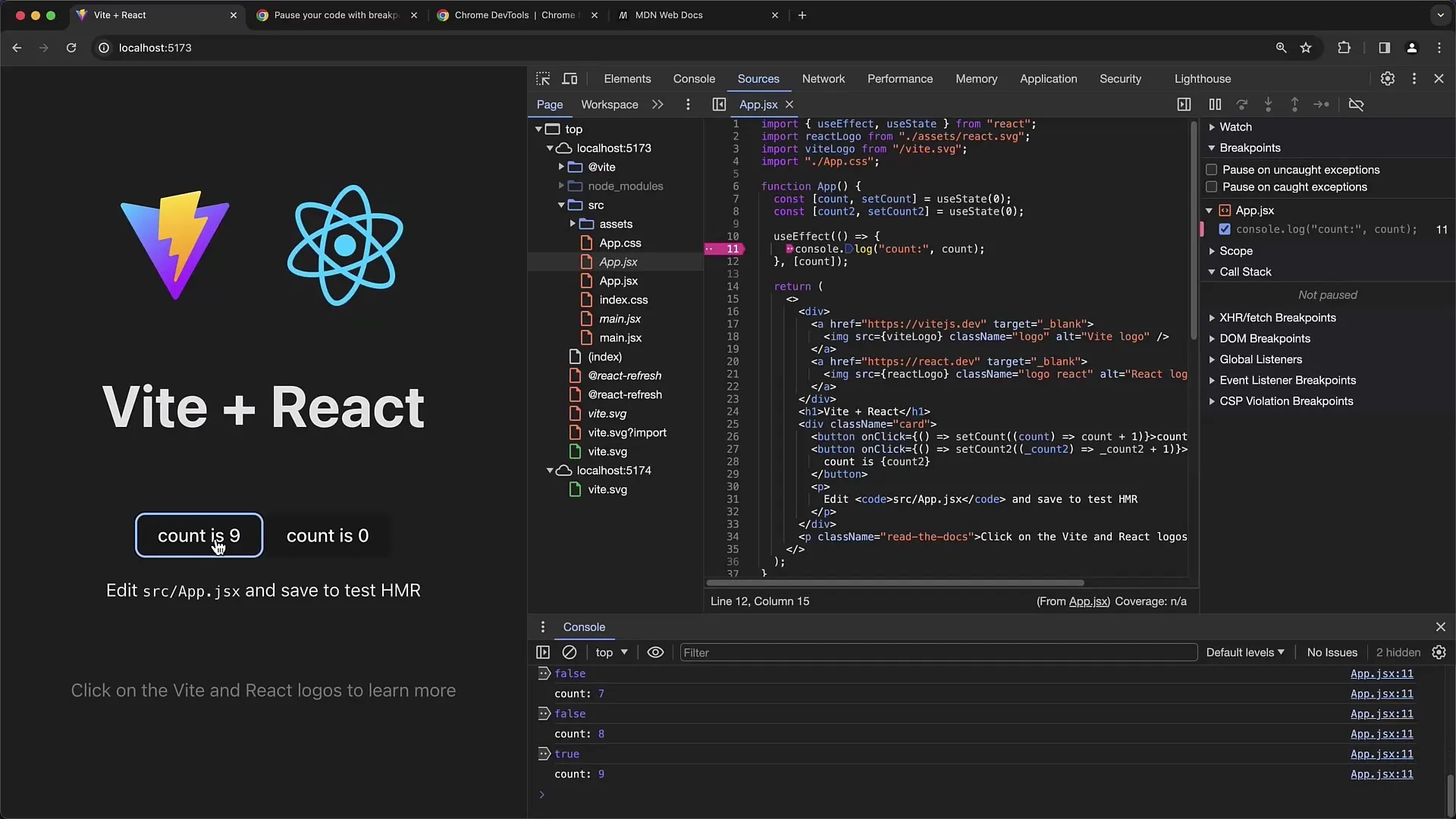
Koşullu kesme noktalarının yanı sıra Logpoints gibi diğer tipler de mevcuttur. Bir Logpoint, durdurmak yerine, bir "true" veya "false" gibi bir mesajın yazdırılmasına izin veren başka bir yararlı işlevdir, koşulun karşılanıp karşılanmadığına bağlı olarak.

Yüklediğinizde ve tıkladığınızda, koşul durumuna bağlı olarak "false" veya "true" aldığınızı fark edeceksiniz.

Farklı breakpoint türlerini anlamak önemlidir, çünkü bu sizi hata ayıklama çalışmalarınızı optimize etmede yardımcı olabilir.

Tüm belirlenen breakleri yönetmek için, mevcut breakpoint'leri silebileceğiniz veya düzenleyebileceğiniz bir genel bakış bulunmaktadır. Tek bir breakpoint'a tıkladığınızda, breakpoint'ın kodunun nerede belirlendiğine doğrudan yönlendirilirsiniz.
Özet
Bu rehberde, web uygulamalarınızda hata ayıklama sürecini optimize etmek için koşullu breakpoint'leri etkili bir şekilde nasıl kullandığınızı öğrendiniz. Breakpoints eklemenin, düzenlemenin ve kaldırmanın yanı sıra alternatif breakpoint türlerinin nasıl kullanılabileceğini gördünüz.
Sık Sorulan Sorular
Koşullu breakpoint'ler nedir?Koşullu breakpoint'ler, belirli koşullar sağlandığında yalnızca etkinleştirilen breakpoint'lerdir.
Koşullu bir breakpoint nasıl belirlenir?Bir breakpoint'un üzerine sağ tıklayın ve "Breakpoint'u Düzenle"yi seçerek bir koşul ekleyin.
Breakpoint için koşul sağlanmazsa ne olur?Koşul sağlanmazsa, debugger belirtilen breakpoint'te durmaz.
Chrome Geliştirici Araçları'nda Logpoints kullanabilir miyim?Evet, Logpoints, yerine bir mesaj vermek için koşullar belirleyebileceğiniz, breakpoint'lerin alternatifidir.
Başka hangi breakpoint türleri vardır?Koşullu breakpoint'lerin yanı sıra, DOM ve Fetch breakpoint'leri de mevcuttur; bu breakpoint'ler DOM ile etkileşimleri veya Fetch isteklerini belirli noktalarda duraklatır.


